Du hast den Elementor Pop-up Baumeister um unseren Kunden die beste Möglichkeit zu bieten, Popups zu erstellen, die großartig aussehen und mit ihrem Website-Design übereinstimmen und dabei kein benutzerdefiniertes CSS erfordern.
In diesem Leitfaden zeige ich Ihnen, warum Sie sich nicht mehr einschränken müssen externe WordPress-Popup-Plugins. Verwenden Sie stattdessen Popup Builder und erstellen Sie Popups im selben Editor, mit dem Sie Ihre gesamte Website erstellen.
Dies ist nur das erste von mehreren Videos und schriftlichen Tutorials, die wir veröffentlichen, um zu erklären, wie man verschiedene erstaunliche Popups in Elementor erstellt.
Sind Sie bereit, Ihr erstes Popup mit Elementor zu erstellen? Auf geht's…

Das Popup, das Sie erstellen werden
In dieser Anleitung zeigen wir Ihnen:
- So bearbeiten Sie das Popup-Fenster
- So erstellen Sie ein Elementor-Popup, das ein Kontaktformular enthält
- So öffnen Sie das Popup, wenn der Benutzer über 80 % der Seite nach unten scrollt
- So schließen Sie das Popup, nachdem der Benutzer das Formular gesendet hat
- Wie man das Popup per Klick manuell auslöst (wenn der Besucher auf eine Schaltfläche klickt)
Inhaltsverzeichnis
Schritt 1: Erste Schritte
Befolgen Sie diese einfache Schritt-für-Schritt-Anleitung zum Erstellen von Popups in WordPress Der Popup-Builder von Elementor.
In Elementor werden Popups wie jede andere Art von Vorlage erstellt.
Wenn Sie mit dem vertraut sind Elementor Theme Builder, sind Sie auf Vorlagen wie Header, Footer, Single und Archive gestoßen.
Popups werden auf die gleiche Weise erstellt.
Gehen Sie im WordPress-Dashboard zu Vorlagen > Popups > Neu hinzufügen
Nennen wir unsere Popup-Vorlage Meine erste Vorlage und klicken Sie auf „Vorlage erstellen“.
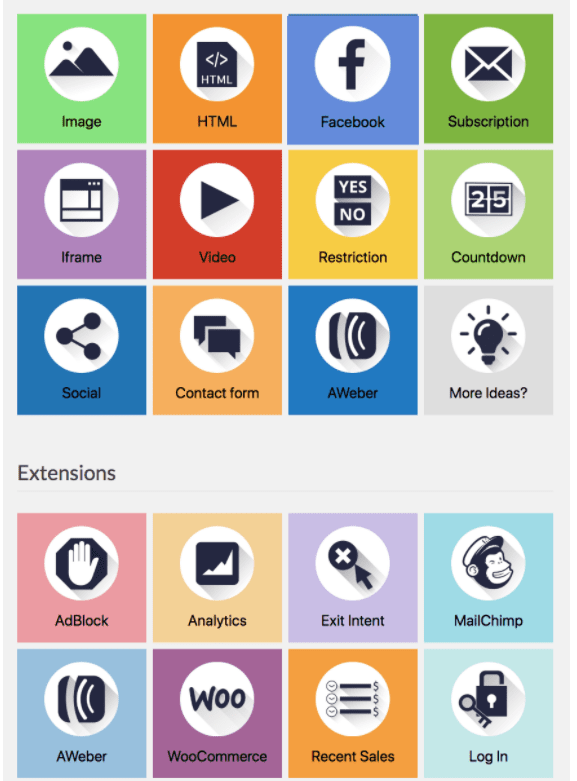
Dann öffnet sich das Popup-Vorlagenfenster. Sie können aus über hundert vorgefertigten Popup-Vorlagen wählen.
Wie Sie sehen können, haben wir viel Arbeit investiert, um eine riesige Bibliothek mit wunderschönen Popup-Vorlagen zu erstellen, die Sie verwenden können. Sie können das gesamte Popup auch selbst erstellen, indem Sie die Leistungsfähigkeit von Elementor Pro und seinen Widgets nutzen.
Schritt 2: Entwerfen des Popup-Fensters unter Popup-Einstellungen
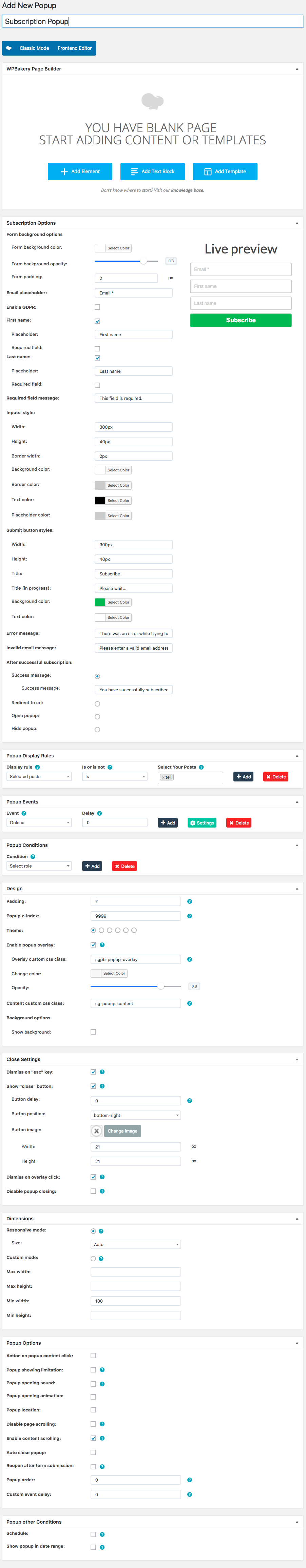
Nachdem Sie das Bibliotheksfenster geschlossen haben, wird der Elementor-Editor geöffnet, wobei das Popup-Einstellungsfenster auf der linken Seite angezeigt wird.
Übrigens ist dieses Panel immer über das untere Zahnradsymbol zugänglich.
Auf der Registerkarte „Layout“ legen wir die Breite des Popups auf 700 Pixel und die Höhe auf „An Inhalt anpassen“ fest. Unser Popup wird sowohl horizontal als auch vertikal in der Mitte positioniert.
Auf der Registerkarte Stil legen wir einen durchgezogenen gelben Rand mit einem Randradius von 35 Pixeln fest, der unserem Popup ein abgerundetes Aussehen verleiht.
Zu den Popup-Einstellungen gehören auch zusätzliche Einstellungen, wie das Anzeigen der Schließen-Schaltfläche nach einer festgelegten Zeit, das automatische Schließen des Popups, ein Schalter zum Verhindern des Schließens des Popups, ein Schalter zum Deaktivieren des Seitenscrollens und ein Schalter zum Vermeiden mehrerer Popups.
Wir werden sie hier nicht verwenden, aber es ist praktisch zu wissen, falls Sie sie brauchen.

