En este artículo hemos presentado Cómo hacer que la página de inicio de su blog de WordPress sea estática. ¿Se dio cuenta de que ahora hay alrededor de 200 millones de sitios web en uso? Y el número aumenta día a día.
Una nueva empresa de tecnología crea un sitio web para demostrar sus productos al público. Un jardinero local abre un blog para compartir sus experiencias con el cultivo de tomates. Todo el mundo está haciendo un intento de establecer una presencia en Internet.
WordPress es actualmente la plataforma más popular para crear sitios web y tiene el monopolio del mercado. Si bien WordPress es más reconocido por sus capacidades de creación de blogs, también se puede utilizar para construir un sitio web estático para su empresa.
Para mejorar aún más las cosas, no necesita ningún conocimiento técnico previo para comenzar. WordPress tiene una interfaz fácil de navegar que incluso los principiantes pueden usar para moverse.
Índice del contenido
¿Qué es un sitio web estático?
Un sitio web estático se compone de páginas web que tienen un contenido predeterminado. Cada visitante ve la misma información porque es un sistema basado en cookies. Por ejemplo, su página de inicio es una página estática con un diseño bien definido que informa a sus visitantes sobre su empresa y los servicios que les brinda información.
Sitios web estáticos vs. dinámicos
Los sitios web dinámicos, a diferencia de los sitios web estáticos, pueden mostrar varios materiales según el visitante, la hora del día o el idioma nativo del visitante, por nombrar algunos ejemplos. Los blogs se consideran sitios web dinámicos, ya que las entradas de blog nuevas generan contenido nuevo que se presenta en el sitio web como un todo.
Ejemplos de sitios web estáticos
Descubrimos un par de ejemplos que lo ayudarán a aprender más sobre los sitios web estáticos. Puede que incluso se le ocurran algunos conceptos de diseño.
Consulte la página "Acerca de nosotros" de Under Armour para obtener más información. Enfatiza las creencias fundamentales de la empresa, así como lo que la distingue de sus competidores en el mercado.
He aquí cómo hacerlo:
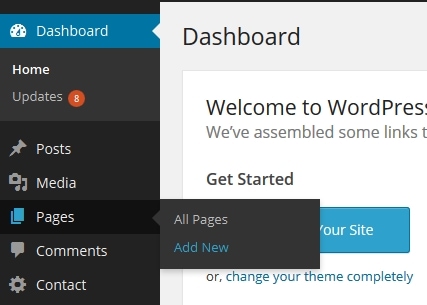
1. En primer lugar, debe diseñar la página que servirá como página principal de su sitio web. Esto se puede lograr iniciando sesión en su panel de control de WordPress y seleccionando "Páginas -> Agregar nuevo".
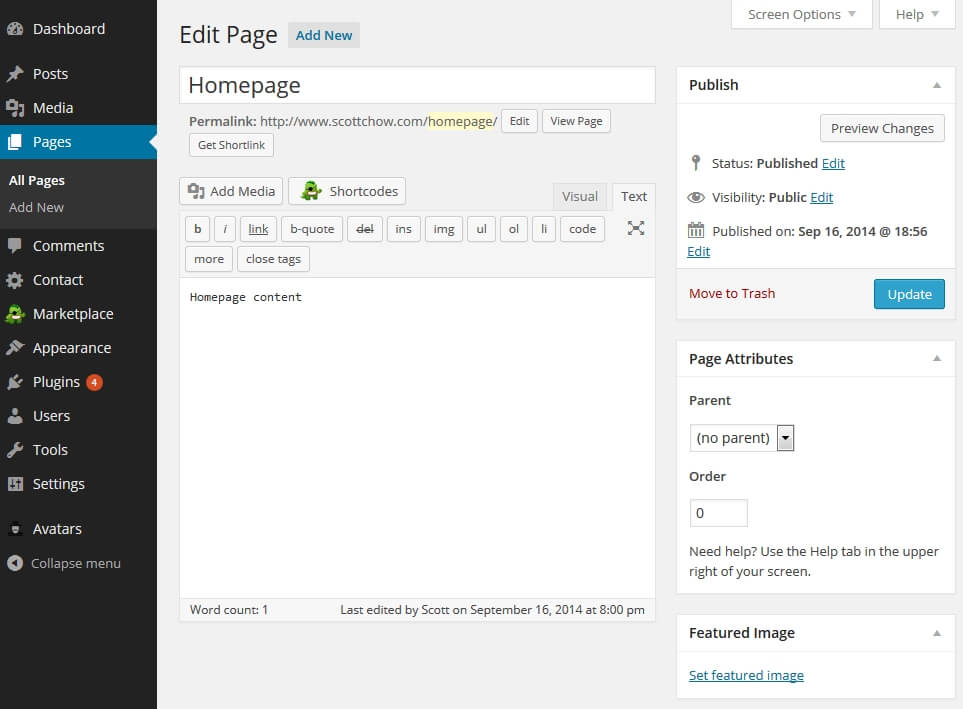
2. Establezcamos una página llamada "Página de inicio" para albergar toda nuestra información (puedes nombrar esta página como quieras). Puedes publicar tu página una vez que hayas terminado de desarrollarla.

