Du har Elementor Popup Builder att erbjuda våra kunder det bästa sättet att skapa popup-fönster som ser bra ut och överensstämmer med deras webbplatsdesign, och som inte kräver anpassad CSS i processen.
I den här guiden kommer jag att visa dig varför du inte längre behöver begränsas av externa WordPress popup-plugins. Använd istället Popup Builder och bygg popup-fönster i samma editor som du använder för att bygga hela din webbplats.
Detta är bara den första av flera videor och skrivna handledningar som vi släpper för att förklara hur man skapar olika fantastiska popup-fönster i Elementor.
Är du redo att bygga din första popup med Elementor? Låt oss gå för det...

Popupen du skapar
I den här guiden visar vi dig:
- Hur man redigerar popup-fönstret
- Hur man skapar en Elementor-popup som innehåller ett kontaktformulär
- Hur man öppnar popup-fönstret när användaren rullar ner förbi 80 % av sidan
- Hur man stänger popup-fönstret efter att användaren har skickat in formuläret
- Hur man manuellt utlöser popup-fönstret vid klick (när besökaren klickar på en knapp)
Innehållsförteckning
Steg 1: Komma igång
Följ denna enkla, steg-för-steg-guide för att bygga popup-fönster i WordPress med hjälp av Elementors popup-byggare.
I Elementor byggs popup-fönster precis som alla andra typer av mallar.
Om du är bekant med Elementor Theme Builder, har du stött på mallar som sidhuvud, sidfot, singel och arkiv.
Popup-fönster är byggda på samma sätt.
I WordPress-instrumentpanelen, gå till Mallar > Popups > Lägg till ny
Låt oss namnge vår popup-mall Min första mall och klicka på "Skapa mall".
Då öppnas popup-mallarnas fönster. Du kommer att kunna välja mellan över hundra fördesignade popup-mallar.
Som du kan se har vi arbetat mycket med att skapa ett enormt bibliotek med vackra popup-mallar som du kan använda. Du kan också bygga hela popup-fönstret själv med hjälp av kraften i Elementor Pro och dess widgets.
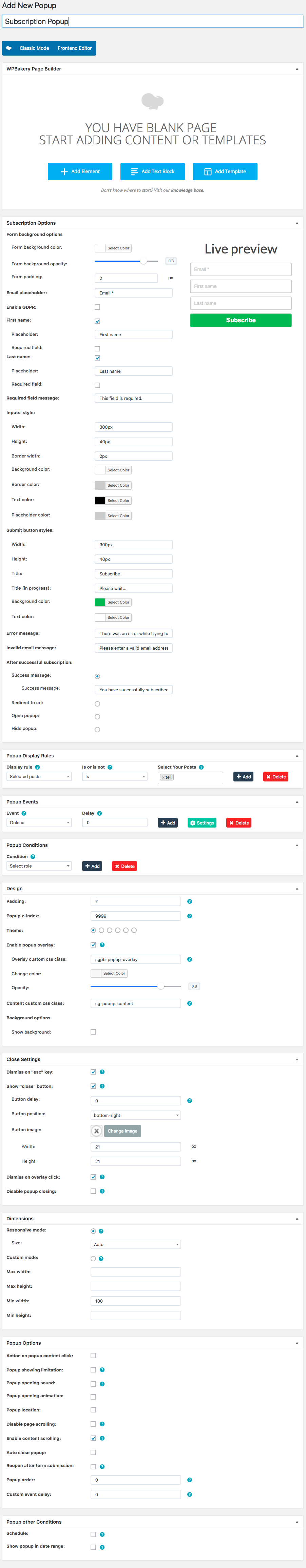
Steg 2: Designa popup-fönstret under popup-inställningar
När du stänger biblioteksfönstret öppnas Elementor-redigeraren, med popup-inställningspanelen till vänster.
BTW, den här panelen är alltid tillgänglig via den nedre kugghjulsikonen.
På fliken Layout ställer vi in popup-fönstrets bredd till 700 pixlar och höjden som "Anpassa till innehåll". Vår popup kommer att placeras i mitten, både horisontellt och vertikalt.
På stilfliken ställer vi in en fast gul ram med en 35-pixlars ramradie, vilket ger vår popup ett rundat utseende.
Popup-inställningar inkluderar även ytterligare inställningar, som att visa stängningsknappen efter en viss tid, automatiskt stänga popup-fönstret, en switch för att förhindra att popup-fönstret stängs, en switch för att inaktivera sidrullning och en switch för att undvika flera popup-fönster.
Vi kommer inte att använda dem här, men det är praktiskt att veta om du behöver dem.

