Ai Elementor Popup Constructor pentru a oferi clienților noștri cea mai bună modalitate de a crea ferestre pop-up care arată grozav și care sunt în concordanță cu designul site-ului lor și care nu necesită CSS personalizat în acest proces.
În acest ghid, vă voi arăta de ce nu mai trebuie să fiți limitat de pluginuri externe WordPress pop-up. În schimb, utilizați Popup Builder și creați pop-up-uri în același editor pe care îl utilizați pentru a vă crea întregul site.
Acesta este doar primul dintre câteva videoclipuri și tutoriale scrise pe care le lansăm pentru a explica cum să creați diverse ferestre pop-up uimitoare în Elementor.
Ești gata să creezi primul tău pop-up cu Elementor? Hai sa incercăm asta…

Popup-ul pe care îl veți crea
În acest ghid, vă vom arăta:
- Cum se editează fereastra pop-up
- Cum să creați un pop-up Elementor care include un formular de contact
- Cum să deschideți fereastra pop-up atunci când utilizatorul derulează în jos peste 80% din pagină
- Cum se închide fereastra pop-up după ce utilizatorul trimite formularul
- Cum să declanșați manual fereastra pop-up la clic (când vizitatorul face clic pe un buton)
Cuprins
Pasul 1: Noțiuni introductive
Urmați acest ghid ușor, pas cu pas, pentru a crea ferestre pop-up în WordPress folosind Generatorul popup al lui Elementor.
În Elementor, ferestrele pop-up sunt create la fel ca orice alt tip de șablon.
Dacă sunteți familiarizat cu Elementor Constructor de teme, ați întâlnit șabloane precum antet, subsol, single și arhivă.
Popup-urile sunt construite în același mod.
În tabloul de bord WordPress, accesați Templates > Popups > Add New
Să numim șablonul nostru pop-up Primul meu șablon și să apăsăm „Creare șablon”.
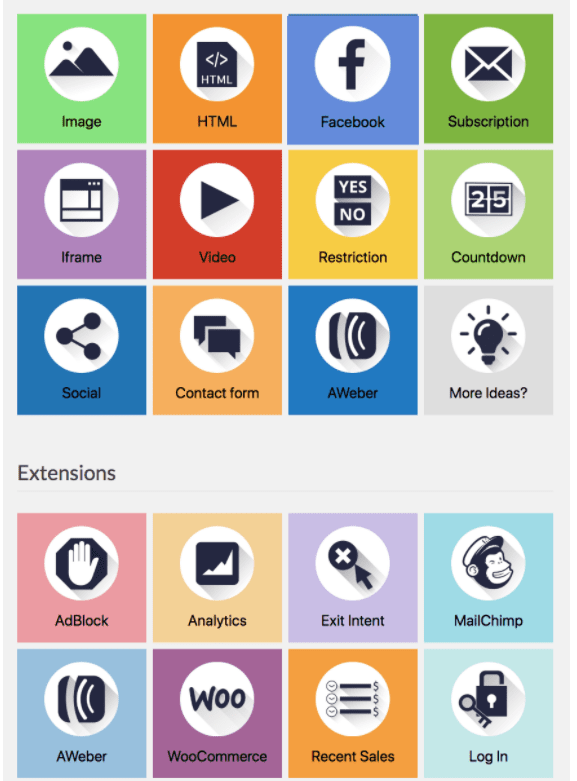
Apoi, se va deschide fereastra de șabloane pop-up. Veți putea alege dintre peste o sută de șabloane pop-up pre-proiectate.
După cum puteți vedea, am muncit mult creând o bibliotecă uriașă de șabloane pop-up frumoase pe care să le utilizați. De asemenea, puteți construi întregul pop-up folosind puterea Elementor Pro și widget-urile sale.
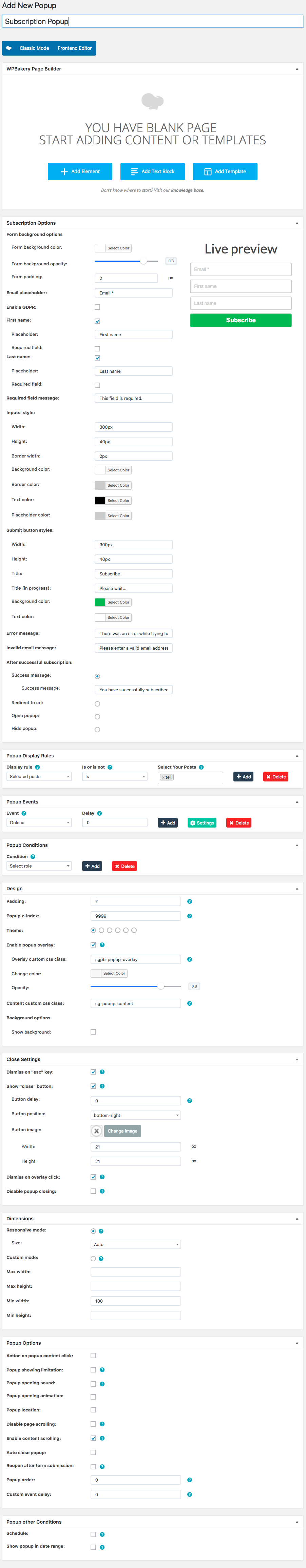
Pasul 2: Proiectarea ferestrei pop-up sub Setări pop-up
După ce închideți fereastra Bibliotecă, se va deschide editorul Elementor, cu panoul de setări pop-up apărând în partea stângă.
BTW, acest panou este întotdeauna accesibil prin pictograma roată de jos.
În fila Aspect, vom seta lățimea ferestrei pop-up la 700 de pixeli și înălțimea ca „Potrivire la conținut”. Popup-ul nostru va fi poziționat în centru, atât pe orizontală, cât și pe verticală.
În fila Stil, vom seta un chenar galben solid, cu o rază de margine de 35 de pixeli, dând pop-upului nostru un aspect rotunjit.
Setările pop-up includ, de asemenea, setări suplimentare, cum ar fi afișarea butonului de închidere după un timp stabilit, închiderea automată a pop-up-ului, un comutator pentru a preveni închiderea pop-up-ului, un comutator pentru a dezactiva derularea paginii și un comutator pentru evitarea mai multor ferestre pop-up.
Nu le vom folosi aici, dar este util să știți în cazul în care aveți nevoie de ele.

