สารบัญ
รายการเทมเพลตผู้ดูแลระบบ React ที่ดีที่สุด
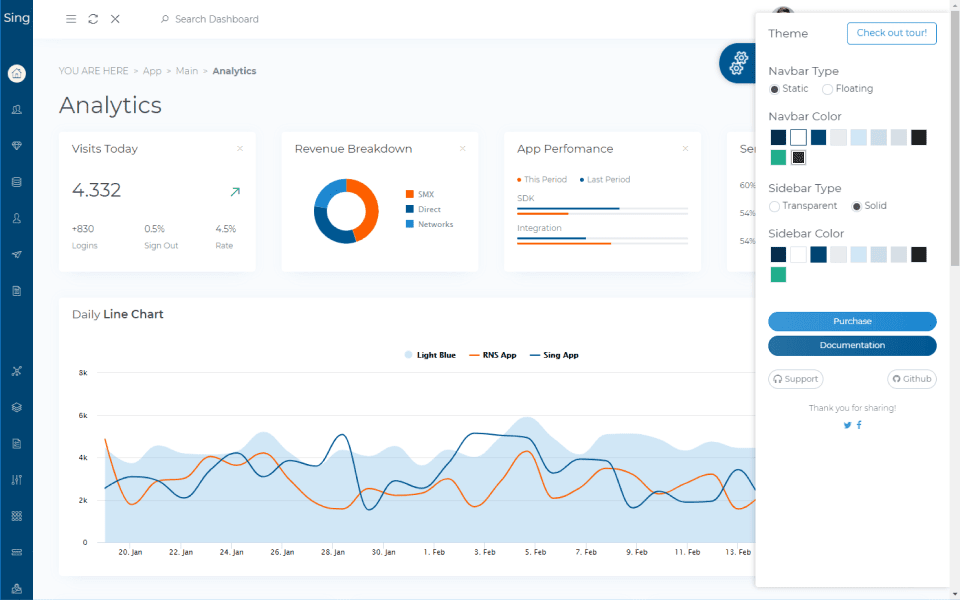
1) แอปร้องเพลง
พื้นที่ แอพร้องเพลง พร้อมให้ความช่วยเหลือคุณเกี่ยวกับแดชบอร์ดแอปพลิเคชันบนเว็บ คุณสามารถพูดได้ว่ามันทันสมัยและมีสไตล์และมีชุดเทมเพลตผู้ดูแลระบบซึ่งใช้งานได้ค่อนข้างดีสำหรับโครงการที่หลากหลาย

- มันถูกสร้างขึ้นโดยใช้ React เวอร์ชันล่าสุด ด้วยวิธีนี้ คุณสามารถครอบคลุมทุกหน้าของโครงการของคุณได้
- เทมเพลตที่นี่ปรับแต่งได้ง่ายมาก
- คุณสามารถแก้ไขตัวเลือกที่มีอยู่เพื่อสร้างการออกแบบใหม่ได้
- คุณสามารถเพิ่มองค์ประกอบได้ประมาณ 60 องค์ประกอบในหน้าผู้ดูแลระบบของคุณ และสามารถแบ่งออกเป็นปุ่ม แผนภูมิ การแจ้งเตือน แบบฟอร์ม และแท็บเล็ตได้
- คุณได้รับแหล่งไอคอนหลายแหล่งให้เลือก
- รายการส่วนประกอบจะมีตัวเลือกในการเพิ่มตารางพื้นฐานและไดนามิกลงในเพจของคุณ
- ตัวอย่างได้แก่ แกลเลอรี ใบแจ้งหนี้ ตัวเลือกการแชท และปฏิทิน
- คุณสามารถเปลี่ยนโทนสีของเพจของคุณได้อย่างรวดเร็ว
- จะช่วยได้มากหากคุณจับคู่แบรนด์ของแอปกับการออกแบบแดชบอร์ดและพื้นที่ผู้ดูแลระบบได้อย่างง่ายดาย
- ปรับเปลี่ยนโครงการของคุณในหลาย ๆ ด้านหากคุณเลือก Sing App
คุณจะพบว่าแอปนี้มีประสิทธิภาพมากหากคุณต้องการสร้างหน้าผู้ดูแลระบบสำหรับแอป ซอฟต์แวร์ หรือโครงการอื่น ๆ
รีวิว:

3) ผู้ดูแลระบบ Redux React ของวัสดุ
ผู้ดูแลระบบ Redux ปฏิกิริยาวัสดุ มีห้าตัวอย่างหลักที่คุณสามารถเลือกได้
- คุณสามารถสร้างไลบรารีเทมเพลตจำนวนมากที่คุณสามารถใช้สำหรับอินเทอร์เฟซของคุณได้
- หากคุณต้องการเปลี่ยนรูปลักษณ์โดยรวมของหน้าผู้ดูแลระบบ คุณสามารถใช้หนึ่งในหกรูปแบบสีที่สร้างไว้ล่วงหน้าเพื่อเปลี่ยนรูปลักษณ์ได้อย่างรวดเร็ว
- คุณสามารถปรับแต่งเพจของคุณได้อย่างแน่นอน
- หากคุณต้องการให้อินเทอร์เฟซของคุณดูเรียบง่าย คุณสามารถจัดสไตล์เนื้อหาของคุณ และเลือกโทนสีที่เครื่องมือนี้มีให้
- คุณมีตารางประเภทต่างๆ มากมายให้ใช้งาน เช่น รูปแบบแผนภูมิที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถเพิ่มลงในเพจของคุณได้
- หากคุณต้องการเพิ่มบางสิ่งลงในเพจของคุณ คุณมีโอกาสที่ดีในการค้นหาสิ่งนั้นในแพ็คเกจเทมเพลตผู้ดูแลระบบที่มีให้

