В этой статье мы рассказали, как сделать домашнюю страницу блога WordPress статической. Вы знали, что сейчас используется около 200 миллионов веб-сайтов? И число увеличивается с каждым днем.
Новый технологический бизнес создает веб-сайт для демонстрации своей продукции широкой публике. Местный садовник ведет блог, чтобы делиться своим опытом выращивания томатов. Все пытаются заявить о себе в Интернете.
WordPress в настоящее время является самой популярной платформой для создания веб-сайтов и имеет монополию на рынке. Хотя WordPress наиболее известен своими возможностями ведения блогов, его также можно использовать для создания статического веб-сайта для вашей компании.
Чтобы сделать вещи еще лучше, вам не нужны какие-либо предварительные технические знания, чтобы начать работу. WordPress имеет простой в навигации интерфейс, с которым справятся даже новички.
Содержание
Что такое статический сайт?
Статический веб-сайт состоит из веб-страниц с заранее определенным содержанием. Каждый посетитель видит одну и ту же информацию, потому что это система на основе файлов cookie. Например, ваша домашняя страница — это статическая страница с четко определенным макетом, которая информирует ваших посетителей о вашей компании и услугах, которые вы им предоставляете.
Статические и динамические веб-сайты
Динамические веб-сайты, в отличие от статических веб-сайтов, могут отображать различные материалы в зависимости от посетителя, времени суток или родного языка посетителя, и это лишь некоторые примеры. Блоги считаются динамическими веб-сайтами, поскольку новые записи в блогах генерируют новый контент, который представлен на веб-сайте в целом.
Примеры статических веб-сайтов
Мы обнаружили несколько примеров, которые помогут вам узнать больше о статических веб-сайтах. Возможно, вы даже придумаете несколько концепций дизайна.
Посетите страницу Under Armour «О нас» для получения дополнительной информации. Он подчеркивает основные убеждения компании, а также то, что отличает ее от конкурентов на рынке.
Вот как это сделать:
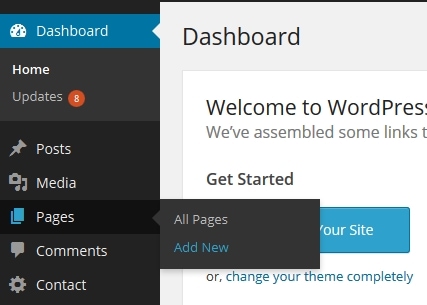
1. Прежде всего, вы должны создать страницу, которая будет главной страницей вашего сайта. Это можно сделать, войдя в панель управления WordPress и выбрав «Страницы -> Добавить новую».
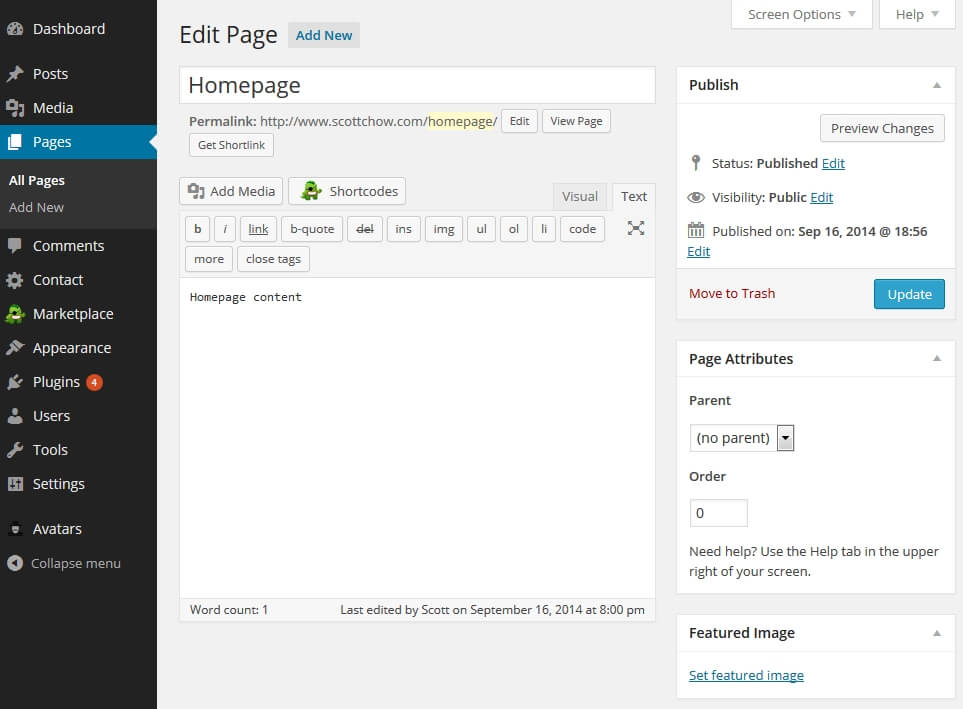
2. Давайте создадим страницу под названием «Домашняя страница» для размещения всей нашей информации (вы можете назвать эту страницу как угодно). Вы можете опубликовать свою страницу после завершения ее разработки.

