Содержание
Список лучших шаблонов администратора React
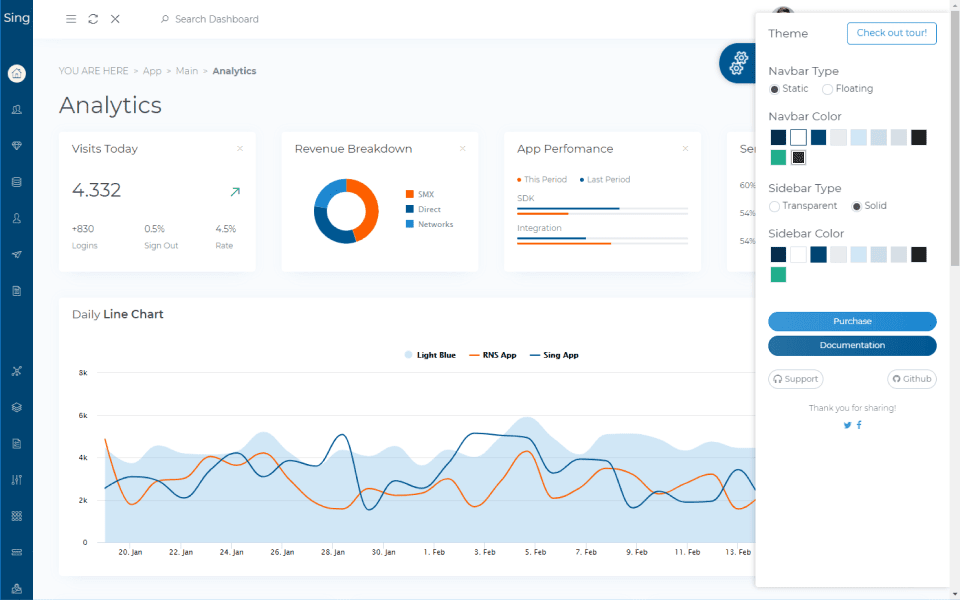
1) Приложение для пения
Ассоциация Приложение для пения здесь, чтобы помочь вам с любой приборной панелью веб-приложения. Можно сказать, что он современный и стильный, а также имеет набор шаблонов администратора, которые хорошо подходят для широкого круга проектов.

- Он построен с использованием последней версии React. С этим вы можете охватить каждую страницу вашего проекта.
- Шаблоны здесь очень легко настраиваются.
- Вы можете изменить один из существующих параметров, чтобы создать новый дизайн.
- Вы можете добавить около 60 компонентов на страницы администрирования и разделить их на кнопки, диаграммы, оповещения, формы и планшеты.
- Вы получаете несколько источников значков на выбор.
- Список компонентов также должен иметь возможность добавлять базовые и динамические таблицы на вашу страницу.
- Примеры включают галереи, счета-фактуры, параметры чата и календари.
- Вы можете очень быстро изменить цветовую схему своих страниц.
- Было бы полезно, если бы вы легко сопоставили брендинг вашего приложения с дизайном панели инструментов и областей администрирования.
- Персонализация многих аспектов ваших проектов, если вы выберете Sing App.
Вы найдете это приложение очень надежным, если хотите создавать страницы администрирования для приложений, программного обеспечения или любого другого проекта.
Обзор:

3) Администратор материала React Redux
Администратор материала React Redux имеет пять основных демонстраций, которые вы можете выбрать.
- Вы можете построить довольно значительное количество библиотек шаблонов, которые вы можете использовать для своего интерфейса.
- Если вы хотите изменить общий вид своих страниц администрирования, вы можете использовать одну из шести готовых цветовых схем, чтобы быстро изменить внешний вид.
- Вы определенно можете настроить свою страницу.
- Если вы хотите, чтобы ваш интерфейс выглядел довольно просто, вы можете стилизовать свой контент и выбрать одну из цветовых схем, которые выдает этот инструмент.
- Вы получаете отличный набор типов таблиц для работы, таких как готовые формы стилей диаграмм, которые вы можете добавить на свои страницы.
- Если вы хотите добавить что-то на свою страницу, у вас есть хорошие шансы найти это в пакете шаблонов администратора, который он предлагает.

