In dit artikel hebben we besproken hoe u de startpagina van uw WordPress-blog statisch kunt maken. Wist u dat er nu ongeveer 200 miljoen websites in gebruik zijn? En het aantal stijgt met de dag.
Een nieuw technologiebedrijf maakt een website om zijn producten aan het publiek te demonstreren. Een lokale tuinier begint een blog om zijn ervaringen met het telen van tomaten te delen. Iedereen doet een poging om aanwezig te zijn op internet.
WordPress is momenteel het meest populaire platform voor het maken van websites en heeft een monopolie op de markt. Hoewel WordPress het meest bekend staat om zijn blogmogelijkheden, kan het ook worden gebruikt om een statische website voor uw bedrijf te bouwen.
Om het nog beter te maken, heb je geen technische voorkennis nodig om aan de slag te gaan. WordPress heeft een gemakkelijk te navigeren interface die zelfs beginners kunnen gebruiken om zich te verplaatsen.
Inhoudsopgave
Wat is een statische website?
Een statische website bestaat uit webpagina's met vooraf bepaalde inhoud. Elke bezoeker ziet dezelfde informatie omdat het een op cookies gebaseerd systeem is. Uw homepage is bijvoorbeeld een statische pagina met een goed gedefinieerde lay-out die uw bezoekers informeert over uw bedrijf en de diensten die u hen levert.
Statische versus dynamische websites
Dynamische websites kunnen, in tegenstelling tot statische websites, verschillende soorten materiaal weergeven, afhankelijk van de bezoeker, het tijdstip van de dag of de moedertaal van de bezoeker, om maar een paar voorbeelden te noemen. Blogs worden beschouwd als dynamische websites, aangezien nieuwe blogberichten nieuwe inhoud genereren die op de website als geheel wordt gepresenteerd.
Voorbeelden van statische websites
We hebben een aantal voorbeelden ontdekt die u zullen helpen meer te leren over statische websites. Misschien bedenk je zelfs enkele ontwerpconcepten.
Bekijk de pagina 'Over ons' van Under Armour voor meer informatie. Het benadrukt de kernovertuigingen van het bedrijf en wat hen onderscheidt van hun concurrenten op de markt.
Hier is hoe het te doen:
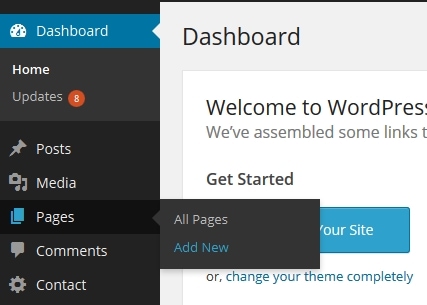
1. Eerst en vooral moet u de pagina ontwerpen die als hoofdpagina van uw website zal dienen. Dit kan worden bereikt door in te loggen op uw WordPress-dashboard en "Pagina's -> Nieuwe toevoegen" te selecteren.
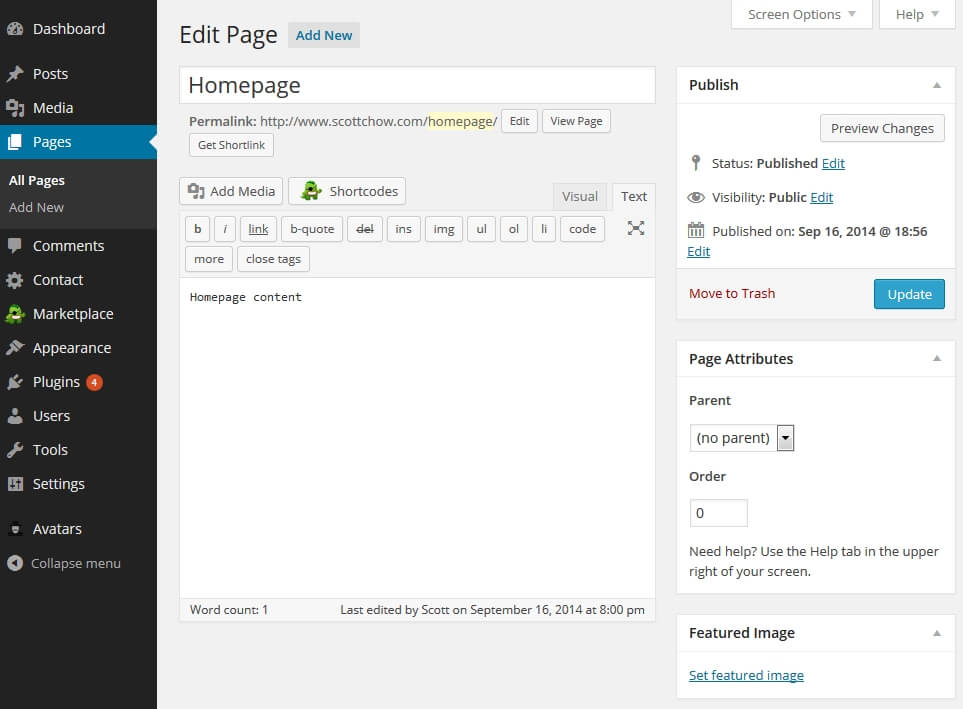
2. Laten we een pagina maken met de naam "Homepage" om al onze informatie te huisvesten (u kunt deze pagina elke naam geven die u wilt). U kunt uw pagina publiceren zodra u klaar bent met het ontwikkelen ervan.

