Table des matières
Liste des meilleurs modèles d'administration React
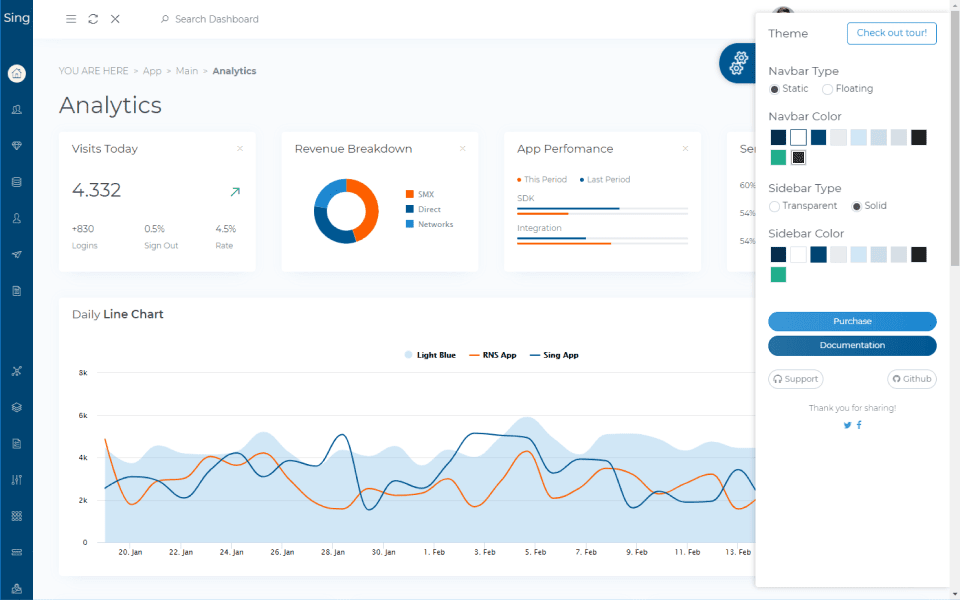
1) Application Chanter
Les Application Chanter est là pour vous aider avec n'importe quel tableau de bord d'application Web. On peut dire qu'il est moderne et élégant et qu'il dispose d'un ensemble de modèles d'administration qui fonctionne assez bien pour un large éventail de projets.

- Il est construit avec la dernière version de React. Avec cela, vous pouvez couvrir chaque page de votre projet.
- Les modèles ici sont très facilement personnalisables.
- Vous pouvez modifier l'une des options existantes pour créer un nouveau design.
- Vous pouvez ajouter environ 60 composants à vos pages d'administration et les diviser en boutons, graphiques, alertes, formulaires et tablettes.
- Vous pouvez sélectionner plusieurs sources d'icônes.
- Une liste de composants aura également la possibilité d'ajouter des tableaux de base et dynamiques à votre page.
- Les exemples incluent les galeries, les factures, les options de chat et les calendriers.
- Vous pouvez très rapidement changer le schéma de couleurs de vos pages.
- Il serait utile de faire correspondre facilement la marque de votre application avec la conception de votre tableau de bord et des zones d'administration.
- Personnalisation de nombreux aspects de vos projets si vous choisissez Sing App.
Vous trouverez cette application très robuste si vous souhaitez créer des pages d'administration pour des applications, des logiciels ou tout autre projet.
Review:

3) Matériel React Redux Admin
Matériel React Redux Administrateur a cinq démos principales parmi lesquelles vous pouvez choisir.
- Vous pouvez créer un nombre assez considérable de la bibliothèque de modèles que vous pouvez utiliser pour votre interface.
- Si vous souhaitez modifier l'apparence générale de vos pages d'administration, vous pouvez utiliser l'un des six schémas de couleurs prédéfinis pour modifier rapidement l'apparence.
- Vous pouvez certainement personnaliser votre page.
- Si vous voulez que votre interface ait l'air assez simple, vous pouvez styliser votre contenu et choisir parmi les schémas de couleurs que cet outil propose.
- Vous obtenez une excellente gamme de types de tableaux avec lesquels travailler, comme des formulaires prédéfinis de styles de graphique que vous pouvez ajouter à vos pages.
- Si vous souhaitez ajouter quelque chose à votre page, vous avez de bonnes chances de le trouver dans le package de modèles d'administration qu'il propose.