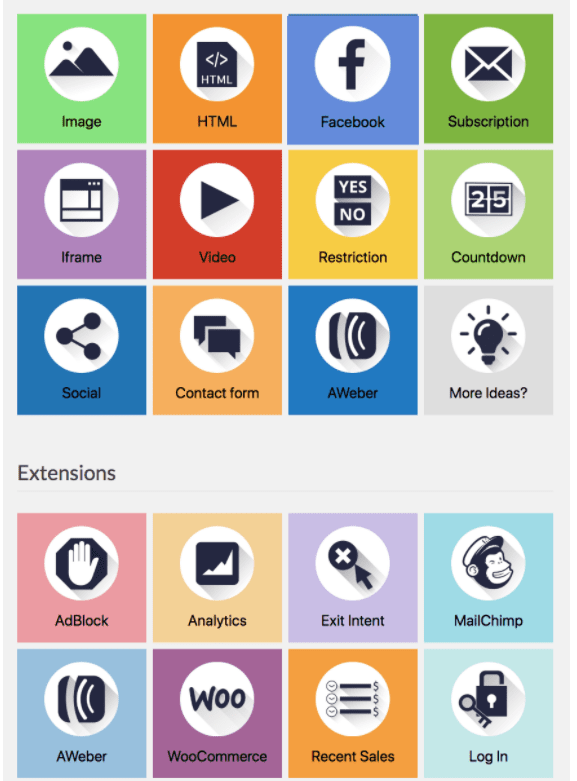
Steg 3: Bygg insidan av popup-fönstret

Eftersom att designa insidan av popup-fönster är samma process som att designa vilken sida som helst, kommer vi inte att gå igenom processen i detalj.
Observera bara att alla typer av innehåll och mallar du har i Elementor kan användas i dina popup-fönster.
Den slutliga designen av vår popup ser ut så här:
Hur man riktar in popup-fönster med publiceringsinställningar
Som du kommer att se är det lika enkelt att ställa in avancerad inriktning och utlösare som att vända på en knapp. Tryck på publicera så öppnas fönstret Publiceringsinställning.
Låt oss snabbt gå igenom inriktningsalternativen i Popup Builder, så att du vet hur du korrekt riktar in popup-fönster med inriktningsalternativen Villkor, Utlösare och Avancerade regler.
triggers
Med hjälp av triggers kan vi ställa in popup-fönstret så att det visar:
- Ladda på sidan
- På rullning
- På Scrolla till Element
- Vid klick
- Efter inaktivitet
- Och Exit Intent på sidan
För den här handledningen kommer vi att använda en manuell popup som utlöses när användaren klickar på en knapp.
Avancerade regler
Under Avancerade regler kan e ställa in mycket specifika krav som måste uppfyllas för att popup-fönstret ska visas:
- Efter ett visst antal sidvisningar
- Efter ett visst antal webbplatsbesök
- När besökare kommer från en specifik URL
- När besökare kommer från externa länkar / interna länkar
- När de kommer från sökmotorer.
Du kan också dölja popup-fönster från inloggade användare eller välja att bara visa dem på stationära datorer, surfplattor och mobila enheter.

Steg 4: Ställ in popup för att visa på Scroll & Close på Skicka
Vi ville visa dig två olika sätt att sätta igång popup-fönstret vi skapade: en manuell via länkklick, den andra automatisk med på-rullningsutlösaren.
För den automatiska triggern vill vi också att popup-fönstret ska stängas efter att användaren har skickat in formuläret i popup-fönstret.
Öppna popup med On Scroll Trigger
Så, för det första popup-exempel, vi vill att popup-fönstret ska visas när användaren rullar igenom 80 % av sidan.
Under Triggers, slå på 'On Scroll', håll riktningen inställd på 'Down' och skriv in 80 i fältet 'Inom'.
Stäng popup med formulärinlämning
Gå till formulärwidgeten i popup-fönstret och välj "Popup" under "Actions After Submit".
Klicka på popup-objektet som nu visas nedan.
Under "Åtgärd" väljer du "Stäng popup".

Steg 5: Anslut popup-fönster manuellt till länkar eller formulär
För att ställa in en manuell trigger går vi till vår målsida och kopplar en av våra knappar till popup-fönsterna.
Tryck på CMD / CTRL + E för att öppna sökaren och skriv "Lägg till en ny sida".
Dra in en knappwidget på den nya sidan.
I knappinställningarna, under innehåll, klicka på den dynamiska ikonen bredvid länkfältet.
Välj sedan Popup under Länk > Åtgärder.
Klicka på popup-fönstret igen, se till att åtgärden är inställd på 'Öppna popup' och skriv in namnet på popup-fönstret vi skapade.
Snabblänkar:
- Bästa WordPress-temanamar
- Hur man skapar ett skjutreglage i WordPress?
- Hur man snabbar upp din WordPress-webbplats
Vanliga frågor | Popup i WordPress
👀Vad används WordPress till?
WordPress är webbpubliceringsprogram som du kan använda för att skapa en vacker webbplats eller blogg. Det kan bara vara det enklaste och mest flexibla blogg- och webbplatsinnehållshanteringssystemet (CMS) för nybörjare.
😎Är WordPress verkligen gratis?
WordPress-mjukvaran är gratis i ordets båda betydelser. Du kan ladda ner en kopia av WordPress gratis, och när du väl har den är den din att använda eller ändra som du vill. Programvaran publiceras under GNU General Public License (eller GPL), vilket innebär att den är gratis inte bara att ladda ner utan att redigera, anpassa och använda.
🔥Är WordPress bra för nybörjare?
WordPress är lätt för nybörjare, men ändå kraftfullt för utvecklare: Som diskuterats tidigare är WordPress en mycket enkel plattform att komma igång med. Det är väldigt lätt att installera och köra. De flesta webbhotell kommer med vad som kallas autoinstallerare med ett klick. ... WordPress är lika enkelt att använda som en ordbehandlare som Microsoft Word.
✔ Vilket språk är WordPress skrivet på?
PHP
🤷♂️Kräver WordPress kodning?
Ja. Viss kunskap om kodning skulle vara till hjälp för ändringar på din webbplats. Att ha en komplett kodningsbakgrund samtidigt som det är användbart krävs inte.
Slutsats | PopUp i WordPress 2024
Tryck på publicera och se din livesida. Om du klickar på knappen bör popup-fönstret öppnas.
Det är allt! Vi har framgångsrikt öppnat popup-fönstret med rullningsutlösaren och den manuella utlösaren vid klick, och stängt den när formuläret skickades in.
Den här bloggen erbjuder ett första smakprov på de stora design- och inriktningsalternativen som finns i Popup Builder. Se till att kolla in popup tutorial spellista vi har förberett för dig.
Vi vill gärna höra från dig – visa oss popup-fönsterna du skapade och låt oss veta om du har några frågor.