Inhaltsverzeichnis
Liste der besten React-Admin-Vorlagen
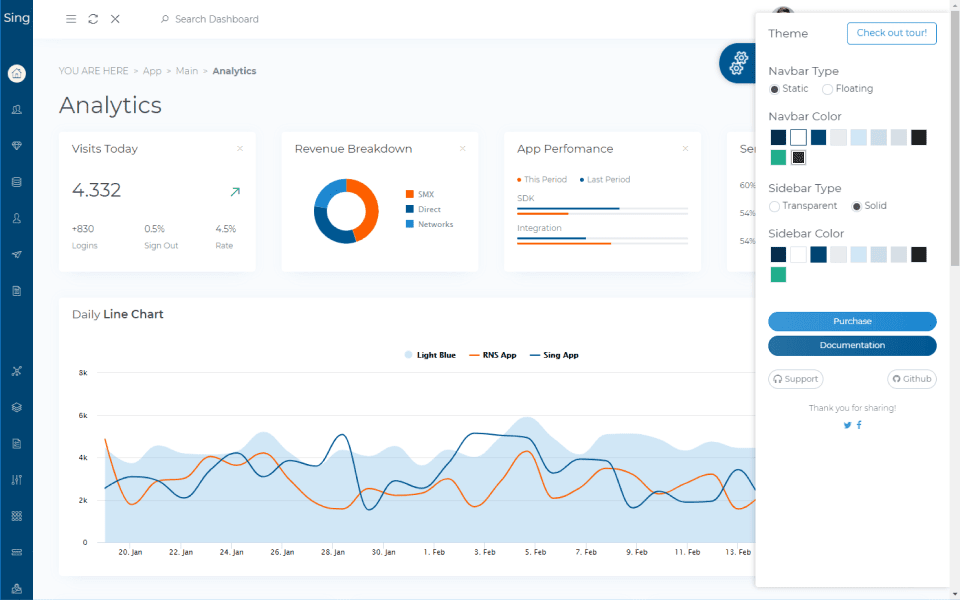
1) Sing-App
Das Sing-App ist hier, um Ihnen bei jedem Webanwendungs-Dashboard zu helfen. Man könnte sagen, dass es modern und stilvoll ist und über eine Reihe von Admin-Vorlagen verfügt, die für eine Vielzahl von Projekten recht gut funktionieren.

- Es wird mit der neuesten Version von React erstellt. Damit können Sie jede Seite Ihres Projekts abdecken.
- Die Vorlagen hier sind sehr einfach anpassbar.
- Sie können eine der vorhandenen Optionen ändern, um ein neues Design zu erstellen.
- Sie können Ihren Admin-Seiten rund 60 Komponenten hinzufügen und sie in Schaltflächen, Diagramme, Warnungen, Formulare und Tablets unterteilen.
- Sie erhalten mehrere Symbolquellen zur Auswahl.
- Eine Liste von Komponenten sollte auch die Möglichkeit haben, grundlegende und dynamische Tabellen zu Ihrer Seite hinzuzufügen.
- Beispiele sind Galerien, Rechnungen, Chat-Optionen und Kalender.
- Sie können das Farbschema Ihrer Seiten sehr schnell ändern.
- Es wäre hilfreich, wenn Sie das Branding Ihrer App einfach an das Design Ihres Dashboards und der Admin-Bereiche anpassen würden.
- Personalisierung vieler Aspekte Ihrer Projekte, wenn Sie sich für die Sing App entscheiden.
Sie werden feststellen, dass diese App sehr robust ist, wenn Sie Verwaltungsseiten für Apps, Software oder andere Projekte erstellen möchten.
Bewertung:

3) Material React Redux-Admin
Material React Redux-Administrator hat fünf Hauptdemos, aus denen Sie wählen können.
- Sie können eine beträchtliche Anzahl von Vorlagenbibliotheken aufbauen, die Sie für Ihre Benutzeroberfläche verwenden können.
- Wenn Sie das allgemeine Erscheinungsbild Ihrer Admin-Seiten ändern möchten, können Sie eines der sechs vorgefertigten Farbschemata verwenden, um das Erscheinungsbild schnell zu ändern.
- Sie können Ihre Seite definitiv anpassen.
- Wenn Sie möchten, dass Ihre Benutzeroberfläche ganz einfach aussieht, können Sie Ihren Inhalt gestalten und aus den Farbschemata auswählen, die dieses Tool ausgibt.
- Sie erhalten eine hervorragende Auswahl an Tabellentypen, mit denen Sie arbeiten können, wie z. B. vorgefertigte Formulare für Diagrammstile, die Sie Ihren Seiten hinzufügen können.
- Wenn Sie Ihrer Seite etwas hinzufügen möchten, haben Sie gute Chancen, es in dem angebotenen Admin-Vorlagenpaket zu finden.

