Spis treści
Lista najlepszych szablonów administratora React
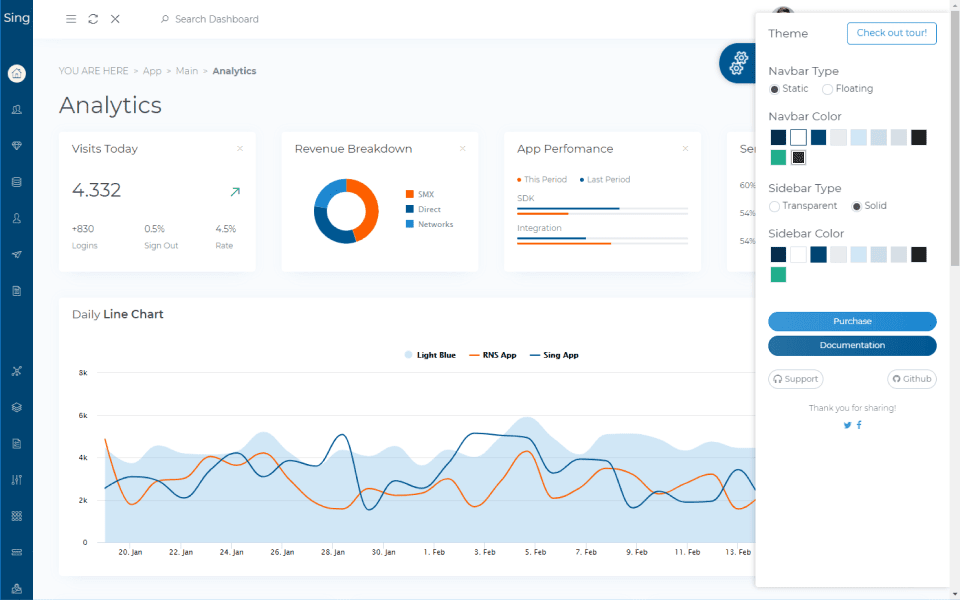
1) Śpiewaj aplikację
Połączenia Aplikacja Śpiewaj jest tutaj, aby pomóc Ci w obsłudze dowolnego pulpitu nawigacyjnego aplikacji internetowych. Można powiedzieć, że jest nowoczesny i stylowy oraz posiada zestaw szablonów administracyjnych, który sprawdza się całkiem dobrze w szerokiej gamie projektów.

- Jest zbudowany przy użyciu najnowszej wersji React. Dzięki temu możesz pokryć każdą stronę swojego projektu.
- Szablony tutaj można bardzo łatwo dostosować.
- Możesz zmodyfikować jedną z istniejących opcji, aby utworzyć nowy projekt.
- Do stron administracyjnych możesz dodać około 60 komponentów i podzielić je na przyciski, wykresy, alerty, formularze i tablety.
- Masz do wyboru wiele źródeł ikon.
- Na liście komponentów będzie także możliwość dodania do Twojej strony tabel podstawowych i dynamicznych.
- Przykładami mogą być galerie, faktury, opcje czatu i kalendarze.
- Możesz bardzo szybko zmienić kolorystykę swoich stron.
- Pomocne byłoby łatwe dopasowanie marki aplikacji do projektu pulpitu nawigacyjnego i obszarów administracyjnych.
- Personalizacja wielu aspektów Twoich projektów, jeśli wybierzesz aplikację Sing.
Ta aplikacja będzie bardzo solidna, jeśli chcesz tworzyć strony administracyjne dla aplikacji, oprogramowania lub dowolnego innego projektu.
Review:

3) Administrator Material React Redux
Administrator Material React Redux zawiera pięć głównych wersji demonstracyjnych do wyboru.
- Możesz zbudować całkiem pokaźną liczbę bibliotek szablonów, które możesz wykorzystać w swoim interfejsie.
- Jeśli chcesz zmienić ogólny wygląd swoich stron administracyjnych, możesz skorzystać z jednego z sześciu gotowych schematów kolorów, aby szybko zmienić wygląd.
- Zdecydowanie możesz dostosować swoją stronę.
- Jeśli chcesz, aby Twój interfejs wyglądał dość prosto, możesz nadać styl swoim treściom i wybierać spośród schematów kolorów udostępnianych przez to narzędzie.
- Otrzymujesz szeroką gamę typów tabel, z którymi możesz pracować, np. gotowe formularze ze stylami wykresów, które możesz dodać do swoich stron.
- Jeśli chcesz dodać coś do swojej strony, masz duże szanse, że znajdziesz to w pakiecie szablonów administracyjnych, który oferuje.

