Vous avez l'élémentor Apparaitre Constructeur pour offrir à nos clients le meilleur moyen de créer des popups qui ont fière allure et sont cohérents avec la conception de leur site, et ne nécessitent pas de CSS personnalisé dans le processus.
Dans ce guide, je vais vous montrer pourquoi vous n'avez plus besoin d'être limité par plugins contextuels WordPress externes. Au lieu de cela, utilisez Popup Builder et créez des fenêtres contextuelles dans le même éditeur que vous utilisez pour créer l'ensemble de votre site.
Ce n'est que la première de plusieurs vidéos et didacticiels écrits que nous publions pour expliquer comment créer diverses fenêtres contextuelles étonnantes dans Elementor.
Prêt à créer votre premier popup avec Elementor ? Allons y pour ça…

Le popup que vous allez créer
Dans ce guide, nous allons vous montrer :
- Comment modifier la fenêtre contextuelle
- Comment créer une fenêtre contextuelle Elementor qui inclut un formulaire de contact
- Comment ouvrir la fenêtre contextuelle lorsque l'utilisateur fait défiler plus de 80 % de la page
- Comment fermer la fenêtre contextuelle après que l'utilisateur a soumis le formulaire
- Comment déclencher manuellement la popup au clic (lorsque le visiteur clique sur un bouton)
Table des matières
Étape 1: Mise en route
Suivez ce guide simple et étape par étape pour créer des popups dans WordPress en utilisant Générateur de fenêtres contextuelles d'Elementor.
Dans Elementor, les popups sont construits comme n'importe quel autre type de modèle.
Si vous connaissez le Elementor Thème Builder, vous avez rencontré des modèles tels que l'en-tête, le pied de page, le single et l'archive.
Les popups sont construits de la même manière.
Dans le tableau de bord WordPress, accédez à Modèles > Popups > Ajouter un nouveau
Nommons notre modèle Popup Mon premier modèle et cliquez sur "Créer un modèle".
Ensuite, la fenêtre des modèles contextuels s'ouvrira. Vous pourrez choisir parmi plus d'une centaine de modèles de popup préconçus.
Comme vous pouvez le voir, nous avons fait beaucoup de travail pour créer une immense bibliothèque de magnifiques modèles de popup que vous pouvez utiliser. Vous pouvez également créer vous-même l'intégralité de la fenêtre contextuelle en utilisant la puissance d'Elementor Pro et de ses widgets.
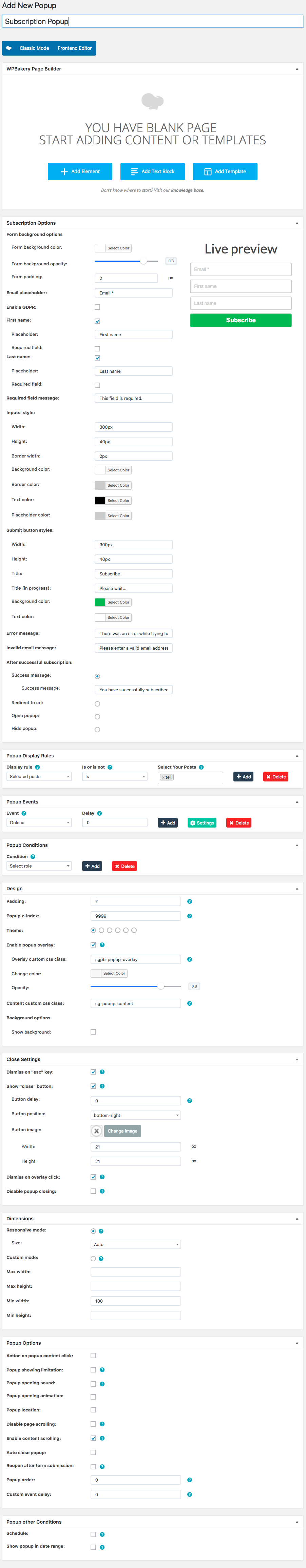
Étape 2 : Concevoir la fenêtre contextuelle sous les paramètres contextuels
Après avoir fermé la fenêtre Bibliothèque, l'éditeur Elementor s'ouvrira, avec le panneau des paramètres Popup apparaissant sur la gauche.
BTW, ce panneau est toujours accessible via l'icône d'engrenage inférieur.
Dans l'onglet Mise en page, nous allons définir la largeur de la fenêtre contextuelle sur 700 pixels et la hauteur sur "Ajuster au contenu". Notre popup sera positionné au centre, à la fois horizontalement et verticalement.
Dans l'onglet Style, nous allons définir une bordure jaune solide, avec un rayon de bordure de 35 pixels, donnant à notre popup un aspect arrondi.
Les paramètres de popup incluent également des paramètres supplémentaires, comme l'affichage du bouton de fermeture après un temps défini, la fermeture automatique du popup, un interrupteur pour empêcher la fermeture du popup, un interrupteur pour désactiver le défilement des pages et un interrupteur pour éviter plusieurs popups.
Nous ne les utiliserons pas ici, mais il est utile de le savoir au cas où vous en auriez besoin.

