In diesem Artikel haben wir beschrieben, wie Sie Ihre WordPress-Blog-Startseite statisch machen. Wussten Sie, dass derzeit rund 200 Millionen Websites verwendet werden? Und die Zahl steigt von Tag zu Tag.
Ein neues Technologieunternehmen erstellt eine Website, um seine Produkte der Öffentlichkeit vorzustellen. Ein lokaler Gärtner startet einen Blog, um seine Erfahrungen mit dem Tomatenanbau zu teilen. Jeder versucht, im Internet präsent zu sein.
WordPress ist derzeit die beliebteste Plattform zum Erstellen von Websites und hat ein Monopol auf dem Markt. Obwohl WordPress vor allem für seine Blogging-Funktionen bekannt ist, kann es auch zum Erstellen einer statischen Website für Ihr Unternehmen verwendet werden.
Um die Sache noch besser zu machen, benötigen Sie keine technischen Vorkenntnisse, um loszulegen. WordPress hat eine einfach zu navigierende Oberfläche, die auch Anfänger verwenden können, um sich zurechtzufinden.
Inhaltsverzeichnis
Was ist eine statische Website?
Eine statische Website besteht aus Webseiten mit vorgegebenem Inhalt. Jeder Besucher sieht die gleichen Informationen, da es sich um ein Cookie-basiertes System handelt. Ihre Homepage ist beispielsweise eine statische Seite mit einem klar definierten Layout, die Ihre Besucher über Ihr Unternehmen und die von Ihnen bereitgestellten Dienstleistungen informiert.
Statische vs. dynamische Websites
Dynamische Websites können im Gegensatz zu statischen Websites je nach Besucher, Tageszeit oder Muttersprache des Besuchers verschiedene Inhalte anzeigen, um nur einige Beispiele zu nennen. Blogs gelten als dynamische Websites, da neue Blogeinträge neue Inhalte generieren, die auf der Website als Ganzes präsentiert werden.
Beispiele für statische Websites
Wir haben einige Beispiele entdeckt, die Ihnen helfen werden, mehr über statische Websites zu erfahren. Vielleicht fallen Ihnen sogar einige Designkonzepte ein.
Weitere Informationen finden Sie auf der Seite „Über uns“ von Under Armour. Es betont die Grundüberzeugungen des Unternehmens sowie das, was es von seinen Mitbewerbern auf dem Markt unterscheidet.
Hier ist, wie es geht:
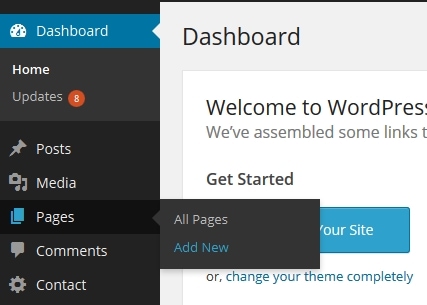
1. Zuallererst müssen Sie die Seite entwerfen, die als Hauptseite Ihrer Website dienen soll. Melden Sie sich dazu in Ihrem WordPress-Dashboard an und wählen Sie „Seiten –> Neu hinzufügen“.
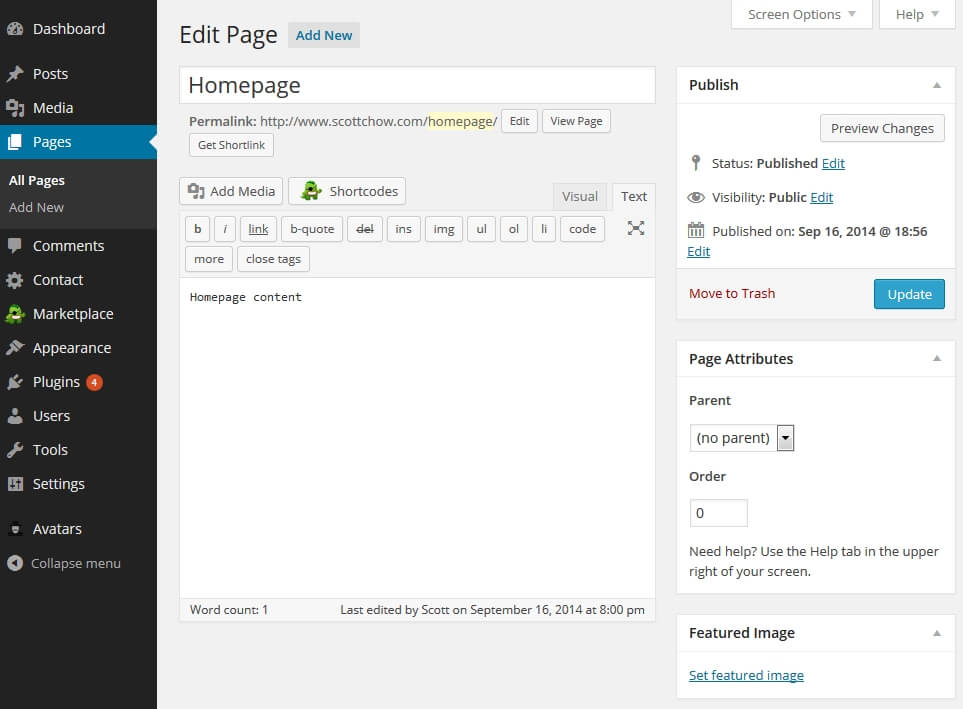
2. Lassen Sie uns eine Seite namens „Homepage“ einrichten, auf der alle unsere Informationen untergebracht sind (Sie können diese Seite beliebig benennen). Sie können Ihre Seite veröffentlichen, sobald Sie die Entwicklung abgeschlossen haben.