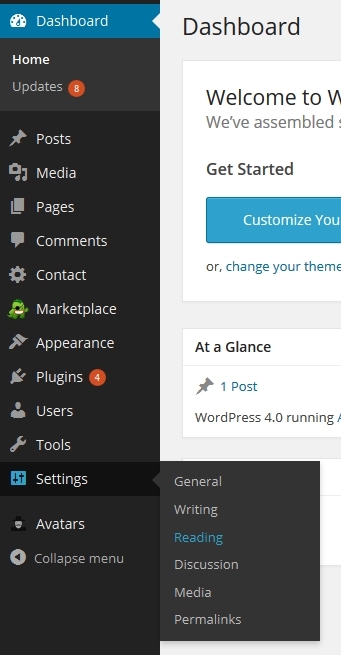
3. Selecteer "Instellingen -> Lezen" in het vervolgkeuzemenu.
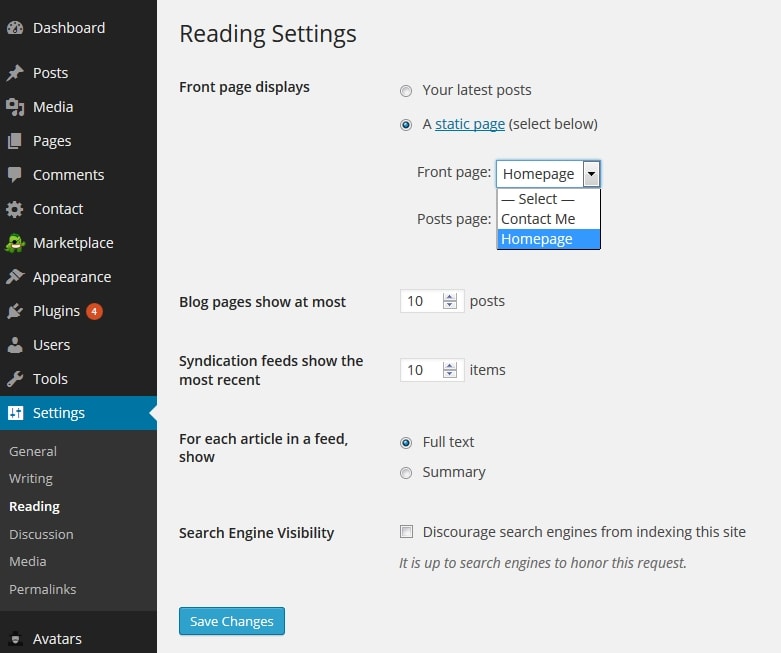
In het gedeelte Leesinstellingen, bovenaan de pagina, ziet u de zin 'Voorpagina wordt weergegeven'. Selecteer "Een statische pagina" in het vervolgkeuzemenu. Selecteer de pagina die u in stap 1 hebt gemaakt in de vervolgkeuzelijst met het label "Voorpagina:". Klik OK."
5. Blader naar de onderkant van de pagina en klik op 'Wijzigingen opslaan'. Je hebt nu een statische startpagina op je website!
