В тази статия ви представихме как да направите статична началната страница на своя WordPress блог. Разбрахте ли, че в момента се използват около 200 милиона уебсайта? И броят им нараства с всеки изминал ден.
Нов технологичен бизнес създава уебсайт, за да демонстрира продуктите си пред обществеността. Местен градинар започва блог, за да споделя своя опит с отглеждането на домати. Всеки се опитва да установи присъствие в интернет.
В момента WordPress е най-популярната платформа за създаване на уебсайтове и има монопол на пазара. Въпреки че WordPress е най-известен със своите възможности за блогове, той може да се използва и за създаване на статичен уебсайт за вашата компания.
За да направите нещата още по-добри, нямате нужда от предварителни технически познания, за да започнете. WordPress има лесен за навигиране интерфейс, който дори и начинаещите могат да използват, за да се ориентират.
Съдържание
Какво е статичен уебсайт?
Статичният уебсайт се състои от уеб страници с предварително определено съдържание. Всеки посетител вижда една и съща информация, тъй като това е система, базирана на бисквитки. Например, вашата начална страница е статична страница с добре дефинирано оформление, която информира посетителите ви за вашата компания и услугите, които им предоставяте с информация.
Статични срещу динамични уебсайтове
Динамичните уебсайтове, за разлика от статичните уебсайтове, могат да показват различни материали в зависимост от посетителя, времето от деня или родния език на посетителя, за да назовем няколко примера. Блоговете се считат за динамични уебсайтове, тъй като новите записи в блога генерират ново съдържание, което се представя на уебсайта като цяло.
Примери за статични уебсайтове
Открихме няколко примера, които ще ви помогнат да научите повече за статичните уебсайтове. Може дори да измислите някои дизайнерски концепции.
Вижте страницата „За нас“ на Under Armour за повече информация. Той подчертава основните убеждения на компанията, както и това, което ги отличава от техните конкуренти на пазара.
Ето как да го направите:
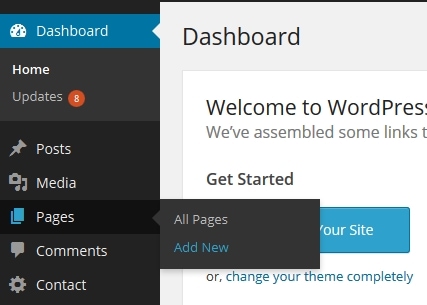
1. Първо и най-важно, трябва да проектирате страницата, която ще служи като основна страница на вашия уебсайт. Това може да се постигне, като влезете в таблото за управление на WordPress и изберете „Страници –> Добавяне на нови“.
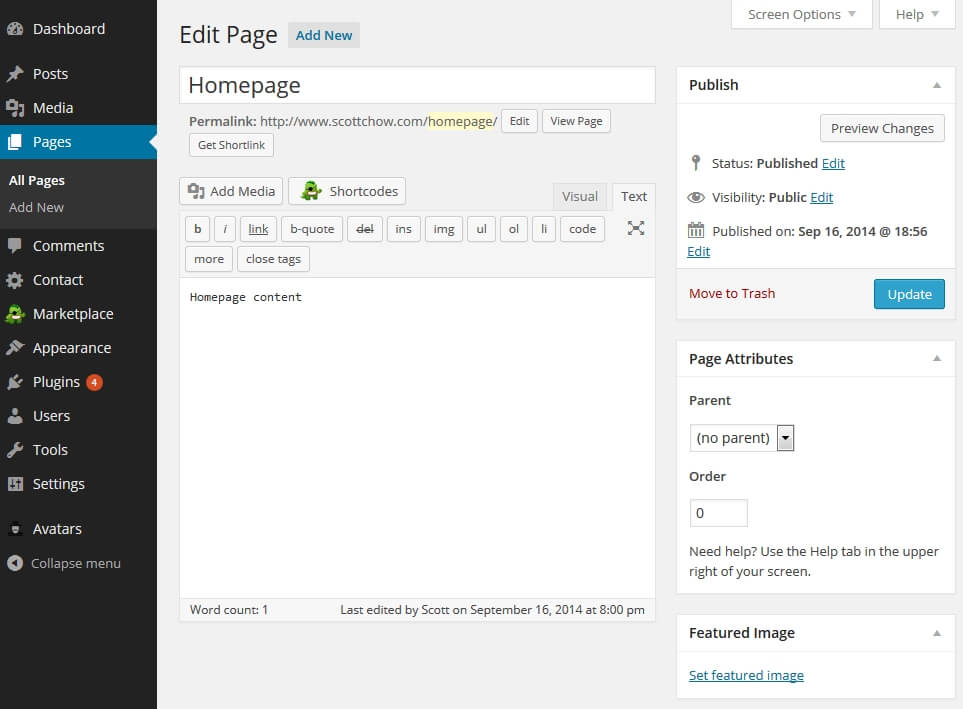
2. Нека създадем страница, наречена „Начална страница“, която да съдържа цялата ни информация (можете да наименувате тази страница както пожелаете). Можете да публикувате страницата си, след като приключите с разработването й.

