Sommario
Elenco dei migliori modelli di amministrazione di React
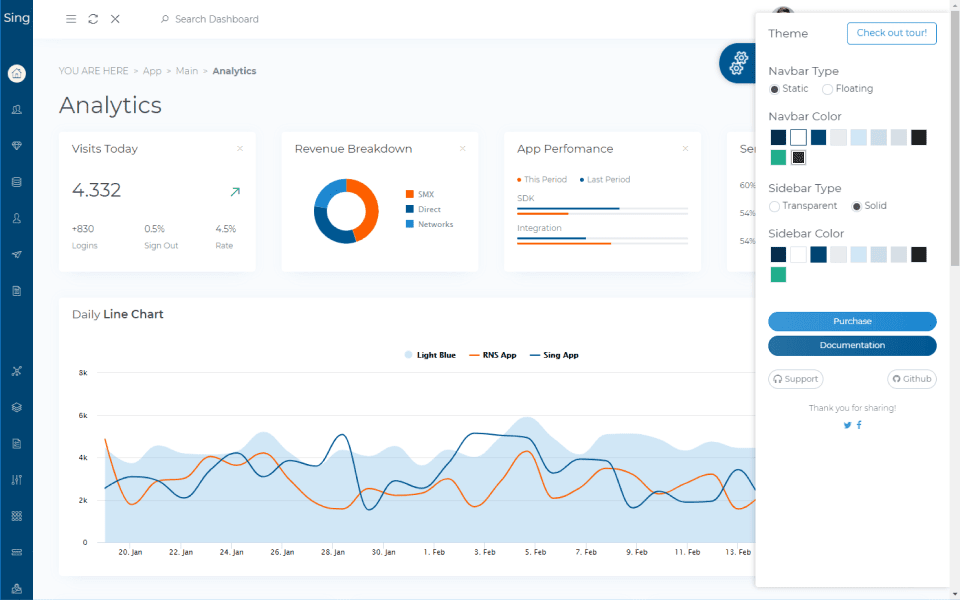
1) Canta App
I App Canta è qui per aiutarti con qualsiasi dashboard dell'applicazione web. Si potrebbe dire che è moderno ed elegante e ha una serie di modelli di amministrazione che funzionano abbastanza bene per una vasta gamma di progetti.

- È costruito utilizzando l'ultima versione di React. Con questo, puoi coprire ogni pagina del tuo progetto.
- I modelli qui sono molto facilmente personalizzabili.
- È possibile modificare una delle opzioni esistenti per creare un nuovo design.
- Puoi aggiungere circa 60 componenti alle tue pagine di amministrazione e suddividerli in pulsanti, grafici, avvisi, moduli e tablet.
- Ottieni più fonti di icone tra cui scegliere.
- Un elenco di componenti avrà anche la possibilità di aggiungere tabelle di base e dinamiche alla tua pagina.
- Gli esempi includono gallerie, fatture, opzioni di chat e calendari.
- Puoi cambiare molto rapidamente la combinazione di colori delle tue pagine.
- Sarebbe d'aiuto se abbinassi facilmente il marchio della tua app al design della tua dashboard e alle aree di amministrazione.
- Personalizzazione di molti aspetti dei tuoi progetti se scegli l'app Sing.
Troverai questa app molto robusta se desideri creare pagine di amministrazione per app, software o qualsiasi altro progetto.
Revisione:

3) Amministratore materiale React Redux
Amministratore materiale React Redux ha cinque demo principali tra cui puoi scegliere.
- Puoi creare un numero considerevole della libreria di modelli che puoi utilizzare per la tua interfaccia.
- Se desideri modificare l'aspetto generale delle tue pagine di amministrazione, puoi utilizzare uno dei sei schemi di colori predefiniti per modificare rapidamente l'aspetto.
- Puoi sicuramente personalizzare la tua pagina.
- Se vuoi che la tua interfaccia appaia abbastanza semplice, puoi modellare i tuoi contenuti e scegliere tra le combinazioni di colori che questo strumento fornisce.
- Ottieni un'eccellente gamma di tipi di tabella con cui lavorare, come i moduli predefiniti degli stili di grafico che puoi aggiungere alle tue pagine.
- Se vuoi aggiungere qualcosa alla tua pagina, hai buone possibilità di trovarlo nel pacchetto di modelli di amministrazione che offre.

