이 기사에서는 WordPress 블로그 홈페이지를 정적으로 만드는 방법을 다루었습니다. 현재 약 200억 개의 웹사이트가 사용되고 있다는 사실을 알고 계셨나요? 그리고 그 숫자는 날이 갈수록 늘어나고 있다.
신기술 기업에서는 자사 제품을 대중에게 선보이기 위해 웹사이트를 제작합니다. 지역 정원사가 토마토 재배에 대한 자신의 경험을 공유하기 위해 블로그를 시작합니다. 모두가 인터넷에서 존재감을 확립하려고 시도하고 있습니다.
WordPress는 현재 웹사이트 제작에 가장 널리 사용되는 플랫폼이며 시장을 독점하고 있습니다. WordPress는 블로그 기능으로 가장 잘 알려져 있지만 회사의 정적 웹 사이트를 구축하는 데에도 사용할 수 있습니다.
상황을 더욱 개선하기 위해 시작하는 데 사전 기술 지식이 필요하지 않습니다. WordPress에는 초보자도 사용할 수 있는 탐색하기 쉬운 인터페이스가 있습니다.
차례
정적 웹 사이트 란 무엇입니까?
정적 웹사이트는 미리 결정된 콘텐츠가 있는 웹페이지로 구성됩니다. 쿠키 기반 시스템이므로 모든 방문자는 동일한 정보를 볼 수 있습니다. 예를 들어, 홈페이지는 방문자에게 회사와 정보를 제공하는 서비스에 대해 알리는 잘 정의된 레이아웃을 갖춘 정적 페이지입니다.
정적 웹사이트와 동적 웹사이트
정적 웹사이트와 달리 동적 웹사이트는 방문자, 시간, 방문자의 모국어 등에 따라 다양한 자료를 표시할 수 있습니다. 새로운 블로그 항목이 웹사이트 전체에 표시되는 새로운 콘텐츠를 생성하므로 블로그는 동적 웹사이트로 간주됩니다.
정적 웹사이트의 예
우리는 정적 웹사이트에 대해 더 자세히 배우는 데 도움이 되는 몇 가지 예를 발견했습니다. 몇 가지 디자인 컨셉을 생각해 낼 수도 있습니다.
자세한 내용은 Under Armour의 "회사 소개" 페이지를 확인하세요. 이는 회사의 핵심 신념뿐만 아니라 시장의 경쟁사와 구별되는 요소도 강조합니다.
방법은 다음과 같습니다.
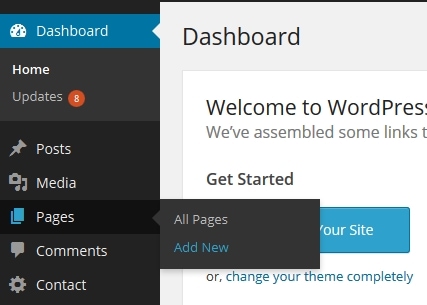
1. 가장 먼저 웹사이트의 메인 페이지로 사용할 페이지를 디자인해야 합니다. WordPress 대시보드에 로그인하고 “페이지 –> 새로 추가”를 선택하면 됩니다.
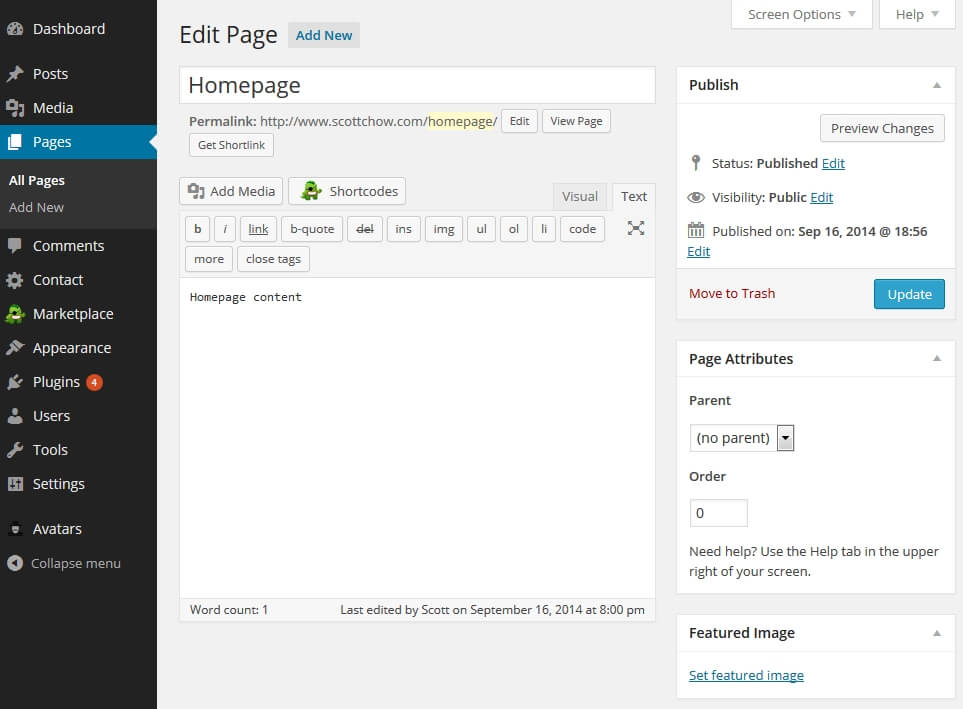
2. 우리의 모든 정보를 보관할 "홈페이지"라는 페이지를 만들어 보겠습니다. 이 페이지의 이름은 원하는 대로 지정할 수 있습니다. 페이지 개발이 완료되면 페이지를 게시할 수 있습니다.