Quick Links:
WordPress-thema's om uw statische website te maken
Het is nu tijd om creatief te worden met uw statische website-ontwerp, wat leuk zou moeten zijn. De mogelijkheid om uw website te personaliseren, stelt bezoekers in staat uw merk beter te leren kennen zodra ze op uw startpagina terechtkomen.
We hebben wat onderzoek gedaan en zes WordPress-thema's ontdekt die u zullen helpen bij het maken van een aangepaste lay-out voor uw statische website. Vind degene die het meest geschikt is voor uw bedrijf.
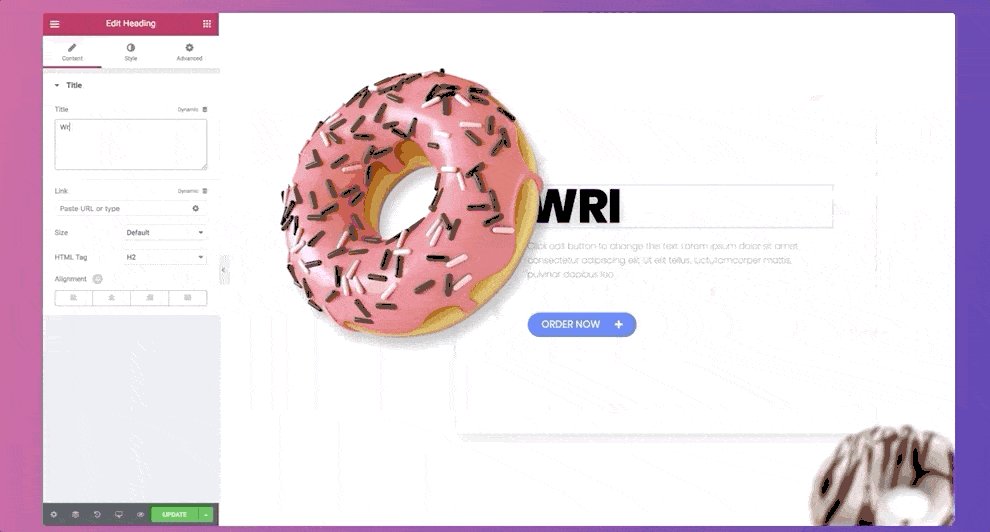
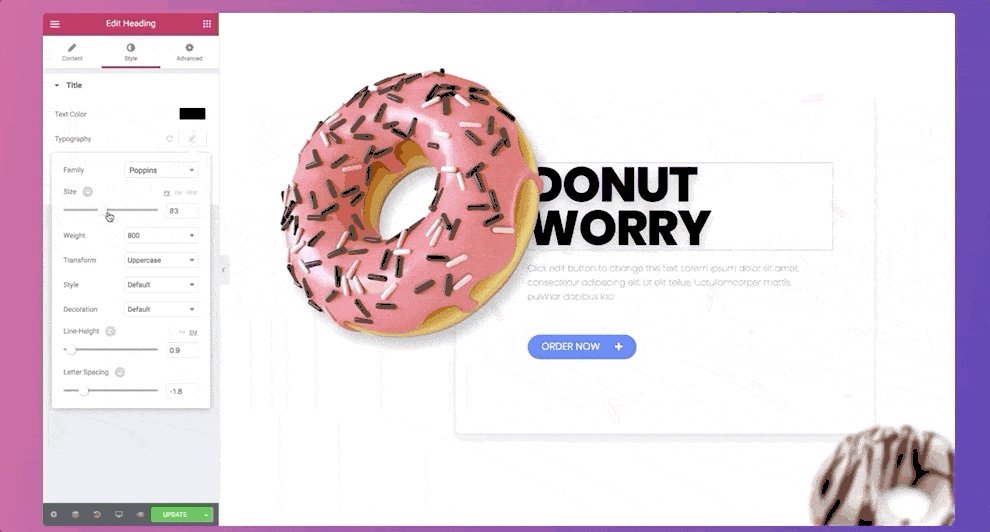
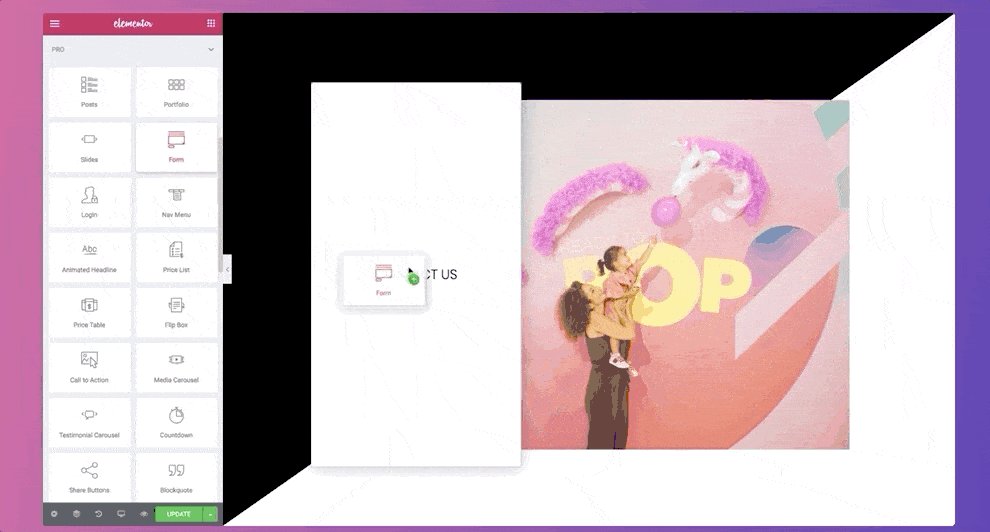
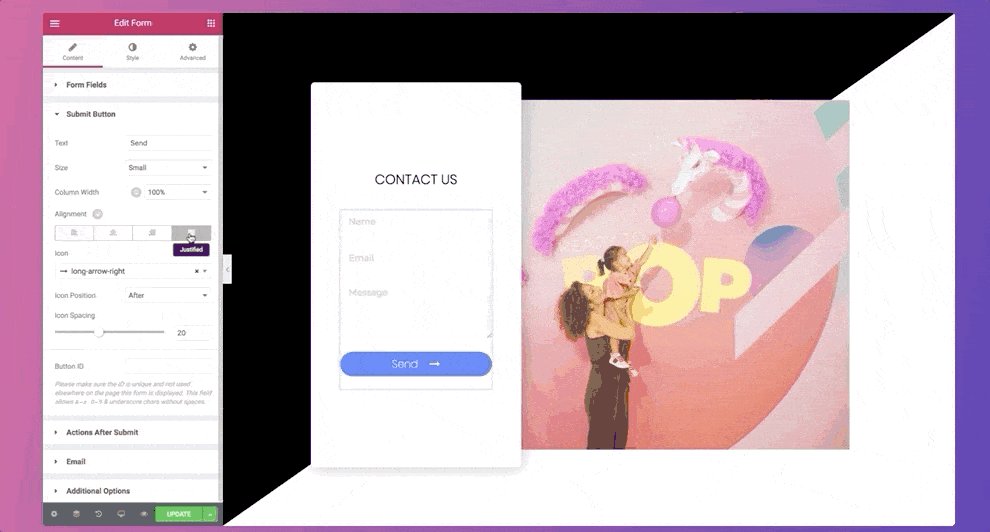
1. Elementor
Elementor is een uitstekende paginabuilder die geschikt is voor zowel beginnende als ervaren website-ontwerpers. U kunt de themabouwer gebruiken om dynamische inhoud op uw statische website weer te geven door vooraf gemaakte widgets naar de pagina te slepen en neer te zetten. Er is ook mobiele bewerking om u te helpen bij het maken van een responsief ontwerp dat werkt, ongeacht het apparaat waarmee uw bezoekers uw site bezoeken.

2. Divi
Divi is meer dan alleen een WordPress-thema; het is ook een visuele editor waarmee je snel en gemakkelijk visueel verbluffende ontwerpen kunt maken. Met deze paginabuilder met slepen en neerzetten kunt u uw pagina in realtime aanpassen terwijl u op internet surft. Bovendien krijg je toegang tot meer dan 80 kant-en-klare ontwerpen. Daarnaast worden wekelijks nieuwe lay-outs met royaltyvrije afbeeldingen, pictogrammen en kunstwerken op de site gepubliceerd.




