W tym artykule omówiliśmy, jak ustawić statyczną stronę główną bloga WordPress. Czy wiesz, że obecnie w użyciu jest około 200 milionów stron internetowych? A liczba ta z dnia na dzień rośnie.
Firma zajmująca się nowymi technologiami tworzy stronę internetową, aby publicznie zaprezentować swoje produkty. Lokalny ogrodnik zakłada bloga, na którym dzieli się swoimi doświadczeniami z uprawą pomidorów. Każdy stara się zaistnieć w Internecie.
WordPress jest obecnie najpopularniejszą platformą do tworzenia stron internetowych i ma monopol na rynku. Chociaż WordPress jest najbardziej znany ze swoich możliwości blogowania, można go również wykorzystać do zbudowania statycznej strony internetowej dla Twojej firmy.
Aby było jeszcze lepiej, nie potrzebujesz żadnej wcześniejszej wiedzy technicznej, aby rozpocząć. WordPress ma łatwy w obsłudze interfejs, z którego poradzą sobie nawet początkujący.
Spis treści
Co to jest statyczna witryna internetowa?
Strona statyczna składa się ze stron internetowych, które mają z góry określoną treść. Każdy odwiedzający widzi te same informacje, ponieważ jest to system oparty na plikach cookie. Na przykład Twoja strona główna to strona statyczna o dobrze zdefiniowanym układzie, która informuje odwiedzających o Twojej firmie i usługach, które im świadczysz.
Strony statyczne a dynamiczne
Strony dynamiczne, w przeciwieństwie do stron statycznych, mogą wyświetlać różne materiały w zależności od odwiedzającego, pory dnia czy języka ojczystego odwiedzającego, żeby wymienić tylko kilka przykładów. Blogi są uważane za strony dynamiczne, ponieważ nowe wpisy na blogu generują nową treść, która jest prezentowana na stronie jako całości.
Przykłady statycznych stron internetowych
Odkryliśmy kilka przykładów, które pomogą Ci dowiedzieć się więcej o statycznych stronach internetowych. Możesz nawet wymyślić pewne koncepcje projektowe.
Więcej informacji znajdziesz na stronie „O nas” firmy Under Armour. Podkreśla podstawowe przekonania firmy, a także to, co odróżnia ją od konkurencji na rynku.
Oto jak to zrobić:
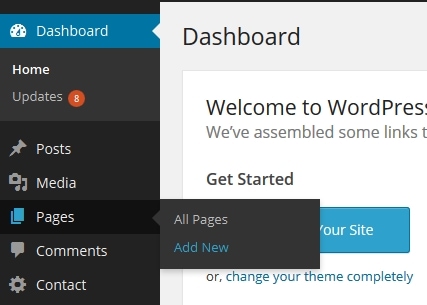
1. Przede wszystkim musisz zaprojektować stronę, która będzie służyć jako strona główna Twojej witryny. Można to osiągnąć, logując się do panelu WordPress i wybierając „Strony -> Dodaj nowe”.
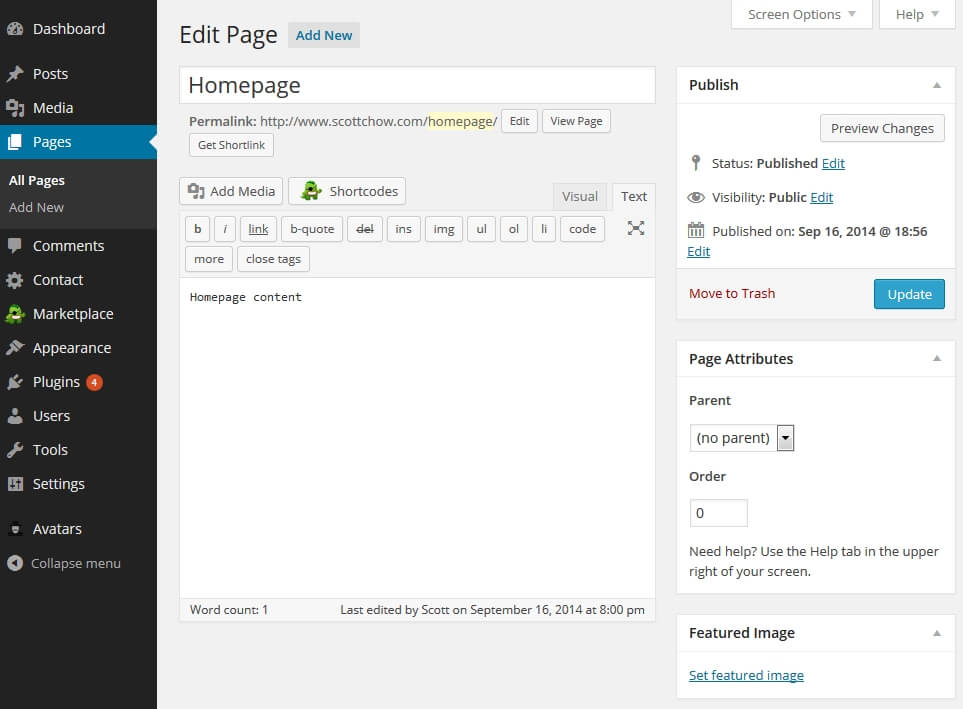
2. Stwórzmy stronę o nazwie „Strona główna”, na której będą znajdować się wszystkie nasze informacje (możesz nadać tej stronie dowolną nazwę). Możesz opublikować swoją stronę po zakończeniu jej tworzenia.

