Neste artigo, apresentamos como tornar a página inicial do seu blog WordPress estática. Você percebeu que existem cerca de 200 milhões de sites em uso? E o número aumenta a cada dia.
Uma nova empresa de tecnologia cria um site para demonstrar seus produtos ao público. Um jardineiro local cria um blog para compartilhar suas experiências com o cultivo de tomates. Todo mundo está fazendo uma tentativa de estabelecer uma presença na internet.
O WordPress é atualmente a plataforma mais popular para a criação de sites e detém o monopólio do mercado. Embora o WordPress seja mais conhecido por seus recursos de blog, ele também pode ser usado para construir um site estático para sua empresa.
Para tornar as coisas ainda melhores, você não precisa de nenhum conhecimento técnico prévio para começar. O WordPress tem uma interface fácil de navegar que até mesmo iniciantes podem usar para se locomover.
Conteúdo
O que é um site estático?
Um site estático é composto por páginas da web com conteúdo predeterminado. Todo visitante vê as mesmas informações porque é um sistema baseado em cookies. Por exemplo, sua página inicial é uma página estática com um layout bem definido que informa seus visitantes sobre sua empresa e os serviços que você fornece a eles.
Sites estáticos x sites dinâmicos
Sites dinâmicos, ao contrário de sites estáticos, podem exibir vários materiais dependendo do visitante, hora do dia ou idioma nativo do visitante, para citar alguns exemplos. Os blogs são considerados sites dinâmicos, pois novas entradas de blog geram novos conteúdos que são apresentados no site como um todo.
Exemplos de sites estáticos
Descobrimos alguns exemplos que ajudarão você a aprender mais sobre sites estáticos. Você pode até criar alguns conceitos de design.
Confira a página “Sobre nós” da Under Armour para mais informações. Ele enfatiza as crenças centrais da empresa, bem como o que a distingue de seus concorrentes no mercado.
Veja como fazer isso:
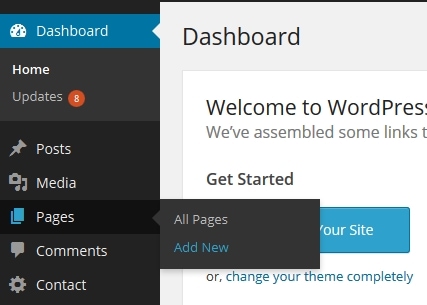
1. Em primeiro lugar, você deve projetar a página que servirá como página principal do seu site. Isso pode ser feito fazendo login no painel do WordPress e selecionando “Páginas –> Adicionar novo”.
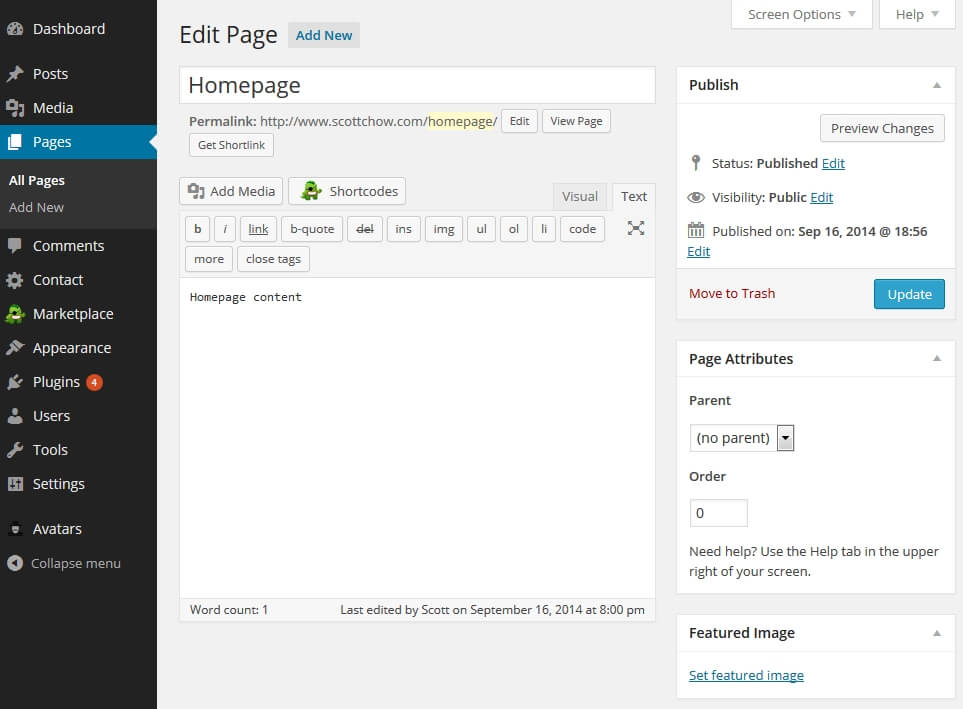
2. Vamos estabelecer uma página chamada “Homepage” para armazenar todas as nossas informações (você pode nomear esta página como quiser). Você pode publicar sua página assim que terminar de desenvolvê-la.