4) Изоморфный

изоморфный обычно встречается в двух режимах, в том числе для гостиничных приложений и дополнительных услуг.
- Особенно полезно, если вы создаете интерактивный портал, связанный с гостиницей, или какую-либо систему онлайн-бронирования.
- Вы можете включить инструмент поиска, который позволит вам определить, в каком разделе ваши посетители хотели бы отфильтровать ваши списки. Ползунок, вероятно, будет отображать прокручиваемый выбор рекомендуемых списков отелей и административных областей. Это для клиента и агента, чтобы войти в систему, чтобы управлять своими учетными записями и контентом.
- Эти фильтруемые вкладки позволяют вашим пользователям сузить доступные им параметры.
- Он имеет отличные уровни поддержки электронной коммерции. Это поможет вам сделать этот пакет шаблонов администратора надежным выбором для создания всех ваших внутренних систем заказа продуктов.
- Полностью настраиваемый тоже.
- Он фокусируется на встроенных опциях отелей с гораздо более универсальной демонстрацией.
6) Гого
Gogo это идеальное сочетание дизайна и качественного кода.
- Если вы ищете готовое решение и ищете набор шаблонов для настройки вашей уникальной области администрирования, используйте этот шаблон.
- Он имеет такие функции, как десять цветовых схем и библиотеку значков. Чтобы пользователям было легко персонализировать, не тратя на это слишком много времени.
- У вас может быть много компонентов для добавления на ваши страницы. Это означает, в том числе оповещения, кнопки, значки и некоторые карусели, и многое другое. Вы увидите, что все изделия представлены в различных размерах и цветовых сочетаниях.
- Он имеет уникальные концепции дизайна и стиля для некоторых компонентов. Компоненты диаграммы и графика выглядят действительно хорошо. Кроме того, они могут помочь вам хорошо интегрироваться с остальным содержимым вашей страницы.
Все шаблоны страниц, которые вы надеетесь увидеть в премиальном пакете шаблонов администратора React, очень легко доступны.
Вы можете быстро добавить свои учетные данные для входа и информацию о странице регистрации в свое программное обеспечение или приложение.
Это можно сделать вместе со списком товаров и всеми их деталями. Кроме того, вы увидите отображение счетов в личном кабинете.
Поддержка создания этих сочетаний клавиш для улучшения взаимодействия с пользователем, многоязычная обработка для привлечения более широкой аудитории.
Это означает, что ваши контекстные меню, добавляющие глубину интерфейсу, являются еще одной причиной, по которой вы должны рассмотреть шаблон Gogo для своего проекта.
Если вы ищете набор шаблонов с немного другим дизайном, стоит попробовать Gogo.