4) ไอโซมอร์ฟิก

ไอโซมอร์ฟิค โดยทั่วไปจะพบได้ในสองโหมด รวมถึงโหมดสำหรับแอปโรงแรมและบริการอื่น ๆ
- มีประโยชน์อย่างยิ่งหากคุณกำลังสร้างพอร์ทัลเชิงโต้ตอบที่เกี่ยวข้องกับโรงแรมหรือระบบการจองออนไลน์บางระบบ
- คุณสามารถรวมเครื่องมือค้นหาที่ช่วยให้คุณกำหนดได้ว่าผู้เยี่ยมชมของคุณต้องการกรองรายการของคุณในส่วนใด แถบเลื่อนอาจแสดงการเลือกรายการโรงแรมเด่นและพื้นที่ผู้ดูแลระบบแบบเลื่อนได้ นี่เป็นสำหรับลูกค้าและตัวแทนในการเข้าสู่ระบบเพื่อจัดการบัญชีและเนื้อหาของพวกเขา
- แท็บที่กรองได้เหล่านี้ช่วยให้ผู้ใช้ของคุณสามารถจำกัดตัวเลือกที่มีอยู่ให้แคบลงได้
- มีระดับการสนับสนุนอีคอมเมิร์ซที่ยอดเยี่ยม ที่ช่วยให้คุณทำให้แพ็คเกจเทมเพลตผู้ดูแลระบบนี้เป็นตัวเลือกที่ดีสำหรับการสร้างระบบการสั่งผลิตภัณฑ์ภายในทั้งหมดของคุณ
- ปรับแต่งได้โดยสิ้นเชิงเช่นกัน
- มันมุ่งเน้นไปที่ตัวเลือกโรงแรมในตัวพร้อมการสาธิตการใช้งานทั่วไปที่มากกว่ามาก
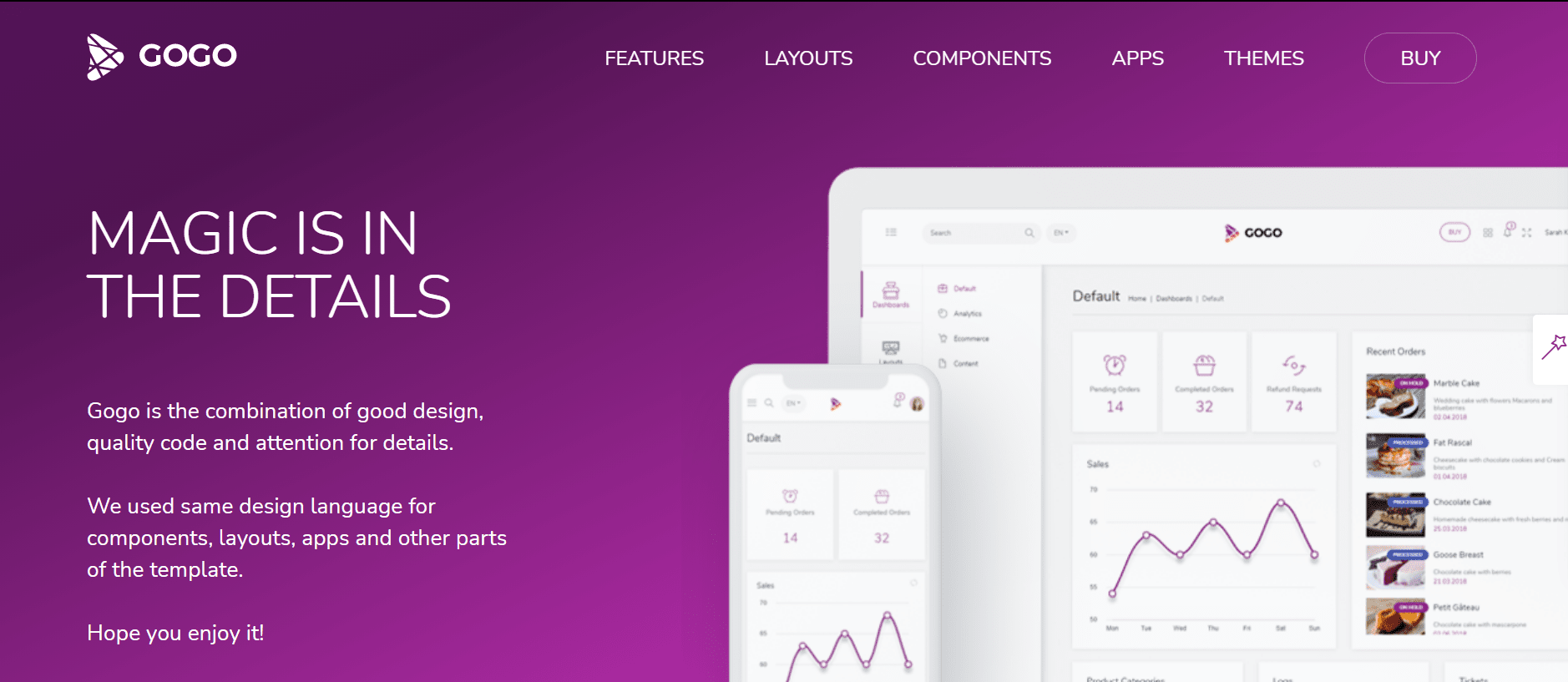
6) โกโก
Gogo เป็นการผสมผสานที่ลงตัวระหว่างการออกแบบและโค้ดคุณภาพ
- หากคุณกำลังมองหาโซลูชันที่มีจำหน่ายทั่วไปและค้นหาชุดเทมเพลตเพื่อปรับแต่งพื้นที่ผู้ดูแลระบบเฉพาะของคุณ ให้ใช้เทมเพลตนี้
- มันมีคุณสมบัติเช่นโทนสีสิบสีและคลังไอคอน เพื่อให้ผู้ใช้พบว่าการปรับแต่งส่วนบุคคลเป็นเรื่องง่ายโดยไม่ต้องเสียเวลามากเกินไปในการดำเนินการดังกล่าว
- คุณสามารถมีส่วนประกอบมากมายที่จะเพิ่มลงในเพจของคุณได้ ซึ่งหมายความว่า รวมถึงการแจ้งเตือน ปุ่ม ป้ายสถานะ และภาพหมุน และอื่นๆ อีกมากมาย คุณจะเห็นชิ้นส่วนทั้งหมดมีตัวเลือกขนาดและการผสมสีที่หลากหลาย
- มีแนวคิดการออกแบบและสไตล์ที่เป็นเอกลักษณ์สำหรับส่วนประกอบบางอย่าง ส่วนประกอบของแผนภูมิและกราฟดูดีจริงๆ นอกจากนี้ สิ่งเหล่านี้ยังสามารถช่วยคุณในการบูรณาการอย่างดีกับเนื้อหาส่วนที่เหลือของเพจของคุณ
เทมเพลตหน้าทั้งหมดที่คุณหวังว่าจะเห็นในแพ็คเกจเทมเพลตผู้ดูแลระบบ React แบบพรีเมียมนั้นสามารถใช้งานได้ง่ายมาก
คุณสามารถเพิ่มข้อมูลรับรองการเข้าสู่ระบบและข้อมูลหน้าการลงทะเบียนลงในซอฟต์แวร์หรือแอปของคุณได้อย่างรวดเร็ว
ซึ่งสามารถทำได้พร้อมกับรายการผลิตภัณฑ์และรายละเอียดทั้งหมด นอกจากนี้ คุณจะเห็นการแสดงใบแจ้งหนี้ในแดชบอร์ดของคุณ
รองรับการสร้างแป้นพิมพ์ลัดเพื่อช่วยปรับปรุงประสบการณ์ผู้ใช้ การจัดการหลายภาษาเพื่อดึงดูดผู้ชมในวงกว้าง
ซึ่งหมายความว่าเมนูคลิกขวาของคุณที่เพิ่มความลึกให้กับอินเทอร์เฟซคือเหตุผลบางประการที่ทำให้คุณพิจารณาเทมเพลต Gogo สำหรับโปรเจ็กต์ของคุณ
หากคุณกำลังมองหาชุดเทมเพลตที่มีดีไซน์แตกต่างออกไปเล็กน้อย Gogo ก็คุ้มค่าที่จะลองดู

