Innehållsförteckning
Lista över bästa React Admin-mallar
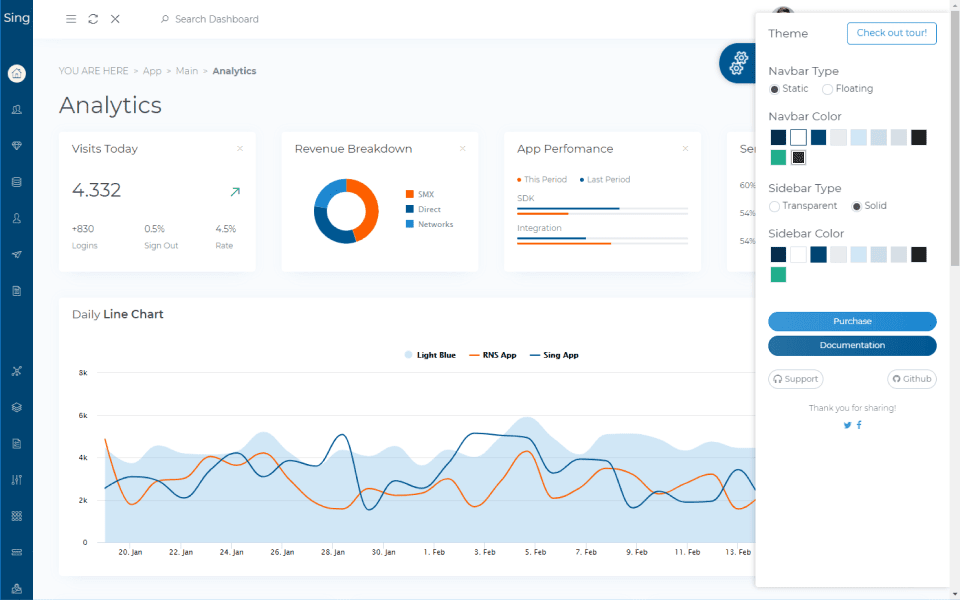
1) Sjung App
Smakämnen Sjung App är här för att hjälpa dig med alla webbapplikationers instrumentpanel. Man kan säga att den är modern och stilren och har en uppsättning adminmallar som fungerar ganska bra för ett brett utbud av projekt.

- Den är byggd med den senaste versionen av React. Med detta kan du täcka varje sida i ditt projekt.
- Mallarna här är mycket lätta att anpassa.
- Du kan ändra ett av de befintliga alternativen för att skapa en ny design.
- Du kan lägga till cirka 60 komponenter på dina administratörssidor och kan dela upp dem i knappar, diagram, varningar, formulär och surfplattor.
- Du får flera ikonkällor att välja mellan.
- En lista med komponenter ska också ha möjlighet att lägga till grundläggande och dynamiska tabeller på din sida.
- Exempel inkluderar gallerier, fakturor, chattalternativ och kalendrar.
- Du kan mycket snabbt ändra färgschemat på dina sidor.
- Det skulle hjälpa om du enkelt kunde matcha din apps varumärke med designen på din instrumentpanel och administratörsområdena.
- Personalisering av många aspekter av dina projekt om du väljer Sing App.
Du kommer att tycka att den här appen är mycket robust om du vill skapa administratörssidor för appar, programvara eller något annat projekt.
recension:

3) Material React Redux Admin
Material React Redux Admin har fem huvuddemos som du kan välja mellan.
- Du kan bygga ut ett ganska stort antal av biblioteket av mallar som du kan använda för ditt gränssnitt.
- Om du vill ändra dina adminsidors övergripande utseende kan du använda ett av de sex förbyggda färgscheman för att snabbt ändra utseendet.
- Du kan definitivt anpassa din sida.
- Om du vill att ditt gränssnitt ska se ganska enkelt ut kan du styla ditt innehåll och välja bland färgscheman som det här verktyget ger ut.
- Du får ett utmärkt utbud av tabelltyper att arbeta med, som diagramstilar förbyggda formulär som du kan lägga till på dina sidor.
- Om du vill lägga till något på din sida har du goda chanser att hitta det i admin-mallpaketet den erbjuder.

