Sa artikulong ito, itinampok namin kung Paano Gawing Static ang Homepage ng Iyong WordPress Blog. Napagtanto mo ba na mayroong humigit-kumulang 200 milyong mga website na ginagamit ngayon? At ang bilang ay tumataas sa araw-araw.
Lumilikha ang isang bagong negosyo ng teknolohiya ng isang website upang ipakita ang mga produkto nito sa publiko. Ang isang lokal na hardinero ay nagsimula ng isang blog upang ibahagi ang kanyang mga karanasan sa paglaki ng mga kamatis. Sinusubukan ng lahat na magtatag ng presensya sa internet.
Ang WordPress ay kasalukuyang pinakasikat na platform para sa paglikha ng mga website, at mayroon itong monopolyo sa merkado. Habang ang WordPress ay pinaka kinikilala para sa mga kakayahan nito sa pag-blog, maaari rin itong magamit upang bumuo ng isang static na website para sa iyong kumpanya.
Upang pahusayin pa ang mga bagay, hindi mo kailangan ng anumang paunang teknikal na kaalaman upang makapagsimula. Ang WordPress ay may madaling i-navigate na interface na kahit na ang mga baguhan ay magagamit upang makakuha ng tungkol dito.
Talaan ng nilalaman
Ano ang isang static na website?
Ang isang static na website ay binubuo ng mga web page na may paunang natukoy na nilalaman. Nakikita ng bawat bisita ang parehong impormasyon dahil isa itong cookie-based na system. Halimbawa, ang iyong homepage ay isang static na page na may mahusay na tinukoy na layout na nagpapaalam sa iyong mga bisita tungkol sa iyong kumpanya at ang mga serbisyong ibinibigay mo sa kanila ng impormasyon.
Static vs. Dynamic na Mga Website
Ang mga dinamikong website, kumpara sa mga static na website, ay maaaring magpakita ng iba't ibang materyal depende sa bisita, oras ng araw, o katutubong wika ng bisita, upang pangalanan ang ilang halimbawa. Ang mga blog ay itinuturing na mga dynamic na website dahil ang mga bagong entry sa blog ay bumubuo ng bagong nilalaman na ipinakita sa website sa kabuuan.
Mga Halimbawa ng Static Websites
Natuklasan namin ang ilang mga halimbawa na tutulong sa iyo sa pag-aaral ng higit pa tungkol sa mga static na website. Maaari ka ring makabuo ng ilang mga konsepto ng disenyo.
Tingnan ang pahina ng Under Armour na "Tungkol sa Amin" para sa higit pang impormasyon. Binibigyang-diin nito ang mga pangunahing paniniwala ng kumpanya pati na rin ang pagkakaiba sa kanila sa kanilang mga kakumpitensya sa marketplace.
Narito kung paano ito gagawin:
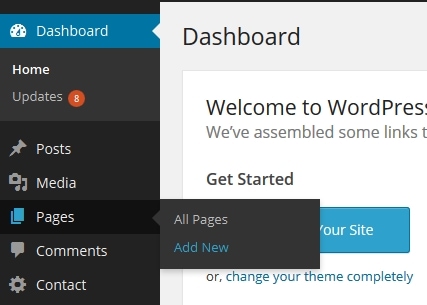
1. Una at pangunahin, dapat mong idisenyo ang pahina na magsisilbing pangunahing pahina ng iyong website. Magagawa ito sa pamamagitan ng pag-log in sa iyong WordPress dashboard at pagpili sa “Mga Pahina -> Magdagdag ng Bago.”
