Conteúdo
Lista dos melhores modelos de administração do React
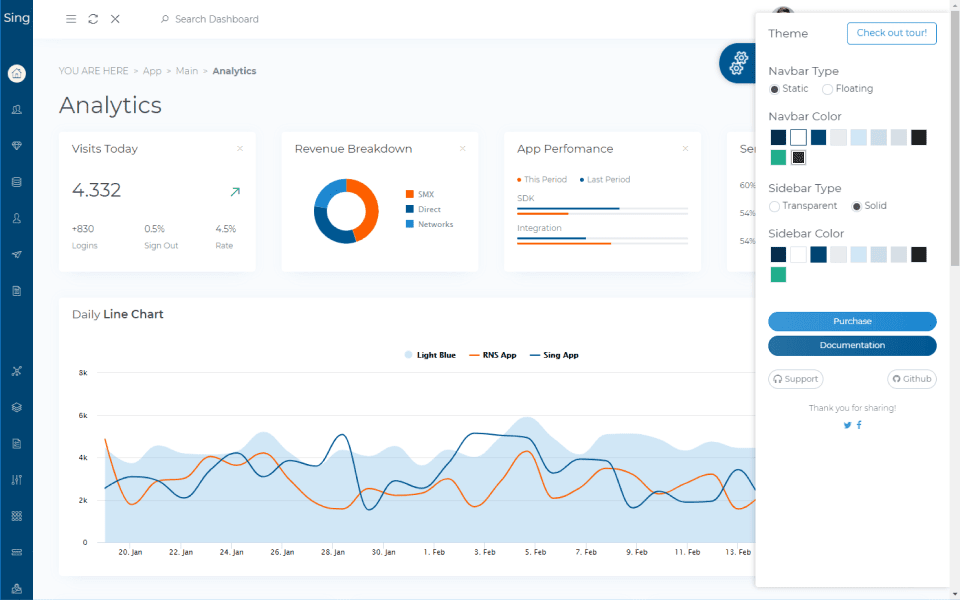
1) Aplicativo de canto
A aplicativo de canto está aqui para ajudá-lo com qualquer painel de aplicativo da web. Pode-se dizer que é moderno e elegante e possui um conjunto de modelos de administração que funcionam muito bem para uma ampla gama de projetos.

- Ele é construído usando a versão mais recente do React. Com isso, você pode cobrir todas as páginas do seu projeto.
- Os modelos aqui são facilmente personalizáveis.
- Você pode modificar uma das opções existentes para criar um novo design.
- Você pode adicionar cerca de 60 componentes às suas páginas de administração e dividi-los em botões, gráficos, alertas, formulários e tablets.
- Você obtém várias fontes de ícones para selecionar.
- Uma lista de componentes também terá a opção de adicionar tabelas básicas e dinâmicas à sua página.
- Os exemplos incluem galerias, faturas, opções de bate-papo e calendários.
- Você pode alterar rapidamente o esquema de cores de suas páginas.
- Ajudaria se você combinasse facilmente a marca do seu aplicativo com o design do seu painel e das áreas administrativas.
- Personalização de muitos aspectos de seus projetos se você escolher Sing App.
Você achará este aplicativo muito robusto se quiser criar páginas de administração para aplicativos, software ou qualquer outro projeto.
revisão:

3) Administrador do Material React Redux
Administrador do Material React Redux tem cinco demos principais que você pode escolher.
- Você pode criar um número bastante considerável da biblioteca de modelos que pode usar para sua interface.
- Se você deseja alterar a aparência geral de suas páginas de administração, pode usar um dos seis esquemas de cores predefinidos para alterar a aparência rapidamente.
- Você pode definitivamente personalizar sua página.
- Se você deseja que sua interface pareça bastante simples, você pode estilizar seu conteúdo e escolher entre os esquemas de cores que esta ferramenta oferece.
- Você obtém uma excelente variedade de tipos de tabelas para trabalhar, como estilos de gráficos e formulários pré-construídos que você pode adicionar às suas páginas.
- Se você deseja adicionar algo à sua página, tem boas chances de encontrá-lo no pacote de modelos de administração que ela oferece.