4) Isomorf

Isomorf finns vanligtvis i två lägen, inklusive ett för hotellappar och mer service.
- Särskilt användbart om du skapar en hotellrelaterad interaktiv portal eller något onlinebokningssystem.
- Du kan inkludera ett sökverktyg som låter dig definiera vilken sektion dina besökare vill filtrera dina listor i. En skjutreglage skulle förmodligen visa rullningsvalet av de utvalda hotelllistorna och adminområdena. Detta är för kunden och agenten att logga in för att hantera sina konton och innehåll.
- Dessa filtrerbara flikar låter dina användare begränsa de tillgängliga alternativen för dem.
- Den har utmärkta stödnivåer för e-handel. Det hjälper dig att göra detta administratörsmallpaket till ett solidt val för att skapa alla dina interna produktbeställningssystem.
- Helt anpassningsbar också.
- Den fokuserar på inbyggda hotellalternativ med en mycket mer allmän demo tillgänglig.
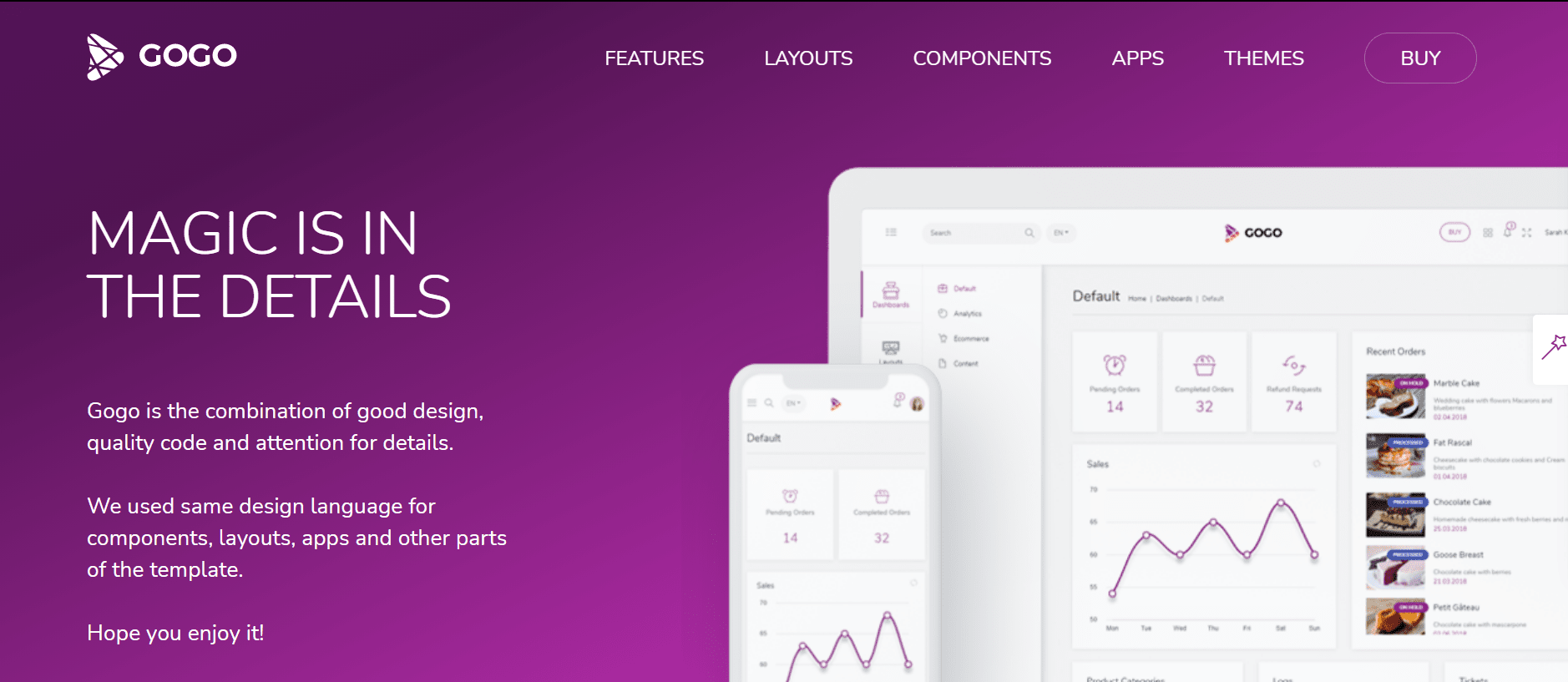
6) Gogo
Heja heja är den perfekta blandningen av design och kvalitetskod.
- Om du letar efter en standardlösning och letar efter en uppsättning mallar för att anpassa ditt unika administratörsområde, använd den här mallen.
- Den har funktioner som tio färgscheman och ett bibliotek med ikoner. Så att användarna tycker att det är lätt att anpassa utan att behöva investera för mycket tid på att göra det.
- Du kan ha många komponenter att lägga till på dina sidor. Detta innebär bland annat varningar, knappar, märken och några karuseller och mycket annat. Du skulle se alla bitar som kommer i olika storlekar och färgkombinationer.
- Den har unika design- och stilkoncept för vissa komponenter. Diagram- och grafkomponenterna ser riktigt bra ut. Dessutom kan dessa hjälpa dig att integrera med resten av din sidas innehåll.
Alla sidmallar som du hoppas att se i ett premium React admin-mallpaket är mycket lättillgängliga.
Du kan snabbt lägga till dina inloggningsuppgifter och information om registreringssidan till din programvara eller appen.
Detta kan göras tillsammans med listan över produkter och alla deras detaljer. Dessutom kommer du att se visningen av fakturorna i din instrumentpanel.
Stöd för att skapa dessa kortkommandon för att förbättra användarupplevelsen, flerspråkig hantering för att tilltala en bredare publik.
Det betyder att dina högerklicksmenyer som lägger till djup i gränssnittet är några av de andra anledningarna till att du överväger mallen Gogo för ditt projekt.
Om du letar efter en uppsättning mallar med en lite annorlunda design är Gogo värt att kolla in.