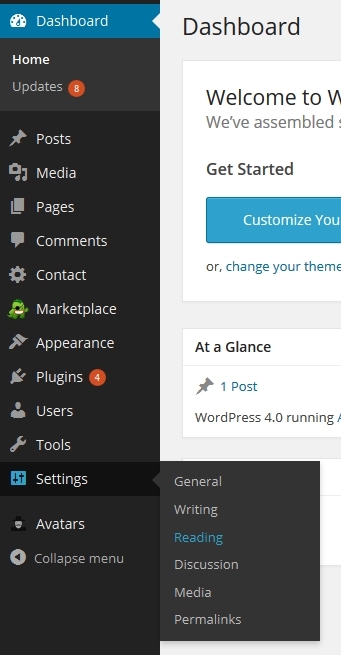
3. Z rozwijanego menu wybierz „Ustawienia –> Czytanie”.
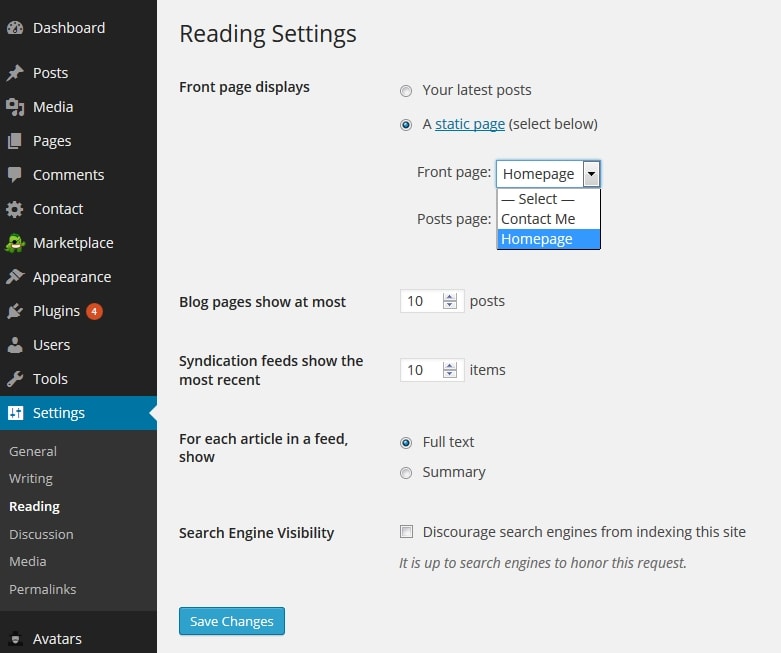
W sekcji Ustawienia czytania u góry strony zobaczysz frazę „Wyświetla się strona główna”. Z menu rozwijanego wybierz opcję „Strona statyczna”. Wybierz stronę utworzoną w kroku 1 z rozwijanego pola oznaczonego „Strona główna:”. Kliknij OK."
