Съдържание
Списък с най-добрите администраторски шаблони на React
1) Приложение за пеене
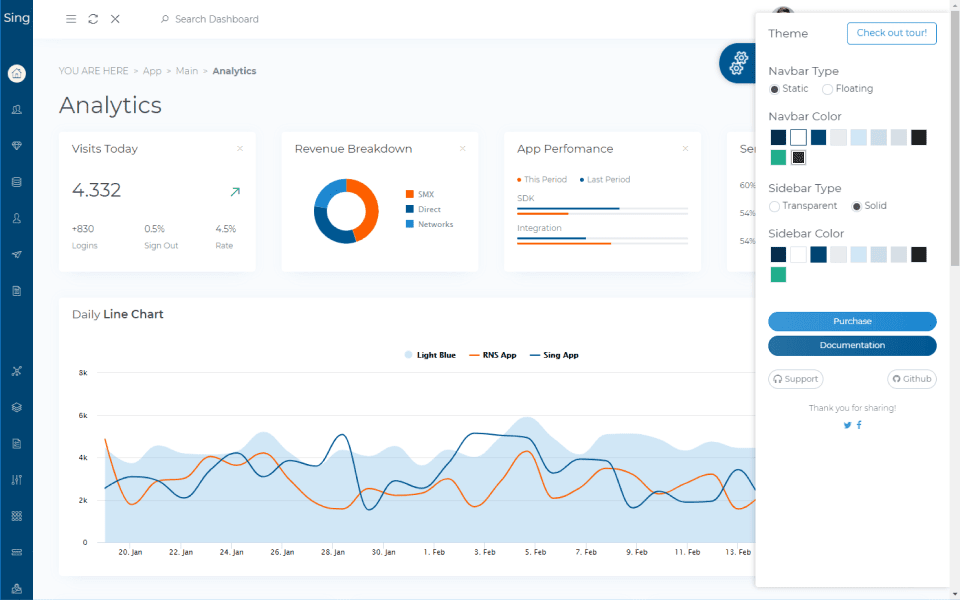
- Приложение Sing е тук, за да ви помогне с таблото за управление на всяко уеб приложение. Може да се каже, че е модерен и стилен и има набор от администраторски шаблони, който работи доста добре за широк спектър от проекти.

- Създаден е с помощта на най-новата версия на React. С това можете да покриете всяка страница от вашия проект.
- Шаблоните тук са много лесни за персонализиране.
- Можете да промените една от съществуващите опции, за да създадете нов дизайн.
- Можете да добавите около 60 компонента към вашите администраторски страници и да ги разделите на бутони, диаграми, сигнали, формуляри и таблети.
- Получавате множество източници на икони, от които да избирате.
- Списък с компоненти също трябва да има опция за добавяне на основни и динамични таблици към вашата страница.
- Примерите включват галерии, фактури, опции за чат и календари.
- Можете много бързо да промените цветовата схема на вашите страници.
- Би помогнало, ако лесно съчетавате марката на приложението си с дизайна на таблото си за управление и областите за администриране.
- Персонализиране на много аспекти на вашите проекти, ако изберете Sing App.
Ще намерите това приложение за много стабилно, ако искате да създадете администраторски страници за приложения, софтуер или друг проект.
Преглед:

3) Admin на Material React Redux
Администратор на React Redux за материали има пет основни демонстрации, от които можете да избирате.
- Можете да създадете доста значителен брой от библиотеката с шаблони, които можете да използвате за вашия интерфейс.
- Ако искате да промените цялостния облик на вашите администраторски страници, можете да използвате една от шестте предварително изградени цветови схеми, за да промените изгледа бързо.
- Определено можете да персонализирате страницата си.
- Ако искате интерфейсът ви да изглежда доста прост, можете да стилизирате съдържанието си и да избирате между цветовите схеми, които този инструмент предоставя.
- Получавате отлична гама от типове таблици, с които да работите, като стилове на диаграми, предварително изградени форми, които можете да добавите към страниците си.
- Ако искате да добавите нещо към страницата си, имате добри шансове да го намерите в пакета с администраторски шаблони, който предлага.

