Inhoudsopgave
Lijst met beste React-beheerderssjablonen
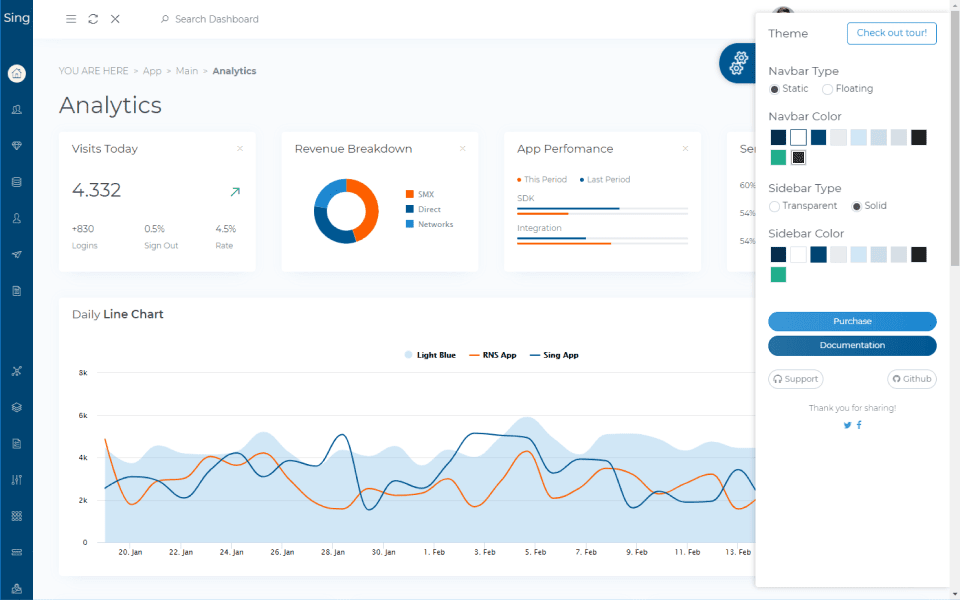
1) Zing-app
De Zing-app is hier om u te helpen met elk webtoepassingsdashboard. Je zou kunnen zeggen dat het modern en stijlvol is en een set admin-sjablonen heeft die redelijk goed werken voor een breed scala aan projecten.

- Het is gebouwd met behulp van de nieuwste versie van React. Hiermee kunt u elke pagina van uw project bedekken.
- De sjablonen hier zijn heel gemakkelijk aanpasbaar.
- U kunt een van de bestaande opties wijzigen om een nieuw ontwerp te maken.
- U kunt ongeveer 60 componenten aan uw beheerpagina's toevoegen en deze onderverdelen in knoppen, grafieken, waarschuwingen, formulieren en tablets.
- U krijgt meerdere pictogrambronnen om uit te kiezen.
- Een lijst met componenten zal ook de optie hebben om basis- en dynamische tabellen aan uw pagina toe te voegen.
- Voorbeelden hiervan zijn galerijen, facturen, chatopties en kalenders.
- U kunt heel snel het kleurenschema van uw pagina's wijzigen.
- Het zou helpen als u de branding van uw app eenvoudig kunt afstemmen op het ontwerp van uw dashboard en de beheergebieden.
- Personalisatie van vele aspecten van uw projecten als u voor de Sing-app kiest.
U zult deze app erg robuust vinden als u beheerderspagina's wilt maken voor apps, software of een ander project.
review:

3) Materiaal Reageer Redux Admin
Materiaal Reageren Redux Admin heeft vijf hoofddemo's waaruit u kunt kiezen.
- U kunt een behoorlijk groot aantal sjablonen bouwen die u voor uw interface kunt gebruiken.
- Als u het algehele uiterlijk van uw beheerpagina's wilt wijzigen, kunt u een van de zes vooraf gebouwde kleurenschema's gebruiken om het uiterlijk snel te wijzigen.
- U kunt uw pagina zeker aanpassen.
- Als u wilt dat uw interface er vrij eenvoudig uitziet, kunt u uw inhoud stylen en kiezen uit de kleurenschema's die deze tool geeft.
- U krijgt een uitstekende reeks tabeltypen om mee te werken, zoals vooraf gebouwde formulieren voor grafiekstijlen die u aan uw pagina's kunt toevoegen.
- Als je iets aan je pagina wilt toevoegen, heb je goede kansen om het te vinden in het beheersjabloonpakket dat het biedt.

