คุณมีองค์ประกอบ ป๊อปอัพ ผู้ก่อสร้าง เพื่อเสนอวิธีที่ดีที่สุดแก่ลูกค้าของเราในการสร้างป๊อปอัปที่ดูดีและสอดคล้องกับการออกแบบไซต์ของพวกเขา และไม่ต้องใช้ CSS ที่กำหนดเองในกระบวนการนี้
ในคู่มือนี้ ฉันจะแสดงให้คุณเห็นว่าเหตุใดคุณจึงไม่จำเป็นต้องถูกจำกัดอีกต่อไป ปลั๊กอินป๊อปอัป WordPress ภายนอก ให้ใช้ Popup Builder และสร้างป๊อปอัปในตัวแก้ไขเดียวกับที่คุณใช้สร้างเว็บไซต์ทั้งหมด
นี่เป็นเพียงวิดีโอแรกจากหลายวิดีโอและบทช่วยสอนที่เป็นลายลักษณ์อักษรที่เราเผยแพร่เพื่ออธิบายวิธีสร้างป๊อปอัปที่น่าทึ่งต่างๆ ใน Elementor
พร้อมที่จะสร้างป๊อปอัปแรกของคุณด้วย Elementor แล้วหรือยัง? ไปเลย…

ป๊อปอัปที่คุณจะสร้าง
ในคู่มือนี้ เราจะแสดงให้คุณเห็น:
- วิธีแก้ไขหน้าต่างป๊อปอัป
- วิธีสร้างป๊อปอัป Elementor ที่มีแบบฟอร์มการติดต่อ
- วิธีเปิดป๊อปอัปเมื่อผู้ใช้เลื่อนลงมาเกิน 80% ของหน้า
- วิธีปิดป๊อปอัปหลังจากที่ผู้ใช้ส่งแบบฟอร์ม
- วิธีทริกเกอร์ป๊อปอัปด้วยตนเองเมื่อคลิก (เมื่อผู้เยี่ยมชมคลิกที่ปุ่ม)
สารบัญ
ขั้นตอนที่ 1: เริ่มต้น
ทำตามคำแนะนำง่ายๆ ทีละขั้นตอนสำหรับการสร้างป๊อปอัปใน WordPress โดยใช้ เครื่องมือสร้างป๊อปอัปของ Elementor.
ใน Elementor ป๊อปอัปจะถูกสร้างขึ้นเหมือนกับเทมเพลตประเภทอื่นๆ
หากคุณคุ้นเคยกับไฟล์ Elementor ตัวสร้างธีมคุณได้พบเทมเพลตต่างๆ เช่น ส่วนหัว ส่วนท้าย เดี่ยว และไฟล์เก็บถาวร
ป๊อปอัปถูกสร้างขึ้นในลักษณะเดียวกัน
ในแดชบอร์ด WordPress ไปที่เทมเพลต > ป๊อปอัป > เพิ่มใหม่
ให้เราตั้งชื่อเทมเพลตป๊อปอัปของเรา เทมเพลตแรกของฉัน แล้วกด 'สร้างเทมเพลต'
จากนั้นหน้าต่างเทมเพลตป๊อปอัปจะเปิดขึ้น คุณจะสามารถเลือกเทมเพลตป๊อปอัปที่ออกแบบไว้ล่วงหน้าได้มากกว่าร้อยแบบ
อย่างที่คุณเห็น เราทำงานหนักมากในการสร้างไลบรารีเทมเพลตป๊อปอัปที่สวยงามขนาดใหญ่เพื่อให้คุณใช้ คุณยังสามารถสร้างป๊อปอัปทั้งหมดได้ด้วยตัวเองโดยใช้พลังของ Elementor Pro และวิดเจ็ตของมัน
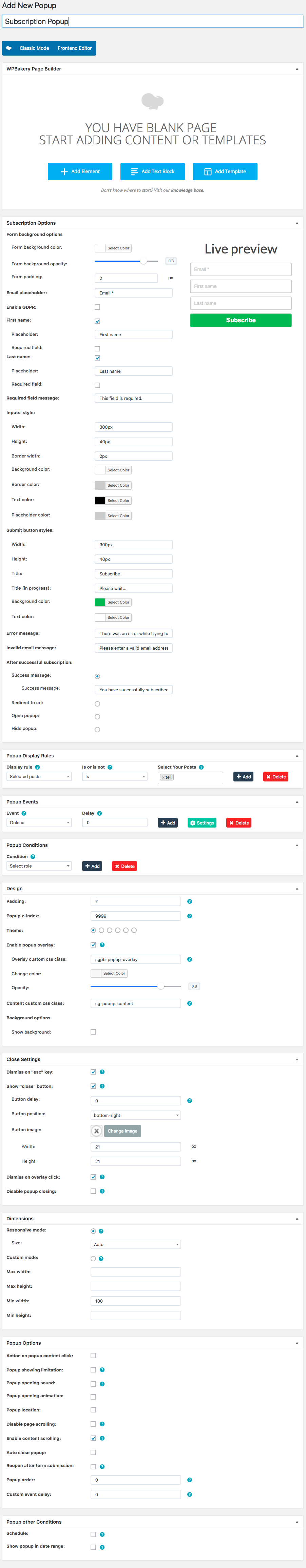
