Tienes el Elementor Emergente Astillero para ofrecer a nuestros clientes la mejor manera de crear ventanas emergentes que se vean geniales y sean consistentes con el diseño de su sitio, y no requieran CSS personalizado en el proceso.
En esta guía, le mostraré por qué ya no necesita estar limitado por Complementos emergentes externos de WordPress. En su lugar, use Popup Builder y cree ventanas emergentes en el mismo editor que usa para construir todo su sitio.
Este es solo el primero de varios videos y tutoriales escritos que estamos lanzando para explicar cómo crear varias ventanas emergentes increíbles en Elementor.
¿Listo para crear tu primera ventana emergente con Elementor? Vamos a por ello…

La ventana emergente que crearás
En esta guía, le mostraremos:
- Cómo editar la ventana emergente
- Cómo crear una ventana emergente de Elementor que incluya un formulario de contacto
- Cómo abrir la ventana emergente cuando el usuario se desplaza hacia abajo más allá del 80% de la página
- Cómo cerrar la ventana emergente después de que el usuario envíe el formulario
- Cómo activar manualmente la ventana emergente al hacer clic (cuando el visitante hace clic en un botón)
Índice del contenido
Paso 1: Comenzando
Siga esta sencilla guía paso a paso para crear ventanas emergentes en WordPress usando Generador de ventanas emergentes de Elementor.
En Elementor, las ventanas emergentes se crean como cualquier otro tipo de plantilla.
Si estás familiarizado con el Elementor Theme Builder, te has encontrado con plantillas como el encabezado, el pie de página, el sencillo y el archivo.
Las ventanas emergentes se construyen de la misma manera.
En el panel de control de WordPress, vaya a Plantillas> Ventanas emergentes> Agregar nuevo
Llamemos a nuestra plantilla emergente Mi primera plantilla y haga clic en 'Crear plantilla'.
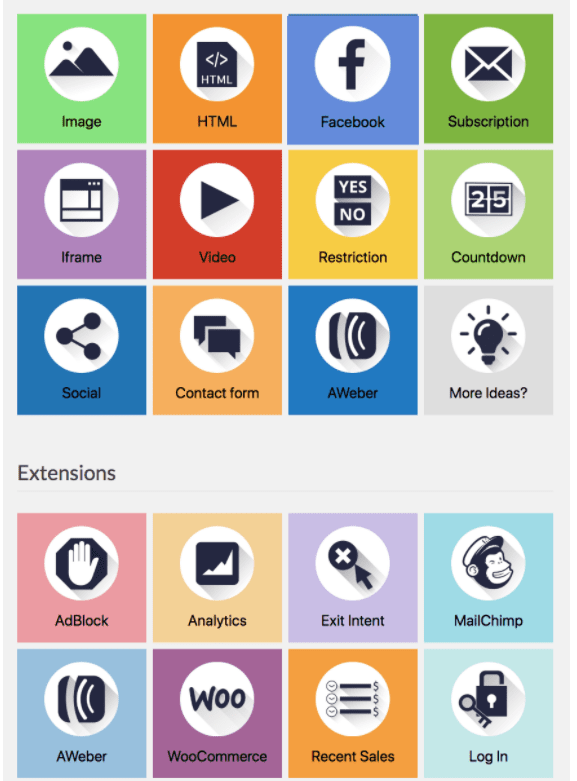
Luego, se abrirá la ventana de plantillas emergentes. Podrá elegir entre más de cien plantillas emergentes prediseñadas.
Como puede ver, trabajamos mucho para crear una enorme biblioteca de hermosas plantillas emergentes para su uso. También puede crear la ventana emergente completa usted mismo utilizando el poder de Elementor Pro y sus widgets.
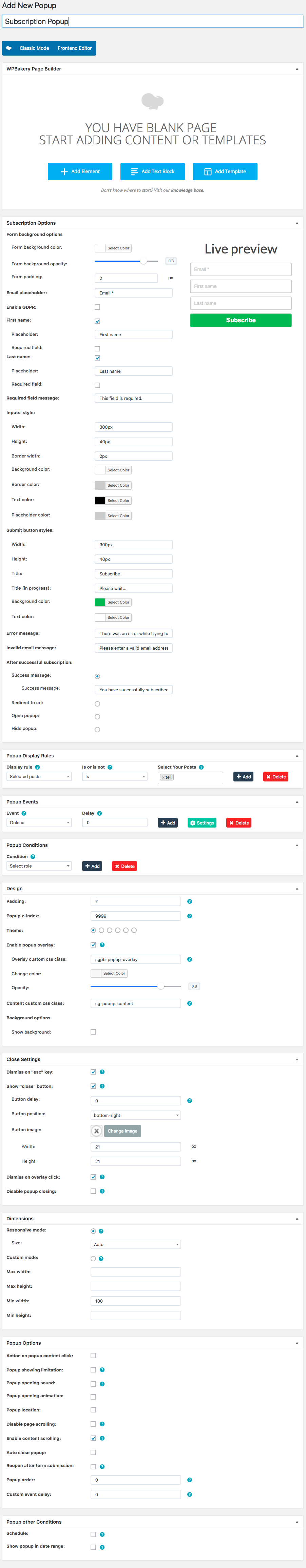
Paso 2: diseñar la ventana emergente en la configuración emergente
Después de cerrar la ventana de la Biblioteca, se abrirá el editor de Elementor y aparecerá el panel de configuración emergente a la izquierda.
Por cierto, siempre se puede acceder a este panel a través del icono de engranaje inferior.
En la pestaña Diseño, estableceremos el ancho de la ventana emergente en 700 píxeles y la altura en 'Ajustar al contenido'. Nuestra ventana emergente se colocará en el centro, tanto horizontal como verticalmente.
En la pestaña Estilo, estableceremos un borde amarillo sólido, con un radio de borde de 35 píxeles, lo que le dará a nuestra ventana emergente un aspecto redondeado.
La configuración de las ventanas emergentes también incluye configuraciones adicionales, como mostrar el botón de cierre después de un tiempo establecido, cerrar automáticamente la ventana emergente, un interruptor para evitar que la ventana emergente se cierre, un interruptor para deshabilitar el desplazamiento de página y un interruptor para evitar varias ventanas emergentes.
No los usaremos aquí, pero es útil saberlo en caso de que los necesite.