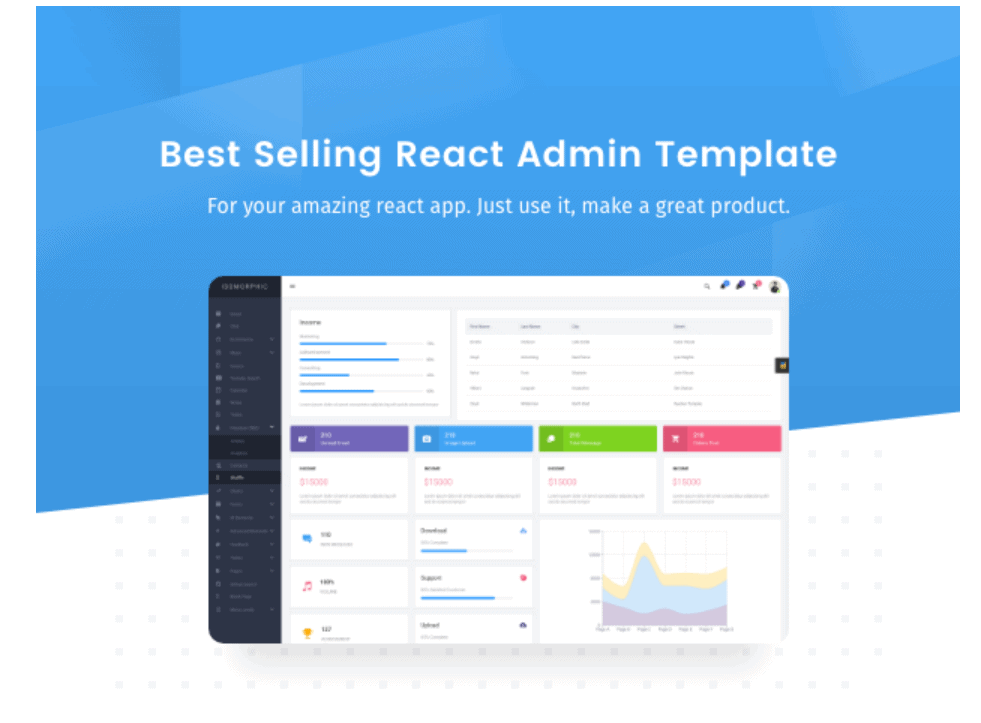
4) Izomorficzny

Izomorficzny zazwyczaj występuje w dwóch trybach, w tym w przypadku aplikacji hotelowych i innych usług.
- Szczególnie przydatne, jeśli tworzysz interaktywny portal hotelowy lub jakiś system rezerwacji online.
- Możesz włączyć narzędzie wyszukiwania, które pozwoli Ci określić, w której sekcji odwiedzający będą chcieli filtrować Twoje oferty. Suwak prawdopodobnie wyświetli przewijany wybór polecanych ofert hoteli i obszarów administracyjnych. Służy do logowania się klienta i agenta w celu zarządzania swoimi kontami i treścią.
- Te filtrowane karty pozwalają użytkownikom zawęzić dostępne dla nich opcje.
- Ma doskonały poziom wsparcia e-commerce. Dzięki temu ten pakiet szablonów administracyjnych będzie solidnym wyborem do tworzenia wszystkich wewnętrznych systemów zamawiania produktów.
- Całkowicie konfigurowalny.
- Koncentruje się na wbudowanych opcjach hotelowych z dostępną wersją demonstracyjną o znacznie bardziej ogólnym przeznaczeniu.
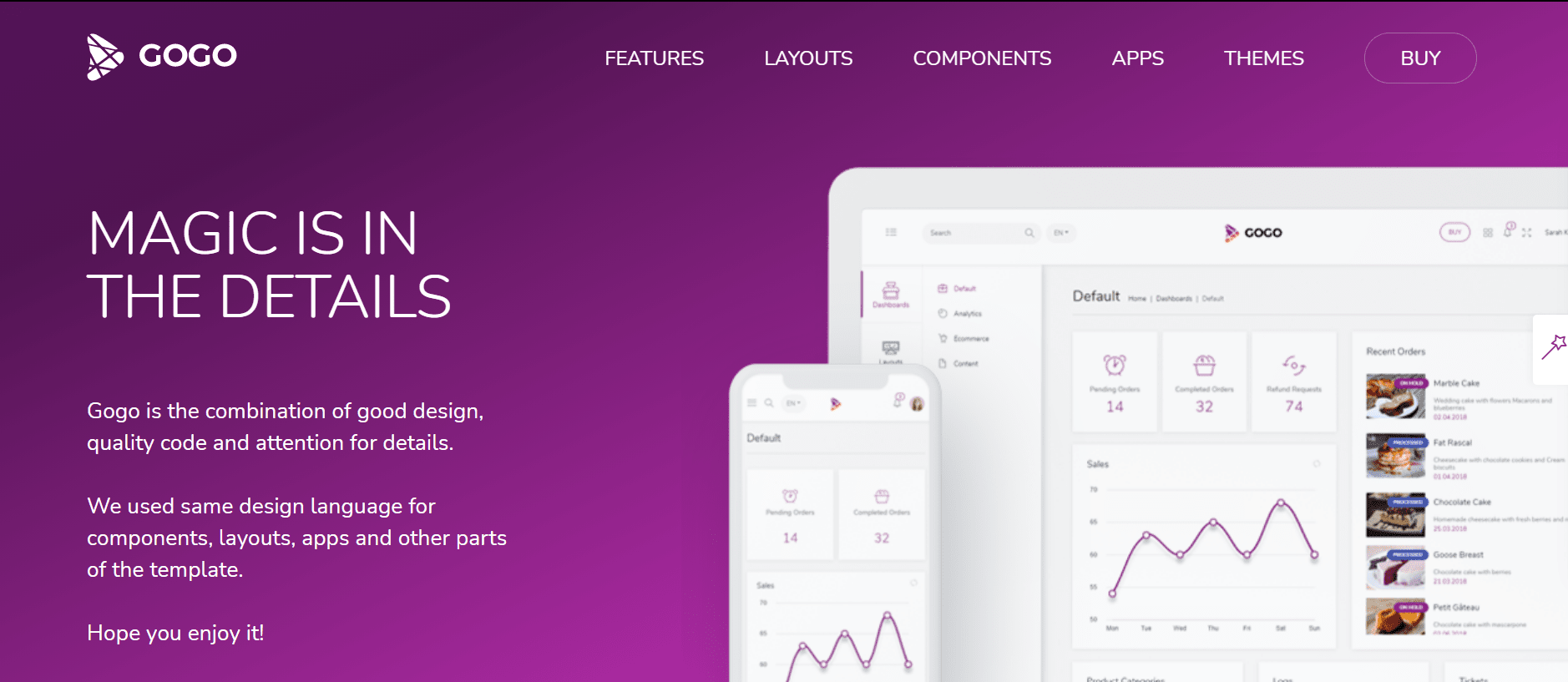
6) Gogo
Gogo to idealne połączenie projektu i kodu jakości.
- Jeśli szukasz gotowego rozwiązania i szukasz zestawu szablonów, aby dostosować swój unikalny obszar administracyjny, użyj tego szablonu.
- Posiada funkcje takie jak dziesięć schematów kolorów i bibliotekę ikon. Aby użytkownicy mogli łatwo personalizować treści bez konieczności poświęcania na to zbyt dużej ilości czasu.
- Możesz dodać wiele komponentów do swoich stron. Oznacza to, w tym alerty, przyciski, plakietki i niektóre karuzele oraz wiele innych rzeczy. Zobaczysz wszystkie elementy dostępne w różnych rozmiarach i kombinacjach kolorów.
- Posiada unikalne koncepcje projektu i stylu dla niektórych komponentów. Wykres i jego komponenty wyglądają naprawdę dobrze. Co więcej, mogą one pomóc w dobrej integracji z pozostałą zawartością Twojej strony.
Wszystkie szablony stron, które masz nadzieję zobaczyć w pakiecie szablonów administratora premium React, są bardzo łatwo dostępne.
Możesz szybko dodać swoje dane logowania i informacje o stronie rejestracji do swojego oprogramowania lub aplikacji.
Można to zrobić wraz z listą produktów i wszystkimi ich szczegółami. Poza tym zobaczysz wyświetlanie faktur na swoim pulpicie nawigacyjnym.
Obsługa tworzenia skrótów klawiaturowych w celu poprawy komfortu użytkowania, obsługa wielu języków w celu przyciągnięcia szerszej publiczności.
Oznacza to, że menu wyświetlane prawym przyciskiem myszy, które dodaje głębi interfejsowi, to tylko niektóre z innych powodów, dla których warto rozważyć szablon Gogo w swoim projekcie.
Jeśli szukasz zestawu szablonów o nieco innym designie, warto sprawdzić Gogo.