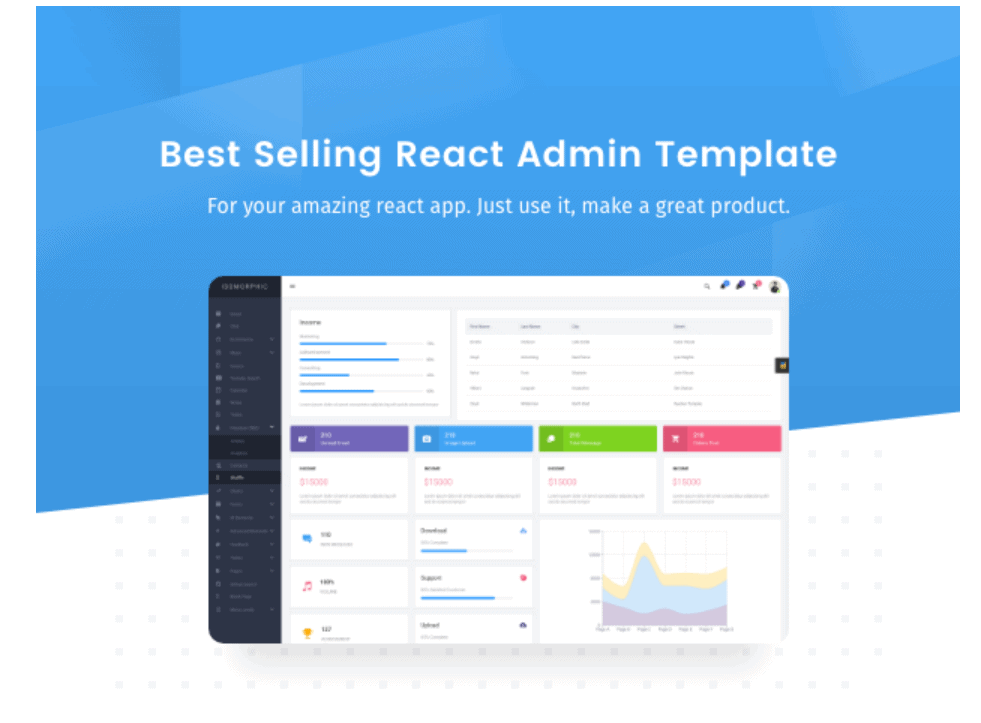
4) Isomorphe

Isomorphe se trouve généralement dans deux modes, dont celui pour les applications hôtelières et plus de services.
- Particulièrement utile si vous créez un portail interactif lié à un hôtel ou un système de réservation en ligne.
- Vous pouvez inclure un outil de recherche qui peut vous permettre de définir dans quelle section vos visiteurs souhaitent filtrer vos listes. Un curseur affichera probablement la sélection déroulante des listes d'hôtels et des zones d'administration en vedette. Il s'agit pour le client et l'agent de se connecter pour gérer leurs comptes et leur contenu.
- Ces onglets filtrables permettent à vos utilisateurs de restreindre les options qui s'offrent à eux.
- Il a d'excellents niveaux de support pour le commerce électronique. Cela vous aide à faire de ce package de modèles d'administration un choix solide pour la création de tous vos systèmes de commande de produits internes.
- Totalement personnalisable aussi.
- Il se concentre sur les options d'hôtel intégrées avec une démo beaucoup plus polyvalente disponible.
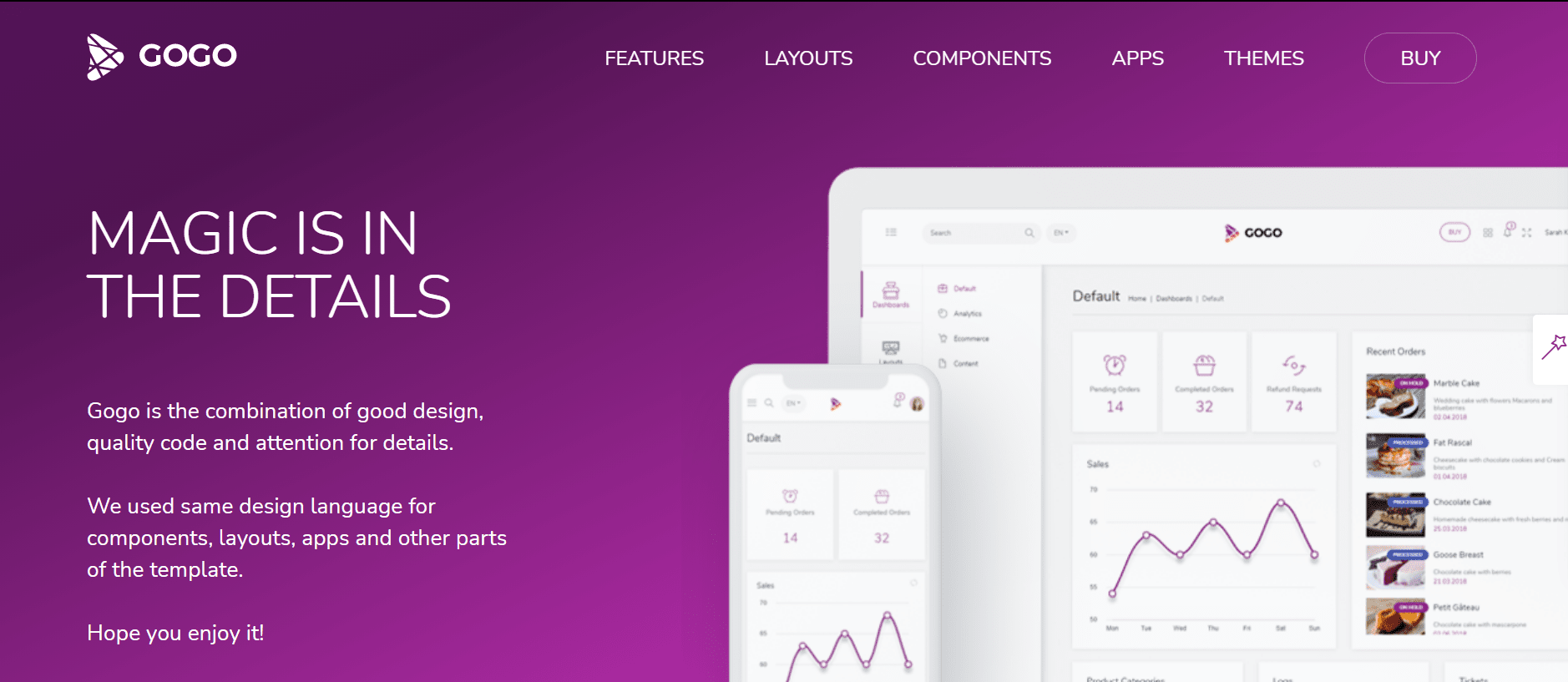
6) Allez-y
Gogo est la fusion parfaite du design et du code de qualité.
- Si vous recherchez une solution prête à l'emploi et recherchez un ensemble de modèles pour personnaliser votre zone d'administration unique, utilisez ce modèle.
- Il a des fonctionnalités comme dix jeux de couleurs et une bibliothèque d'icônes. Pour que les utilisateurs trouvent qu'il est facile de personnaliser sans avoir à investir trop de temps pour le faire.
- Vous pouvez avoir beaucoup de composants à ajouter à vos pages. Cela signifie, y compris les alertes, les boutons, les badges et certains carrousels, et bien d'autres choses. Vous verriez toutes les pièces venir dans différentes options de taille et combinaisons de couleurs.
- Il a des concepts de conception et de style uniques pour certains composants. Les composants de graphique et de graphique semblent vraiment bons. De plus, ceux-ci peuvent vous aider à bien vous intégrer au reste du contenu de votre page.
Tous les modèles de page que vous espérez voir dans un package de modèles d'administration premium React sont très facilement disponibles.
Vous pouvez ajouter rapidement vos identifiants de connexion et les informations de la page d'inscription à votre logiciel ou à l'application.
Cela peut être fait avec la liste des produits et tous leurs détails. De plus, vous verrez l'affichage des factures dans votre tableau de bord.
Prise en charge de la création de ces raccourcis clavier pour aider à améliorer l'expérience utilisateur, gestion multilingue pour plaire à un public plus large.
Cela signifie que vos menus contextuels qui ajoutent de la profondeur à l'interface sont quelques-unes des autres raisons pour lesquelles vous devez envisager le modèle Gogo pour votre projet.
Si vous recherchez un ensemble de modèles avec un design légèrement différent, Gogo vaut le détour.