4) Isomorph

Isomorph ist typischerweise in zwei Modi zu finden, darunter der für Hotel-Apps und mehr Service.
- Besonders nützlich, wenn Sie ein hotelbezogenes interaktives Portal oder ein Online-Buchungssystem erstellen.
- Sie können ein Suchtool einbinden, mit dem Sie festlegen können, in welchen Abschnitt Ihre Besucher Ihre Einträge filtern möchten. Ein Schieberegler würde wahrscheinlich die scrollende Auswahl der vorgestellten Hoteleinträge und Verwaltungsbereiche anzeigen. Hier können sich der Kunde und der Agent anmelden, um ihre Konten und Inhalte zu verwalten.
- Diese filterbaren Registerkarten ermöglichen es Ihren Benutzern, die ihnen zur Verfügung stehenden Optionen einzugrenzen.
- Es verfügt über ausgezeichnete E-Commerce-Unterstützungsstufen. Das hilft Ihnen, dieses Admin-Vorlagenpaket zu einer soliden Wahl für die Erstellung all Ihrer internen Produktbestellsysteme zu machen.
- Völlig anpassbar auch.
- Es konzentriert sich auf integrierte Hoteloptionen mit einer viel allgemeineren Demo.
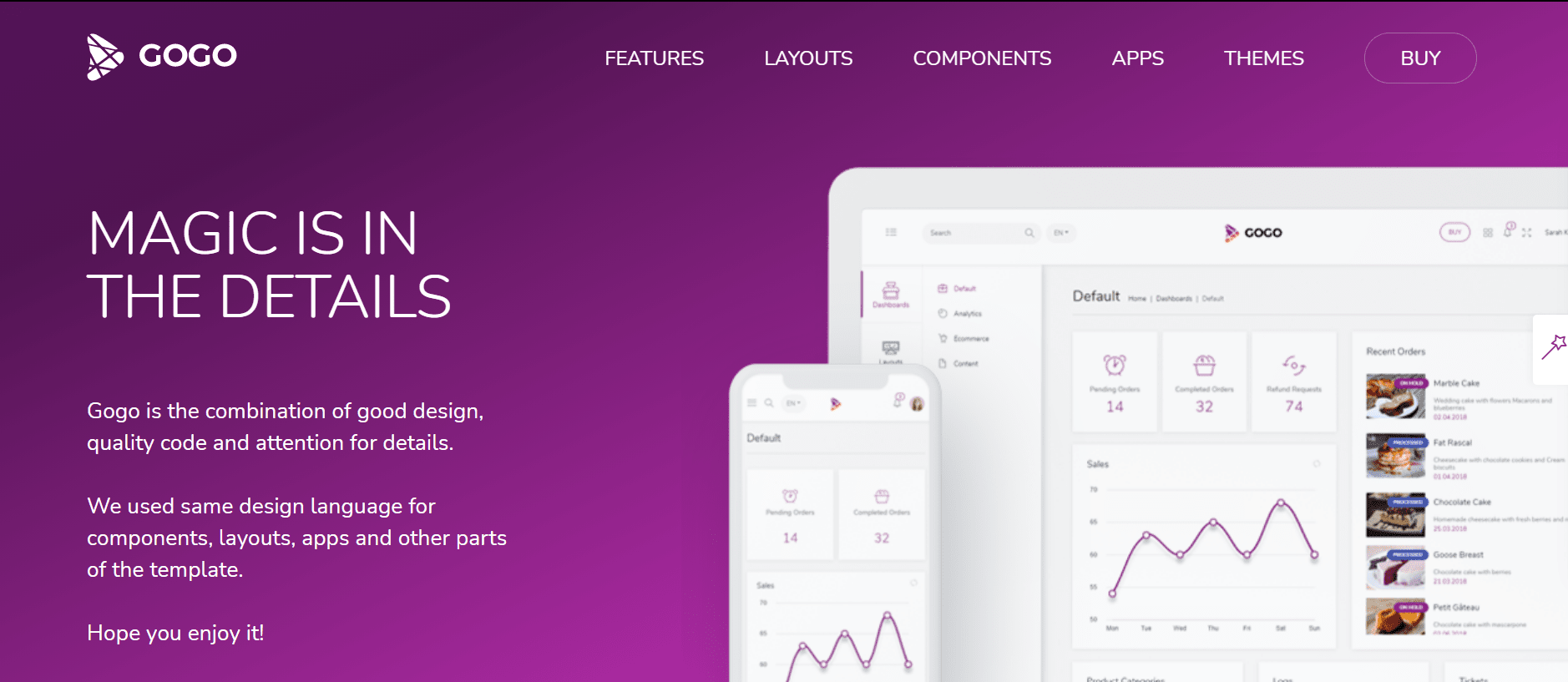
6) Gogo
Gogo ist die perfekte Verschmelzung von Design und Qualitätscode.
- Wenn Sie nach einer Standardlösung suchen und nach einer Reihe von Vorlagen suchen, um Ihren einzigartigen Admin-Bereich anzupassen, verwenden Sie diese Vorlage.
- Es verfügt über Funktionen wie zehn Farbschemata und eine Bibliothek mit Symbolen. Damit Nutzer die Personalisierung leicht finden, ohne viel Zeit investieren zu müssen.
- Sie können viele Komponenten zu Ihren Seiten hinzufügen. Das bedeutet, einschließlich Warnungen, Schaltflächen, Abzeichen und einige Karussells und viele andere Dinge. Sie würden alle Stücke in verschiedenen Größenoptionen und Farbkombinationen sehen.
- Es verfügt über einzigartige Design- und Stilkonzepte für einige Komponenten. Die Diagramm- und Diagrammkomponenten sehen wirklich gut aus. Darüber hinaus können diese Ihnen dabei helfen, sich gut in den restlichen Inhalt Ihrer Seite zu integrieren.
Alle Seitenvorlagen, die Sie in einem Premium-React-Admin-Vorlagenpaket sehen möchten, sind sehr einfach verfügbar.
Sie können Ihre Anmeldeinformationen und Informationen zur Registrierungsseite schnell zu Ihrer Software oder der App hinzufügen.
Dies kann zusammen mit der Liste der Produkte und all ihren Details erfolgen. Außerdem sehen Sie die Anzeige der Rechnungen in Ihrem Dashboard.
Unterstützung für die Erstellung dieser Tastenkombinationen zur Verbesserung der Benutzererfahrung, mehrsprachige Handhabung, um ein breiteres Publikum anzusprechen.
Dies bedeutet, dass Ihre Rechtsklickmenüs, die der Benutzeroberfläche Tiefe verleihen, einige der anderen Gründe dafür sind, dass Sie die Vorlage Gogo für Ihr Projekt in Betracht ziehen.
Wenn Sie nach einer Reihe von Vorlagen mit einem etwas anderen Design suchen, ist Gogo einen Blick wert.

