इस लेख में हमने बताया है कि अपने वर्डप्रेस ब्लॉग होमपेज को स्टेटिक कैसे बनाएं। क्या आपको एहसास हुआ कि अब लगभग 200 मिलियन वेबसाइटें उपयोग में हैं? और यह संख्या दिन पर दिन बढ़ती ही जा रही है.
एक नया प्रौद्योगिकी व्यवसाय अपने उत्पादों को जनता के सामने प्रदर्शित करने के लिए एक वेबसाइट बनाता है। एक स्थानीय माली ने टमाटर उगाने के अपने अनुभव साझा करने के लिए एक ब्लॉग शुरू किया। हर कोई इंटरनेट पर अपनी धाक जमाने की कोशिश कर रहा है।
वर्डप्रेस वर्तमान में वेबसाइट बनाने के लिए सबसे लोकप्रिय मंच है, और बाजार पर इसका एकाधिकार है। जबकि वर्डप्रेस अपनी ब्लॉगिंग क्षमताओं के लिए सबसे अधिक पहचाना जाता है, इसका उपयोग आपकी कंपनी के लिए एक स्थिर वेबसाइट बनाने के लिए भी किया जा सकता है।
चीज़ों को और भी बेहतर बनाने के लिए, आपको आरंभ करने के लिए किसी पूर्व तकनीकी ज्ञान की आवश्यकता नहीं है। वर्डप्रेस में नेविगेट करने में आसान इंटरफ़ेस है जिसका उपयोग शुरुआती भी कर सकते हैं।
विषय - सूची
एक स्थिर वेबसाइट क्या है?