7) Fusible
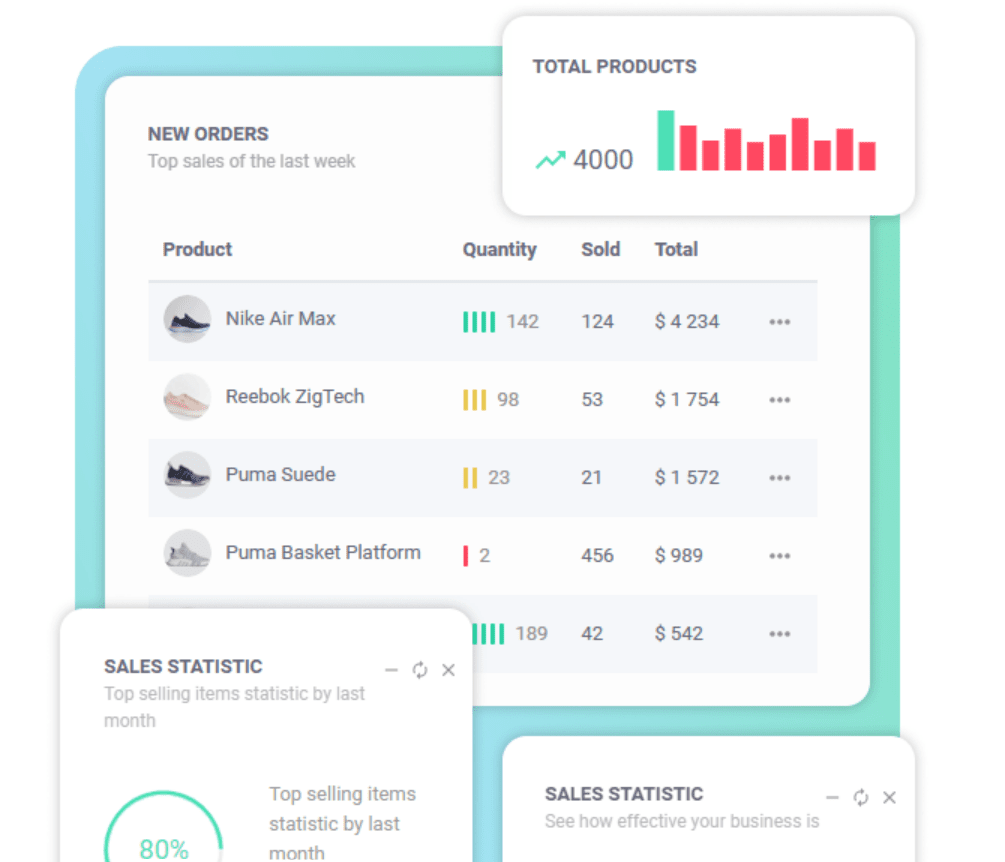
Avec fusible, vous trouverez des modèles prédéfinis qui prendront en charge votre large public et divers types de projets.
- Il est construit sur la bibliothèque Material UI, ce qui signifie que vous obtiendrez un design très élégant et moderne. Cela donne à votre projet un aspect très professionnel.
- Il existe des options pour afficher les données analytiques et les informations financières.
- Une bonne façon d'utiliser Fuse consiste à créer un panneau principal pour votre boutique en ligne.
- Avec plusieurs modèles de commerce électronique prédéfinis, c'est-à-dire comprenant des listes de produits, des affichages détaillés des produits et des informations sur les commandes.
- Fuse peut vous aider à accélérer le processus de lancement de la zone d'administration de votre système de commande en ligne. Les éléments de graphique et de graphique devraient être utiles pour de nombreux types d'interfaces. En outre, ils pourraient être bénéfiques pour les tableaux de bord de commerce électronique, en particulier lors de l'affichage de données financières dans un format facile à lire.
- Un autre élément utile de Fuse est les modèles de calendrier qui facilitent l'ajout de cette fonctionnalité à votre tableau de bord ou à votre zone d'administration. Comme on peut s'y attendre d'un modèle d'administration React premium populaire, son outil de calendrier contient tous les composants dont vous avez besoin. Même si vous avez besoin de quelque chose pour en faire un ajout fonctionnel et utile à votre projet.
- Le système de messagerie est un autre extra qui devrait en faire une option attrayante pour de nombreux lecteurs.
- Avec de nombreux thèmes que vous pouvez utiliser tels quels, Fuse peut créer de nombreux types d'interfaces d'administration.