4) Isomórfico

Isomórfico é normalmente encontrado em dois modos, incluindo aquele para aplicativos de hotel e mais serviço.
- Especialmente útil se você estiver criando um portal interativo relacionado a hotéis ou algum sistema de reservas online.
- Você pode incluir uma ferramenta de pesquisa que permite definir em qual seção seus visitantes gostariam de filtrar suas listas. Um controle deslizante provavelmente exibiria a seleção de rolagem das listas de hotéis em destaque e áreas administrativas. Isso serve para que o cliente e o agente façam login para gerenciar suas contas e conteúdo.
- Essas guias filtráveis permitem que seus usuários restrinjam as opções disponíveis para eles.
- Possui excelentes níveis de suporte de comércio eletrônico. Isso ajuda você a tornar este pacote de modelo de administração uma escolha sólida para a criação de todos os seus sistemas internos de pedidos de produtos.
- Totalmente personalizável também.
- Ele se concentra em opções de hotel integradas com uma demonstração muito mais geral disponível.
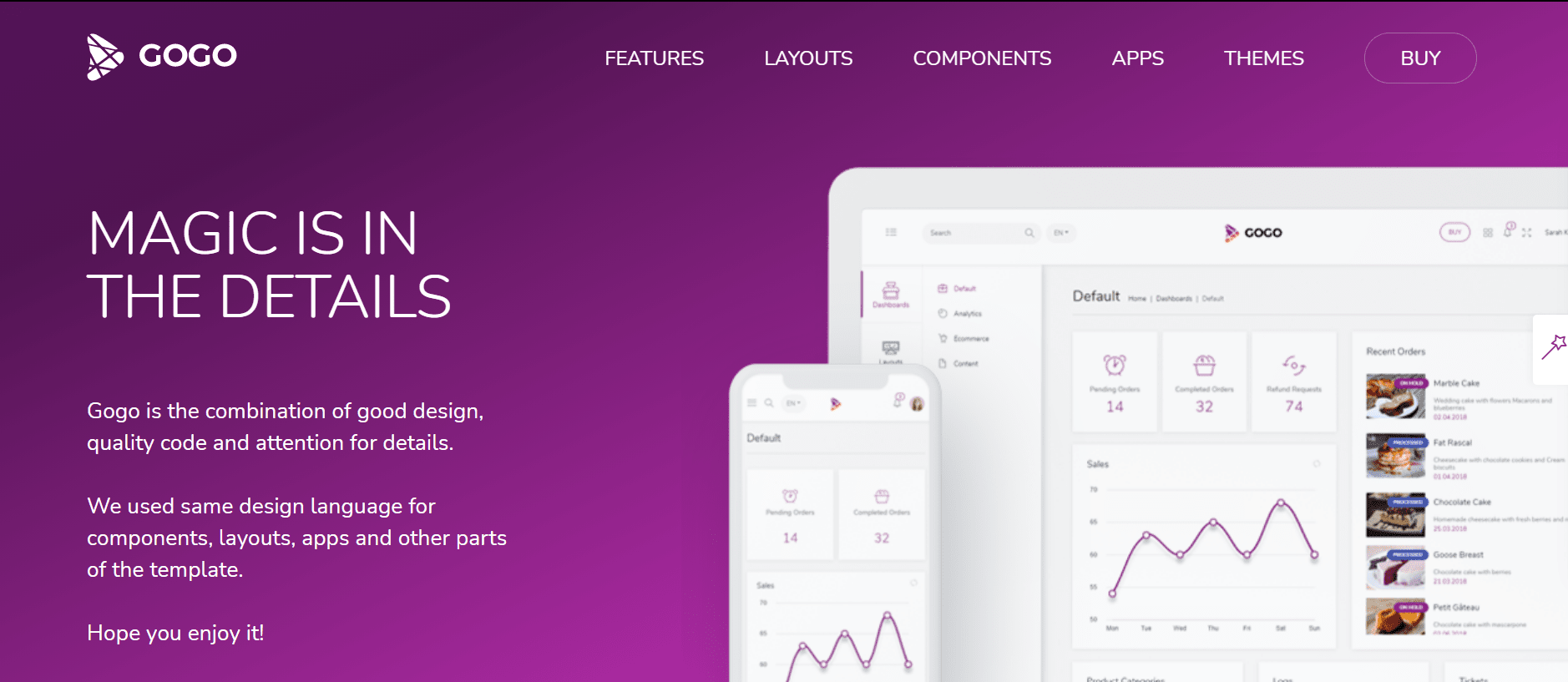
6) Gogô
Gogo é a fusão perfeita de design e código de qualidade.
- Se você estiver procurando por uma solução pronta para uso e buscar um conjunto de modelos para personalizar sua área administrativa exclusiva, use este modelo.
- Possui recursos como dez esquemas de cores e uma biblioteca de ícones. Para que os usuários achem fácil personalizar sem ter que investir muito tempo fazendo isso.
- Você pode ter muitos componentes para adicionar às suas páginas. Isso significa, incluindo alertas, botões, emblemas e alguns carrosséis, e um monte de outras coisas. Você veria todas as peças em várias opções de tamanho e combinações de cores.
- Possui conceitos exclusivos de design e estilo para alguns componentes. Os componentes do gráfico e do gráfico parecem muito bons. Além disso, eles podem ajudá-lo a se integrar bem com o restante do conteúdo da sua página.
Todos os modelos de página que você espera ver em um pacote premium de modelos de administração do React estão facilmente disponíveis.
Você pode adicionar rapidamente suas credenciais de login e informações da página de registro ao seu software ou aplicativo.
Isso pode ser feito junto com a lista de produtos e todos os seus detalhes. Além disso, você verá a exibição das faturas em seu painel.
Suporte para criar esses atalhos de teclado para ajudar a aprimorar a experiência do usuário, manuseio em vários idiomas para atrair um público mais amplo.
Isso significa que os menus do botão direito que adicionam profundidade à interface são alguns dos outros motivos para você considerar o modelo Gogo para o seu projeto.
Se você está procurando um conjunto de modelos com um design ligeiramente diferente, vale a pena conferir o Gogo.