Étape 3 : Créer l'intérieur du popup

Étant donné que la conception de l'intérieur des popups est le même processus que la conception de n'importe quelle page, nous n'allons pas détailler le processus.
Notez simplement que chaque type de contenu et de modèle que vous avez dans Elementor peut être utilisé dans vos popups.
La conception finale de notre popup ressemble à ceci :
Comment cibler les popups à l'aide des paramètres de publication
Comme vous le verrez, définir un ciblage et des déclencheurs avancés est aussi simple que d'appuyer sur un interrupteur. Appuyez sur publier et la fenêtre Paramètres de publication s'ouvrira.
Passons rapidement en revue les options de ciblage dans le générateur de fenêtres contextuelles, afin que vous sachiez comment cibler correctement les fenêtres contextuelles à l'aide des options de ciblage Conditions, Déclencheurs et Règles avancées.
triggers
À l'aide de déclencheurs, nous pouvons configurer la fenêtre contextuelle pour qu'elle affiche :
- Chargement sur la page
- Sur défilement
- Faire défiler jusqu'à l'élément
- Sur clic
- Après l'inactivité
- Et l'intention de sortie sur la page
Pour ce tutoriel, nous utiliserons une fenêtre contextuelle manuelle qui se déclenche lorsque l'utilisateur clique sur un bouton.
Règles avancées
Sous Règles avancées, nous pouvons définir des exigences très spécifiques qui doivent être remplies pour que la fenêtre contextuelle apparaisse :
- Après un certain nombre de pages vues
- Après un certain nombre de visites sur le site
- Lorsque les visiteurs arrivent à partir d'une URL spécifique
- Lorsque les visiteurs arrivent à partir de liens externes / liens internes
- Quand ils arrivent des moteurs de recherche.
Vous pouvez également masquer les fenêtres contextuelles des utilisateurs connectés ou choisir de les afficher uniquement sur les ordinateurs de bureau, les tablettes et les appareils mobiles.

Étape 4 : Configurer la fenêtre contextuelle pour qu'elle s'affiche lors du défilement et se ferme lors de l'envoi
Nous voulions vous montrer deux manières différentes de déclencher la fenêtre contextuelle que nous avons créée : l'une manuelle via un clic sur un lien, l'autre automatique à l'aide du déclencheur de défilement.
Pour le déclencheur automatique, nous souhaitons également que la fenêtre contextuelle se ferme une fois que l'utilisateur a soumis le formulaire dans la fenêtre contextuelle.
Ouvrir une fenêtre contextuelle avec le déclencheur de défilement
Alors, pour la première exemple de popup, nous souhaitons que la fenêtre contextuelle apparaisse lorsque l'utilisateur parcourt 80 % de la page.
Sous Triggers, activez 'On Scroll', maintenez la direction définie sur 'Down' et entrez 80 dans le champ 'Within'.
Fermer la fenêtre contextuelle avec la soumission du formulaire
Accédez au widget Formulaire dans la fenêtre contextuelle et sous "Actions après l'envoi", choisissez "Popup".
Cliquez sur l'élément contextuel qui apparaîtra maintenant ci-dessous.
Sous "Action", choisissez "Fermer la fenêtre contextuelle".

Étape 5 : Connecter manuellement les fenêtres contextuelles aux liens ou aux formulaires
Pour définir un déclencheur manuel, nous allons aller sur notre page de destination et connecter l'un de nos boutons aux popups.
Appuyez sur CMD / CTRL + E pour ouvrir le Finder et tapez "Ajouter une nouvelle page".
Sur la nouvelle page, faites glisser un widget Bouton.
Dans les paramètres du bouton, sous contenu, cliquez sur l'icône dynamique à côté du champ Lien.
Ensuite, sous Lien > Actions, choisissez Popup.
Cliquez à nouveau sur la fenêtre contextuelle, assurez-vous que l'action est définie sur "Ouvrir la fenêtre contextuelle" et saisissez le nom de la fenêtre contextuelle que nous avons créée.
Liens rapides:
- Meilleurs frameworks de thèmes WordPress
- Comment créer un slider dans WordPress ?
- Comment accélérer votre site WordPress
FAQ | PopUp dans WordPress
👀A quoi sert WordPress ?
WordPress est un logiciel de publication Web que vous pouvez utiliser pour créer un beau site Web ou un blog. Il s'agit peut-être du système de gestion de contenu de blog et de site Web (CMS) le plus simple et le plus flexible pour les débutants.
😎Est-ce que WordPress est vraiment gratuit ?
Le logiciel WordPress est gratuit dans les deux sens du terme. Vous pouvez télécharger gratuitement une copie de WordPress, et une fois que vous l'avez, vous pouvez l'utiliser ou la modifier à votre guise. Le logiciel est publié sous la licence publique générale GNU (ou GPL), ce qui signifie qu'il est libre non seulement de le télécharger, mais aussi de le modifier, de le personnaliser et de l'utiliser.
🔥Est-ce que WordPress est bon pour les débutants ?
WordPress est simple pour les débutants, mais puissant pour les développeurs : comme indiqué précédemment, WordPress est une plateforme très facile à utiliser. Il est très facile à configurer et à exécuter. La plupart des hébergeurs Web sont livrés avec ce qu'on appelle des installateurs automatiques en un clic. ... WordPress est aussi simple à utiliser qu'un traitement de texte comme Microsoft Word.
✔Dans quelle langue WordPress est-il écrit ?
PHP
🤷♂️Est-ce que WordPress nécessite un codage ?
Oui. Une certaine connaissance du codage serait utile pour apporter des modifications à votre site Web. Il n'est pas nécessaire d'avoir une formation complète en codage, bien qu'utile.
conclusion | PopUp dans WordPress 2024
Appuyez sur publier et affichez votre page en direct. Maintenant, cliquer sur le bouton devrait ouvrir la fenêtre contextuelle.
C'est ça! Nous avons ouvert avec succès la fenêtre contextuelle à l'aide du déclencheur Scroll et du déclencheur manuel On Click, et l'avons fermée lors de la soumission du formulaire.
Ce blog offre un premier aperçu des vastes options de conception et de ciblage disponibles dans le Popup Builder. Assurez-vous de consulter le liste de lecture du didacticiel contextuel nous avons préparé pour vous.
Nous aimerions avoir de vos nouvelles - montrez-nous les fenêtres contextuelles que vous avez créées et faites-nous savoir si vous avez des questions.