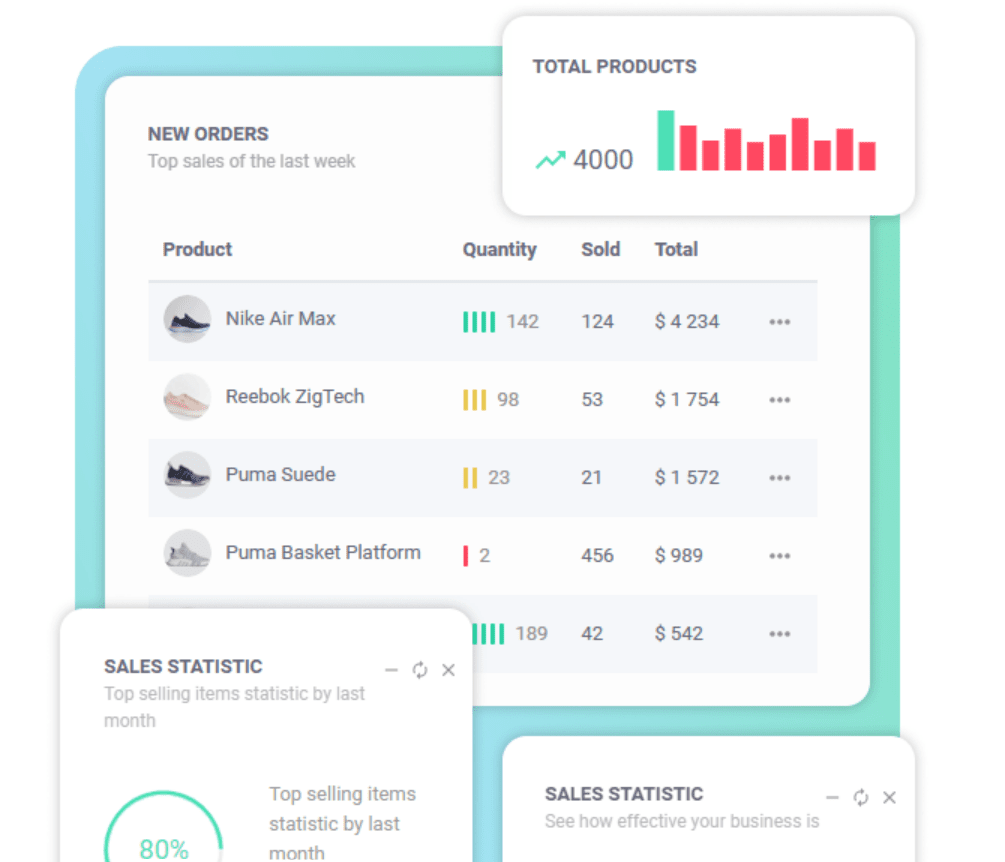
7) Bezpiecznik
Z Bezpiecznik, znajdziesz gotowe szablony, które zajmą się szeroką gamą odbiorców i różnymi rodzajami projektów.
- Jest zbudowany w oparciu o bibliotekę Material UI, co oznacza, że otrzymasz bardzo elegancki i nowoczesny wygląd. Nadaje Twojemu projektowi bardzo profesjonalny wygląd.
- Istnieją opcje wyświetlania danych analitycznych i informacji finansowych.
- Jednym z właściwych sposobów wykorzystania Fuse jest utworzenie panelu backendowego dla Twojego sklepu e-commerce.
- Z wieloma gotowymi szablonami eCommerce, obejmującymi listy produktów, wyświetlanie szczegółów produktu i wyświetlanie informacji o zamówieniu.
- Fuse może pomóc Ci przyspieszyć proces uruchamiania obszaru administracyjnego Twojego systemu zamówień online. Wykresy i elementy wykresu powinny przydać się w przypadku wielu rodzajów interfejsów. Mogą być również korzystne dla pulpitów nawigacyjnych handlu elektronicznego, szczególnie podczas wyświetlania danych finansowych w łatwym do odczytania formacie.
- Kolejnym przydatnym elementem Fuse są szablony kalendarzy, które ułatwiają dodanie tej funkcji do pulpitu nawigacyjnego lub obszaru administracyjnego. Jak można się spodziewać po popularnym szablonie administratora premium React, jego narzędzie kalendarza zawiera wszystkie potrzebne komponenty. Nawet jeśli potrzebujesz czegoś, co sprawi, że będzie to funkcjonalny i użyteczny dodatek do Twojego projektu.
- System pocztowy to kolejny dodatek, który powinien sprawić, że będzie atrakcyjną opcją dla wielu czytelników.
- Dzięki wielu motywom, których możesz używać w obecnej postaci, Fuse może tworzyć wiele typów interfejsów administracyjnych.

