Зміст
Список найкращих шаблонів адміністратора React
1) Додаток Sing
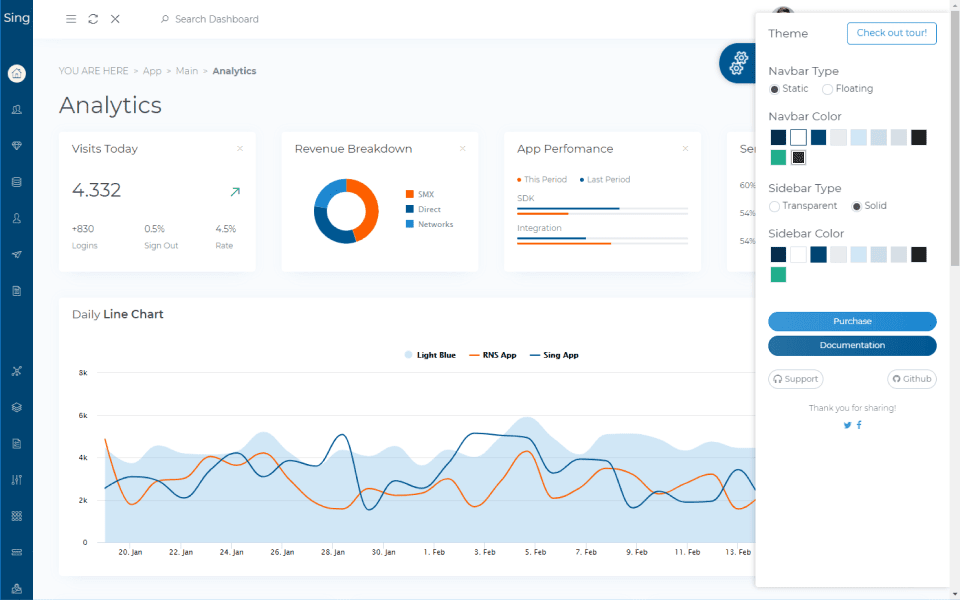
Команда Додаток Sing тут, щоб допомогти вам із будь-якою інформаційною панеллю веб-додатків. Можна сказати, що він сучасний і стильний і має набір шаблонів адміністратора, який досить добре працює для широкого кола проектів.

- Він створений з використанням останньої версії React. Завдяки цьому ви можете охопити кожну сторінку свого проекту.
- Шаблони тут дуже легко налаштувати.
- Ви можете змінити одну з існуючих опцій, щоб створити новий дизайн.
- Ви можете додати близько 60 компонентів на свої сторінки адміністратора та розділити їх на кнопки, діаграми, сповіщення, форми та планшети.
- Ви можете вибрати з кількох джерел піктограм.
- Список компонентів також має мати можливість додавати базові та динамічні таблиці на вашу сторінку.
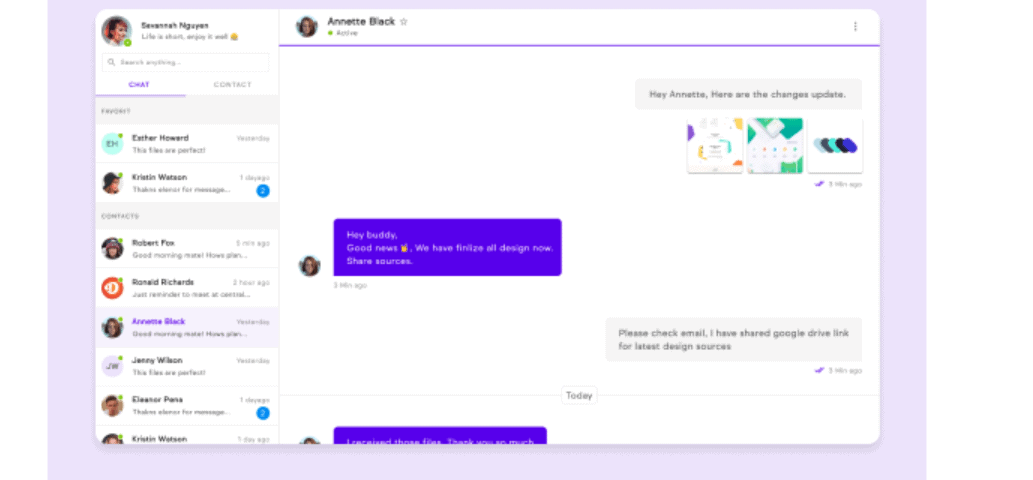
- Приклади включають галереї, рахунки-фактури, параметри чату та календарі.
- Ви можете дуже швидко змінити колірну схему своїх сторінок.
- Було б корисно, якби ви легко поєднували брендинг своєї програми з дизайном панелі керування та областей адміністрування.
- Персоналізація багатьох аспектів ваших проектів, якщо ви виберете Sing App.
Ви знайдете цю програму дуже надійною, якщо ви хочете створити сторінки адміністратора для програм, програмного забезпечення чи будь-якого іншого проекту.
огляд:

3) Адміністратор Material React Redux
Адміністратор Material React Redux має п'ять основних демонстрацій, з яких ви можете вибрати.
- Ви можете створити досить значну кількість бібліотеки шаблонів, які можна використовувати для вашого інтерфейсу.
- Якщо ви хочете змінити загальний вигляд своїх сторінок адміністратора, ви можете скористатися однією з шести попередньо створених схем кольорів, щоб швидко змінити вигляд.
- Ви точно можете налаштувати свою сторінку.
- Якщо ви хочете, щоб ваш інтерфейс виглядав досить просто, ви можете стилізувати свій вміст і вибрати серед кольорових схем, які надає цей інструмент.
- Ви отримуєте чудовий набір типів таблиць для роботи, як-от попередньо створені форми зі стилями діаграм, які можна додавати на свої сторінки.
- Якщо ви хочете щось додати на свою сторінку, у вас є хороші шанси знайти це в пакеті шаблонів адміністратора, який він пропонує.