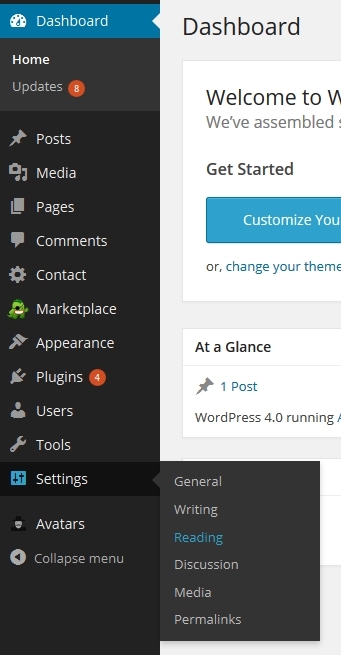
3. Seleccione "Configuración -> Lectura" en el menú desplegable.
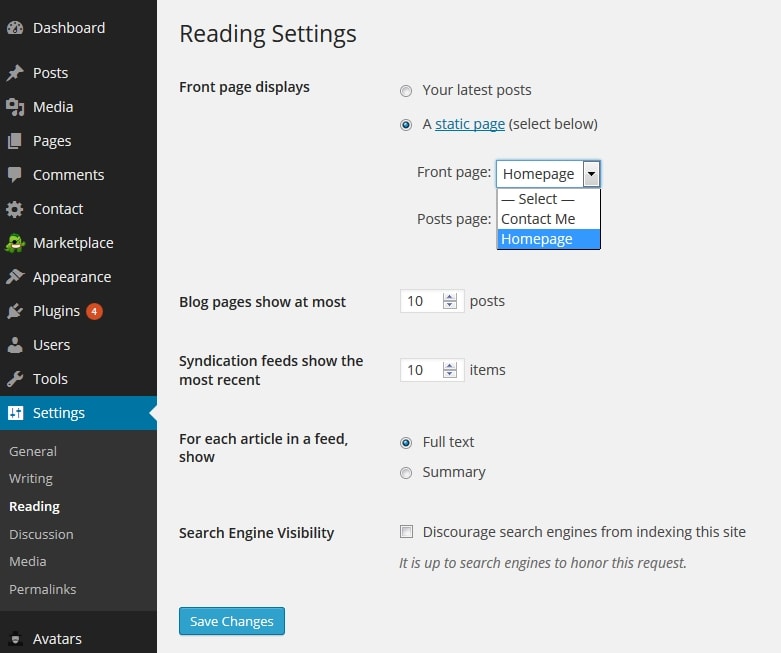
En la sección Configuración de lectura, en la parte superior de la página, verá la frase "Visualizaciones de la página principal". Seleccione "Una página estática" en el menú desplegable. Seleccione la página que estableció en el paso n.º 1 del cuadro desplegable denominado "Página principal:". Haga clic en Aceptar."
5. Desplácese hasta la parte inferior de la página y haga clic en "Guardar cambios". ¡Ahora tiene una página de inicio estática en su sitio web!
Quick Links:
Temas de WordPress para crear su sitio web estático
Ahora es el momento de ser creativo con el diseño de su sitio web estático, que debería ser agradable. La capacidad de personalizar su sitio web permite que los visitantes se familiaricen más con su marca tan pronto como lleguen a su página de inicio.
Realizamos algunas investigaciones y descubrimos seis temas de WordPress que lo ayudarán a crear un diseño personalizado para su sitio web estático. Encuentra el que sea más apropiado para tu empresa.
1. Elementor
Elementor es un excelente creador de páginas que es adecuado tanto para diseñadores de sitios web novatos como experimentados. Puede usar su generador de temas para mostrar contenido dinámico en su sitio web estático arrastrando y soltando widgets prefabricados en la página. También hay edición móvil para ayudarlo a crear un diseño receptivo que funcione sin importar desde qué dispositivo usen sus visitantes para acceder a su sitio.

2. Divi
Divi es más que un tema de WordPress; también es un editor visual que le permite crear diseños visualmente sorprendentes de forma rápida y sencilla. Este generador de páginas de arrastrar y soltar le permite personalizar su página en tiempo real mientras navega por la web. Además, obtendrá acceso a más de 80 diseños prefabricados. Además, semanalmente se publican en el sitio nuevos diseños con imágenes, íconos y obras de arte libres de regalías.