4) Isomorf

Isomorf wordt meestal gevonden in twee modi, waaronder die voor hotel-apps en meer service.
- Vooral handig als u een hotelgerelateerd interactief portaal of een online boekingssysteem maakt.
- U kunt een zoekfunctie opnemen waarmee u kunt definiëren in welke sectie uw bezoekers uw vermeldingen willen filteren. Een schuifregelaar zou waarschijnlijk de scrollende selectie van de aanbevolen hotelvermeldingen en admin-gebieden weergeven. Dit is voor de klant en agent om in te loggen om hun accounts en inhoud te beheren.
- Met deze filterbare tabbladen kunnen uw gebruikers de voor hen beschikbare opties beperken.
- Het heeft uitstekende ondersteuningsniveaus voor e-commerce. Dat helpt u om van dit beheersjabloonpakket een solide keuze te maken voor het maken van al uw interne productbestelsystemen.
- Helemaal aanpasbaar ook.
- Het richt zich op ingebouwde hotelopties met een veel meer algemene demo beschikbaar.
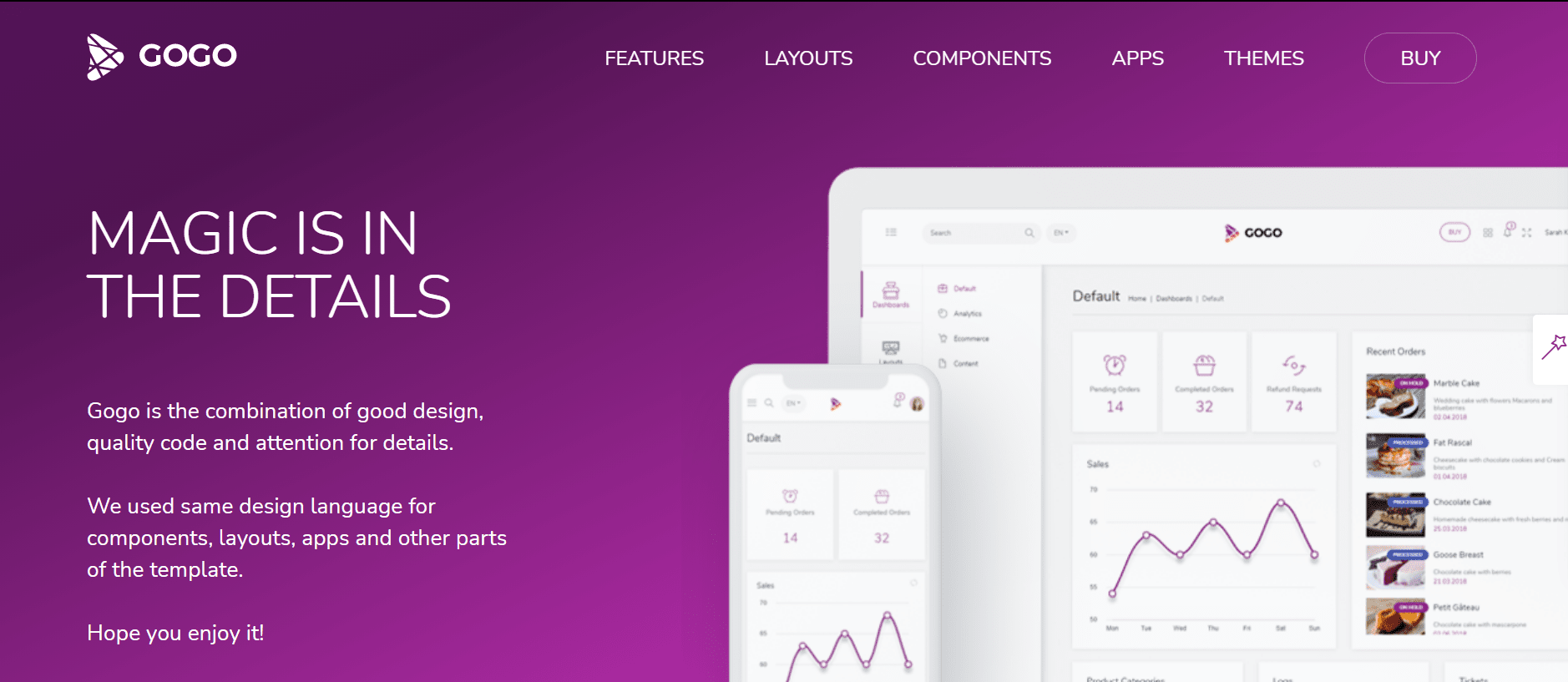
6) Gogo
Gogo is de perfecte samensmelting van design en kwaliteitscode.
- Als u op zoek bent naar een kant-en-klare oplossing en op zoek bent naar een reeks sjablonen om uw unieke beheergebied aan te passen, gebruik dan deze sjabloon.
- Het heeft functies zoals tien kleurenschema's en een bibliotheek met pictogrammen. Zodat gebruikers het gemakkelijk vinden om te personaliseren zonder dat ze daar al te veel tijd in hoeven te investeren.
- U kunt veel componenten aan uw pagina's toevoegen. Dit betekent, inclusief waarschuwingen, knoppen, badges en enkele carrousels, en nog veel meer. Je zou alle stukken zien komen in verschillende maatopties en kleurencombinaties.
- Het heeft unieke ontwerp- en stijlconcepten voor sommige componenten. De grafiek- en grafiekcomponenten zien er echt goed uit. Bovendien kunnen deze u helpen om mooi te integreren met de rest van de inhoud van uw pagina.
Alle paginasjablonen die u in een premium React-beheerderssjabloonpakket hoopt te zien, zijn heel gemakkelijk beschikbaar.
U kunt snel uw inloggegevens en registratiepagina-informatie toevoegen aan uw software of de app.
Dit kan samen met de lijst met producten en al hun details. Daarnaast zie je de weergave van de facturen in je dashboard.
Ondersteuning voor het maken van die sneltoetsen om de gebruikerservaring te verbeteren, meertalige bediening om een breder publiek aan te spreken.
Dit betekent dat uw rechtsklikmenu's die diepte aan de interface toevoegen, enkele van de andere redenen zijn om de sjabloon Gogo voor uw project te overwegen.
Als u op zoek bent naar een set sjablonen met een iets ander ontwerp, is Gogo de moeite van het bekijken waard.