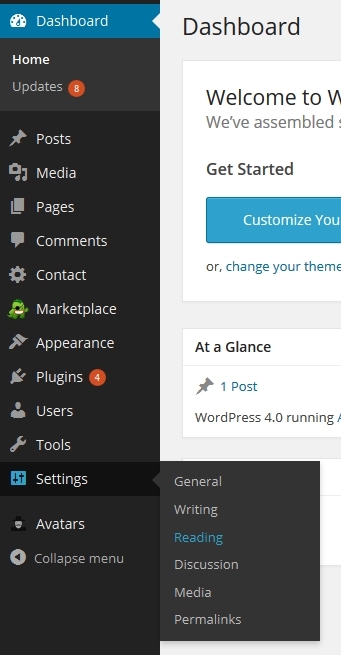
3. Изберете „Настройки –> Четене“ от падащото меню.
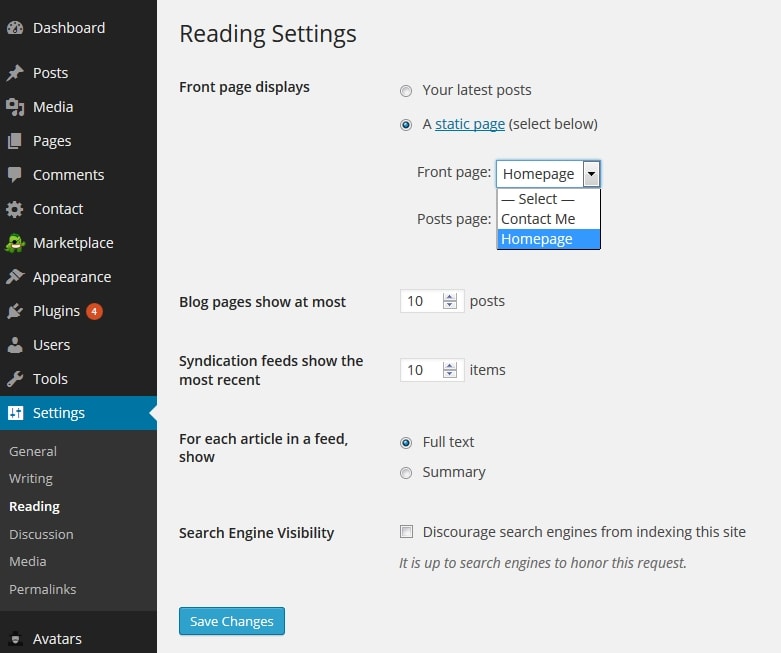
В секцията „Настройки за четене“ в горната част на страницата ще забележите фразата „Показва се начална страница“. Изберете „Статична страница“ от падащото меню. Изберете страницата, която сте създали в стъпка №1 от падащото поле с надпис „Първа страница:“. Кликнете върху „OK“.
5. Превъртете до края на страницата и щракнете върху „Запазване на промените“. Вече имате статична начална страница на вашия уебсайт!