Paso 3: construye el interior de la ventana emergente

Dado que diseñar el interior de las ventanas emergentes es el mismo proceso que diseñar cualquier página, no analizaremos el proceso en detalle.
Simplemente tenga en cuenta que cada tipo de contenido y plantilla que tiene en Elementor se puede usar en sus ventanas emergentes.
El diseño final de nuestra ventana emergente se ve así:
Cómo segmentar ventanas emergentes mediante la configuración de publicación
Como verá, configurar objetivos y activadores avanzados es tan fácil como activar un interruptor. Pulse publicar y se abrirá la ventana Configuración de publicación.
Repasemos rápidamente las opciones de orientación en el Generador de ventanas emergentes, para que sepa cómo orientar adecuadamente las ventanas emergentes utilizando las opciones de orientación Condiciones, Activadores y Reglas avanzadas.
disparadores
Usando Triggers, podemos configurar la ventana emergente para mostrar:
- Carga en la página
- donde Scroll
- En desplazamiento a elemento
- Al hacer clic
- Después de inactividad
- E intención de salida en la página
Para este tutorial, usaremos una ventana emergente manual que se activa cuando el usuario hace clic en un botón.
Reglas Avanzadas
En Reglas avanzadas, puede establecer requisitos muy específicos que deben cumplirse para que aparezca la ventana emergente:
- Después de un cierto número de visitas a la página
- Después de un cierto número de visitas al sitio web
- Cuando los visitantes llegan desde una URL específica
- Cuando los visitantes llegan desde enlaces externos / enlaces internos
- Cuando llegan de los buscadores.
También puede ocultar las ventanas emergentes de los usuarios registrados o elegir mostrarlas solo en computadoras de escritorio, tabletas y dispositivos móviles.