ขั้นตอนที่ 2: การออกแบบหน้าต่างป๊อปอัปภายใต้การตั้งค่าป๊อปอัป
หลังจากที่คุณปิดหน้าต่าง Library ตัวแก้ไข Elementor จะเปิดขึ้น โดยแผงการตั้งค่าป๊อปอัปจะปรากฏทางด้านซ้าย
อย่างไรก็ตาม แผงนี้สามารถเข้าถึงได้ผ่านไอคอนรูปเฟืองด้านล่างเสมอ
ในแท็บเค้าโครง เราจะตั้งค่าความกว้างของป๊อปอัปเป็น 700 พิกเซล และความสูงเป็น 'พอดีกับเนื้อหา' ป๊อปอัปของเราจะถูกวางตำแหน่งตรงกลางทั้งแนวนอนและแนวตั้ง
ในแท็บสไตล์ เราจะตั้งค่าเส้นขอบสีเหลืองทึบ โดยมีรัศมีขอบ 35 พิกเซล ทำให้ป๊อปอัปของเรามีลักษณะโค้งมน
การตั้งค่าป๊อปอัปยังรวมถึงการตั้งค่าเพิ่มเติม เช่น การแสดงปุ่มปิดหลังจากเวลาที่กำหนด การปิดป๊อปอัปโดยอัตโนมัติ สวิตช์เพื่อป้องกันไม่ให้ป๊อปอัปปิด สวิตช์เพื่อปิดใช้งานการเลื่อนหน้า และสวิตช์เพื่อหลีกเลี่ยงป๊อปอัปหลายรายการ
เราจะไม่ใช้พวกมันที่นี่ แต่ก็มีประโยชน์ที่จะรู้ไว้ในกรณีที่คุณต้องการ

ขั้นตอนที่ 3: สร้างด้านในของป๊อปอัป

เนื่องจากการออกแบบภายในป๊อปอัปเป็นกระบวนการเดียวกับการออกแบบหน้าใดๆ เราจึงไม่อธิบายขั้นตอนโดยละเอียด
โปรดทราบว่าเนื้อหาและเทมเพลตทุกประเภทที่คุณมีใน Elementor สามารถใช้ในป๊อปอัปของคุณได้
การออกแบบป๊อปอัปขั้นสุดท้ายของเรามีลักษณะดังนี้:
วิธีกำหนดเป้าหมายป๊อปอัปโดยใช้การตั้งค่าการเผยแพร่
ดังที่คุณจะเห็น การตั้งค่าการกำหนดเป้าหมายและทริกเกอร์ขั้นสูงนั้นง่ายพอๆ กับการพลิกสวิตช์ กดเผยแพร่และหน้าต่างการตั้งค่าการเผยแพร่จะเปิดขึ้น
เรามาดูตัวเลือกการกำหนดเป้าหมายในตัวสร้างป๊อปอัปกันอย่างรวดเร็ว เพื่อให้คุณรู้วิธีกำหนดเป้าหมายป๊อปอัปอย่างถูกต้องโดยใช้ตัวเลือกการกำหนดเป้าหมายเงื่อนไข ทริกเกอร์ และกฎขั้นสูง
ทริกเกอร์
เมื่อใช้ Triggers เราสามารถตั้งค่าป๊อปอัปให้แสดง:
- การโหลดบนหน้า
- ในการเลื่อน
- เมื่อเลื่อนไปที่องค์ประกอบ
- เมื่อคลิก
- หลังจากไม่มีการใช้งาน
- และความตั้งใจในการออกจากหน้า
สำหรับบทช่วยสอนนี้ เราจะใช้ป๊อปอัปแบบแมนนวลที่จะถูกทริกเกอร์เมื่อผู้ใช้คลิกที่ปุ่ม
กฎขั้นสูง