4) Изоморфен

изоморфен обикновено се намира в два режима, включително този за хотелски приложения и повече услуги.
- Особено полезно, ако създавате интерактивен портал, свързан с хотела, или система за онлайн резервации.
- Можете да включите инструмент за търсене, който може да ви позволи да определите в коя секция посетителите ви биха искали да филтрират вашите обяви. Плъзгач вероятно ще покаже превъртащия се избор на представените обяви за хотели и области за администриране. Това е за клиента и агента да влязат, за да управляват своите акаунти и съдържание.
- Тези раздели с възможност за филтриране позволяват на вашите потребители да стеснят наличните за тях опции.
- Има отлични нива на поддръжка за електронна търговия. Това ви помага да направите този пакет с администраторски шаблон солиден избор за създаването на всички ваши вътрешни системи за поръчка на продукти.
- Напълно адаптивен също.
- Той се фокусира върху вградени хотелски опции с налична демонстрация с много по-общо предназначение.
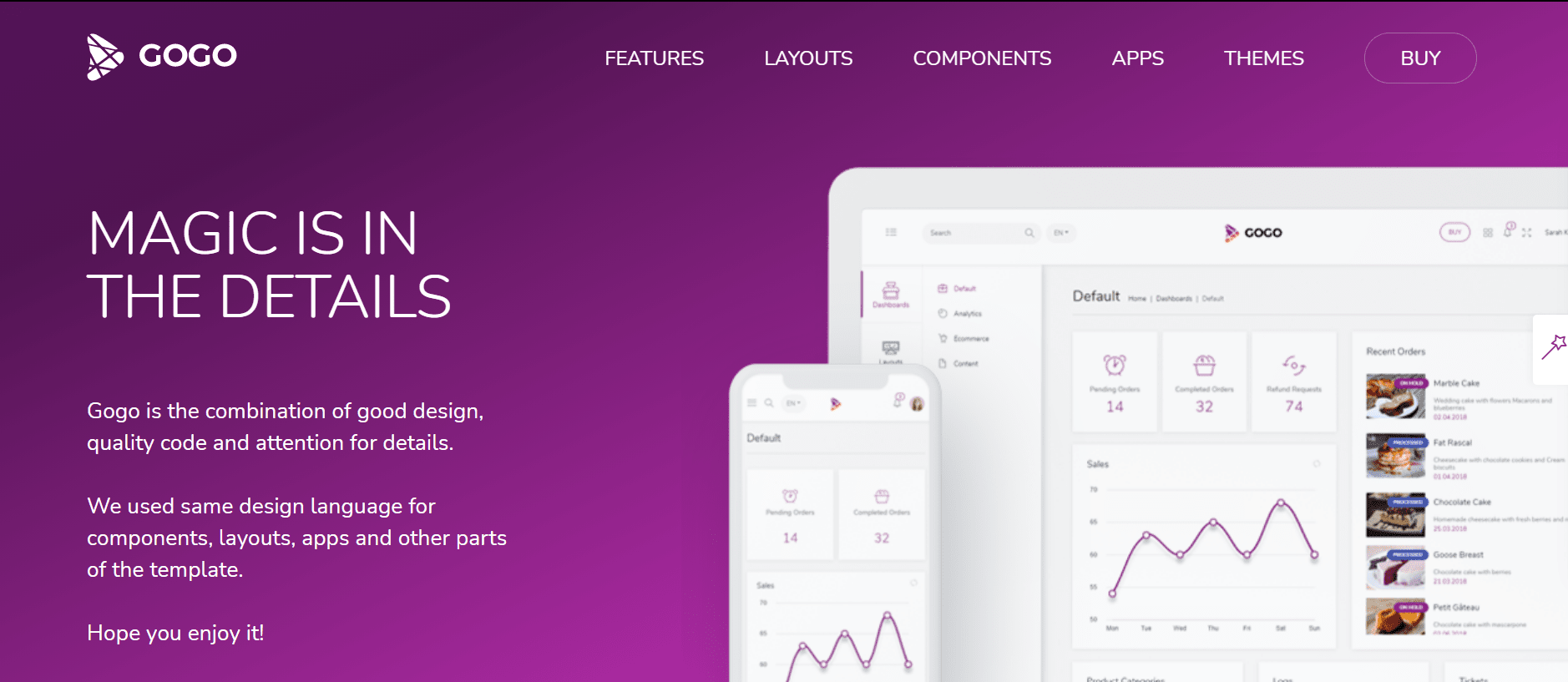
6) Гого
Гого е перфектното съчетание на дизайн и качествен код.
- Ако търсите готово решение и търсите набор от шаблони, за да персонализирате уникалната си област за администриране, използвайте този шаблон.
- Има функции като десет цветови схеми и библиотека от икони. Така че потребителите могат лесно да персонализират, без да се налага да инвестират твърде много време в това.
- Можете да имате много компоненти, които да добавите към страниците си. Това означава, включително сигнали, бутони, значки и някои въртележки, както и много други неща. Ще видите всички части да идват в различни опции за размер и цветови комбинации.
- Има уникален дизайн и концепции за стил за някои компоненти. Компонентите на диаграмата и графиката изглеждат наистина добри. Освен това те могат да ви помогнат да се интегрирате добре с останалото съдържание на вашата страница.
Всички шаблони за страници, които се надявате да видите в първокласен пакет с администраторски шаблони на React, са много лесно достъпни.
Можете бързо да добавите вашите идентификационни данни за вход и информация за страницата за регистрация към вашия софтуер или приложение.
Това може да стане заедно със списъка с продукти и всичките им подробности. Освен това ще видите дисплея на фактурите в таблото си за управление.
Поддръжка за създаване на тези клавишни комбинации, за да се подобри потребителското изживяване, работа с много езици, за да се хареса на по-широка аудитория.
Това означава, че вашите менюта с десен бутон, които добавят дълбочина към интерфейса, са някои от другите причини да разгледате шаблона Gogo за вашия проект.
Ако търсите набор от шаблони с малко по-различен дизайн, Gogo си струва да разгледате.

