Elementor'unuz var Popup inşaatçı müşterilerimize harika görünen, site tasarımlarıyla tutarlı olan ve süreçte özel CSS gerektirmeyen açılır pencereler oluşturmanın en iyi yolunu sunmak.
Bu kılavuzda size neden artık sınırlı kalmanız gerekmediğini göstereceğim. harici WordPress açılır eklentileri. Bunun yerine Popup Builder'ı kullanın ve sitenizin tamamını oluşturmak için kullandığınız düzenleyicide açılır pencereler oluşturun.
Bu, Elementor'da çeşitli harika açılır pencerelerin nasıl oluşturulacağını açıklamak için yayınladığımız birkaç video ve yazılı eğitimden yalnızca ilkidir.
Elementor ile ilk açılır pencerenizi oluşturmaya hazır mısınız? Bunun için gidelim…

Oluşturacağınız Açılır Pencere
Bu kılavuzda size şunları göstereceğiz:
- Açılır pencere nasıl düzenlenir
- İletişim formu içeren bir Elementor açılır penceresi nasıl oluşturulur?
- Kullanıcı sayfanın %80'ini aştığında açılır pencere nasıl açılır?
- Kullanıcı formu gönderdikten sonra açılır pencere nasıl kapatılır?
- Tıklandığında açılır pencerenin manuel olarak nasıl tetikleneceği (ziyaretçi bir düğmeyi tıkladığında)
İçindekiler
1. Adım: Başlarken
kullanarak WordPress'te açılır pencereler oluşturmak için bu kolay, adım adım kılavuzu izleyin. Elementor'un Açılır Pencere Oluşturucusu.
Elementor'da açılır pencereler diğer şablon türleri gibi oluşturulur.
Eğer aşina iseniz Elementor Tema Oluşturucubaşlık, altbilgi, tekli ve arşiv gibi şablonlarla karşılaşmışsınızdır.
Açılır pencereler aynı şekilde oluşturulur.
WordPress kontrol panelinde Şablonlar > Açılır Pencereler > Yeni Ekle'ye gidin
Açılan şablonumuza İlk Şablonum adını verelim ve 'Şablon Oluştur'a basalım.
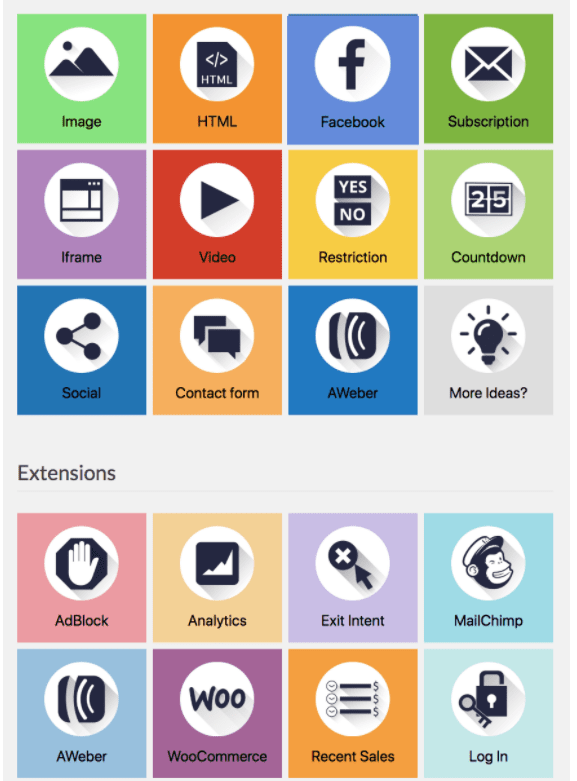
Ardından açılır şablonlar penceresi açılacaktır. Yüzden fazla önceden tasarlanmış açılır pencere şablonu arasından seçim yapabileceksiniz.
Gördüğünüz gibi, kullanmanız için güzel açılır pencere şablonlarından oluşan devasa bir kütüphane oluşturmak için çok çalıştık. Ayrıca Elementor Pro'nun ve widget'larının gücünü kullanarak açılır pencerenin tamamını kendiniz de oluşturabilirsiniz.
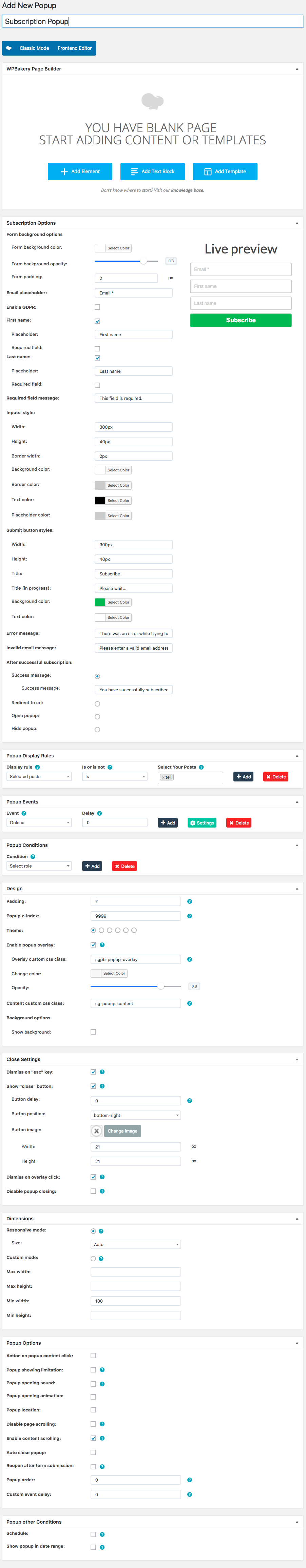
Adım 2: Açılır Pencere Ayarları Altında Açılır Pencereyi Tasarlama
Kitaplık penceresini kapattıktan sonra, Solda Açılır Ayarlar paneli görünecek şekilde Elementor düzenleyici açılacaktır.
BTW, bu panele her zaman alt dişli simgesinden erişilebilir.
Düzen sekmesinde açılır pencerenin genişliğini 700 piksele, yüksekliğini ise 'İçeriğe Sığdır' olarak ayarlayacağız. Açılır penceremiz hem yatay hem de dikey olarak merkeze yerleştirilecektir.
Stil sekmesinde, açılır penceremize yuvarlak bir görünüm veren, 35 piksellik kenarlık yarıçapına sahip düz sarı bir kenarlık ayarlayacağız.
Açılır pencere ayarları ayrıca, belirli bir süre sonra kapat düğmesinin gösterilmesi, açılır pencerenin otomatik olarak kapatılması, açılır pencerenin kapanmasını engelleyen bir anahtar, sayfa kaydırmayı devre dışı bırakan bir anahtar ve birden fazla açılır pencereyi önlemek için bir anahtar gibi ek ayarları da içerir.
Bunları burada kullanmayacağız, ancak ihtiyacınız olması durumunda bunları bilmek yararlı olacaktır.

