आपके पास एलिमेंटर है पॉपअप निर्माता हम अपने ग्राहकों को ऐसे पॉपअप बनाने का सर्वोत्तम तरीका प्रदान करते हैं जो शानदार दिखते हैं और उनकी साइट डिज़ाइन के अनुरूप होते हैं, और इस प्रक्रिया में कस्टम सीएसएस की आवश्यकता नहीं होती है।
इस गाइड में, मैं आपको दिखाऊंगा कि अब आपको सीमित होने की आवश्यकता क्यों नहीं है बाहरी वर्डप्रेस पॉपअप प्लगइन्स। इसके बजाय - पॉपअप बिल्डर का उपयोग करें और उसी संपादक में पॉप अप बनाएं जिसका उपयोग आप अपनी पूरी साइट बनाने के लिए करते हैं।
यह कई वीडियो और लिखित ट्यूटोरियल में से पहला है जिसे हम एलिमेंटर में विभिन्न अद्भुत पॉपअप बनाने के तरीके को समझाने के लिए जारी कर रहे हैं।
एलिमेंटर के साथ अपना पहला पॉपअप बनाने के लिए तैयार हैं? चलो इसके लिए चलते है…

आप जो पॉपअप बनाएंगे
इस गाइड में, हम आपको दिखाएंगे:
- पॉपअप विंडो को कैसे संपादित करें
- एलिमेंटर पॉपअप कैसे बनाएं जिसमें एक संपर्क फ़ॉर्म शामिल हो
- जब उपयोगकर्ता पृष्ठ के 80% से नीचे स्क्रॉल करता है तो पॉपअप कैसे खोलें
- उपयोगकर्ता द्वारा फॉर्म सबमिट करने के बाद पॉपअप को कैसे बंद करें
- क्लिक पर पॉपअप को मैन्युअल रूप से कैसे ट्रिगर करें (जब विज़िटर किसी बटन पर क्लिक करता है)
विषय - सूची
चरण 1: प्रारंभ करना
वर्डप्रेस का उपयोग करके पॉपअप बनाने के लिए इस आसान, चरण-दर-चरण मार्गदर्शिका का पालन करें एलिमेंटर्स पॉपअप बिल्डर.
एलीमेंटर में, पॉपअप किसी अन्य प्रकार के टेम्पलेट की तरह ही बनाए जाते हैं।
यदि आप से परिचित हैं Elementor थीम बिल्डर, आपने हेडर, फ़ूटर, सिंगल और आर्काइव जैसे टेम्पलेट देखे होंगे।
पॉपअप भी इसी तरह बनाये जाते हैं.
वर्डप्रेस डैशबोर्ड में टेम्प्लेट > पॉपअप > नया जोड़ें पर जाएं
आइए अपने पॉपअप टेम्प्लेट को माई फर्स्ट टेम्प्लेट नाम दें और 'क्रिएट टेम्प्लेट' पर क्लिक करें।
फिर, पॉपअप टेम्प्लेट विंडो खुल जाएगी। आप सौ से अधिक पूर्व-डिज़ाइन किए गए पॉपअप टेम्पलेट्स में से चयन करने में सक्षम होंगे।
जैसा कि आप देख सकते हैं, हमने आपके उपयोग के लिए सुंदर पॉपअप टेम्पलेट्स की एक विशाल लाइब्रेरी बनाने में बहुत काम किया है। आप एलीमेंटर प्रो और उसके विजेट्स की शक्ति का उपयोग करके संपूर्ण पॉपअप स्वयं भी बना सकते हैं।
