Pada artikel ini kami telah menampilkan Cara Membuat Beranda Blog WordPress Anda Statis. Tahukah Anda bahwa ada sekitar 200 juta situs web yang kini digunakan? Dan jumlahnya terus bertambah dari hari ke hari.
Sebuah bisnis teknologi baru membuat situs web untuk mendemonstrasikan produknya kepada publik. Seorang tukang kebun setempat memulai sebuah blog untuk berbagi pengalamannya menanam tomat. Setiap orang berusaha untuk membangun kehadiran di internet.
WordPress saat ini merupakan platform paling populer untuk membuat situs web, dan memonopoli pasar. Meskipun WordPress paling dikenal karena kemampuan bloggingnya, WordPress juga dapat digunakan untuk membuat situs web statis untuk perusahaan Anda.
Untuk menjadikannya lebih baik, Anda tidak memerlukan pengetahuan teknis sebelumnya untuk memulai. WordPress memiliki antarmuka yang mudah dinavigasi sehingga bahkan pemula pun dapat menggunakannya.
Daftar Isi
Apa itu situs statis?
Situs web statis terdiri dari halaman web yang memiliki konten yang telah ditentukan sebelumnya. Setiap pengunjung melihat informasi yang sama karena ini adalah sistem berbasis cookie. Misalnya, beranda Anda adalah laman statis dengan tata letak terdefinisi dengan baik yang memberi tahu pengunjung Anda tentang perusahaan Anda dan layanan yang Anda berikan kepada mereka dengan informasi.
Situs Web Statis vs. Dinamis
Situs web dinamis, berbeda dengan situs web statis, dapat menampilkan berbagai materi bergantung pada pengunjung, waktu, atau bahasa asli pengunjung, dan lain-lain. Blog dianggap situs web dinamis karena entri blog baru menghasilkan konten baru yang disajikan di situs web secara keseluruhan.
Contoh Website Statis
Kami menemukan beberapa contoh yang akan membantu Anda mempelajari lebih lanjut tentang situs web statis. Anda bahkan mungkin menemukan beberapa konsep desain.
Lihat halaman “Tentang Kami” Under Armour untuk informasi lebih lanjut. Hal ini menekankan keyakinan inti perusahaan serta apa yang membedakannya dari pesaingnya di pasar.
Inilah cara melakukannya:
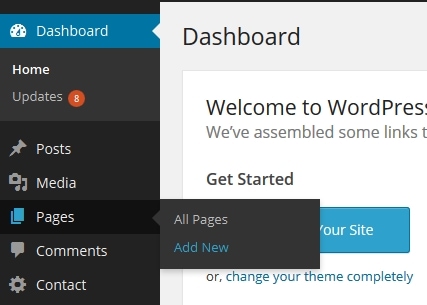
1. Pertama dan terpenting, Anda harus mendesain halaman yang akan dijadikan sebagai halaman utama website Anda. Ini dapat dilakukan dengan masuk ke dashboard WordPress Anda dan memilih “Halaman –> Tambah Baru.”