Schritt 3: Erstellen Sie das Innere des Popups

Da das Entwerfen des Inneren von Popups derselbe Vorgang ist wie das Entwerfen einer beliebigen Seite, gehen wir hier nicht im Detail auf den Vorgang ein.
Beachten Sie einfach, dass jede Art von Inhalt und Vorlage, die Sie in Elementor haben, in Ihren Popups verwendet werden kann.
Das endgültige Design unseres Popups sieht folgendermaßen aus:
So zielen Sie auf Popups mithilfe von Veröffentlichungseinstellungen ab
Wie Sie sehen werden, ist das Einstellen erweiterter Ziele und Auslöser so einfach wie das Umlegen eines Schalters. Klicken Sie auf „Veröffentlichen“ und das Fenster „Veröffentlichungseinstellungen“ wird geöffnet.
Lassen Sie uns kurz die Targeting-Optionen im Popup-Builder durchgehen, damit Sie wissen, wie Sie Popups mithilfe der Targeting-Optionen „Bedingungen“, „Auslöser“ und „Erweiterte Regeln“ richtig ausrichten.
Auslöser
Mit Triggern können wir das Popup so einstellen, dass es Folgendes anzeigt:
- Laden auf der Seite
- Beim Scrollen
- Ein Blättern Sie zu Element
- Bei Klick
- Nach Inaktivität
- Und On-Page-Exit-Intent
Für dieses Tutorial verwenden wir ein manuelles Popup, das ausgelöst wird, wenn der Benutzer auf eine Schaltfläche klickt.
Erweiterte Regeln
Unter Erweiterte Regeln können Sie ganz bestimmte Anforderungen festlegen, die erfüllt sein müssen, damit das Popup erscheint:
- Nach einer bestimmten Anzahl von Seitenaufrufen
- Nach einer bestimmten Anzahl von Website-Besuchen
- Wenn Besucher von einer bestimmten URL kommen
- Wenn Besucher von externen Links / internen Links kommen
- Wenn sie von Suchmaschinen kommen.
Sie können Popups auch vor angemeldeten Benutzern ausblenden oder sie nur auf Desktop-, Tablet- und Mobilgeräten anzeigen.