7) Zekering
met Zekering, zou u kant-en-klare sjablonen vinden die voor uw brede publiek en verschillende soorten projecten zouden zorgen.
- Het is gebouwd op de materiële UI-bibliotheek, wat betekent dat je een zeer strak en modern ontwerp krijgt. Het geeft uw project een zeer professionele uitstraling.
- Er zijn opties om analytische gegevens en financiële informatie weer te geven.
- Een goede manier om Fuse te gebruiken, is door een backend-paneel voor uw e-commerce winkel te maken.
- Met meerdere vooraf gebouwde eCommerce-sjablonen, dat wil zeggen, inclusief productlijsten, productdetailweergaven en weergave van bestelinformatie.
- Fuse kan u helpen de snelheid van het opstarten van het admin-gedeelte van uw online bestelsysteem te verhogen. De grafiek- en grafiekelementen zouden handig moeten zijn voor veel soorten interfaces. Ze kunnen ook nuttig zijn voor eCommerce-dashboards, met name wanneer financiële gegevens in een gemakkelijk leesbaar formaat worden weergegeven.
- Een ander handig element van Fuse zijn de kalendersjablonen die het gemakkelijk maken om deze functie toe te voegen aan uw dashboard of admin-gebied. Zoals je zou verwachten van een populaire premium React-beheerderssjabloon, heeft de kalendertool alle componenten die je nodig hebt. Ook als je iets nodig hebt om er een functionele en nuttige aanvulling van je project van te maken.
- Het mailsysteem is een ander extraatje dat het voor veel lezers een aantrekkelijke optie zou moeten maken.
- Met veel thema's die u kunt gebruiken zoals ze zijn, kan Fuse vele soorten beheerdersinterfaces maken.

8) EasyDev
Als u uw pagina's wilt vullen met een reeks componenten, EasyDev is uw Ga naar optie.
- Er zijn vooraf gefactureerde demo's die betrekking hebben op uw dashboards voor boekingssystemen, mobiele apps, e-commerce-interfaces, fitness-apps, cryptocurrency-projecten, enz.
- U kunt zeggen dat EasyDev u snel kan helpen uw project een vliegende start te geven. Je kunt alle demo's bekijken via de website.
- U kunt ook een voorbeeld van de demomodus bekijken voor algemene doeleinden. Dit geeft je een uitstekend totaalbeeld van wat je precies met deze sjablonen wilt doen.
- Enkele veelvoorkomende voorbeelden zijn elementen zoals waarschuwingen en knoppen, tijdlijnen, bereikschuifregelaars en tot slot modals.
- Dit zou ook de mogelijkheid hebben om te chatten en mailen, waardoor u op een gemakkelijke manier het nut van uw dashboards of de functies van uw admin-gebied kunt vergroten.
- Je kunt al deze demo's inzetten in de donkere of lichte modus, die je naar eigen voorkeur kunt aanpassen.
- Als u op zoek bent naar een betere praktische benadering van uw pagina's, kunt u het bestand rechtstreeks bewerken.
- EasyDev is de juiste keuze voor beginners die willen weten hoe de admin-sjablonen werken.
review:

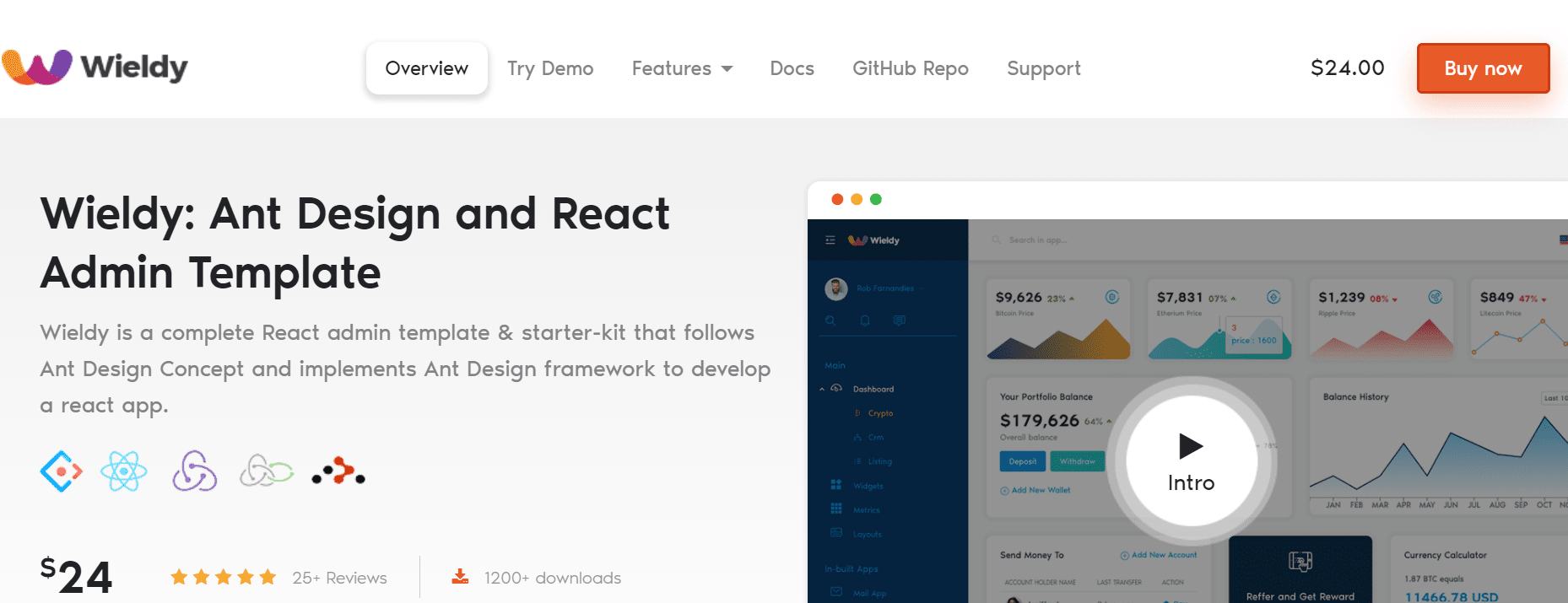
9) Veelzijdig
Makkelijk om te hanteren zou komen met negen verschillende dashboards en drie lay-outs waarmee u uw nieuwe paneel of admin-gebied kunt starten.
- Het is een zeer stijlvolle React-beheerderssjabloon met alle bibliotheken die u nodig heeft om uw applicatie te maken.
- Het geeft je de mogelijkheid om 120 pagina's en meer te gebruiken voor je project. Er is ook een optie om over widgets en matrices te selecteren. Zo wordt het gemakkelijk om uw pagina's te vullen.
- U kunt een van de kleurenschema's toepassen die Wieldy aanbiedt.
- Het kan uw dashboards verbeteren met de apps die het biedt. Er zijn veel ingebouwde functies in dit pakket die deze sjabloon een handige optie maken. Vooral voor het bouwen van een klantrelatiebeheersysteem.
- Ondersteuning is nu meertalig, waardoor uw app internationaler wordt.
Door de online demo van Wieldy te bekijken, kunt u een idee krijgen van hoe uw app of dashboard eruit zou zien.