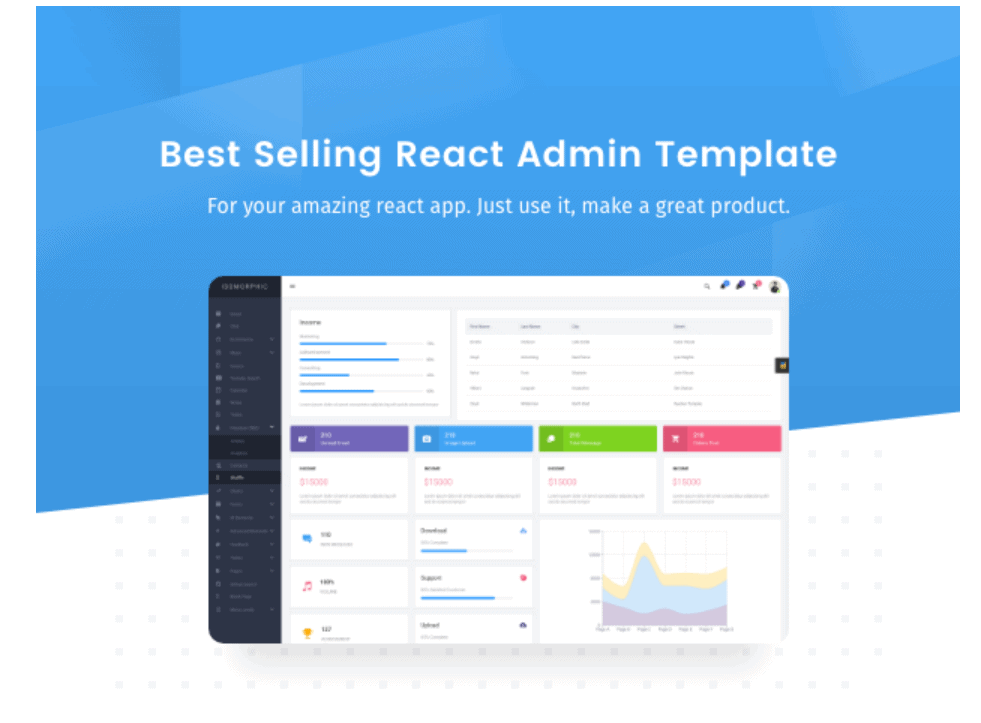
4) Isomorfo

Isomorfo si trova in genere in due modalità, inclusa quella per le app per hotel e più servizi.
- Particolarmente utile se stai creando un portale interattivo relativo agli hotel o un sistema di prenotazione online.
- Puoi includere uno strumento di ricerca che ti consenta di definire in quale sezione i tuoi visitatori desiderano filtrare le tue inserzioni. Un dispositivo di scorrimento probabilmente visualizzerà la selezione a scorrimento degli elenchi di hotel in primo piano e delle aree di amministrazione. Questo è per il cliente e l'agente per accedere per gestire i propri account e contenuti.
- Queste schede filtrabili consentono agli utenti di restringere le opzioni a loro disposizione.
- Ha eccellenti livelli di supporto per l'e-commerce. Ciò ti aiuta a rendere questo pacchetto di modelli di amministrazione una scelta solida per la creazione di tutti i tuoi sistemi di ordinazione di prodotti interni.
- Anche totalmente personalizzabile.
- Si concentra sulle opzioni di hotel integrate con una demo molto più generica disponibile.
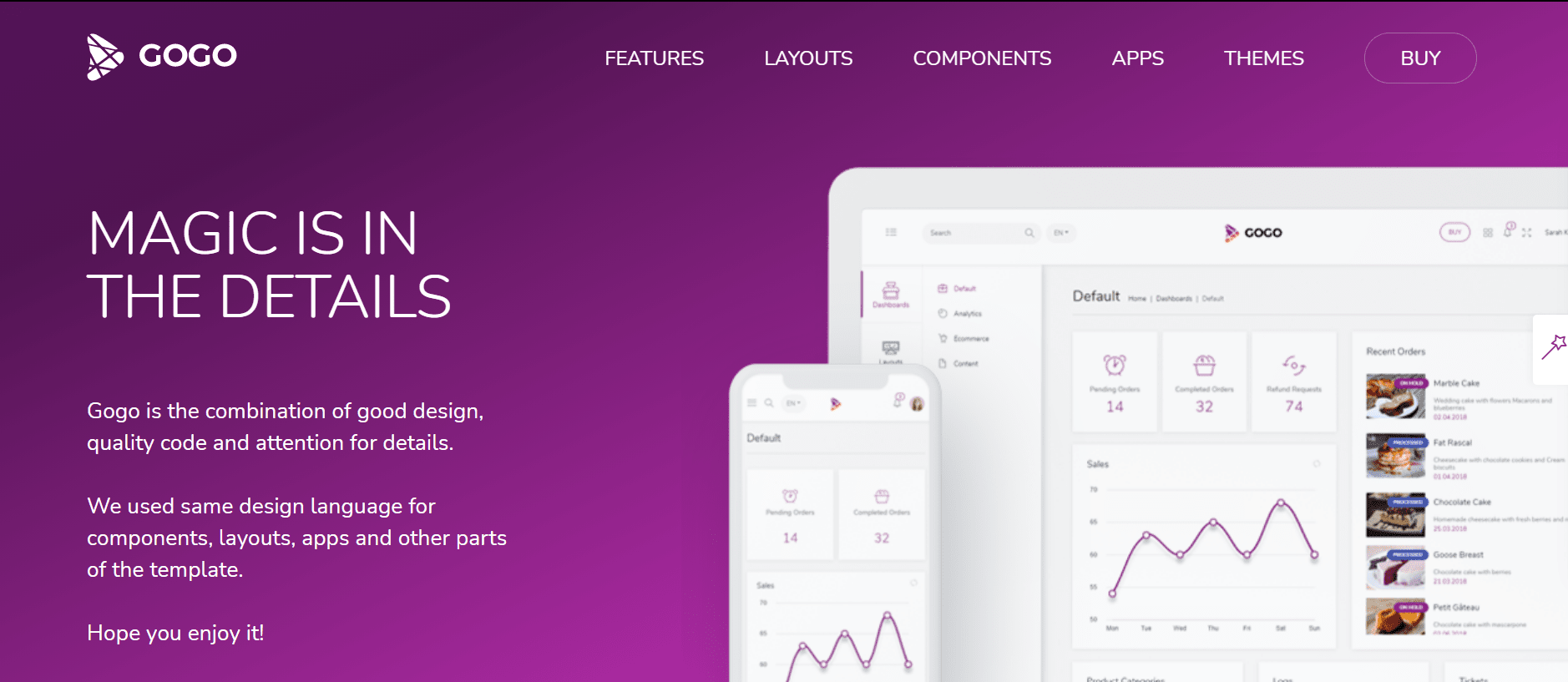
6) Vai
Vai vai è la perfetta fusione tra design e codice di qualità.
- Se stai cercando una soluzione pronta all'uso e cerchi una serie di modelli per personalizzare la tua area di amministrazione univoca, utilizza questo modello.
- Ha caratteristiche come dieci combinazioni di colori e una libreria di icone. In modo che gli utenti trovino facile personalizzare senza dover investire troppo tempo per farlo.
- Puoi avere molti componenti da aggiungere alle tue pagine. Ciò significa, inclusi avvisi, pulsanti, badge e alcuni caroselli e molte altre cose. Vedresti tutti i pezzi arrivare in varie opzioni di dimensioni e combinazioni di colori.
- Ha concetti di design e stile unici per alcuni componenti. I componenti del grafico e del grafico sembrano davvero buoni. Inoltre, questi possono aiutarti a integrarti bene con il resto del contenuto della tua pagina.
Tutti i modelli di pagina che speri di vedere in un pacchetto di modelli di amministrazione React premium sono facilmente disponibili.
Puoi aggiungere rapidamente le tue credenziali di accesso e le informazioni sulla pagina di registrazione al tuo software o all'app.
Questo può essere fatto insieme all'elenco dei prodotti e a tutti i loro dettagli. Inoltre, vedrai la visualizzazione delle fatture nella tua dashboard.
Supporto per la creazione di scorciatoie da tastiera per migliorare l'esperienza dell'utente, gestione multilingue per attirare un pubblico più ampio.
Ciò significa che i menu di scelta rapida che aggiungono profondità all'interfaccia sono alcuni degli altri motivi per considerare il modello Gogo per il tuo progetto.
Se stai cercando una serie di modelli con un design leggermente diverso, vale la pena dare un'occhiata a Gogo.