8) EasyDev
Jeśli chcesz zapełnić swoje strony szeroką gamą komponentów, EasyDev to opcja Przejdź do.
- Istnieją wstępnie płatne wersje demonstracyjne, które obejmują pulpity nawigacyjne systemów rezerwacji, aplikacji mobilnych, interfejsów e-commerce, aplikacji fitness, projektów kryptowalut itp.
- Można powiedzieć, że EasyDev może szybko pomóc w rozpoczęciu projektu. Wszystkie dema można obejrzeć na jego stronie internetowej.
- Możesz także wyświetlić podgląd trybu demonstracyjnego do celów ogólnych. Daje to doskonały ogólny pogląd na to, co dokładnie chcesz zrobić z tymi szablonami.
- Niektóre typowe przykłady obejmują elementy takie jak alerty i przyciski, osie czasu, suwaki zakresu i wreszcie moduły.
- Miałoby to również opcję czatu i poczty, co daje łatwy sposób na zwiększenie użyteczności pulpitów nawigacyjnych lub funkcji obszaru administracyjnego.
- Wszystkie te demonstracje można wdrożyć w trybie ciemnym lub jasnym, który można dostosować do własnych preferencji.
- Jeśli szukasz lepszego, praktycznego podejścia do swoich stron, możesz bezpośrednio edytować plik.
- EasyDev to właściwy wybór dla początkujących, którzy chcą wiedzieć, jak działają szablony administracyjne.
Review:

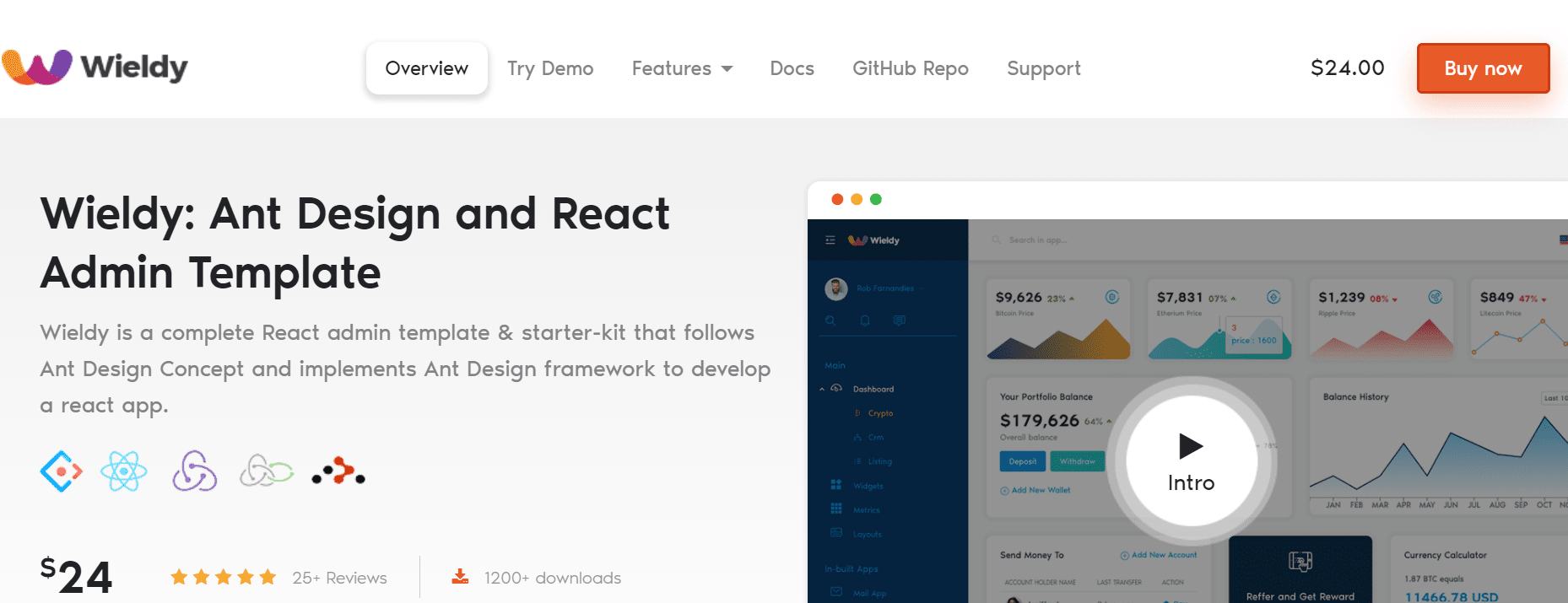
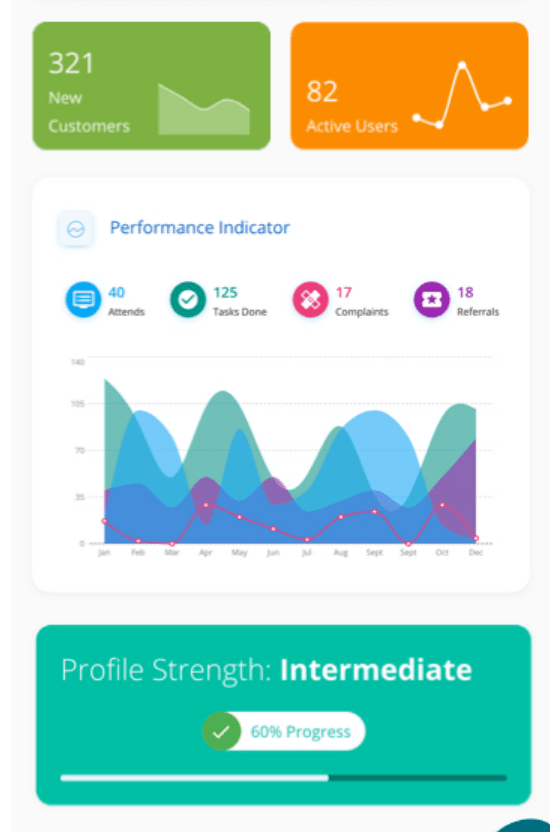
9) Dziki
Wieldy będzie wyposażony w dziewięć różnych pulpitów nawigacyjnych i trzy układy umożliwiające uruchomienie nowego panelu lub obszaru administracyjnego.
- Jest to bardzo stylowy szablon administratora React ze wszystkimi bibliotekami potrzebnymi do stworzenia aplikacji.
- Daje Ci możliwość wykorzystania w swoim projekcie 120 i więcej stron. Istnieje również możliwość wyboru widżetów i macierzy. W ten sposób ułatwisz zapełnianie stron.
- Możesz zastosować jeden ze schematów kolorów oferowanych przez Wieldy.
- Może ulepszyć Twoje pulpity nawigacyjne dzięki aplikacjom, które udostępnia. Ten pakiet zawiera wiele wbudowanych funkcji, dzięki którym ten szablon jest wygodną opcją. Zwłaszcza do budowy systemu zarządzania relacjami z klientami.
- Wsparcie jest teraz wielojęzyczne, dzięki czemu Twoja aplikacja jest bardziej międzynarodowa.
Sprawdzając wersję demonstracyjną Wieldy online, możesz zorientować się, jak będzie wyglądać Twoja aplikacja lub pulpit nawigacyjny.

10) Dandelion Pro
Dzięki bardzo świeżemu i nowoczesnemu wyglądowi, model Mniszek lekarski Pro szablon zapewnia nam wiele przydatnych funkcji.
- Zgodnie z Twoim projektem szybko przełączaj się między trybem jasnym i ciemnym oraz łącz różne schematy kolorów. Uzyskaj możliwość wyboru spośród dwóch projektów stron docelowych i trzech różnych dashboardów. Dzięki temu mieszanie i dopasowywanie jest bardzo łatwe.
- Zawiera ponad 40 komponentów React, które są podzielone na dziewięć sekcji.
- Możesz dołączyć informacje o kalendarzu i produktach, galerie zdjęć, czaty i wymagania projektowe.
- Umieść w pakiecie gotowe, przykładowe aplikacje.
- Podczas wysyłania e-maili do użytkowników szablon ten zawiera cały zestaw szablonów, których możesz użyć do edycji projektu zgodnie z wymaganiami użytkowników.
- Dlatego Dandelion Pro zapewnia Ci wszystko, czego potrzebujesz.

12) Administrator Xtreme React Redux
To zdjęcie szablon jest bardzo dobrze udokumentowany, elastyczny i stylowy zgodnie z Twoimi wymaganiami.
- Jest idealny do szerokiej gamy projektów, które możesz sprawdzić na żywo demo szablonu.
- Projekty są wyposażone w paski poziome i nawigacyjne, z opcją mini pasków bocznych i szerszych paneli.
- Wysoce konfigurowalny, co daje kontrolę nad treścią. Szablon obsługuje przydatną dokumentację, którą można przeglądać na ich stronie internetowej.
- Ponownie możesz łatwo przełączać się między trybami jasnym i ciemnym. Dostępnych jest sześć schematów kolorów wraz z różnymi funkcjami tabel, wykresów i kalendarza, aplikacjami do czatowania, skrzynkami pocztowymi i dodawaniem czcionek.
Review:

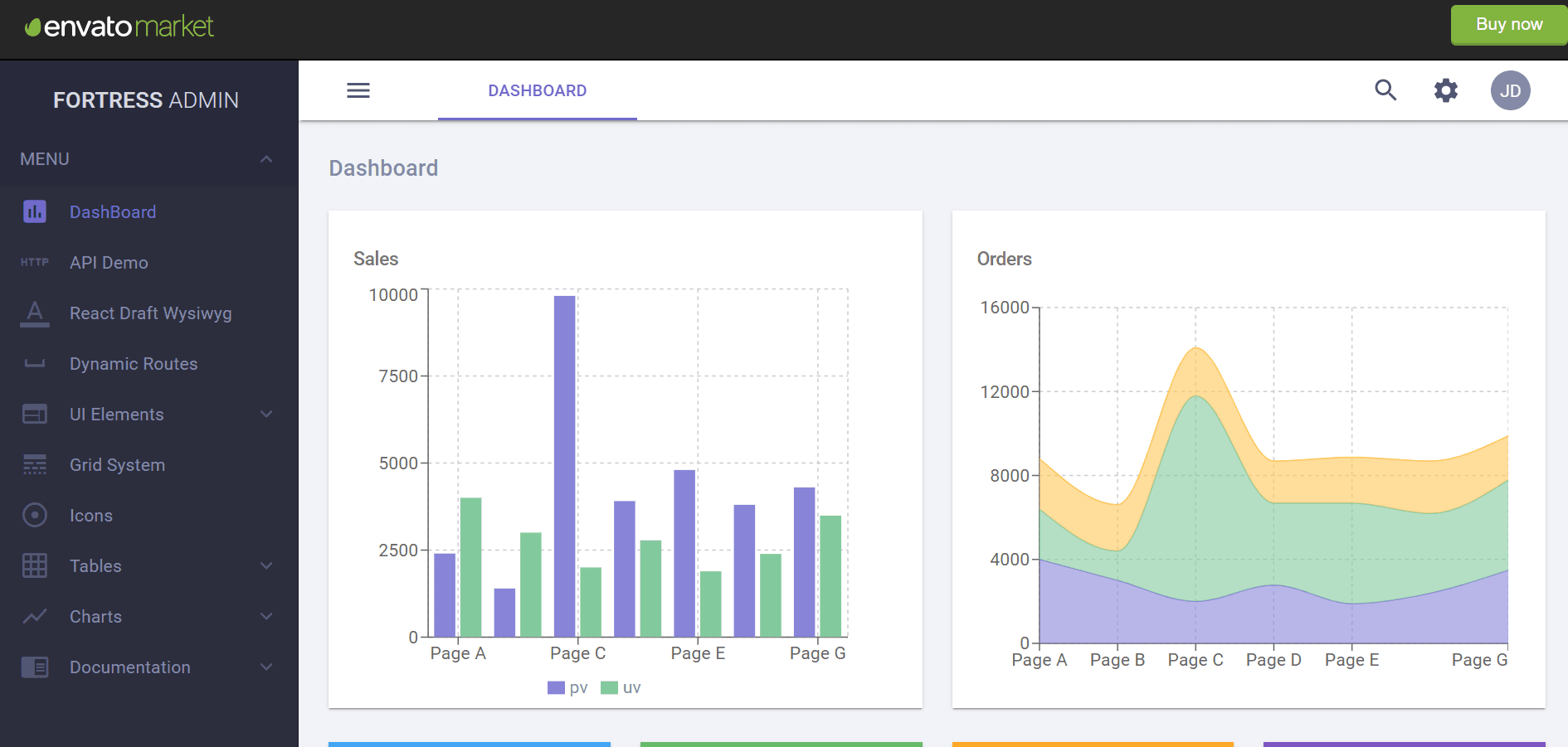
13) Twierdza
It został zbudowany przy użyciu różnych narzędzi i technologii, takich jak Reacts i Redux.
- Jest to uniwersalny szablon umożliwiający konfigurowanie różnego rodzaju paneli sterowania i dashboardów.
- Jeśli więc chcesz zrealizować szereg projektów, twierdza jest dla Ciebie dobrym rozwiązaniem.
- Masz możliwość wyboru spośród kilku różnych motywów kolorystycznych i subtelnych palet. Co więcej, bezpłatna opcja wyboru trybu wyświetlania dla użytkowników.
- Otrzymujesz dostęp do szerokiej biblioteki elementów interfejsu użytkownika, takich jak przyciski, plakietki itp.
- Możesz zaprojektować swoją stronę przy użyciu innych komponentów, a także w układzie siatki.
- Łatwe dodawanie ikon do Twojej strony. Atrakcyjne tabele i różnego rodzaju wykresy z wykresami pomogą Ci we właściwym wyświetlaniu danych.
- Najnowsza wersja zapewnia dostęp do lepszych szablonów i elementów interfejsu użytkownika wraz z lepszą dokumentacją.

14) Wierzchołek
Wierzchołek zapewnia konfigurowalny zestaw stron dla pulpitów nawigacyjnych i obszaru administracyjnego.
Ten szablon udostępnia pakiet 8 różnych opcji umożliwiających utworzenie lepszego zestawu gotowych opcji, które się przydadzą.
- Projekt jest z pewnością najbardziej atrakcyjną cechą tego szablonu. Tylko kilka dodatkowych akcentów może pomóc nadać Twojemu projektowi wspaniały wygląd.
- Zastosowanie efektów cieniowania i promienników sprawia, że Twoje dane wyglądają atrakcyjnie.
- Oprócz dobrego wyglądu Apex ma także potężne i przydatne elementy. Dodawanie atrakcyjnych wykresów i wykresów jest łatwe. Podobnie jest z dodaniem do strony niestandardowych lub gotowych formularzy.
- Korzystaj z funkcji takich jak wstawianie map, tabel i wykresów Google do swoich układów.
Review:

15) Veltrix
Veltriegox jest jednym z najpopularniejszych administratorów React. Ma bardzo nowoczesny design.
- Uzyskaj możliwość wyboru spośród różnych gotowych układów, poziomych i pionowych pasków nawigacyjnych: jasnych i ciemnych odmian kolorystycznych.
- Obsługa języka od prawej do lewej (RTL) sprawia, że ten szablon jest bardzo atrakcyjny dla odbiorców na całym świecie.
- Dzięki profesjonalnemu wyglądowi zapewnia najwyższą jakość obsługi.
- Ma różne wbudowane aplikacje. Można więc uwzględnić usługi takie jak poczta elektroniczna, funkcjonalności e-commerce, kalendarz itp. Wiadomo, że jej elementy są bardzo konkurencyjne i stoją na bardzo wysokim poziomie.
- Jest zbudowany na frameworku Bootstrap, aby mieć pewność, że Twoja aplikacja będzie wyglądać świetnie. Zwłaszcza, gdy używasz go na urządzeniach z mniejszymi ekranami, takimi jak smartfony, urządzenia cyfrowe, takie jak smartwatche.
Review:

16) Reaguj
Bez wątpienia, to szablon zapewniłby wydajny zestaw technologii. Zapewnia to dostarczanie funkcjonalnych pakietów szablonów administracyjnych.
- Koncentruje się na programistach, starając się w ten sposób bardzo uprościć proces tworzenia niestandardowego pulpitu nawigacyjnego.
- Rectify oferuje wiele gotowych do użycia komponentów, widżetów wraz ze stronami do szybkiego wdrożenia. Działa to dobrze, jeśli chodzi o spójny wygląd i wygodę użytkownika.
- Reactify koncentruje się na tworzeniu dashboardów dla produktów SaaS.
- Posiada szeroką gamę projektów. Twórcy analizują produkty SaSS i włączają niezbędne funkcje do swojego pakietu. Oznacza to, że otrzymujesz gotowy pulpit nawigacyjny zorientowany na SaaS.
- Można go użyć jako podstawy niestandardowego interfejsu.
- Reactify skupia się na zapewnieniu szybkiego czasu ładowania. Ma to na celu zapewnienie, że użytkownicy nie będą sfrustrowani powolnym ładowaniem. Dlatego ta funkcja pomaga stworzyć obszar administracyjny lub aplikację przyjazną dla urządzeń mobilnych.
- Daje zestaw 65 widżetów zwiększających prędkość w czasie programowania. Dzięki temu wstawianie różnych komponentów na stronę jest bardzo proste. Poza tym ułatwia przeglądanie profili użytkowników, w tym koszyków zakupowych i modułów do śledzenia walut.
- Wykresy, widżety i wykresy oczywiście tam są.
- Typowe funkcje, takie jak tworzenie list zadań do wykonania i zarządzanie skrzynkami odbiorczymi e-mail oraz niszami usługowymi, takimi jak narzędzia do obsługi płac, stają się łatwe w zarządzaniu.
- Dla nowych użytkowników dostępne są również funkcje autoryzacji, takie jak zweryfikowane loginy do mediów społecznościowych.
- Reactify umożliwia tworzenie funkcji raportowania, takich jak szablony faktur, tabele cenowe itp.
Review:

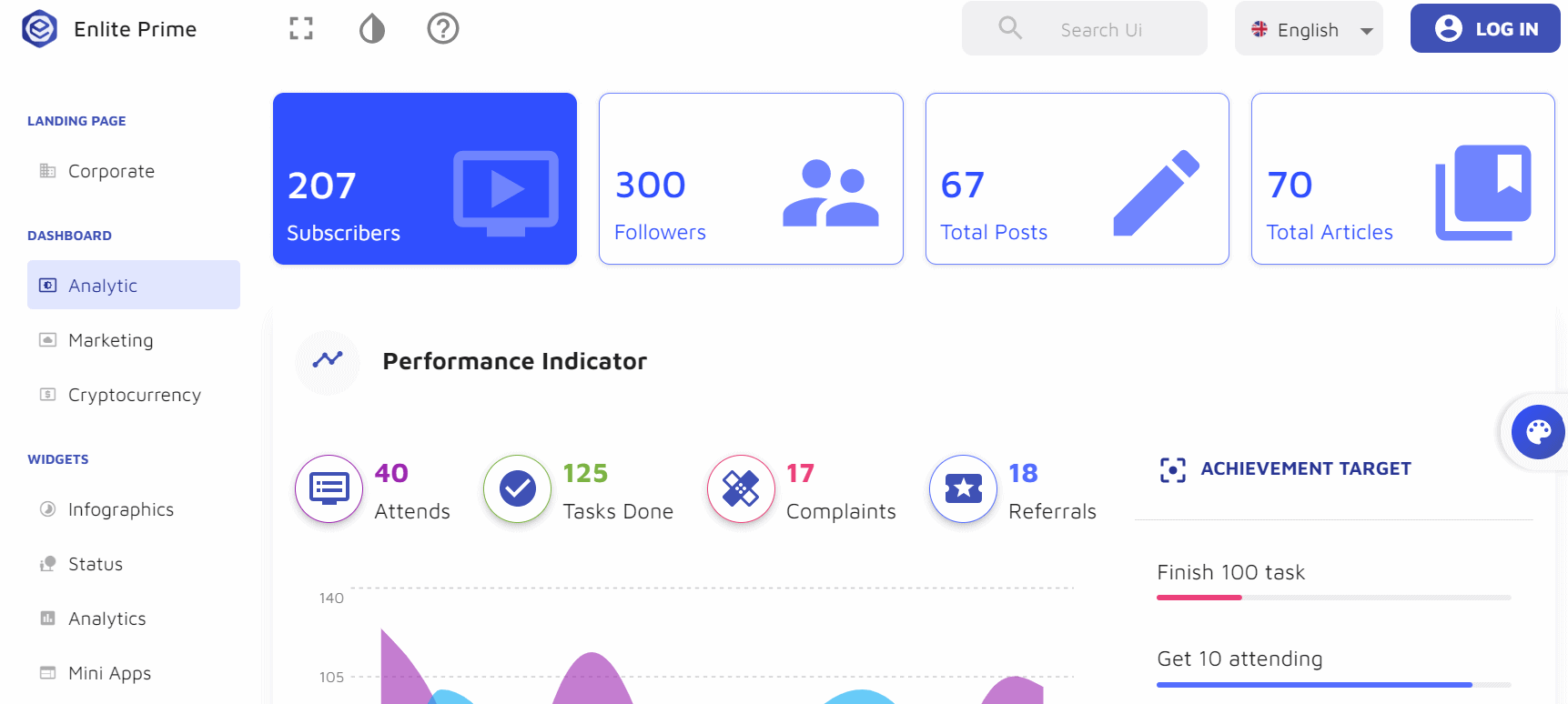
17) Enlit
elitarny zapewnia atrakcyjne elementy społecznościowe umożliwiające stworzenie interaktywnego doświadczenia użytkownika.
- Jest zbudowany na materialnej bibliotece interfejsu użytkownika.
- Daje Ci indywidualne, unikalne możliwości projektowania, takie jak atrakcyjna paleta kolorów i naprawdę fajne efekty animacji. To powinno wystarczyć, aby Twój pulpit nawigacyjny wyglądał na premium.
- Zapewnia także doskonałą podstawową zawartość, taką jak funkcje uwierzytelniania, szablony stron z ekranami blokad, obejmujące rejestrację logowania i wiele innych.
- Spośród wielu szablonów społecznościowych udostępnianych przez Enlite wiele z nich pomaga w dodawaniu osi czasu do kont użytkowników.
- Możesz także udostępniać treści użytkownikom, którzy chcą udostępniać aktualizacje swoich statusów i zdjęcia.
- Szablony profili użytkowników zostały zaprojektowane tak, aby udostępnianie kontaktów, korzystanie z usług lokalizacyjnych i ułatwianie połączeń stało się bardzo proste.
- Tworzenie łatwych do odczytania formatów wykresów, takich jak kołowy, punktowy itp., jest łatwo obsługiwane przez Enlite.
- Dostępnych jest wiele treści do ponownego wykorzystania na Twojej stronie — na przykład karty i kontenery, wyskakujące okienka, szuflady, zakładki i wiele innych.
- Wyświetlanie szeregu informacji i danych za pomocą różnych kart i komponentów staje się bardzo łatwe.