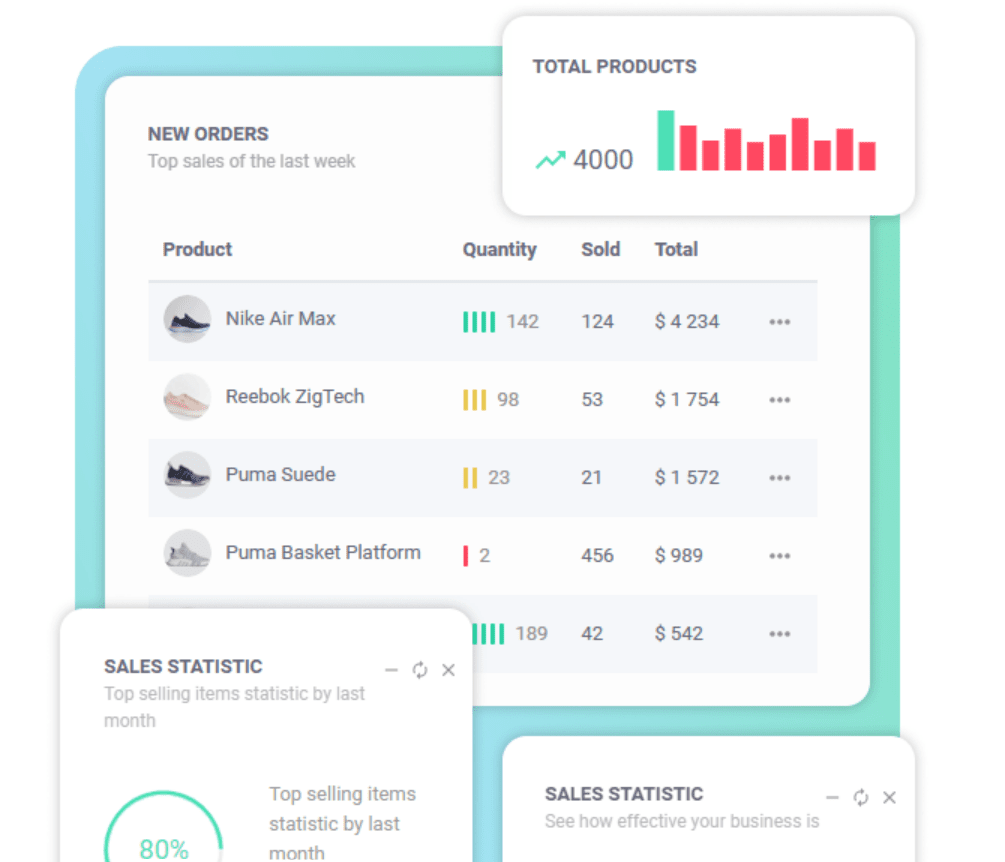
7) Säkring
Med Säkring, skulle du hitta förbyggda mallar som skulle ta hand om din breda publik och olika typer av projekt.
- Det är byggt på material UI-biblioteket vilket innebär att du kommer att få en mycket elegant och modern design. Det ger ditt projekt ett mycket professionellt utseende.
- Det finns alternativ för att visa analysdata och finansiell information.
- Ett rätt sätt att använda Fuse är att skapa en backend-panel för din e-handelsbutik.
- Med flera förbyggda e-handelsmallar, det vill säga inklusive produktlistor, produktdetaljer och visa orderinformation.
- Fuse kan hjälpa dig att öka hastigheten på processen för att starta administratörsområdet för ditt onlinebeställningssystem. Diagrammet och grafelementen bör komma till användning för många typer av gränssnitt. De kan också vara fördelaktiga för e-handelsinstrumentpaneler, särskilt när finansiell data visas i ett lättläst format.
- En annan användbar del av Fuse är kalendermallarna som gör det enkelt att lägga till den här funktionen till din instrumentpanel eller administratörsområde. Som du kan förvänta dig av en populär premium React-administratörsmall, har dess kalenderverktyg alla komponenter du behöver. Även om du behöver något för att göra det till ett funktionellt och användbart tillägg till ditt projekt.
- E-postsystemet är ytterligare ett tillbehör som borde bidra till att göra det till ett attraktivt alternativ för många läsare.
- Med massor av teman som du kan använda som de är, kan Fuse skapa många typer av administratörsgränssnitt.