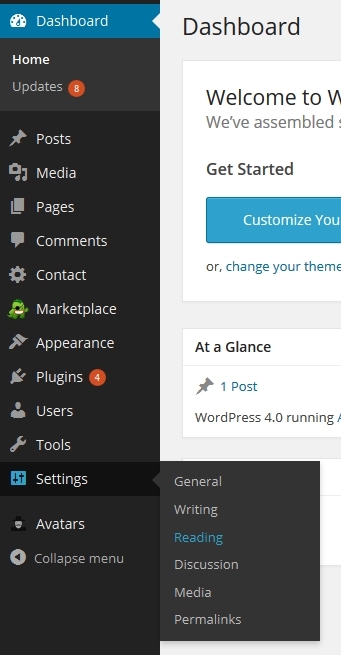
3. В раскрывающемся меню выберите «Настройки -> Чтение».
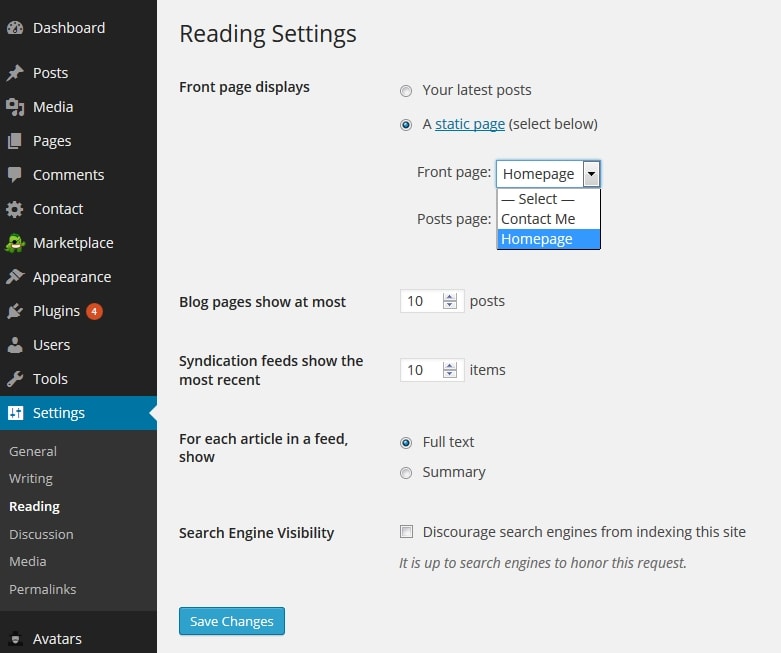
В разделе «Настройки чтения» в верхней части страницы вы увидите фразу «Отображается на первой странице». Выберите «Статическая страница» в раскрывающемся меню. Выберите страницу, которую вы создали на шаге № 1, из раскрывающегося списка с надписью «Главная страница:». Нажмите «ОК».
5. Прокрутите страницу вниз и нажмите «Сохранить изменения». Теперь у вас есть статическая домашняя страница на вашем сайте!
