An dësem Artikel hu mir gewisen Wéi Dir Är WordPress Blog Homepage statesch mécht. Hutt Dir gemierkt datt et ongeféier 200 Millioune Websäiten elo am Gebrauch sinn? An d'Zuel klëmmt vum Dag.
En neit Technologiegeschäft erstellt eng Websäit fir seng Produkter dem Public ze demonstréieren. E lokale Gärtner fänkt e Blog un fir seng Erfarunge mat Tomaten ze wuessen. Jiddereen probéiert eng Präsenz um Internet ze etabléieren.
WordPress ass de Moment déi populärste Plattform fir Websäiten ze kreéieren, an et huet e Monopol um Maart. Wärend WordPress am meeschten unerkannt ass fir seng Bloggfäegkeeten, kann et och benotzt ginn fir eng statesch Websäit fir Är Firma ze bauen.
Fir d'Saache nach besser ze maachen, brauch Dir keng technesch Virauskenntnisser fir unzefänken. WordPress huet eng einfach ze navigéieren Interface déi och Ufänger kënne benotze fir iwwerzegoen.
Inhaltsverzeechnes
Wat ass eng statesch Websäit?
Eng statesch Websäit besteet aus Websäiten déi virbestëmmten Inhalt hunn. All Visiteur gesäit déiselwecht Informatioun well et e Cookie-baséiert System ass. Zum Beispill, Är Homepage ass eng statesch Säit mat engem gutt definéierte Layout, deen Är Besucher iwwer Är Firma informéiert an d'Servicer déi Dir hinnen informéiert.
Statesch vs dynamesch Websäiten
Dynamesch Websäiten, am Géigesaz zu statesche Websäiten, kënne verschidde Materialien ofhängeg vum Besucher, der Zäit vum Dag oder dem Besucher seng Mammesprooch weisen, fir e puer Beispiller ze nennen. Blogs ginn als dynamesch Websäite ugesinn well frësch Blog Entréen neien Inhalt generéieren deen op der Websäit als Ganzt presentéiert gëtt.
Beispiller vu statesche Websäiten
Mir hunn e puer Beispiller entdeckt déi Iech hëllefen méi iwwer statesch Websäiten ze léieren. Dir kënnt souguer mat e puer Designkonzepter kommen.
Kuckt d'Under Armour "Iwwer eis" Säit fir méi Informatiounen. Et betount d'Kär Iwwerzeegungen vun der Firma wéi och wat se vun hire Konkurrenten um Maart ënnerscheet.
Hei ass wéi et maacht:
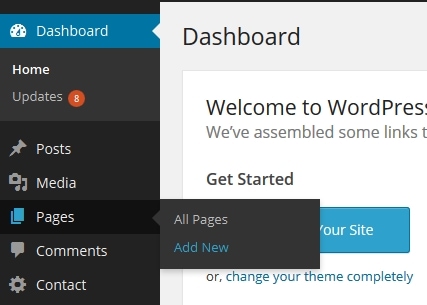
1. Virun allem musst Dir d'Säit designen déi als Haaptsäit vun Ärer Websäit déngt. Dëst kann erreecht ginn andeems Dir Iech op Ärem WordPress Dashboard aloggen an "Säiten -> Neie addéieren."