8) EasyDev
Om du letar efter att fylla dina sidor med en rad komponenter, EasyDev är ditt Gå till-alternativ.
- Det finns förfakturerade demos som skulle täcka dina instrumentpaneler för bokningssystem, mobilappar, e-handelsgränssnitt, fitnessappar, kryptovalutaprojekt, etc.
- Du kan säga att EasyDev snabbt kan hjälpa dig att kickstarta ditt projekt. Du kan se alla demos via dess hemsida.
- Du kan också förhandsgranska demoläget för allmänna ändamål. Detta ger dig en utmärkt översikt över vad du exakt vill göra med dessa mallar.
- Några vanliga exempel skulle inkludera element som varningar och knappar, tidslinjer, intervallreglage och slutligen modaler.
- Detta skulle också ha möjlighet till chatt och e-post, vilket ger dig ett enkelt sätt att öka användbarheten av dina instrumentpaneler eller funktionerna i ditt adminområde.
- Du kan distribuera alla dessa demos i antingen mörkt eller ljust läge som är justerbart efter dina önskemål.
- Om du letar efter en bättre praktisk inställning till dina sidor kan du redigera filen direkt.
- EasyDev är det rätta valet för nybörjare som vill veta hur adminmallarna fungerar.
recension:

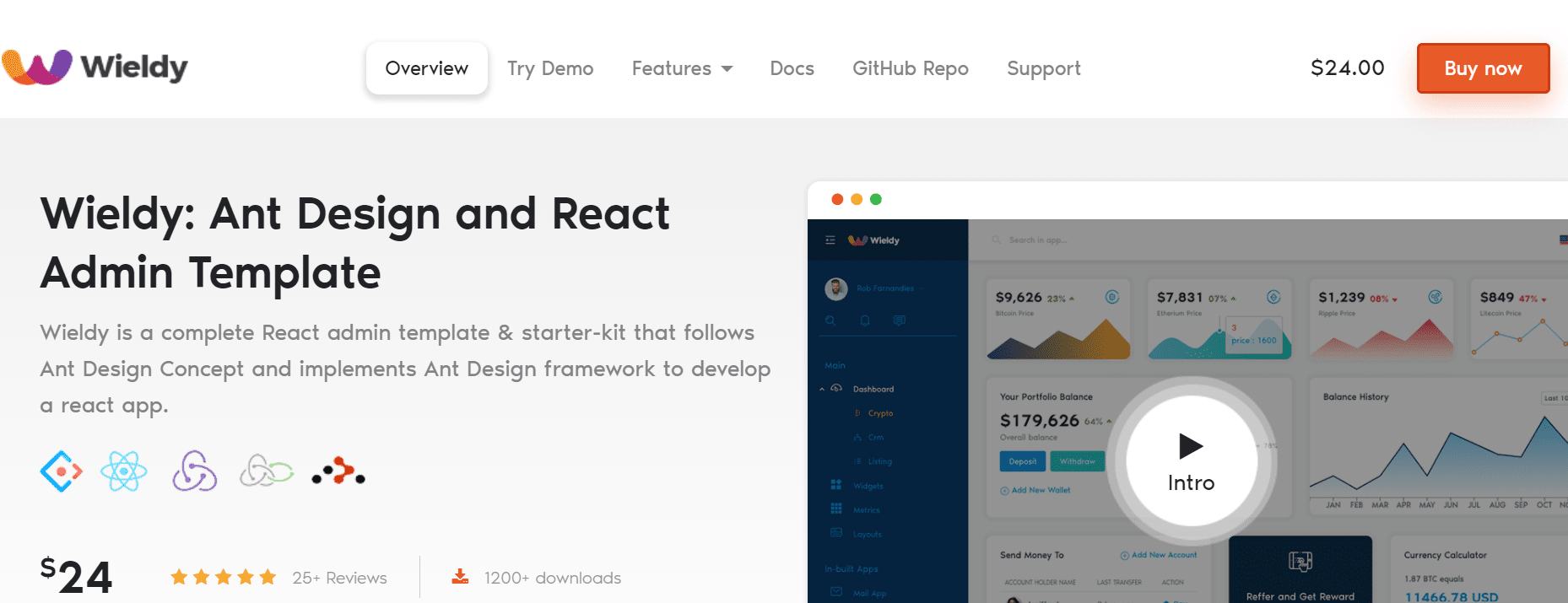
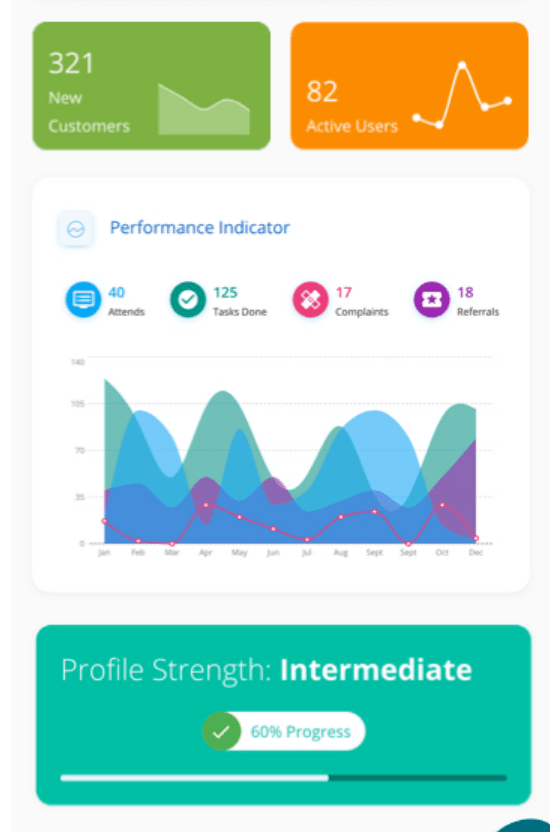
9) Wieldy
Lätthanterlig skulle komma med nio olika instrumentpaneler och tre layouter för dig att starta din nya panel eller administratörsområde.
- Det är en väldigt snygg React-administratörsmall med alla bibliotek du behöver för att skapa din applikation.
- Det ger dig möjlighet att använda 120 sidor och mer för ditt projekt. Det finns också ett alternativ att välja över widgets och matriser. Således gör det enkelt att fylla dina sidor.
- Du kan använda ett av färgscheman som Wieldy erbjuder.
- Det kan förbättra dina instrumentpaneler med apparna som det tillhandahåller. Det finns många inbyggda funktioner med detta paket som gör den här mallen till ett bekvämt alternativ. Speciellt för att bygga ett kundrelationshanteringssystem.
- Supporten är nu flerspråkig, vilket gör din app mer internationell.
Genom att kolla på Wieldy onlinedemon kan du få en uppfattning om hur din app eller instrumentpanel skulle se ut.

