How to Optimize the Performance of Your WordPress Theme and Website, If you’re running a WordPress website, then it’s important to make sure that your theme is optimized for performance.
A poorly optimized theme can lead to a slow website that suffers from loading issues. If you haven’t heard the term “page speed”, then congratulations, you’re living in a digital utopia. Otherwise, your life is probably plagued by slow load times and important projects being cut short due to server errors.
In this article, we’ll show you how to optimize the performance of your WordPress theme and website. We’ll also recommend some tips and tricks that you can use to speed up your website. Let’s get started!
Table of Contents
Why it is crucial to Optimize the Performance of Your WordPress Theme and Website
Websites with slow load speeds aren’t just annoying – they’re also dangerous for your business. A staggering 74% of consumers expect a website to load in less than two seconds, while 40% are likely to abandon the site if it doesn’t load within three seconds. There are other statistics out there that can put things into perspective – Google gets over 40,000 search queries per second! But you probably don’t have to be reminded that website speed is incredibly important.
It’s not just the users who need to go fast though, because Google will punish your page ranking if your site isn’t lightning fast. They’ve stated on their official blog: “research has shown that 53% of mobile shoppers experience unsatisfactory page loading times, leading to abandonment.”
But that’s not all. It isn’t just about losing valuable customers – it could also result in penalties for your site, especially if you’re not using the latest web technologies.

Many users are moving towards mobile devices as their primary source of internet access, and these devices don’t have the same processing power as desktops. Some older computers struggle to handle modern websites with dynamic content – imagine what happens when a smartphone tries visiting the same page!
Well, besides being a fast-loading theme, the GeneratePress team has been able to squeeze a lot of performance enhancements into their starter plugin as well. In this article, I’ll be sharing a few tips and tricks that will help ensure you’re getting the most out of your website. To know more about it check out our detailed GeneratePress Review
There are several solutions out there that can help improve page speed – we’ve selected our three favorites below:
1) Use a pre-made WordPress theme
There’s nothing wrong with customizing your own design or website from scratch – especially if it leads to results like these. But for those of us who aren’t pros at coding and hacking away behind web browsers all day, utilizing pre-made themes might be the best way to go.
When selecting which theme to use, try looking on marketplaces where users rate and review their favorite templates. Themes tied to popular websites like WordPress are good contenders, but it’s always important to look at the reviews. If people report that their site runs slowly with a specific theme, you’ll want to avoid that one.
2) Use caching
Before I move on with the list, let’s talk about what caching is. You can think of caching as putting your computer in “hibernate mode” where all open programs closeout, but data remains stored in RAM until needed again. Caching does pretty much the same thing for your website – when enabled, any files sent from your server remain stored until they need updating or deleting. This saves time because instead of processing new information each time someone requests a page, your cache server handles it at a much faster speed.
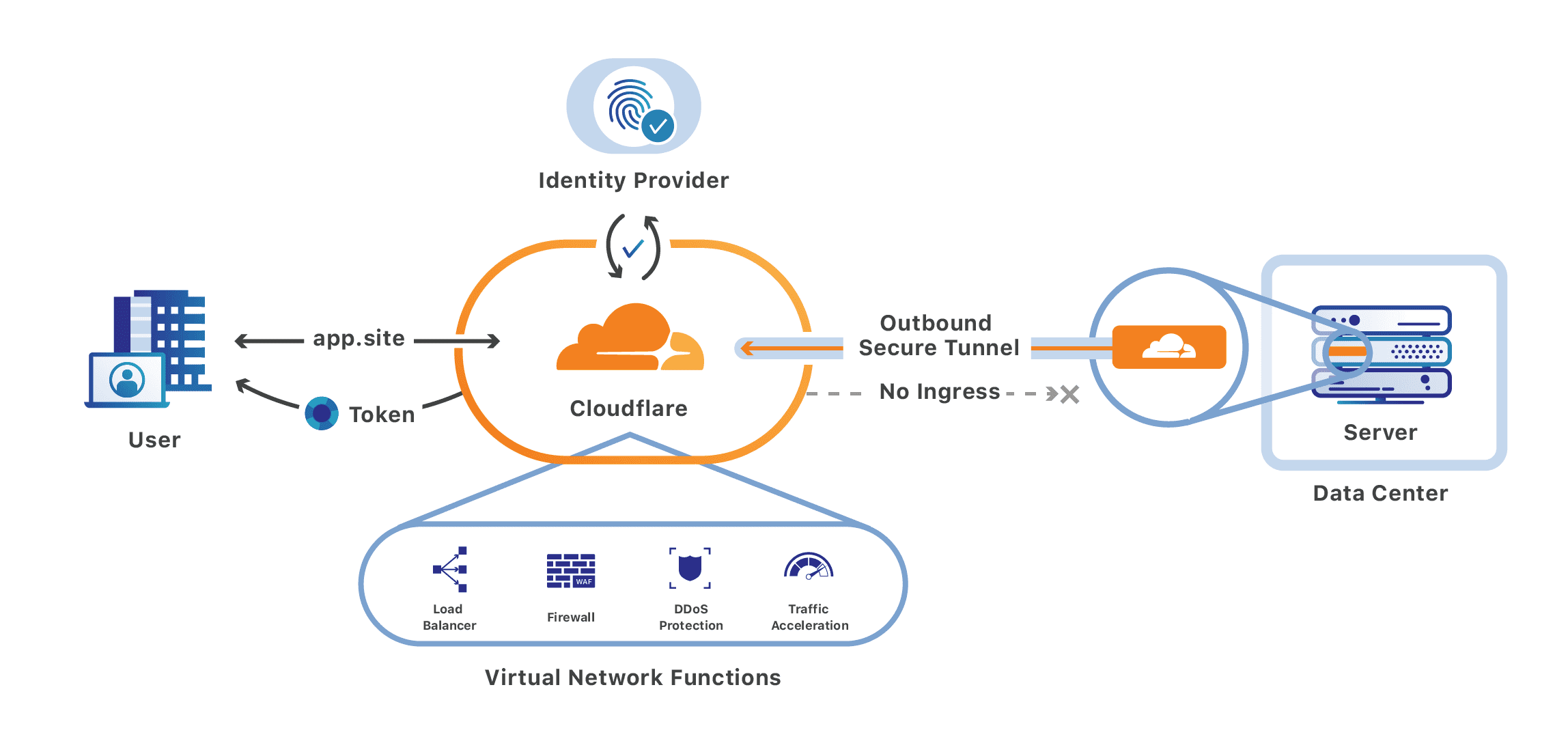
3) Get CloudFlare
I’m sure you’ve heard of Cloudflare before – the site boasts “websites and applications on any scale” protection from DDoS attacks and other horrible things that can impede performance.
While they do offer these services, we’re going to be talking about their free CDN (Content Delivery Network). The way this works is simple: files stored in their data center are replicated across multiple locations, meaning those nearest your website will receive your content first. In addition to that, you should consider using a content delivery network. This is an extra layer between your website and the user.
The CDN services handle all of your images, CSS, JS codes, and other files so the user only downloads what they need for that particular page. Every file is hosted in numerous different regions at once, which provides better speeds when accessing your site around the world.