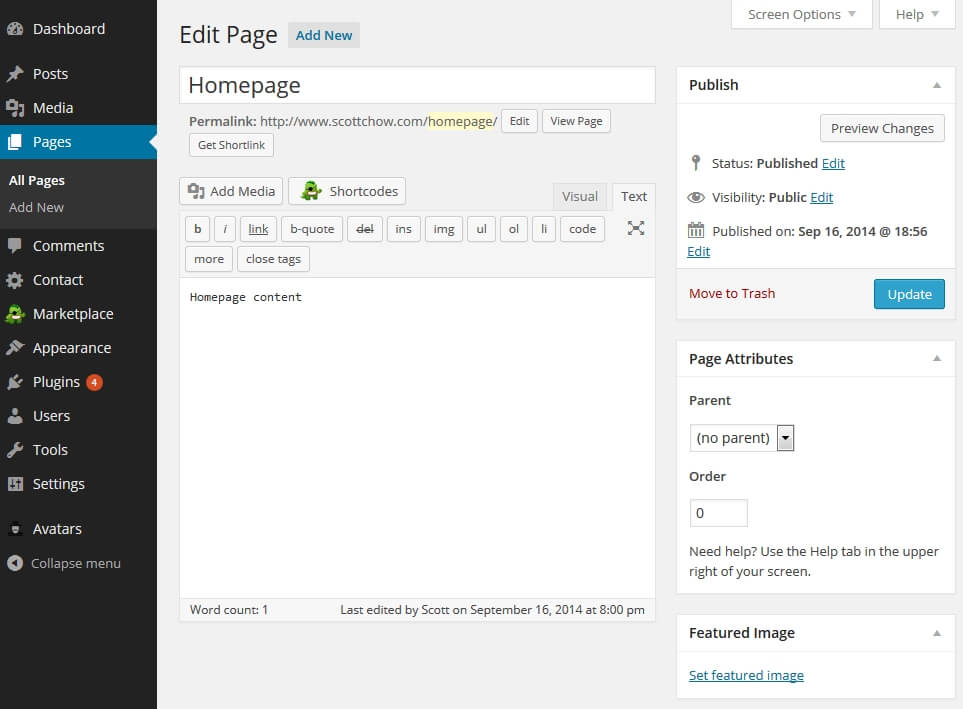
2. Loosst eis eng Säit opbauen mam Numm "Homepage" fir all eis Informatioun ze ënnerhuelen (Dir kënnt dës Säit alles nennen wat Dir wëllt). Dir kënnt Är Säit verëffentlechen nodeems Dir se fäerdeg gemaach hutt.

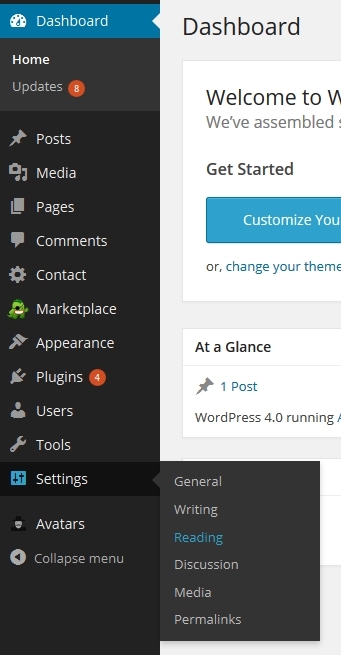
3. Wielt "Astellungen -> Liesen" aus dem Dropdown-Menü.
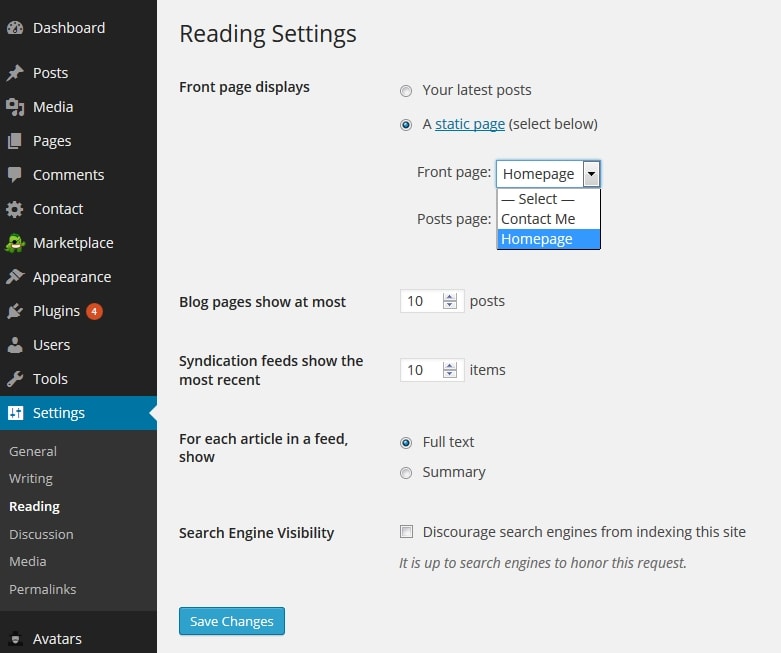
An der Sektioun Reading Settings, uewen op der Säit, mierkt Dir den Ausdrock "Front Säit weist." Wielt "Eng statesch Säit" aus dem Dropdown-Menü. Wielt d'Säit déi Dir am Schrëtt #1 etabléiert hutt aus der Dropdownbox mam Label "Front Säit:." Klickt op "OK".
