Anda memiliki Elemen Popup Pembangun untuk menawarkan kepada pelanggan kami cara terbaik membuat popup yang tampak bagus dan konsisten dengan desain situs mereka, dan tidak memerlukan CSS khusus dalam prosesnya.
Dalam panduan ini, saya akan menunjukkan mengapa Anda tidak perlu lagi dibatasi plugin popup WordPress eksternal. Sebagai gantinya – gunakan Pembuat Popup dan buat popup di editor yang sama yang Anda gunakan untuk membangun keseluruhan situs Anda.
Ini hanyalah yang pertama dari beberapa video dan tutorial tertulis yang kami rilis untuk menjelaskan cara membuat berbagai popup menakjubkan di Elementor.
Siap membuat popup pertama Anda dengan Elementor? Mari kita lakukan…

Popup yang Akan Anda Buat
Dalam panduan ini, kami akan menunjukkan kepada Anda:
- Cara mengedit jendela popup
- Cara membuat popup Elementor yang menyertakan formulir kontak
- Cara membuka popup ketika pengguna menggulir ke bawah melewati 80% halaman
- Cara menutup popup setelah pengguna mengirimkan formulir
- Cara memicu popup on click secara manual (saat pengunjung mengklik tombol)
Daftar Isi
Langkah 1: Memulai
Ikuti panduan langkah demi langkah yang mudah ini untuk membuat popup di WordPress menggunakan Pembuat Popup Elementor.
Di Elementor, popup dibuat sama seperti jenis template lainnya.
Jika Anda terbiasa dengan Elementor Pembuat Tema, Anda telah menemukan templat seperti header, footer, single, dan arsip.
Popup dibuat dengan cara yang sama.
Di dasbor WordPress, buka Templat > Popup > Tambah Baru
Mari kita beri nama template Popup kita Template Pertama Saya dan tekan 'Buat Template'.
Kemudian, jendela template popup akan terbuka. Anda akan dapat memilih dari lebih dari seratus templat popup yang telah dirancang sebelumnya.
Seperti yang Anda lihat, kami melakukan banyak pekerjaan untuk menciptakan perpustakaan besar template popup yang indah untuk Anda gunakan. Anda juga dapat membuat sendiri seluruh popup menggunakan kekuatan Elementor Pro dan widgetnya.
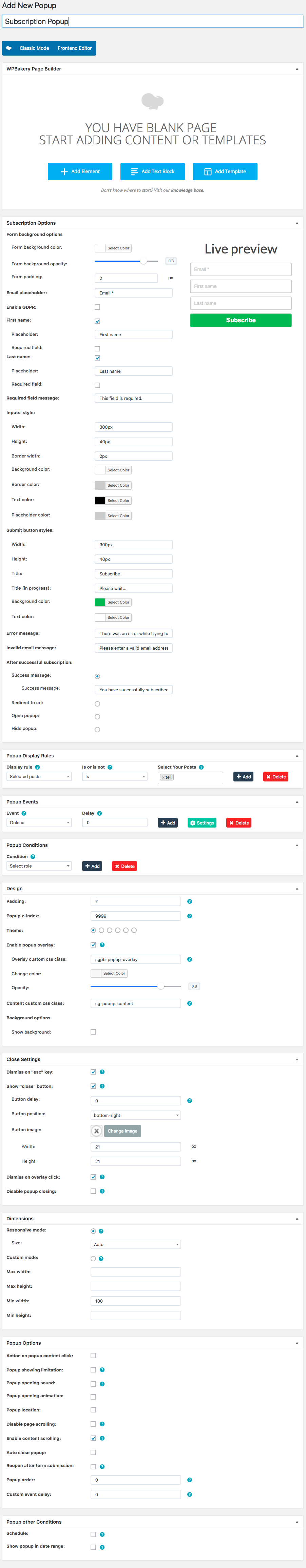
Langkah 2: Mendesain Jendela Popup di Bawah Pengaturan Popup
Setelah Anda menutup jendela Library, editor Elementor akan terbuka, dengan panel pengaturan Popup muncul di sebelah kiri.
BTW, panel ini selalu dapat diakses melalui ikon roda gigi bawah.
Di tab Layout, kita akan mengatur lebar popup menjadi 700 piksel, dan tingginya sebagai 'Fit to Content'. Popup kita akan diposisikan di tengah, baik secara horizontal maupun vertikal.
Di tab Style, kita akan mengatur batas kuning solid, dengan radius batas 35 piksel, memberikan tampilan bulat pada popup kita.
Pengaturan popup juga mencakup pengaturan tambahan, seperti menampilkan tombol tutup setelah waktu yang ditentukan, menutup popup secara otomatis, tombol untuk mencegah penutupan popup, tombol untuk menonaktifkan pengguliran halaman, dan tombol untuk menghindari beberapa popup.
Kami tidak akan menggunakannya di sini, namun berguna untuk mengetahui jika Anda membutuhkannya.