Бързи връзки:
WordPress теми за създаване на ваш статичен уебсайт
Сега е време да проявите креативност към своя статичен дизайн на уебсайт, който трябва да бъде приятен. Възможността за персонализиране на вашия уебсайт позволява на посетителите да се запознаят по-добре с вашата марка веднага щом попаднат на началната ви страница.
Проведохме проучване и открихме шест WordPress теми, които ще ви помогнат да създадете персонализирано оформление за вашия статичен уебсайт. Намерете този, който е най-подходящ за вашата компания.
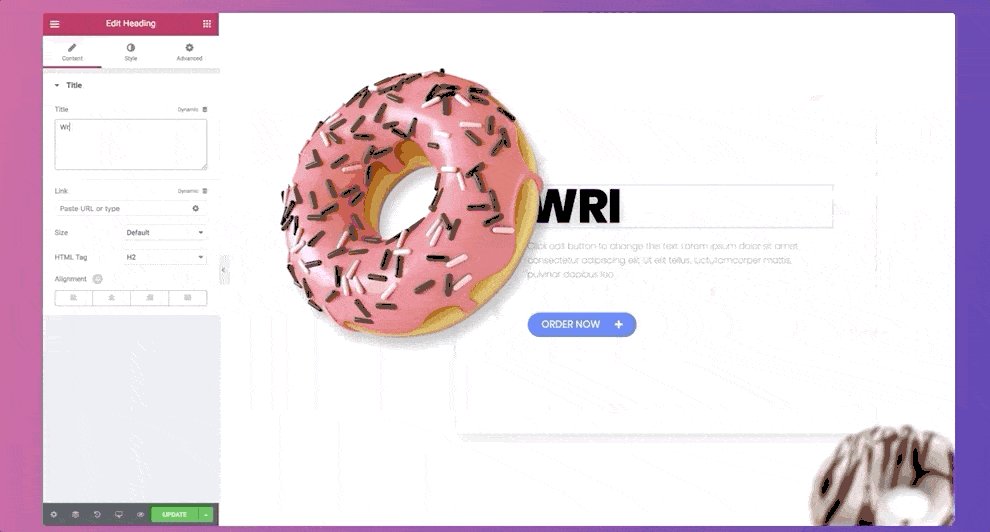
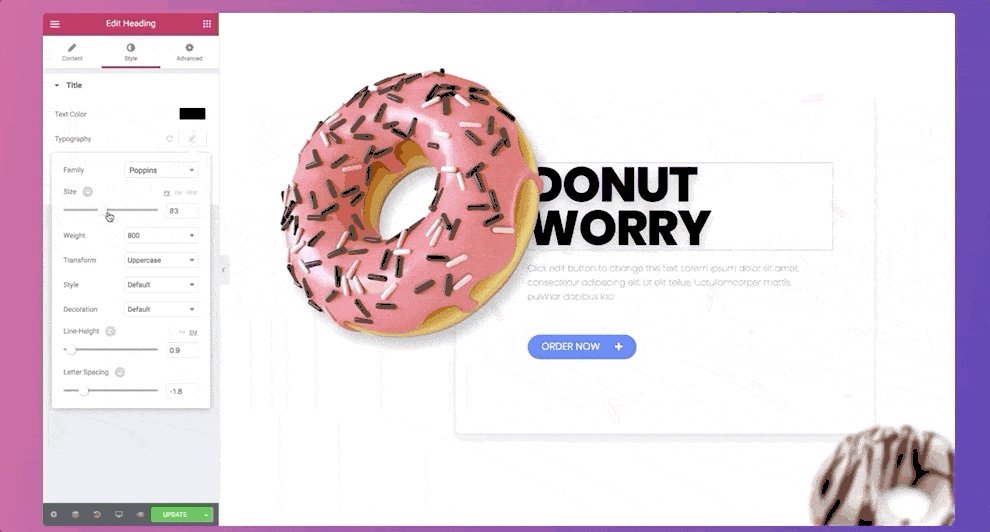
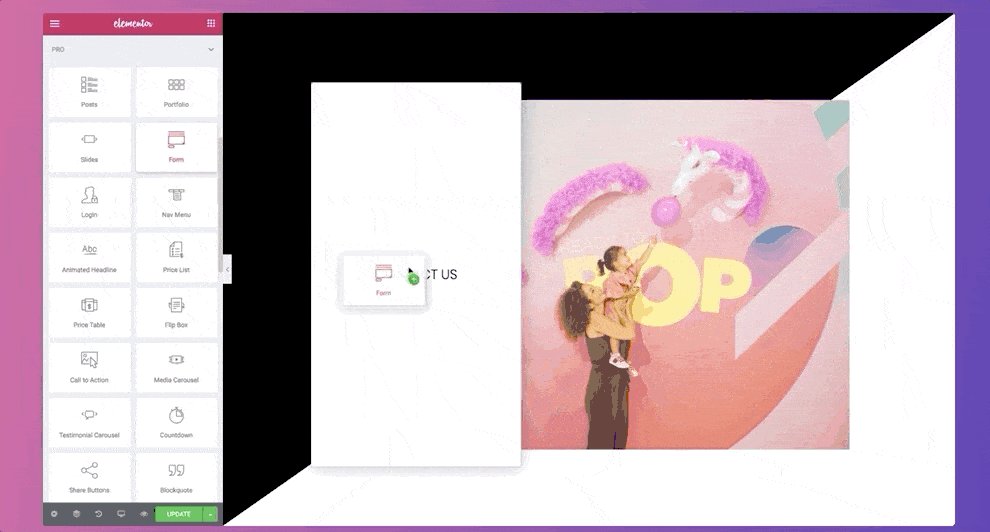
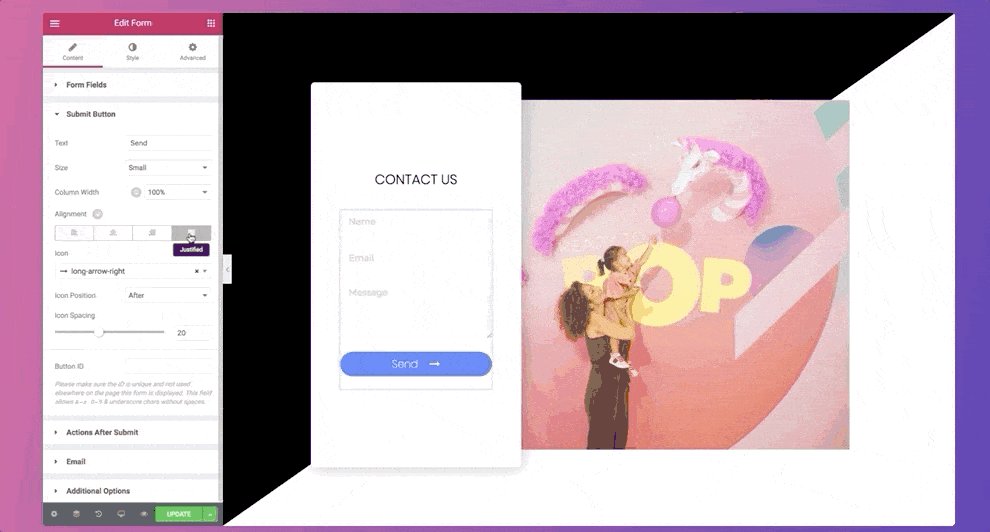
1. Елементар
Elementor е отличен инструмент за създаване на страници, който е подходящ както за начинаещи, така и за опитни дизайнери на уебсайтове. Можете да използвате неговия създател на теми, за да покажете динамично съдържание на статичния си уебсайт, като плъзнете и пуснете предварително направени джаджи на страницата. Има и мобилно редактиране, за да ви помогне да създадете адаптивен дизайн, който работи независимо какво устройство използват посетителите ви за достъп до сайта ви.

2. Диви
Divi е нещо повече от тема на WordPress; това е и визуален редактор, който ви дава възможност да създавате визуално удивителни дизайни бързо и лесно. Този конструктор на страници с плъзгане и пускане ви позволява да персонализирате страницата си в реално време, докато сърфирате в мрежата. Освен това ще получите достъп до над 80 предварително направени дизайна. В допълнение, нови оформления с безплатни снимки, икони и произведения на изкуството се публикуват на сайта всяка седмица.