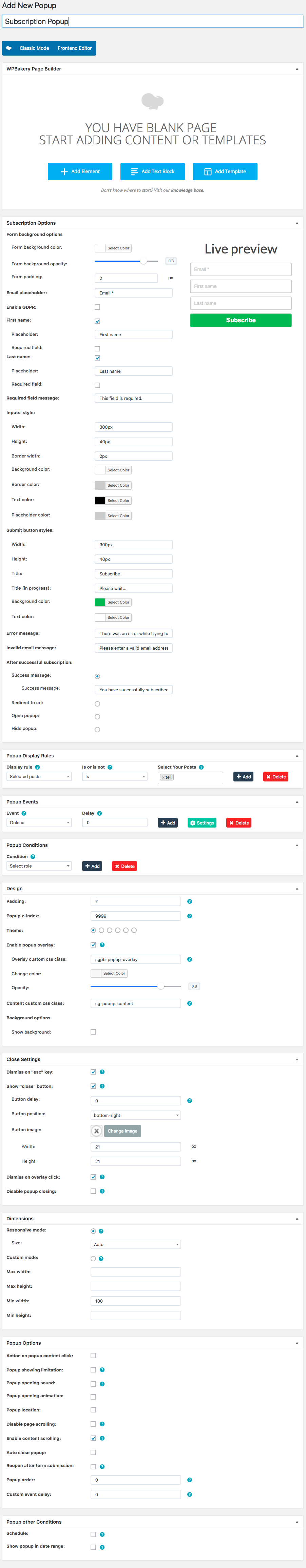
चरण 2: पॉपअप सेटिंग्स के अंतर्गत पॉपअप विंडो को डिज़ाइन करना
लाइब्रेरी विंडो बंद करने के बाद, एलिमेंटर संपादक खुल जाएगा, जिसमें पॉपअप सेटिंग्स पैनल बाईं ओर दिखाई देगा।
वैसे, यह पैनल हमेशा निचले गियर आइकन के माध्यम से पहुंच योग्य है।
लेआउट टैब में, हम पॉपअप की चौड़ाई 700 पिक्सेल और ऊँचाई 'फ़िट टू कंटेंट' पर सेट करेंगे। हमारा पॉपअप क्षैतिज और लंबवत दोनों तरह से केंद्र में स्थित होगा।
स्टाइल टैब में, हम 35-पिक्सेल बॉर्डर-त्रिज्या के साथ एक ठोस पीला बॉर्डर सेट करेंगे, जो हमारे पॉपअप को एक गोल लुक देगा।
पॉपअप सेटिंग्स में अतिरिक्त सेटिंग्स भी शामिल हैं, जैसे निर्धारित समय के बाद बंद करें बटन दिखाना, पॉपअप को स्वचालित रूप से बंद करना, पॉपअप को बंद होने से रोकने के लिए एक स्विच, पेज स्क्रॉलिंग को अक्षम करने के लिए एक स्विच और एकाधिक पॉपअप से बचने के लिए एक स्विच।
हम यहां उनका उपयोग नहीं करेंगे, लेकिन यदि आपको उनकी आवश्यकता हो तो यह जानना उपयोगी है।

चरण 3: पॉपअप के अंदर का निर्माण करें

चूँकि पॉपअप के अंदरूनी भाग को डिज़ाइन करना किसी भी पेज को डिज़ाइन करने जैसी ही प्रक्रिया है, इसलिए हम इस प्रक्रिया पर विस्तार से चर्चा नहीं करेंगे।
बस ध्यान दें कि एलिमेंटर में आपके पास मौजूद हर प्रकार की सामग्री और टेम्पलेट का उपयोग आपके पॉपअप में किया जा सकता है।
हमारे पॉपअप का अंतिम डिज़ाइन इस तरह दिखता है:
प्रकाशन सेटिंग्स का उपयोग करके पॉपअप को कैसे लक्षित करें
जैसा कि आप देखेंगे, उन्नत लक्ष्यीकरण और ट्रिगर सेट करना एक स्विच को फ़्लिप करने जितना आसान है। प्रकाशित करें दबाएं और प्रकाशित सेटिंग विंडो खुल जाएगी।
आइए पॉपअप बिल्डर में लक्ष्यीकरण विकल्पों पर शीघ्रता से विचार करें, ताकि आप जान सकें कि शर्तों, ट्रिगर और उन्नत नियम लक्ष्यीकरण विकल्पों का उपयोग करके पॉपअप को ठीक से कैसे लक्षित किया जाए।
ट्रिगर्स
ट्रिगर्स का उपयोग करके, हम पॉपअप को दिखाने के लिए सेट कर सकते हैं:
- ऑन-पेज लोड
- स्क्रॉल पर
- तत्व तक स्क्रॉल करें
- क्लिक पर
- निष्क्रियता के बाद
- और ऑन-पेज निकास इरादा
इस ट्यूटोरियल के लिए, हम एक मैन्युअल पॉपअप का उपयोग करेंगे जो उपयोगकर्ता द्वारा बटन पर क्लिक करने पर चालू हो जाता है।
