Имате Elementor Popup Строител да предложим на нашите клиенти най-добрия начин за създаване на изскачащи прозорци, които изглеждат страхотно и са в съответствие с дизайна на техния сайт, и не изискват персонализиран CSS в процеса.
В това ръководство ще ви покажа защо вече не е необходимо да се ограничавате от външни изскачащи плъгини на WordPress. Вместо това – използвайте Popup Builder и създавайте изскачащи прозорци в същия редактор, който използвате, за да създадете целия си сайт.
Това е само първият от няколко видеоклипа и писмени уроци, които пускаме, за да обясним как да създаваме различни невероятни изскачащи прозорци в Elementor.
Готови ли сте да създадете първия си изскачащ прозорец с Elementor? Да го направим…

Изскачащият прозорец, който ще създадете
В това ръководство ще ви покажем:
- Как да редактирате изскачащия прозорец
- Как да създадете изскачащ прозорец на Elementor, който включва формуляр за контакт
- Как да отворите изскачащия прозорец, когато потребителят превърти надолу над 80% от страницата
- Как да затворите изскачащия прозорец, след като потребителят изпрати формуляра
- Как ръчно да задействате изскачащия прозорец при щракване (когато посетителят щракне върху бутон)
Съдържание
Стъпка 1: Първи стъпки
Следвайте това лесно ръководство стъпка по стъпка за създаване на изскачащи прозорци в WordPress Създател на изскачащи прозорци на Elementor.
В Elementor изскачащите прозорци са изградени точно като всеки друг тип шаблон.
Ако сте запознати с Elementor Създател на теми, попадали сте на шаблони като горен колонтитул, долен колонтитул, единичен и архивен.
Изскачащите прозорци са изградени по същия начин.
В таблото за управление на WordPress отидете на Шаблони > Изскачащи прозорци > Добавяне на нов
Нека назовем нашия изскачащ шаблон Моят първи шаблон и натиснете „Създаване на шаблон“.
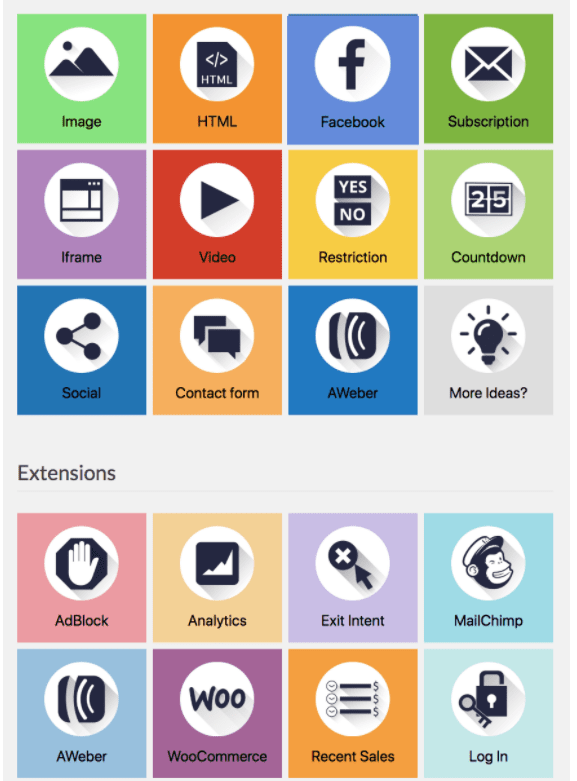
След това ще се отвори прозорецът с изскачащи шаблони. Ще можете да избирате от над сто предварително проектирани изскачащи шаблони.
Както можете да видите, ние свършихме много работа, създавайки огромна библиотека от красиви изскачащи шаблони, които можете да използвате. Можете също да създадете целия изскачащ прозорец сами, като използвате силата на Elementor Pro и неговите джаджи.
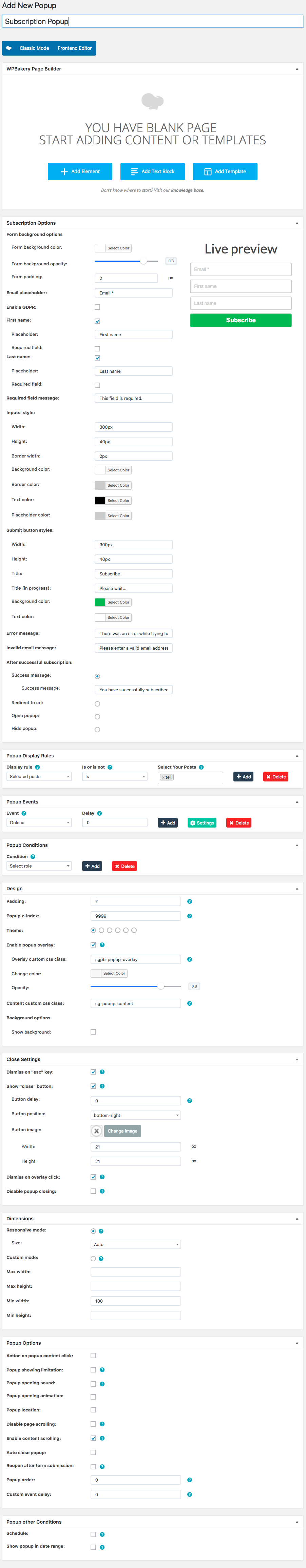
Стъпка 2: Проектиране на изскачащ прозорец под Настройки на изскачащи прозорци
След като затворите прозореца на библиотеката, редакторът на Elementor ще се отвори, като вляво ще се появи панелът с настройки на изскачащи прозорци.
Между другото, този панел винаги е достъпен чрез долната икона на зъбно колело.
В раздела Layout ще зададем ширината на изскачащия прозорец на 700 пиксела и височината като „Fit to Content“. Нашият изскачащ прозорец ще бъде позициониран в центъра, както хоризонтално, така и вертикално.
В раздела Стил ще зададем плътна жълта граница с радиус на границата от 35 пиксела, което ще придаде на изскачащия прозорец заоблен вид.
Настройките на изскачащите прозорци включват и допълнителни настройки, като показване на бутона за затваряне след зададено време, автоматично затваряне на изскачащия прозорец, превключвател за предотвратяване на затварянето на изскачащия прозорец, превключвател за деактивиране на превъртането на страници и превключвател за избягване на множество изскачащи прозорци.
Няма да ги използваме тук, но е удобно да знаете, в случай че имате нужда от тях.