ภายใต้กฎขั้นสูง e สามารถกำหนดข้อกำหนดเฉพาะที่ต้องปฏิบัติตามเพื่อให้ป๊อปอัปปรากฏขึ้น:
- หลังจากการดูเพจจำนวนหนึ่ง
- หลังจากเข้าชมเว็บไซต์มาระยะหนึ่งแล้ว
- เมื่อผู้เยี่ยมชมมาจาก URL ที่ระบุ
- เมื่อผู้เยี่ยมชมเข้ามาจากลิงค์ภายนอก / ลิงค์ภายใน
- เมื่อมาจากเครื่องมือค้นหา
คุณยังสามารถซ่อนป๊อปอัปจากผู้ใช้ที่เข้าสู่ระบบหรือเลือกที่จะแสดงเฉพาะบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือ

ขั้นตอนที่ 4: ตั้งค่าป๊อปอัปให้แสดงเมื่อเลื่อนและปิดเมื่อส่ง
เราต้องการแสดงให้คุณเห็นสองวิธีที่แตกต่างกันในการตั้งค่าป๊อปอัปที่เราสร้างขึ้น: วิธีแรกด้วยตนเองผ่านการคลิกลิงก์ และอีกวิธีอัตโนมัติโดยใช้ทริกเกอร์เมื่อเลื่อน
สำหรับทริกเกอร์อัตโนมัติ เรายังต้องการให้ป๊อปอัปปิดหลังจากที่ผู้ใช้ส่งแบบฟอร์มภายในป๊อปอัป
เปิดป๊อปอัปด้วย On Scroll Trigger
ดังนั้นสำหรับครั้งแรก ตัวอย่างป๊อปอัปเราต้องการให้ป๊อปอัปปรากฏขึ้นเมื่อผู้ใช้เลื่อนผ่าน 80% ของหน้า
ภายใต้ทริกเกอร์ ให้เปิด 'เปิดการเลื่อน' ให้ทิศทางตั้งไว้ที่ 'ลง' และป้อน 80 ในช่อง 'ภายใน'
ปิดป๊อปอัปด้วยการส่งแบบฟอร์ม
ไปที่วิดเจ็ตแบบฟอร์มภายในป๊อปอัป และภายใต้ 'การดำเนินการหลังจากส่ง' ให้เลือก 'ป๊อปอัป'
คลิกที่รายการป๊อปอัปที่จะปรากฏขึ้นด้านล่าง
ใต้ "การดำเนินการ" เลือก "ปิดป๊อปอัป"

ขั้นตอนที่ 5: เชื่อมต่อป๊อปอัปกับลิงก์หรือแบบฟอร์มด้วยตนเอง
หากต้องการตั้งค่าทริกเกอร์ด้วยตนเอง เราจะไปที่หน้า Landing Page และเชื่อมต่อปุ่มใดปุ่มหนึ่งของเรากับป๊อปอัป
กด CMD / CTRL + E เพื่อเปิดตัวค้นหา และพิมพ์ 'เพิ่มหน้าใหม่'
บนหน้าใหม่ ให้ลากวิดเจ็ตปุ่มเข้าไป
ในการตั้งค่าปุ่ม ใต้เนื้อหา ให้คลิกไอคอนไดนามิกที่อยู่ถัดจากช่องลิงก์
จากนั้นภายใต้ลิงก์ > การดำเนินการ ให้เลือกป๊อปอัป
คลิกที่ป๊อปอัปอีกครั้ง ตรวจสอบให้แน่ใจว่าได้ตั้งค่าการทำงานเป็น 'เปิดป๊อปอัป' และพิมพ์ชื่อของป๊อปอัปที่เราสร้างขึ้น
ลิงค์ด่วน:
- กรอบธีม WordPress ที่ดีที่สุด
- วิธีการสร้างแถบเลื่อนใน WordPress?
