У вас есть Элементор Всплывающее строитель чтобы предложить нашим клиентам лучший способ создания всплывающих окон, которые отлично выглядят и соответствуют дизайну их сайта, и не требуют в процессе создания пользовательского CSS.
В этом руководстве я покажу вам, почему вам больше не нужно ограничиваться внешние всплывающие плагины WordPress. Вместо этого используйте Popup Builder и создавайте всплывающие окна в том же редакторе, который вы используете для создания всего сайта.
Это только первое из нескольких видеороликов и письменных руководств, которые мы выпускаем, чтобы объяснить, как создавать различные удивительные всплывающие окна в Elementor.
Готовы создать свое первое всплывающее окно с Elementor? Давай сделаем это…

Всплывающее окно, которое вы создадите
В этом руководстве мы покажем вам:
- Как редактировать всплывающее окно
- Как создать всплывающее окно Elementor с контактной формой
- Как открыть всплывающее окно, когда пользователь прокручивает страницу ниже 80%
- Как закрыть всплывающее окно после того, как пользователь отправит форму
- Как вручную вызвать всплывающее окно по клику (когда посетитель нажимает на кнопку)
Содержание
Шаг 1: Начало работы
Следуйте этому простому пошаговому руководству по созданию всплывающих окон в WordPress с помощью Конструктор всплывающих окон Elementor.
В Elementor всплывающие окна создаются так же, как и любой другой тип шаблона.
Если вы знакомы с Elementor Theme Builder, вы сталкивались с такими шаблонами, как заголовок, нижний колонтитул, одиночный и архивный.
Всплывающие окна строятся таким же образом.
На панели инструментов WordPress перейдите в «Шаблоны» > «Всплывающие окна» > «Добавить новый».
Давайте назовем наш шаблон всплывающего окна «Мой первый шаблон» и нажмите «Создать шаблон».
Затем откроется окно всплывающих шаблонов. Вы сможете выбрать один из более чем ста готовых шаблонов всплывающих окон.
Как видите, мы проделали большую работу, создав для вас огромную библиотеку красивых шаблонов всплывающих окон. Вы также можете создать всплывающее окно самостоятельно, используя возможности Elementor Pro и его виджетов.
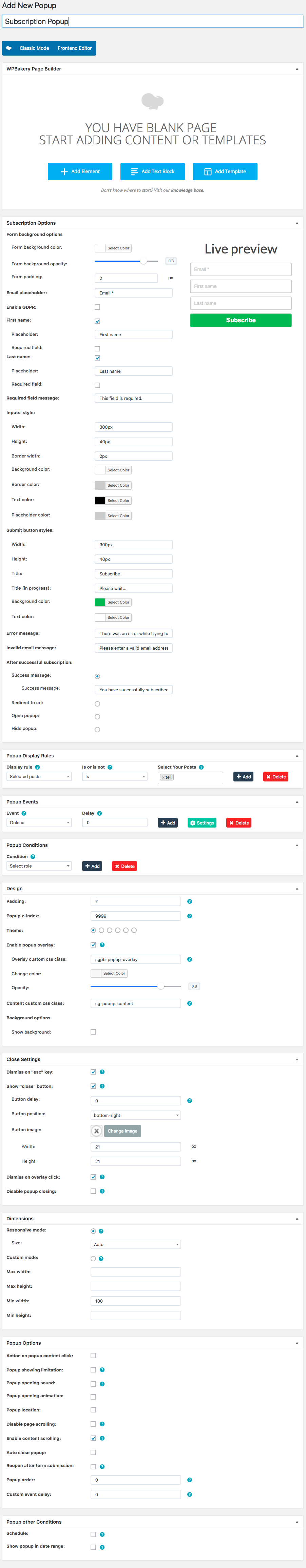
Шаг 2: Дизайн всплывающего окна в настройках всплывающего окна
После того, как вы закроете окно библиотеки, откроется редактор Elementor, а слева появится панель настроек всплывающего окна.
Кстати, эта панель всегда доступна через нижний значок шестеренки.
На вкладке «Макет» мы установим ширину всплывающего окна на 700 пикселей и высоту «По содержимому». Наше всплывающее окно будет расположено в центре, как по горизонтали, так и по вертикали.
На вкладке «Стиль» мы установим сплошную желтую рамку с радиусом границы 35 пикселей, что придаст нашему всплывающему окну округлый вид.
Настройки всплывающих окон также включают в себя дополнительные параметры, такие как отображение кнопки закрытия через заданное время, автоматическое закрытие всплывающего окна, переключатель для предотвращения закрытия всплывающего окна, переключатель для отключения прокрутки страницы и переключатель для предотвращения нескольких всплывающих окон.
Мы не будем их использовать здесь, но полезно знать, если они вам понадобятся.