7) Sicherung
Mit der Sicherungfinden Sie vorgefertigte Vorlagen, die sich um Ihr breites Publikum und verschiedene Arten von Projekten kümmern.
- Es basiert auf der Material-UI-Bibliothek, was bedeutet, dass Sie ein sehr schlankes und modernes Design erhalten. Es verleiht Ihrem Projekt ein sehr professionelles Aussehen.
- Es gibt Optionen zum Anzeigen von Analysedaten und Finanzinformationen.
- Eine gute Möglichkeit, Fuse zu verwenden, besteht darin, ein Backend-Panel für Ihren E-Commerce-Shop zu erstellen.
- Mit mehreren vorgefertigten E-Commerce-Vorlagen, d. h. einschließlich Produktlisten, Produktdetailanzeigen und Anzeige von Bestellinformationen.
- Fuse kann Ihnen dabei helfen, den Start des Verwaltungsbereichs Ihres Online-Bestellsystems zu beschleunigen. Die Diagramm- und Diagrammelemente sollten sich für viele Arten von Schnittstellen als nützlich erweisen. Sie könnten auch für E-Commerce-Dashboards von Vorteil sein, insbesondere wenn Finanzdaten in einem leicht lesbaren Format angezeigt werden.
- Ein weiteres nützliches Element von Fuse sind die Kalendervorlagen, mit denen Sie diese Funktion ganz einfach zu Ihrem Dashboard oder Admin-Bereich hinzufügen können. Wie Sie es von einer beliebten Premium-React-Admin-Vorlage erwarten würden, enthält das Kalender-Tool alle Komponenten, die Sie benötigen. Auch wenn Sie etwas brauchen, um es zu einer funktionalen und nützlichen Ergänzung für Ihr Projekt zu machen.
- Das Mailsystem ist ein weiteres Extra, das dazu beitragen sollte, es für viele Leser attraktiv zu machen.
- Mit vielen Themen, die Sie unverändert verwenden können, kann Fuse viele Arten von Verwaltungsoberflächen erstellen.

