Masz Elementora Popup Budowniczy aby zaoferować naszym klientom najlepszy sposób tworzenia wyskakujących okienek, które świetnie wyglądają i są spójne z projektem ich witryny, a jednocześnie nie wymagają niestandardowego CSS.
W tym przewodniku pokażę Ci, dlaczego nie musisz się już ograniczać zewnętrzne wtyczki wyskakujące WordPress. Zamiast tego – użyj Kreatora wyskakujących okienek i twórz wyskakujące okienka w tym samym edytorze, którego używasz do tworzenia całej witryny.
To tylko pierwszy z kilku filmów i pisemnych samouczków, które publikujemy, aby wyjaśnić, jak tworzyć różne niesamowite wyskakujące okienka w Elementorze.
Gotowy do zbudowania swojego pierwszego wyskakującego okienka w Elementorze? Przejdźmy do tego…

Wyskakujące okienko, które utworzysz
W tym przewodniku pokażemy Ci:
- Jak edytować wyskakujące okienko
- Jak utworzyć wyskakujące okienko Elementora zawierające formularz kontaktowy
- Jak otworzyć wyskakujące okienko, gdy użytkownik przewinie w dół powyżej 80% strony
- Jak zamknąć wyskakujące okienko po przesłaniu formularza przez użytkownika
- Jak ręcznie wywołać wyskakujące okienko po kliknięciu (kiedy użytkownik kliknie przycisk)
Spis treści
Krok 1: Pierwsze kroki
Postępuj zgodnie z tym prostym przewodnikiem krok po kroku dotyczącym tworzenia wyskakujących okienek w WordPress za pomocą Kreator wyskakujących okienek Elementora
W Elementorze wyskakujące okienka są budowane tak samo, jak każdy inny typ szablonu.
Jeśli znasz Elementor Konstruktor motywów, natknąłeś się na szablony takie jak nagłówek, stopka, pojedynczy i archiwum.
Wyskakujące okienka są budowane w ten sam sposób.
W panelu WordPress przejdź do Szablony > Wyskakujące okienka > Dodaj nowe
Nazwijmy nasz szablon wyskakującego okienka Mój pierwszy szablon i kliknij „Utwórz szablon”.
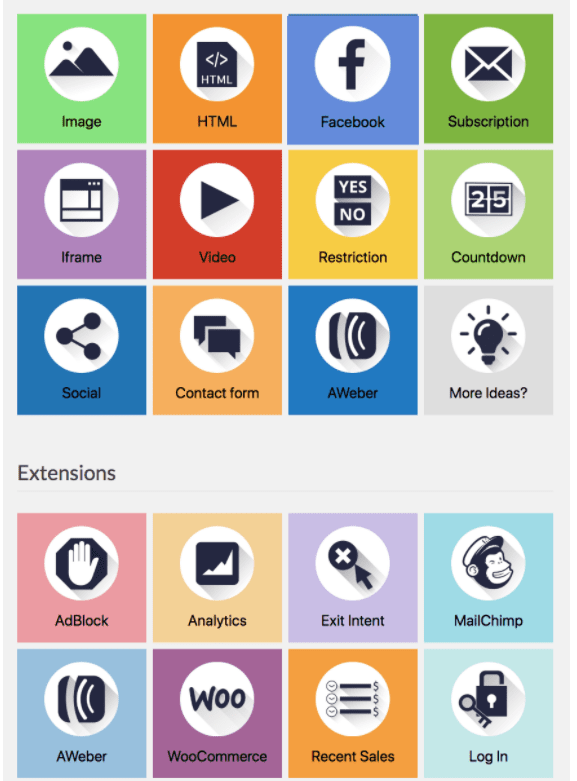
Następnie otworzy się wyskakujące okno z szablonami. Będziesz mógł wybierać spośród ponad stu wstępnie zaprojektowanych szablonów wyskakujących okienek.
Jak widać, włożyliśmy dużo pracy, tworząc ogromną bibliotekę pięknych szablonów wyskakujących okienek, z których możesz skorzystać. Możesz także samodzielnie zbudować całe wyskakujące okienko, korzystając z możliwości Elementora Pro i jego widżetów.
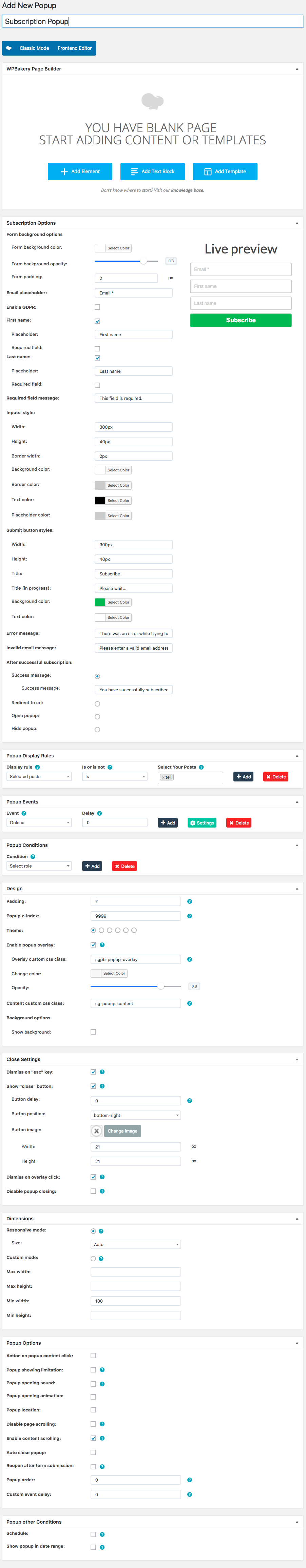
Krok 2: Projektowanie okna wyskakującego w ustawieniach wyskakującego okienka
Po zamknięciu okna Biblioteki otworzy się edytor Elementora, a po lewej stronie pojawi się panel ustawień wyskakującego okienka.
Przy okazji, ten panel jest zawsze dostępny poprzez dolną ikonę koła zębatego.
W zakładce Układ ustawimy szerokość wyskakującego okienka na 700 pikseli, a wysokość na „Dopasuj do treści”. Nasze wyskakujące okienko zostanie umieszczone na środku, zarówno w poziomie, jak i w pionie.
Na karcie Styl ustawimy jednolitą żółtą ramkę o promieniu 35 pikseli, co nada naszemu wyskakującemu okienku zaokrąglony wygląd.
Ustawienia wyskakujących okienek obejmują także dodatkowe ustawienia, takie jak wyświetlanie przycisku zamykania po określonym czasie, automatyczne zamykanie wyskakujących okienek, przełącznik zapobiegający zamykaniu wyskakujących okienek, przełącznik wyłączający przewijanie strony i przełącznik pozwalający uniknąć wielokrotnych wyskakujących okienek.
Nie będziemy ich tutaj używać, ale warto wiedzieć, na wypadek, gdybyś ich potrzebował.