Шаг 3: Создайте внутреннюю часть всплывающего окна

Поскольку разработка внутренней части всплывающих окон — это такой же процесс, как и разработка любой страницы, мы не будем подробно останавливаться на этом процессе.
Просто обратите внимание, что каждый тип контента и шаблона, который у вас есть в Elementor, можно использовать во всплывающих окнах.
Окончательный дизайн нашего всплывающего окна выглядит так:
Как настроить таргетинг на всплывающие окна с помощью настроек публикации
Как вы увидите, настроить расширенный таргетинг и триггеры так же просто, как щелкнуть выключателем. Нажмите «Опубликовать», и откроется окно «Параметры публикации».
Давайте быстро рассмотрим параметры таргетинга в конструкторе всплывающих окон, чтобы вы знали, как правильно нацеливать всплывающие окна с помощью параметров таргетинга «Условия», «Триггеры» и «Расширенные правила».
Триггеры
Используя триггеры, мы можем настроить отображение всплывающего окна:
- Загрузка на странице
- Прокрутка
- При прокрутке до элемента
- По щелчку
- После бездействия
- И намерение выхода на странице
В этом руководстве мы будем использовать ручное всплывающее окно, которое запускается, когда пользователь нажимает кнопку.
расширенные правила
В расширенных правилах e может установить очень конкретные требования, которые должны быть выполнены для появления всплывающего окна:
- После определенного количества просмотров страниц
- После определенного количества посещений сайта
- Когда посетители приходят с определенного URL
- Когда посетители приходят по внешним ссылкам/внутренним ссылкам
- Когда они приходят из поисковых систем.
Вы также можете скрыть всплывающие окна от вошедших в систему пользователей или выбрать их отображение только на настольных компьютерах, планшетах и мобильных устройствах.

Шаг 4. Установите всплывающее окно для отображения при прокрутке и закрытия при отправке
Мы хотели показать вам два разных способа активировать созданное нами всплывающее окно: один вручную с помощью щелчка по ссылке, а другой автоматически с помощью триггера прокрутки.
Для автоматического триггера мы также хотим, чтобы всплывающее окно закрывалось после того, как пользователь отправит форму внутри всплывающего окна.
Открыть всплывающее окно с триггером прокрутки
Итак, для первого пример всплывающего окна, мы хотим, чтобы всплывающее окно появлялось, когда пользователь прокручивает 80% страницы.
В разделе «Триггеры» включите «При прокрутке», оставьте направление «Вниз» и введите 80 в поле «В пределах».
Закрыть всплывающее окно с отправкой формы
Перейдите к виджету формы во всплывающем окне и в разделе «Действия после отправки» выберите «Всплывающее окно».
Нажмите на всплывающий элемент, который теперь появится ниже.
В разделе «Действие» выберите «Закрыть всплывающее окно».

Шаг 5. Вручную подключите всплывающие окна к ссылкам или формам
Чтобы установить триггер вручную, мы перейдем на нашу целевую страницу и подключим одну из наших кнопок к всплывающим окнам.
Нажмите CMD / CTRL + E, чтобы открыть поисковик, и введите «Добавить новую страницу».
На новой странице перетащите виджет «Кнопка».
В настройках кнопки в разделе «Контент» щелкните динамический значок рядом с полем «Ссылка».
Затем в разделе «Ссылка» > «Действия» выберите «Всплывающее окно».
Нажмите на всплывающее окно еще раз, убедитесь, что действие установлено на «Открыть всплывающее окно», и введите имя созданного нами всплывающего окна.
Быстрые ссылки:
Часто задаваемые вопросы | Всплывающее окно в WordPress
👀Для чего используется WordPress?
WordPress - это программное обеспечение для веб-публикации, которое вы можете использовать для создания красивого веб-сайта или блога. Это может быть самая простая и гибкая система ведения блогов и управления контентом веб-сайтов (CMS) для начинающих.
😎Действительно ли WordPress бесплатен?
Программное обеспечение WordPress бесплатно в обоих смыслах этого слова. Вы можете скачать копию WordPress бесплатно, и как только она у вас появится, вы можете использовать или изменять ее по своему усмотрению. Программное обеспечение опубликовано под Стандартной общественной лицензией GNU (или GPL), что означает, что его можно бесплатно не только загружать, но и редактировать, настраивать и использовать.
🔥Подходит ли WordPress для начинающих?
WordPress удобен для начинающих, но эффективен для разработчиков: как уже говорилось ранее, WordPress — это очень простая платформа для начала работы. Его очень легко настроить и запустить. Большинство веб-хостов поставляются с так называемыми автоустановщиками в один клик. ... WordPress так же прост в использовании, как текстовый процессор, такой как Microsoft Word.
✔На каком языке написан WordPress?
PHP
🤷♂️Требуется ли кодирование для WordPress?
Да. Некоторое знание кодирования было бы полезно для внесения изменений на ваш сайт. Наличие полного опыта кодирования не обязательно.
Заключение | Всплывающее окно в WordPress 2024
Нажмите «Опубликовать» и просмотрите свою живую страницу. Теперь при нажатии на кнопку должно открываться всплывающее окно.
Вот и все! Мы успешно открыли всплывающее окно с помощью триггера прокрутки и ручного триггера по щелчку и закрыли его при отправке формы.
Этот блог предлагает первое знакомство с обширными возможностями дизайна и таргетинга, доступными в Конструкторе всплывающих окон. Обязательно ознакомьтесь с всплывающий обучающий плейлист мы подготовили для вас.
Мы будем рады услышать от вас — покажите нам созданные вами всплывающие окна и дайте нам знать, если у вас есть какие-либо вопросы.