Langkah 3: Bangun Bagian Dalam Popup

Karena mendesain bagian dalam popup adalah proses yang sama dengan mendesain halaman mana pun, kami tidak akan membahas prosesnya secara detail.
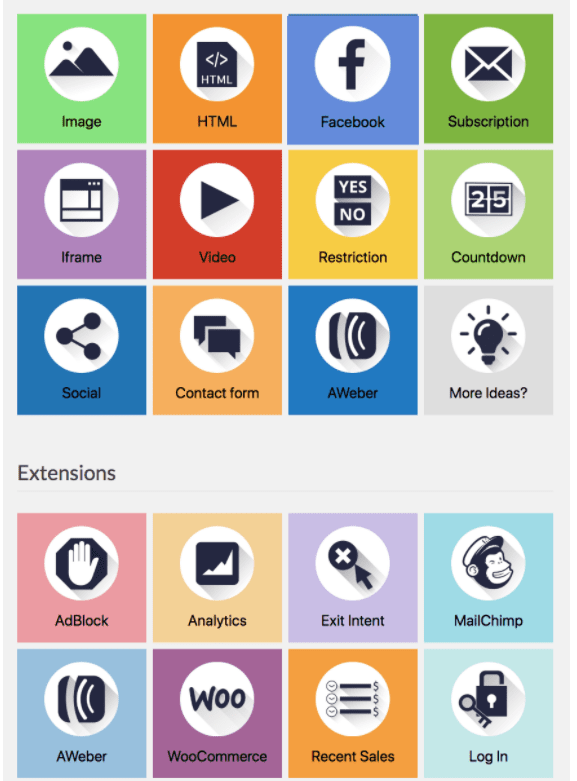
Perhatikan saja bahwa setiap jenis konten dan template yang Anda miliki di Elementor dapat digunakan di popup Anda.
Desain akhir popup kami terlihat seperti ini:
Cara Menargetkan Popup Menggunakan Pengaturan Publikasikan
Seperti yang akan Anda lihat, menetapkan penargetan dan pemicu lanjutan semudah menekan tombol. Tekan terbitkan dan jendela Pengaturan Publikasikan akan terbuka.
Mari kita segera membahas opsi penargetan di Pembuat Popup, sehingga Anda tahu cara menargetkan popup dengan benar menggunakan opsi penargetan Kondisi, Pemicu, dan Aturan Lanjutan.
pemicu
Menggunakan Pemicu, kita dapat mengatur popup untuk ditampilkan:
- Pemuatan Di Halaman
- Di Gulir
- Pada Gulir ke Elemen
- Saat Diklik
- Setelah Tidak Aktif
- Dan Niat Keluar Di Halaman
Untuk tutorial ini, kita akan menggunakan popup manual yang dipicu ketika pengguna mengklik tombol.
Aturan Lanjutan
Di bawah Aturan Lanjutan, Anda dapat menetapkan persyaratan yang sangat spesifik yang harus dipenuhi agar popup muncul:
- Setelah sejumlah Tampilan Halaman tertentu
- Setelah sejumlah kunjungan situs web tertentu
- Ketika pengunjung datang dari URL tertentu
- Ketika pengunjung datang dari link eksternal / internal link
- Ketika mereka datang dari mesin pencari.
Anda juga dapat menyembunyikan popup dari pengguna yang login atau memilih untuk hanya menampilkannya di desktop, tablet, dan perangkat seluler.