Pasul 3: Construiți interiorul popup-ului

Deoarece proiectarea interiorului ferestrelor pop-up este același proces ca și proiectarea oricărei pagini, nu vom trece peste procesul în detaliu.
Pur și simplu rețineți că fiecare tip de conținut și șablon pe care îl aveți în Elementor poate fi folosit în ferestrele pop-up.
Designul final al pop-up-ului nostru arată astfel:
Cum să vizați ferestrele pop-up utilizând setările de publicare
După cum veți vedea, setarea direcționării avansate și a declanșatorilor este la fel de ușoară ca acționarea unui comutator. Apăsați pe publish și se va deschide fereastra de publicare.
Să trecem rapid peste opțiunile de direcționare din Generatorul de pop-up, astfel încât să știți cum să vizați corect ferestrele pop-up folosind opțiunile de direcționare Condiții, Declanșatoare și Reguli avansate.
Declanșările
Folosind Triggers, putem seta fereastra pop-up să arate:
- Încărcare pe pagină
- Pe Derulare
- Pe Derulați la Element
- La clic
- După Inactivitate
- Și intenția de ieșire pe pagină
Pentru acest tutorial, vom folosi un pop-up manual care este declanșat atunci când utilizatorul face clic pe un buton.
Reguli avansate
În Reguli avansate, e poate seta cerințe foarte specifice care trebuie îndeplinite pentru ca fereastra pop-up să apară:
- După un anumit număr de vizualizări de pagină
- După un anumit număr de vizite pe site
- Când vizitatorii sosesc de la o anumită adresă URL
- Când vizitatorii sosesc de la link-uri externe / link-uri interne
- Când ajung din motoarele de căutare.
De asemenea, puteți ascunde ferestrele pop-up de la utilizatorii conectați sau puteți alege să le afișați numai pe desktop, tabletă și dispozitive mobile.