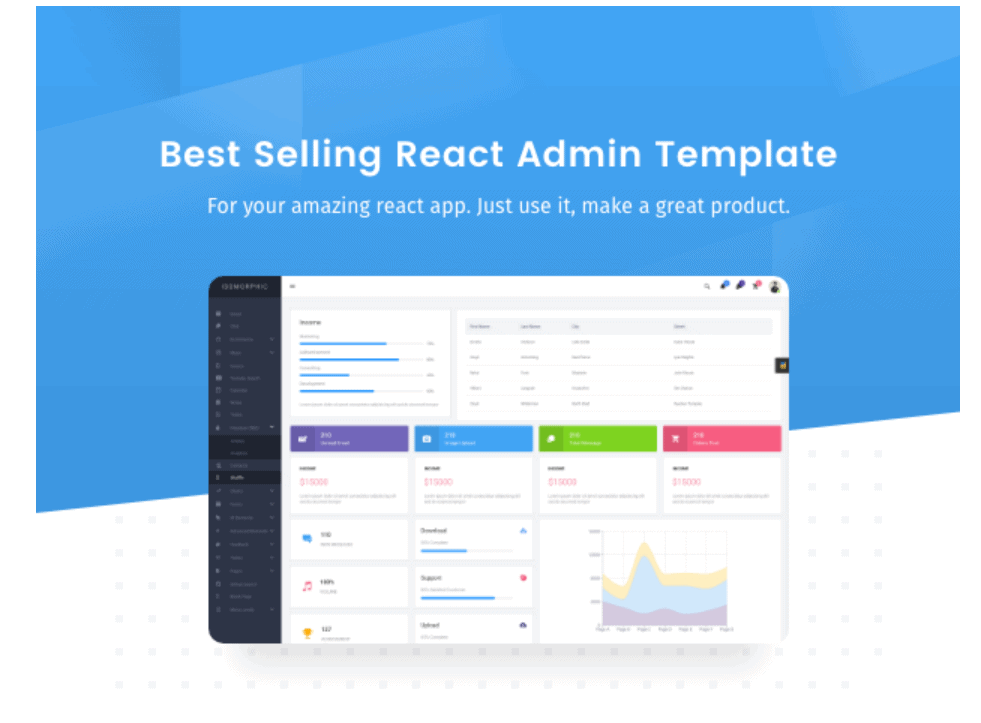
4) Ізоморфні

Ізоморфні зазвичай доступний у двох режимах, включно з режимом для готельних додатків і додаткових послуг.
- Особливо корисно, якщо ви створюєте інтерактивний портал, пов’язаний із готелем, або систему онлайн-бронювання.
- Ви можете включити інструмент пошуку, який дозволить вам визначити, у якому розділі ваші відвідувачі хотіли б відфільтрувати ваші списки. Повзунок, ймовірно, відображатиме прокручуваний вибір пропонованих списків готелів і адміністративних областей. Це для клієнта та агента, щоб увійти, щоб керувати своїми обліковими записами та вмістом.
- Ці вкладки, які можна фільтрувати, дозволяють користувачам звузити доступні для них параметри.
- Він має чудові рівні підтримки електронної комерції. Це допоможе вам зробити цей пакет шаблонів адміністратора надійним вибором для створення всіх ваших внутрішніх систем замовлення продуктів.
- Також повністю настроюється.
- Він зосереджений на вбудованих варіантах готелів із доступною демонстрацією набагато більш загального призначення.
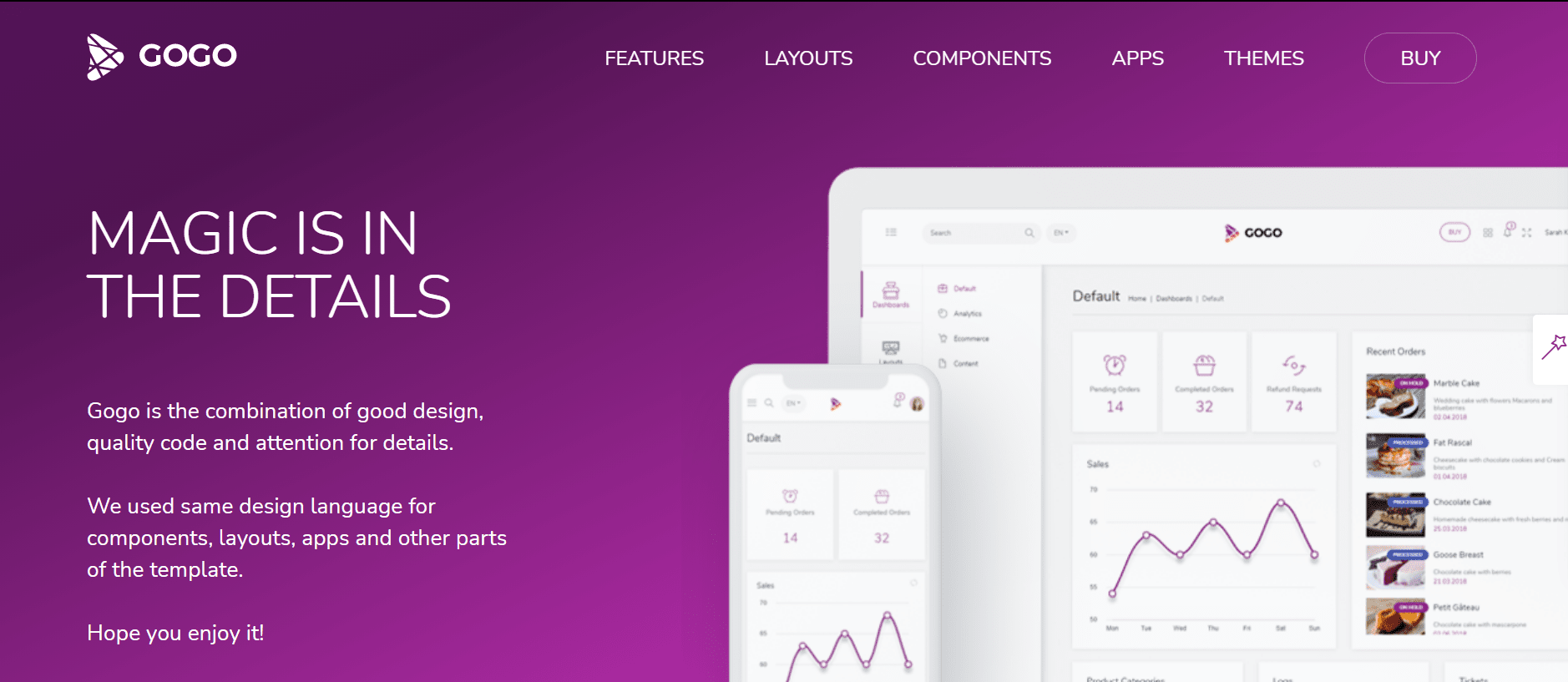
6) Гого
Gogo це ідеальне поєднання дизайну та коду якості.
- Якщо ви шукаєте готове рішення та шукаєте набір шаблонів для налаштування унікальної області адміністрування, скористайтеся цим шаблоном.