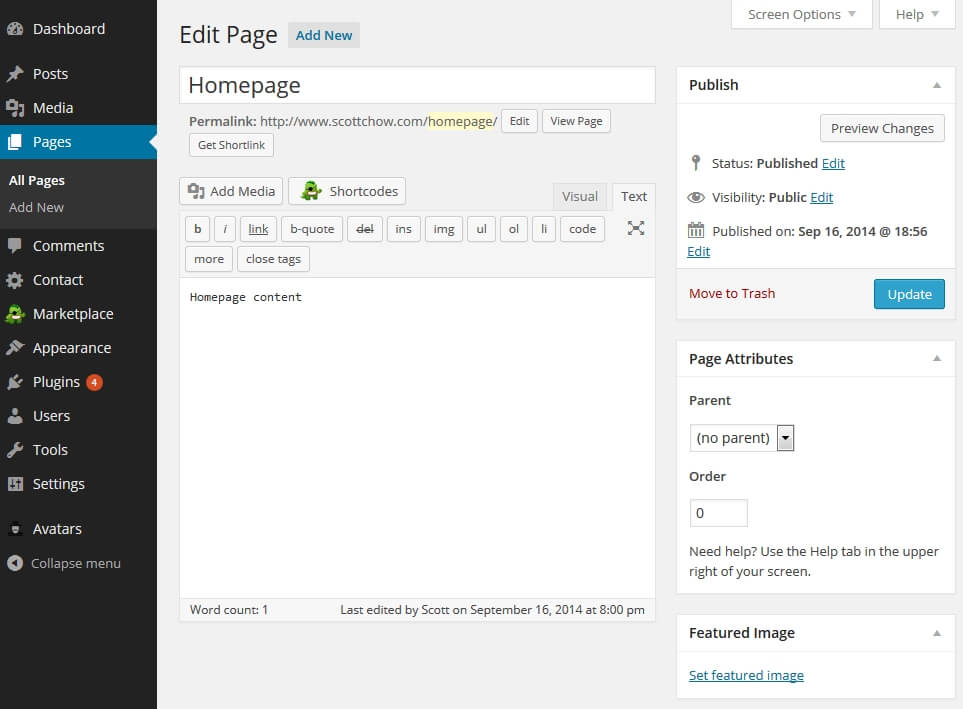
2. Magtatag tayo ng isang pahina na tinatawag na "Homepage" upang ilagay ang lahat ng aming impormasyon (maaari mong pangalanan ang pahinang ito kahit anong gusto mo). Maaari mong i-publish ang iyong pahina kapag nakumpleto mo na ang pagbuo nito.

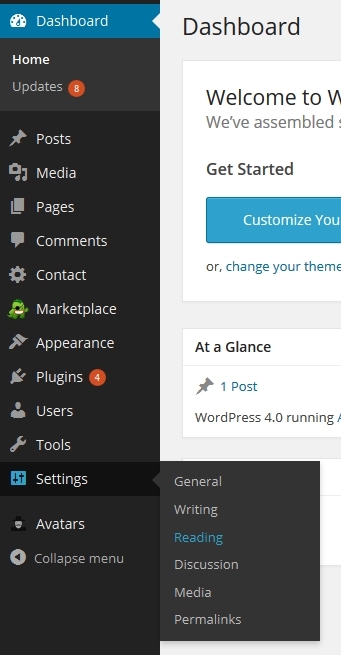
3. Piliin ang "Mga Setting -> Pagbabasa" mula sa drop-down na menu.
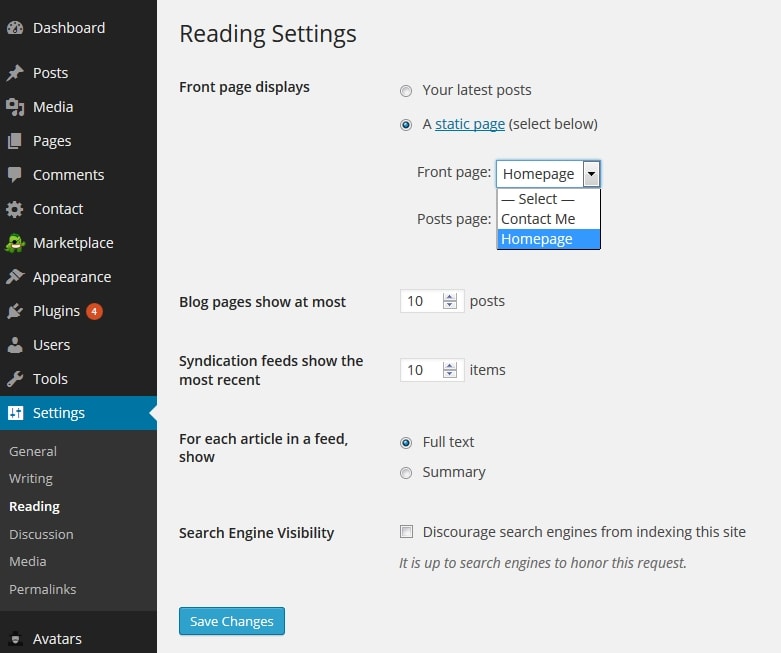
Sa seksyong Mga Setting ng Pagbasa, sa tuktok ng pahina, mapapansin mo ang pariralang "Mga display sa harap na pahina." Piliin ang "Isang static na pahina" mula sa drop-down na menu. Piliin ang page na iyong itinatag sa hakbang #1 mula sa drop-down box na may label na “Front page:.” I-click ang “OK.”