उन्नत नियम
उन्नत नियमों के तहत, ई बहुत विशिष्ट आवश्यकताएं निर्धारित कर सकता है जिन्हें पॉपअप प्रदर्शित होने के लिए पूरा करना होगा:
- पेज व्यू की एक निश्चित संख्या के बाद
- एक निश्चित संख्या में वेबसाइट विजिट के बाद
- जब विज़िटर किसी विशिष्ट URL से आते हैं
- जब विज़िटर बाहरी लिंक/आंतरिक लिंक से आते हैं
- जब वे खोज इंजन से आते हैं.
आप लॉग-इन उपयोगकर्ताओं से पॉपअप छिपा भी सकते हैं या उन्हें केवल डेस्कटॉप, टैबलेट और मोबाइल उपकरणों पर दिखाना चुन सकते हैं।

चरण 4: पॉपअप को स्क्रॉल पर दिखाने और सबमिट पर बंद करने के लिए सेट करें
हम आपको हमारे द्वारा बनाए गए पॉपअप को सेट करने के दो अलग-अलग तरीके दिखाना चाहते थे: एक लिंक क्लिक के माध्यम से मैनुअल, दूसरा स्क्रॉल ट्रिगर का उपयोग करके स्वचालित।
स्वचालित ट्रिगर के लिए, हम यह भी चाहते हैं कि उपयोगकर्ता द्वारा पॉपअप के अंदर फॉर्म सबमिट करने के बाद पॉपअप बंद हो जाए।
ऑन स्क्रॉल ट्रिगर के साथ पॉपअप खोलें
तो, पहले के लिए पॉपअप उदाहरण, हम चाहते हैं कि जब उपयोगकर्ता पृष्ठ के 80% भाग पर स्क्रॉल करे तो पॉपअप दिखाई दे।
ट्रिगर्स के अंतर्गत, 'ऑन स्क्रॉल' पर स्विच करें, दिशा को 'डाउन' पर सेट रखें और 'भीतर' फ़ील्ड में 80 दर्ज करें।
फॉर्म सबमिशन के साथ पॉपअप बंद करें
पॉपअप के अंदर फॉर्म विजेट पर जाएं, और 'सबमिट के बाद की कार्रवाई' के अंतर्गत, 'पॉपअप' चुनें।
अब नीचे दिखाई देने वाले पॉपअप आइटम पर क्लिक करें।
'कार्रवाई' के अंतर्गत, 'पॉपअप बंद करें' चुनें।

चरण 5: पॉपअप को लिंक या फॉर्म से मैन्युअल रूप से कनेक्ट करें
मैन्युअल ट्रिगर सेट करने के लिए, हम अपने लैंडिंग पृष्ठ पर जाएंगे और अपने एक बटन को पॉपअप से जोड़ेंगे।
खोजक को खोलने के लिए CMD / CTRL + E दबाएँ, और 'एक नया पृष्ठ जोड़ें' टाइप करें।
नए पेज पर, बटन विजेट खींचें।
बटन सेटिंग्स में, सामग्री के अंतर्गत, लिंक फ़ील्ड के बगल में डायनामिक आइकन पर क्लिक करें।
फिर, लिंक > क्रियाएँ के अंतर्गत, पॉपअप चुनें।
पॉपअप पर फिर से क्लिक करें, सुनिश्चित करें कि कार्रवाई 'पॉपअप खोलें' पर सेट है, और हमारे द्वारा बनाए गए पॉपअप का नाम टाइप करें।
त्वरित सम्पक:
- सर्वश्रेष्ठ वर्डप्रेस थीम फ्रेमवर्क
- वर्डप्रेस में स्लाइडर कैसे बनाएं?