- Він має такі функції, як десять колірних схем і бібліотека значків. Щоб користувачам було легко персоналізувати, не витрачаючи на це надто багато часу.
- Ви можете додати багато компонентів на свої сторінки. Це означає, що включно зі сповіщеннями, кнопками, значками, деякими каруселями та багатьма іншими речами. Ви побачите всі деталі різних розмірів і колірних комбінацій.
- Він має унікальні концепції дизайну та стилю для деяких компонентів. Компоненти діаграми та графіка виглядають дуже добре. Крім того, вони можуть допомогти вам гарно інтегруватися з рештою вмісту вашої сторінки.
Усі шаблони сторінок, які ви сподіваєтесь побачити в преміальному пакеті шаблонів адміністратора React, дуже легко доступні.
Ви можете швидко додати свої облікові дані та інформацію про сторінку реєстрації до програмного забезпечення чи програми.
Це можна зробити разом зі списком продуктів і всіма їхніми деталями. Крім того, ви побачите відображення рахунків-фактур на своїй інформаційній панелі.
Підтримка створення цих комбінацій клавіш, щоб покращити взаємодію з користувачем, багатомовна обробка для ширшої аудиторії.
Це означає, що меню, що натискаються правою кнопкою миші, додають глибини інтерфейсу, є однією з інших причин для вас розглянути шаблон Gogo для свого проекту.
Якщо ви шукаєте набір шаблонів із дещо іншим дизайном, Gogo варто перевірити.