Быстрые ссылки:
Темы WordPress для создания статического веб-сайта
Пришло время проявить творческий подход к дизайну вашего статического веб-сайта, который должен быть приятным. Возможность персонализировать ваш веб-сайт позволяет посетителям лучше познакомиться с вашим брендом, как только они попадут на вашу домашнюю страницу.
Мы провели небольшое исследование и обнаружили шесть тем WordPress, которые помогут вам создать индивидуальный макет для вашего статического веб-сайта. Найдите тот, который наиболее подходит для вашей компании.
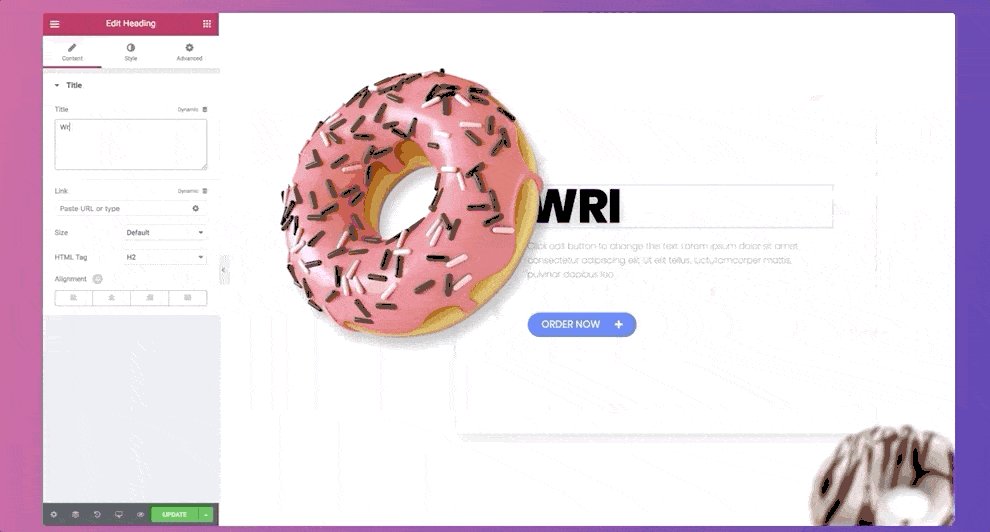
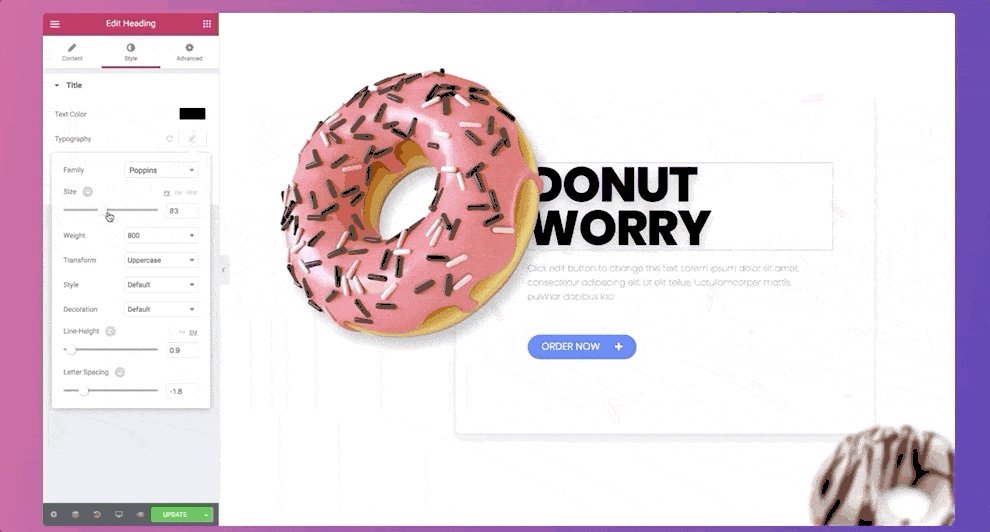
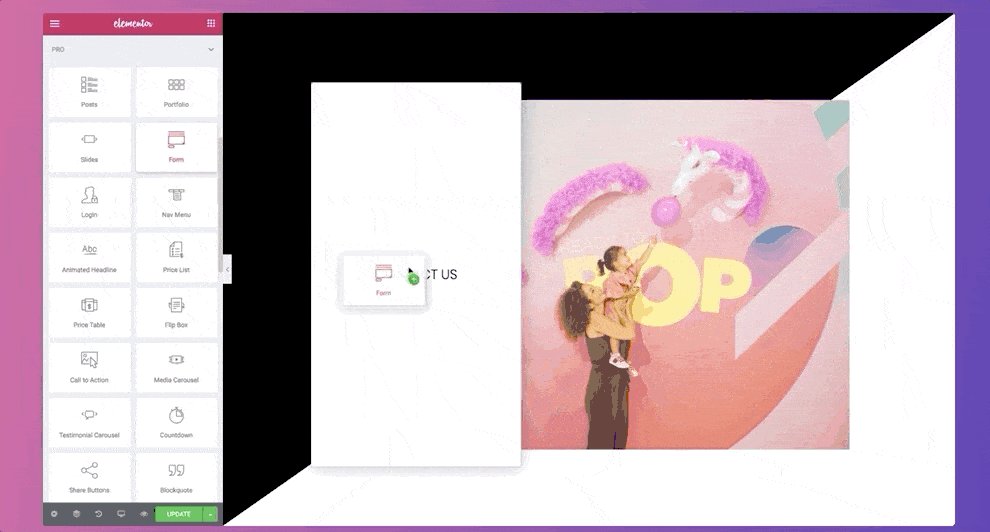
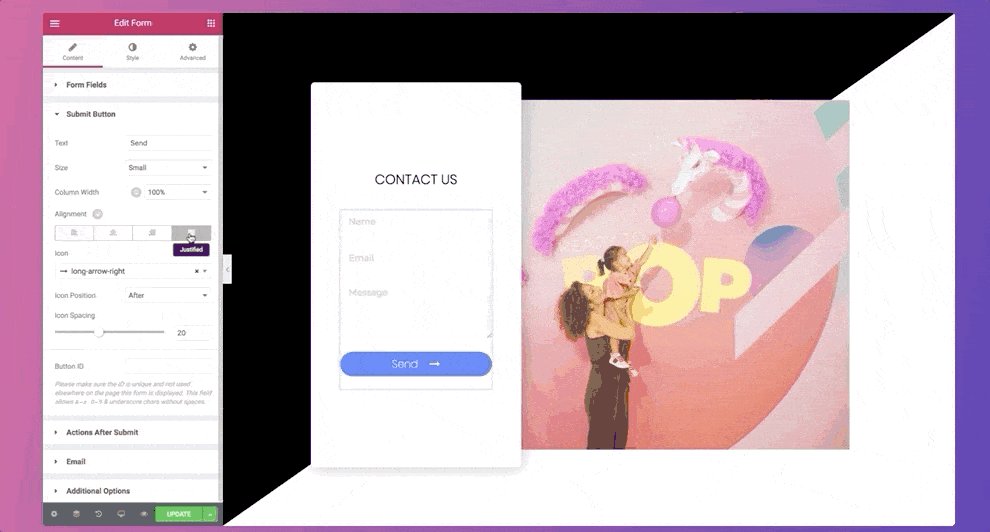
1. Elementor
Elementor — отличный конструктор страниц, который подходит как для новичков, так и для опытных дизайнеров веб-сайтов. Вы можете использовать его конструктор тем для отображения динамического контента на статическом веб-сайте, перетаскивая готовые виджеты на страницу. Существует также мобильное редактирование, которое поможет вам создать адаптивный дизайн, который работает независимо от того, с какого устройства ваши посетители заходят на ваш сайт.

2. Диви
Divi — это больше, чем просто тема WordPress; это также визуальный редактор, который позволяет вам быстро и легко создавать визуально удивительные проекты. Этот конструктор страниц с функцией перетаскивания позволяет вам настраивать свою страницу в режиме реального времени во время просмотра веб-страниц. Кроме того, вы получите доступ к более чем 80 готовым проектам. Кроме того, еженедельно на сайте публикуются новые макеты с бесплатными изображениями, значками и произведениями искусства.