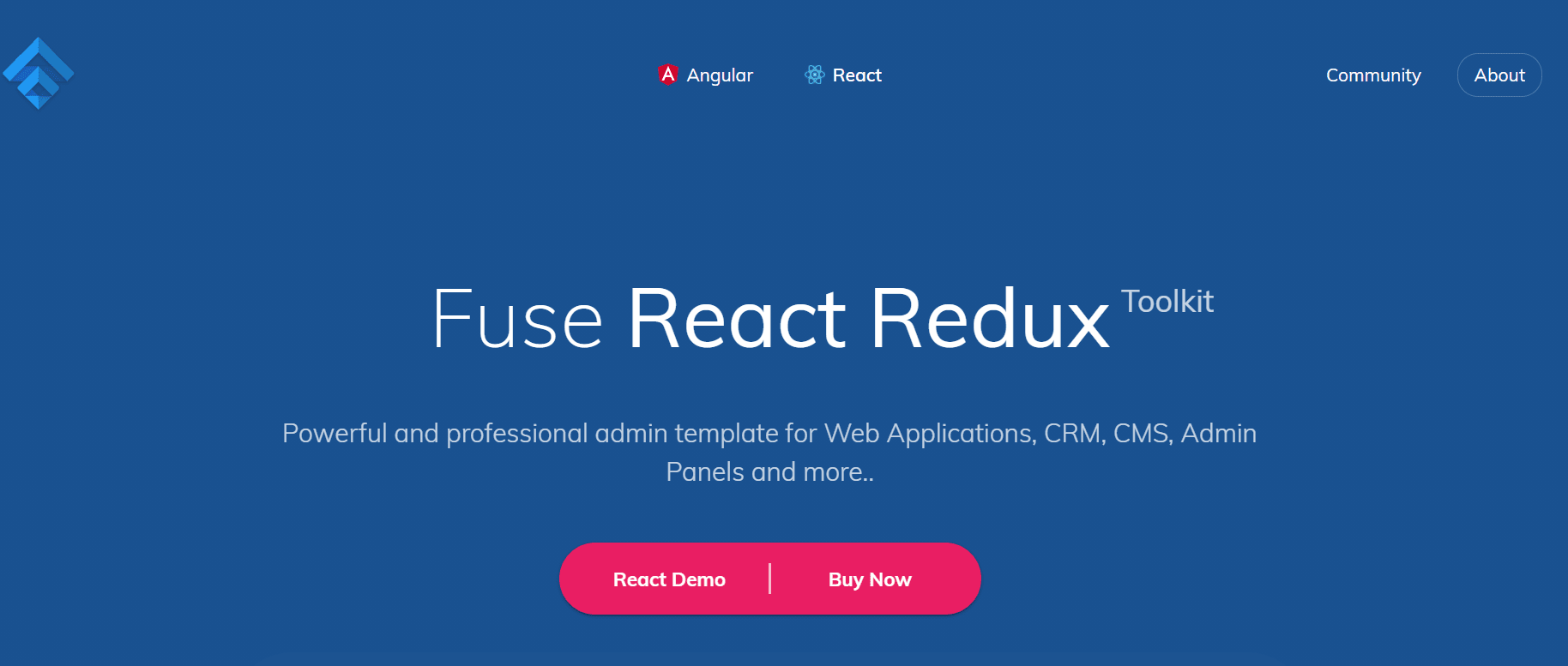
7) Предпазител
с Предпазител, ще намерите предварително изградени шаблони, които ще се погрижат за вашата широка аудитория и различни видове проекти.
- Той е изграден върху материалната библиотека с потребителски интерфейс, което означава, че ще получите много елегантен и модерен дизайн. Това придава на вашия проект много професионален вид.
- Има опции за показване на аналитични данни и финансова информация.
- Един правилен начин да използвате Fuse е като създадете backend панел за вашия магазин за електронна търговия.
- С множество предварително изградени шаблони за електронна търговия, тоест включително списъци с продукти, дисплеи с подробности за продукта и информация за показване на поръчка.
- Fuse може да ви помогне да увеличите скоростта на процеса на стартиране на административната част на вашата система за онлайн поръчки. Елементите на диаграмата и графиката трябва да са полезни за много видове интерфейси. Освен това те могат да бъдат полезни за таблата за управление на електронната търговия, особено когато показват финансови данни в лесен за четене формат.
- Друг полезен елемент на Fuse са шаблоните за календари, които улесняват добавянето на тази функция към таблото за управление или администраторската област. Както бихте очаквали от популярен първокласен администраторски шаблон на React, неговият инструмент за календар има всички компоненти, от които се нуждаете. Дори ако имате нужда от нещо, което да го превърне във функционално и полезно допълнение към вашия проект.
- Пощенската система е друга екстра, която би трябвало да я направи привлекателна опция за много читатели.
- С много теми, които можете да използвате такива, каквито са, Fuse може да създаде много видове администраторски интерфейси.