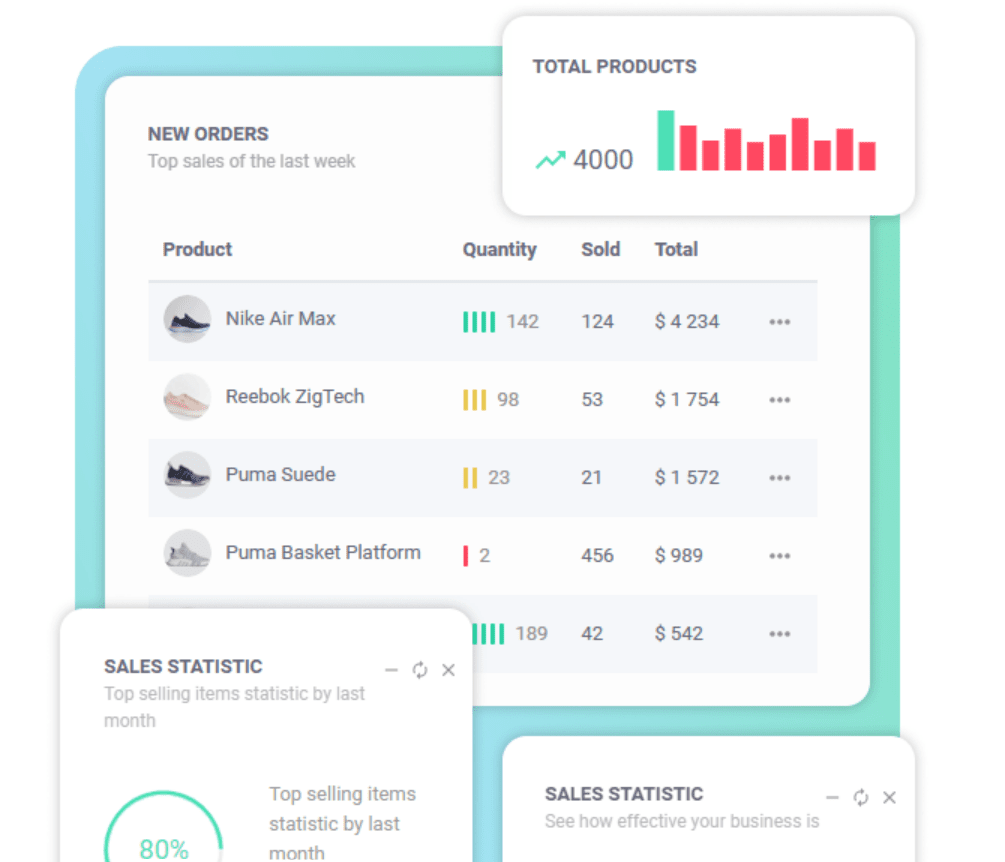
7) Запобіжник
з Запобіжник, ви знайдете готові шаблони, які подбають про вашу широку аудиторію та різні проекти.
- Він створений на основі бібліотеки інтерфейсу користувача, що означає, що ви отримаєте дуже гладкий і сучасний дизайн. Це надає вашому проекту дуже професійний вигляд.
- Є варіанти відображення аналітичних даних і фінансової інформації.
- Одним із правильних способів використання Fuse є створення внутрішньої панелі для вашого магазину електронної комерції.
- З кількома попередньо створеними шаблонами електронної комерції, зокрема зі списками продуктів, відображенням деталей продукту та відображенням інформації про замовлення.
- Fuse може допомогти вам пришвидшити процес запуску адміністративної області вашої системи онлайн-замовлень. Елементи діаграми та графіка стануть у пригоді для багатьох видів інтерфейсів. Крім того, вони можуть бути корисними для інформаційних панелей електронної комерції, особливо під час відображення фінансових даних у зручному для читання форматі.
- Іншим корисним елементом Fuse є шаблони календарів, які спрощують додавання цієї функції на інформаційну панель або в область адміністратора. Як і слід було очікувати від популярного преміум-шаблону адміністратора React, його інструмент календаря містить усі необхідні компоненти. Навіть якщо вам потрібно щось, щоб зробити його функціональним і корисним доповненням до вашого проекту.
- Поштова система є ще одним доповненням, яке має допомогти зробити її привабливою опцією для багатьох читачів.
- З великою кількістю тем, які ви можете використовувати як вони є, Fuse може створювати багато типів інтерфейсів адміністратора.

8) EasyDev
Якщо ви хочете наповнити свої сторінки різними компонентами, EasyDev це ваш варіант Перейти до.
- Існують демоверсії з попередньою оплатою, які охоплюють ваші інформаційні панелі для систем бронювання, мобільних додатків, інтерфейсів електронної комерції, фітнес-додатків, криптовалютних проектів тощо.
- Можна сказати, що EasyDev може швидко допомогти вам розпочати свій проект. Ви можете переглянути всі демонстрації на його веб-сайті.
- Крім того, ви можете переглянути демонстраційний режим для загальних цілей. Це дає вам чудове загальне уявлення про те, що саме ви хочете зробити з цими шаблонами.
- Деякі поширені приклади включають такі елементи, як сповіщення та кнопки, часові шкали, повзунки діапазону та, нарешті, модальні елементи.
- Це також матиме можливість чату та електронної пошти, що дасть вам простий спосіб підвищити корисність ваших інформаційних панелей або функцій вашої області адміністратора.
- Ви можете розгортати всі ці демонстраційні версії в темному або світлому режимі, який регулюється за вашим бажанням.
- Якщо ви шукаєте кращий практичний підхід до своїх сторінок, ви можете безпосередньо редагувати файл.
- EasyDev — це правильний вибір для початківців, які хотіли б знати, як працюють шаблони адміністратора.
огляд:

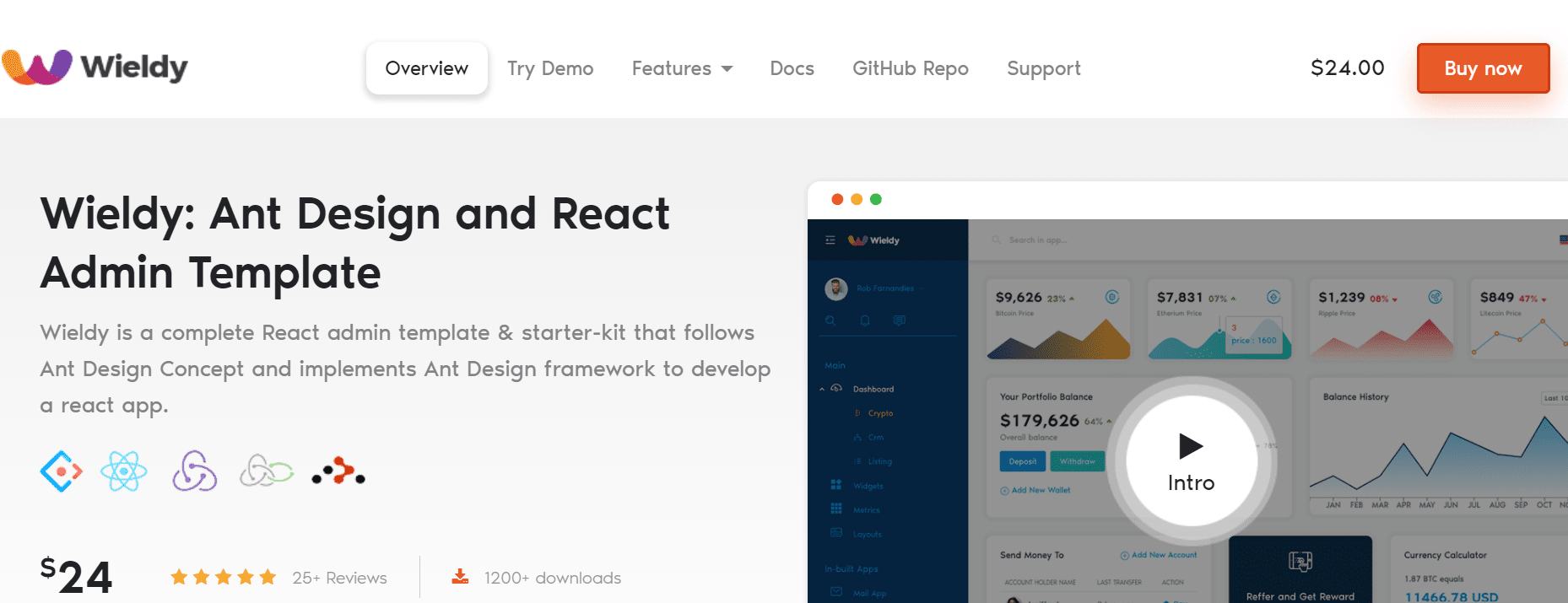
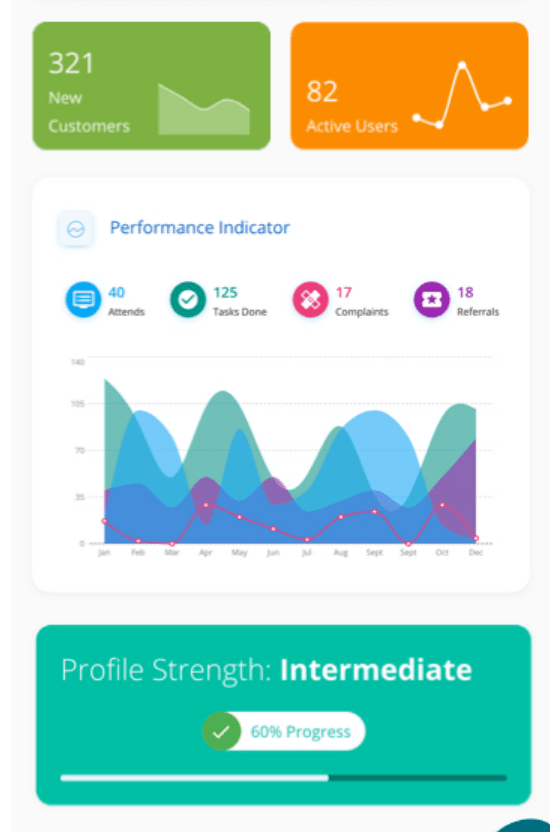
9) Вилий
викрутасний постачатиметься з дев’ятьма різними інформаційними панелями та трьома макетами для запуску нової панелі чи області адміністратора.
- Це дуже стильний шаблон адміністратора React з усіма бібліотеками, які вам знадобляться для створення програми.
- Це дає вам можливість використовувати 120 сторінок і більше для вашого проекту. Існує також можливість вибору віджетів і матриць. Таким чином, полегшуючи заповнення ваших сторінок.
- Ви можете застосувати одну з кольорових схем, які пропонує Wieldy.
- Він може покращити ваші інформаційні панелі за допомогою додатків, які він надає. Цей пакет має багато вбудованих функцій, які роблять цей шаблон зручним варіантом. Зокрема, для побудови системи управління взаємовідносинами з клієнтами.
- Підтримка тепер багатомовна, що робить ваш додаток більш інтернаціональним.
Переглянувши онлайн-демонстрацію Wieldy, ви можете отримати уявлення про те, як виглядатиме ваша програма чи інформаційна панель.

10) Кульбаба Pro
З дуже свіжим і сучасним виглядом Кульбаба Pro шаблон надає нам багато корисних функцій.
- Відповідно до вашого проекту, швидко перемикайтеся між світлим і темним режимами і комбінуйте різні колірні схеми. Отримайте можливість вибирати між двома дизайнами цільових сторінок і трьома різними інформаційними панелями. Це робить змішування та поєднання дуже легким.
- Він містить понад 40 компонентів React, які розділені на дев’ять розділів.
- Ви маєте право включати календар і інформацію про продукт, галереї зображень, чати та вимоги до проекту.
- Вставте готові до використання зразки програм у свій пакет.
- Під час надсилання електронних листів користувачам цей шаблон містить цілий набір шаблонів, які ви можете використовувати для редагування проекту відповідно до ваших користувачів.
- Таким чином, Dandelion Pro надає вам все, що вам потрібно.