3. Adım: Açılır Pencerenin İçini Oluşturun

Açılır pencerelerin içini tasarlamak herhangi bir sayfayı tasarlamakla aynı süreç olduğundan, sürecin üzerinden ayrıntılı olarak geçmeyeceğiz.
Elementor'da sahip olduğunuz her tür içerik ve şablonun açılır pencerelerinizde kullanılabileceğini unutmayın.
Açılır penceremizin son tasarımı şuna benzer:
Yayınlama Ayarlarını Kullanarak Açılır Pencereler Nasıl Hedeflenir?
Göreceğiniz gibi, gelişmiş hedeflemeyi ve tetikleyicileri ayarlamak bir düğmeyi çevirmek kadar kolaydır. Yayınla tuşuna bastığınızda Yayınlama Ayarı penceresi açılacaktır.
Koşullar, Tetikleyiciler ve Gelişmiş Kurallar hedefleme seçeneklerini kullanarak açılır pencereleri doğru şekilde nasıl hedefleyeceğinizi öğrenmek için Pop-up Oluşturucu'daki hedefleme seçeneklerini hızlıca gözden geçirelim.
tetikleyiciler
Tetikleyicileri kullanarak açılır pencereyi şunu gösterecek şekilde ayarlayabiliriz:
- Sayfa İçi Yükleme
- Kaydırmada
- Öğeye Kaydırıldığında
- Tıklamada
- Hareketsizlikten Sonra
- Ve Sayfa İçi Çıkış Amacı
Bu eğitimde, kullanıcı bir düğmeye tıkladığında tetiklenen manuel bir açılır pencere kullanacağız.
Gelişmiş Kurallar
Gelişmiş Kurallar altında, açılır pencerenin görünmesi için karşılanması gereken çok özel gereksinimleri ayarlayabilirsiniz:
- Belirli sayıda Sayfa Görüntülemesinden sonra
- Belirli sayıda web sitesi ziyaretinden sonra
- Ziyaretçiler belirli bir URL'den geldiğinde
- Ziyaretçiler harici bağlantılardan / dahili bağlantılardan geldiğinde
- Arama motorlarından geldiklerinde.
Ayrıca açılır pencereleri oturum açmış kullanıcılardan gizleyebilir veya bunları yalnızca masaüstü, tablet ve mobil cihazlarda göstermeyi seçebilirsiniz.

