У вас є Elementor Вискочити Будівельник щоб запропонувати нашим клієнтам найкращий спосіб створення спливаючих вікон, які виглядатимуть чудово та узгоджуватимуться з дизайном їх сайту, і не вимагатимуть спеціального CSS у цьому процесі.
У цьому посібнику я покажу вам, чому вам більше не потрібно обмежуватися зовнішні спливаючі плагіни WordPress. Натомість використовуйте конструктор спливаючих вікон і створюйте спливаючі вікна в тому самому редакторі, який ви використовуєте для створення всього сайту.
Це лише перше з кількох відео та письмових посібників, які ми випускаємо, щоб пояснити, як створювати різні дивовижні спливаючі вікна в Elementor.
Готові створити своє перше спливаюче вікно за допомогою Elementor? Давайте на це…

Спливаюче вікно, яке ви створите
У цьому посібнику ми покажемо вам:
- Як редагувати спливаюче вікно
- Як створити спливаюче вікно Elementor із контактною формою
- Як відкрити спливаюче вікно, коли користувач прокручує сторінку на 80% нижче
- Як закрити спливаюче вікно після того, як користувач надсилає форму
- Як вручну викликати спливаюче вікно після натискання (коли відвідувач натискає кнопку)
Зміст
Крок 1: Початок роботи
Дотримуйтеся цього легкого покрокового посібника зі створення спливаючих вікон у WordPress Конструктор спливаючих вікон Elementor.
У Elementor спливаючі вікна створюються так само, як і будь-який інший тип шаблону.
Якщо ви знайомі з Elementor Тема Builder, ви натрапляли на такі шаблони, як верхній колонтитул, нижній колонтитул, один і архів.
Спливаючі вікна створюються таким же чином.
На інформаційній панелі WordPress перейдіть до Шаблони > Спливаючі вікна > Додати новий
Давайте назвемо наш шаблон спливаючого вікна «Мій перший шаблон» і натисніть «Створити шаблон».
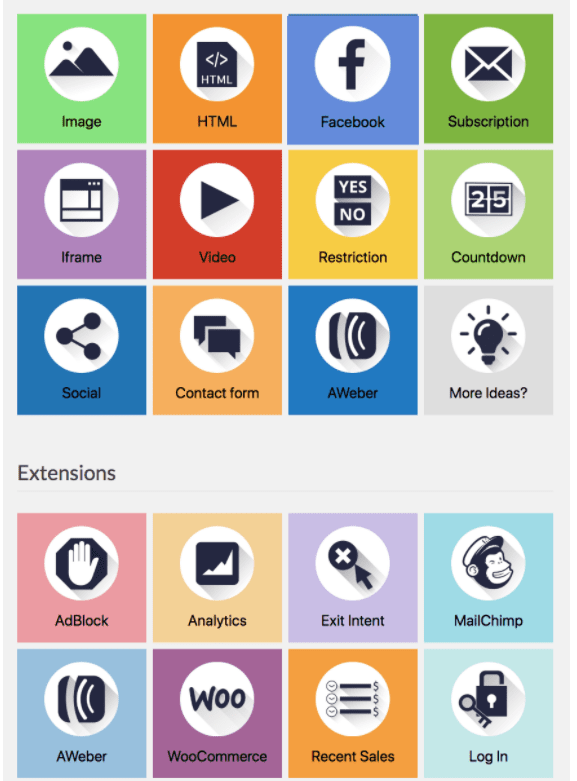
Після цього відкриється спливаюче вікно шаблонів. Ви зможете вибирати з понад ста попередньо розроблених шаблонів спливаючих вікон.
Як бачите, ми виконали багато роботи, створивши величезну бібліотеку красивих шаблонів спливаючих вікон, якими ви можете користуватися. Ви також можете створити все спливаюче вікно самостійно, використовуючи потужність Elementor Pro та його віджетів.
Крок 2: Створення спливаючого вікна в налаштуваннях спливаючих вікон
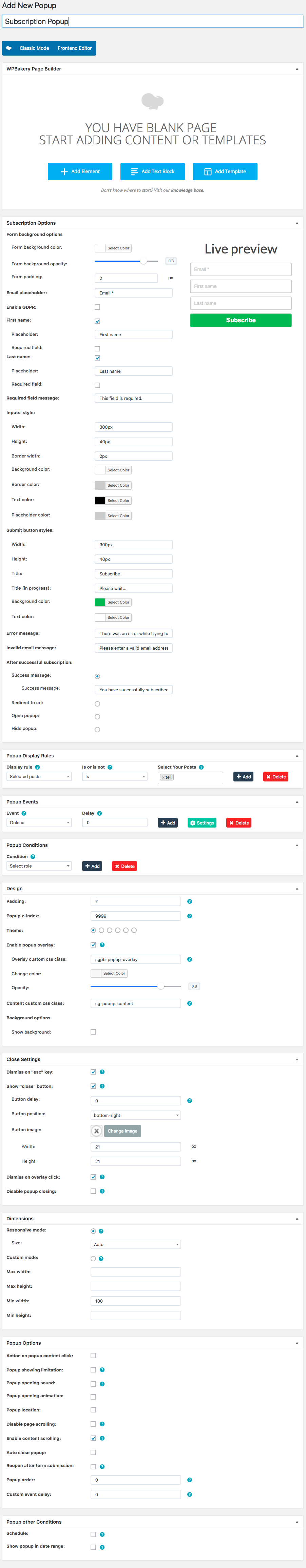
Після того як ви закриєте вікно бібліотеки, відкриється редактор Elementor із панеллю налаштувань спливаючого вікна ліворуч.
До речі, ця панель завжди доступна через значок шестірні внизу.
На вкладці «Макет» ми встановимо ширину спливаючого вікна на 700 пікселів, а висоту — «Припасувати до вмісту». Наше спливаюче вікно буде розташовано в центрі як горизонтально, так і вертикально.
На вкладці «Стиль» ми встановимо суцільну жовту рамку з радіусом межі 35 пікселів, що надасть нашому спливаючому вікну округлий вигляд.
Налаштування спливаючих вікон також включають додаткові параметри, як-от показ кнопки закриття після встановленого часу, автоматичне закриття спливаючого вікна, перемикач, щоб запобігти закриттю спливаючого вікна, перемикач, щоб вимкнути прокручування сторінки, і перемикач, щоб уникнути кількох спливаючих вікон.
Ми не будемо використовувати їх тут, але це зручно знати, якщо вони вам знадобляться.