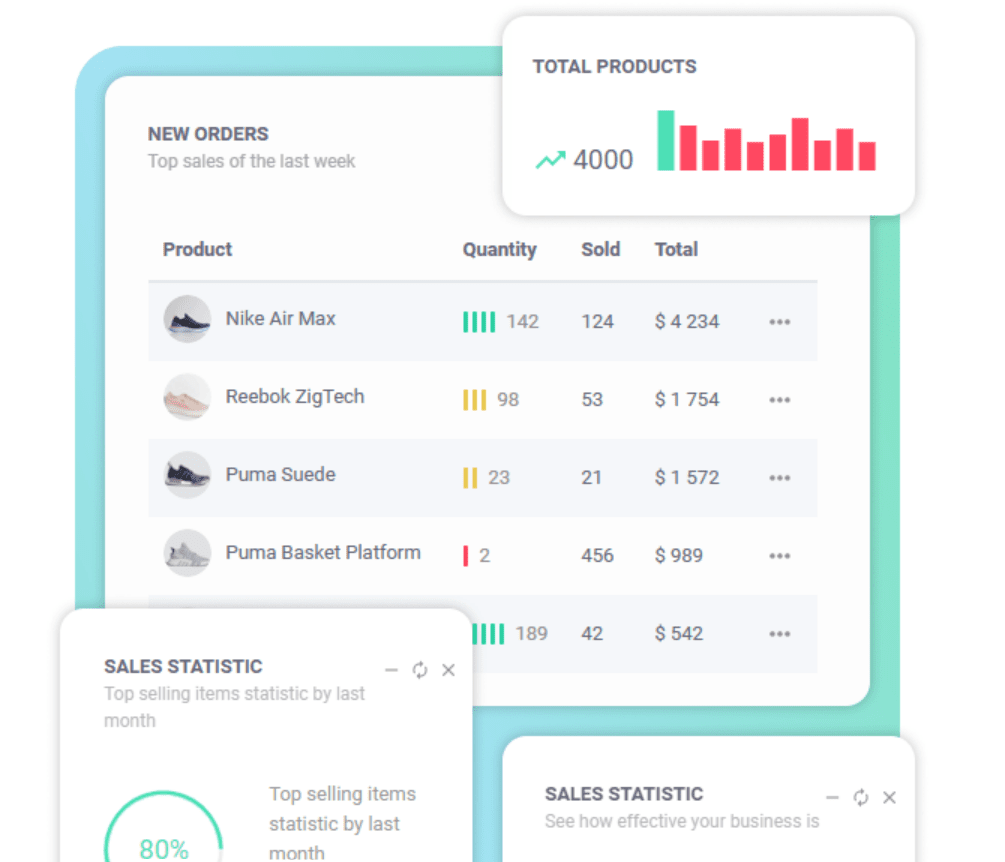
7) Fusível
Com o Fundir, você encontraria modelos pré-construídos que cuidariam de seu amplo público e de vários tipos de projetos.
- Ele é construído com base na biblioteca de IU do material, o que significa que você obterá um design muito elegante e moderno. Dá ao seu projeto uma aparência muito profissional.
- Existem opções para exibir dados analíticos e informações financeiras.
- Uma maneira correta de usar o Fuse é criando um painel de back-end para sua loja de comércio eletrônico.
- Com vários modelos de comércio eletrônico pré-construídos, ou seja, incluindo listas de produtos, exibição de detalhes do produto e exibição de informações do pedido.
- O Fuse pode ajudá-lo a aumentar a velocidade do processo de inicialização da área administrativa do seu sistema de pedidos online. Os elementos do gráfico e do gráfico devem ser úteis para muitos tipos de interfaces. Além disso, eles podem ser benéficos para painéis de comércio eletrônico, principalmente ao exibir dados financeiros em um formato fácil de ler.
- Outro elemento útil do Fuse são os modelos de calendário que facilitam a adição desse recurso ao seu painel ou área administrativa. Como seria de esperar de um popular modelo premium de administração do React, sua ferramenta de calendário tem todos os componentes de que você precisa. Mesmo se você precisar de algo para torná-lo uma adição funcional e útil ao seu projeto.
- O sistema de correio é outro extra que deve ajudar a torná-lo uma opção atraente para muitos leitores.
- Com muitos temas que você pode usar como estão, o Fuse pode criar muitos tipos de interfaces administrativas.