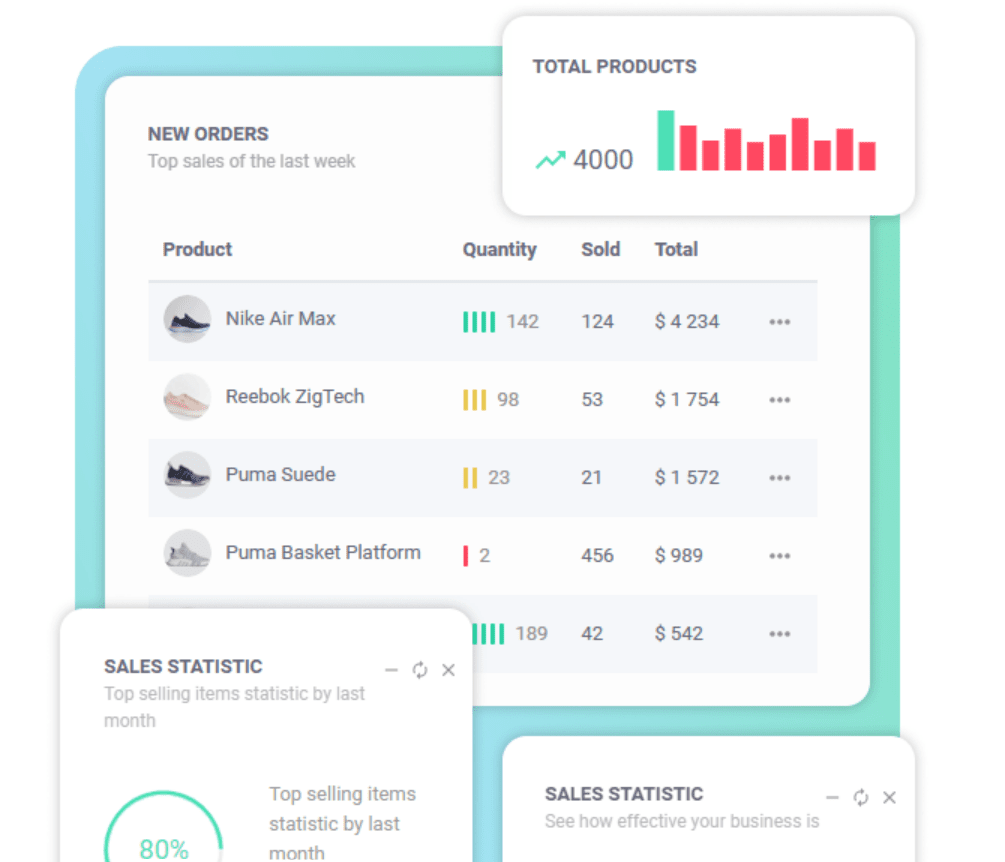
7) Fusibile
Con Fusibile, troverai modelli predefiniti che si prenderanno cura del tuo vasto pubblico e di vari tipi di progetti.
- È costruito sulla libreria dell'interfaccia utente dei materiali, il che significa che otterrai un design molto elegante e moderno. Dà al tuo progetto un aspetto molto professionale.
- Sono disponibili opzioni per visualizzare dati analitici e informazioni finanziarie.
- Un modo giusto per utilizzare Fuse è creare un pannello di back-end per il tuo negozio di e-commerce.
- Con più modelli di e-commerce predefiniti, ovvero elenchi di prodotti, visualizzazioni dei dettagli del prodotto e informazioni sull'ordine di visualizzazione.
- Fuse può aiutarti ad aumentare la velocità del processo di avvio dell'area di amministrazione del tuo sistema di ordinazione online. Gli elementi grafico e grafico dovrebbero tornare utili per molti tipi di interfacce. Inoltre, potrebbero essere utili per i dashboard di e-commerce, in particolare quando si visualizzano dati finanziari in un formato di facile lettura.
- Un altro elemento utile di Fuse sono i modelli di calendario che semplificano l'aggiunta di questa funzione alla dashboard o all'area di amministrazione. Come ti aspetteresti da un popolare modello di amministrazione React premium, il suo strumento di calendario ha tutti i componenti di cui hai bisogno. Anche se hai bisogno di qualcosa per renderlo un'aggiunta funzionale e utile al tuo progetto.
- Il sistema di posta è un altro extra che dovrebbe contribuire a renderlo un'opzione attraente per molti lettori.
- Con molti temi che puoi utilizzare così come sono, Fuse può creare molti tipi di interfacce di amministrazione.