Крок 3: Створіть внутрішню частину спливаючого вікна

Оскільки розробка внутрішньої частини спливаючих вікон — це той самий процес, що й розробка будь-якої сторінки, ми не будемо розглядати цей процес детально.
Просто зауважте, що будь-який тип вмісту та шаблону, який ви маєте в Elementor, можна використовувати у ваших спливаючих вікнах.
Остаточний дизайн нашого спливаючого вікна виглядає так:
Як націлити спливаючі вікна за допомогою параметрів публікації
Як ви побачите, налаштувати розширене націлювання та тригери так само просто, як натиснути перемикач. Натисніть «Опублікувати», і відкриється вікно «Налаштування публікації».
Давайте швидко розглянемо параметри націлювання в конструкторі спливаючих вікон, щоб ви знали, як правильно націлювати спливаючі вікна за допомогою параметрів націлювання за умовами, тригерами та розширеними правилами.
Тригери
Використовуючи тригери, ми можемо налаштувати спливаюче вікно таким чином:
- Завантаження на сторінці
- На прокручуванні
- Увімкнено Прокрутіть до елемента
- На клацанні
- Після бездіяльності
- І наміри виходу на сторінці
У цьому посібнику ми будемо використовувати спливаюче вікно вручну, яке запускається, коли користувач натискає кнопку.
Розширені правила
У розширених правилах e може встановити дуже конкретні вимоги, які мають бути виконані для появи спливаючого вікна:
- Після певної кількості переглядів сторінки
- Після певної кількості відвідувань сайту
- Коли відвідувачі приходять із певної URL-адреси
- Коли відвідувачі приходять із зовнішніх / внутрішніх посилань
- Коли вони надходять із пошукових систем.
Ви також можете приховати спливаючі вікна від користувачів, які ввійшли в систему, або вибрати, щоб вони відображалися лише на комп’ютері, планшеті та мобільних пристроях.