4) Make use of browser caching
While it might not seem as important as theme or server optimization, browser caching is another essential for faster load times. Browser caching stores static copies of your website on users’ computers so that they don’t have to download it every time they visit. If you want to know if your site uses browser caching or not, here’s a quick way to test it out. Open any page on your site in Google Chrome and hit “F12” on your keyboard. A panel will pop up with more buttons than I can count – see the Network tab? Click it and then refresh the page. Any files labeled cached are being stored locally until needed again (similar to what we talked about earlier).
5) Keep it simple!
This is probably the most important tip of them all, but it doesn’t get nearly as much attention as it should. When speaking of page speed, the main goal is to eliminate anything that isn’t crucial for your website. If you’re trying to decide between two plugins for carrying out one function, go with the simpler option. Keep in mind that too many features might seem good on paper, but can weigh down your site significantly if they aren’t being used.
6) Cloudinary
Cloudinary is probably one of the easiest ways to dramatically increase your website performance. With this service, you can take your images and showcase them to the user at the perfect dimensions. This is great for load times because you’re not forcing the web browser to resize images on its own server – it’s done in real-time with Cloudinary! They also handle image compression and watermarking beautifully.
7 ) Optimized WordPress
Optimized WordPress themes can be a quick win when trying to improve your page speed. Since they’ve been tailored specifically for better performance, every element has been considered and optimized. This includes things like image quality and image compression, which we’ve already mentioned above. It might sound simple, but updating to an optimized theme could help improve UX for mobile users so much that Google will show your site higher up on their search rankings.
Conclusion: How to Optimize the Performance of Your WordPress Theme and Website
I’m sure most of you are wondering why I didn’t list WordPress itself among these optimizations. While it’s true that upgrading to a faster server can solve most performance issues, there are some things within the coding process where even developers have limited influence. By following this advice, however, you’ll be well on your way to smoother browsing during daily visits!
Have you tried some of these optimizations? Are there any other techniques that have worked well for you? Let us know in the comments. We’d love to hear from you.


![Best GeneratePress Alternatives [Free & Paid] In 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