10) Paardebloem Pro
Met een zeer frisse en moderne uitstraling, de Paardebloem Pro sjabloon biedt ons veel handige functies.
- Wissel snel tussen de lichte en donkere modi en combineer verschillende kleurenschema's, afhankelijk van uw project. Krijg de mogelijkheid om te kiezen uit twee ontwerpen voor bestemmingspagina's en drie verschillende dashboards. Dit maakt mixen en matchen heel eenvoudig.
- Het heeft meer dan 40 React-componenten die zijn onderverdeeld in negen secties.
- U bent vrij om kalender- en productinformatie, fotogalerijen, chats en projecteisen op te nemen.
- Voeg de kant-en-klare voorbeeld-apps toe aan uw pakket.
- Tijdens het verzenden van e-mails naar de gebruikers, wordt deze sjabloon geleverd met een volledige set sjablonen die u kunt gebruiken om het project te bewerken volgens uw gebruikers.
- Daarom biedt Dandelion Pro je alles wat je nodig hebt.

12) Xtreme React Redux-beheerder
Deze sjabloon is zeer goed gedocumenteerd, flexibel en stijlvol voor uw behoefte.
- Het is perfect voor een breed scala aan projecten die u kunt bekijken in de live demo van de sjabloon.
- De ontwerpen worden geleverd met horizontale en navigatiebalken, met de optie van minizijbalken en bredere panelen.
- Zeer aanpasbaar, waardoor u controle heeft over uw inhoud. De sjabloon ondersteunt nuttige documentatie die u op hun website kunt bekijken.
- Ook hier kun je eenvoudig schakelen tussen de lichte en donkere standen. Er zijn zes kleurenschema's samen met verschillende tabelfunctionaliteiten, grafieken en agenda's, chat-apps, mailboxen en het toevoegen van lettertypen.
review:

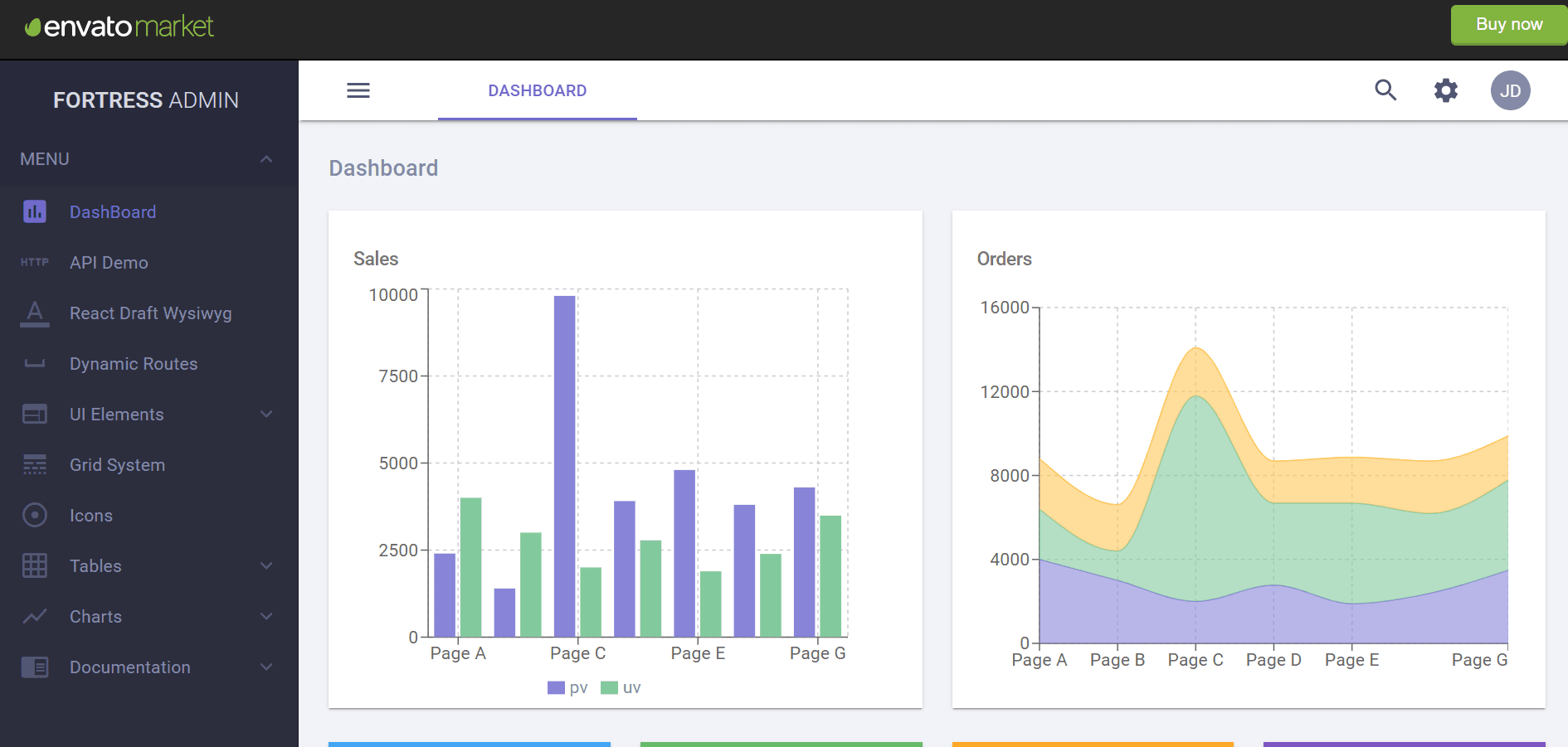
13) Vesting
It is gebouwd met verschillende tools en technologieën zoals Reacts en Redux.
- Het is een multifunctioneel sjabloon om verschillende soorten bedieningspanelen en dashboards in te stellen.
- Dus als u op zoek bent naar een reeks projecten, is het fort een goede optie voor u.
- Je krijgt de mogelijkheid om te kiezen uit een paar verschillende kleurthema's en subtiele paletten. Bovendien een gratis optie voor gebruikers om hun weergavemodus te kiezen.
- U krijgt toegang tot een brede bibliotheek met UI-elementen zoals knoppen, badges, enz.
- U kunt uw pagina ook ontwerpen met andere componenten in een rasterlay-out.
- Eenvoudige toevoeging van pictogrammen aan uw pagina. Aantrekkelijke tabellen en diverse soorten grafieken met grafieken zijn er om u te helpen bij het op de juiste manier weergeven van gegevens.
- De nieuwste versie geeft u toegang tot betere sjablonen en UI-elementen, samen met betere documentatie.