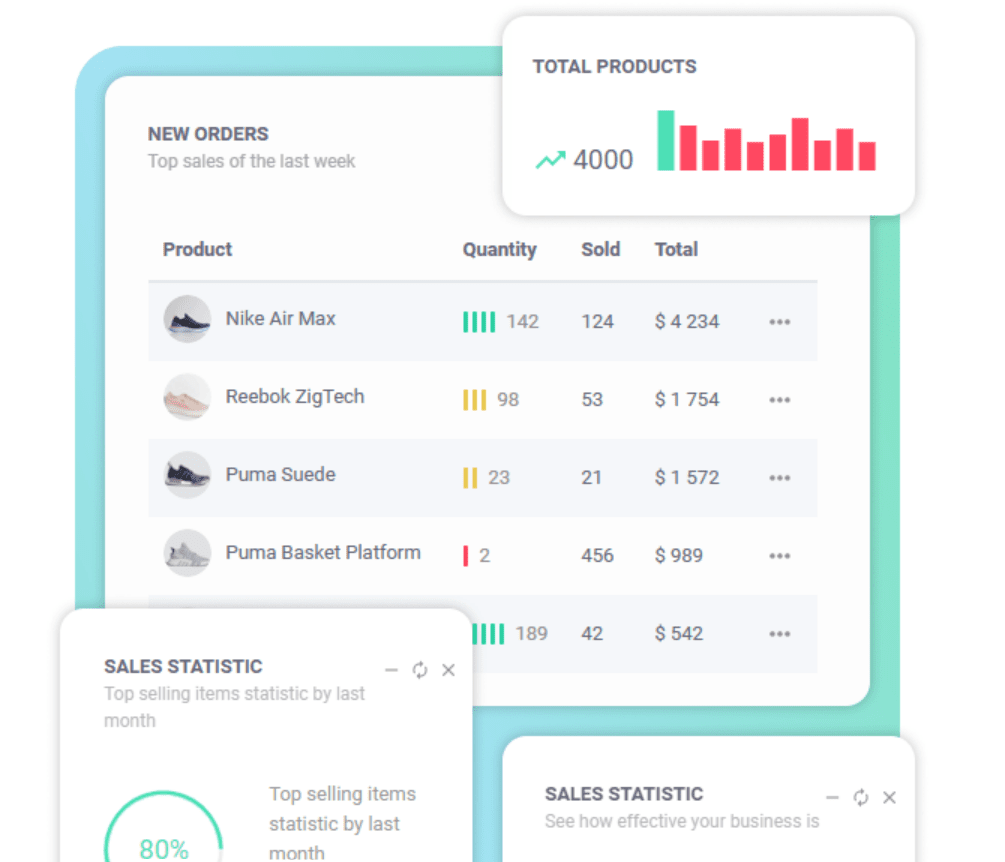
7) ฟิวส์
กับ ฟิวส์คุณจะพบเทมเพลตที่สร้างไว้ล่วงหน้าที่จะดูแลผู้ชมในวงกว้างและโครงการประเภทต่างๆ
- มันสร้างขึ้นจากไลบรารี Material UI ซึ่งหมายความว่าคุณจะได้รับการออกแบบที่ทันสมัยและทันสมัย มันทำให้โปรเจ็กต์ของคุณดูเป็นมืออาชีพมาก
- มีตัวเลือกในการแสดงข้อมูลการวิเคราะห์และข้อมูลทางการเงิน
- วิธีหนึ่งที่ถูกต้องในการใช้ Fuse คือการสร้างแผงแบ็คเอนด์สำหรับร้านค้าอีคอมเมิร์ซของคุณ
- ด้วยเทมเพลตอีคอมเมิร์ซที่สร้างไว้ล่วงหน้าหลายแบบ ได้แก่ รายการผลิตภัณฑ์ การแสดงรายละเอียดผลิตภัณฑ์ และการแสดงข้อมูลคำสั่งซื้อ
- ฟิวส์สามารถช่วยให้คุณเพิ่มความเร็วของกระบวนการเปิดตัวพื้นที่ผู้ดูแลระบบของระบบสั่งซื้อออนไลน์ของคุณได้ องค์ประกอบแผนภูมิและกราฟควรมีประโยชน์สำหรับอินเทอร์เฟซหลายประเภท นอกจากนี้ ยังอาจเป็นประโยชน์สำหรับแดชบอร์ดอีคอมเมิร์ซ โดยเฉพาะอย่างยิ่งเมื่อแสดงข้อมูลทางการเงินในรูปแบบที่อ่านง่าย
- องค์ประกอบที่มีประโยชน์อีกประการหนึ่งของ Fuse คือเทมเพลตปฏิทินที่ทำให้ง่ายต่อการเพิ่มคุณสมบัตินี้ลงในแดชบอร์ดหรือพื้นที่ผู้ดูแลระบบของคุณ อย่างที่คุณคาดหวังจากเทมเพลตผู้ดูแลระบบ React ระดับพรีเมียมยอดนิยม เครื่องมือปฏิทินมีองค์ประกอบทั้งหมดที่คุณต้องการ แม้ว่าคุณจะต้องการบางสิ่งบางอย่างเพื่อทำให้โปรเจ็กต์ของคุณมีประโยชน์และมีประโยชน์มากขึ้น
- ระบบเมลเป็นอีกระบบพิเศษที่น่าจะช่วยทำให้เป็นตัวเลือกที่น่าสนใจสำหรับผู้อ่านจำนวนมาก
- ด้วยธีมมากมายที่คุณสามารถใช้ได้ Fuse สามารถสร้างอินเทอร์เฟซผู้ดูแลระบบได้หลายประเภท