एक स्थिर वेबसाइट उन वेब पेजों से बनी होती है जिनमें पूर्वनिर्धारित सामग्री होती है। प्रत्येक विज़िटर को समान जानकारी दिखाई देती है क्योंकि यह एक कुकी-आधारित प्रणाली है। उदाहरण के लिए, आपका मुखपृष्ठ एक अच्छी तरह से परिभाषित लेआउट वाला एक स्थिर पृष्ठ है जो आपके आगंतुकों को आपकी कंपनी और आपके द्वारा उन्हें प्रदान की जाने वाली सेवाओं के बारे में जानकारी देता है।
स्थिर बनाम गतिशील वेबसाइटें
स्थैतिक वेबसाइटों के विपरीत गतिशील वेबसाइटें, कुछ उदाहरणों के नाम पर, विज़िटर, दिन के समय या विज़िटर की मूल भाषा के आधार पर विभिन्न सामग्री प्रदर्शित कर सकती हैं। ब्लॉग को गतिशील वेबसाइट माना जाता है क्योंकि ताज़ा ब्लॉग प्रविष्टियाँ नई सामग्री उत्पन्न करती हैं जो संपूर्ण वेबसाइट पर प्रस्तुत की जाती हैं।
स्टेटिक वेबसाइटों के उदाहरण
हमने कुछ उदाहरण खोजे हैं जो आपको स्थैतिक वेबसाइटों के बारे में अधिक जानने में सहायता करेंगे। आप कुछ डिज़ाइन अवधारणाओं के साथ भी आ सकते हैं।