14) Toppunt
Top geeft u een aanpasbare set pagina's voor uw dashboards en admin-gebied.
Deze sjabloon geeft je een pakket van 8 verschillende opties om een betere set vooraf gebouwde opties te creëren die van pas komen.
- Het ontwerp is zeker het meest aantrekkelijke kenmerk van deze sjabloon. Slechts een paar extra's kunnen u helpen om uw project een grootse uitstraling te geven.
- Het gebruik van schaduweffecten en radianten zorgt ervoor dat uw gegevens er aantrekkelijk uitzien.
- Afgezien van alleen het mooie uiterlijk, heeft Apex ook krachtige en handige elementen. Het toevoegen van aantrekkelijke grafieken en grafieken is eenvoudig. Dat geldt ook voor de toevoeging van aangepaste of vooraf gebouwde formulieren aan uw pagina.
- Gebruik functies zoals het invoegen van Google Maps, tabellen en grafieken in uw lay-outs.
review:

15) Veltrix
Veltrix is een van de meest populaire React-beheerders. Het heeft een zeer modern ontwerp.
- Krijg de mogelijkheid om te kiezen uit verschillende vooraf gebouwde lay-outs, horizontale en verticale navigatiebalken: lichte en donkere kleurvariaties.
- Taalondersteuning van rechts naar links (RTL) maakt deze sjabloon erg aantrekkelijk voor een wereldwijd publiek.
- Met een professionele uitstraling geeft het je een eersteklas gebruikerservaring.
- Het heeft verschillende ingebouwde apps. U kunt dus diensten als e-mail, e-commercefunctionaliteiten, kalender, enz. toevoegen. Het is duidelijk dat de elementen zeer concurrerend zijn en van een zeer hoge standaard zijn.
- Het is gebouwd op het Bootstrap-framework om ervoor te zorgen dat uw app er geweldig uitziet. Vooral als je het gebruikt op apparaten met een kleiner scherm, zoals smartphones, digitale apparaten zoals smartwatches.
review:

16) Reageer
Zonder twijfel, dit sjabloon zou u een efficiënte set technologieën geven. Dit zorgt voor de levering van functionele beheersjabloonpakketten.
- Het richt zich op de ontwikkelaars, met als doel het proces van het maken van een aangepast dashboard heel eenvoudig te maken.
- Rectify biedt veel kant-en-klare componenten, widgets en pagina's voor snelle implementatie. Dit werkt goed voor een consistent uiterlijk en gebruikerservaring.
- Reactify heeft wel een focus op het maken van dashboards voor SaaS-producten.
- Het heeft een breed scala aan projecten. De ontwikkelaars analyseren de SaSS-producten en voegen de nodige functies toe aan het pakket. Dit betekent dat u een kant-en-klaar SaaS-gericht dashboard krijgt.
- Dit kunt u gebruiken als basis voor uw aangepaste interface.
- Reactify richt zich op snelle laadtijden. Dit is om ervoor te zorgen dat gebruikers niet gefrustreerd raken door trage laadtijden. Daarom helpt deze functie je om een mobielvriendelijke beheeromgeving of app te maken.
- Het geeft een set van 65 widgets om de snelheid van uw ontwikkelingstijd te verhogen. Het maakt het invoegen van verschillende componenten in uw pagina heel eenvoudig. Daarnaast maakt het het tabbladen van gebruikersprofielen, inclusief winkelwagentjes en valutatrackers, eenvoudiger.
- Grafiek, widgets en grafieken zijn er natuurlijk.
- Veelvoorkomende functies zoals het maken van takenlijsten en het beheren van e-mailinboxen en serviceniches zoals salarisadministratietools worden zeer beheersbaar.
- Autorisatiefunctionaliteiten zoals geverifieerde logins voor sociale media zijn ook inbegrepen voor nieuwe gebruikers.
- Reactify geeft je de mogelijkheid om rapportagefuncties te creëren, zoals factuursjablonen, prijstabellen, enz.
review:

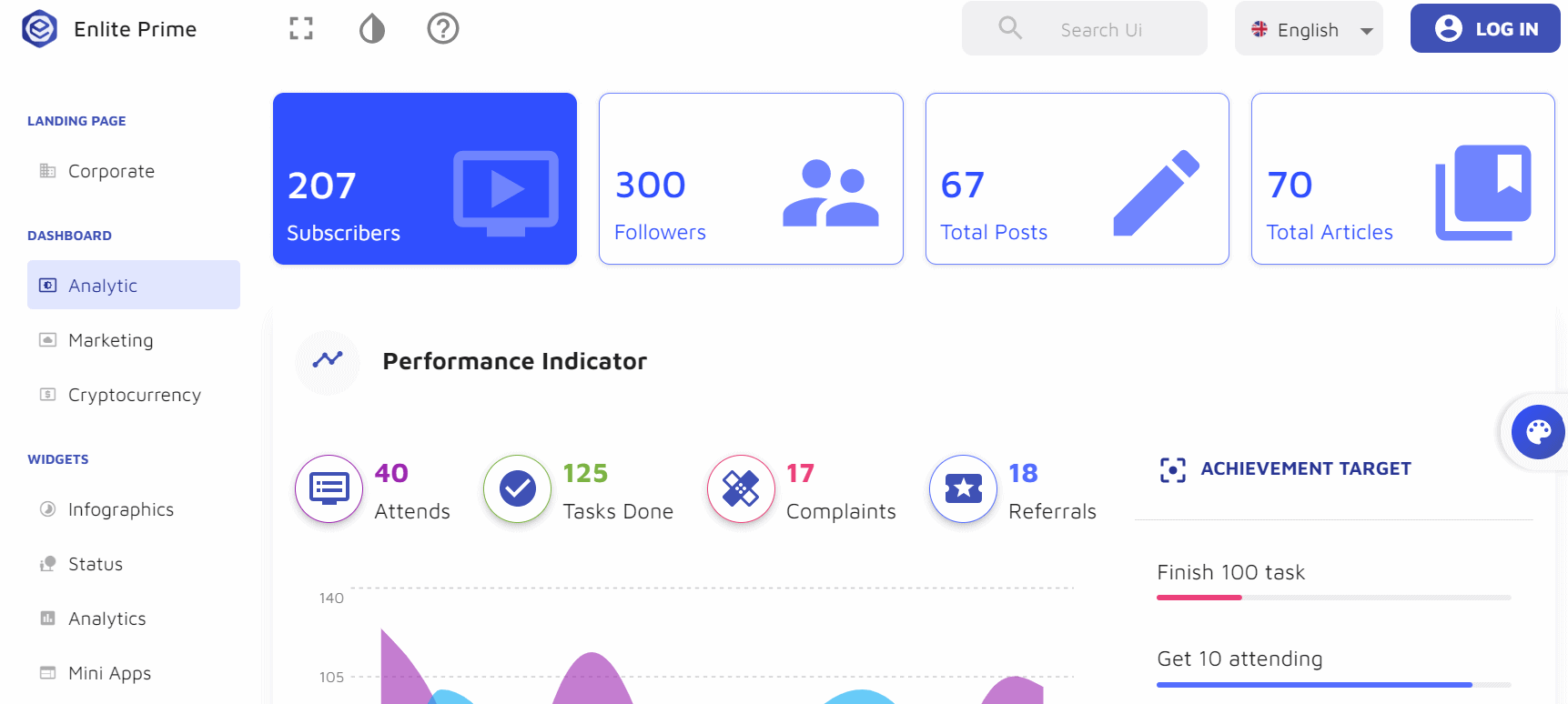
17) Enliet
Enliet geeft je aantrekkelijke sociale elementen om een interactieve gebruikerservaring te creëren.
- Het is gebouwd op een materiële UI-bibliotheek.
- Het geeft je individuele unieke ontwerpkeuzes, zoals een aantrekkelijk kleurenpalet, echt coole animatie-effecten. Deze zouden voldoende moeten zijn om uw dashboard premium te laten lijken.
- Het geeft je ook uitstekende kerninhoud, zoals authenticatiefunctionaliteiten, paginasjablonen voor vergrendelingsschermen, die de aanmeldingsregistratie dekken en nog veel meer.
- Van de vele sociale sjablonen die Enlite biedt, helpen veel van hen u bij het toevoegen van tijdlijnen aan de accounts van uw gebruikers.
- U kunt ook inhoud leveren aan gebruikers die hun statusupdates en foto's willen delen.
- De gebruikersprofielsjablonen zijn zo ontworpen dat het delen van contacten, het gebruik van locatiediensten en het faciliteren van verbindingen heel gemakkelijk wordt.
- Het creëren van gemakkelijk leesbare grafiekformaten zoals taart, spreiding, enz. wordt gemakkelijk gedekt door Enlite.
- Er is veel herbruikbare inhoud voor uw pagina beschikbaar, bijvoorbeeld kaarten en containers, pop-ups, lades, tabbladen en nog veel meer.
- De weergave van een scala aan informatie en gegevens met verschillende kaarten en componenten wordt heel eenvoudig.

