Hai l'Elementor Apparire Costruttore per offrire ai nostri clienti il modo migliore per creare popup dall'aspetto fantastico e coerenti con il design del loro sito e che non richiedono CSS personalizzati nel processo.
In questa guida ti mostrerò perché non hai più bisogno di essere limitato plugin popup WordPress esterni. Utilizza invece Popup Builder e crea popup nello stesso editor che utilizzi per creare l'intero sito.
Questo è solo il primo di numerosi video e tutorial scritti che stiamo rilasciando per spiegare come creare vari fantastici popup in Elementor.
Pronto a creare il tuo primo popup con Elementor? Facciamolo…

Il popup che creerai
In questa guida ti mostreremo:
- Come modificare la finestra popup
- Come creare un popup Elementor che includa un modulo di contatto
- Come aprire il popup quando l'utente scorre verso il basso oltre l'80% della pagina
- Come chiudere il popup dopo che l'utente ha inviato il modulo
- Come attivare manualmente il popup al clic (quando il visitatore fa clic su un pulsante)
Sommario
Passaggio 1: Guida introduttiva
Segui questa semplice guida passo passo per creare popup in WordPress utilizzando Il generatore di popup di Elementor.
In Elementor, i popup sono creati proprio come qualsiasi altro tipo di modello.
Se hai familiarità con il Elementor Generatore di temi, ti sei imbattuto in modelli come intestazione, piè di pagina, singolo e archivio.
I popup sono costruiti allo stesso modo.
Nella dashboard di WordPress, vai su Modelli > Popup > Aggiungi nuovo
Diamo al nostro modello popup il nome Il mio primo modello e premiamo "Crea modello".
Quindi, si aprirà la finestra dei modelli popup. Potrai scegliere tra oltre cento modelli popup predefiniti.
Come puoi vedere, abbiamo lavorato molto creando un'enorme libreria di bellissimi modelli popup da utilizzare. Puoi anche creare tu stesso l'intero popup utilizzando la potenza di Elementor Pro e dei suoi widget.
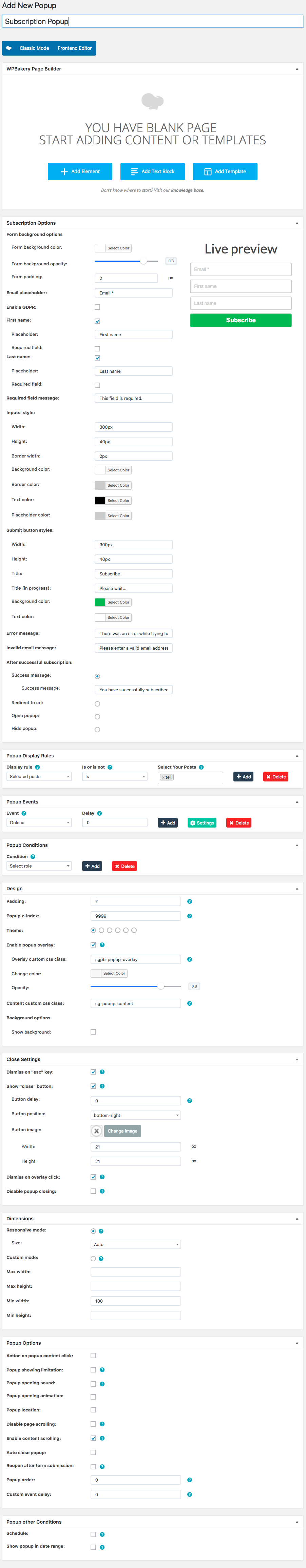
Passaggio 2: progettazione della finestra popup in Impostazioni popup
Dopo aver chiuso la finestra Libreria, si aprirà l'editor di Elementor, con il pannello delle impostazioni popup visualizzato sulla sinistra.
A proposito, questo pannello è sempre accessibile tramite l'icona dell'ingranaggio in basso.
Nella scheda Layout, imposteremo la larghezza del popup su 700 pixel e l'altezza su "Adatta al contenuto". Il nostro popup sarà posizionato al centro, sia in orizzontale che in verticale.
Nella scheda Stile, imposteremo un bordo giallo solido, con un raggio del bordo di 35 pixel, conferendo al nostro popup un aspetto arrotondato.
Le impostazioni dei popup includono anche impostazioni aggiuntive, come la visualizzazione del pulsante di chiusura dopo un tempo prestabilito, la chiusura automatica del popup, un interruttore per impedire la chiusura del popup, un interruttore per disabilitare lo scorrimento della pagina e un interruttore per evitare più popup.
Non li useremo qui, ma è utile saperlo nel caso ne avessi bisogno.