8) อีซี่เดฟ
หากคุณกำลังมองหาการเติมเพจของคุณด้วยส่วนประกอบต่างๆ อีซี่เดฟ คือตัวเลือกไปที่ของคุณ
- มีการสาธิตที่เรียกเก็บเงินล่วงหน้าซึ่งจะครอบคลุมแดชบอร์ดของคุณสำหรับระบบการจอง แอปมือถือ อินเทอร์เฟซอีคอมเมิร์ซ แอปฟิตเนส โครงการสกุลเงินดิจิทัล ฯลฯ
- คุณสามารถพูดได้ว่า EasyDev สามารถช่วยคุณเริ่มต้นโครงการได้อย่างรวดเร็ว คุณสามารถดูการสาธิตทั้งหมดได้ผ่านทางเว็บไซต์
- นอกจากนี้ คุณสามารถดูตัวอย่างโหมดสาธิตเพื่อวัตถุประสงค์ทั่วไปได้ ซึ่งจะทำให้คุณมีมุมมองโดยรวมที่ยอดเยี่ยมเกี่ยวกับสิ่งที่คุณต้องการทำกับเทมเพลตเหล่านี้
- ตัวอย่างทั่วไปบางส่วนอาจรวมถึงองค์ประกอบต่างๆ เช่น การแจ้งเตือนและปุ่ม ไทม์ไลน์ แถบเลื่อนช่วง และสุดท้ายคือโมดอล
- นอกจากนี้ยังมีตัวเลือกในการแชทและอีเมล ทำให้คุณมีวิธีง่ายๆ ในการเพิ่มประโยชน์ของแดชบอร์ดหรือฟังก์ชันของพื้นที่ผู้ดูแลระบบของคุณ
- คุณสามารถปรับใช้การสาธิตเหล่านี้ทั้งหมดในโหมดมืดหรือโหมดสว่างซึ่งปรับได้ตามความต้องการของคุณ
- หากคุณกำลังมองหาแนวทางปฏิบัติที่ดีกว่าสำหรับเพจของคุณ คุณสามารถแก้ไขไฟล์ได้โดยตรง
- EasyDev เป็นตัวเลือกที่เหมาะสมสำหรับผู้เริ่มต้นที่ต้องการทราบว่าเทมเพลตผู้ดูแลระบบทำงานอย่างไร
รีวิว:

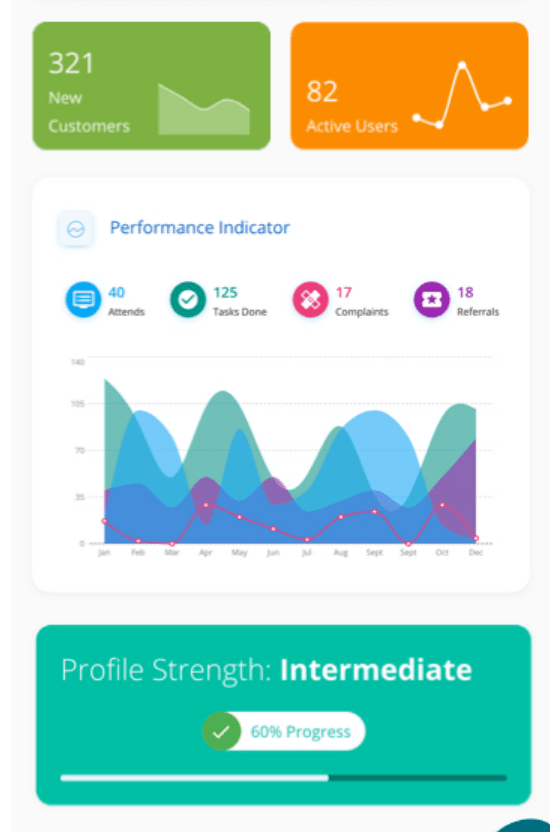
9) โวยวาย
wieldy จะมาพร้อมกับแดชบอร์ดที่แตกต่างกันเก้าแบบและเค้าโครงสามแบบเพื่อให้คุณเปิดตัวแผงควบคุมหรือพื้นที่ผู้ดูแลระบบใหม่
- เป็นเทมเพลตผู้ดูแลระบบ React ที่มีสไตล์มากพร้อมไลบรารีทั้งหมดที่คุณต้องการเพื่อสร้างแอปพลิเคชันของคุณ
- มันให้ตัวเลือกแก่คุณในการใช้ 120 หน้าขึ้นไปสำหรับโปรเจ็กต์ของคุณ นอกจากนี้ยังมีตัวเลือกในการเลือกวิดเจ็ตและเมทริกซ์ ทำให้ง่ายต่อการเติมหน้าเว็บของคุณ
- คุณสามารถใช้โทนสีใดแบบหนึ่งที่ Wieldy นำเสนอได้
- สามารถปรับปรุงแดชบอร์ดของคุณด้วยแอพที่มีให้ มีคุณสมบัติในตัวมากมายในแพ็คเกจนี้ที่ทำให้เทมเพลตนี้เป็นตัวเลือกที่สะดวก โดยเฉพาะการสร้างระบบการบริหารลูกค้าสัมพันธ์
- ขณะนี้การสนับสนุนมีหลายภาษา ทำให้แอปของคุณเป็นสากลมากขึ้น
เมื่อตรวจสอบการสาธิตออนไลน์ของ Wieldy คุณจะทราบว่าแอปหรือแดชบอร์ดของคุณจะมีลักษณะอย่างไร