Snelle links:
- Premium minimalistische Bootstrap-thema's
- Beste SEO-bureau WordPress-thema's voor professionele SEO-services
- Beste websites om gratis Bootstrap-sjablonen te downloaden
Veelgestelde vragen | Best React Admin-sjablonen
😍Hoe gebruik ik reactiesjablonen?
Admin-sjabloon integreren in ReactJS Stap 1: Configureer één reactjs-app. Volgens de originele documentatie moeten we de create-react-app wereldwijd wereldwijd installeren. ... Stap 2: voeg alle css- en js-bestanden toe. ... Stap 3: Maak een koptekstcomponent voor de admin-sjabloon. ... Stap 4: Maak één zijbalkcomponent. ... Stap 5: Maak één contentcomponent.
👀Is reageren een sjabloon-engine?
De reactie-engine, aan dezelfde kant gebeurt het gebruik van hetzelfde weergavemechanisme. In plaats van een semantische template-engine gebruikt het echter JSX , of als we willen, kunnen we ook JavaScript gebruiken. De JSX is daarom breder dan template-engines. ... Richtlijnen zijn de lijm tussen de HTML en de JavaScript.
✌Hoe maak ik een sjabloon in de react-app?
Met aangepaste sjablonen kunt u een sjabloon selecteren om uw project van te maken, terwijl u toch alle functies van de Create React-app behoudt. U zult merken dat aangepaste sjablonen altijd een naam hebben in de indeling cra-template , maar u hoeft alleen de aan de aanmaakopdracht op te geven.
👀Is de gebruikersinterface van reactiemateriaal gratis?
Material Dashboard React is een gratis Material-UI Admin met een fris, nieuw ontwerp geïnspireerd op Google's Material Design. We zijn erg verheugd om onze kijk op de materiaalconcepten te introduceren door middel van een gebruiksvriendelijke en prachtige set componenten.
🎈Wat is inline sjablonen in react JS?
Voor degenen die niet bekend zijn met React: JSX is een inline markup die eruitziet als HTML en wordt getransformeerd naar JavaScript. Een JSX-expressie begint met een HTML-achtige open tag en eindigt met de corresponderende afsluitende tag. JSX-tags ondersteunen de zelfsluitende XML-syntaxis, dus u kunt de afsluitende tag optioneel weglaten.
😍Moet ik een sjabloonengine gebruiken?
Sjabloonengines, zoals Smarty en Twig, presteren beter met gecompileerde bestanden, wat een andere cachelaag is voor de webtoepassing. Dus met de sjablooncaching kunt u tijd besparen bij het weergeven van uw sjabloon naar de browser, wat de paginasnelheid van uw website zal verhogen.
Conclusie | Beste React Admin-sjablonen 2024
Hier zijn enkele van de Best React Admin-sjablonen dat zou u helpen om uw bedrijf te verbeteren. Laat ons weten of dit je heeft geholpen.