12) Адміністратор Xtreme React Redux
це Шаблон дуже добре задокументований, гнучкий і стильний для ваших вимог.
- Він ідеально підходить для широкого кола проектів, які ви можете перевірити в живій демонстрації шаблону.
- Конструкції оснащені горизонтальними та навігаційними смугами, а також можливі міні-бічні панелі та ширші панелі.
- Можливість налаштування, що дає вам можливість контролювати вміст. Шаблон підтримує корисну документацію, яку ви можете переглянути на їх веб-сайті.
- Знову ж таки, ви можете легко перемикатися між світлим і темним режимами. Існує шість колірних схем, а також різні функції таблиць, діаграм і календаря, програми для чату, поштові скриньки та додавання шрифтів.
огляд:

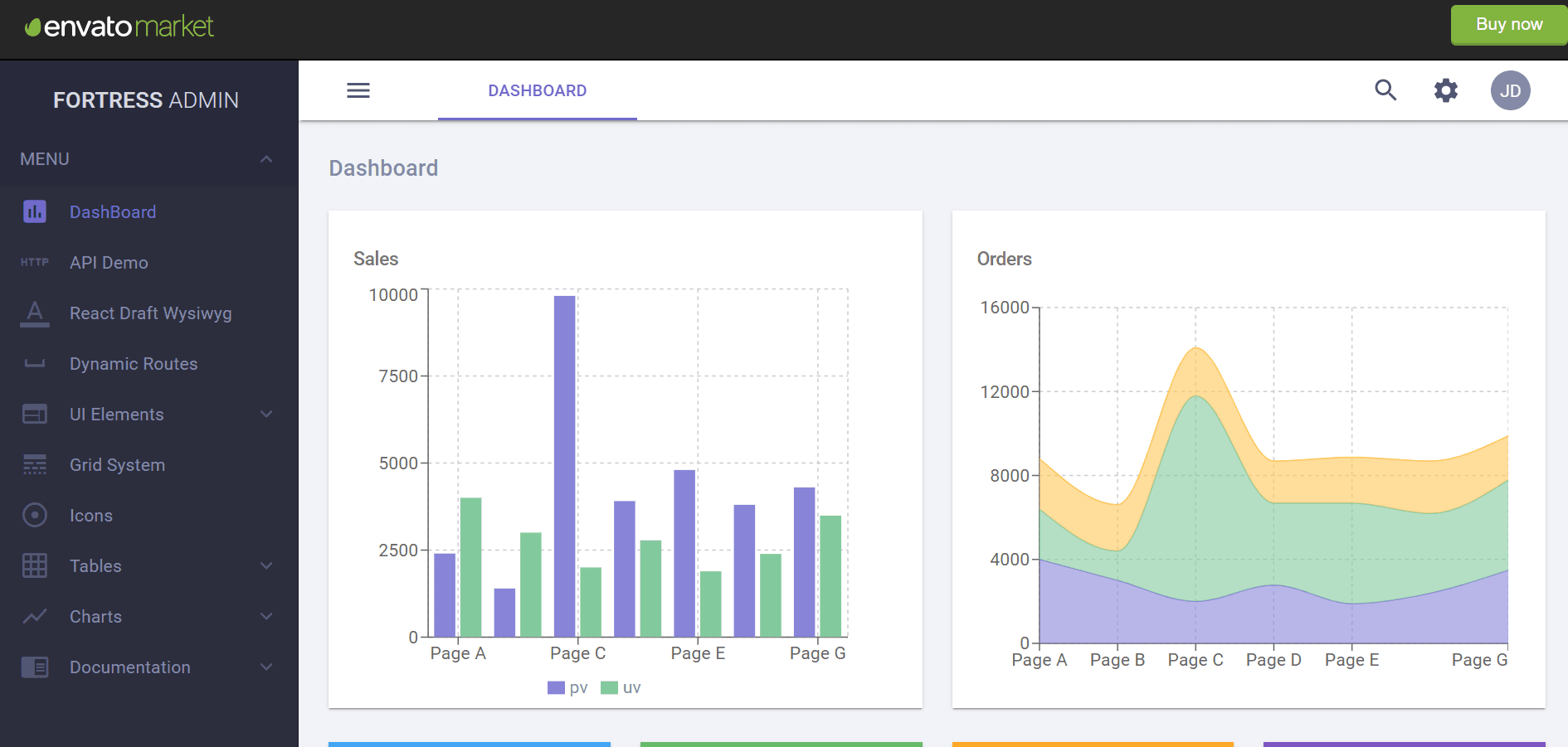
13) Фортеця
It було створено за допомогою різних інструментів і технологій, таких як Reacts і Redux.
- Це багатоцільовий шаблон для налаштування різних типів панелей керування та інформаційних панелей.
- Отже, якщо ви хочете охопити низку проектів, фортеця є хорошим варіантом для вас.
- Ви маєте можливість вибирати з кількох різних колірних тем і тонких палітр. Крім того, користувачі можуть безкоштовно вибрати режим відображення.
- Ви отримуєте доступ до широкої бібліотеки елементів інтерфейсу користувача, таких як кнопки, значки тощо.
- Ви можете створити свою сторінку, використовуючи також інші компоненти в макеті сітки.
- Легке додавання значків на вашу сторінку. Привабливі таблиці та різноманітні діаграми з графіками допоможуть вам у правильному відображенні даних.
- Остання версія надає вам доступ до кращих шаблонів і елементів інтерфейсу, а також кращої документації.