5. Mag-scroll sa ibaba ng pahina at i-click ang "I-save ang Mga Pagbabago." Mayroon ka na ngayong static na homepage sa iyong website!
Quick Links:
Mga Tema ng WordPress para Gawin ang Iyong Static na Website
Oras na para maging malikhain gamit ang iyong static na disenyo ng website, na dapat ay kasiya-siya. Ang kakayahang i-personalize ang iyong website ay nagbibigay-daan sa mga bisita na maging mas pamilyar sa iyong brand sa sandaling mapunta sila sa iyong homepage.
Nagsagawa kami ng ilang pananaliksik at natuklasan ang anim na tema ng WordPress na tutulong sa iyo sa paglikha ng isang pasadyang layout para sa iyong static na website. Hanapin ang isa na pinakaangkop para sa iyong kumpanya.
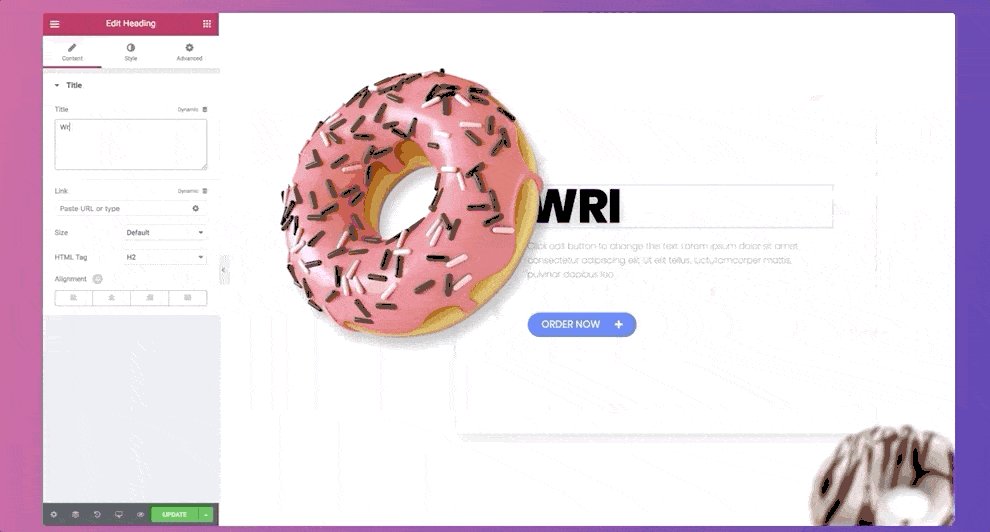
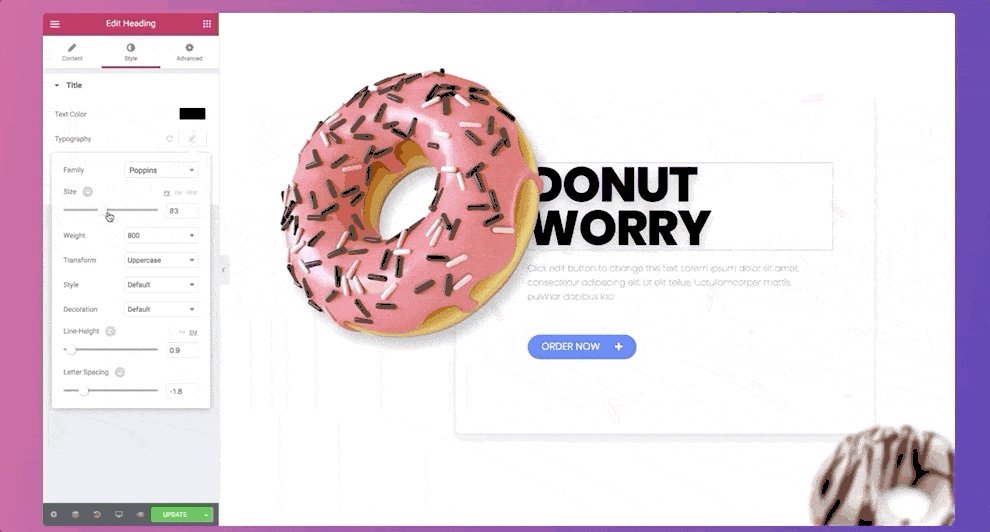
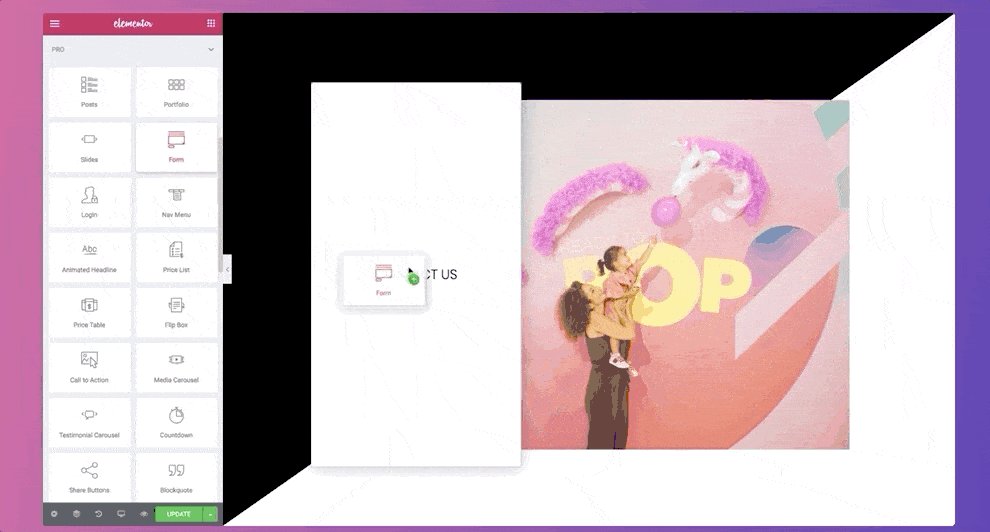
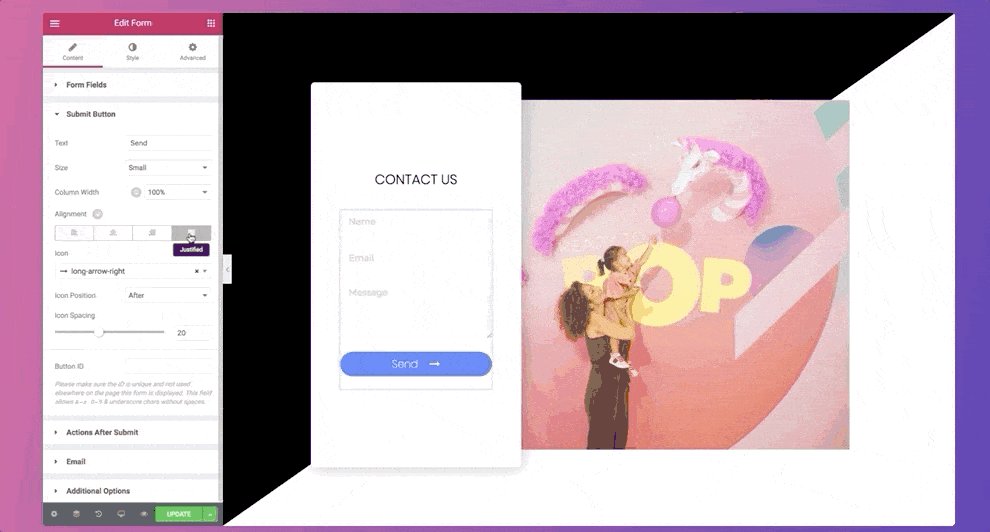
1. Elementor
Ang Elementor ay isang mahusay na tagabuo ng pahina na angkop para sa parehong mga baguhan at may karanasan na mga taga-disenyo ng website. Maaari mong gamitin ang tagabuo ng tema nito upang magpakita ng dynamic na nilalaman sa iyong static na website sa pamamagitan ng pag-drag at pag-drop ng mga pre-made na widget sa page. Mayroon ding pag-edit sa mobile para tulungan ka sa paggawa ng tumutugon na disenyo na gumagana kahit anong device ang ginagamit ng iyong mga bisita para ma-access ang iyong site.

2. Divi
Ang Divi ay higit pa sa isang tema ng WordPress; isa rin itong visual editor na nagbibigay-kapangyarihan sa iyo na bumuo ng mga visual na kamangha-manghang disenyo nang mabilis at madali. Binibigyang-daan ka nitong drag-and-drop na tagabuo ng page na i-customize ang iyong page sa real time habang nagba-browse sa web. Bukod pa rito, magkakaroon ka ng access sa mahigit 80 pre-made na disenyo. Bilang karagdagan, ang mga bagong layout na may mga larawan, icon, at likhang sining na walang royalty ay na-publish sa site linggu-linggo.