8) FacileDev
Si vous cherchez à remplir vos pages avec une gamme de composants, FacileDev est votre option Aller à.
- Il existe des démos pré-facturées qui couvriraient vos tableaux de bord pour les systèmes de réservation, les applications mobiles, les interfaces de commerce électronique, les applications de fitness, les projets de crypto-monnaie, etc.
- Vous pouvez dire qu'EasyDev peut vous aider rapidement à démarrer votre projet. Vous pouvez voir toutes les démos via son site Web.
- En outre, vous pouvez prévisualiser le mode démo à des fins générales. Cela vous donne une excellente vue d'ensemble de ce que vous voulez faire exactement avec ces modèles.
- Certains exemples courants incluraient des éléments tels que des alertes et des boutons, des chronologies, des curseurs de plage et enfin des modaux.
- Cela aurait également l'option de chat et de courrier, vous donnant un moyen facile d'augmenter l'utilité de vos tableaux de bord ou des fonctions de votre zone d'administration.
- Vous pouvez déployer toutes ces démos en mode sombre ou clair, réglable selon vos préférences.
- Si vous recherchez une meilleure approche pratique de vos pages, vous pouvez modifier directement le fichier.
- EasyDev est le bon choix pour les débutants qui souhaitent savoir comment fonctionnent les modèles d'administration.
Review:

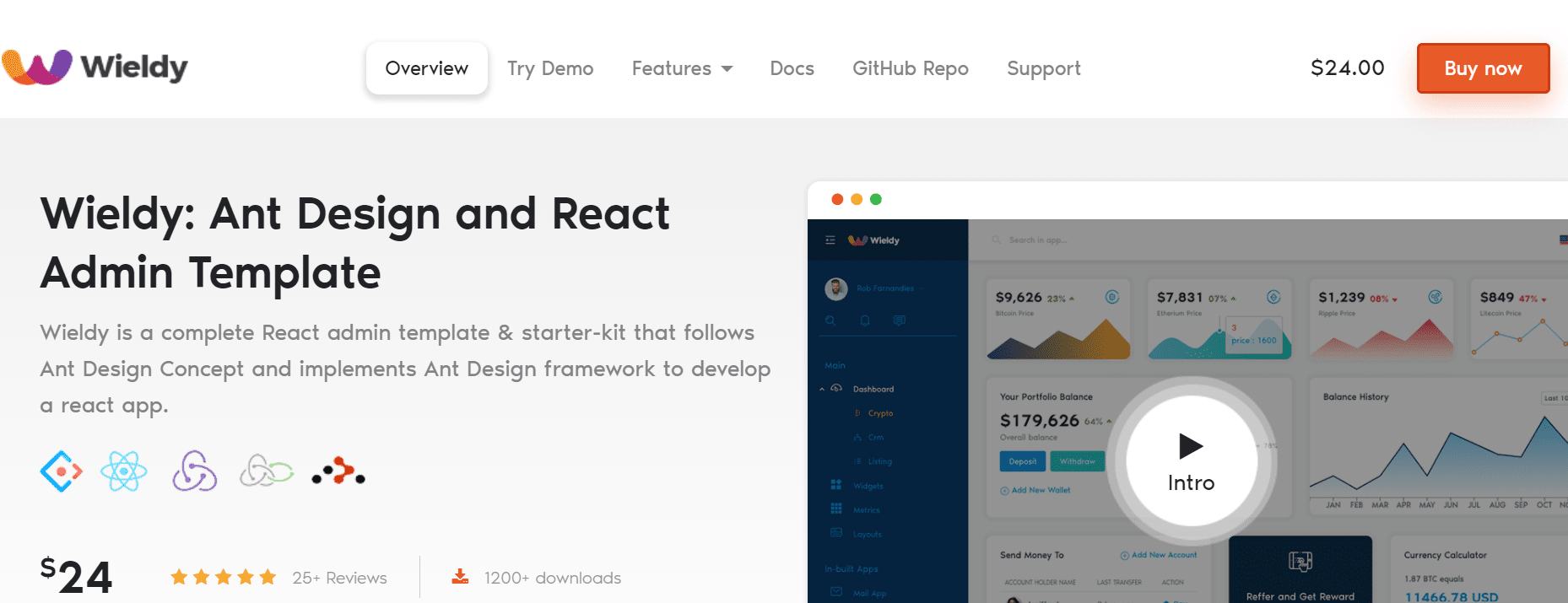
9) Maniable
Wieldy viendrait avec neuf tableaux de bord différents et trois mises en page pour vous permettre de lancer votre nouveau panneau ou zone d'administration.
- Il s'agit d'un modèle d'administration React très élégant avec toutes les bibliothèques dont vous auriez besoin pour créer votre application.
- Il vous donne la possibilité d'utiliser 120 pages et plus pour votre projet. Il existe également une option pour sélectionner des widgets et des matrices. Ainsi, il est facile de remplir vos pages.
- Vous pouvez appliquer l'un des schémas de couleurs proposés par Wieldy.
- Il peut améliorer vos tableaux de bord avec les applications qu'il fournit. Il existe de nombreuses fonctionnalités intégrées à ce package qui font de ce modèle une option pratique. Surtout, pour construire un système de gestion de la relation client.
- Le support est désormais multilingue, ce qui rend votre application plus internationale.
En consultant la démo en ligne de Wieldy, vous pouvez avoir une idée de l'apparence de votre application ou de votre tableau de bord.

10) Pissenlit Pro
Avec un look très frais et moderne, le Pissenlit Pro template nous fournit de nombreuses fonctionnalités utiles.
- Selon votre projet, basculez rapidement entre les modes clair et sombre et combinez différents schémas de couleurs. Profitez de la possibilité de choisir parmi deux conceptions de page de destination et trois tableaux de bord différents. Cela rend le mélange et l'appariement très facile.
- Il contient plus de 40 composants React divisés en neuf sections.
- Vous êtes libre d'inclure des informations sur le calendrier et les produits, des galeries d'images, des chats et des demandes de projet.
- Insérez les exemples d'applications prêts à l'emploi dans votre package.
- Lors de l'envoi d'e-mails aux utilisateurs, ce modèle est fourni avec un ensemble complet de modèles que vous pouvez utiliser pour modifier le projet en fonction de vos utilisateurs.
- Par conséquent, Dandelion Pro vous fournit tout ce dont vous avez besoin.

12) Administrateur Xtreme React Redux
Ce Le modèle est très bien documenté, flexible et élégant pour vos besoins.
- Il est parfait pour un large éventail de projets que vous pouvez consulter lors de la démonstration en direct du modèle.
- Les conceptions sont livrées avec des barres horizontales et de navigation, avec l'option de mini-barres latérales et de panneaux plus larges.
- Hautement personnalisable, vous donnant ainsi le contrôle sur votre contenu. Le modèle prend en charge une documentation utile que vous pouvez consulter sur leur site Web.
- Encore une fois, vous pouvez basculer facilement entre les modes clair et sombre. Il existe six schémas de couleurs ainsi que différentes fonctionnalités de tableau, graphiques et calendrier, applications de chat, boîtes aux lettres et ajout de polices.
Review:

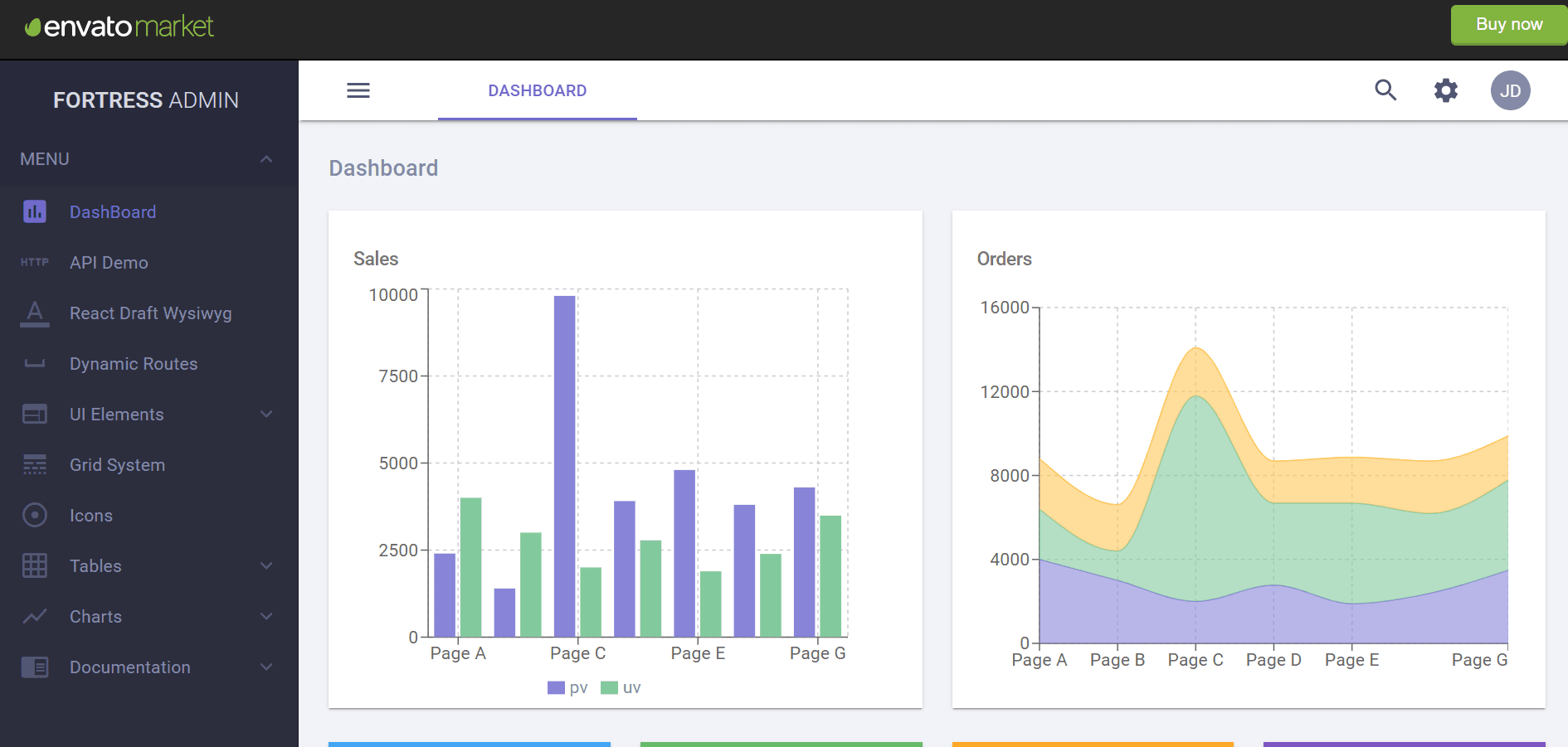
13) Forteresse
It a été construit avec divers outils et technologies tels que Reacts et Redux.
- Il s'agit d'un modèle polyvalent permettant de configurer différents types de panneaux de contrôle et de tableaux de bord.
- Donc, si vous cherchez à couvrir une gamme de projets, la forteresse est une bonne option pour vous.
- Vous avez la possibilité de choisir parmi quelques thèmes de couleurs différents et des palettes subtiles. De plus, une option gratuite pour les utilisateurs de choisir leur mode d'affichage.
- Vous avez accès à une large bibliothèque d'éléments d'interface utilisateur tels que des boutons, des badges, etc.
- Vous pouvez également concevoir votre page en utilisant d'autres composants dans une disposition en grille.
- Ajout facile d'icônes à votre page. Des tableaux attrayants et divers types de graphiques avec des graphiques sont là pour vous aider à afficher les données de la bonne manière.
- La dernière version vous donne accès à de meilleurs modèles et éléments d'interface utilisateur ainsi qu'à une meilleure documentation.

14) Sommet
Apex vous offre un ensemble de pages personnalisable pour vos tableaux de bord et votre zone d'administration.
Ce modèle vous offre un ensemble de 8 options différentes pour créer un meilleur ensemble d'options prédéfinies qui s'avèrent utiles.
- Le design est certainement la caractéristique la plus attrayante de ce modèle. Quelques touches supplémentaires peuvent vous aider à donner à votre projet un aspect grandiose.
- L'utilisation d'effets d'ombrage et de radiants rend vos données attrayantes.
- Outre la beauté, Apex possède également des éléments puissants et utiles. L'ajout de tableaux et de graphiques attrayants est facile. Il en va de même pour l'ajout de formulaires personnalisés ou prédéfinis à votre page.
- Utilisez des fonctionnalités telles que l'insertion de Google Maps, de tableaux et de graphiques dans vos mises en page.
Review:

15) Veltrix
Veltrix est l'un des administrateurs React les plus en vogue. Il a un design très moderne.
- Obtenez la possibilité de choisir parmi diverses mises en page prédéfinies, barres de navigation horizontales et verticales : variations de couleurs claires et foncées.
- La prise en charge de la langue de droite à gauche (RTL) rend ce modèle très attrayant pour un public mondial.
- Avec une apparence professionnelle, il vous offre une expérience utilisateur premium.
- Il a diverses applications intégrées. Vous pouvez donc inclure des services comme le courrier électronique, les fonctionnalités de commerce électronique, le calendrier, etc. Il est évident que ses éléments sont très compétitifs et d'un niveau très élevé.
- Il est construit sur le framework Bootstrap pour s'assurer que votre application a fière allure. Surtout lorsque vous l'utilisez sur des appareils à écran plus petit comme les smartphones, les appareils numériques comme les smartwatches.
Review:

16) Réactivité
Sans aucun doute, this modèle vous donnerait un ensemble efficace de technologies. Cela garantit la livraison de packages de modèles d'administration fonctionnels.
- Il se concentre sur les développeurs, visant ainsi à simplifier le processus de création d'un tableau de bord personnalisé.
- Rectify propose de nombreux composants prêts à l'emploi, des widgets, ainsi que des pages pour un déploiement rapide. Cela fonctionne bien pour une apparence et une expérience utilisateur cohérentes.
- Reactify se concentre sur la création de tableaux de bord pour les produits SaaS.
- Il a un large éventail de projets. Les développeurs analysent les produits SaSS et incluent les fonctionnalités nécessaires dans son package. Cela signifie que vous obtenez un tableau de bord pré-construit axé sur le SaaS.
- Vous pouvez l'utiliser comme base pour votre interface personnalisée.
- Reactify se concentre sur des temps de chargement rapides. Ceci afin de garantir que les utilisateurs ne soient pas frustrés par des temps de chargement lents. Par conséquent, cette fonctionnalité vous aide à créer une zone ou une application d'administration adaptée aux mobiles.
- Il donne un ensemble de 65 widgets pour augmenter la vitesse de votre temps de développement. Cela rend l'insertion de différents composants dans votre page très simple. En plus de cela, cela facilite la tabulation des profils d'utilisateurs, y compris les paniers d'achat et les suivis de devises.
- Le graphique, les widgets et les graphiques sont évidemment là.
- Les fonctions courantes telles que la création de listes de tâches et la gestion des boîtes de réception de courrier électronique et des niches de services telles que les outils de paie deviennent hautement gérables.
- Des fonctionnalités d'autorisation telles que les connexions vérifiées aux réseaux sociaux sont également incluses pour les nouveaux utilisateurs.
- Reactify vous donne la possibilité de créer des fonctionnalités de reporting telles que des modèles de facture, des tableaux de prix, etc.
Review:

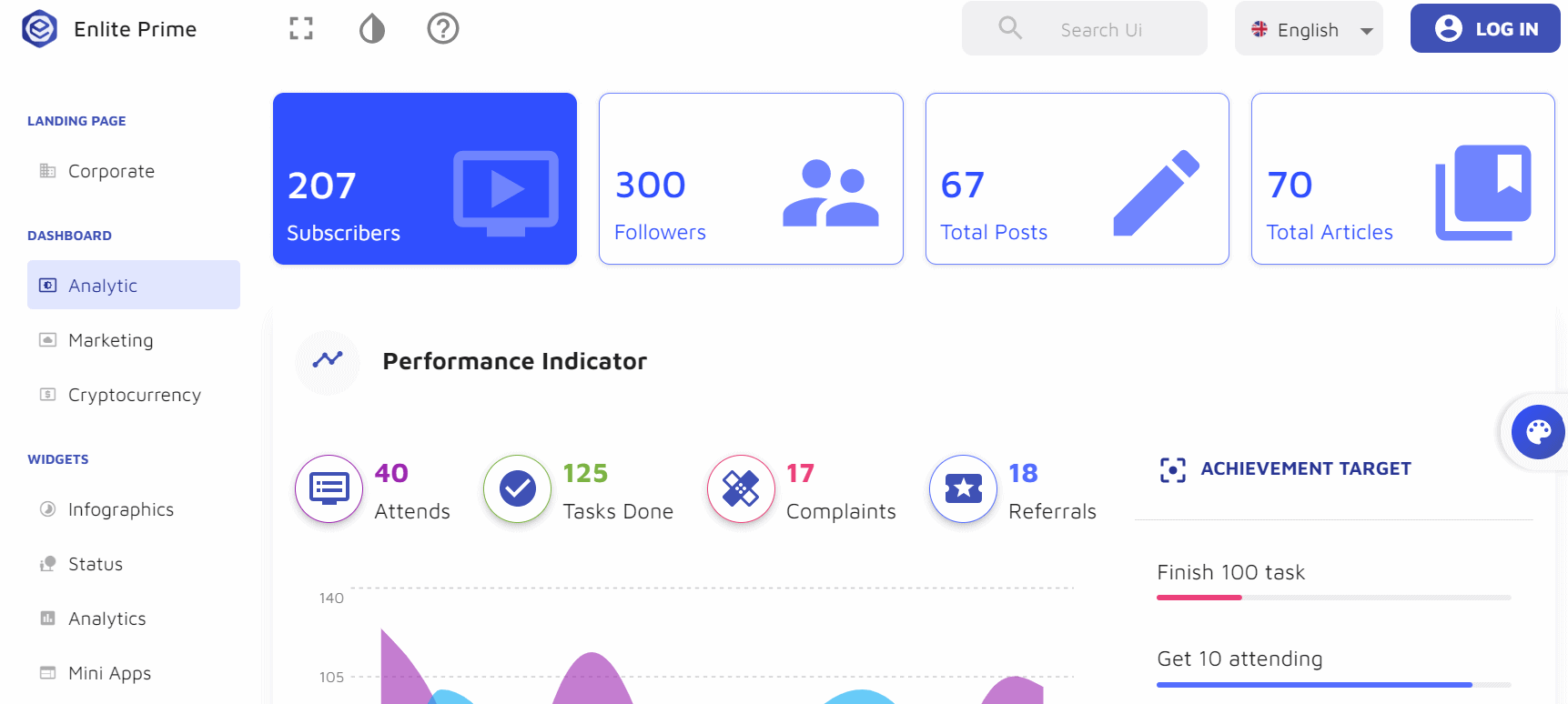
17) Enlite
Enlite vous donne des éléments sociaux attrayants pour créer une expérience utilisateur interactive.
- Il est construit sur une bibliothèque d'interface utilisateur matérielle.
- Il vous offre des choix de conception uniques, comme une palette de couleurs attrayante, des effets d'animation vraiment sympas. Ceux-ci devraient être suffisants pour que votre tableau de bord apparaisse premium.
- Il vous offre également un excellent contenu de base comme des fonctionnalités d'authentification, des modèles de page d'écran de verrouillage, couvrant l'enregistrement de connexion, et bien d'autres.
- Parmi les nombreux modèles sociaux fournis par Enlite, beaucoup d'entre eux vous aident à ajouter des délais aux comptes de vos utilisateurs.
- Vous pouvez également fournir du contenu aux utilisateurs qui souhaitent partager leurs mises à jour de statut et leurs photos.
- Les modèles de profil utilisateur sont conçus pour que le partage de contacts, l'utilisation des services de localisation et la facilitation des connexions deviennent très faciles.
- La création de formats de graphiques faciles à lire comme le camembert, le nuage de points, etc. est facilement couverte par Enlite.
- De nombreux contenus réutilisables pour votre page sont disponibles, par exemple des cartes et des conteneurs, des pop-ups, des tiroirs, des onglets et bien d'autres.
- L'affichage d'une gamme d'informations et de données avec différentes cartes et composants devient très facile.