अधिक जानकारी के लिए अंडर आर्मर का "हमारे बारे में" पृष्ठ देखें। यह कंपनी की मूल मान्यताओं पर जोर देता है और साथ ही बाजार में उन्हें अपने प्रतिस्पर्धियों से अलग करता है।
यह कैसे करें यह कैसे करें:
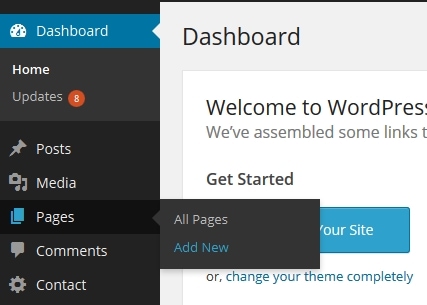
1. सबसे पहले और सबसे महत्वपूर्ण, आपको वह पृष्ठ डिज़ाइन करना होगा जो आपकी वेबसाइट के मुख्य पृष्ठ के रूप में काम करेगा। यह आपके वर्डप्रेस डैशबोर्ड में लॉग इन करके और "पेज -> नया जोड़ें" का चयन करके पूरा किया जा सकता है।
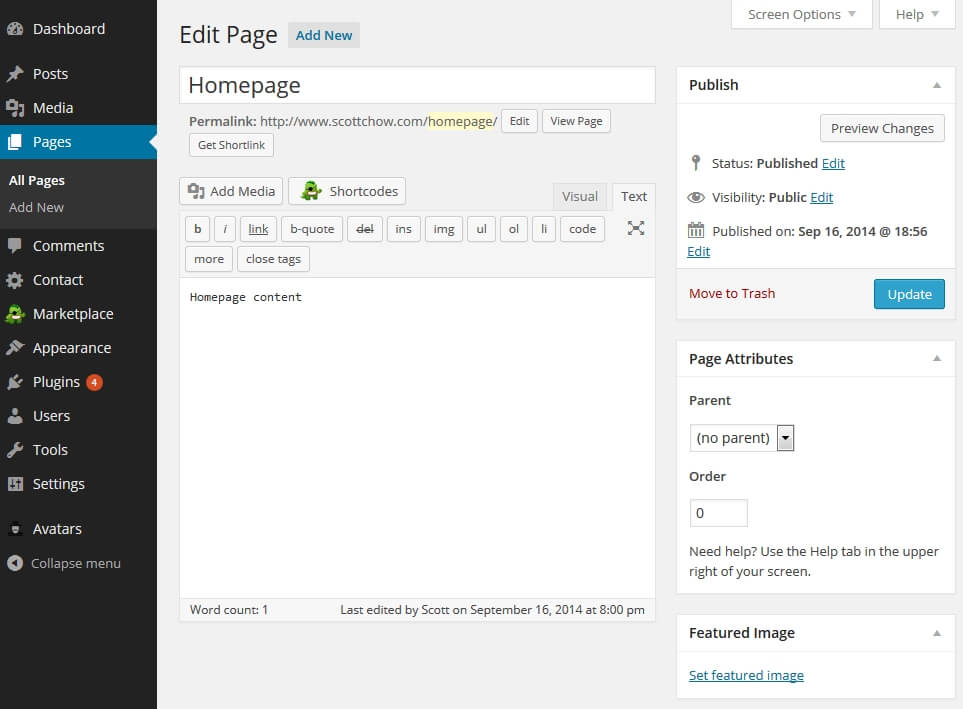
2. आइए अपनी सारी जानकारी रखने के लिए "होमपेज" नामक एक पेज स्थापित करें (आप इस पेज को अपनी इच्छानुसार कोई भी नाम दे सकते हैं)। एक बार अपना पेज विकसित करने के बाद आप उसे प्रकाशित कर सकते हैं।

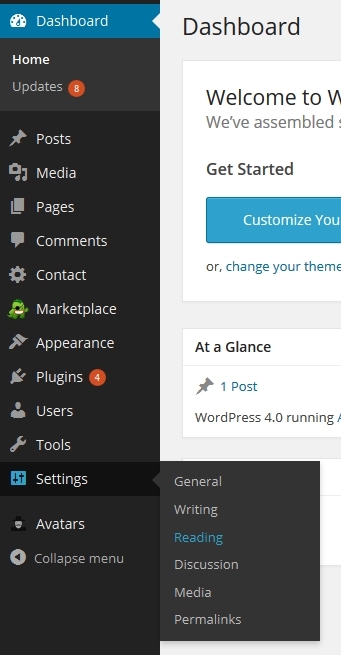
3. ड्रॉप-डाउन मेनू से "सेटिंग्स -> रीडिंग" चुनें।
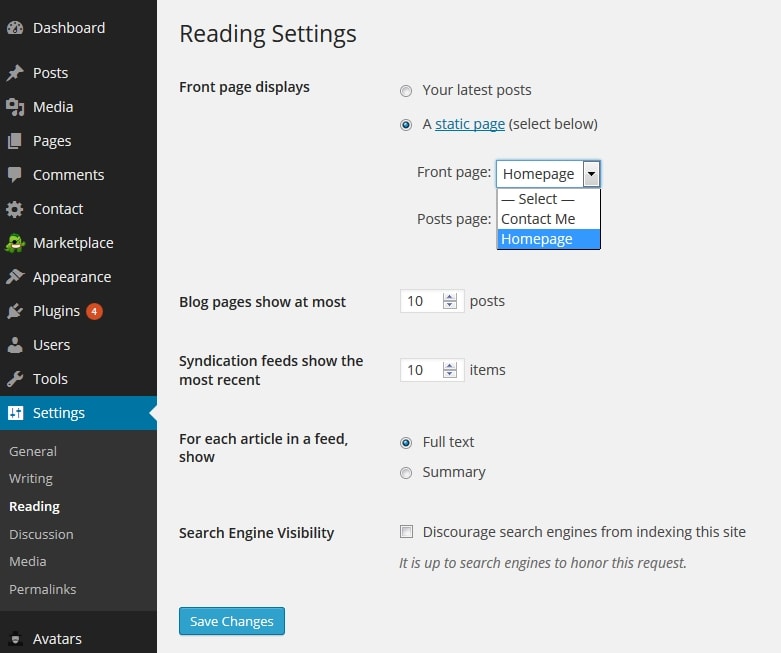