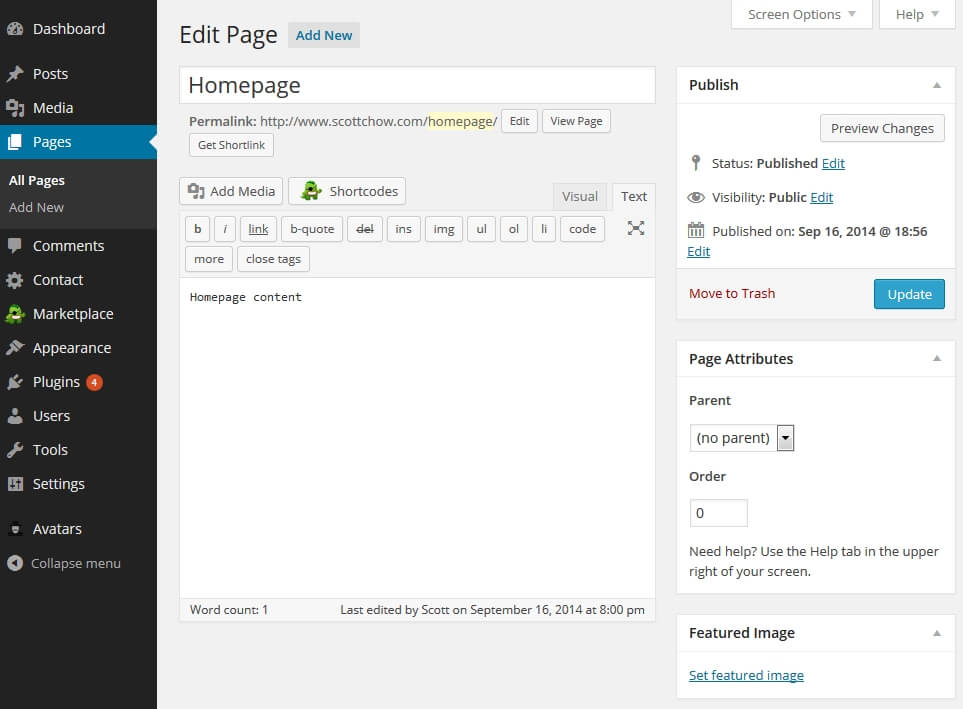
2. Mari kita buat halaman bernama “Homepage” untuk menampung semua informasi kita (Anda dapat memberi nama halaman ini apa pun yang Anda inginkan). Anda dapat mempublikasikan halaman Anda setelah Anda selesai mengembangkannya.

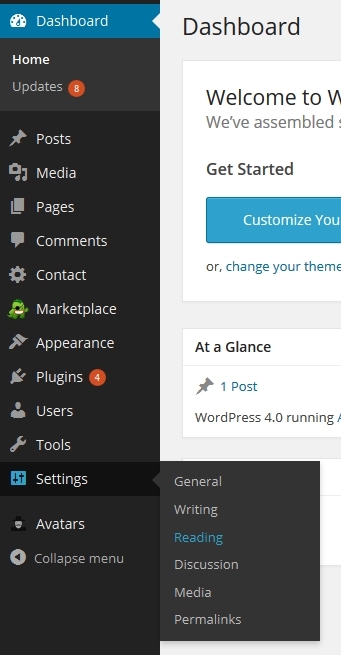
3. Pilih “Pengaturan –> Membaca” dari menu tarik-turun.
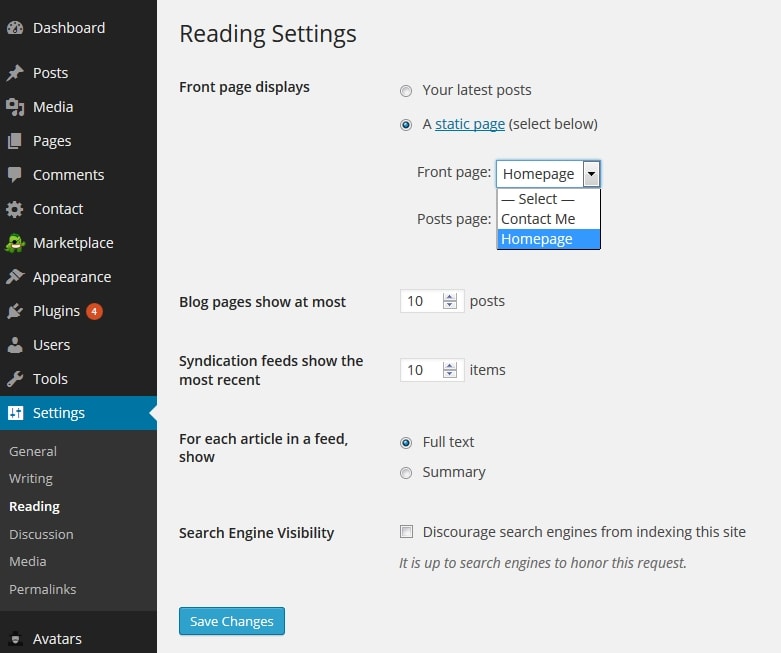
Di bagian Pengaturan Membaca, di bagian atas halaman, Anda akan melihat frasa “Tampilan halaman depan.” Pilih “Halaman statis” dari menu tarik-turun. Pilih halaman yang Anda buat pada langkah #1 dari kotak drop-down berlabel “Halaman depan:.” Klik "Oke."