Liens rapides :
- Thèmes Bootstrap minimalistes premium
- Meilleurs thèmes WordPress pour les agences de référencement pour les services de référencement professionnels
- Meilleurs sites Web pour télécharger des modèles Bootstrap gratuits
FAQ | Meilleurs modèles d'administration React
😍Comment utiliser les modèles de réaction ?
Intégrer le modèle d'administration dans ReactJS Étape 1 : Configurez une application reactjs. Conformément à sa documentation d'origine, nous devons installer globalement create-react-app globalement. ... Étape 2 : Incluez tous les fichiers css et js. ... Étape 3 : créez un composant d'en-tête pour le modèle d'administration. ... Étape 4 : Créez un composant de la barre latérale. ... Étape 5 : Créez un composant de contenu.
👀Est-ce que React est un moteur de template ?
Le moteur de réaction, du même côté, il arrive l'utilisation du même mécanisme de rendu. Cependant, au lieu d'une sémantique de moteur de modèle, il utilise JSX , ou si nous le voulons, nous pouvons également utiliser JavaScript . Le JSX est donc plus large que les moteurs de modèles. ... Les directives sont le ciment entre le HTML et le JavaScript.
✌Comment créer un modèle dans l'application React ?
Les modèles personnalisés vous permettent de sélectionner un modèle à partir duquel créer votre projet, tout en conservant toutes les fonctionnalités de Create React App. Vous remarquerez que les modèles personnalisés sont toujours nommés au format cra-template , mais vous n'avez qu'à fournir le à la commande de création.
👀L'interface utilisateur du matériel de réaction est-elle gratuite ?
Material Dashboard React est un administrateur Material-UI gratuit avec un nouveau design inspiré du Material Design de Google. Nous sommes très heureux de présenter notre vision des concepts de matériaux à travers un ensemble de composants facile à utiliser et magnifique.
🎈Qu'est-ce que la modélisation en ligne dans React JS ?
Pour ceux qui ne connaissent pas React, JSX est un balisage en ligne qui ressemble à HTML et se transforme en JavaScript. Une expression JSX commence par une balise d'ouverture de type HTML et se termine par la balise de fermeture correspondante. Les balises JSX prennent en charge la syntaxe de fermeture automatique XML afin que vous puissiez éventuellement laisser la balise de fermeture désactivée.
😍Dois-je utiliser un moteur de template ?
Les moteurs de modèles, comme Smarty et Twig, ont de meilleures performances avec les fichiers compilés, qui constituent une autre couche de mise en cache pour l'application Web. Ainsi, avec la mise en cache du modèle, vous pouvez gagner du temps dans le rendu de votre modèle dans le navigateur, ce qui augmentera la vitesse de votre page Web.
Conclusion | Meilleurs modèles d'administration React 2024
Voici quelques-uns des Meilleurs modèles d'administration React cela vous aiderait à améliorer votre entreprise. Faites-nous savoir si cela vous a aidé.