10) Dandelion Pro
Med ett mycket fräscht och modernt utseende Maskros Pro mallen ger oss många användbara funktioner.
- Byt snabbt mellan ljusa och mörka lägen beroende på ditt projekt och kombinera olika färgscheman. Få möjligheten att välja mellan två målsidesdesigner och tre olika instrumentpaneler. Detta gör det mycket enkelt att blanda och matcha.
- Den har över 40 React-komponenter som är uppdelade i nio sektioner.
- Det står dig fritt att inkludera kalender- och produktinformation, bildgallerier, chattar och projektkrav.
- Infoga de färdiga att använda exempelapparna i ditt paket.
- När du skickar ut e-postmeddelanden till användarna kommer den här mallen med en hel uppsättning mallar som du kan använda för att redigera projektet enligt dina användare.
- Därför ger Dandelion Pro dig allt du behöver.

12) Xtreme React Redux Admin
Denna mallen är mycket väldokumenterad, flexibel och snygg för dina krav.
- Den är perfekt för ett brett utbud av projekt som du kan kolla in på mallens livedemo.
- Designen kommer med horisontella och navigationsfält, med möjlighet till minisidofält och bredare paneler.
- Mycket anpassningsbar, vilket ger dig kontroll över ditt innehåll. Mallen stöder användbar dokumentation som du kan se på deras webbplats.
- Återigen kan du enkelt växla mellan det ljusa och mörka läget. Det finns sex färgscheman tillsammans med olika tabellfunktioner, diagram och kalender, chattappar, brevlådor och att lägga till teckensnitt.
recension:

13) Fästning
It har byggts med olika verktyg och teknologier som Reacts och Redux.
- Det är en mångsidig mall för att ställa in olika typer av kontrollpaneler och instrumentpaneler.
- Så om du funderar på att täcka en rad olika projekt är fästningen ett bra alternativ för dig.
- Du får möjlighet att välja mellan några olika färgteman och subtila paletter. Dessutom ett gratis alternativ för användare att välja sitt visningsläge.
- Du får tillgång till ett brett bibliotek med UI-element som knappar, märken, etc.
- Du kan designa din sida med andra komponenter också i en rutnätslayout.
- Enkelt att lägga till ikoner på din sida. Attraktiva tabeller och olika typer av diagram med grafer är till för att hjälpa dig att visa data på rätt sätt.
- Den senaste versionen ger dig tillgång till bättre mallar och UI-element tillsammans med bättre dokumentation.

14) Apex
Apex ger dig en anpassningsbar uppsättning sidor för dina instrumentpaneler och administratörsområde.
Den här mallen ger dig ett paket med 8 olika alternativ för att skapa en bättre uppsättning förbyggda alternativ som kommer väl till pass.
- Designen är verkligen den mest attraktiva egenskapen hos denna mall. Bara några extra detaljer kan hjälpa dig att ge ditt projekt en storslagen look.
- Användningen av skuggningseffekter och strålar gör att dina data verkar attraktiva.
- Förutom bara det snygga utseendet har Apex också kraftfulla och användbara element. Det är enkelt att lägga till attraktiva diagram och grafer. Så är tillägget av anpassade eller förbyggda formulär på din sida.
- Använd funktioner som att infoga google maps, tabeller och diagram i dina layouter.
recension:

15) Veltrix
Veltrix är en av de mest trendiga React-administratörerna. Den har en mycket modern design.
- Få möjlighet att välja mellan olika förbyggda layouter, horisontella och vertikala navigeringsfält: ljusa och mörka färgvariationer.
- Höger till vänster (RTL) språkstöd gör denna mall mycket tilltalande för en global publik.
- Med ett professionellt utseende ger det dig en förstklassig användarupplevelse.
- Den har olika inbyggda appar. Så du kan inkludera tjänster som e-post, e-handelsfunktioner, kalender, etc. Det är uppenbart att dess delar är mycket konkurrenskraftiga och håller en mycket hög standard.
- Den är byggd på Bootstrap-ramverket för att se till att din app ser bra ut. Speciellt när du använder den på enheter med mindre skärm som smartphones, digitala enheter som smartklockor.
recension:

16) Reagera
Utan tvekan, detta mall skulle ge dig en effektiv uppsättning tekniker. Detta säkerställer leveransen av funktionella administratörsmallpaket.
- Det fokuserar på utvecklarna och syftar därmed till att göra processen att skapa en anpassad instrumentpanel mycket enkel.
- Rectify erbjuder många färdiga att använda komponenter, widgets, tillsammans med sidor för snabb implementering. Detta fungerar bra för ett konsekvent utseende och användarupplevelse.
- Reactify har fokus på att skapa instrumentpaneler för SaaS-produkter.
- Den har ett brett utbud av projekt. Utvecklarna analyserar SaSS-produkterna och inkluderar de nödvändiga funktionerna i sitt paket. Det betyder att du får en förbyggd SaaS-fokuserad instrumentpanel.
- Detta kan du använda som grund för ditt anpassade gränssnitt.
- Reactify fokuserar på att ge dig snabba laddningstider. Detta för att säkerställa att användare inte blir frustrerade över långsamma laddningstider. Därför hjälper den här funktionen dig att skapa ett mobilvänligt administratörsområde eller app.
- Det ger en uppsättning av 65 widgets för att öka hastigheten för din utvecklingstid. Det gör det mycket enkelt att infoga olika komponenter på din sida. Förutom det gör det att tabbning av användarprofiler, inklusive kundvagnar och valutaspårare, lättare.
- Grafer, widgets och diagram finns uppenbarligen där.
- Vanliga funktioner som att göra att-göra-listor och hantera e-postkorgar och servicenischer som löneverktyg blir mycket hanterbara.
- Auktoriseringsfunktioner som verifierade inloggningar på sociala medier ingår också för nya användare.
- Reactify ger dig möjlighet att skapa rapporteringsfunktioner som fakturamallar, pristabeller etc.
recension:

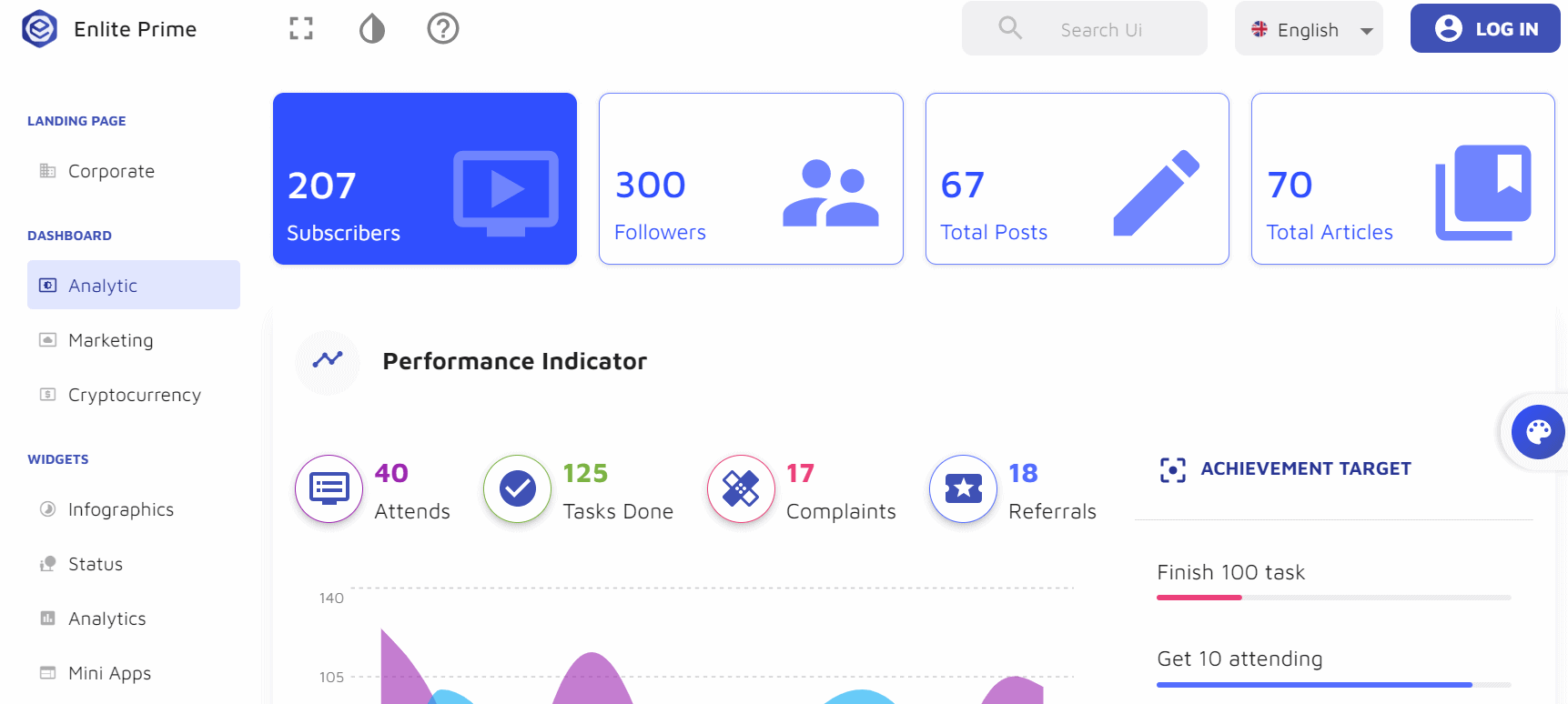
17) Enlite
Enlite ger dig attraktiva sociala element för att skapa en interaktiv användarupplevelse.
- Det är byggt på ett material UI-bibliotek.
- Det ger dig individuella unika designval som en attraktiv färgpalett, riktigt coola animationseffekter. Dessa borde räcka för att få din instrumentpanel att se premium ut.
- Det ger dig också utmärkt kärninnehåll som autentiseringsfunktioner, sidmallar för låsskärmar, som täcker inloggningsregistreringen och många fler.
- Av de många sociala mallarna som Enlite ger hjälper många av dem dig att lägga till tidslinjer till dina användares konton.
- Du kan också tillhandahålla innehåll för användare som vill dela sina statusuppdateringar och foton.
- Användarprofilmallarna är utformade så att kontaktdelning, användning av platstjänster och underlättande anslutningar blir mycket enkelt.
- Skapandet av lättlästa diagramformat som paj, scatter, etc. täcks enkelt av Enlite.
- Massor av återanvändbart innehåll för din sida är tillgängligt – till exempel kort och behållare, popup-fönster, lådor, flikar och många fler.
- Visningen av en rad information och data med olika kort och komponenter blir mycket enkel.

