Você tem o Elementor Popup Construtor para oferecer aos nossos clientes a melhor maneira de criar pop-ups com ótima aparência e consistentes com o design do site, sem exigir CSS personalizado no processo.
Neste guia, mostrarei por que você não precisa mais ser limitado por plug-ins pop-up externos do WordPress. Em vez disso, use o Popup Builder e crie pop-ups no mesmo editor que você usa para criar todo o site.
Este é apenas o primeiro de vários vídeos e tutoriais escritos que estamos lançando para explicar como criar vários pop-ups incríveis no Elementor.
Pronto para criar seu primeiro pop-up com Elementor? Vamos nessa…

O pop-up que você criará
Neste guia, mostraremos a você:
- Como editar a janela pop-up
- Como criar um pop-up Elementor que inclua um formulário de contato
- Como abrir o pop-up quando o usuário rola 80% da página
- Como fechar o pop-up depois que o usuário envia o formulário
- Como acionar manualmente o pop-up ao clicar (quando o visitante clica em um botão)
Conteúdo
Etapa 1: Introdução
Siga este guia passo a passo fácil para criar pop-ups no WordPress usando Construtor de pop-ups da Elementor.
No Elementor, os pop-ups são criados como qualquer outro tipo de modelo.
Se você estiver familiarizado com o Elementor Theme Builder, você encontrou modelos como cabeçalho, rodapé, único e arquivo.
Os pop-ups são construídos da mesma maneira.
No painel do WordPress, vá para Modelos > Popups > Adicionar novo
Vamos nomear nosso modelo pop-up como Meu primeiro modelo e clicar em 'Criar modelo'.
Em seguida, a janela de modelos pop-up será aberta. Você poderá escolher entre mais de cem modelos pop-up pré-concebidos.
Como você pode ver, trabalhamos muito para criar uma enorme biblioteca de belos modelos pop-up para você usar. Você também pode criar todo o pop-up usando o poder do Elementor Pro e seus widgets.
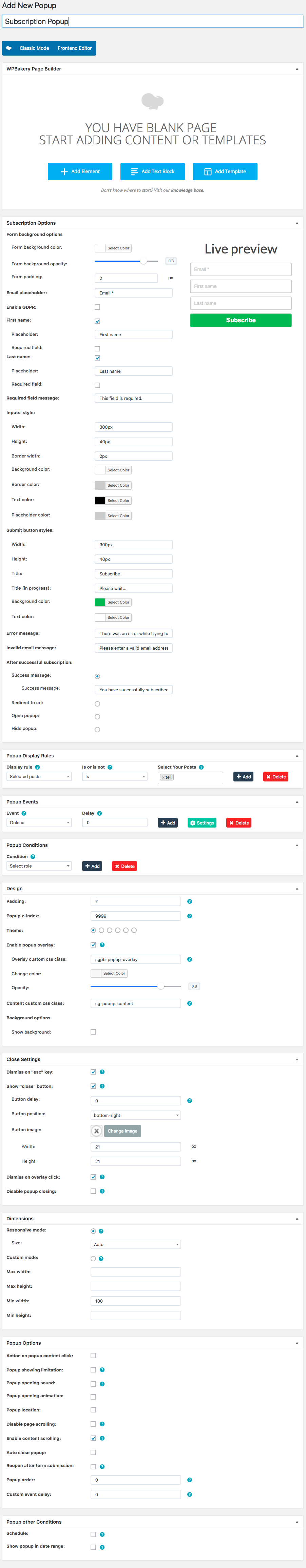
Etapa 2: Projetando a janela pop-up nas configurações pop-up
Depois de fechar a janela Biblioteca, o editor Elementor será aberto, com o painel de configurações pop-up aparecendo à esquerda.
BTW, este painel está sempre acessível através do ícone de engrenagem inferior.
Na guia Layout, definiremos a largura do pop-up para 700 pixels e a altura como 'Ajustar ao conteúdo'. Nosso pop-up será posicionado ao centro, tanto na horizontal quanto na vertical.
Na guia Estilo, definiremos uma borda amarela sólida, com um raio de borda de 35 pixels, dando ao nosso pop-up uma aparência arredondada.
As configurações de pop-up também incluem configurações adicionais, como mostrar o botão fechar após um tempo definido, fechar automaticamente o pop-up, uma opção para evitar que o pop-up feche, uma opção para desativar a rolagem da página e uma opção para evitar vários pop-ups.
Não os usaremos aqui, mas é útil saber caso você precise deles.