5. Gulir ke bagian bawah halaman dan klik “Simpan Perubahan.” Anda sekarang memiliki beranda statis di situs web Anda!
Link Cepat:
Tema WordPress untuk Membuat Situs Web Statis Anda
Sekarang saatnya berkreasi dengan desain situs statis Anda, yang seharusnya menyenangkan. Kemampuan untuk mempersonalisasi situs web Anda memungkinkan pengunjung menjadi lebih mengenal merek Anda segera setelah mereka membuka beranda Anda.
Kami melakukan penelitian dan menemukan enam tema WordPress yang akan membantu Anda membuat tata letak khusus untuk situs web statis Anda. Temukan yang paling sesuai untuk perusahaan Anda.
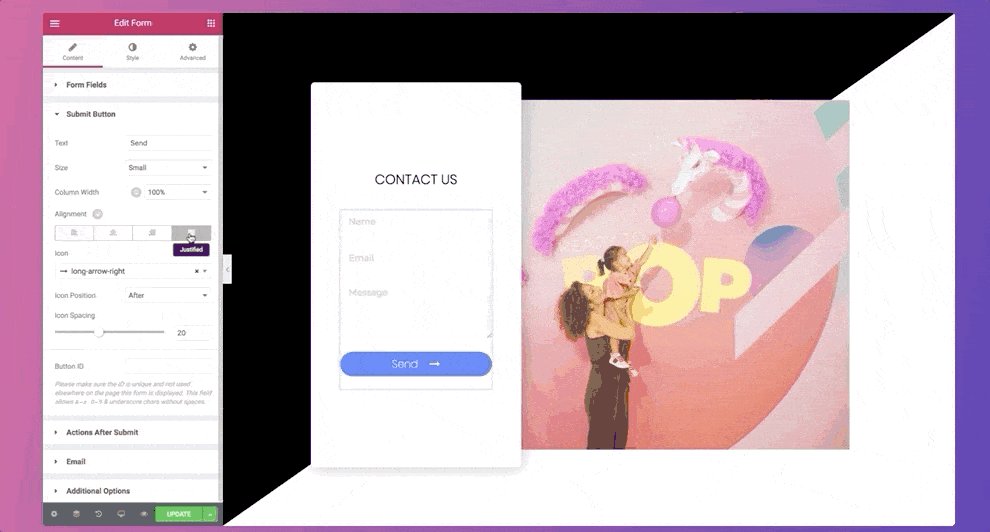
1. Elementor
Elementor adalah pembuat halaman luar biasa yang cocok untuk desainer situs web pemula dan berpengalaman. Anda dapat menggunakan pembuat temanya untuk menampilkan konten dinamis di situs web statis Anda dengan menyeret dan melepaskan widget yang sudah jadi ke halaman. Ada juga pengeditan seluler untuk membantu Anda membuat desain responsif yang berfungsi apa pun perangkat yang digunakan pengunjung untuk mengakses situs Anda.

2. Divi
Divi lebih dari sekedar tema WordPress; ini juga merupakan editor visual yang memberdayakan Anda untuk membuat desain visual yang menakjubkan dengan cepat dan mudah. Pembuat halaman seret dan lepas ini memungkinkan Anda menyesuaikan halaman secara real time saat menjelajahi web. Selain itu, Anda akan mendapatkan akses ke lebih dari 80 desain siap pakai. Selain itu, tata letak baru dengan gambar, ikon, dan karya seni bebas royalti dipublikasikan ke situs setiap minggu.