Adım 4: Açılır Pencereyi Kaydırıldığında Gösterilecek ve Gönderildiğinde Kapatacak Şekilde Ayarlayın
Oluşturduğumuz açılır pencereyi başlatmanın iki farklı yolunu size göstermek istedik: biri bağlantıya tıklayarak manuel, diğeri kaydırma tetikleyicisini kullanarak otomatik.
Otomatik tetikleme için, kullanıcı açılır pencerenin içindeki formu gönderdikten sonra açılır pencerenin kapanmasını da istiyoruz.
Kaydırma Tetikleyicisiyle Açılır Pencereyi Aç
Yani ilk olarak açılır pencere örneği, kullanıcı sayfanın %80'ini kaydırdığında açılır pencerenin görünmesini istiyoruz.
Tetikleyiciler altında, 'Kaydırmada' seçeneğini açın, yönü 'Aşağı' konumunda tutun ve 'İçinde' alanına 80 değerini girin.
Form Gönderimi ile Açılır Pencereyi Kapat
Açılır penceredeki Form widget'ına gidin ve 'Gönderim Sonrası İşlemler'in altında 'Açılır Pencere'yi seçin.
Şimdi aşağıda görünecek açılır öğeye tıklayın.
'Eylem'in altında, 'Açılır Pencereyi Kapat'ı seçin.

Adım 5: Açılır Pencereleri Bağlantılara veya Formlara Manuel Olarak Bağlayın
Manuel bir tetikleyici ayarlamak için açılış sayfamıza gideceğiz ve düğmelerimizden birini açılır pencerelere bağlayacağız.
Bulucuyu açmak için CMD / CTRL + E tuşlarına basın ve 'Yeni sayfa ekle' yazın.
Yeni sayfada bir Düğme widget'ını sürükleyin.
Düğme ayarlarında içerik altında Bağlantı alanının yanındaki dinamik simgeye tıklayın.
Ardından Bağlantı > Eylemler altında Açılır Pencere'yi seçin.
Açılır Pencereye tekrar tıklayın, eylemin 'Açılır Pencereyi Aç' olarak ayarlandığından emin olun ve oluşturduğumuz açılır pencerenin adını yazın.
Hızlı Linkler:
- En İyi WordPress Tema Çerçeveleri
- WordPress'te Slider Nasıl Oluşturulur?
- WordPress Sitenizi Nasıl Hızlandırabilirsiniz?
SSS | WordPress'te Açılır Pencere
👀WordPress ne için kullanılır?
WordPress, güzel bir web sitesi veya blog oluşturmak için kullanabileceğiniz web yayıncılık yazılımıdır. Yeni başlayanlar için en kolay ve en esnek blog ve web sitesi içerik yönetim sistemi (CMS) olabilir.
😎WordPress gerçekten ücretsiz mi?
WordPress yazılımı kelimenin her iki anlamında da ücretsizdir. WordPress'in bir kopyasını ücretsiz olarak indirebilirsiniz ve bir kez edindiğinizde, onu dilediğiniz gibi kullanabilir veya değiştirebilirsiniz. Yazılım, GNU Genel Kamu Lisansı (veya GPL) kapsamında yayınlanmaktadır; bu, yalnızca indirmenin değil, düzenlemenin, özelleştirmenin ve kullanmanın da ücretsiz olduğu anlamına gelir.
🔥WordPress yeni başlayanlar için iyi mi?
WordPress yeni başlayanlar için kolay ancak geliştiriciler için güçlüdür: Daha önce de belirtildiği gibi WordPress, başlaması çok kolay bir platformdur. Kurulumu ve çalıştırılması çok kolaydır. Çoğu web barındırıcısı, tek tıklamayla otomatik yükleyiciler olarak adlandırılanlarla birlikte gelir. ... WordPress'in kullanımı Microsoft Word gibi bir kelime işlemci kadar basittir.
✔WordPress hangi dilde yazılmıştır?
PHP
🤷♂️WordPress kodlama gerektirir mi?
Evet. Biraz kodlama bilgisi web sitenizde değişiklik yapmanıza yardımcı olacaktır. Yardımcı olsa da tam bir kodlama geçmişine sahip olmak gerekli değildir.
Sonuç | WordPress 2024'te Açılır Pencere
Yayınla'ya basın ve canlı sayfanızı görüntüleyin. Şimdi düğmeye tıkladığınızda açılır pencere açılmalıdır.
Bu kadar! Kaydırma tetikleyicisini ve Tıklandığında manuel tetikleyiciyi kullanarak açılır pencereyi başarıyla açtık ve form gönderildiğinde kapattık.
Bu blog, Popup Builder'da bulunan geniş tasarım ve hedefleme seçeneklerinin ilk deneyimini sunuyor. Kontrol ettiğinizden emin olun açılır öğretici oynatma listesi sizin için hazırladık.
Sizden haber almayı çok isteriz; bize oluşturduğunuz pop-up'ları gösterin ve herhangi bir sorunuz olursa bize bildirin.