8) EasyDev
Se stai cercando di popolare le tue pagine con una gamma di componenti, EasyDev è la tua opzione Vai a.
- Esistono demo prefatturate che coprirebbero i tuoi dashboard per sistemi di prenotazione, app mobili, interfacce di e-commerce, app per il fitness, progetti di criptovaluta, ecc.
- Puoi dire che EasyDev può aiutarti rapidamente a dare il via al tuo progetto. Puoi visualizzare tutte le demo tramite il suo sito web.
- Inoltre, puoi visualizzare in anteprima la modalità demo per scopi generali. Questo ti dà un'eccellente visione d'insieme di ciò che vuoi esattamente fare con questi modelli.
- Alcuni esempi comuni includono elementi come avvisi e pulsanti, timeline, cursori di intervallo e infine modali.
- Ciò avrebbe anche l'opzione di chat e posta, offrendoti un modo semplice per aumentare l'utilità delle tue dashboard o delle funzioni della tua area di amministrazione.
- Puoi distribuire tutte queste demo in modalità scura o chiara, che è regolabile in base alle tue preferenze.
- Se stai cercando un approccio pratico migliore alle tue pagine, puoi modificare direttamente il file.
- EasyDev è la scelta giusta per i principianti che vorrebbero sapere come funzionano i modelli di amministrazione.
Revisione:

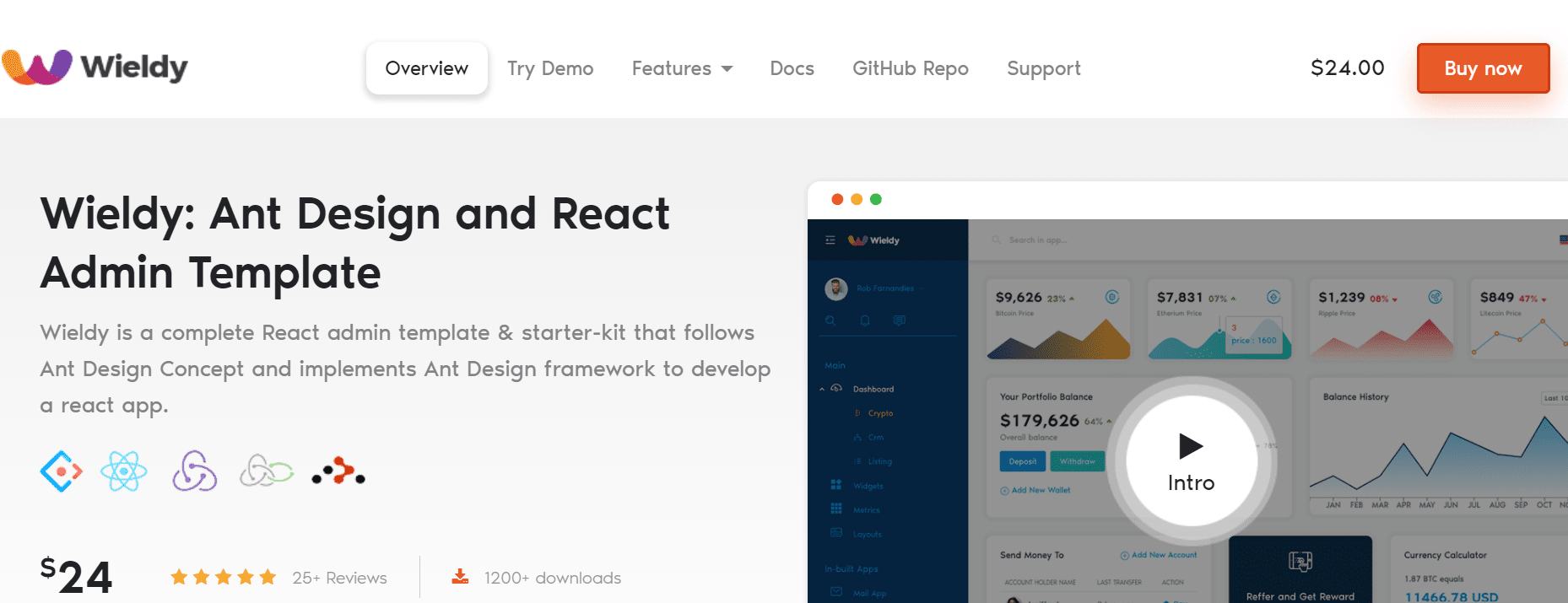
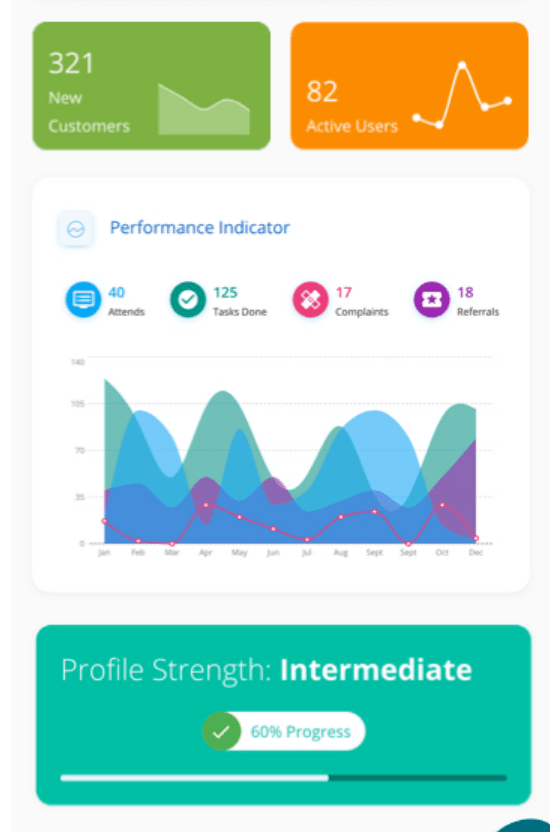
9) Maneggevole
Maneggevole verrebbe fornito con nove diverse dashboard e tre layout per lanciare il tuo nuovo pannello o area di amministrazione.
- È un modello di amministrazione React molto elegante con tutte le librerie necessarie per creare la tua applicazione.
- Ti dà la possibilità di utilizzare 120 pagine e più per il tuo progetto. C'è anche un'opzione per selezionare widget e matrici. Pertanto, semplifica il popolamento delle tue pagine.
- Puoi applicare una delle combinazioni di colori offerte da Wieldy.
- Può migliorare i tuoi dashboard con le app che fornisce. Ci sono molte funzionalità integrate con questo pacchetto che rendono questo modello un'opzione conveniente. In particolare, per la creazione di un sistema di gestione delle relazioni con i clienti.
- Il supporto ora è multilingue, rendendo la tua app più internazionale.
Controllando la demo online di Wieldy, puoi avere un'idea di come apparirebbe la tua app o dashboard.

10) Tarassaco Pro
Con un look molto fresco e moderno, il Tarassaco Pro template ci fornisce molte funzioni utili.
- In base al tuo progetto, passa rapidamente dalla modalità chiara a quella scura e combina varie combinazioni di colori. Ottieni l'opportunità di scegliere tra due design di landing page e tre diverse dashboard. Questo rende la miscelazione e l'abbinamento molto facili.
- Ha oltre 40 componenti React che sono divisi in nove sezioni.
- Sei libero di includere informazioni sul calendario e sui prodotti, gallerie di immagini, chat e richieste di progetti.
- Inserisci le app campione pronte all'uso nel tuo pacchetto.
- Durante l'invio di e-mail agli utenti, questo modello viene fornito con un intero set di modelli che puoi utilizzare per modificare il progetto in base ai tuoi utenti.
- Pertanto, Dandelion Pro ti fornisce tutto ciò di cui hai bisogno.

12) Amministratore di Xtreme React Redux
La sezione il modello è molto ben documentato, flessibile ed elegante per le tue esigenze.
- È perfetto per una vasta gamma di progetti che puoi verificare nella demo live del modello.
- I design sono dotati di barre orizzontali e di navigazione, con l'opzione di mini barre laterali e pannelli più ampi.
- Altamente personalizzabile, dandoti così il controllo sui tuoi contenuti. Il modello supporta documentazione utile che puoi visualizzare sul loro sito web.
- Ancora una volta, puoi passare facilmente dalla modalità chiara a quella scura. Sono disponibili sei combinazioni di colori insieme a diverse funzionalità di tabella, grafici e calendario, app di chat, caselle di posta e aggiunta di caratteri.
Revisione:

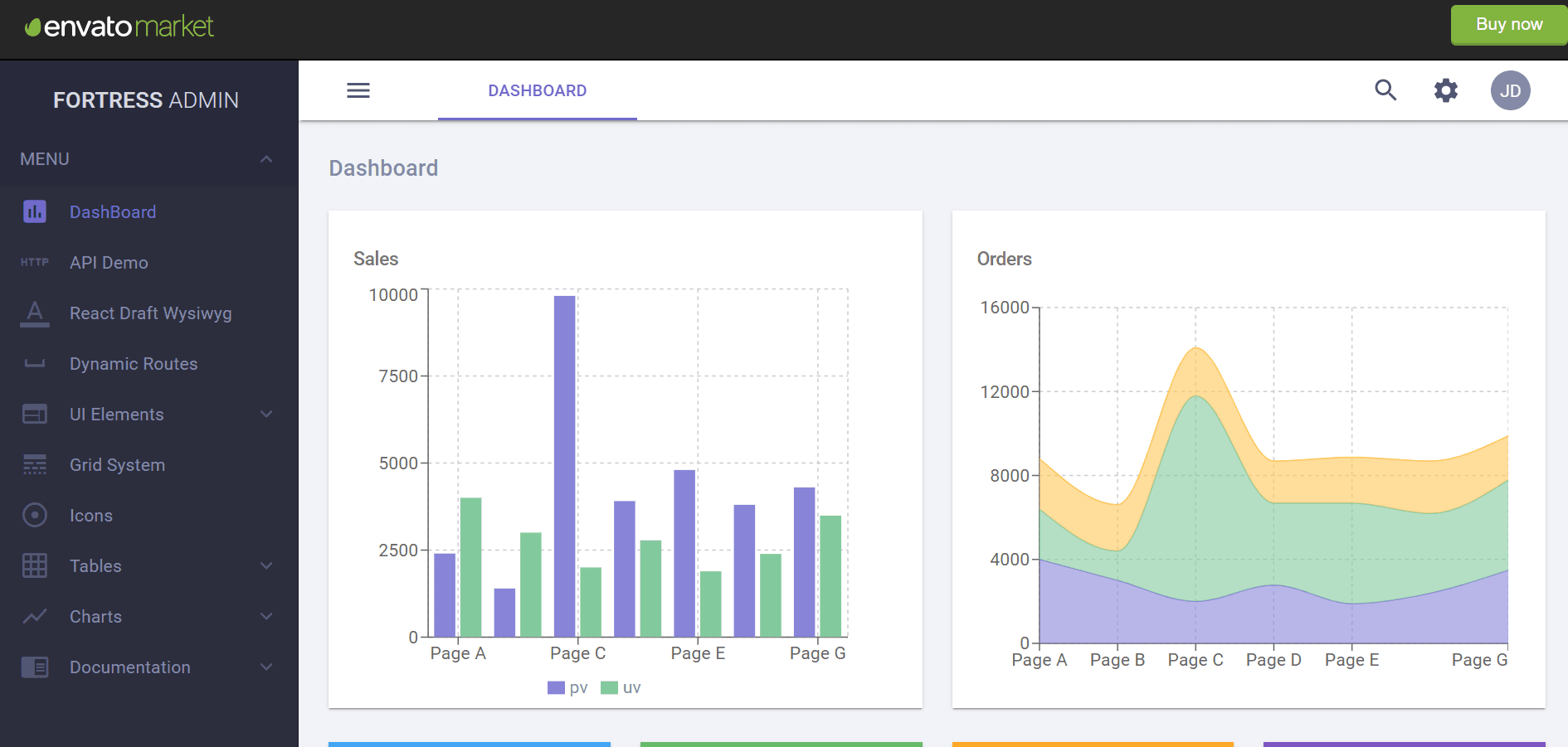
13) Fortezza
It è stato costruito con vari strumenti e tecnologie come Reacts e Redux.
- È un modello multiuso per configurare vari tipi di pannelli di controllo e dashboard.
- Quindi, se stai cercando di coprire una serie di progetti, la fortezza è una buona opzione per te.
- Hai la possibilità di scegliere tra diversi temi di colore e tavolozze sottili. Inoltre, un'opzione gratuita per gli utenti di scegliere la propria modalità di visualizzazione.
- Ottieni l'accesso a un'ampia libreria di elementi dell'interfaccia utente come pulsanti, badge, ecc.
- Puoi progettare la tua pagina utilizzando anche altri componenti in un layout a griglia.
- Facile aggiunta di icone alla tua pagina. Tabelle attraenti e vari tipi di grafici con grafici sono lì per aiutarti nella visualizzazione dei dati nel modo giusto.
- L'ultima versione ti dà accesso a modelli ed elementi dell'interfaccia utente migliori insieme a una migliore documentazione.

14) Vertice
Apex ti offre un set personalizzabile di pagine per i tuoi dashboard e l'area di amministrazione.
Questo modello ti offre un pacchetto di 8 diverse opzioni per creare un set migliore di opzioni predefinite che tornano utili.
- Il design è sicuramente la caratteristica più interessante di questo modello. Solo qualche tocco in più può aiutarti a dare al tuo progetto un aspetto grandioso.
- L'uso di effetti di ombreggiatura e radianti rende i tuoi dati attraenti.
- Oltre al bell'aspetto, Apex ha anche elementi potenti e utili. L'aggiunta di tabelle e grafici attraenti è facile. Così è l'aggiunta di moduli personalizzati o predefiniti alla tua pagina.
- Usa funzionalità come l'inserimento di mappe, tabelle e grafici di google nei tuoi layout.
Revisione:

15) Veltrix
Veltrix è uno degli amministratori di React più di tendenza. Ha un design molto moderno.
- Ottieni la possibilità di scegliere tra vari layout predefiniti, barre di navigazione orizzontali e verticali: variazioni di colore chiare e scure.
- Il supporto della lingua da destra a sinistra (RTL) rende questo modello molto attraente per un pubblico globale.
- Con un aspetto professionale, ti offre un'esperienza utente premium.
- Ha varie app integrate. Quindi puoi includere servizi come e-mail, funzionalità di e-commerce, calendario, ecc. È ovvio che i suoi elementi sono molto competitivi e di altissimo livello.
- È costruito sul framework Bootstrap per assicurarsi che la tua app abbia un bell'aspetto. Soprattutto quando lo usi su dispositivi con schermo più piccolo come smartphone, dispositivi digitali come smartwatch.
Revisione:

16) Reagire
Senza dubbio, questo template ti darebbe un insieme efficiente di tecnologie. Ciò garantisce la consegna di pacchetti di modelli di amministrazione funzionali.
- Si concentra sugli sviluppatori, mirando così a rendere molto semplice il processo di creazione di una dashboard personalizzata.
- Rectify offre molti componenti pronti all'uso, widget e pagine per una rapida implementazione. Funziona bene per un aspetto coerente e un'esperienza utente.
- Reactify si concentra sulla creazione di dashboard per i prodotti SaaS.
- Ha una vasta gamma di progetti. Gli sviluppatori analizzano i prodotti SaSS e includono le funzionalità necessarie nel suo pacchetto. Ciò significa che ottieni una dashboard incentrata su SaaS pre-costruita.
- Puoi usarlo come base per la tua interfaccia personalizzata.
- Reactify si concentra sul darti tempi di caricamento rapidi. Questo per garantire che gli utenti non siano frustrati dai tempi di caricamento lenti. Pertanto, questa funzione ti aiuta a creare un'area di amministrazione o un'app ottimizzata per i dispositivi mobili.
- Fornisce un set di 65 widget per aumentare la velocità per il tempo di sviluppo. Rende molto semplice l'inserimento di diversi componenti nella tua pagina. Oltre a ciò, semplifica la tabulazione dei profili utente, inclusi i carrelli della spesa e i tracker di valuta.
- Grafico, widget e grafici sono ovviamente lì.
- Funzioni comuni come la creazione di elenchi di cose da fare e la gestione delle caselle di posta elettronica e nicchie di servizi come gli strumenti per le buste paga diventano altamente gestibili.
- Per i nuovi utenti sono incluse anche funzionalità di autorizzazione come gli accessi verificati ai social media.
- Reactify ti offre la possibilità di creare funzionalità di reporting come modelli di fattura, tabelle dei prezzi, ecc.
Revisione:

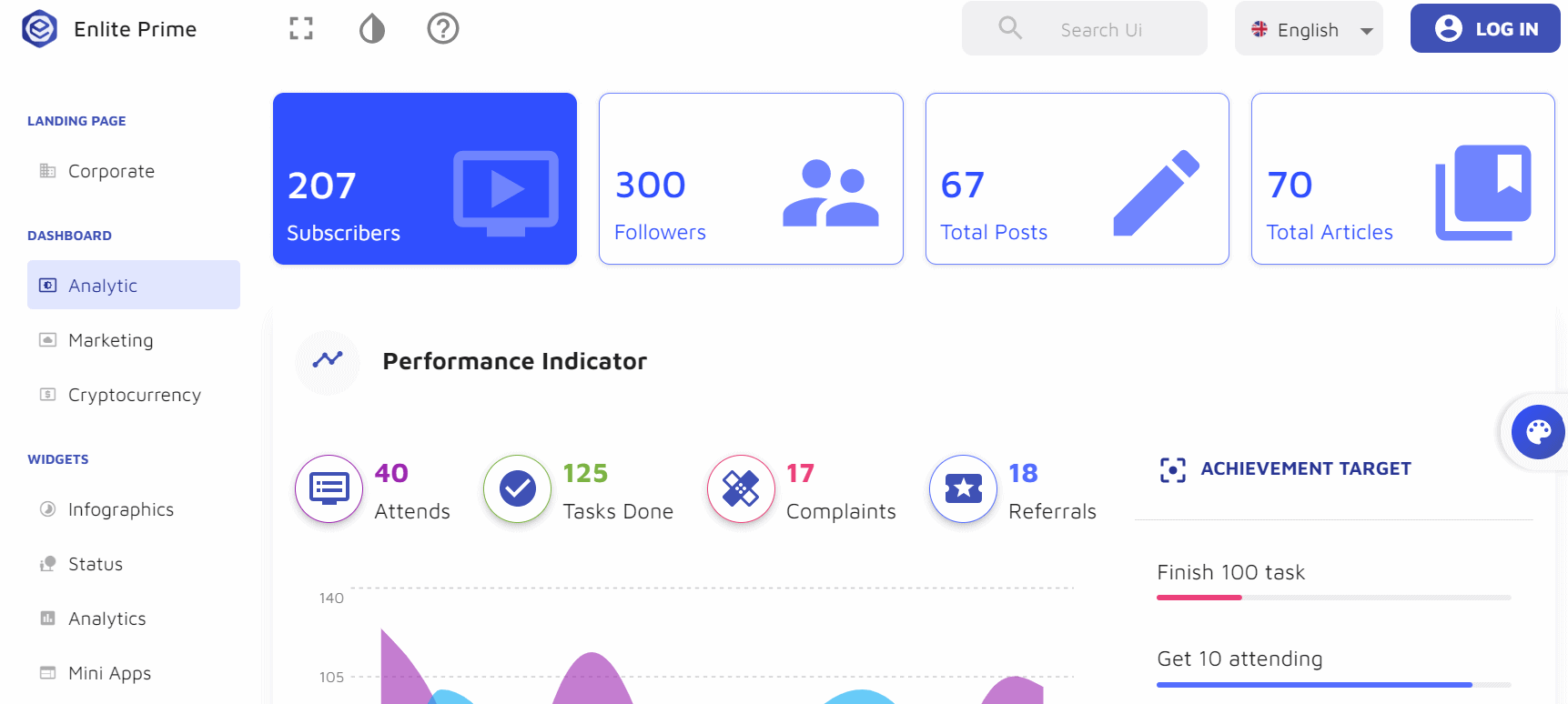
17) Arruolarsi
Enlite ti offre interessanti elementi social per creare un'esperienza utente interattiva.
- È costruito su una libreria dell'interfaccia utente materiale.
- Ti offre scelte di design uniche e individuali come un'attraente tavolozza di colori, effetti di animazione davvero fantastici. Questi dovrebbero essere sufficienti per far apparire premium la tua dashboard.
- Fornisce inoltre contenuti di base eccellenti come funzionalità di autenticazione, modelli di pagina della schermata di blocco, copertura della registrazione dell'accesso e molto altro.
- Tra i tanti modelli social offerti da Enlite, molti di essi ti aiutano ad aggiungere timeline agli account dei tuoi utenti.
- Puoi anche fornire contenuti per gli utenti che desiderano condividere i propri aggiornamenti di stato e foto.
- I modelli di profilo utente sono progettati in modo che la condivisione dei contatti, l'uso dei servizi di localizzazione e la facilitazione delle connessioni diventino molto semplici.
- La creazione di formati di grafici di facile lettura come torta, scatter, ecc. è facilmente coperta da Enlite.
- Sono disponibili molti contenuti riutilizzabili per la tua pagina, ad esempio schede e contenitori, popup, cassetti, schede e molti altri.
- La visualizzazione di una serie di informazioni e dati con diverse schede e componenti diventa molto semplice.