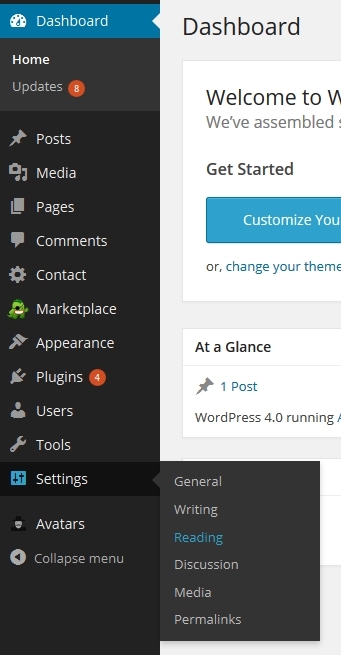
3. Selecione “Configurações –> Leitura” no menu suspenso.
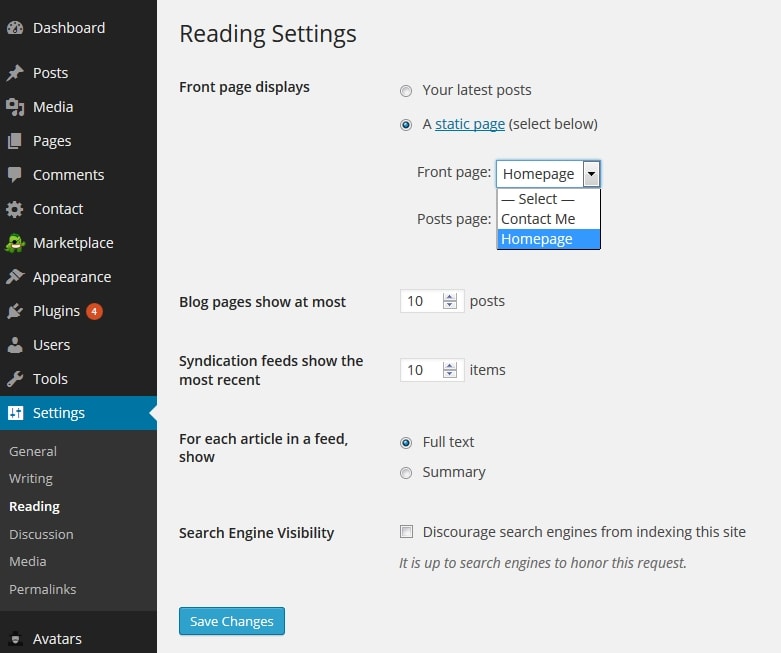
Na seção Configurações de leitura, na parte superior da página, você notará a frase “Exibições da página inicial”. Selecione “Uma página estática” no menu suspenso. Selecione a página que você estabeleceu na etapa 1 na caixa suspensa denominada "Página inicial:". Clique OK."
5. Role até a parte inferior da página e clique em “Salvar alterações”. Agora você tem uma página inicial estática em seu site!
Links Rápidos:
Temas do WordPress para criar seu site estático
Agora é hora de ser criativo com o design do seu site estático, o que deve ser agradável. A capacidade de personalizar seu site permite que os visitantes se familiarizem com sua marca assim que acessarem sua página inicial.
Realizamos algumas pesquisas e descobrimos seis temas do WordPress que o ajudarão a criar um layout personalizado para o seu site estático. Encontre o que é mais adequado para a sua empresa.
1. Elementor
O Elementor é um excelente construtor de páginas adequado para designers de sites novatos e experientes. Você pode usar seu criador de temas para exibir conteúdo dinâmico em seu site estático arrastando e soltando widgets pré-criados na página. Há também edição móvel para ajudá-lo a criar um design responsivo que funcione independentemente do dispositivo que seus visitantes usam para acessar seu site.

2. Divi
Divi é mais do que apenas um tema WordPress; é também um editor visual que permite que você crie designs visualmente incríveis de forma rápida e fácil. Este construtor de página de arrastar e soltar permite que você personalize sua página em tempo real enquanto navega na web. Além disso, você terá acesso a mais de 80 designs pré-fabricados. Além disso, novos layouts com imagens, ícones e obras de arte livres de royalties são publicados no site semanalmente.