8) EasyDev
Ако търсите да попълните страниците си с набор от компоненти, EasyDev е вашата опция Отиди на.
- Има предварително таксувани демонстрации, които биха покрили вашите табла за управление за системи за резервации, мобилни приложения, интерфейси за електронна търговия, фитнес приложения, проекти за криптовалута и т.н.
- Можете да кажете, че EasyDev може бързо да ви помогне да стартирате проекта си. Можете да видите всички демонстрации чрез неговия уебсайт.
- Също така можете да прегледате демо режима за общи цели. Това ви дава отлична обща представа какво точно искате да направите с тези шаблони.
- Някои често срещани примери биха включвали елементи като сигнали и бутони, времеви линии, плъзгачи за диапазон и накрая модали.
- Това също ще има опция за чат и поща, което ви дава лесен начин да увеличите полезността на вашите табла за управление или функциите на вашата област за администриране.
- Можете да внедрите всички тези демонстрации в тъмен или светъл режим, който се регулира според вашите предпочитания.
- Ако търсите по-добър практически подход към вашите страници, можете директно да редактирате файла.
- EasyDev е правилният избор за начинаещи, които биха искали да знаят как работят администраторските шаблони.
Преглед:

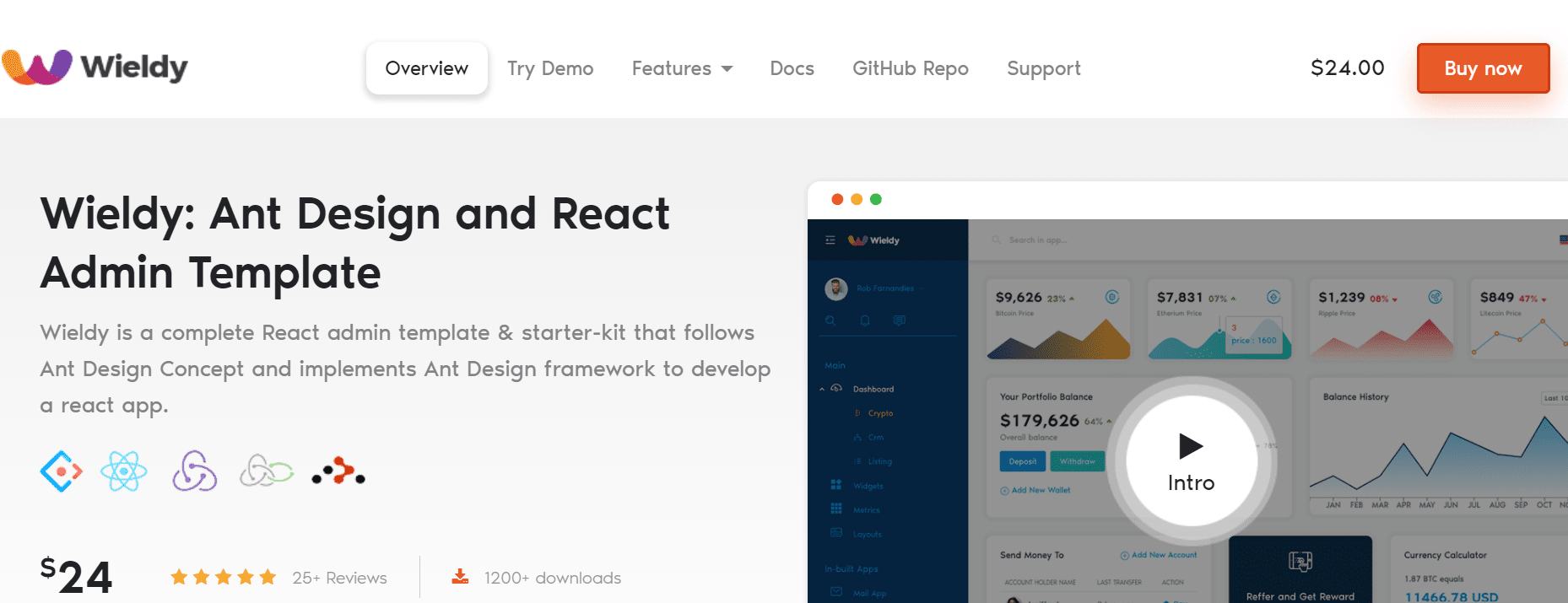
9) Силен
Уилди ще се предлага с девет различни табла за управление и три оформления, за да можете да стартирате новия си панел или административна област.
- Това е много стилен администраторски шаблон на React с всички библиотеки, от които се нуждаете, за да създадете вашето приложение.
- Дава ви възможност да използвате 120 страници и повече за вашия проект. Има и опция за избор между уиджети и матрици. По този начин улеснявате попълването на вашите страници.
- Можете да приложите една от цветовите схеми, които Wieldy предлага.
- Може да подобри вашите табла за управление с приложенията, които предоставя. Има много вградени функции с този пакет, които правят този шаблон удобна опция. Особено за изграждане на система за управление на взаимоотношенията с клиентите.
- Поддръжката вече е многоезична, което прави приложението ви по-интернационално.
Като проверите онлайн демонстрацията на Wieldy, можете да получите представа как ще изглежда вашето приложение или табло за управление.