5. Przewiń stronę w dół i kliknij „Zapisz zmiany”. Masz teraz statyczną stronę główną w swojej witrynie!
Szybkie linki:
Motywy WordPress do tworzenia statycznej witryny internetowej
Nadszedł czas na kreatywność przy projektowaniu statycznej witryny internetowej, która powinna sprawiać przyjemność. Możliwość personalizacji Twojej witryny internetowej pozwala odwiedzającym lepiej poznać Twoją markę, gdy tylko trafią na Twoją stronę główną.
Przeprowadziliśmy badania i odkryliśmy sześć motywów WordPress, które pomogą Ci w stworzeniu niestandardowego układu Twojej statycznej witryny internetowej. Znajdź ten, który jest najbardziej odpowiedni dla Twojej firmy.
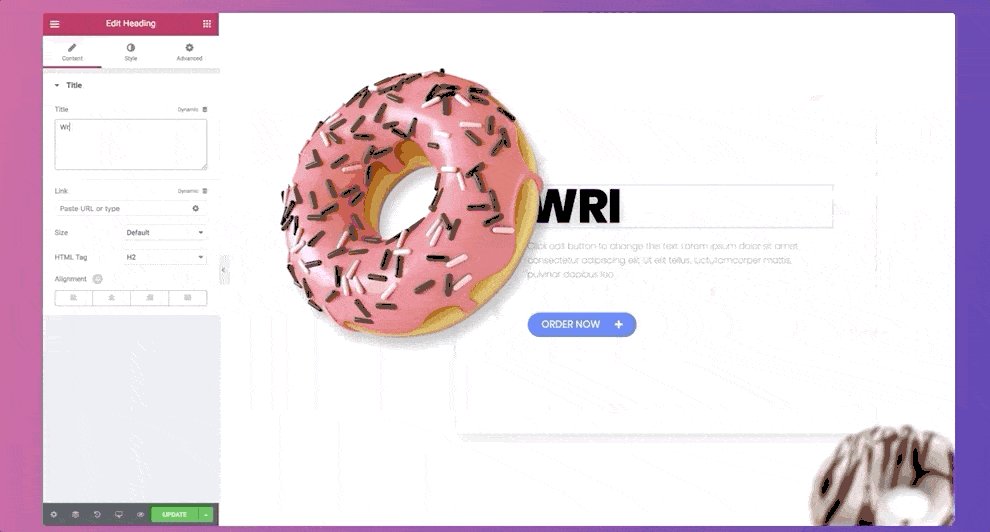
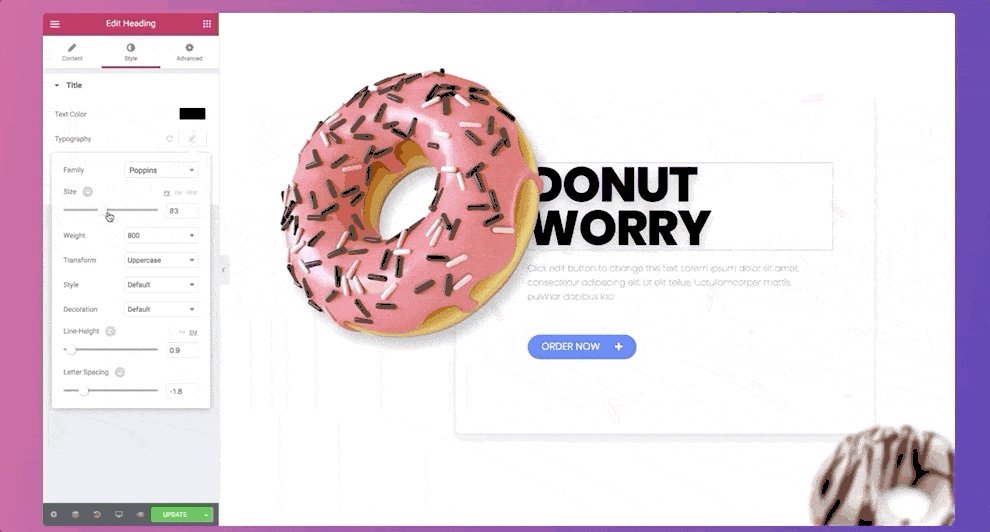
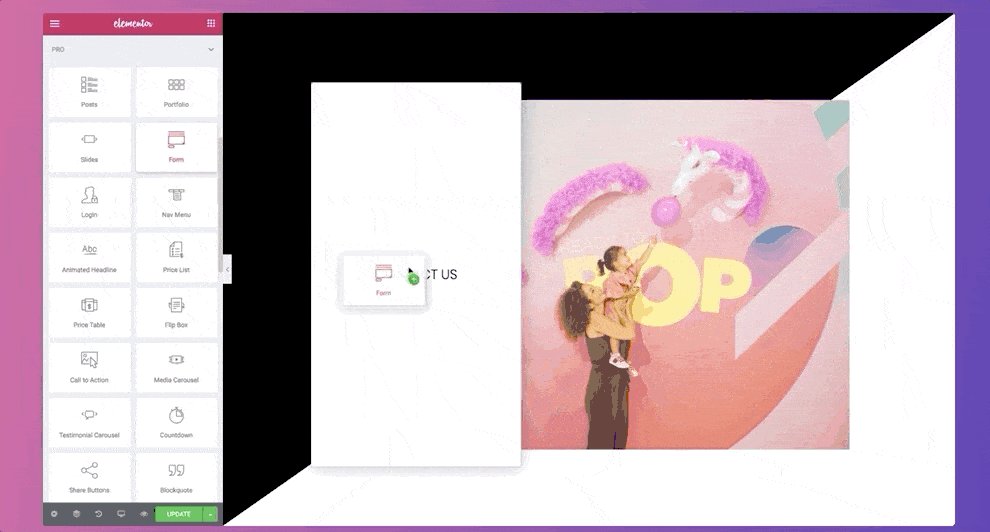
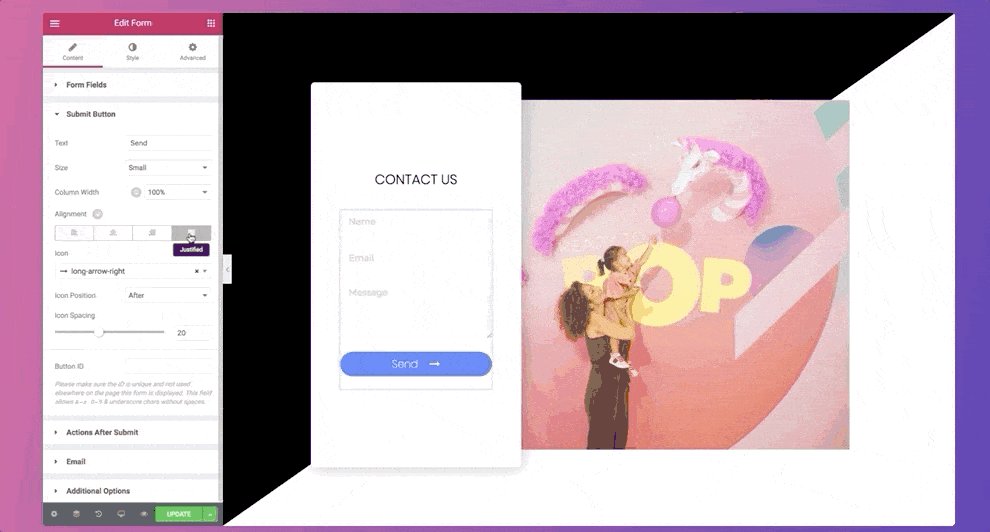
1. Elementor
Elementor to doskonały program do tworzenia stron, odpowiedni zarówno dla początkujących, jak i doświadczonych projektantów stron internetowych. Możesz użyć narzędzia do tworzenia motywów, aby wyświetlić dynamiczną zawartość na swojej statycznej stronie internetowej, przeciągając i upuszczając gotowe widżety na stronę. Dostępna jest również edycja mobilna, która pomoże Ci stworzyć responsywny projekt, który będzie działał niezależnie od tego, z jakiego urządzenia korzystają odwiedzający, aby uzyskać dostęp do Twojej witryny.

2. Divi
Divi to coś więcej niż motyw WordPress; to także edytor wizualny, który umożliwia szybkie i łatwe tworzenie niesamowitych wizualnie projektów. Ten narzędzie do tworzenia stron typu „przeciągnij i upuść” umożliwia dostosowywanie strony w czasie rzeczywistym podczas przeglądania Internetu. Dodatkowo otrzymasz dostęp do ponad 80 gotowych projektów. Ponadto co tydzień w witrynie publikowane są nowe układy zawierające bezpłatne obrazy, ikony i dzieła sztuki.