5. Scroll bis ënnen vun der Säit a klickt op "Ännerungen späicheren." Dir hutt elo eng statesch Homepage op Ärer Websäit!
Quick Links:
WordPress Themen fir Är statesch Websäit ze kreéieren
Et ass elo Zäit fir kreativ mat Ärem statesche Websäitdesign ze ginn, wat agreabel sollt sinn. D'Kapazitéit fir Är Websäit ze personaliséieren erlaabt de Besucher méi vertraut mat Ärer Mark ze ginn soubal se op Ärer Homepage landen.
Mir hunn e puer Fuerschunge gemaach an entdeckt sechs WordPress Themen déi Iech hëllefen e personaliséierte Layout fir Är statesch Websäit ze kreéieren. Fannt deen deen am meeschte passend ass fir Är Firma.
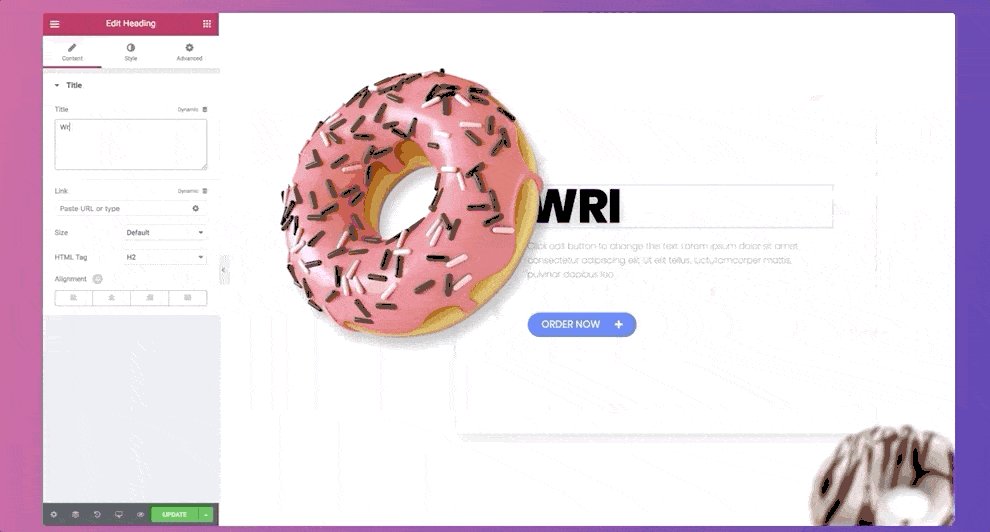
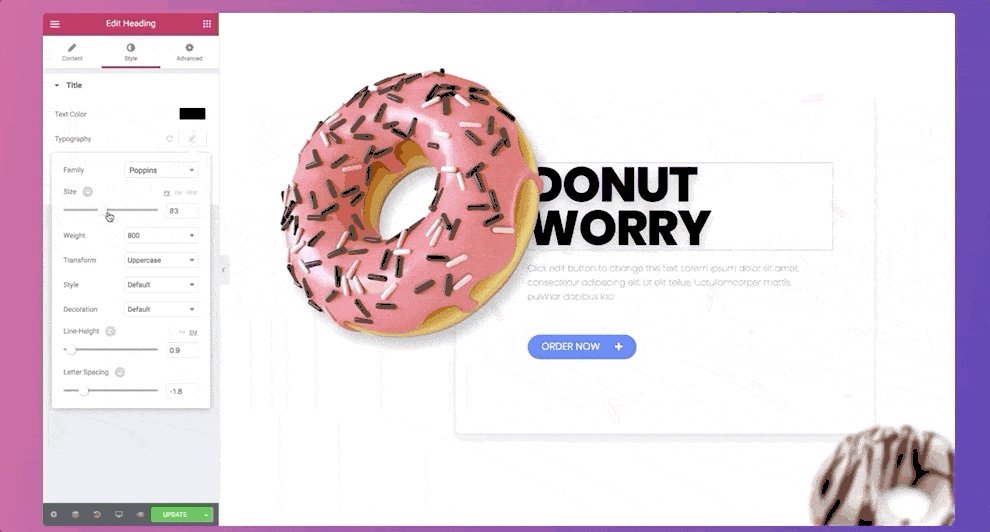
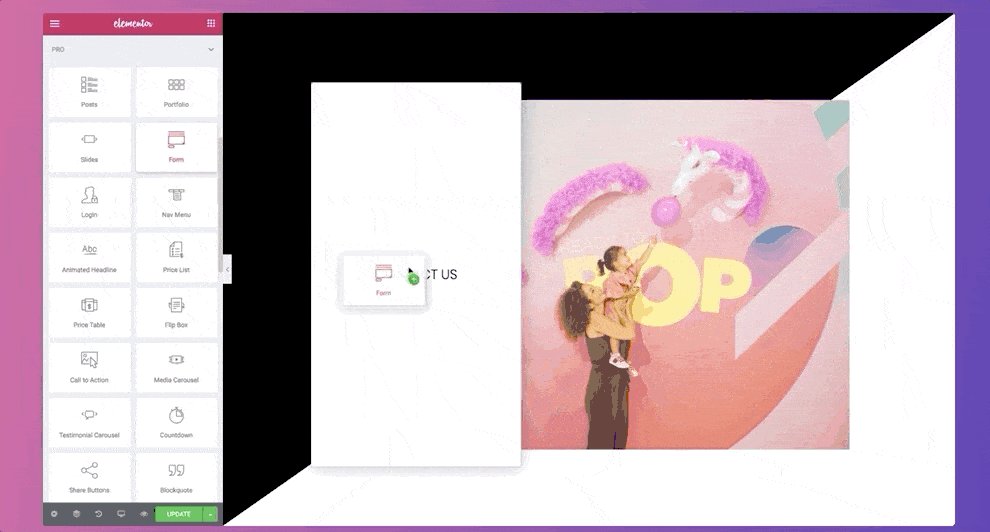
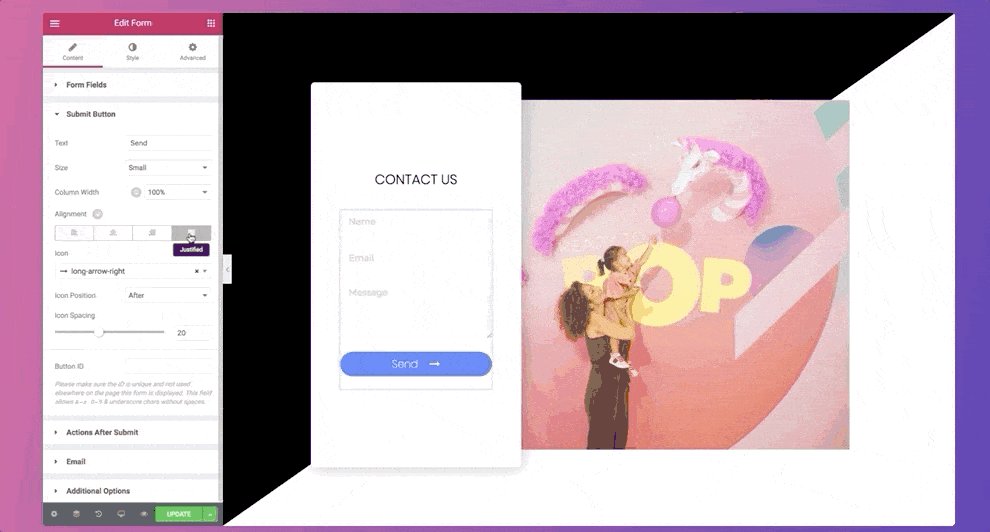
1. Elementor
Elementor ass en exzellente Säitebauer dee gëeegent ass fir Newbie an erfuerene Websäit Designer. Dir kënnt säin Theme Builder benotze fir dynamesch Inhalter op Ärer statesch Websäit ze weisen andeems Dir pre-made Widgets op d'Säit zitt an erofsetzt. Et gëtt och mobil Redaktioun fir Iech ze hëllefen e reaktiounsfäeger Design ze kreéieren deen funktionnéiert egal wéi en Apparat Är Besucher benotze fir op Äre Site ze kommen.

2. Divi
Divi ass méi wéi nëmmen e WordPress Thema; et ass och e visuellen Editor deen Iech erméiglecht visuell erstaunlech Designen séier a einfach ze bauen. Dëse Drag-and-Drop Säitenbauer erlaabt Iech Är Säit an Echtzäit ze personaliséieren wärend Dir um Internet surft. Zousätzlech kritt Dir Zougang zu iwwer 80 pre-made Designs. Zousätzlech ginn nei Layouten mat royalty-gratis Biller, Ikonen a Konschtwierker op de Site op enger wöchentlecher Basis publizéiert.