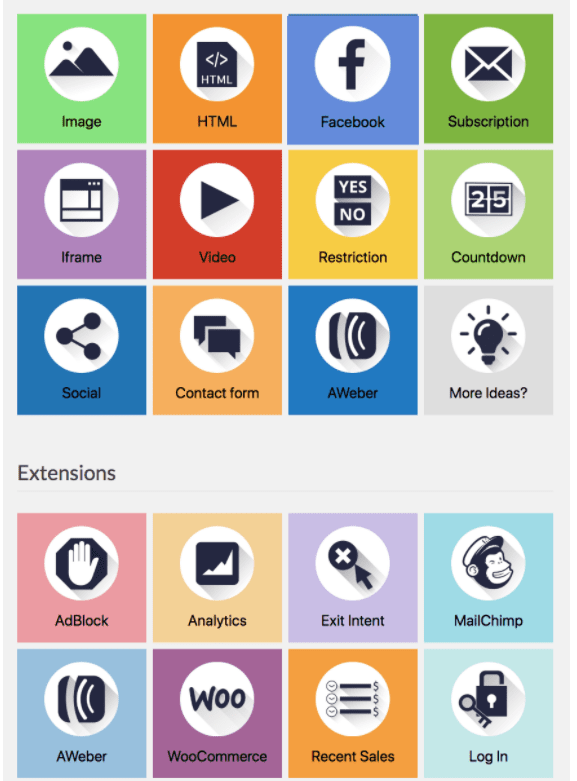
Passaggio 3: costruisci l'interno del popup

Poiché la progettazione dell'interno dei popup è la stessa procedura della progettazione di qualsiasi pagina, non esamineremo il processo in dettaglio.
Tieni semplicemente presente che ogni tipo di contenuto e modello che hai in Elementor può essere utilizzato nei tuoi popup.
Il design finale del nostro popup è simile al seguente:
Come indirizzare i popup utilizzando le impostazioni di pubblicazione
Come vedrai, impostare targeting e trigger avanzati è facile come premere un interruttore. Premi Pubblica e si aprirà la finestra Impostazioni pubblicazione.
Esaminiamo rapidamente le opzioni di targeting nel Popup Builder, in modo da sapere come indirizzare correttamente i popup utilizzando le opzioni di targeting Condizioni, Trigger e Regole avanzate.
Trigger
Usando Triggers, possiamo impostare il popup per mostrare:
- Caricamento sulla pagina
- Su scorrimento
- Su Scorri fino all'elemento
- Al clic
- Dopo l'inattività
- E l'intento di uscita sulla pagina
Per questo tutorial utilizzeremo un popup manuale che viene attivato quando l'utente fa clic su un pulsante.
Regole avanzate
In Regole avanzate, è possibile impostare requisiti molto specifici che devono essere soddisfatti affinché venga visualizzato il popup:
- Dopo un certo numero di visualizzazioni di pagina
- Dopo un certo numero di visite al sito web
- Quando i visitatori arrivano da un URL specifico
- Quando i visitatori arrivano da link esterni/link interni
- Quando arrivano dai motori di ricerca.
Puoi anche nascondere i popup agli utenti che hanno effettuato l'accesso o scegliere di mostrarli solo su desktop, tablet e dispositivi mobili.