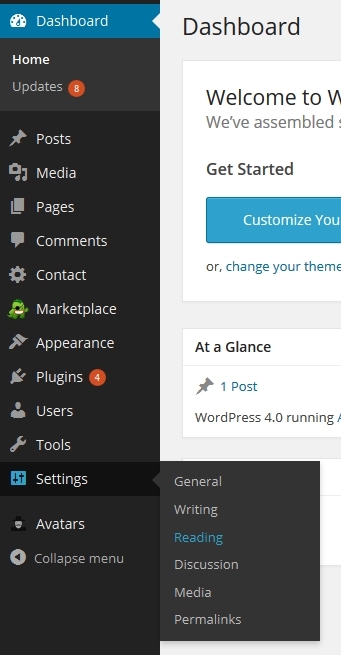
3. Wählen Sie „Einstellungen –> Lesen“ aus dem Dropdown-Menü.
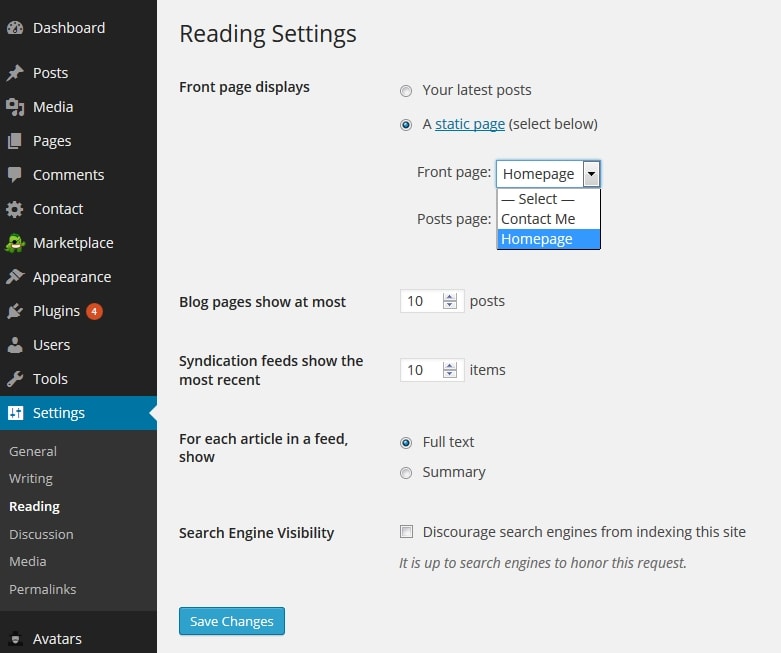
Im Abschnitt „Leseeinstellungen“ oben auf der Seite sehen Sie den Satz „Vorderseitenanzeigen“. Wählen Sie im Dropdown-Menü „Eine statische Seite“ aus. Wählen Sie die Seite, die Sie in Schritt 1 erstellt haben, aus dem Dropdown-Feld mit der Bezeichnung „Titelseite:“ aus. OK klicken."
5. Scrollen Sie zum Ende der Seite und klicken Sie auf „Änderungen speichern“. Sie haben jetzt eine statische Startseite auf Ihrer Website!