Langkah 4: Atur Popup agar Ditampilkan di Gulir & Tutup saat Kirim
Kami ingin menunjukkan kepada Anda dua cara berbeda untuk mematikan popup yang kami buat: satu manual melalui klik tautan, yang lain otomatis menggunakan pemicu gulir.
Untuk pemicu otomatis, kami juga ingin popup ditutup setelah pengguna mengirimkan formulir di dalam popup.
Buka Popup Dengan Pemicu Gulir
Jadi, untuk yang pertama contoh pop-up, kami ingin popup muncul saat pengguna menggulir 80% halaman.
Di bawah Pemicu, aktifkan 'Saat Gulir', pertahankan arah tetap pada 'Bawah' dan masukkan 80 di bidang 'Dalam'.
Tutup Popup Dengan Pengiriman Formulir
Buka widget Formulir di dalam popup, dan di bawah 'Tindakan Setelah Pengiriman', pilih 'Popup'.
Klik pada item popup yang sekarang akan muncul di bawah.
Di bawah 'Tindakan', pilih 'Tutup Popup'.

Langkah 5: Hubungkan Popup ke Tautan atau Formulir secara Manual
Untuk menyetel pemicu manual, kita akan membuka halaman arahan dan menghubungkan salah satu tombol kita ke popup.
Tekan CMD / CTRL + E untuk membuka finder, dan ketik 'Tambahkan halaman baru'.
Di halaman baru, seret widget Tombol.
Di pengaturan Tombol, di bawah konten, klik ikon dinamis di sebelah bidang Tautan.
Lalu, di bawah Tautan > Tindakan, pilih Popup.
Klik pada Popup lagi, pastikan tindakan diatur ke 'Open Popup', dan ketikkan nama popup yang kita buat.
Link Cepat:
- Kerangka Tema WordPress Terbaik
- Bagaimana Cara Membuat Slider Di WordPress?
- Cara Mempercepat Situs WordPress Anda
Pertanyaan Umum | PopUp Di WordPress
👀Untuk apa WordPress digunakan?
WordPress adalah perangkat lunak penerbitan web yang dapat Anda gunakan untuk membuat situs web atau blog yang indah. Ini mungkin yang termudah dan paling fleksibel blogging dan sistem manajemen konten situs web (CMS) untuk pemula.
😎Apakah WordPress benar-benar gratis?
Perangkat lunak WordPress gratis dalam kedua arti tersebut. Anda dapat mengunduh salinan WordPress secara gratis, dan setelah Anda memilikinya, salinan tersebut dapat Anda gunakan atau ubah sesuai keinginan Anda. Perangkat lunak ini diterbitkan di bawah Lisensi Publik Umum GNU (atau GPL), yang berarti tidak hanya bebas untuk diunduh tetapi juga dapat diedit, disesuaikan, dan digunakan.
🔥Apakah WordPress bagus untuk pemula?
WordPress mudah untuk pemula, namun kuat untuk pengembang: Seperti yang dibahas sebelumnya, WordPress adalah platform yang sangat mudah untuk memulai. Sangat mudah untuk mengatur dan menjalankannya. Kebanyakan web host hadir dengan apa yang disebut penginstal otomatis sekali klik. ... WordPress mudah digunakan sebagai pengolah kata seperti Microsoft Word.
✔Bahasa apa yang digunakan WordPress?
PHP
🤷♂️Apakah WordPress memerlukan pengkodean?
Ya. Beberapa pengetahuan tentang coding akan berguna untuk perubahan pada situs web Anda. Memiliki latar belakang pengkodean yang lengkap namun bermanfaat tidak diperlukan.
Kesimpulan | PopUp Di WordPress 2024
Tekan publikasikan dan lihat halaman langsung Anda. Sekarang, mengklik tombol tersebut akan membuka popup.
Itu dia! Kami telah berhasil membuka popup menggunakan pemicu Gulir dan pemicu manual Saat Diklik, dan menutupnya pada pengiriman formulir.
Blog ini menawarkan gambaran pertama dari luasnya desain dan opsi penargetan yang tersedia di Pembuat Popup. Pastikan untuk memeriksa daftar putar tutorial pop-up kami telah menyiapkannya untuk Anda.
Kami ingin mendengar pendapat Anda — tunjukkan kepada kami pop-up yang Anda buat dan beri tahu kami jika Anda memiliki pertanyaan.