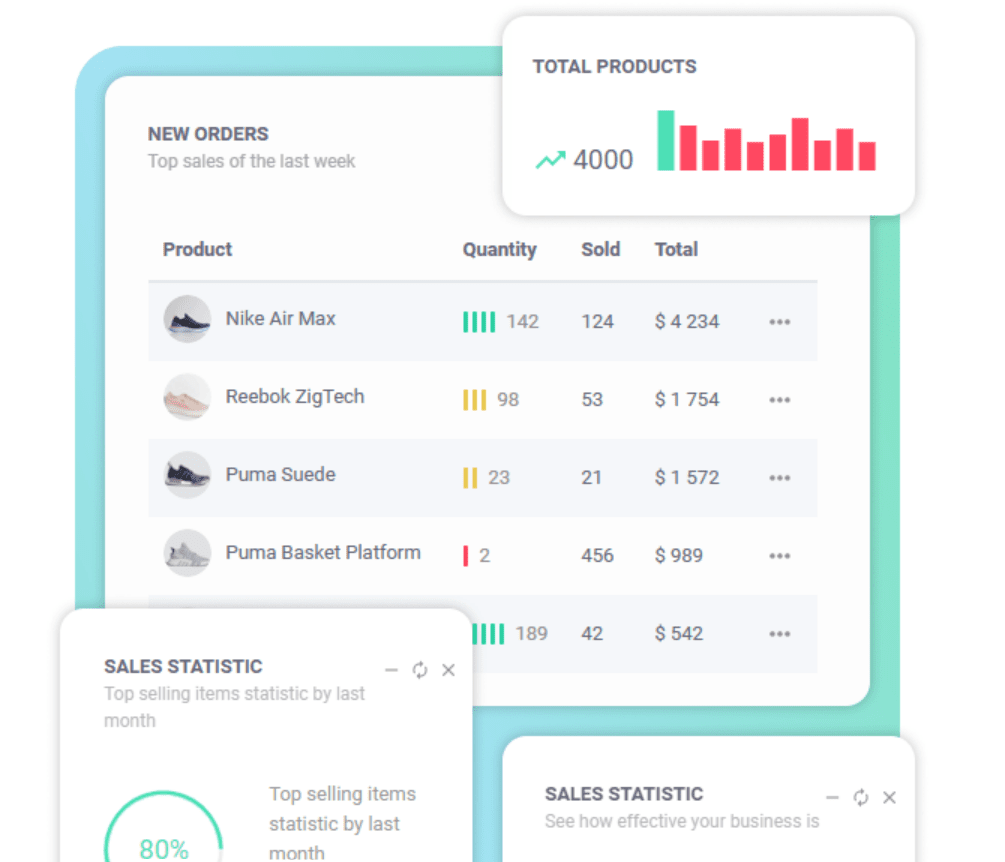
7) Предохранитель
Доступно взрыватель, вы найдете готовые шаблоны, которые позаботятся о вашей широкой аудитории и различных проектах.
- Он построен на библиотеке пользовательского интерфейса материалов, что означает, что вы получите очень элегантный и современный дизайн. Это придает вашему проекту очень профессиональный вид.
- Есть варианты для отображения данных аналитики и финансовой информации.
- Одним из правильных способов использования Fuse является создание бэкэнд-панели для вашего интернет-магазина.
- С несколькими предварительно созданными шаблонами электронной коммерции, включая списки продуктов, отображение сведений о продукте и отображение информации о заказе.
- Fuse может помочь вам ускорить процесс запуска административной области вашей системы онлайн-заказов. Элементы диаграммы и графика могут пригодиться для многих типов интерфейсов. Кроме того, они могут быть полезны для информационных панелей электронной коммерции, особенно при отображении финансовых данных в удобном для чтения формате.
- Еще один полезный элемент Fuse — шаблоны календаря, которые упрощают добавление этой функции на панель инструментов или в область администрирования. Как и следовало ожидать от популярного шаблона администрирования React премиум-класса, в его инструменте календаря есть все необходимые компоненты. Даже если вам нужно что-то, чтобы сделать это функциональным и полезным дополнением к вашему проекту.
- Почтовая система — еще одно дополнение, которое должно помочь сделать ее привлекательной для многих читателей.
- Благодаря множеству тем, которые вы можете использовать как есть, Fuse может создавать множество типов интерфейсов администратора.

8) ИзиДев
Если вы хотите наполнить свои страницы рядом компонентов, EasyDev ваш вариант Перейти.
- Существуют демо-версии с предварительным выставлением счетов, которые охватывают ваши информационные панели для систем бронирования, мобильных приложений, интерфейсов электронной коммерции, фитнес-приложений, криптовалютных проектов и т. д.
- Вы можете сказать, что EasyDev может быстро помочь вам запустить ваш проект. Вы можете просмотреть все демонстрации через его веб-сайт.
- Кроме того, вы можете просмотреть демонстрационный режим для общих целей. Это дает вам отличное общее представление о том, что именно вы хотите сделать с этими шаблонами.
- Некоторые общие примеры включают такие элементы, как оповещения и кнопки, временные шкалы, ползунки диапазона и, наконец, модальные окна.
- Это также будет иметь возможность чата и почты, что даст вам простой способ повысить полезность ваших информационных панелей или функций вашей административной области.
- Вы можете развернуть все эти демонстрации в темном или светлом режиме, который настраивается по вашему усмотрению.
- Если вы ищете лучший практический подход к своим страницам, вы можете напрямую редактировать файл.
- EasyDev — правильный выбор для новичков, которые хотели бы знать, как работают шаблоны администратора.
Обзор:

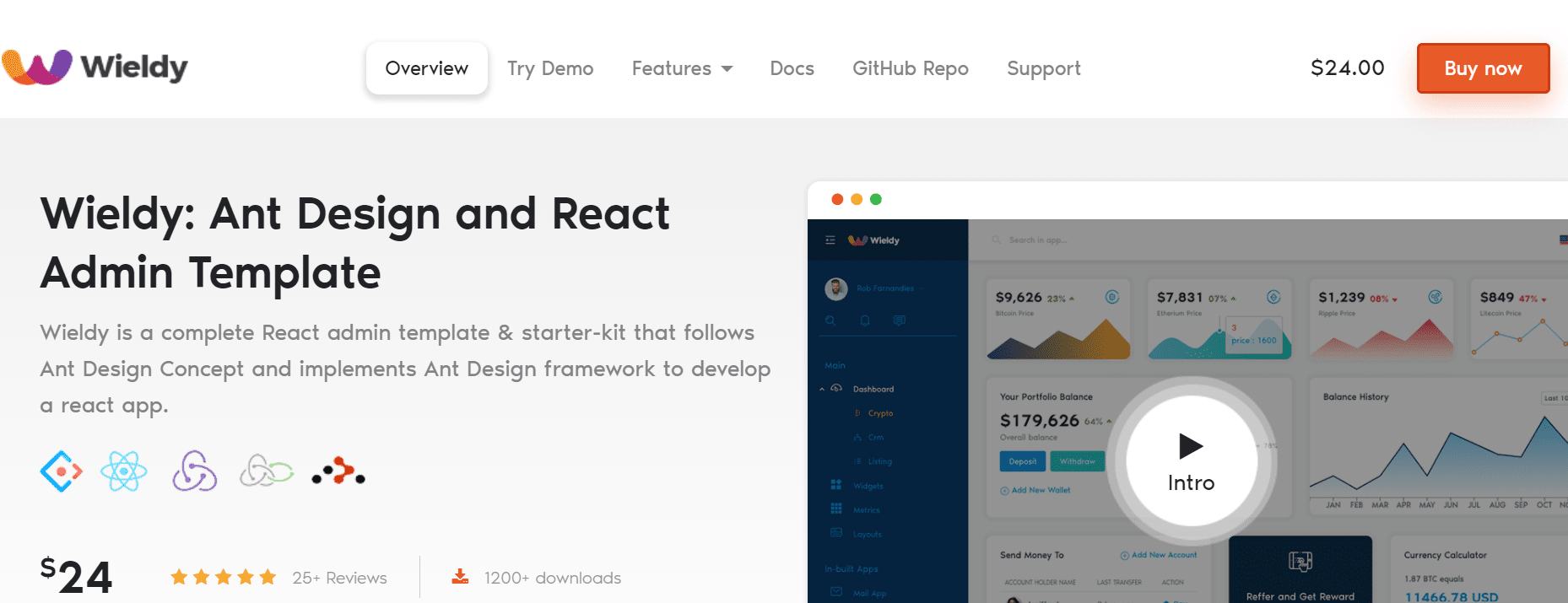
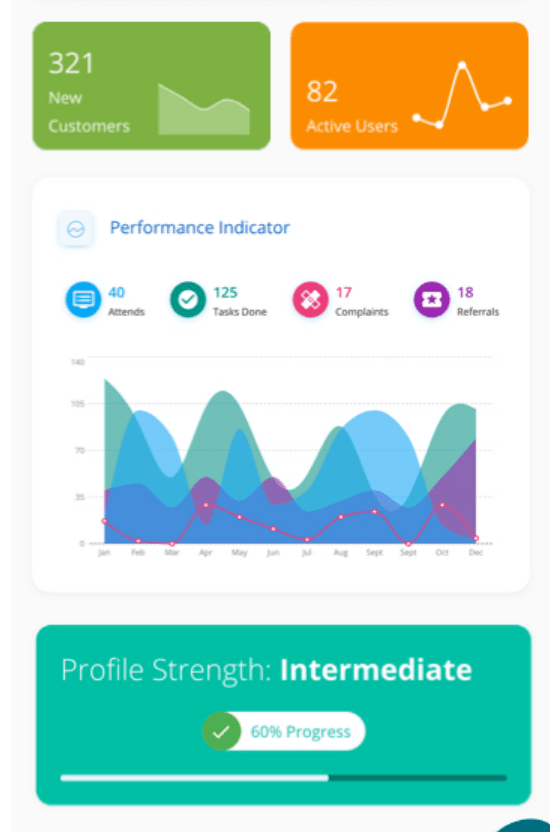
9) Владеющий
послушный будет поставляться с девятью различными инструментальными панелями и тремя макетами для запуска новой панели или области администрирования.
- Это очень стильный шаблон администратора React со всеми библиотеками, которые вам понадобятся для создания вашего приложения.
- Это дает вам возможность использовать 120 страниц и более для вашего проекта. Существует также возможность выбора виджетов и матриц. Таким образом, упрощая заполнение ваших страниц.
- Вы можете применить одну из цветовых схем, которые предлагает Wieldy.
- Он может улучшить ваши информационные панели с помощью приложений, которые он предоставляет. В этом пакете есть много встроенных функций, которые делают этот шаблон удобным вариантом. Особенно для построения системы управления взаимоотношениями с клиентами.
- Поддержка теперь многоязычная, что делает ваше приложение более интернациональным.
Проверив онлайн-демонстрацию Wieldy, вы можете получить представление о том, как будет выглядеть ваше приложение или панель управления.