- วิธีเพิ่มความเร็วไซต์ WordPress ของคุณ
คำถามที่พบบ่อย | ป๊อปอัปใน WordPress
👀WordPress ใช้ทำอะไร?
WordPress เป็นซอฟต์แวร์เผยแพร่เว็บที่คุณสามารถใช้สร้างเว็บไซต์หรือบล็อกที่สวยงามได้ อาจเป็นบล็อกและระบบจัดการเนื้อหาเว็บไซต์ (CMS) ที่ง่ายและยืดหยุ่นที่สุดสำหรับผู้เริ่มต้น
😎WordPress ฟรีจริงหรือ?
ซอฟต์แวร์ WordPress นั้นฟรีทั้งสองความหมาย คุณสามารถดาวน์โหลดสำเนาของ WordPress ได้ฟรี และเมื่อคุณมีแล้ว คุณสามารถใช้งานหรือแก้ไขได้ตามต้องการ ซอฟต์แวร์นี้เผยแพร่ภายใต้ GNU General Public License (หรือ GPL) ซึ่งหมายความว่าไม่เพียงแต่ให้ดาวน์โหลดเท่านั้น แต่ยังแก้ไข ปรับแต่ง และใช้งานได้อีกด้วย
🔥 WordPress ดีสำหรับผู้เริ่มต้นหรือไม่?
WordPress เป็นเรื่องง่ายสำหรับผู้เริ่มต้น แต่ทรงพลังสำหรับนักพัฒนา ตามที่กล่าวไว้ข้างต้น WordPress เป็นแพลตฟอร์มที่ง่ายมากในการเริ่มต้น มันง่ายมากที่จะติดตั้งและรัน โฮสต์เว็บส่วนใหญ่มาพร้อมกับสิ่งที่เรียกว่าโปรแกรมติดตั้งอัตโนมัติในคลิกเดียว ... WordPress นั้นใช้งานง่ายเหมือนกับโปรแกรมประมวลผลคำอย่าง Microsoft Word
✔WordPress เขียนด้วยภาษาอะไร?
PHP
🙋♂️WordPress จำเป็นต้องมีการเขียนโค้ดหรือไม่?
ใช่. ความรู้บางอย่างเกี่ยวกับการเขียนโค้ดจะเป็นประโยชน์ต่อการเปลี่ยนแปลงเว็บไซต์ของคุณ การมีพื้นฐานการเขียนโค้ดที่สมบูรณ์แต่ไม่จำเป็นต้องมีประโยชน์
สรุป | ป๊อปอัปใน WordPress 2024
กดเผยแพร่และดูเพจสดของคุณ ตอนนี้การคลิกที่ปุ่มควรเปิดป๊อปอัป
แค่นั้นแหละ! เราเปิดป๊อปอัปได้สำเร็จโดยใช้ทริกเกอร์การเลื่อนและทริกเกอร์ด้วยตนเองเมื่อคลิก และปิดเมื่อส่งแบบฟอร์ม
บล็อกนี้นำเสนอตัวเลือกการออกแบบและการกำหนดเป้าหมายที่หลากหลายใน Popup Builder เป็นครั้งแรก อย่าลืมตรวจสอบ เพลย์ลิสต์การสอนแบบป๊อปอัป เราได้เตรียมไว้สำหรับคุณ
เรายินดีรับฟังจากคุณ แสดงป๊อปอัปที่คุณสร้างขึ้นให้เราดู และแจ้งให้เราทราบหากคุณมีคำถามใดๆ