10) ดอกแดนดิไลอันโปร
ด้วยรูปลักษณ์ที่สดใหม่และทันสมัยมาก ดอกแดนดิไลอันโปร เทมเพลตให้คุณสมบัติที่มีประโยชน์มากมายแก่เรา
- ตามโครงการของคุณ ให้เปลี่ยนระหว่างโหมดสว่างและโหมดมืดอย่างรวดเร็ว และผสมผสานโทนสีต่างๆ รับโอกาสในการเลือกระหว่างการออกแบบแลนดิ้งเพจสองแบบและแดชบอร์ดที่แตกต่างกันสามแบบ ทำให้การผสมและการจับคู่เป็นเรื่องง่ายมาก
- มีส่วนประกอบ React มากกว่า 40 รายการซึ่งแบ่งออกเป็นเก้าส่วน
- คุณมีสิทธิ์ที่จะรวมปฏิทินและข้อมูลผลิตภัณฑ์ แกลเลอรีรูปภาพ การสนทนา และความต้องการของโครงการ
- ใส่แอปตัวอย่างที่พร้อมใช้งานในแพ็คเกจของคุณ
- ในขณะที่ส่งอีเมลไปยังผู้ใช้ เทมเพลตนี้มาพร้อมกับเทมเพลตทั้งชุดที่คุณสามารถใช้เพื่อแก้ไขโปรเจ็กต์ตามผู้ใช้ของคุณ
- ดังนั้น Dandelion Pro จึงมอบทุกสิ่งที่คุณต้องการให้กับคุณ

12) ผู้ดูแลระบบ Xtreme React Redux
เทมเพลตมีการจัดทำเอกสารไว้อย่างดี ยืดหยุ่น และมีสไตล์ตรงตามความต้องการของคุณ
- เหมาะสำหรับโปรเจ็กต์ต่างๆ มากมาย ซึ่งคุณสามารถดูได้จากการสาธิตเทมเพลตจริง
- การออกแบบมาพร้อมกับแถบแนวนอนและแถบนำทาง พร้อมตัวเลือกแถบด้านข้างขนาดเล็กและแผงที่กว้างขึ้น
- ปรับแต่งได้สูง จึงให้คุณควบคุมเนื้อหาของคุณได้ เทมเพลตรองรับเอกสารที่เป็นประโยชน์ซึ่งคุณสามารถดูได้บนเว็บไซต์
- คุณสามารถสลับระหว่างโหมดสว่างและโหมดมืดได้อย่างง่ายดายอีกครั้ง มีโทนสีให้เลือกหกแบบพร้อมกับฟังก์ชันตาราง แผนภูมิและปฏิทิน แอปแชท กล่องจดหมาย และการเพิ่มแบบอักษรที่แตกต่างกัน
รีวิว:

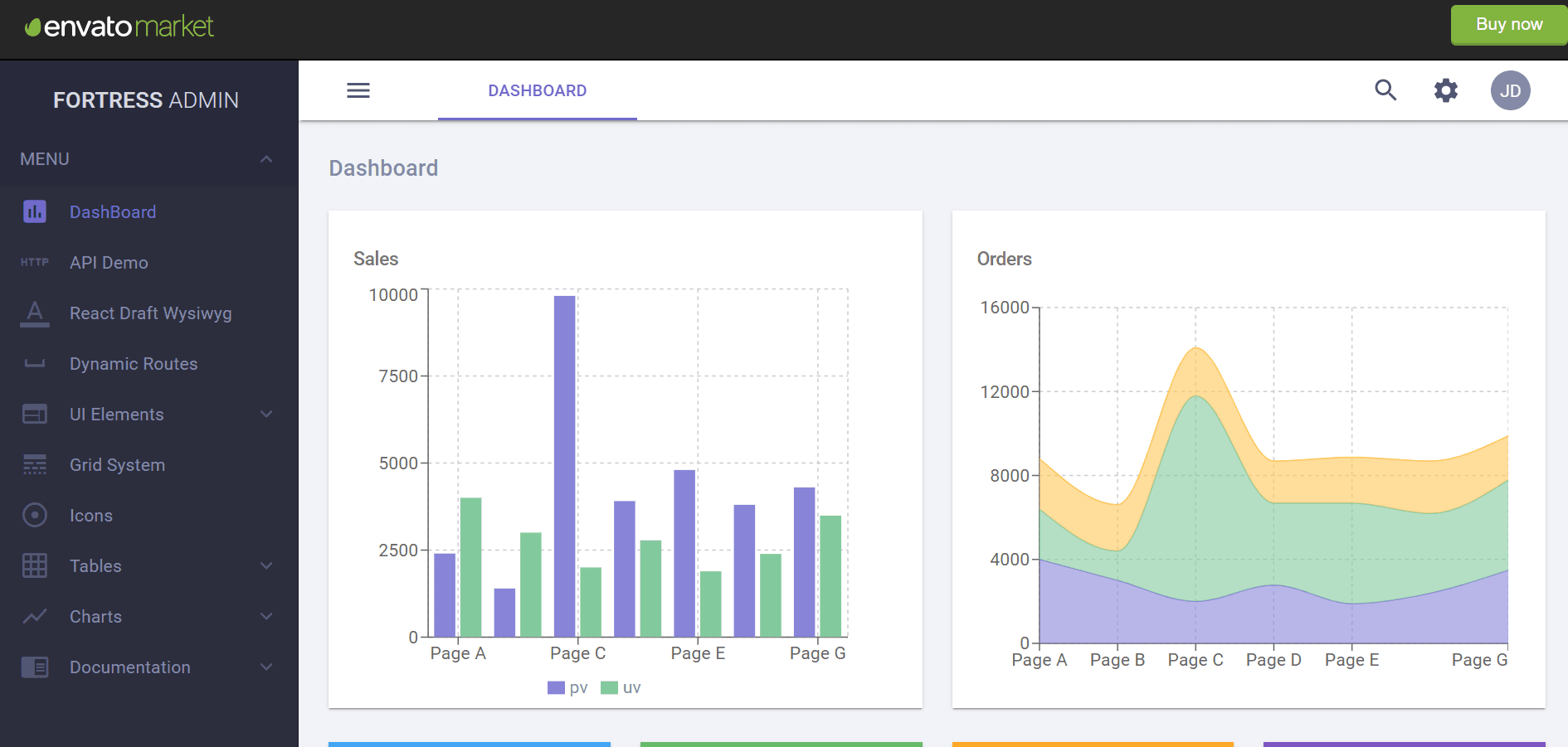
13) ป้อม
It ได้รับการสร้างขึ้นด้วยเครื่องมือและเทคโนโลยีต่างๆ เช่น Reacts และ Redux
- เป็นเทมเพลตอเนกประสงค์สำหรับตั้งค่าแผงควบคุมและแดชบอร์ดประเภทต่างๆ
- ดังนั้น หากคุณต้องการครอบคลุมโครงการต่างๆ ป้อมปราการจึงเป็นตัวเลือกที่ดีสำหรับคุณ
- คุณได้รับตัวเลือกให้เลือกจากธีมสีที่แตกต่างกันสองสามแบบและจานสีที่ละเอียดอ่อน นอกจากนี้ยังมีตัวเลือกฟรีสำหรับผู้ใช้ในการเลือกโหมดการแสดงผล
- คุณสามารถเข้าถึงคลังองค์ประกอบ UI มากมาย เช่น ปุ่ม ป้าย ฯลฯ
- คุณสามารถออกแบบเพจของคุณโดยใช้ส่วนประกอบอื่นๆ เช่นเดียวกับในรูปแบบกริด
- เพิ่มไอคอนลงในเพจของคุณอย่างง่ายดาย มีตารางที่น่าสนใจและแผนภูมิประเภทต่างๆ พร้อมกราฟเพื่อช่วยคุณในการแสดงข้อมูลด้วยวิธีที่ถูกต้อง
- เวอร์ชันล่าสุดช่วยให้คุณเข้าถึงเทมเพลตและองค์ประกอบ UI ที่ดีขึ้นพร้อมกับเอกสารประกอบที่ดีขึ้น