10) Одуванчик Про
Очень свежий и современный вид, Одуванчик Про шаблон предоставляет нам много полезных функций.
- В соответствии с вашим проектом быстро переключайтесь между светлым и темным режимами и комбинируйте различные цветовые схемы. Получите возможность выбрать один из двух дизайнов целевых страниц и трех различных информационных панелей. Это делает смешивание и сопоставление очень простым.
- Он имеет более 40 компонентов React, которые разделены на девять разделов.
- Вы можете включать календарь и информацию о продукте, галереи изображений, чаты и требования к проекту.
- Вставьте готовые примеры приложений в свой пакет.
- При отправке электронных писем пользователям этот шаблон поставляется с полным набором шаблонов, которые вы можете использовать для редактирования проекта в соответствии с вашими пользователями.
- Поэтому Dandelion Pro предоставляет вам все, что вам нужно.

12) Администратор Xtreme React Redux
Эта шаблон очень хорошо документирован, гибкий и стильный для ваших требований.
- Он идеально подходит для широкого круга проектов, с которыми вы можете ознакомиться в демо-версии шаблона.
- Конструкции поставляются с горизонтальными и навигационными панелями, с возможностью мини-боковых панелей и более широких панелей.
- Широкие возможности настройки, что дает вам контроль над вашим контентом. Шаблон поддерживает полезную документацию, которую вы можете просмотреть на их веб-сайте.
- Опять же, вы можете легко переключаться между светлым и темным режимами. Существует шесть цветовых схем, а также различные функции таблиц, диаграмм и календаря, приложений для чата, почтовых ящиков и добавления шрифтов.
Обзор:

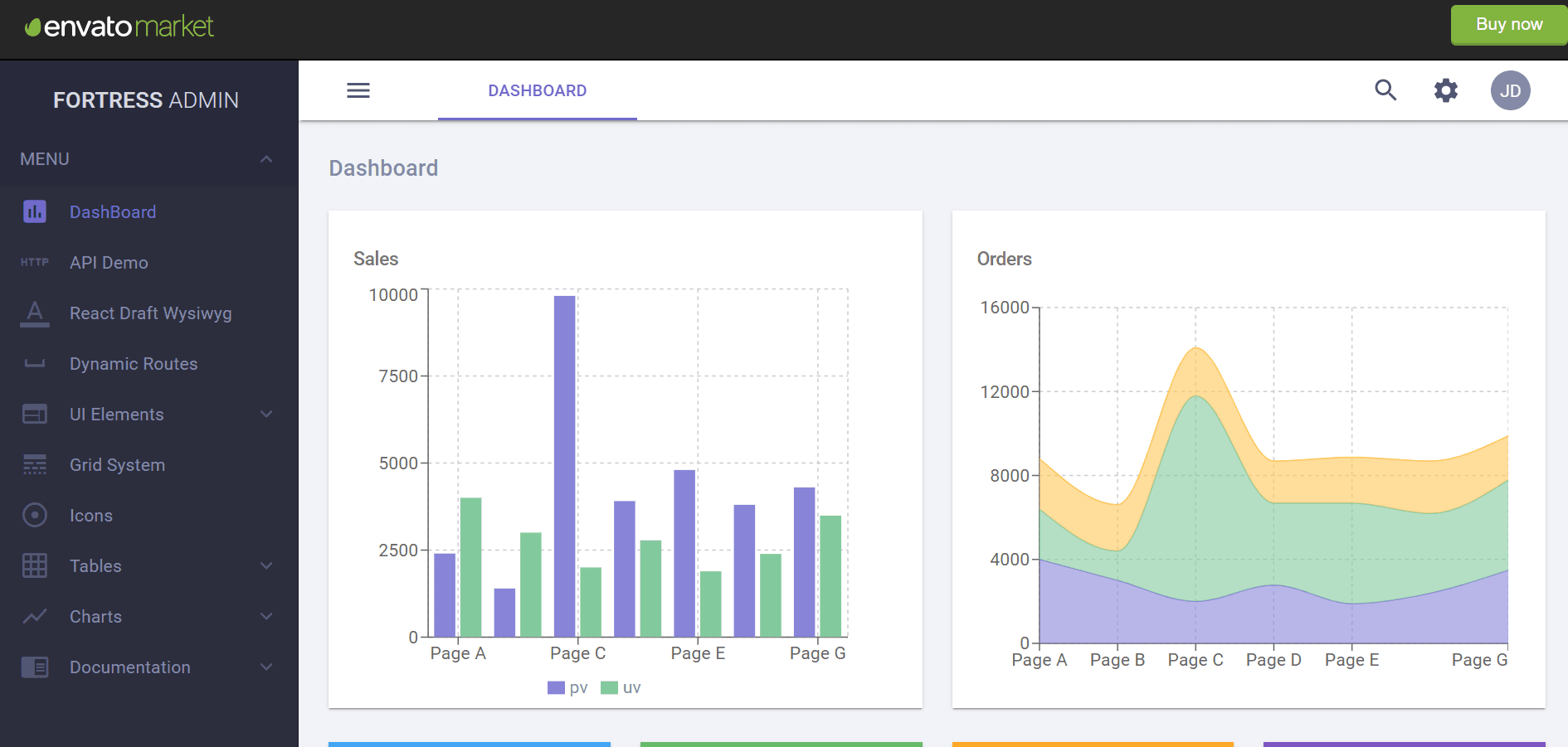
13) Крепость
It был создан с использованием различных инструментов и технологий, таких как Reacts и Redux.
- Это многоцелевой шаблон для настройки различных типов панелей управления и информационных панелей.
- Итак, если вы хотите охватить целый ряд проектов, крепость — хороший вариант для вас.
- У вас есть возможность выбирать из нескольких различных цветовых тем и тонких палитр. Кроме того, у пользователей есть бесплатная возможность выбрать свой режим отображения.
- Вы получаете доступ к широкой библиотеке элементов пользовательского интерфейса, таких как кнопки, значки и т. д.
- Вы можете создать свою страницу, используя другие компоненты, а также в виде сетки.
- Простое добавление иконок на вашу страницу. Привлекательные таблицы и различные виды диаграмм с графиками помогут вам правильно отображать данные.
- Последняя версия дает вам доступ к лучшим шаблонам и элементам пользовательского интерфейса, а также к лучшей документации.