Стъпка 3: Изградете вътрешността на изскачащия прозорец

Тъй като проектирането на вътрешността на изскачащите прозорци е същият процес като проектирането на която и да е страница, няма да разглеждаме процеса в подробности.
Просто имайте предвид, че всеки тип съдържание и шаблон, който имате в Elementor, може да се използва във вашите изскачащи прозорци.
Крайният дизайн на нашия изскачащ прозорец изглежда така:
Как да насочвате изскачащи прозорци с помощта на настройки за публикуване
Както ще видите, настройването на разширено насочване и тригери е толкова лесно, колкото превключване на превключвател. Натиснете публикуване и ще се отвори прозорецът за настройка за публикуване.
Нека набързо да прегледаме опциите за насочване в конструктора на изскачащи прозорци, за да знаете как правилно да насочвате изскачащи прозорци с помощта на опциите за насочване по условия, задействания и разширени правила.
Тригерите
Използвайки Triggers, можем да настроим изскачащия прозорец да показва:
- Зареждане на страницата
- На превъртане
- На Превъртете до Елемент
- При щракване
- След неактивност
- И намерение за излизане от страницата
За този урок ще използваме ръчно изскачащ прозорец, който се задейства, когато потребителят щракне върху бутон.
Разширени правила
Под Разширени правила e може да зададе много специфични изисквания, които трябва да бъдат изпълнени, за да се появи изскачащият прозорец:
- След определен брой показвания на страници
- След определен брой посещения на уебсайта
- Когато посетителите пристигат от конкретен URL адрес
- Когато посетителите пристигат от външни връзки / вътрешни връзки
- Когато пристигнат от търсачките.
Можете също така да скриете изскачащи прозорци от влезли потребители или да изберете да ги показвате само на настолни компютри, таблети и мобилни устройства.