Snabblänkar :
- Premium minimalistiska bootstrap-teman
- Bästa SEO-byråns WordPress-teman för professionella SEO-tjänster
- Bästa webbplatserna för att ladda ner gratis bootstrap-mallar
Vanliga frågor | Bästa React Admin-mallar
😍Hur använder jag reaktionsmallar?
Integrera adminmall i ReactJS Steg 1: Konfigurera en reactjs-app. Enligt originaldokumentationen måste vi installera global create-react-app globalt. ... Steg 2: Inkludera alla css- och js-filer. ... Steg 3: Skapa en Header-komponent för adminmallen. ... Steg 4: Gör en sidofältskomponent. ... Steg 5: Gör en innehållskomponent.
👀Är react en mallmotor?
Reagera-motorn, på samma sida det händer användningen av samma rendering mekanism. Men istället för en mallmotorsemantik använder den JSX , eller om vi vill kan vi också använda JavaScript . JSX är därför bredare än mallmotorer. ... Direktiv är limmet mellan HTML och JavaScript.
✌Hur skapar jag en mall i React-appen?
Med anpassade mallar kan du välja en mall att skapa ditt projekt från, samtidigt som du behåller alla funktionerna i Create React-appen. Du kommer att märka att anpassade mallar alltid namnges i formatet cra-template , men du behöver bara ange kommandot till skapandet.
👀Är gränssnittet för reaktionsmaterial fritt?
Material Dashboard React är en gratis material-UI-administratör med en fräsch, ny design inspirerad av Googles materialdesign. Vi är mycket glada över att presentera vår syn på materialkoncepten genom en lättanvänd och vacker uppsättning komponenter.
🎈Vad är inline-mall i react JS?
För de som inte är bekanta med React är JSX en inline-markering som ser ut som HTML och omvandlas till JavaScript. Ett JSX-uttryck börjar med en HTML-liknande öppen tagg och slutar med motsvarande avslutande tagg. JSX-taggar stöder XML-självstängningssyntaxen så att du valfritt kan lämna stängningstaggen av.
😍Ska jag använda en mallmotor?
Mallmotorer, som Smarty och Twig, har bättre prestanda med kompilerade filer, vilket är ytterligare ett cachlager för webbapplikationen. Så med mallcachen kan du spara tid på att rendera din mall till webbläsaren, vilket kommer att öka hastigheten på din webbsida.
Slutsats | Bästa React Admin-mallar 2024
Här är några av Bästa React Admin-mallar som skulle hjälpa dig att förbättra din verksamhet. Låt oss veta om detta hjälpte dig.