14) Апекс
Вершина дает вам настраиваемый набор страниц для ваших информационных панелей и области администрирования.
Этот шаблон предоставляет вам пакет из 8 различных опций для создания лучшего набора готовых опций, которые пригодятся.
- Дизайн, безусловно, является самой привлекательной особенностью этого шаблона. Всего несколько дополнительных штрихов помогут вам придать вашему проекту великолепный вид.
- Использование эффектов затенения и источников излучения делает ваши данные привлекательными.
- Помимо красивой внешности, Apex также обладает мощными и полезными элементами. Добавление привлекательных диаграмм и графиков легко. Так же как и добавление пользовательских или готовых форм на вашу страницу.
- Используйте такие функции, как вставка карт, таблиц и диаграмм Google в макеты.
Обзор:

15) Велтрикс
Велтриx — один из самых популярных администраторов React. У него очень современный дизайн.
- Получите возможность выбирать среди различных готовых макетов, горизонтальных и вертикальных панелей навигации: светлые и темные цветовые вариации.
- Поддержка языка справа налево (RTL) делает этот шаблон очень привлекательным для глобальной аудитории.
- Благодаря профессиональному внешнему виду он обеспечивает превосходный пользовательский опыт.
- Он имеет различные встроенные приложения. Таким образом, вы можете включить такие услуги, как электронная почта, функции электронной коммерции, календарь и т. д. Очевидно, что его элементы очень конкурентоспособны и соответствуют очень высоким стандартам.
- Он построен на платформе Bootstrap, чтобы ваше приложение выглядело великолепно. Особенно, когда вы используете его на устройствах с меньшим экраном, таких как смартфоны, цифровые устройства, такие как умные часы.
Обзор:

16) Реактивировать
Без сомнения, этой даст вам эффективный набор технологий. Это обеспечивает доставку функциональных пакетов шаблонов администратора.
- Он ориентирован на разработчиков, тем самым стремясь сделать процесс создания пользовательской панели инструментов очень простым.
- Rectify предлагает множество готовых к использованию компонентов, виджетов, а также страниц для быстрого развертывания. Это хорошо работает для согласованного внешнего вида и взаимодействия с пользователем.
- Reactify уделяет особое внимание созданию информационных панелей для продуктов SaaS.
- Имеет широкий спектр проектов. Разработчики анализируют продукты SaSS и включают в его пакет необходимые функции. Это означает, что вы получаете предварительно созданную панель инструментов, ориентированную на SaaS.
- Это вы можете использовать в качестве основы для вашего пользовательского интерфейса.
- Reactify фокусируется на быстрой загрузке. Это делается для того, чтобы пользователи не расстраивались из-за медленной загрузки. Таким образом, эта функция поможет вам создать мобильную область администрирования или приложение.
- Он дает набор из 65 виджетов для увеличения скорости вашего времени разработки. Это делает вставку различных компонентов на вашу страницу очень простой. Кроме того, это упрощает вкладку профилей пользователей, включая корзины покупок и средства отслеживания валюты.
- Графики, виджеты и диаграммы, очевидно, есть.
- Общие функции, такие как составление списков дел и управление почтовыми ящиками, а также ниши услуг, такие как инструменты расчета заработной платы, становятся легко управляемыми.
- Функции авторизации, такие как проверенные входы в социальные сети, также включены для новых пользователей.
- Reactify дает вам возможность создавать функции отчетности, такие как шаблоны счетов, таблицы цен и т. д.
Обзор:

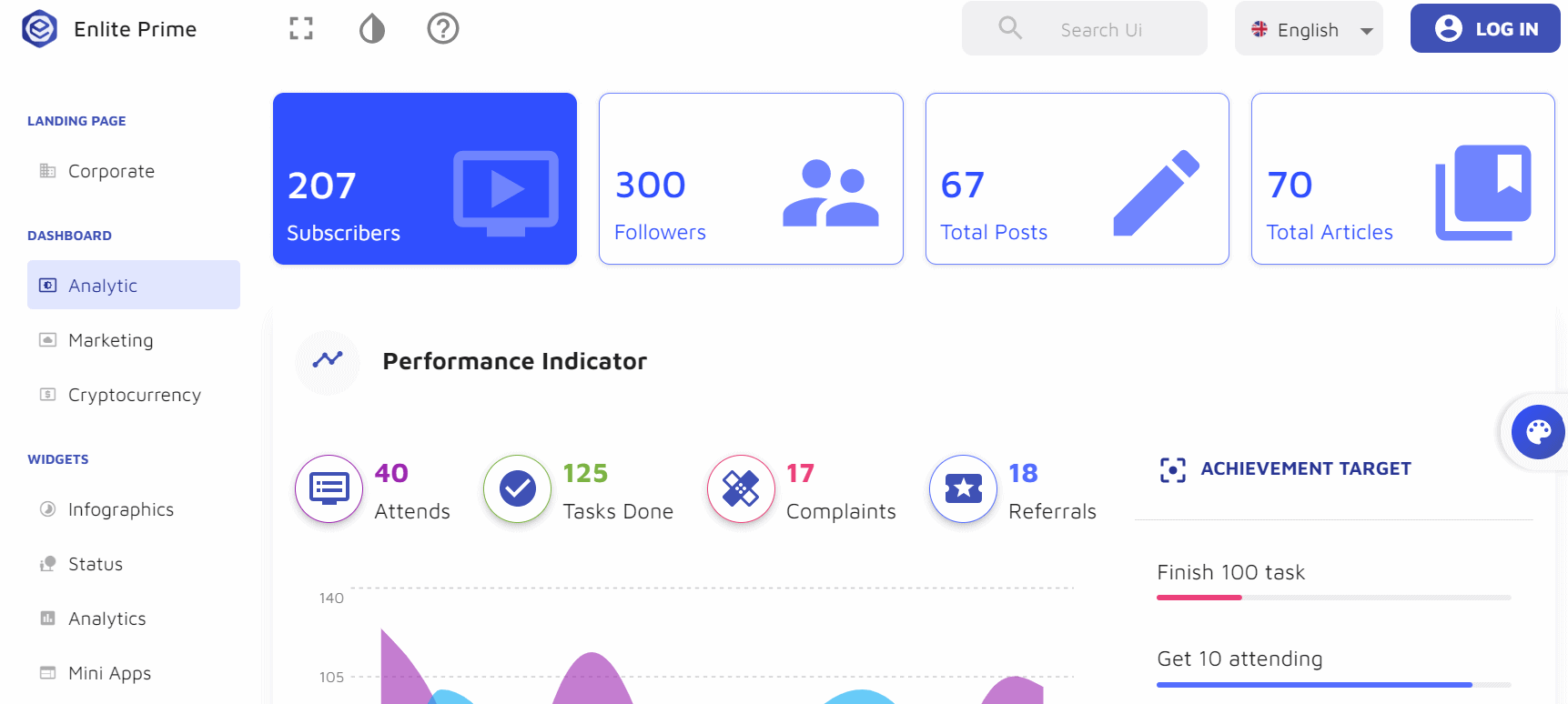
17) Энлайт
Энлайт дает вам привлекательные социальные элементы для создания интерактивного взаимодействия с пользователем.
- Он построен на библиотеке пользовательского интерфейса материалов.
- Это дает вам индивидуальный уникальный выбор дизайна, такой как привлекательная цветовая палитра, действительно классные анимационные эффекты. Этого должно быть достаточно, чтобы ваша панель инструментов выглядела премиально.
- Он также предоставляет вам отличный основной контент, такой как функции аутентификации, шаблоны страниц экрана блокировки, регистрацию входа в систему и многое другое.
- Из многих социальных шаблонов, которые предоставляет Enlite, многие из них помогают вам добавлять временные рамки в учетные записи ваших пользователей.
- Вы также можете предоставить контент для пользователей, которые хотят поделиться своими обновлениями статуса и фотографиями.
- Шаблоны профилей пользователей разработаны таким образом, чтобы обмен контактами, использование служб определения местоположения и облегчение соединений стали очень простыми.
- Создание легко читаемых форматов диаграмм, таких как круговая диаграмма, точечная диаграмма и т. д., легко обеспечивается Enlite.
- Доступно много повторно используемого контента для вашей страницы, например, карточки и контейнеры, всплывающие окна, ящики, вкладки и многое другое.
- Отображение диапазона информации и данных с помощью различных карт и компонентов становится очень простым.