Стъпка 4: Задайте изскачащ прозорец на Показване при превъртане и затваряне при изпращане
Искахме да ви покажем два различни начина за задействане на изскачащия прозорец, който създадохме: един ръчен чрез щракване върху връзка, другият автоматичен с помощта на тригера при превъртане.
За автоматичното задействане ние също искаме изскачащият прозорец да се затвори, след като потребителят изпрати формуляра вътре в изскачащия прозорец.
Отворете изскачащ прозорец със задействане при превъртане
И така, за първи изскачащ пример, искаме изскачащият прозорец да се показва, когато потребителят превърти 80% от страницата.
Под Тригери включете „При превъртане“, запазете посоката, зададена на „Надолу“ и въведете 80 в полето „Вътре“.
Затваряне на изскачащ прозорец с изпращане на формуляр
Отидете до изпълнимия модул за формуляр в изскачащия прозорец и под „Действия след изпращане“ изберете „Изскачащ прозорец“.
Кликнете върху изскачащия елемент, който сега ще се появи по-долу.
Под „Действие“ изберете „Затваряне на изскачащ прозорец“.

Стъпка 5: Ръчно свързване на изскачащи прозорци с връзки или формуляри
За да зададем ръчно задействане, ще отидем на нашата целева страница и ще свържем един от нашите бутони с изскачащите прозорци.
Натиснете CMD / CTRL + E, за да отворите търсачката, и напишете „Добавяне на нова страница“.
На новата страница плъзнете изпълним елемент за бутон.
В настройките на бутона под съдържание щракнете върху динамичната икона до полето Връзка.
След това под Връзка > Действия изберете Изскачащ прозорец.
Щракнете отново върху изскачащия прозорец, уверете се, че действието е зададено на „Отваряне на изскачащ прозорец“ и въведете името на изскачащия прозорец, който създадохме.
Бързи връзки:
- Най-добрите рамки за теми на WordPress
- Как да създадете слайдер в WordPress?
- Как да ускорите своя WordPress сайт
ЧЗВ | PopUp в WordPress
👀За какво се използва WordPress?
WordPress е софтуер за уеб публикуване, който можете да използвате, за да създадете красив уебсайт или блог. Това може да е най-лесната и гъвкава система за блогове и управление на съдържанието на уебсайтове (CMS) за начинаещи.
😎Наистина ли WordPress е безплатен?
Софтуерът WordPress е безплатен и в двата смисъла на думата. Можете да изтеглите безплатно копие на WordPress и след като го имате, можете да го използвате или променяте, както желаете. Софтуерът е публикуван под GNU General Public License (или GPL), което означава, че е безплатен не само за изтегляне, но и за редактиране, персонализиране и използване.
🔥Добър ли е WordPress за начинаещи?
WordPress е лесен за начинаещи, но мощен за разработчици: Както беше обсъдено по-рано, WordPress е много лесна платформа за започване. Много е лесно да се настрои и стартира. Повечето уеб хостове идват с така наречените автоматични инсталатори с едно щракване. ... WordPress е толкова лесен за използване, колкото текстообработваща програма като Microsoft Word.
✔На какъв език е написан WordPress?
PHP
🤷♂️ WordPress изисква ли кодиране?
да Известно познаване на кодирането би било полезно за промени във вашия уебсайт. Не е необходимо да имате пълен опит в кодирането, докато е полезно.
Заключение | PopUp в WordPress 2024
Натиснете публикуване и вижте страницата си на живо. Сега щракването върху бутона трябва да отвори изскачащия прозорец.
Това е! Успешно отворихме изскачащия прозорец с помощта на тригера за превъртане и ръчния тригер при щракване и го затворихме при изпращане на формуляр.
Този блог предлага първи опит от огромния дизайн и опции за насочване, налични в Popup Builder. Не пропускайте да проверите изскачащ плейлист с уроци подготвихме за вас.
Ще се радваме да чуем от вас — покажете ни създадените от вас изскачащи прозорци и ни уведомете, ако имате въпроси.