- अपनी वर्डप्रेस साइट को कैसे तेज़ करें
अक्सर पूछे जाने वाले प्रश्न | वर्डप्रेस में पॉपअप
👀वर्डप्रेस का उपयोग किस लिए किया जाता है?
वर्डप्रेस वेब पब्लिशिंग सॉफ्टवेयर है जिसका उपयोग आप एक सुंदर वेबसाइट या ब्लॉग बनाने के लिए कर सकते हैं। शुरुआती लोगों के लिए यह सबसे आसान और सबसे लचीला ब्लॉगिंग और वेबसाइट सामग्री प्रबंधन प्रणाली (सीएमएस) हो सकता है।
😎क्या वर्डप्रेस सचमुच मुफ़्त है?
वर्डप्रेस सॉफ्टवेयर शब्द के दोनों अर्थों में मुफ़्त है। आप वर्डप्रेस की एक प्रति मुफ्त में डाउनलोड कर सकते हैं, और एक बार यह आपके पास आ जाए, तो इसे आप अपनी इच्छानुसार उपयोग या संशोधित कर सकते हैं। सॉफ़्टवेयर जीएनयू जनरल पब्लिक लाइसेंस (या जीपीएल) के तहत प्रकाशित किया गया है, जिसका अर्थ है कि यह न केवल डाउनलोड करने के लिए बल्कि संपादित करने, अनुकूलित करने और उपयोग करने के लिए मुफ़्त है।
🔥क्या वर्डप्रेस शुरुआती लोगों के लिए अच्छा है?
वर्डप्रेस शुरुआती लोगों के लिए आसान है, फिर भी डेवलपर्स के लिए शक्तिशाली है: जैसा कि पहले चर्चा की गई है, वर्डप्रेस शुरुआत करने के लिए एक बहुत ही आसान मंच है। इसे स्थापित करना और चलाना बहुत आसान है। अधिकांश वेब होस्ट वन-क्लिक ऑटो-इंस्टालर कहलाते हैं। ...वर्डप्रेस को माइक्रोसॉफ्ट वर्ड की तरह वर्ड प्रोसेसर के रूप में उपयोग करना उतना ही सरल है।
✔वर्डप्रेस किस भाषा में लिखा गया है?
PHP
🤷♂️क्या वर्डप्रेस को कोडिंग की आवश्यकता है?
हाँ। कोडिंग का कुछ ज्ञान आपकी वेबसाइट में बदलाव के लिए सहायक होगा। सहायक होते हुए भी संपूर्ण कोडिंग पृष्ठभूमि की आवश्यकता नहीं है।
निष्कर्ष | वर्डप्रेस 2024 में पॉपअप
प्रकाशित करें दबाएं और अपना लाइव पेज देखें। अब बटन पर क्लिक करने पर पॉपअप खुल जाएगा।
इतना ही! हमने स्क्रॉल ट्रिगर और ऑन क्लिक मैनुअल ट्रिगर का उपयोग करके पॉपअप को सफलतापूर्वक खोल दिया है, और फॉर्म सबमिशन पर इसे बंद कर दिया है।
यह ब्लॉग पॉपअप बिल्डर में उपलब्ध विशाल डिज़ाइन और लक्ष्यीकरण विकल्पों का पहला अनुभव प्रदान करता है। अवश्य जांचें पॉपअप ट्यूटोरियल प्लेलिस्ट हमने आपके लिए तैयारी की है.
हमें आपसे सुनना अच्छा लगेगा - हमें आपके द्वारा बनाए गए पॉपअप दिखाएं और यदि आपके कोई प्रश्न हों तो हमें बताएं।