10) Глухарче Pro
С много свежа и модерна визия, Глухарче Pro шаблонът ни предоставя много полезни функции.
- Според вашия проект бързо превключвайте между светъл и тъмен режим и комбинирайте различни цветови схеми. Получете възможност да избирате между два дизайна на целеви страници и три различни табла за управление. Това прави смесването и комбинирането много лесно.
- Той има над 40 React компонента, които са разделени на девет секции.
- Вие сте свободни да включите информация за календар и продукти, галерии с изображения, чатове и изисквания за проекти.
- Поставете готовите за използване примерни приложения във вашия пакет.
- Докато изпраща имейли до потребителите, този шаблон идва с цял набор от шаблони, които можете да използвате, за да редактирате проекта според вашите потребители.
- Следователно Dandelion Pro ви осигурява всичко, от което се нуждаете.

12) Xtreme React Redux Admin
Това шаблонът е много добре документиран, гъвкав и стилен за вашите изисквания.
- Той е идеален за широка гама от проекти, които можете да проверите в демонстрацията на живо на шаблона.
- Дизайните се предлагат с хоризонтални и навигационни ленти, с опция за мини странични ленти и по-широки панели.
- Силно адаптивен, като по този начин ви дава контрол върху вашето съдържание. Шаблонът поддържа полезна документация, която можете да видите на техния уебсайт.
- Отново можете лесно да превключвате между светъл и тъмен режим. Има шест цветови схеми заедно с различни функционалности на таблици, диаграми и календар, приложения за чат, пощенски кутии и добавяне на шрифтове.
Преглед:

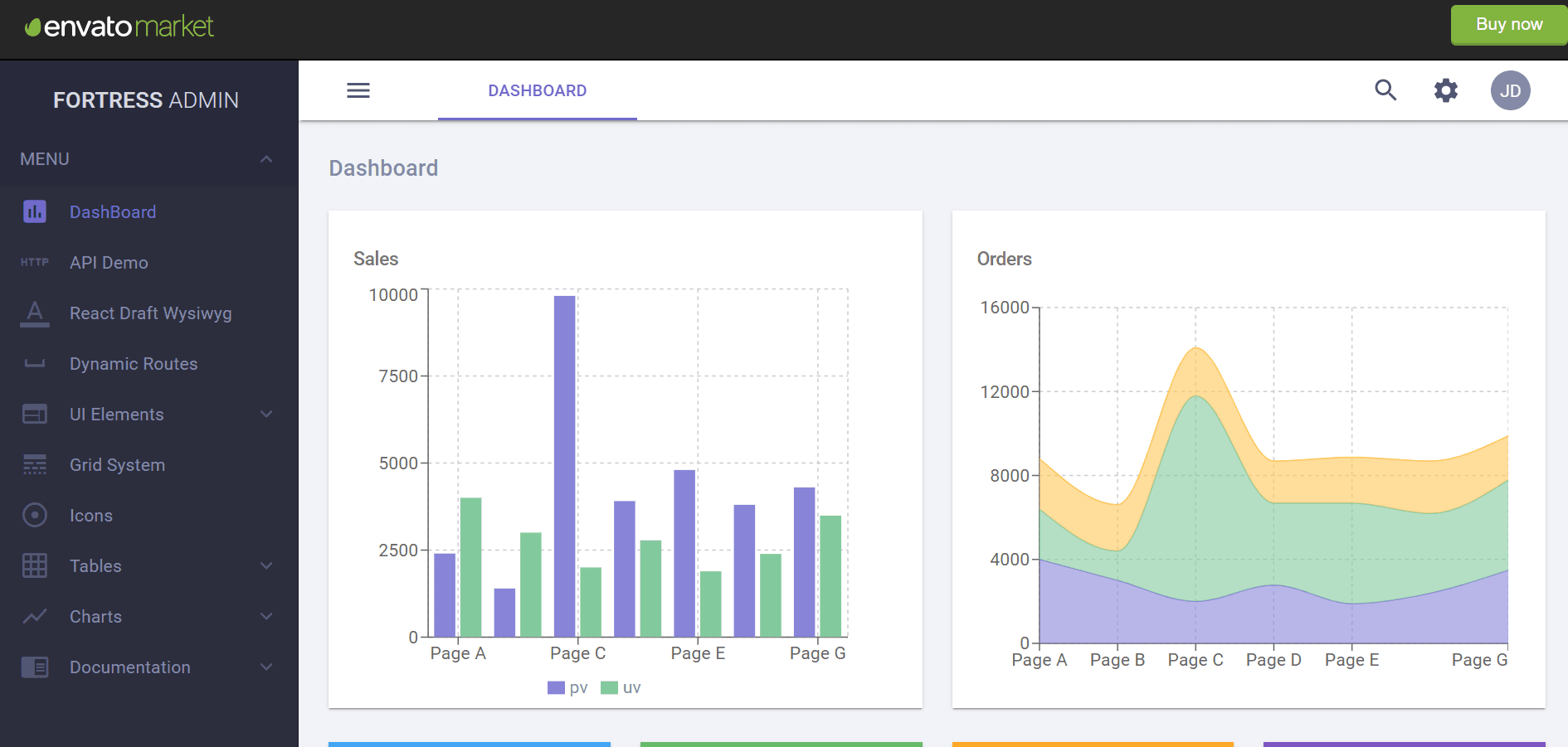
13) Крепост
It е създаден с различни инструменти и технологии като Reacts и Redux.
- Това е многофункционален шаблон за настройка на различни видове контролни панели и табла за управление.
- Така че, ако търсите да покриете набор от проекти, крепостта е добър вариант за вас.
- Получавате възможност да избирате от няколко различни цветови теми и фини палитри. Освен това, безплатна опция за потребителите да избират своя режим на показване.
- Получавате достъп до широка библиотека от UI елементи като бутони, значки и др.
- Можете да проектирате страницата си, като използвате и други компоненти в мрежово оформление.
- Лесно добавяне на икони към вашата страница. Атрактивни таблици и различни видове диаграми с графики са там, за да ви помогнат да изведете данните по правилния начин.
- Последната версия ви дава достъп до по-добри шаблони и елементи на потребителския интерфейс, заедно с по-добра документация.

14) Връх
Връх ви дава персонализиран набор от страници за вашите табла за управление и административна област.
Този шаблон ви дава пакет от 8 различни опции, за да създадете по-добър набор от предварително изградени опции, които са полезни.
- Дизайнът със сигурност е най-привлекателната характеристика на този шаблон. Само няколко допълнителни щрихи могат да ви помогнат да придадете на проекта си грандиозен вид.
- Използването на ефекти на засенчване и излъчвания прави вашите данни да изглеждат привлекателни.
- Освен добрия външен вид, Apex има и мощни и полезни елементи. Добавянето на атрактивни диаграми и графики е лесно. Същото важи и за добавянето на персонализирани или предварително изградени формуляри към вашата страница.
- Използвайте функции като вмъкване на карти на Google, таблици и диаграми във вашите оформления.
Преглед:

15) Велтрикс
Велтриx е един от най-модерните React администратори. Има много модерен дизайн.
- Получете възможност да избирате между различни предварително изградени оформления, хоризонтални и вертикални навигационни ленти: светли и тъмни цветови вариации.
- Поддръжката на език отдясно наляво (RTL) прави този шаблон много привлекателен за глобалната аудитория.
- С професионален външен вид ви дава първокласно потребителско изживяване.
- Има различни вградени приложения. Така че можете да включите услуги като имейл, функции за електронна търговия, календар и т.н. Очевидно е, че неговите елементи са много конкурентни и са с много висок стандарт.
- Той е изграден върху рамката Bootstrap, за да се уверите, че приложението ви изглежда страхотно. Особено, когато го използвате на устройства с по-малък екран като смартфони, цифрови устройства като смарт часовници.
Преглед:

16) Реактивирайте
Без съмнение, това шаблонът ще ви даде ефективен набор от технологии. Това гарантира доставката на функционални пакети с административни шаблони.
- Той се фокусира върху разработчиците, като по този начин има за цел да направи процеса на създаване на персонализирано табло за управление много прост.
- Rectify предлага много готови за използване компоненти, уиджети, заедно със страници за бързо внедряване. Това работи добре за последователен външен вид и потребителско изживяване.
- Reactify има фокус върху създаването на табла за управление за SaaS продукти.
- Има широка гама от проекти. Разработчиците анализират продуктите на SaSS и включват необходимите функции в неговия пакет. Това означава, че получавате предварително изградено табло за управление, фокусирано върху SaaS.
- Това можете да използвате като основа за вашия персонализиран интерфейс.
- Reactify се фокусира върху осигуряването на бързо време за зареждане. Това е, за да се гарантира, че потребителите няма да бъдат разочаровани от бавното време за зареждане. Следователно тази функция ви помага да създадете удобна за мобилни устройства административна зона или приложение.
- Той дава набор от 65 джаджи за увеличаване на скоростта за вашето време за разработка. Това прави вмъкването на различни компоненти във вашата страница много лесно. Освен това, той улеснява табирането на потребителски профили, включително колички за пазаруване и проследяване на валута.
- Графика, джаджи и диаграми очевидно са там.
- Общи функции като създаване на списъци със задачи и управление на имейл кутии и сервизни ниши като инструменти за заплати стават лесно управляеми.
- Функции за оторизация като проверени влизания в социални медии също са включени за нови потребители.
- Reactify ви дава възможност да създавате функции за отчитане като шаблони за фактури, ценови таблици и др.
Преглед:

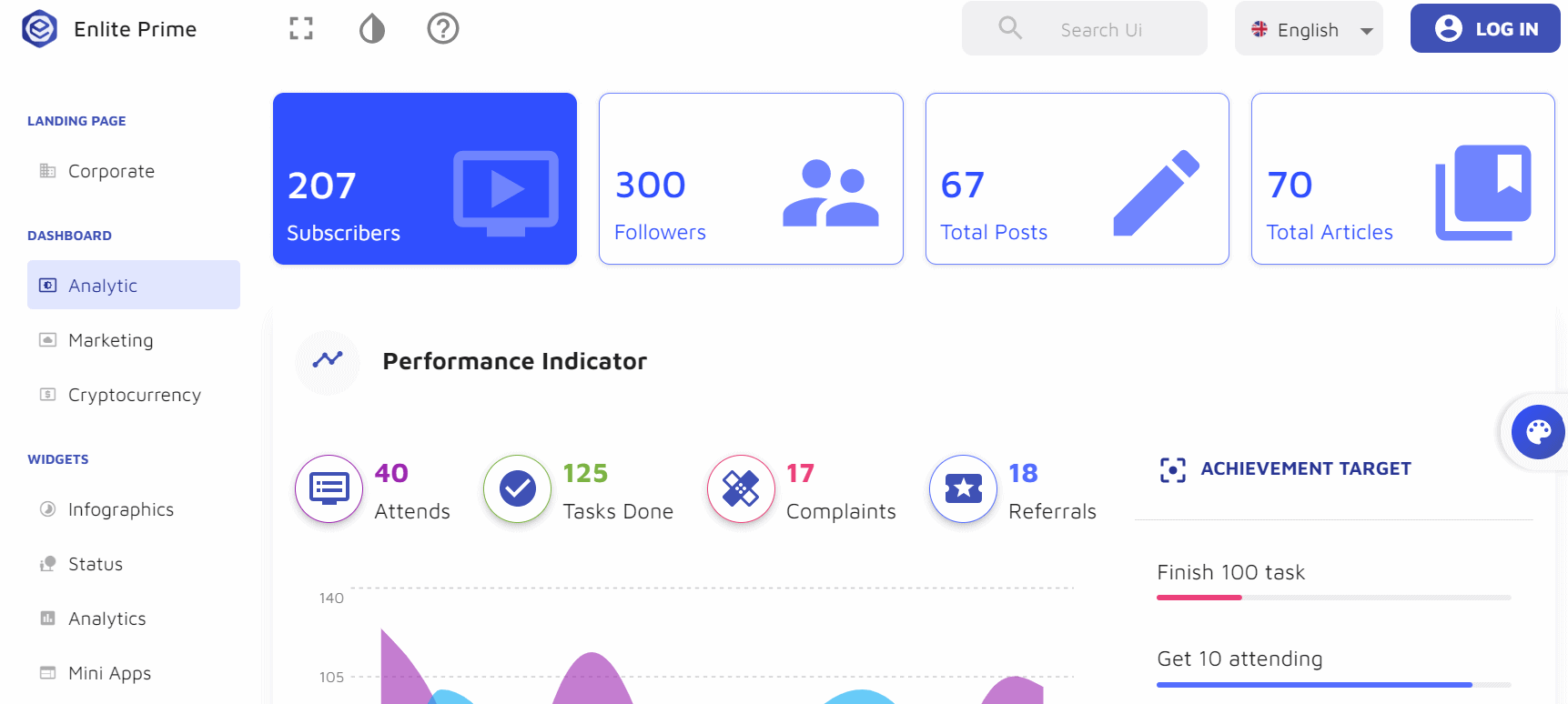
17) Enlite
Enlite ви дава атрактивни социални елементи за създаване на интерактивно потребителско изживяване.
- Той е изграден върху материална UI библиотека.
- Той ви дава индивидуални уникални дизайнерски решения като атрактивна цветова палитра, наистина страхотни анимационни ефекти. Това трябва да е достатъчно, за да изглежда таблото ви първокласно.
- Той също така ви предоставя отлично основно съдържание като функции за удостоверяване, шаблони на страници за заключващ екран, обхващащи регистрацията за влизане и много други.
- От многото социални шаблони, които Enlite предоставя, много от тях ви помагат да добавяте времеви линии към акаунтите на вашите потребители.
- Можете също да предоставите съдържание за потребители, които искат да споделят своите актуализации на състоянието и снимки.
- Шаблоните за потребителски профили са проектирани така, че споделянето на контакти, използването на услуги за местоположение и улесняването на връзките стават много лесни.
- Създаването на лесни за четене формати на диаграми като пай, scatter и т.н. се покрива лесно от Enlite.
- Налично е много съдържание за многократна употреба за вашата страница – например карти и контейнери, изскачащи прозорци, чекмеджета, раздели и много други.
- Показването на набор от информация и данни с различни карти и компоненти става много лесно.