Быстрые ссылки :
- Премиальные минималистичные темы Bootstrap
- Лучшие темы WordPress SEO-агентства для профессиональных SEO-услуг
- Лучшие сайты для загрузки бесплатных шаблонов Bootstrap
Часто задаваемые вопросы | Лучшие шаблоны администратора React
😍Как использовать шаблоны реакции?
Интеграция шаблона администратора в ReactJS Шаг 1: Настройте одно приложение reactjs. В соответствии с исходной документацией нам нужно глобально установить create-реагировать-приложение. ... Шаг 2: Включите все файлы css и js. ... Шаг 3: Создайте компонент заголовка для шаблона администратора. ... Шаг 4: Создайте один компонент боковой панели. ... Шаг 5: Создайте один компонент контента.
👀Является ли реакция шаблонизатором?
Реактивный движок, с той же стороны происходит использование того же механизма рендеринга. Однако вместо семантики шаблонизатора используется JSX, или, если мы хотим, мы также можем использовать JavaScript. Таким образом, JSX шире шаблонизаторов. ... Директивы являются связующим звеном между HTML и JavaScript.
✌Как создать шаблон в приложении React?
Пользовательские шаблоны позволяют вам выбрать шаблон для создания проекта, сохраняя при этом все функции Create React App. Вы заметите, что имена пользовательских шаблонов всегда имеют формат cra-template, однако вам нужно только предоставить команду создания.
👀Является ли пользовательский интерфейс реактивного материала бесплатным?
Material Dashboard React — это бесплатный интерфейс администратора Material-UI со свежим, новым дизайном, вдохновленным Material Design от Google. Мы очень рады представить наш взгляд на концепции материалов с помощью простого в использовании и красивого набора компонентов.
🎈Что такое встроенные шаблоны в React JS?
Для тех, кто не знаком с React, JSX — это встроенная разметка, которая выглядит как HTML и трансформируется в JavaScript. Выражение JSX начинается с HTML-подобного открывающего тега и заканчивается соответствующим закрывающим тегом. Теги JSX поддерживают синтаксис самозакрывания XML, поэтому вы можете при желании оставить закрывающий тег отключенным.
😍Стоит ли использовать шаблонизатор?
Механизмы шаблонов, такие как Smarty и Twig, имеют лучшую производительность с скомпилированными файлами, что является еще одним уровнем кэширования для веб-приложения. Таким образом, с кэшированием шаблона вы можете сэкономить время при отображении вашего шаблона в браузере, что повысит скорость страницы вашего сайта.
Заключение | Лучшие шаблоны администратора React 2024
Вот некоторые из Лучшие шаблоны администратора React которые помогут вам улучшить ваш бизнес. Дайте нам знать, если это помогло вам.