Krok 3: Zbuduj wnętrze wyskakującego okienka

Ponieważ projektowanie wnętrza wyskakujących okienek to taki sam proces, jak projektowanie dowolnej strony, nie będziemy szczegółowo omawiać tego procesu.
Pamiętaj, że każdy rodzaj treści i szablonu, który masz w Elementorze, może zostać użyty w wyskakujących okienkach.
Ostateczny wygląd naszego wyskakującego okienka wygląda następująco:
Jak kierować reklamy na wyskakujące okienka za pomocą ustawień publikowania
Jak zobaczysz, ustawienie zaawansowanego kierowania i wyzwalaczy jest tak proste, jak naciśnięcie przełącznika. Naciśnij przycisk publikuj, a otworzy się okno ustawień publikowania.
Przyjrzyjmy się szybko opcjom kierowania w Kreatorze wyskakujących okienek, abyś wiedział, jak prawidłowo kierować reklamy na wyskakujące okienka za pomocą opcji kierowania Warunki, Wyzwalacze i Reguły zaawansowane.
Wyzwalacze
Używając wyzwalaczy, możemy ustawić wyskakujące okienko tak, aby pokazywało:
- Ładowanie na stronie
- Na przewijaniu
- Po przewinięciu do elementu
- Na kliknięcie
- Po bezczynności
- I zamiar wyjścia ze strony
W tym samouczku użyjemy ręcznego wyskakującego okienka, które jest wywoływane, gdy użytkownik kliknie przycisk.
Zasady zaawansowane
W ramach Zaawansowanych reguł możemy ustawić bardzo szczegółowe wymagania, jakie muszą zostać spełnione, aby wyskakujące okienko się pojawiło:
- Po określonej liczbie odsłon strony
- Po określonej liczbie wizyt na stronie
- Gdy odwiedzający przychodzą z określonego adresu URL
- Gdy odwiedzający przychodzą z linków zewnętrznych / linków wewnętrznych
- Kiedy przychodzą z wyszukiwarek.
Możesz także ukryć wyskakujące okienka przed zalogowanymi użytkownikami lub wyświetlić je tylko na komputerze, tablecie i urządzeniach mobilnych.