Pasul 4: Setați popup-ul să se afișeze la derulare și închideți la trimitere
Am vrut să vă arătăm două moduri diferite de a declanșa fereastra pop-up creată de noi: unul manual prin clic pe link, celălalt automat folosind declanșatorul de defilare.
Pentru declanșarea automată, dorim, de asemenea, ca pop-up-ul să se închidă după ce utilizatorul trimite formularul în interiorul pop-up-ului.
Deschideți pop-up cu declanșarea derulării
Deci, pentru prima exemplu pop-up, dorim ca fereastra pop-up să apară atunci când utilizatorul derulează 80% din pagină.
Sub Declanșatoare, activați „On Scroll” mențineți direcția setată pe „Jos” și introduceți 80 în câmpul „Within”.
Închideți fereastra pop-up cu trimiterea formularului
Accesați widget-ul Formular din interiorul pop-upului, iar sub „Acțiuni după trimitere”, alegeți „Popup”.
Faceți clic pe elementul pop-up care va apărea acum mai jos.
Sub „Acțiune”, alegeți „Închidere pop-up”.

Pasul 5: Conectați manual ferestrele pop-up la linkuri sau formulare
Pentru a seta un declanșator manual, vom merge la pagina noastră de destinație și vom conecta unul dintre butoanele noastre la ferestrele pop-up.
Apăsați CMD / CTRL + E pentru a deschide instrumentul de căutare și tastați „Adăugați o pagină nouă”.
Pe noua pagină, trageți într-un widget Buton.
În setările Butonului, sub conținut, faceți clic pe pictograma dinamică de lângă câmpul Link.
Apoi, sub Link > Acțiuni, alegeți Popup.
Faceți din nou clic pe Popup, asigurați-vă că acțiunea este setată la „Open Popup” și introduceți numele popup-ului creat de noi.
Link-uri rapide:
- Cele mai bune cadre de teme WordPress
- Cum să creezi un glisor în WordPress?
- Cum să vă accelerați site-ul WordPress
Întrebări frecvente | PopUp în WordPress
👀La ce este folosit WordPress?
WordPress este un software de publicare web pe care îl puteți folosi pentru a crea un site web sau un blog frumos. Poate fi cel mai ușor și mai flexibil sistem de gestionare a conținutului de bloguri și site-uri web (CMS) pentru începători.
😎Este WordPress cu adevărat gratuit?
Software-ul WordPress este gratuit în ambele sensuri ale cuvântului. Puteți descărca gratuit o copie a WordPress și, odată ce o aveți, vă puteți folosi sau modifica după cum doriți. Software-ul este publicat sub licența publică generală GNU (sau GPL), ceea ce înseamnă că este gratuit nu numai pentru descărcare, ci și pentru editare, personalizare și utilizare.
🔥Este WordPress bun pentru începători?
WordPress este ușor pentru începători, dar puternic pentru dezvoltatori: așa cum am discutat mai devreme, WordPress este o platformă foarte ușor de început. Este foarte ușor de configurat și de rulat. Majoritatea gazdelor web vin cu ceea ce se numesc auto-instalare cu un singur clic. ... WordPress este la fel de simplu de utilizat ca un procesor de text precum Microsoft Word.
✔În ce limbă este scris WordPress?
PHP
🤷♂️ WordPress necesită codare?
Da. Unele cunoștințe de codificare ar fi utile pentru modificările aduse site-ului dvs. web. Nu este necesar să aveți un fundal complet de codare, deși util.
Concluzie | PopUp în WordPress 2024
Apăsați Publicați și vizualizați pagina dvs. live. Acum, făcând clic pe butonul ar trebui să se deschidă fereastra pop-up.
Asta e! Am deschis cu succes fereastra pop-up utilizând declanșatorul de derulare și declanșatorul manual On Click și am închis-o la trimiterea formularului.
Acest blog oferă o primă degustare a vastelor opțiuni de design și direcționare disponibile în Popup Builder. Asigurați-vă că verificați lista de redare tutorial pop-up ne-am pregătit pentru tine.
Ne-ar plăcea să auzim de la tine — arată-ne ferestrele pop-up pe care le-ai creat și anunțați-ne dacă aveți întrebări.