14) เอเพ็กซ์
ปลาย ให้ชุดเพจที่ปรับแต่งได้สำหรับแดชบอร์ดและพื้นที่ผู้ดูแลระบบของคุณ
เทมเพลตนี้ให้แพ็คเกจตัวเลือกที่แตกต่างกัน 8 แบบแก่คุณเพื่อสร้างชุดตัวเลือกที่สร้างไว้ล่วงหน้าที่ดีกว่าซึ่งมีประโยชน์
- การออกแบบเป็นคุณสมบัติที่น่าสนใจที่สุดของเทมเพลตนี้อย่างแน่นอน การปรับแต่งเพิ่มเติมเพียงเล็กน้อยก็สามารถช่วยให้โปรเจ็กต์ของคุณดูยิ่งใหญ่ได้
- การใช้เอฟเฟกต์การแรเงาและการแผ่รังสีจะทำให้ข้อมูลของคุณดูน่าสนใจ
- นอกจากรูปลักษณ์ที่ดูดีแล้ว Apex ยังมีองค์ประกอบที่ทรงพลังและมีประโยชน์อีกด้วย การเพิ่มแผนภูมิและกราฟที่น่าสนใจเป็นเรื่องง่าย การเพิ่มแบบฟอร์มที่กำหนดเองหรือที่สร้างไว้ล่วงหน้าให้กับเพจของคุณก็เช่นกัน
- ใช้คุณลักษณะต่างๆ เช่น การแทรก Google Maps ตาราง และแผนภูมิลงในเค้าโครงของคุณ
รีวิว:

15) เวลทริกซ์
เวลตรีx เป็นหนึ่งในผู้ดูแลระบบ React ที่ได้รับความนิยมมากที่สุด มีการออกแบบที่ทันสมัยมาก
- รับตัวเลือกให้เลือกระหว่างเค้าโครงที่สร้างไว้ล่วงหน้า แถบการนำทางแนวนอนและแนวตั้ง: รูปแบบสีอ่อนและสีเข้ม
- การสนับสนุนภาษาจากขวาไปซ้าย (RTL) ทำให้เทมเพลตนี้ดึงดูดผู้ชมทั่วโลกเป็นอย่างมาก
- ด้วยรูปลักษณ์ที่เป็นมืออาชีพ ทำให้คุณได้รับประสบการณ์การใช้งานระดับพรีเมียม
- มีแอพในตัวมากมาย ดังนั้นคุณจึงสามารถรวมบริการต่างๆ เช่น อีเมล ฟังก์ชันอีคอมเมิร์ซ ปฏิทิน ฯลฯ เห็นได้ชัดว่าองค์ประกอบต่างๆ มีการแข่งขันสูงและมีมาตรฐานที่สูงมาก
- มันถูกสร้างขึ้นบนเฟรมเวิร์ก Bootstrap เพื่อให้แน่ใจว่าแอปของคุณดูดี โดยเฉพาะอย่างยิ่งเมื่อคุณใช้งานบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก เช่น สมาร์ทโฟน อุปกรณ์ดิจิทัล เช่น นาฬิกาอัจฉริยะ
รีวิว:

16) เปิดใช้งานอีกครั้ง
โดยไม่มีข้อกังขา, นี้ เทมเพลตจะให้ชุดเทคโนโลยีที่มีประสิทธิภาพแก่คุณ สิ่งนี้ทำให้มั่นใจได้ถึงการส่งมอบแพ็คเกจเทมเพลตผู้ดูแลระบบที่ใช้งานได้
- มุ่งเน้นไปที่นักพัฒนาโดยมีเป้าหมายเพื่อทำให้กระบวนการสร้างแดชบอร์ดที่กำหนดเองง่ายมาก
- Rectify มีส่วนประกอบ วิดเจ็ต และเพจที่พร้อมใช้งานมากมายเพื่อการปรับใช้ที่รวดเร็ว วิธีนี้ใช้ได้ผลดีเพื่อให้รูปลักษณ์และประสบการณ์ผู้ใช้สอดคล้องกัน
- Reactify มุ่งเน้นไปที่การสร้างแดชบอร์ดสำหรับผลิตภัณฑ์ SaaS
- มีโครงการมากมาย นักพัฒนาวิเคราะห์ผลิตภัณฑ์ SaSS และรวมคุณสมบัติที่จำเป็นไว้ในแพ็คเกจ ซึ่งหมายความว่าคุณจะได้รับแดชบอร์ดที่เน้น SaaS ที่สร้างไว้ล่วงหน้า
- คุณสามารถใช้เป็นรากฐานสำหรับอินเทอร์เฟซที่คุณกำหนดเองได้
- Reactify มุ่งเน้นไปที่การให้เวลาในการโหลดที่รวดเร็วแก่คุณ เพื่อให้แน่ใจว่าผู้ใช้จะไม่หงุดหงิดกับเวลาโหลดที่ช้า ดังนั้นฟีเจอร์นี้จึงช่วยให้คุณสร้างพื้นที่หรือแอปผู้ดูแลระบบที่เหมาะกับอุปกรณ์เคลื่อนที่ได้
- มันให้ชุดวิดเจ็ต 65 รายการเพื่อเพิ่มความเร็วสำหรับเวลาในการพัฒนาของคุณ ทำให้การแทรกส่วนประกอบต่างๆ ลงในเพจของคุณเป็นเรื่องง่ายมาก นอกจากนั้น ยังทำให้การแท็บโปรไฟล์ผู้ใช้ รวมถึงตะกร้าสินค้าและเครื่องมือติดตามสกุลเงินง่ายขึ้น
- เห็นได้ชัดว่ามีกราฟ วิดเจ็ต และแผนภูมิ
- ฟังก์ชันทั่วไป เช่น การสร้างรายการสิ่งที่ต้องทำและการจัดการกล่องจดหมายอีเมลและช่องทางการบริการ เช่น เครื่องมือบัญชีเงินเดือน กลายเป็นเรื่องที่สามารถจัดการได้สูง
- ฟังก์ชันการอนุญาตเช่นการเข้าสู่ระบบโซเชียลมีเดียที่ได้รับการยืนยันนั้นรวมอยู่สำหรับผู้ใช้ใหม่ด้วย
- Reactify ให้ตัวเลือกแก่คุณในการสร้างฟีเจอร์การรายงาน เช่น เทมเพลตใบแจ้งหนี้ ตารางราคา ฯลฯ
รีวิว:

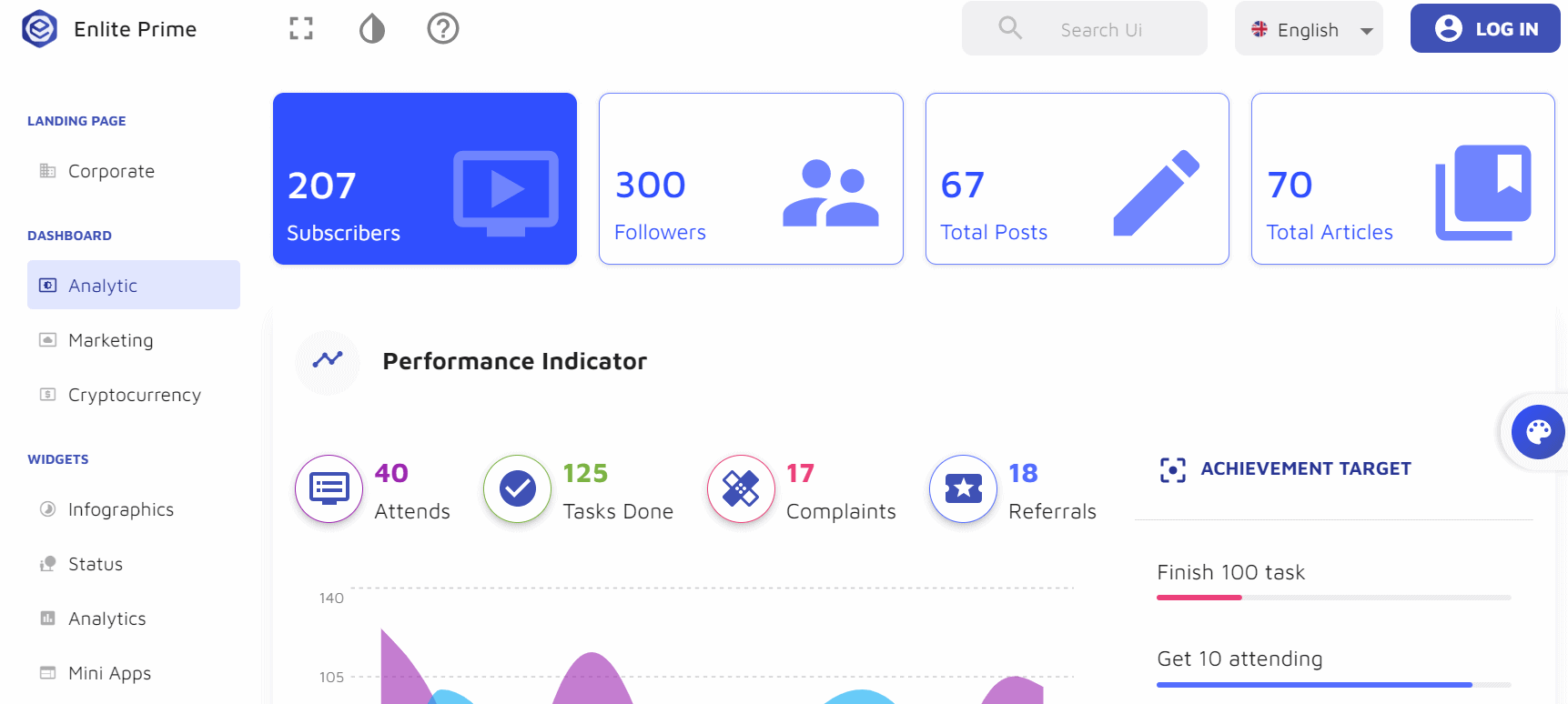
17) เอ็นไลท์
เอนไลต์ ให้องค์ประกอบทางสังคมที่น่าสนใจแก่คุณเพื่อสร้างประสบการณ์ผู้ใช้แบบโต้ตอบ
- มันถูกสร้างขึ้นบนไลบรารี UI วัสดุ
- มันให้ตัวเลือกการออกแบบที่เป็นเอกลักษณ์เฉพาะตัวแก่คุณ เช่น จานสีที่น่าดึงดูด เอฟเฟกต์แอนิเมชั่นสุดเจ๋ง สิ่งเหล่านี้น่าจะเพียงพอที่จะทำให้แดชบอร์ดของคุณดูพรีเมียม
- นอกจากนี้ยังให้เนื้อหาหลักที่ยอดเยี่ยมแก่คุณ เช่น ฟังก์ชันการตรวจสอบสิทธิ์ เทมเพลตหน้าหน้าจอล็อค ครอบคลุมการลงทะเบียนเข้าสู่ระบบ และอื่นๆ อีกมากมาย
- จากเทมเพลตโซเชียลมากมายที่ Enlite มอบให้ หลายเทมเพลตช่วยให้คุณเพิ่มไทม์ไลน์ให้กับบัญชีผู้ใช้ของคุณ
- คุณยังสามารถจัดเตรียมเนื้อหาสำหรับผู้ใช้ที่ต้องการแชร์การอัพเดตสถานะและรูปถ่ายของตนได้
- เทมเพลตโปรไฟล์ผู้ใช้ได้รับการออกแบบเพื่อให้การแบ่งปันผู้ติดต่อ การใช้บริการระบุตำแหน่ง และการอำนวยความสะดวกในการเชื่อมต่อกลายเป็นเรื่องง่ายมาก
- การสร้างรูปแบบแผนภูมิที่อ่านง่าย เช่น พาย กระจาย ฯลฯ ครอบคลุมโดย Enlite ได้อย่างง่ายดาย
- มีเนื้อหาที่นำมาใช้ซ้ำได้มากมายสำหรับเพจของคุณ เช่น การ์ดและคอนเทนเนอร์ ป๊อปอัป ลิ้นชัก แท็บ และอื่นๆ อีกมากมาย
- การแสดงข้อมูลและข้อมูลต่างๆ ด้วยการ์ดและส่วนประกอบต่างๆ จะกลายเป็นเรื่องง่ายมาก