Link veloci :
- Temi Bootstrap minimalisti premium
- I migliori temi WordPress per agenzie SEO per servizi SEO professionali
- I migliori siti Web per scaricare modelli Bootstrap gratuiti
Domande frequenti | I migliori modelli di amministrazione di React
😍Come utilizzo i modelli di reazione?
Integra il modello di amministrazione in ReactJS Passaggio 1: configura un'app reactjs. Secondo la sua documentazione originale, dobbiamo installare globalmente l'app create-react a livello globale. ... Passaggio 2: includi tutti i file css e js. ... Passaggio 3: creare un componente di intestazione per il modello di amministrazione. ... Passaggio 4: crea un componente della barra laterale. ... Passaggio 5: crea un componente di contenuto.
👀 React è un motore di template?
Il motore di reazione, dalla stessa parte avviene l'utilizzo dello stesso meccanismo di rendering. Tuttavia, invece di un motore di template semantico, utilizza JSX o, se vogliamo, possiamo anche utilizzare JavaScript. Il JSX è, quindi, più ampio dei motori modello. ... Le direttive sono il collante tra HTML e JavaScript.
✌Come posso creare un modello nell'app React?
I modelli personalizzati ti consentono di selezionare un modello da cui creare il tuo progetto, pur mantenendo tutte le funzionalità dell'app Create React. Noterai che i modelli personalizzati sono sempre denominati nel formato cra-template , tuttavia devi solo fornire il comando di creazione.
👀L'interfaccia utente del materiale di reazione è gratuita?
Material Dashboard React è un amministratore dell'interfaccia utente materiale gratuito con un design fresco e nuovo ispirato al Material Design di Google. Siamo molto entusiasti di presentare la nostra interpretazione dei concetti dei materiali attraverso un set di componenti bello e facile da usare.
🎈Cos'è il modello in linea in React JS?
Per chi non ha familiarità con React, JSX è un markup in linea che assomiglia a HTML e viene trasformato in JavaScript. Un'espressione JSX inizia con un tag aperto simile a HTML e termina con il corrispondente tag di chiusura. I tag JSX supportano la sintassi di chiusura automatica XML, quindi puoi facoltativamente lasciare disattivato il tag di chiusura.
😍Dovrei usare un motore di template?
I motori di template, come Smarty e Twig, hanno prestazioni migliori con i file compilati, che è un altro livello di memorizzazione nella cache per l'applicazione web. Quindi, con la memorizzazione nella cache dei modelli, puoi risparmiare tempo nel rendere il tuo modello nel browser, il che aumenterà la velocità della pagina del tuo sito web.
Conclusione | I migliori modelli di amministrazione React 2024
Ecco alcuni dei I migliori modelli di amministrazione di React che ti aiuterebbe a migliorare la tua attività. Facci sapere se questo ti ha aiutato.