Krok 4: Ustaw wyskakujące okienko, aby wyświetlało się po przewinięciu i zamknięciu po przesłaniu
Chcieliśmy pokazać dwa różne sposoby uruchamiania utworzonego przez nas wyskakującego okienka: jeden ręczny poprzez kliknięcie łącza, drugi automatyczny przy użyciu wyzwalacza przewijania.
W przypadku wyzwalacza automatycznego chcemy również, aby wyskakujące okienko zamykało się po przesłaniu przez użytkownika formularza w wyskakującym okienku.
Otwórz wyskakujące okienko za pomocą wyzwalacza przewijania
A więc po pierwsze przykład wyskakującego okienka, chcemy, aby wyskakujące okienko pojawiało się, gdy użytkownik przewinie 80% strony.
W obszarze Wyzwalacze włącz opcję „Włącz przewijanie”, ustaw kierunek na „W dół” i wpisz 80 w polu „W obrębie”.
Zamknij wyskakujące okienko po przesłaniu formularza
Przejdź do widżetu Formularz w wyskakującym okienku i w obszarze „Działania po przesłaniu” wybierz „Wyskakujące okienko”.
Kliknij wyskakujący element, który pojawi się poniżej.
W sekcji „Akcja” wybierz „Zamknij wyskakujące okienko”.

Krok 5: Ręcznie połącz wyskakujące okienka z linkami lub formularzami
Aby ustawić wyzwalacz ręczny, przejdziemy do naszej strony docelowej i połączymy jeden z naszych przycisków z wyskakującymi okienkami.
Naciśnij CMD / CTRL + E, aby otworzyć wyszukiwarkę i wpisz „Dodaj nową stronę”.
Na nową stronę przeciągnij widżet Przycisk.
W ustawieniach przycisku, w obszarze Treść kliknij dynamiczną ikonę obok pola Link.
Następnie w obszarze Łącze > Akcje wybierz Wyskakujące okienko.
Kliknij ponownie wyskakujące okienko, upewnij się, że akcja jest ustawiona na „Otwórz wyskakujące okienko” i wpisz nazwę utworzonego wyskakującego okienka.
Szybkie linki:
- Najlepsze struktury motywów WordPress
- Jak utworzyć suwak w WordPress?
- Jak przyspieszyć witrynę WordPress
Często zadawane pytania | Wyskakujące okienko w WordPressie
👀Do czego służy WordPress?
WordPress to oprogramowanie do publikowania w Internecie, którego możesz użyć do stworzenia pięknej witryny lub bloga. Może to być po prostu najłatwiejszy i najbardziej elastyczny system zarządzania treścią blogów i witryn internetowych (CMS) dla początkujących.
😎Czy WordPress jest naprawdę darmowy?
Oprogramowanie WordPress jest bezpłatne w obu znaczeniach tego słowa. Możesz pobrać kopię WordPressa za darmo, a kiedy już ją uzyskasz, będziesz mógł z niej korzystać lub ją modyfikować według własnego uznania. Oprogramowanie jest publikowane na licencji GNU General Public License (lub GPL), co oznacza, że można je bezpłatnie nie tylko pobrać, ale także edytować, dostosowywać i używać.
🔥Czy WordPress jest dobry dla początkujących?
WordPress jest łatwy dla początkujących, ale potężny dla programistów: jak wspomniano wcześniej, WordPress jest platformą bardzo łatwą do rozpoczęcia. Jest bardzo łatwy w konfiguracji i uruchomieniu. Większość hostów internetowych ma tak zwane automatyczne instalatory jednym kliknięciem. ... WordPress jest tak prosty w użyciu, jak edytor tekstu, taki jak Microsoft Word.
✔W jakim języku jest napisany WordPress?
PHP
🤷♂️Czy WordPress wymaga kodowania?
Tak. Przy wprowadzaniu zmian w Twojej witrynie przydałaby się pewna znajomość kodowania. Posiadanie pełnego doświadczenia w kodowaniu, choć przydatne, nie jest wymagane.
Wniosek | Wyskakujące okienko w WordPressie 2024
Kliknij „Opublikuj” i wyświetl swoją aktywną stronę. Teraz kliknięcie przycisku powinno otworzyć wyskakujące okienko.
Otóż to! Pomyślnie otworzyliśmy wyskakujące okienko za pomocą wyzwalacza przewijania i ręcznego wyzwalacza Po kliknięciu i zamknęliśmy je po przesłaniu formularza.
Ten blog oferuje pierwszy przedsmak rozległych opcji projektowania i targetowania dostępnych w Kreatorze wyskakujących okienek. Koniecznie sprawdź wyskakująca playlista samouczka przygotowaliśmy dla Ciebie.
Chętnie wysłuchamy Twojej opinii — pokaż nam utworzone wyskakujące okienka i daj nam znać, jeśli masz jakieś pytania.