8) EasyDev
Se você está procurando preencher suas páginas com uma variedade de componentes, EasyDevName é a sua opção Ir para.
- Existem demonstrações pré-faturadas que cobrem seus painéis para sistemas de reserva, aplicativos móveis, interfaces de comércio eletrônico, aplicativos de fitness, projetos de criptomoeda, etc.
- Você pode dizer que o EasyDev pode ajudá-lo rapidamente a iniciar seu projeto. Você pode ver todas as demos através de seu site.
- Além disso, você pode visualizar o modo de demonstração para fins gerais. Isso fornece uma excelente visão geral do que exatamente você deseja fazer com esses modelos.
- Alguns exemplos comuns incluem elementos como alertas e botões, linhas do tempo, controles deslizantes de intervalo e, por último, modais.
- Isso também teria a opção de bate-papo e e-mail, oferecendo uma maneira fácil de aumentar a utilidade de seus painéis ou das funções de sua área administrativa.
- Você pode implantar todas essas demonstrações no modo escuro ou claro, que é ajustável de acordo com sua preferência.
- Se você está procurando uma abordagem prática melhor para suas páginas, pode editar o arquivo diretamente.
- EasyDev é a escolha certa para iniciantes que gostariam de saber como funcionam os modelos de administração.
revisão:

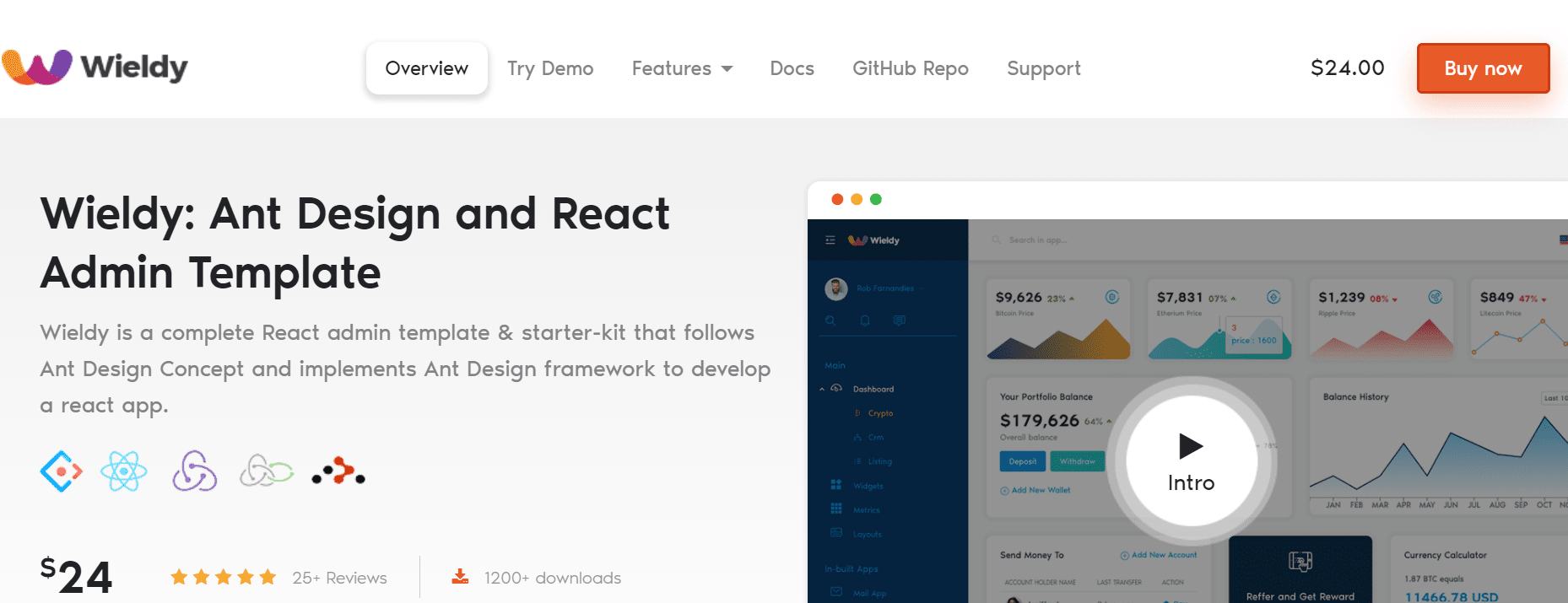
9) Manejável
Wieldy viria com nove painéis diferentes e três layouts para você lançar seu novo painel ou área administrativa.
- É um modelo de administração do React muito estiloso com todas as bibliotecas necessárias para criar seu aplicativo.
- Dá a você a opção de usar 120 páginas e mais para o seu projeto. Há também uma opção para selecionar widgets e matrizes. Assim, facilitando o preenchimento de suas páginas.
- Você pode aplicar um dos esquemas de cores que Wieldy oferece.
- Ele pode melhorar seus painéis com os aplicativos que fornece. Existem muitos recursos integrados neste pacote que tornam este modelo uma opção conveniente. Especialmente, para construir um sistema de gerenciamento de relacionamento com o cliente.
- O suporte agora é multilíngue, tornando seu aplicativo mais internacional.
Ao verificar a demonstração online do Wieldy, você pode ter uma ideia de como seu aplicativo ou painel ficaria.