रीडिंग सेटिंग अनुभाग में, पृष्ठ के शीर्ष पर, आप वाक्यांश "फ्रंट पेज डिस्प्ले" देखेंगे। ड्रॉप-डाउन मेनू से "एक स्थिर पृष्ठ" चुनें। "फ्रंट पेज:" लेबल वाले ड्रॉप-डाउन बॉक्स से उस पेज का चयन करें जिसे आपने चरण #1 में स्थापित किया था। ओके पर क्लिक करें।"
5. पृष्ठ के नीचे स्क्रॉल करें और "परिवर्तन सहेजें" पर क्लिक करें। अब आपकी वेबसाइट पर एक स्थिर मुखपृष्ठ है!
त्वरित सम्पक:
आपकी स्टेटिक वेबसाइट बनाने के लिए वर्डप्रेस थीम्स
अब अपनी स्थिर वेबसाइट डिज़ाइन के साथ रचनात्मक होने का समय आ गया है, जो आनंददायक होना चाहिए। आपकी वेबसाइट को वैयक्तिकृत करने की क्षमता आगंतुकों को आपके मुखपृष्ठ पर आते ही आपके ब्रांड से अधिक परिचित होने की अनुमति देती है।
हमने कुछ शोध किया और छह वर्डप्रेस थीम की खोज की जो आपकी स्थिर वेबसाइट के लिए एक अनुकूलित लेआउट बनाने में आपकी सहायता करेगी। वह खोजें जो आपकी कंपनी के लिए सबसे उपयुक्त हो।
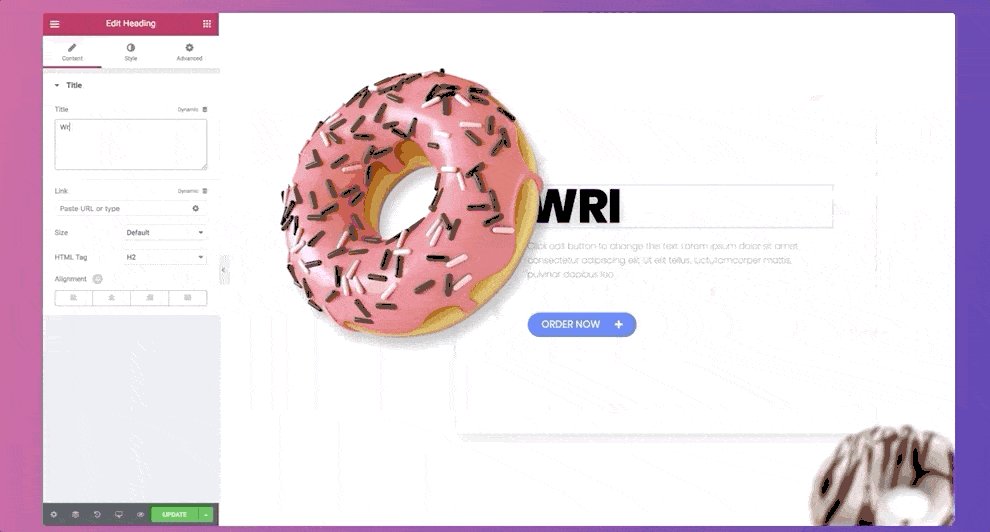
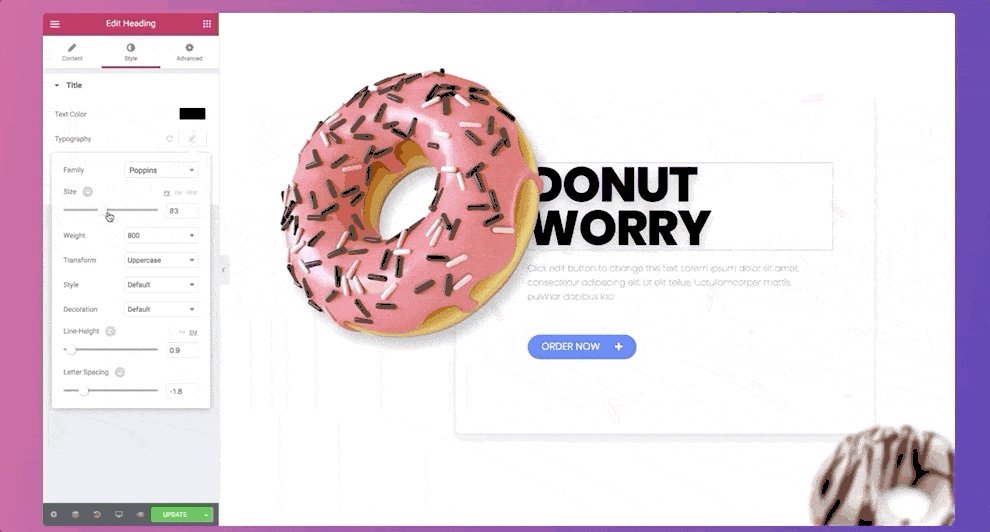
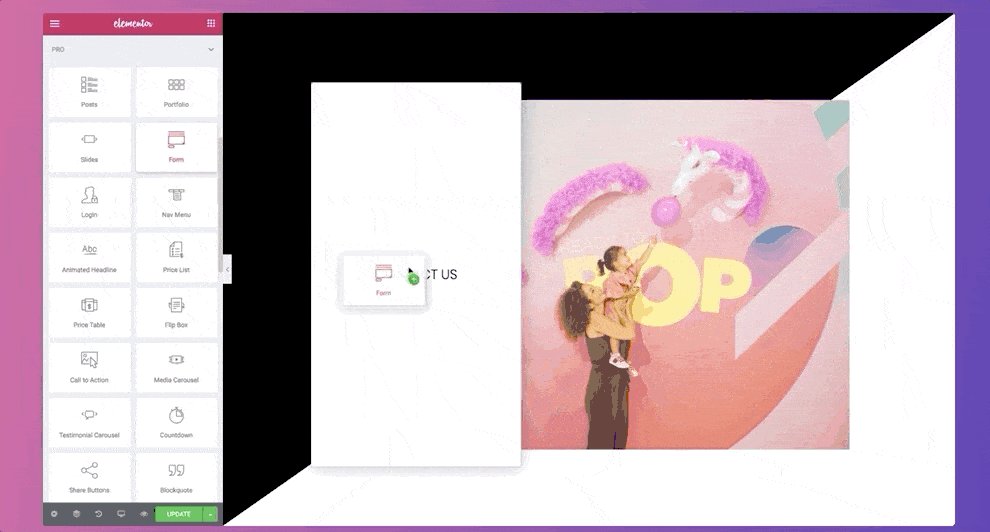
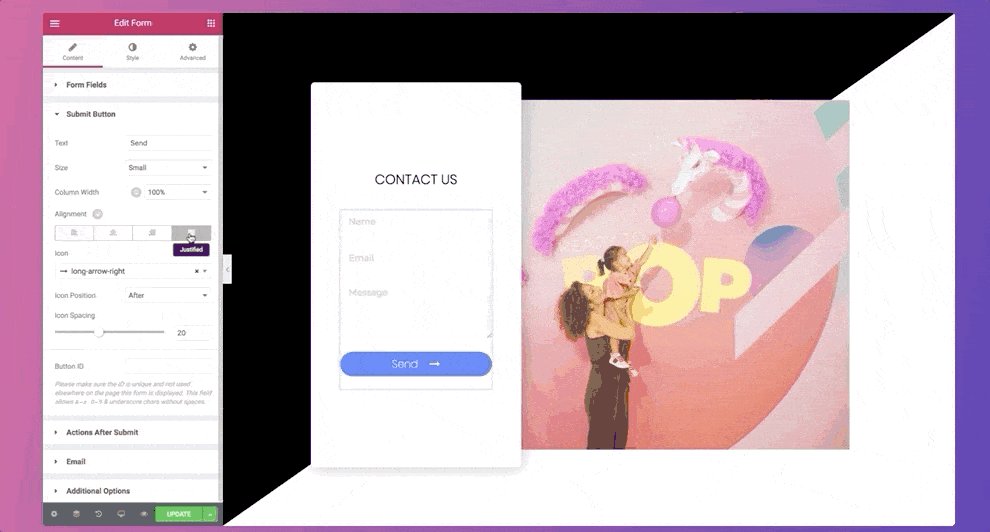
1. तत्व