Passaggio 4: imposta il popup su Mostra allo scorrimento e chiudi all'invio
Volevamo mostrarti due modi diversi per attivare il popup che abbiamo creato: uno manuale tramite clic sul collegamento, l'altro automatico utilizzando il trigger di scorrimento.
Per l'attivazione automatica, vogliamo anche che il popup si chiuda dopo che l'utente ha inviato il modulo all'interno del popup.
Apri popup con il grilletto di scorrimento
Quindi, per il primo esempio di popup, vogliamo che il popup venga visualizzato quando l'utente scorre l'80% della pagina.
In Trigger, attiva "On Scroll", mantieni la direzione impostata su "Giù" e inserisci 80 nel campo "Entro".
Chiudi il popup con l'invio del modulo
Vai al widget Modulo all'interno del popup e in "Azioni dopo l'invio", scegli "Popup".
Fare clic sull'elemento popup che ora apparirà di seguito.
In "Azione", seleziona "Chiudi popup".

Passaggio 5: collega manualmente i popup a collegamenti o moduli
Per impostare un trigger manuale, andremo alla nostra pagina di destinazione e collegheremo uno dei nostri pulsanti ai popup.
Premi CMD / CTRL + E per aprire il Finder e digita "Aggiungi una nuova pagina".
Nella nuova pagina, trascina un widget Pulsante.
Nelle Impostazioni pulsante, sotto Contenuto, fai clic sull'icona dinamica accanto al campo Collegamento.
Quindi, in Collegamento > Azioni, scegli Popup.
Fai nuovamente clic sul popup, assicurati che l'azione sia impostata su "Apri popup" e digita il nome del popup che abbiamo creato.
Link veloci:
- I migliori framework per temi WordPress
- Come creare uno slider in WordPress?
- Come velocizzare il tuo sito WordPress
Domande frequenti | PopUp in WordPress
👀A cosa serve WordPress?
WordPress è un software di pubblicazione web che puoi utilizzare per creare un bellissimo sito web o blog. Potrebbe essere il sistema di gestione dei contenuti di blog e siti Web (CMS) più semplice e flessibile per i principianti.
😎WordPress è davvero gratuito?
Il software WordPress è gratuito in entrambi i sensi della parola. Puoi scaricare una copia di WordPress gratuitamente e, una volta ottenuta, potrai usarla o modificarla come desideri. Il software è pubblicato sotto la GNU General Public License (o GPL), il che significa che è gratuito non solo per il download ma anche per la modifica, la personalizzazione e l'utilizzo.
🔥WordPress è adatto ai principianti?
WordPress è facile per i principianti, ma potente per gli sviluppatori: come discusso in precedenza, WordPress è una piattaforma molto semplice con cui iniziare. È molto facile da configurare ed eseguire. La maggior parte degli host web sono dotati di cosiddetti programmi di installazione automatica con un clic. ... WordPress è semplice da usare quanto un elaboratore di testi come Microsoft Word.
✔In che lingua è scritto WordPress?
PHP
🤷♂️WordPress richiede codifica?
SÌ. Una certa conoscenza della codifica sarebbe utile per apportare modifiche al tuo sito web. Non è necessario avere una conoscenza completa della programmazione, anche se utile.
Conclusione | PopUp in WordPress 2024
Premi Pubblica e visualizza la tua pagina live. Ora, facendo clic sul pulsante si dovrebbe aprire il popup.
Questo è tutto! Abbiamo aperto con successo il popup utilizzando il trigger di scorrimento e il trigger manuale al clic e lo abbiamo chiuso all'invio del modulo.
Questo blog offre un primo assaggio delle vaste opzioni di design e targeting disponibili nel Popup Builder. Assicurati di controllare il playlist tutorial pop-up abbiamo preparato per te.
Ci piacerebbe sentire la tua opinione: mostraci i popup che hai creato e facci sapere se hai domande.