10) Dente-de-leão Pro
Com um visual muito fresco e moderno, o Dente de Leão Pro template nos fornece muitos recursos úteis.
- De acordo com o seu projeto, alterne rapidamente entre os modos claro e escuro e combine vários esquemas de cores. Tenha a oportunidade de escolher entre dois designs de página de destino e três painéis diferentes. Isso torna muito fácil misturar e combinar.
- Possui mais de 40 componentes do React, divididos em nove seções.
- Você tem a liberdade de incluir calendário e informações sobre produtos, galerias de imagens, chats e demandas de projetos.
- Insira os aplicativos de amostra prontos para uso em seu pacote.
- Ao enviar e-mails para os usuários, este modelo vem com um conjunto completo de modelos que você pode usar para editar o projeto de acordo com seus usuários.
- Portanto, o Dandelion Pro fornece tudo o que você precisa.

12) Administrador Xtreme React Redux
Esta modelo é muito bem documentado, flexível e elegante para sua necessidade.
- É perfeito para uma ampla gama de projetos que você pode conferir na demonstração ao vivo do modelo.
- Os designs vêm com barras horizontais e de navegação, com opção de minibarras laterais e painéis mais largos.
- Altamente personalizável, dando a você controle sobre seu conteúdo. O modelo oferece suporte a documentação útil que você pode visualizar em seu site.
- Novamente, você pode alternar facilmente entre os modos claro e escuro. Existem seis esquemas de cores, além de diferentes funcionalidades de mesa, gráficos e calendário, aplicativos de bate-papo, caixas de correio e adição de fontes.
revisão:

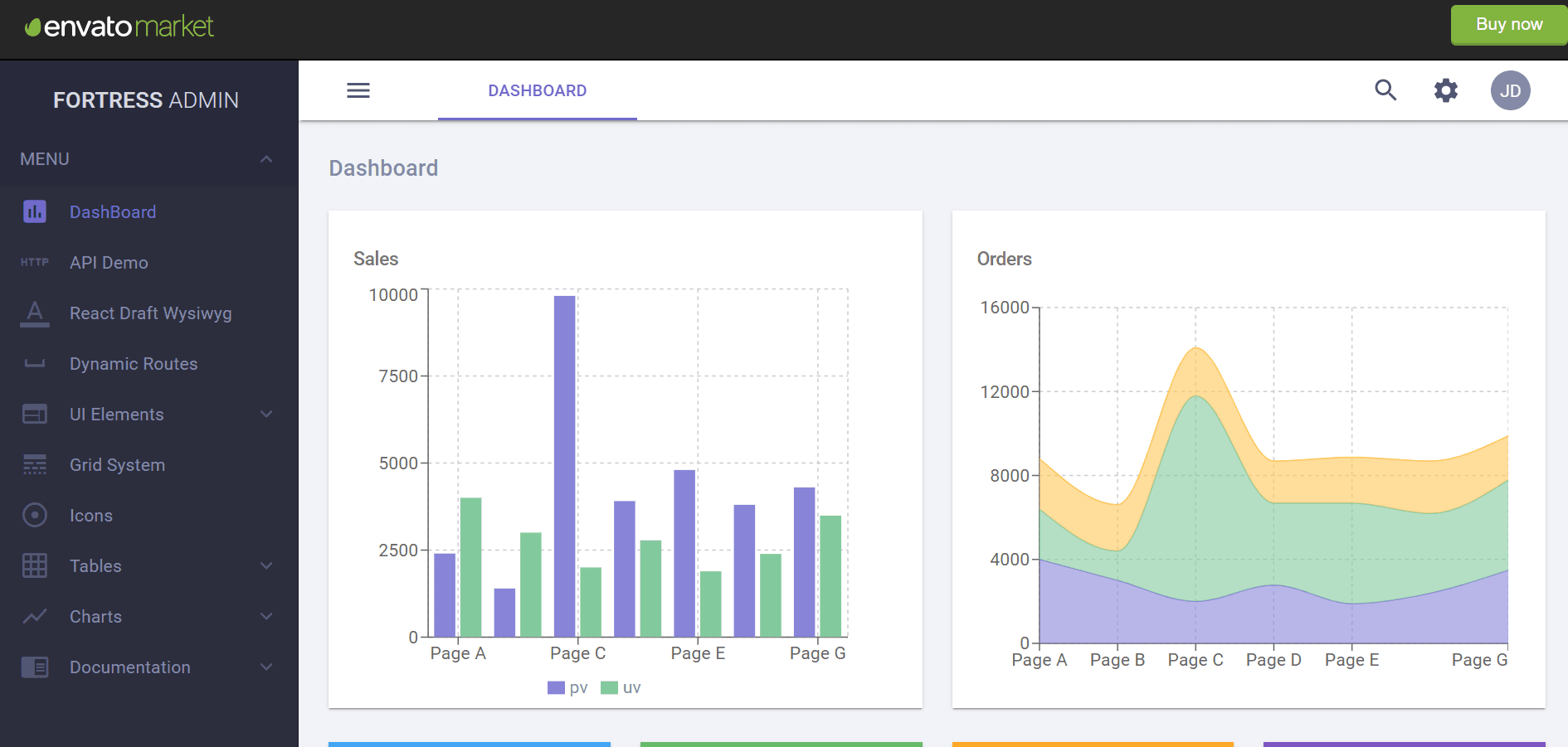
13) Fortress
It foi construído com várias ferramentas e tecnologias, como Reacts e Redux.
- É um modelo multiuso para configurar vários tipos de painéis de controle e painéis.
- Então, se você busca abranger diversos projetos, a fortaleza é uma boa opção para você.
- Você tem a opção de escolher entre alguns temas de cores diferentes e paletas sutis. Além disso, uma opção gratuita para os usuários escolherem seu modo de exibição.
- Você obtém acesso a uma ampla biblioteca de elementos de interface do usuário, como botões, emblemas, etc.
- Você pode projetar sua página usando outros componentes também em um layout de grade.
- Fácil adição de ícones à sua página. Tabelas atraentes e vários tipos de gráficos com gráficos estão lá para ajudá-lo na exibição de dados da maneira certa.
- A versão mais recente oferece acesso a melhores modelos e elementos de interface do usuário, além de melhor documentação.

14) Ápice
ápice oferece um conjunto personalizável de páginas para seus painéis e área administrativa.
Este modelo oferece um pacote de 8 opções diferentes para criar um conjunto melhor de opções pré-construídas que são úteis.
- O design é certamente a característica mais atraente deste modelo. Apenas alguns toques extras podem ajudá-lo a dar uma aparência grandiosa ao seu projeto.
- O uso de efeitos de sombreamento e radiantes torna seus dados atraentes.
- Além da boa aparência, o Apex também possui elementos poderosos e úteis. A adição de tabelas e gráficos atraentes é fácil. O mesmo acontece com a adição de formulários personalizados ou pré-construídos à sua página.
- Use recursos como a inserção de mapas, tabelas e gráficos do Google em seus layouts.
revisão:

15) Veltrix
Veltrix é um dos administradores do React mais populares. Tem um design muito moderno.
- Tenha a opção de escolher entre vários layouts pré-construídos, barras de navegação horizontais e verticais: variações de cores claras e escuras.
- O suporte ao idioma da direita para a esquerda (RTL) torna este modelo muito atraente para um público global.
- Com uma aparência profissional, oferece uma experiência de usuário premium.
- Tem vários aplicativos integrados. Então você pode incluir serviços como email, funcionalidades de e-commerce, agenda, etc. É óbvio que seus elementos são muito competitivos e de alto padrão.
- Ele é construído na estrutura Bootstrap para garantir que seu aplicativo tenha uma ótima aparência. Especialmente, quando você o usa em dispositivos de tela menor, como smartphones, dispositivos digitais como smartwatches.
revisão:

16) Retifique
Sem dúvida, isto modelo lhe daria um conjunto eficiente de tecnologias. Isso garante a entrega de pacotes de modelos de administração funcionais.
- Ele se concentra nos desenvolvedores, com o objetivo de tornar o processo de criação de um painel personalizado muito simples.
- O Rectify oferece muitos componentes e widgets prontos para uso, juntamente com páginas para implantação rápida. Isso funciona bem para uma aparência consistente e experiência do usuário.
- O Reactify tem foco na criação de painéis para produtos SaaS.
- Tem uma vasta gama de projetos. Os desenvolvedores analisam os produtos SaSS e incluem os recursos necessários em seu pacote. Isso significa que você obtém um painel pré-criado com foco em SaaS.
- Isso você pode usar como base para sua interface personalizada.
- O Reactify se concentra em fornecer tempos de carregamento rápidos. Isso é para garantir que os usuários não fiquem frustrados com tempos de carregamento lentos. Portanto, esse recurso ajuda você a criar uma área ou aplicativo de administração compatível com dispositivos móveis.
- Ele oferece um conjunto de 65 widgets para aumentar a velocidade do seu tempo de desenvolvimento. Isso torna a inserção de diferentes componentes em sua página muito simples. Além disso, facilita a tabulação de perfis de usuário, incluindo carrinhos de compras e rastreadores de moeda.
- Gráfico, widgets e gráficos estão obviamente lá.
- Funções comuns como fazer listas de tarefas e gerenciar caixas de entrada de e-mail e nichos de serviço como ferramentas de folha de pagamento tornam-se altamente gerenciáveis.
- Funcionalidades de autorização, como logins de mídia social verificados, também estão incluídas para novos usuários.
- O Reactify oferece a opção de criar recursos de relatório, como modelos de fatura, tabelas de preços, etc.
revisão:

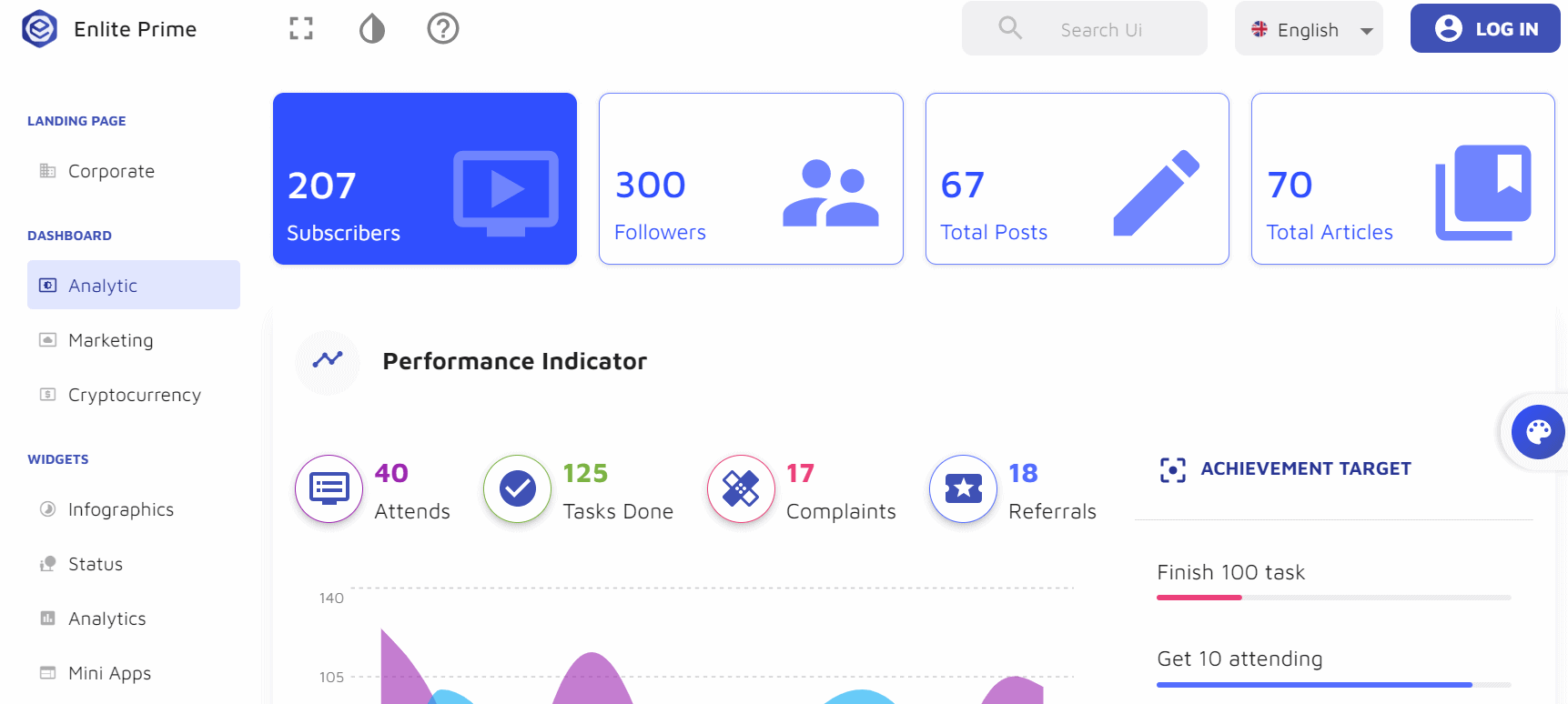
17) Elite
elite oferece elementos sociais atraentes para criar uma experiência de usuário interativa.
- Ele é construído em uma biblioteca de UI de material.
- Ele oferece opções de design únicas e individuais, como uma paleta de cores atraente e efeitos de animação muito legais. Isso deve ser suficiente para fazer seu painel parecer premium.
- Ele também oferece excelente conteúdo principal, como funcionalidades de autenticação, modelos de página de tela de bloqueio, abrangendo o registro de login e muito mais.
- Dos muitos modelos sociais que o Enlite fornece, muitos deles ajudam você a adicionar cronogramas às contas de seus usuários.
- Você também pode fornecer conteúdo para usuários que desejam compartilhar suas atualizações de status e fotos.
- Os modelos de perfil de usuário são projetados para que o compartilhamento de contatos, o uso de serviços de localização e a facilitação de conexões se tornem muito fáceis.
- A criação de formatos de gráfico fáceis de ler, como pizza, dispersão, etc., é facilmente coberta pelo Enlite.
- Muito conteúdo reutilizável para sua página está disponível - por exemplo - cartões e contêineres, pop-ups, gavetas, guias e muito mais.
- A exibição de uma gama de informações e dados com diferentes cartões e componentes torna-se muito fácil.