8) EasyDev
Wenn Sie Ihre Seiten mit einer Reihe von Komponenten füllen möchten, EasyDev ist Ihre Gehe zu-Option.
- Es gibt vorab abgerechnete Demos, die Ihre Dashboards für Buchungssysteme, mobile Apps, E-Commerce-Schnittstellen, Fitness-Apps, Kryptowährungsprojekte usw. abdecken.
- Man kann sagen, dass EasyDev Ihnen schnell helfen kann, Ihr Projekt zu starten. Sie können alle Demos über die Website anzeigen.
- Außerdem können Sie den Demomodus für allgemeine Zwecke in der Vorschau anzeigen. Dadurch erhalten Sie einen hervorragenden Gesamtüberblick darüber, was Sie mit diesen Vorlagen genau machen möchten.
- Einige gängige Beispiele wären Elemente wie Warnungen und Schaltflächen, Zeitleisten, Bereichsschieberegler und schließlich Modale.
- Dies hätte auch die Möglichkeit von Chat und Mail, was Ihnen eine einfache Möglichkeit bietet, die Nützlichkeit Ihrer Dashboards oder der Funktionen Ihres Admin-Bereichs zu erhöhen.
- Sie können alle diese Demos entweder im dunklen oder im hellen Modus bereitstellen, der nach Ihren Wünschen angepasst werden kann.
- Wenn Sie nach einem besseren praktischen Ansatz für Ihre Seiten suchen, können Sie die Datei direkt bearbeiten.
- EasyDev ist die richtige Wahl für Anfänger, die wissen möchten, wie die Admin-Vorlagen funktionieren.
Bewertung:

9) Handlich
Wendig würde mit neun verschiedenen Dashboards und drei Layouts geliefert, damit Sie Ihr neues Panel oder Ihren Admin-Bereich starten können.
- Es ist eine sehr stilvolle React-Admin-Vorlage mit allen Bibliotheken, die Sie zum Erstellen Ihrer Anwendung benötigen würden.
- Es gibt Ihnen die Möglichkeit, 120 Seiten und mehr für Ihr Projekt zu verwenden. Es gibt auch eine Option zur Auswahl über Widgets und Matrizen. Auf diese Weise können Sie Ihre Seiten ganz einfach füllen.
- Sie können eines der von Wieldy angebotenen Farbschemata anwenden.
- Es kann Ihre Dashboards mit den bereitgestellten Apps verbessern. Dieses Paket enthält viele integrierte Funktionen, die diese Vorlage zu einer praktischen Option machen. Insbesondere für den Aufbau eines Customer-Relationship-Management-Systems.
- Der Support ist jetzt mehrsprachig und macht Ihre App internationaler.
Indem Sie sich die Online-Demo von Wieldy ansehen, können Sie sich ein Bild davon machen, wie Ihre App oder Ihr Dashboard aussehen würde.

10) Löwenzahn Pro
Mit einem sehr frischen und modernen Look, der Löwenzahn Pro Template bietet uns viele nützliche Funktionen.
- Wechseln Sie je nach Projekt schnell zwischen Hell- und Dunkelmodus und kombinieren Sie verschiedene Farbschemata. Nutzen Sie die Möglichkeit, zwischen zwei Landingpage-Designs und drei verschiedenen Dashboards zu wählen. Dies macht das Mischen und Anpassen sehr einfach.
- Es hat über 40 React-Komponenten, die in neun Abschnitte unterteilt sind.
- Es steht Ihnen frei, Kalender- und Produktinformationen, Bildergalerien, Chats und Projektanforderungen hinzuzufügen.
- Legen Sie die gebrauchsfertigen Beispiel-Apps in Ihr Paket.
- Beim Versenden von E-Mails an die Benutzer enthält diese Vorlage eine ganze Reihe von Vorlagen, mit denen Sie das Projekt gemäß Ihren Benutzern bearbeiten können.
- Dandelion Pro bietet Ihnen daher alles, was Sie brauchen.

12) Xtreme React Redux-Administrator
Dieser Die Vorlage ist sehr gut dokumentiert, flexibel und stilvoll für Ihre Anforderungen.
- Es eignet sich perfekt für eine Vielzahl von Projekten, die Sie sich in der Live-Demo der Vorlage ansehen können.
- Die Designs sind mit horizontalen und Navigationsleisten ausgestattet, mit der Option von Mini-Seitenleisten und breiteren Bedienfeldern.
- Hochgradig anpassbar, sodass Sie die Kontrolle über Ihre Inhalte haben. Die Vorlage unterstützt nützliche Dokumentation, die Sie auf ihrer Website einsehen können.
- Auch hier können Sie problemlos zwischen dem hellen und dem dunklen Modus wechseln. Es gibt sechs Farbschemata sowie verschiedene Tabellenfunktionen, Diagramme und Kalender, Chat-Apps, Postfächer und das Hinzufügen von Schriftarten.
Bewertung:

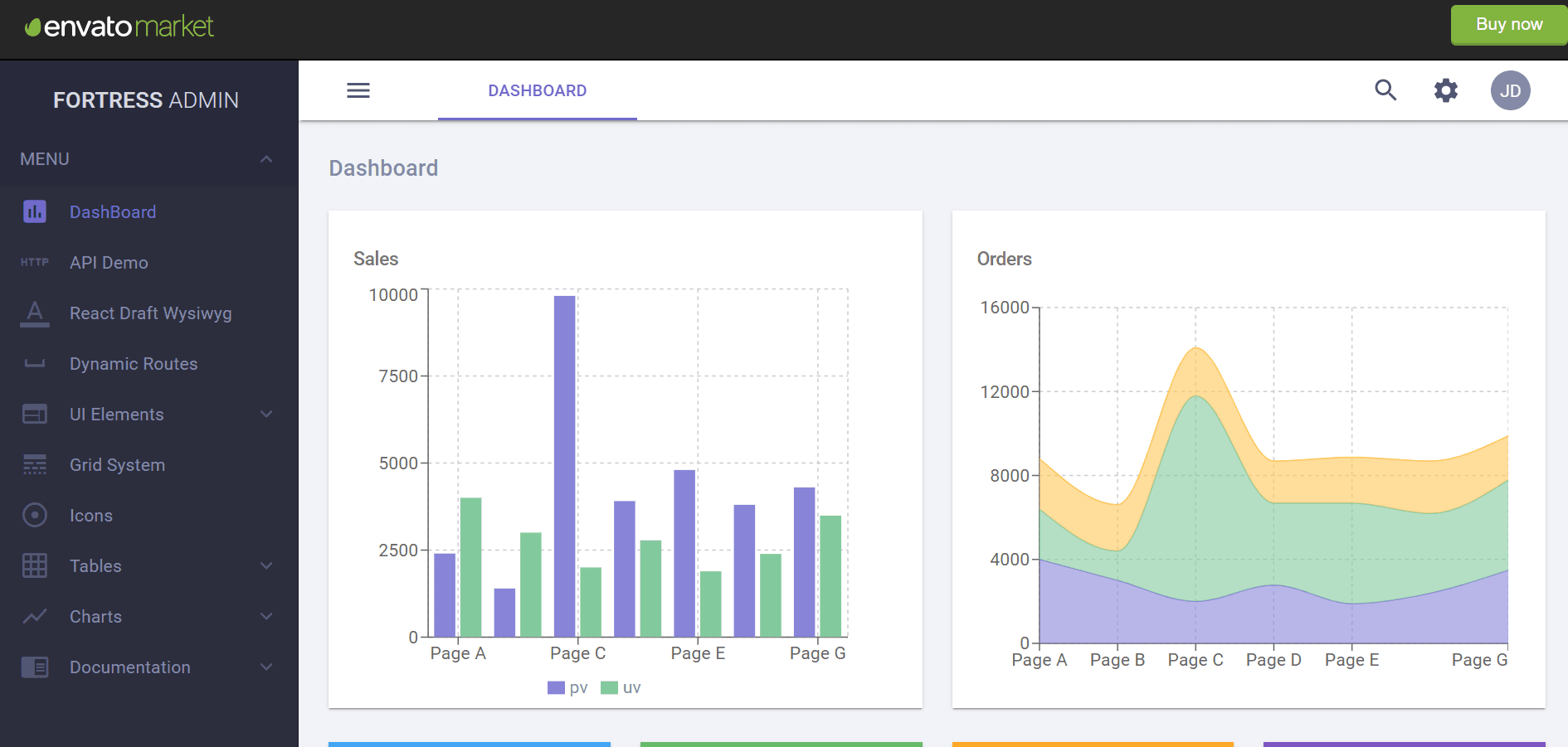
13) Festung
It wurde mit verschiedenen Tools und Technologien wie Reacts und Redux erstellt.
- Es ist eine Mehrzweckvorlage zum Einrichten verschiedener Arten von Bedienfeldern und Dashboards.
- Wenn Sie also eine Reihe von Projekten abdecken möchten, ist die Festung eine gute Option für Sie.
- Sie haben die Möglichkeit, aus einigen verschiedenen Farbthemen und subtilen Paletten zu wählen. Darüber hinaus eine kostenlose Option für Benutzer, um ihren Anzeigemodus zu wählen.
- Sie erhalten Zugriff auf eine große Bibliothek von UI-Elementen wie Schaltflächen, Abzeichen usw.
- Sie können Ihre Seite auch mit anderen Komponenten in einem Rasterlayout gestalten.
- Einfaches Hinzufügen von Symbolen zu Ihrer Seite. Attraktive Tabellen und verschiedene Arten von Diagrammen mit Grafiken unterstützen Sie bei der richtigen Darstellung der Daten.
- Die neueste Version bietet Ihnen Zugriff auf bessere Vorlagen und UI-Elemente sowie eine bessere Dokumentation.