ลิงค์ด่วน :
- ธีม Bootstrap แบบเรียบง่ายระดับพรีเมี่ยม
- สุดยอดธีม WordPress Agency SEO สำหรับบริการ SEO ระดับมืออาชีพ
- เว็บไซต์ที่ดีที่สุดในการดาวน์โหลดเทมเพลต Bootstrap ฟรี
คำถามที่พบบ่อย | เทมเพลตผู้ดูแลระบบ React ที่ดีที่สุด
😍 ฉันจะใช้เทมเพลตโต้ตอบได้อย่างไร
รวมเทมเพลตผู้ดูแลระบบใน ReactJS ขั้นตอนที่ 1: กำหนดค่าแอป reactjs หนึ่งแอป ตามเอกสารต้นฉบับ เราจำเป็นต้องติดตั้ง create-react-app ทั่วโลกทั่วโลก ... ขั้นตอนที่ 2: รวมไฟล์ css และ js ทั้งหมด ... ขั้นตอนที่ 3: สร้างส่วนประกอบส่วนหัวสำหรับเทมเพลตผู้ดูแลระบบ ... ขั้นตอนที่ 4: สร้างส่วนประกอบแถบด้านข้างหนึ่งรายการ ... ขั้นตอนที่ 5: สร้างองค์ประกอบเนื้อหาหนึ่งองค์ประกอบ
👀 ปฏิกิริยาเป็นเอ็นจิ้นเทมเพลตหรือไม่?
เครื่องยนต์ตอบสนอง ในด้านเดียวกันมันเกิดขึ้นโดยใช้กลไกการเรนเดอร์เดียวกัน อย่างไรก็ตาม แทนที่จะใช้ความหมายของกลไกเทมเพลต ระบบจะใช้ JSX หรือหากเราต้องการ เราก็สามารถใช้ JavaScript ได้เช่นกัน JSX จึงเป็นเอ็นจิ้นเทมเพลตที่กว้างกว่า ... คำสั่งคือกาวระหว่าง HTML และ JavaScript
✌ ฉันจะสร้างเทมเพลตในแอป React ได้อย่างไร
เทมเพลตแบบกำหนดเองทำให้คุณสามารถเลือกเทมเพลตเพื่อสร้างโปรเจ็กต์ของคุณได้ ในขณะที่ยังคงรักษาฟีเจอร์ทั้งหมดของ Create React App ไว้ คุณจะสังเกตเห็นว่าเทมเพลตที่กำหนดเองจะมีชื่ออยู่ในรูปแบบ cra-template เสมอ แต่คุณจะต้องระบุเพียงคำสั่งการสร้างเท่านั้น
👀 UI ของวัสดุตอบสนองฟรีหรือไม่
Material Dashboard React เป็นผู้ดูแล Material-UI ฟรีพร้อมดีไซน์ใหม่ที่ได้รับแรงบันดาลใจจากดีไซน์ Material ของ Google เรารู้สึกตื่นเต้นมากที่จะแนะนำแนวคิดเกี่ยวกับวัสดุผ่านชุดส่วนประกอบที่ใช้งานง่ายและสวยงาม
🎈เทมเพลตอินไลน์ในการตอบสนอง JS คืออะไร
สำหรับผู้ที่ไม่คุ้นเคยกับ React JSX คือมาร์กอัปอินไลน์ที่ดูเหมือน HTML และถูกแปลงเป็น JavaScript นิพจน์ JSX เริ่มต้นด้วยแท็กเปิดที่มีลักษณะคล้าย HTML และลงท้ายด้วยแท็กปิดที่เกี่ยวข้อง แท็ก JSX รองรับไวยากรณ์การปิดตัวเองของ XML เพื่อให้คุณสามารถเลือกปิดแท็กปิดได้
😍 ฉันควรใช้เครื่องมือเทมเพลตหรือไม่?
กลไกเทมเพลต เช่น Smarty และ Twig มีประสิทธิภาพที่ดีกว่ากับไฟล์ที่คอมไพล์แล้ว ซึ่งเป็นอีกเลเยอร์แคชสำหรับเว็บแอปพลิเคชัน ดังนั้น ด้วยการแคชเทมเพลต คุณสามารถประหยัดเวลาในการแสดงเทมเพลตของคุณไปยังเบราว์เซอร์ ซึ่งจะช่วยเพิ่มความเร็วหน้าเว็บไซต์ของคุณ
สรุป | เทมเพลตผู้ดูแลระบบ React ที่ดีที่สุดปี 2024
นี่คือบางส่วนของ เทมเพลตผู้ดูแลระบบ React ที่ดีที่สุด ที่จะช่วยยกระดับธุรกิจของคุณ แจ้งให้เราทราบหากสิ่งนี้ช่วยคุณได้