एलिमेंटर एक उत्कृष्ट पेज बिल्डर है जो नौसिखिया और अनुभवी वेबसाइट डिजाइनरों दोनों के लिए उपयुक्त है। आप पूर्व-निर्मित विजेट को पृष्ठ पर खींचकर और छोड़ कर अपनी स्थिर वेबसाइट पर गतिशील सामग्री प्रदर्शित करने के लिए इसके थीम बिल्डर का उपयोग कर सकते हैं। रिस्पॉन्सिव डिज़ाइन बनाने में आपकी सहायता के लिए मोबाइल एडिटिंग भी मौजूद है, जो आपके विज़िटर द्वारा आपकी साइट तक पहुंचने के लिए किसी भी उपकरण का उपयोग किए जाने पर भी काम करती है।

2. दिवि
दिवि सिर्फ एक वर्डप्रेस थीम से कहीं अधिक है; यह एक विज़ुअल एडिटर भी है जो आपको जल्दी और आसानी से आश्चर्यजनक डिज़ाइन बनाने में सक्षम बनाता है। यह ड्रैग-एंड-ड्रॉप पेज बिल्डर आपको वेब ब्राउज़ करते समय वास्तविक समय में अपने पेज को अनुकूलित करने की अनुमति देता है। इसके अतिरिक्त, आपको 80 से अधिक पूर्व-निर्मित डिज़ाइन तक पहुंच प्राप्त होगी। इसके अलावा, रॉयल्टी-मुक्त चित्रों, आइकनों और कलाकृतियों के साथ नए लेआउट साप्ताहिक आधार पर साइट पर प्रकाशित किए जाते हैं।