Бързи връзки :
- Премиум минималистични Bootstrap теми
- Най-добрите WordPress теми за SEO агенция за професионални SEO услуги
- Най-добрите уебсайтове за изтегляне на безплатни Bootstrap шаблони
ЧЗВ | Най-добрите администраторски шаблони на React
😍Как да използвам шаблони за реакция?
Интегрирайте администраторски шаблон в ReactJS Стъпка 1: Конфигурирайте едно приложение reactjs. Според оригиналната му документация трябва да инсталираме глобално create-react-app глобално. ... Стъпка 2: Включете всички css и js файлове. ... Стъпка 3: Направете компонент Header за администраторския шаблон. ... Стъпка 4: Направете един компонент на страничната лента. ... Стъпка 5: Направете един компонент на съдържанието.
👀React машина за шаблони ли е?
Реагиращият двигател, от същата страна се случва използването на същия механизъм за изобразяване. Въпреки това, вместо семантика на шаблонна машина, той използва JSX или, ако искаме, можем да използваме и JavaScript. Следователно JSX е по-широк от шаблонните машини. ... Директивите са спойката между HTML и JavaScript.
✌Как да създам шаблон в приложението React?
Персонализираните шаблони ви позволяват да изберете шаблон, от който да създадете своя проект, като същевременно запазвате всички функции на Create React App. Ще забележите, че персонализираните шаблони винаги са именувани във формата cra-template, но трябва само да предоставите на командата за създаване.
👀Потребителският интерфейс на React Material безплатен ли е?
Material Dashboard React е безплатен Material-UI Admin със свеж, нов дизайн, вдъхновен от Material Design на Google. Ние сме много развълнувани да представим нашия поглед към материалните концепции чрез лесен за използване и красив набор от компоненти.
🎈Какво е вградено шаблониране в react JS?
За тези, които не са запознати с React, JSX е вградена маркировка, която изглежда като HTML и се трансформира в JavaScript. JSX израз започва с HTML-подобен отворен таг и завършва със съответния затварящ таг. JSX таговете поддържат синтаксиса за самозатваряне на XML, така че по желание можете да оставите затварящия таг изключен.
😍Трябва ли да използвам шаблонна машина?
Механизмите за шаблони, като Smarty и Twig, имат по-добра производителност с компилирани файлове, което е друг кеширащ слой за уеб приложението. Така че с кеширането на шаблони можете да спестите време за изобразяване на вашия шаблон в браузъра, което ще увеличи скоростта на страницата на вашия уебсайт.
Заключение | Най-добрите администраторски шаблони на React за 2024 г
Ето някои от тях Най-добрите администраторски шаблони на React което ще ви помогне да подобрите бизнеса си. Уведомете ни дали това ви е помогнало.