Paso 4: configure la ventana emergente para que se muestre al desplazarse y cerrar al enviar
Queríamos mostrarle dos formas diferentes de activar la ventana emergente que creamos: una manual a través de un clic en el enlace, la otra automática usando el disparador de desplazamiento.
Para el activador automático, también queremos que la ventana emergente se cierre después de que el usuario envíe el formulario dentro de la ventana emergente.
Abrir ventana emergente con activador de desplazamiento
Entonces, por primera ejemplo emergente, queremos que la ventana emergente aparezca cuando el usuario se desplace por el 80 % de la página.
En Triggers, active 'On Scroll', mantenga la dirección establecida en 'Down' e ingrese 80 en el campo 'Dentro de'.
Cerrar ventana emergente con envío de formulario
Vaya al widget de formulario dentro de la ventana emergente y, en 'Acciones después del envío', elija 'Ventana emergente'.
Haga clic en el elemento emergente que ahora aparecerá a continuación.
En 'Acción', elija 'Cerrar ventana emergente'.

Paso 5: Conecte manualmente las ventanas emergentes a enlaces o formularios
Para configurar un activador manual, iremos a nuestra página de destino y conectaremos uno de nuestros botones a las ventanas emergentes.
Presione CMD / CTRL + E para abrir el buscador y escriba 'Agregar una nueva página'.
En la nueva página, arrastre un widget de Botón.
En la configuración del Botón, en Contenido, haga clic en el icono dinámico junto al campo Enlace.
Luego, en Vínculo > Acciones, elija Ventana emergente.
Haga clic en la ventana emergente nuevamente, asegúrese de que la acción esté configurada en 'Abrir ventana emergente' y escriba el nombre de la ventana emergente que creamos.
Quick Links:
- Los mejores marcos de temas de WordPress
- ¿Cómo crear un control deslizante en WordPress?
- Cómo acelerar su sitio de WordPress
Preguntas frecuentes | Ventana emergente en WordPress
👀¿Para qué sirve WordPress?
WordPress es un software de publicación web que puede utilizar para crear un hermoso sitio web o blog. Puede que sea el sistema de gestión de contenido de sitios web (CMS) y blogs más fácil y flexible para principiantes.
😎¿WordPress es realmente gratis?
El software de WordPress es gratuito en ambos sentidos de la palabra. Puede descargar una copia de WordPress de forma gratuita y, una vez que la tenga, podrá usarla o modificarla como desee. El software se publica bajo la Licencia pública general de GNU (o GPL), lo que significa que es gratuito no solo para descargar, sino también para editar, personalizar y usar.
🔥¿WordPress es bueno para principiantes?
WordPress es fácil para los principiantes, pero poderoso para los desarrolladores: como se discutió anteriormente, WordPress es una plataforma muy fácil para comenzar. Es muy fácil de configurar y ejecutar. La mayoría de los servidores web vienen con lo que se denomina autoinstaladores de un solo clic. ... WordPress es tan fácil de usar como un procesador de textos como Microsoft Word.
✔¿En qué idioma está escrito WordPress?
PHP
🤷♂️¿WordPress requiere codificación?
Sí. Algún conocimiento de la codificación sería útil para los cambios en su sitio web. No se requiere tener un fondo completo de codificación mientras sea útil.
Conclusión | Ventana emergente en WordPress 2024
Presiona publicar y mira tu página en vivo. Ahora, hacer clic en el botón debería abrir la ventana emergente.
¡Eso es! Abrimos con éxito la ventana emergente usando el disparador de desplazamiento y el disparador manual Al hacer clic, y la cerramos al enviar el formulario.
Este blog ofrece una primera muestra de las amplias opciones de diseño y orientación disponibles en Popup Builder. Asegúrese de revisar el lista de reproducción del tutorial emergente hemos preparado para ti.
Nos encantaría saber de usted: muéstrenos las ventanas emergentes que creó y háganos saber si tiene alguna pregunta.