Links Rápidos :
- Temas Bootstrap Minimalistas Premium
- Melhores temas WordPress para agências de SEO para serviços profissionais de SEO
- Melhores sites para baixar modelos gratuitos de Bootstrap
Perguntas frequentes | Melhores modelos de administração do React
😍Como uso modelos de reação?
Integrar modelo de administração no ReactJS Etapa 1: configurar um aplicativo reactjs. De acordo com a documentação original, precisamos instalar o create-react-app globalmente. ... Passo 2: Inclua todos os arquivos css e js. ... Etapa 3: crie um componente de cabeçalho para o modelo de administração. ... Passo 4: Faça um componente da barra lateral. ... Passo 5: Faça um componente de conteúdo.
👀É um mecanismo de modelo react A?
O react-engine , do mesmo lado acontece o uso do mesmo mecanismo de renderização. No entanto, em vez de uma semântica de mecanismo de modelo, ele usa JSX ou, se quisermos, também podemos usar JavaScript. O JSX é, portanto, mais amplo que os template engines. ... As diretivas são a cola entre o HTML e o JavaScript.
✌Como faço para criar um modelo no aplicativo react?
Os modelos personalizados permitem que você selecione um modelo para criar seu projeto, mantendo todos os recursos do Create React App. Você notará que os modelos personalizados são sempre nomeados no formato cra-template , no entanto, você só precisa fornecer o para o comando de criação.
👀A IU do material react é gratuita?
Material Dashboard React é um administrador de interface de usuário gratuito com um novo design inspirado no Material Design do Google. Estamos muito entusiasmados em apresentar nossa visão dos conceitos de materiais por meio de um conjunto de componentes bonito e fácil de usar.
🎈O que é modelagem inline no react JS?
Para aqueles que não estão familiarizados com o React, JSX é uma marcação inline que se parece com HTML e é transformada em JavaScript. Uma expressão JSX começa com uma tag de abertura semelhante a HTML e termina com a tag de fechamento correspondente. As tags JSX suportam a sintaxe de fechamento automático do XML, portanto, você pode, opcionalmente, deixar a tag de fechamento desativada.
😍Devo usar um mecanismo de modelo?
Mecanismos de modelo, como Smarty e Twig, têm melhor desempenho com arquivos compilados, que é outra camada de cache para o aplicativo da web. Portanto, com o cache de modelo, você pode economizar tempo ao renderizar seu modelo para o navegador, o que aumentará a velocidade da página do seu site.
Conclusão | Melhores modelos de administração do React 2024
Aqui estão alguns dos Melhores modelos de administração do React que iria ajudá-lo a melhorar o seu negócio. Deixe-nos saber se isso ajudou você.