14) Spitze
Apex bietet Ihnen einen anpassbaren Satz von Seiten für Ihre Dashboards und Ihren Admin-Bereich.
Diese Vorlage bietet Ihnen ein Paket mit 8 verschiedenen Optionen, um einen besseren Satz vorgefertigter Optionen zu erstellen, die sich als nützlich erweisen.
- Das Design ist sicherlich das attraktivste Merkmal dieser Vorlage. Nur ein paar zusätzliche Handgriffe können Ihnen helfen, Ihrem Projekt ein großartiges Aussehen zu verleihen.
- Der Einsatz von Shading-Effekten und Radiants lässt Ihre Daten attraktiv erscheinen.
- Neben dem guten Aussehen hat Apex auch leistungsstarke und nützliche Elemente. Das Hinzufügen attraktiver Diagramme und Grafiken ist einfach. Ebenso das Hinzufügen von benutzerdefinierten oder vorgefertigten Formularen zu Ihrer Seite.
- Nutzen Sie Funktionen wie das Einfügen von Google Maps, Tabellen und Diagrammen in Ihre Layouts.
Bewertung:

15) Veltrix
Veltrix ist einer der angesagtesten React-Administratoren. Es hat ein sehr modernes Design.
- Holen Sie sich die Option, zwischen verschiedenen vorgefertigten Layouts, horizontalen und vertikalen Navigationsleisten zu wählen: helle und dunkle Farbvariationen.
- Die Sprachunterstützung von rechts nach links (RTL) macht diese Vorlage für ein globales Publikum sehr attraktiv.
- Mit einem professionellen Erscheinungsbild bietet es Ihnen ein erstklassiges Benutzererlebnis.
- Es verfügt über verschiedene integrierte Apps. Sie können also Dienste wie E-Mail, E-Commerce-Funktionen, Kalender usw. einbeziehen. Es ist offensichtlich, dass seine Elemente sehr wettbewerbsfähig sind und einen sehr hohen Standard haben.
- Es basiert auf dem Bootstrap-Framework, um sicherzustellen, dass Ihre App gut aussieht. Vor allem, wenn Sie es auf Geräten mit kleinerem Bildschirm wie Smartphones oder digitalen Geräten wie Smartwatches verwenden.
Bewertung:

16) Reaktivieren
Ohne Zweifel, fehlen uns die Worte. Vorlage würde Ihnen einen effizienten Satz von Technologien bieten. Dadurch wird die Bereitstellung von funktionsfähigen Admin-Vorlagenpaketen sichergestellt.
- Es konzentriert sich auf die Entwickler und zielt darauf ab, den Prozess der Erstellung eines benutzerdefinierten Dashboards sehr einfach zu gestalten.
- Rectify bietet viele gebrauchsfertige Komponenten, Widgets sowie Seiten für eine schnelle Bereitstellung. Dies funktioniert gut für ein einheitliches Erscheinungsbild und eine einheitliche Benutzererfahrung.
- Reactify konzentriert sich auf die Erstellung von Dashboards für SaaS-Produkte.
- Es hat eine breite Palette von Projekten. Die Entwickler analysieren die SaSS-Produkte und nehmen die notwendigen Funktionen in ihr Paket auf. Das bedeutet, dass Sie ein vorgefertigtes SaaS-orientiertes Dashboard erhalten.
- Dies können Sie als Grundlage für Ihre benutzerdefinierte Oberfläche verwenden.
- Reactify konzentriert sich darauf, Ihnen schnelle Ladezeiten zu bieten. Dies soll sicherstellen, dass Benutzer nicht mit langsamen Ladezeiten frustriert werden. Daher hilft Ihnen diese Funktion dabei, einen mobilfreundlichen Admin-Bereich oder eine App zu erstellen.
- Es bietet eine Reihe von 65 Widgets zur Erhöhung der Geschwindigkeit für Ihre Entwicklungszeit. Es macht das Einfügen verschiedener Komponenten in Ihre Seite sehr einfach. Außerdem erleichtert es das Tabulieren von Benutzerprofilen, einschließlich Einkaufswagen und Währungstrackern.
- Grafiken, Widgets und Diagramme sind offensichtlich vorhanden.
- Gemeinsame Funktionen wie das Erstellen von To-Do-Listen und das Verwalten von E-Mail-Posteingängen und Servicenischen wie Gehaltsabrechnungstools werden sehr einfach zu verwalten.
- Autorisierungsfunktionen wie verifizierte Social-Media-Logins sind für neue Benutzer ebenfalls enthalten.
- Reactify gibt Ihnen die Möglichkeit, Berichtsfunktionen wie Rechnungsvorlagen, Preistabellen usw. zu erstellen.
Bewertung:

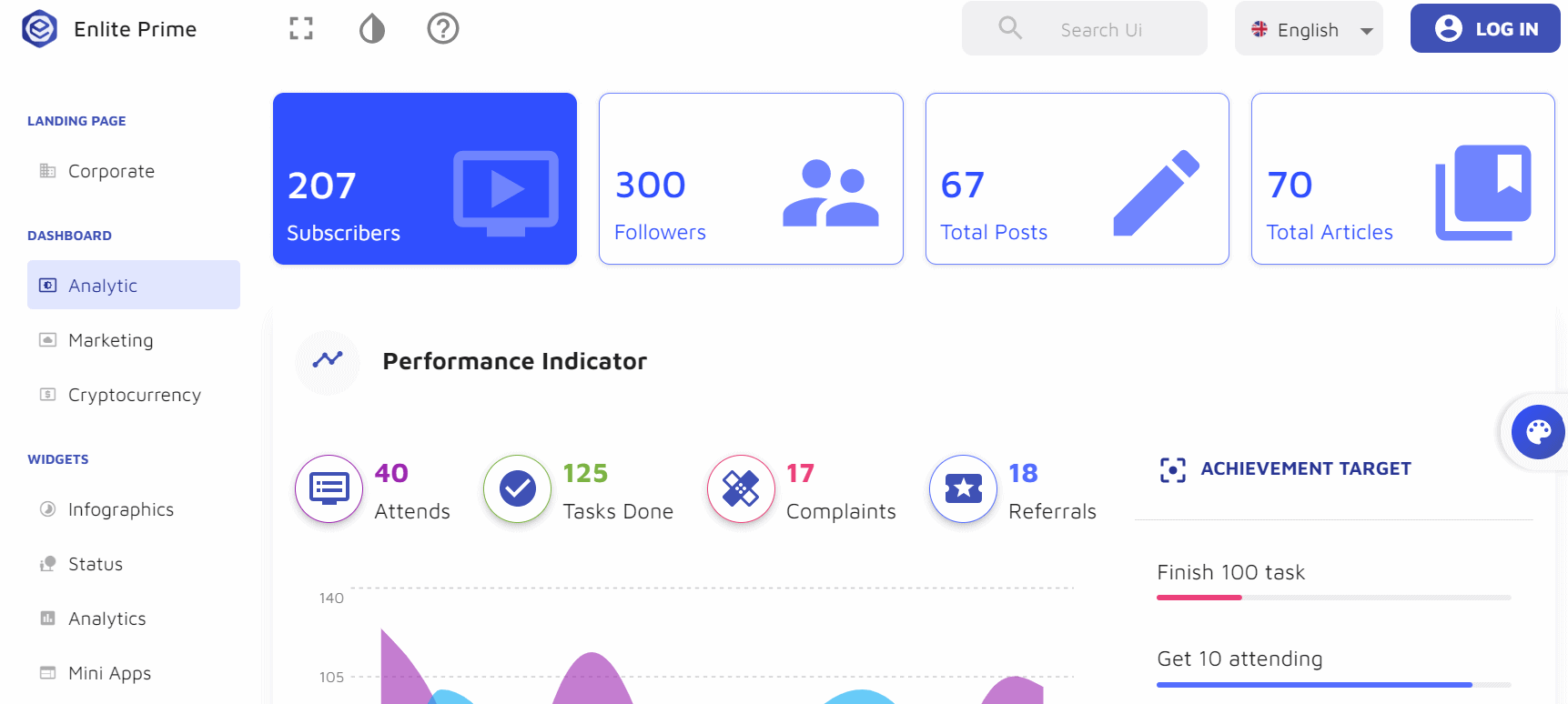
17) Enlite
Enlit bietet Ihnen attraktive soziale Elemente, um ein interaktives Benutzererlebnis zu schaffen.
- Es basiert auf einer Material-UI-Bibliothek.
- Es bietet Ihnen individuelle, einzigartige Designoptionen wie eine attraktive Farbpalette und wirklich coole Animationseffekte. Diese sollten ausreichen, um Ihr Dashboard erstklassig erscheinen zu lassen.
- Es bietet Ihnen auch hervorragende Kerninhalte wie Authentifizierungsfunktionen, Seitenvorlagen für den Sperrbildschirm, die Anmeldungsregistrierung und vieles mehr.
- Von den vielen Social-Templates, die Enlite bereitstellt, helfen Ihnen viele dabei, Zeitleisten zu den Konten Ihrer Benutzer hinzuzufügen.
- Sie können auch Inhalte für Benutzer bereitstellen, die ihre Statusaktualisierungen und Fotos teilen möchten.
- Die Benutzerprofilvorlagen sind so konzipiert, dass das Teilen von Kontakten, die Verwendung von Ortungsdiensten und das Ermöglichen von Verbindungen sehr einfach werden.
- Die Erstellung von leicht lesbaren Diagrammformaten wie Kuchen, Scatter usw. wird von Enlite problemlos abgedeckt.
- Viele wiederverwendbare Inhalte für Ihre Seite sind verfügbar – zum Beispiel Karten und Container, Pop-ups, Schubladen, Registerkarten und vieles mehr.
- Die Darstellung verschiedenster Informationen und Daten mit unterschiedlichen Karten und Komponenten wird zum Kinderspiel.