Szybkie linki :
- Premium minimalistyczne motywy Bootstrap
- Najlepsze motywy WordPress dla agencji SEO dla profesjonalnych usług SEO
- Najlepsze strony internetowe do pobrania bezpłatnych szablonów Bootstrap
Często zadawane pytania | Najlepsze szablony administratora React
😍Jak korzystać z szablonów reakcji?
Zintegruj szablon administratora w ReactJS Krok 1: Skonfiguruj jedną aplikację ReactJS. Zgodnie z oryginalną dokumentacją musimy globalnie zainstalować globalną aplikację „twórz-reaguj-aplikację”. ... Krok 2: Dołącz wszystkie pliki css i js. ... Krok 3: Utwórz komponent nagłówka dla szablonu administratora. ... Krok 4: Utwórz jeden komponent paska bocznego. ... Krok 5: Utwórz jeden komponent treści.
👀Czy React to silnik szablonów?
Silnik reagujący, po tej samej stronie dzieje się użycie tego samego mechanizmu renderującego. Jednak zamiast semantyki silnika szablonów wykorzystuje JSX, lub jeśli chcemy, możemy także skorzystać z JavaScript. JSX jest zatem szerszy niż silniki szablonów. ... Dyrektywy są spoiwem pomiędzy HTML i JavaScript.
✌Jak utworzyć szablon w aplikacji Reaguj?
Szablony niestandardowe umożliwiają wybranie szablonu, na podstawie którego chcesz utworzyć projekt, zachowując jednocześnie wszystkie funkcje aplikacji Create React. Zauważysz, że szablony niestandardowe są zawsze nazywane w formacie cra-template , jednak wystarczy podać komendę tworzenia.
👀Czy interfejs użytkownika materiałów reagujących jest bezpłatny?
Material Dashboard React to darmowy interfejs administratora Material-UI ze świeżym, nowym wyglądem inspirowanym Material Design firmy Google. Jesteśmy bardzo podekscytowani możliwością przedstawienia naszego podejścia do koncepcji materiałów poprzez łatwy w obsłudze i piękny zestaw komponentów.
🎈Co to jest szablonowanie wbudowane w React JS?
Dla tych, którzy nie znają Reacta, JSX jest wbudowanym znacznikiem, który wygląda jak HTML i zostaje przekształcony w JavaScript. Wyrażenie JSX zaczyna się od tagu otwartego podobnego do HTML i kończy się odpowiednim tagiem zamykającym. Tagi JSX obsługują składnię samozamykającą XML, więc opcjonalnie możesz pozostawić tag zamykający wyłączony.
😍Czy powinienem używać silnika szablonów?
Silniki szablonów, takie jak Smarty i Twig, mają lepszą wydajność w przypadku skompilowanych plików, co stanowi kolejną warstwę buforowania dla aplikacji internetowych. Dzięki buforowaniu szablonów możesz zaoszczędzić czas na renderowaniu szablonu w przeglądarce, co zwiększy szybkość strony Twojej witryny.
Wniosek | Najlepsze szablony administratora React 2024
Oto niektóre z nich Najlepsze szablony administratora React które pomogą Ci ulepszyć Twój biznes. Daj nam znać, jeśli to Ci pomogło.