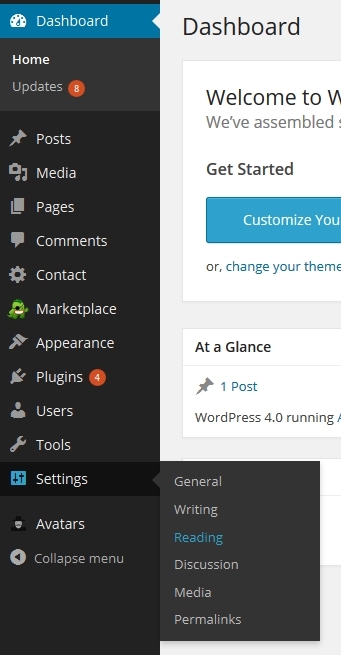
3. 드롭다운 메뉴에서 “설정 –> 읽기”를 선택하세요.
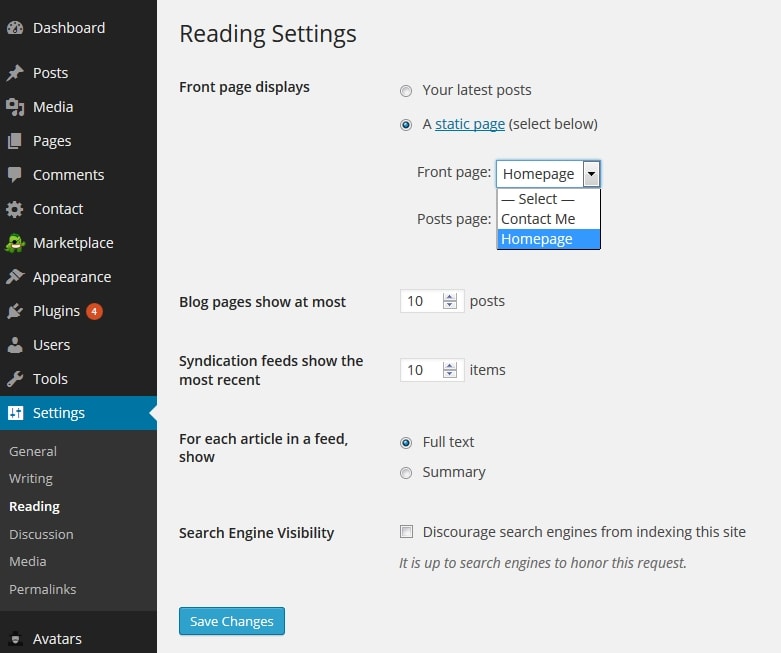
읽기 설정 섹션의 페이지 상단에 "첫 페이지 표시"라는 문구가 표시됩니다. 드롭다운 메뉴에서 “정적 페이지”를 선택합니다. "첫 페이지:"라는 드롭다운 상자에서 1단계에서 설정한 페이지를 선택합니다. “확인”을 클릭하세요.
5. 페이지 하단으로 스크롤한 후 '변경 사항 저장'을 클릭하세요. 이제 귀하의 웹사이트에 정적 홈페이지가 생겼습니다!
빠른 링크:
정적 웹사이트를 만드는 WordPress 테마
이제 정적 웹사이트 디자인으로 창의력을 발휘할 시간입니다. 이는 즐겁습니다. 귀하의 웹사이트를 개인화하는 기능을 통해 방문자는 귀하의 홈페이지에 방문하자마자 귀하의 브랜드에 더 익숙해질 수 있습니다.
우리는 몇 가지 연구를 수행한 결과 정적 웹 사이트에 대한 사용자 정의 레이아웃을 만드는 데 도움이 되는 XNUMX개의 WordPress 테마를 발견했습니다. 귀하의 회사에 가장 적합한 것을 찾으십시오.
1. 엘리 멘터
Elementor는 초보자와 숙련된 웹사이트 디자이너 모두에게 적합한 탁월한 페이지 빌더입니다. 테마 빌더를 사용하면 미리 만들어진 위젯을 페이지에 끌어서 놓아 정적 웹사이트에 동적 콘텐츠를 표시할 수 있습니다. 방문자가 사이트에 액세스하는 데 사용하는 장치에 관계없이 작동하는 반응형 디자인을 만드는 데 도움이 되는 모바일 편집 기능도 있습니다.

2. 디비
Divi는 단순한 WordPress 테마 그 이상입니다. 또한 시각적으로 놀라운 디자인을 빠르고 쉽게 만들 수 있는 시각적 편집기이기도 합니다. 이 드래그 앤 드롭 페이지 빌더를 사용하면 웹을 탐색하는 동안 실시간으로 페이지를 사용자 정의할 수 있습니다. 또한 80개가 넘는 사전 제작된 디자인에 액세스할 수 있습니다. 또한, 로열티 프리 사진, 아이콘, 아트워크가 포함된 새로운 레이아웃이 매주 사이트에 게시됩니다.