Quick-Links:
WordPress-Themes zum Erstellen Ihrer statischen Website
Es ist jetzt an der Zeit, mit Ihrem statischen Website-Design kreativ zu werden, was Spaß machen sollte. Die Möglichkeit, Ihre Website zu personalisieren, ermöglicht es Besuchern, sich mit Ihrer Marke vertraut zu machen, sobald sie auf Ihrer Homepage landen.
Wir haben einige Nachforschungen angestellt und sechs WordPress-Themes entdeckt, die Ihnen bei der Erstellung eines benutzerdefinierten Layouts für Ihre statische Website helfen werden. Finden Sie diejenige, die am besten zu Ihrem Unternehmen passt.
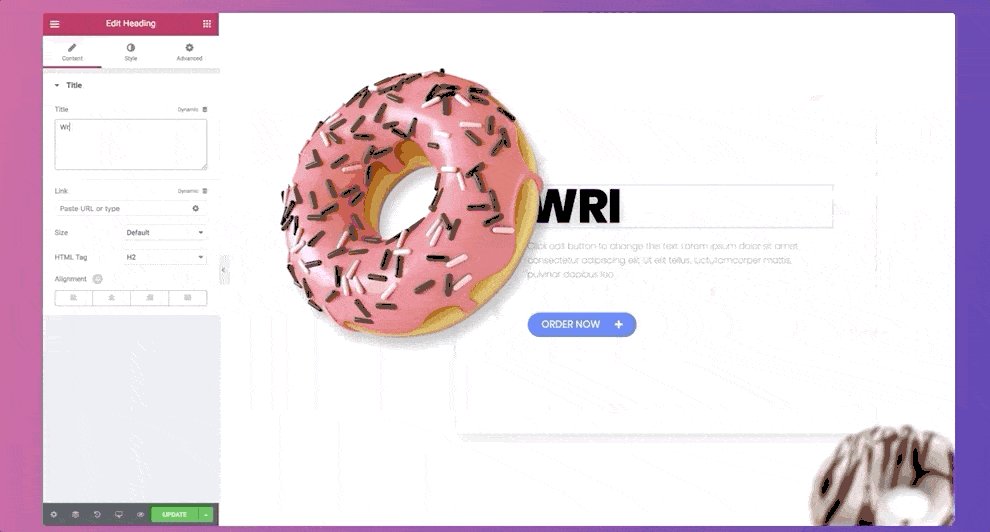
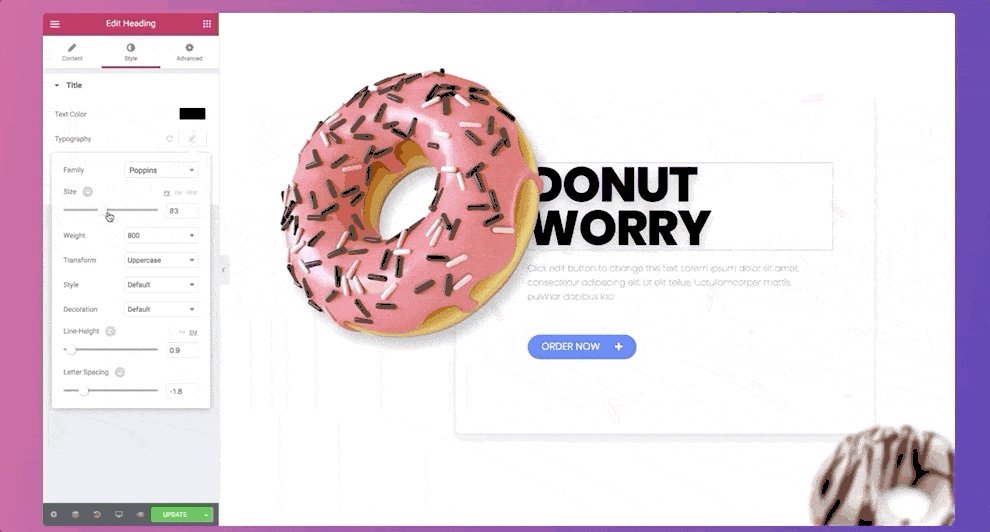
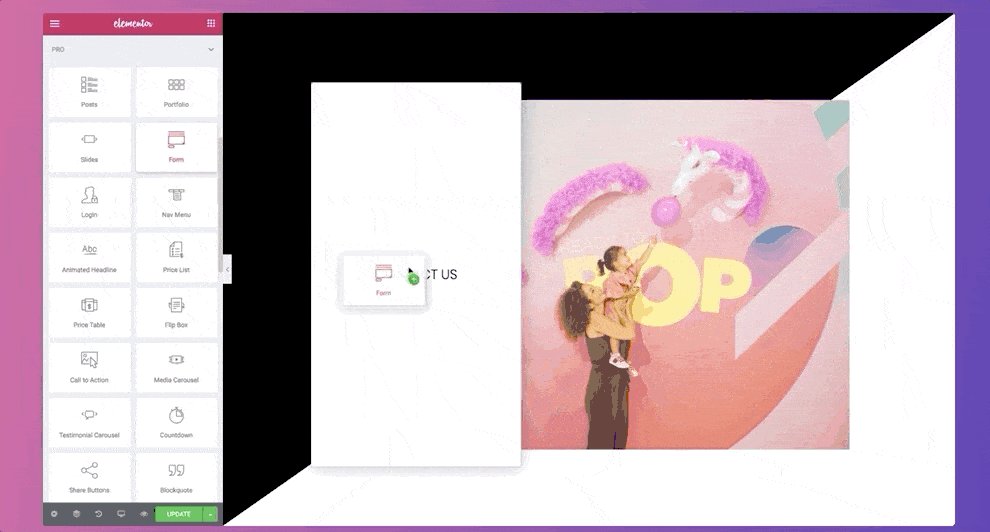
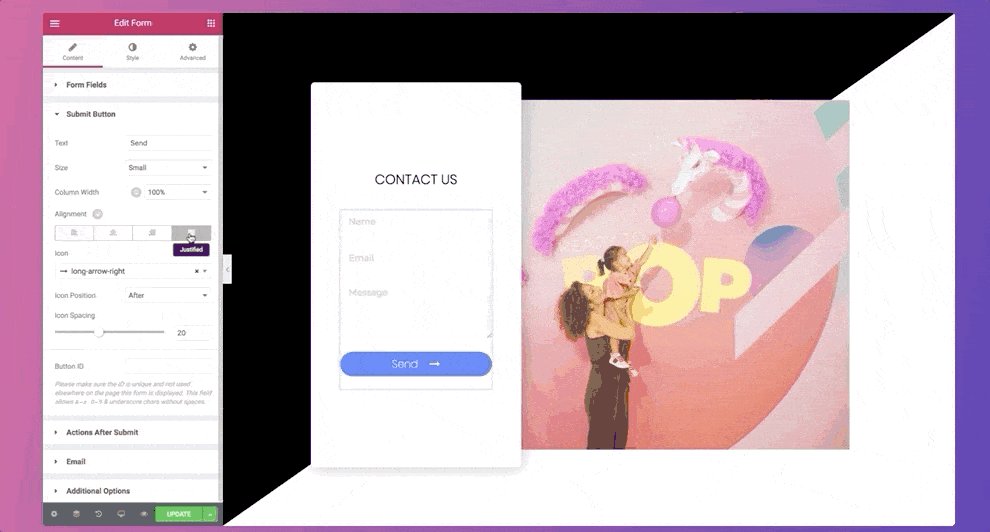
1. Elementor
Elementor ist ein ausgezeichneter Seitenersteller, der sowohl für Anfänger als auch für erfahrene Website-Designer geeignet ist. Sie können den Theme Builder verwenden, um dynamische Inhalte auf Ihrer statischen Website anzuzeigen, indem Sie vorgefertigte Widgets per Drag & Drop auf die Seite ziehen. Es gibt auch eine mobile Bearbeitung, die Sie bei der Erstellung eines ansprechenden Designs unterstützt, das unabhängig davon funktioniert, mit welchem Gerät Ihre Besucher auf Ihre Website zugreifen.

2. Divi
Divi ist mehr als nur ein WordPress-Theme; Es ist auch ein visueller Editor, mit dem Sie schnell und einfach visuell beeindruckende Designs erstellen können. Mit diesem Drag-and-Drop-Seitenersteller können Sie Ihre Seite in Echtzeit anpassen, während Sie im Internet surfen. Darüber hinaus erhalten Sie Zugriff auf über 80 vorgefertigte Designs. Darüber hinaus werden wöchentlich neue Layouts mit lizenzfreien Bildern, Symbolen und Kunstwerken auf der Website veröffentlicht.