14) Верхівка
Вершина надає вам настроюваний набір сторінок для ваших інформаційних панелей і області адміністратора.
Цей шаблон надає вам пакет із 8 різних параметрів для створення кращого набору готових параметрів, які стануть у нагоді.
- Дизайн, безумовно, є найпривабливішою рисою цього шаблону. Лише кілька додаткових штрихів допоможуть надати вашому проекту величного вигляду.
- Використання ефектів затінення та відтінків робить ваші дані привабливими.
- Крім гарного зовнішнього вигляду, Apex також має потужні та корисні елементи. Додавати привабливі діаграми та графіки легко. Так само як і додавання спеціальних або попередньо створених форм на вашу сторінку.
- Використовуйте такі функції, як вставка карт Google, таблиць і діаграм у ваші макети.
огляд:

15) Велтрікс
Велтріx — один із найпопулярніших адміністраторів React. Він має дуже сучасний дизайн.
- Отримайте можливість вибору серед різноманітних готових макетів, горизонтальних і вертикальних смужок навігації: світлих і темних варіацій кольорів.
- Підтримка мови справа наліво (RTL) робить цей шаблон дуже привабливим для глобальної аудиторії.
- Завдяки професійному зовнішньому вигляду він надає першокласний досвід користувача.
- Він має різні вбудовані програми. Тож ви можете включити такі послуги, як електронна пошта, функції електронної комерції, календар тощо. Очевидно, що його елементи дуже конкурентоспроможні та мають дуже високий стандарт.
- Він побудований на основі Bootstrap, щоб гарантувати, що ваш додаток виглядає чудово. Особливо, коли ви використовуєте його на пристроях з меншим екраном, таких як смартфони, цифрових пристроях, таких як розумні годинники.
огляд:

16) Реактивуйте
Без сумніву, це шаблон надасть вам ефективний набір технологій. Це забезпечує доставку функціональних пакетів шаблонів адміністратора.
- Він орієнтований на розробників, таким чином прагнучи зробити процес створення спеціальної інформаційної панелі дуже простим.
- Rectify пропонує багато готових до використання компонентів, віджетів, а також сторінки для швидкого розгортання. Це добре працює для узгодженого вигляду та взаємодії з користувачем.
- Reactify зосереджується на створенні інформаційних панелей для продуктів SaaS.
- Він має широкий спектр проектів. Розробники аналізують продукти SaSS і включають необхідні функції в його пакет. Це означає, що ви отримуєте готову інформаційну панель, орієнтовану на SaaS.
- Це ви можете використовувати як основу для свого індивідуального інтерфейсу.
- Reactify фокусується на швидкому завантаженні. Це зроблено для того, щоб користувачі не розчаровувалися через повільне завантаження. Таким чином, ця функція допоможе вам створити зручну для мобільних пристроїв область адміністратора або додаток.
- Він надає набір із 65 віджетів для збільшення швидкості під час розробки. Це робить вставлення різних компонентів на вашу сторінку дуже простим. Крім того, це полегшує вкладки профілів користувачів, включаючи кошики для покупок і трекери валют.
- Графік, віджети та діаграми, очевидно, є.
- Звичайні функції, як-от створення списків справ і керування скриньками електронної пошти, і такі сервісні ніші, як інструменти нарахування заробітної плати, стають легко керованими.
- Функції авторизації, такі як підтверджені входи в соціальні мережі, також включені для нових користувачів.
- Reactify дає вам можливість створювати функції звітності, як-от шаблони рахунків-фактур, таблиці цін тощо.
огляд:

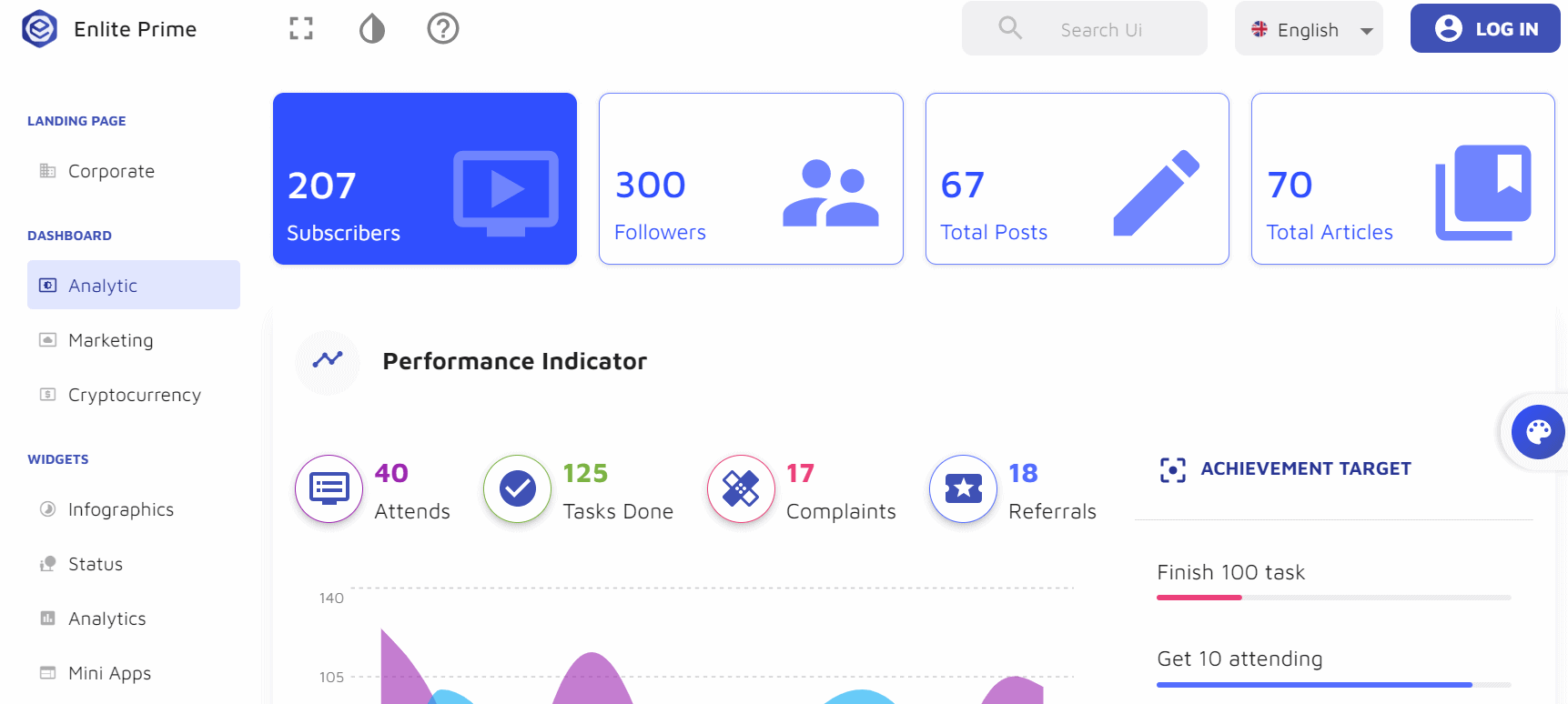
17) Enlite
Enlite дає вам привабливі соціальні елементи для створення інтерактивного досвіду користувача.
- Він створений на основі матеріальної бібліотеки інтерфейсу користувача.
- Це дає вам індивідуальний унікальний вибір дизайну, як-от приваблива палітра кольорів, справді круті ефекти анімації. Цього має бути достатньо, щоб ваша інформаційна панель виглядала преміальною.
- Він також надає вам чудовий основний вміст, як-от функції автентифікації, шаблони сторінок екрану блокування, реєстрацію для входу та багато іншого.
- З багатьох соціальних шаблонів, які надає Enlite, багато з них допомагають додавати часові шкали до облікових записів користувачів.
- Ви також можете надати вміст для користувачів, які хочуть поділитися своїми оновленнями статусу та фотографіями.
- Шаблони профілів користувачів створені таким чином, щоб обмін контактами, використання служб визначення місцезнаходження та полегшення з’єднань стали дуже легкими.
- Створення зручних для читання форматів діаграм, таких як секторна діаграма, точкова діаграма тощо, легко покривається Enlite.
- Для вашої сторінки доступно багато багаторазового вмісту, наприклад, картки та контейнери, спливаючі вікна, ящики, вкладки та багато іншого.
- Відображення різноманітної інформації та даних за допомогою різних карток і компонентів стає дуже простим.

Швидкі посилання:
- Преміум мінімалістичні теми Bootstrap
- Найкращі теми WordPress агентства SEO для професійних послуг SEO
- Найкращі веб-сайти для завантаження безкоштовних шаблонів Bootstrap
Поширені запитання | Найкращі шаблони адміністратора React
😍Як використовувати шаблони React?
Інтегруйте шаблон адміністратора в ReactJS Крок 1: Налаштуйте одну програму reactjs. Згідно з оригінальною документацією, нам потрібно глобально встановити create-react-app глобально. ... Крок 2: Включіть усі файли css і js. ... Крок 3: Створіть компонент Header для шаблону адміністратора. ... Крок 4: Створіть один компонент бічної панелі. ... Крок 5: Створіть один компонент вмісту.
👀 Чи є React механізмом шаблонів?
React-движок, з тієї ж сторони використовується той самий механізм візуалізації. Однак замість семантики механізму шаблонів він використовує JSX або, якщо ми хочемо, ми також можемо використовувати JavaScript. Таким чином, JSX є ширшим за двигуни шаблонів. ... Директиви є сполучною ланкою між HTML і JavaScript.
✌Як створити шаблон у додатку React?
Користувацькі шаблони дозволяють вибрати шаблон для створення проекту, зберігаючи при цьому всі функції Create React App. Ви помітите, що користувацькі шаблони завжди називаються у форматі cra-template , однак вам потрібно лише вказати команду створення.
👀Чи безкоштовний інтерфейс React Material?
Material Dashboard React — це безкоштовна адміністраторка Material-UI зі свіжим новим дизайном, натхненним Material Design від Google. Ми дуже раді представити наш погляд на матеріальні концепції через простий у використанні та красивий набір компонентів.
🎈Що таке вбудоване шаблонування в React JS?
Для тих, хто не знайомий з React, JSX — це вбудована розмітка, яка виглядає як HTML і перетворюється на JavaScript. Вираз JSX починається відкритим тегом, подібним до HTML, і закінчується відповідним закриваючим тегом. Теги JSX підтримують синтаксис самозакриття XML, тому ви можете не використовувати закриваючий тег.
😍Чи варто мені використовувати механізм шаблонів?
Механізми шаблонів, такі як Smarty і Twig, мають кращу продуктивність зі скомпільованими файлами, що є ще одним рівнем кешування для веб-програми. Таким чином, за допомогою кешування шаблонів ви можете заощадити час на відтворення шаблону в браузері, що збільшить швидкість сторінки вашого веб-сайту.
Висновок | Найкращі шаблони адміністратора React 2024
Ось деякі з них Найкращі шаблони адміністратора React що допоможе вам покращити свій бізнес. Дайте нам знати, чи це вам допомогло.