Quick Links:
- Erstklassige minimalistische Bootstrap-Designs
- Beste WordPress-Themen für SEO-Agenturen für professionelle SEO-Dienste
- Beste Websites zum Herunterladen kostenloser Bootstrap-Vorlagen
Häufig gestellte Fragen | Beste React-Admin-Vorlagen
😍Wie verwende ich Reaktionsvorlagen?
Admin-Template in ReactJS integrieren Schritt 1: Konfigurieren Sie eine Reactjs-App. Gemäß der Originaldokumentation müssen wir global create-react-app global installieren. ... Schritt 2: Alle CSS- und JS-Dateien einbinden. ... Schritt 3: Erstellen Sie eine Header-Komponente für die Admin-Vorlage. ... Schritt 4: Erstellen Sie eine Sidebar-Komponente. ... Schritt 5: Erstellen Sie eine Inhaltskomponente.
👀Ist React eine Template-Engine?
Die React-Engine, auf der gleichen Seite geschieht die Verwendung des gleichen Rendering-Mechanismus. Anstelle einer Template-Engine-Semantik verwendet es jedoch JSX , oder wenn wir möchten, können wir auch JavaScript verwenden. Die JSX ist daher breiter als Template-Engines. ... Direktiven sind der Klebstoff zwischen HTML und JavaScript.
✌Wie erstelle ich eine Vorlage in der React-App?
Mit benutzerdefinierten Vorlagen können Sie eine Vorlage auswählen, aus der Ihr Projekt erstellt werden soll, während alle Funktionen von Create React App beibehalten werden. Sie werden feststellen, dass benutzerdefinierte Vorlagen immer im Format cra-template benannt werden, Sie müssen jedoch nur den Befehl zum Erstellen angeben.
👀Ist Reaktionsmaterial UI kostenlos?
Material Dashboard React ist ein kostenloser Material-UI-Admin mit einem frischen, neuen Design, das von Googles Material Design inspiriert ist. Wir freuen uns sehr, unsere Sicht auf die Materialkonzepte durch einen einfach zu verwendenden und schönen Satz von Komponenten vorzustellen.
🎈Was ist Inline-Templating in React JS?
Für diejenigen, die mit React nicht vertraut sind: JSX ist ein Inline-Markup, das wie HTML aussieht und in JavaScript umgewandelt wird. Ein JSX-Ausdruck beginnt mit einem HTML-ähnlichen offenen Tag und endet mit dem entsprechenden schließenden Tag. JSX-Tags unterstützen die XML-Self-Close-Syntax, sodass Sie das schließende Tag optional weglassen können.
😍Sollte ich eine Template-Engine verwenden?
Vorlagen-Engines wie Smarty und Twig haben eine bessere Leistung bei kompilierten Dateien, was eine weitere Caching-Schicht für die Webanwendung darstellt. Mit dem Zwischenspeichern von Vorlagen können Sie also Zeit beim Rendern Ihrer Vorlage im Browser sparen, was die Seitengeschwindigkeit Ihrer Website erhöht.
Fazit | Beste React-Admin-Vorlagen 2024
Hier sind einige der Beste React-Admin-Vorlagen das würde Ihnen helfen, Ihr Geschäft zu verbessern. Lass uns wissen, ob dir das geholfen hat.