Passo 3: Crie o interior do pop-up

Como projetar o interior de pop-ups é o mesmo processo que projetar qualquer página, não iremos detalhar o processo.
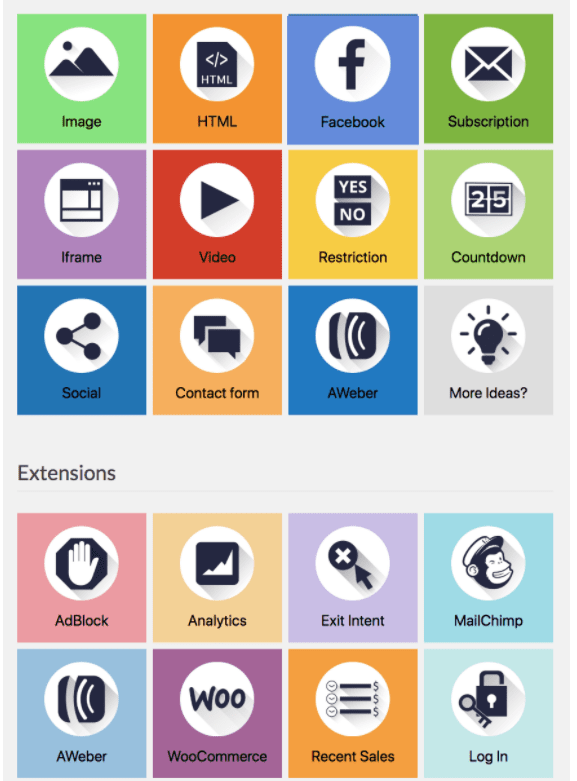
Observe que todo tipo de conteúdo e modelo que você possui no Elementor pode ser usado em seus pop-ups.
O design final do nosso pop-up fica assim:
Como direcionar pop-ups usando as configurações de publicação
Como você verá, definir a segmentação e os gatilhos avançados é tão fácil quanto apertar um botão. Clique em publicar e a janela Publish Setting será aberta.
Vamos examinar rapidamente as opções de segmentação no Popup Builder, para que você saiba como segmentar pop-ups corretamente usando as opções de segmentação Condições, Acionadores e Regras avançadas.
gatilhos
Usando Triggers, podemos definir o pop-up para mostrar:
- Carregamento na página
- Na rolagem
- Ao rolar para o elemento
- No Clique
- Após Inatividade
- E intenção de saída na página
Para este tutorial, usaremos um pop-up manual que é acionado quando o usuário clica em um botão.
Regras Avançadas
Em Advanced Rules, e pode definir requisitos muito específicos que devem ser atendidos para que o pop-up apareça:
- Depois de um certo número de visualizações de página
- Depois de um certo número de visitas ao site
- Quando os visitantes chegam de um URL específico
- Quando os visitantes chegam de links externos/links internos
- Quando chegam dos motores de busca.
Você também pode ocultar pop-ups de usuários conectados ou optar por mostrá-los apenas em computadores, tablets e dispositivos móveis.

Passo 4: Defina o pop-up para mostrar ao rolar e fechar ao enviar
Queríamos mostrar a você duas maneiras diferentes de ativar o pop-up que criamos: uma manual por meio de um clique no link e outra automática usando o gatilho de rolagem.
Para o gatilho automático, também queremos que o pop-up feche depois que o usuário enviar o formulário dentro do pop-up.
Abrir pop-up com gatilho de rolagem
Então, pela primeira exemplo pop-up, queremos que o pop-up apareça quando o usuário rolar 80% da página.
Em Triggers, ative 'On Scroll', mantenha a direção definida em 'Down' e digite 80 no campo 'Within'.
Fechar pop-up com envio de formulário
Vá para o widget de formulário dentro do pop-up e, em 'Ações após o envio', escolha 'Popup'.
Clique no item pop-up que agora aparecerá abaixo.
Em 'Ação', escolha 'Fechar Popup'.

Etapa 5: conectar pop-ups manualmente a links ou formulários
Para definir um gatilho manual, iremos para nossa página de destino e conectaremos um de nossos botões aos pop-ups.
Pressione CMD / CTRL + E para abrir o localizador e digite 'Adicionar uma nova página'.
Na nova página, arraste um widget Button.
Nas configurações do botão, em conteúdo, clique no ícone dinâmico ao lado do campo Link.
Em seguida, em Link > Actions, escolha Pop-up.
Clique no pop-up novamente, verifique se a ação está definida como 'Abrir pop-up' e digite o nome do pop-up que criamos.
Links Rápidos:
- Melhores Estruturas de Tema WordPress
- Como criar um slider no WordPress?
- Como Acelerar Seu Site WordPress
Perguntas frequentes | Popup no WordPress
👀Para que serve o WordPress?
WordPress é um software de publicação na web que você pode usar para criar um belo site ou blog. Pode ser o sistema de gerenciamento de conteúdo de site (CMS) e blog mais fácil e flexível para iniciantes.
😎O WordPress é realmente gratuito?
O software WordPress é gratuito em ambos os sentidos da palavra. Você pode baixar uma cópia do WordPress gratuitamente e, assim que a tiver, ela será sua para usar ou alterar conforme desejar. O software é publicado sob a licença GNU General Public License (ou GPL), o que significa que é gratuito não apenas para baixar, mas para editar, personalizar e usar.
🔥O WordPress é bom para iniciantes?
O WordPress é fácil para iniciantes, mas poderoso para desenvolvedores: conforme discutido anteriormente, o WordPress é uma plataforma muito fácil de começar. É muito fácil de configurar e executar. A maioria dos hosts da web vem com o que é chamado de instaladores automáticos com um clique. ... O WordPress é tão simples de usar quanto um processador de texto como o Microsoft Word.
✔Em que idioma o WordPress está escrito?
PHP
🤷♂️O WordPress requer codificação?
Sim. Algum conhecimento de codificação seria útil para alterações em seu site. Não é necessário ter um histórico completo de codificação, embora útil.
Conclusão | PopUp no WordPress 2024
Clique em publicar e visualize sua página ao vivo. Agora, clicar no botão deve abrir o pop-up.
É isso! Abrimos o pop-up com sucesso usando o gatilho Scroll e o gatilho manual On Click e o fechamos no envio do formulário.
Este blog oferece uma primeira amostra das vastas opções de design e segmentação disponíveis no Popup Builder. Certifique-se de verificar o lista de reprodução de tutorial pop-up preparamos para você.
Adoraríamos ouvir sua opinião — mostre-nos os pop-ups que você criou e informe-nos se tiver alguma dúvida.