Schritt 4: Stellen Sie das Popup so ein, dass es beim Scrollen angezeigt und beim Senden geschlossen wird
Wir wollten Ihnen zwei verschiedene Möglichkeiten zeigen, das von uns erstellte Popup auszulösen: eine manuelle per Link-Klick, die andere automatisch über den On-Scroll-Trigger.
Für den automatischen Auslöser möchten wir auch, dass das Popup geschlossen wird, nachdem der Benutzer das Formular im Popup abgeschickt hat.
Popup mit On Scroll Trigger öffnen
Also erstmal Popup-Beispiel, möchten wir, dass das Popup erscheint, wenn der Benutzer durch 80 % der Seite scrollt.
Schalten Sie unter Triggers 'On Scroll' ein, lassen Sie die Richtung auf 'Down' und geben Sie 80 in das Feld 'Within' ein.
Schließen Sie das Popup mit der Formularübermittlung
Gehen Sie zum Formular-Widget im Popup und wählen Sie unter „Aktionen nach dem Absenden“ die Option „Popup“.
Klicken Sie auf das Popup-Element, das nun unten angezeigt wird.
Wählen Sie unter „Aktion“ die Option „Popup schließen“.

Schritt 5: Popups manuell mit Links oder Formularen verbinden
Um einen manuellen Trigger festzulegen, gehen wir zu unserer Zielseite und verbinden einen unserer Buttons mit den Popups.
Drücken Sie CMD / STRG + E, um den Finder zu öffnen, und geben Sie „Neue Seite hinzufügen“ ein.
Ziehen Sie auf der neuen Seite ein Schaltflächen-Widget hinein.
Klicken Sie in den Schaltflächeneinstellungen unter Inhalt auf das dynamische Symbol neben dem Feld Link.
Wählen Sie dann unter Link > Aktionen die Option Popup aus.
Klicken Sie erneut auf das Popup, vergewissern Sie sich, dass die Aktion auf „Popup öffnen“ eingestellt ist, und geben Sie den Namen des von uns erstellten Popups ein.
Quick-Links:
- Beste WordPress-Theme-Frameworks
- Wie erstelle ich einen Slider in WordPress?
- So beschleunigen Sie Ihre WordPress-Site
Häufig gestellte Fragen | PopUp in WordPress
👀Wofür wird WordPress verwendet?
WordPress ist eine Web-Publishing-Software, mit der Sie eine schöne Website oder ein Blog erstellen können. Es ist möglicherweise das einfachste und flexibelste Blogging- und Website-Content-Management-System (CMS) für Anfänger.
😎Ist WordPress wirklich kostenlos?
Die WordPress-Software ist im doppelten Sinne des Wortes kostenlos. Sie können eine Kopie von WordPress kostenlos herunterladen, und sobald Sie sie haben, können Sie sie nach Belieben verwenden oder ändern. Die Software wird unter der GNU General Public License (oder GPL) veröffentlicht, was bedeutet, dass sie nicht nur kostenlos heruntergeladen, sondern auch bearbeitet, angepasst und verwendet werden kann.
🔥Ist WordPress gut für Anfänger?
WordPress ist einfach für Anfänger, aber leistungsstark für Entwickler: Wie bereits erwähnt, ist WordPress eine sehr einfache Plattform für den Einstieg. Es ist sehr einfach einzurichten und auszuführen. Die meisten Webhoster verfügen über sogenannte One-Click-Auto-Installer. ... WordPress ist so einfach zu bedienen wie eine Textverarbeitung wie Microsoft Word.
✔In welcher Sprache ist WordPress geschrieben?
PHP
🤷♂️Muss WordPress programmiert werden?
Ja. Einige Programmierkenntnisse wären bei Änderungen an Ihrer Website hilfreich. Ein vollständiger Programmierhintergrund ist zwar hilfreich, aber nicht erforderlich.
Fazit | PopUp in WordPress 2024
Klicken Sie auf „Veröffentlichen“ und sehen Sie sich Ihre Live-Seite an. Wenn Sie nun auf die Schaltfläche klicken, sollte sich das Popup öffnen.
Das ist es! Wir haben das Popup erfolgreich mit dem Scroll-Trigger und dem manuellen Trigger „On Click“ geöffnet und es beim Absenden des Formulars geschlossen.
Dieser Blog bietet einen ersten Vorgeschmack auf die umfangreichen Design- und Targeting-Optionen, die im Popup-Builder verfügbar sind. Schauen Sie sich unbedingt die an Popup-Tutorial-Playlist wir haben für Sie vorbereitet.
Wir würden uns freuen, von Ihnen zu hören – zeigen Sie uns die von Ihnen erstellten Popups und lassen Sie uns wissen, wenn Sie Fragen haben.