Крок 4. Установіть параметр «Показувати під час прокручування» та закривати під час надсилання
Ми хотіли показати вам два різні способи активації спливаючого вікна, яке ми створили: один вручну за допомогою клацання посилання, інший автоматичний за допомогою тригера під час прокручування.
Для автоматичного тригера ми також хочемо, щоб спливаюче вікно закривалося після того, як користувач надсилає форму всередині спливаючого вікна.
Відкрити спливаюче вікно за допомогою тригера прокрутки
Отже, для першого приклад спливаючого вікна, ми хочемо, щоб спливаюче вікно з’являлося, коли користувач прокручує 80% сторінки.
У розділі «Тригери» увімкніть «Під час прокручування», утримуйте напрямок «Вниз» і введіть 80 у полі «У межах».
Закрити спливаюче вікно з надсиланням форми
Перейдіть до віджета «Форма» у спливаючому вікні та в розділі «Дії після надсилання» виберіть «Спливне вікно».
Натисніть на спливаюче вікно, яке зараз з’явиться нижче.
У розділі «Дія» виберіть «Закрити спливаюче вікно».

Крок 5: вручну підключіть спливаючі вікна до посилань або форм
Щоб налаштувати ручний тригер, ми перейдемо на нашу цільову сторінку та підключимо одну з наших кнопок до спливаючих вікон.
Натисніть CMD / CTRL + E, щоб відкрити вікно пошуку, і введіть «Додати нову сторінку».
На новій сторінці перетягніть віджет кнопки.
У налаштуваннях кнопки під вмістом натисніть динамічну піктограму поруч із полем посилання.
Потім у розділі «Посилання» > «Дії» виберіть «Спливне вікно».
Знову клацніть спливаюче вікно, переконайтеся, що для дії встановлено значення «Відкрити спливаюче вікно», і введіть назву спливаючого вікна, яке ми створили.
Швидкі посилання:
Поширені запитання | PopUp в WordPress
👀Для чого використовується WordPress?
WordPress — це програмне забезпечення для веб-публікацій, за допомогою якого можна створити гарний веб-сайт або блог. Можливо, це найпростіша та найгнучкіша система для ведення блогів і веб-сайту (CMS) для початківців.
😎Чи справді WordPress безкоштовний?
Програмне забезпечення WordPress є безкоштовним в обох значеннях цього слова. Ви можете завантажити копію WordPress безкоштовно, і як тільки ви її отримаєте, ви зможете використовувати або змінювати її на свій розсуд. Програмне забезпечення опубліковано під ліцензією GNU General Public License (або GPL), що означає, що його можна безкоштовно не лише завантажувати, але й редагувати, налаштовувати та використовувати.
🔥Чи хороший WordPress для початківців?
WordPress простий для початківців, але потужний для розробників: як обговорювалося раніше, WordPress — це дуже проста платформа для початку роботи. Його дуже легко налаштувати та запустити. Більшість хостингів постачаються з так званими автоматичними інсталяторами в один клік. ... WordPress такий же простий у використанні, як і текстовий процесор, як-от Microsoft Word.
✔Якою мовою написаний WordPress?
PHP
🤷♂️Чи потрібне кодування WordPress?
Так. Деякі знання програмування допоможуть внести зміни до вашого веб-сайту. Мати повний досвід кодування, хоча він і корисний, не обов’язково.
Висновок | PopUp у WordPress 2024
Натисніть «Опублікувати» та перегляньте свою активну сторінку. Тепер натискання кнопки має відкрити спливаюче вікно.
Це воно! Ми успішно відкрили спливаюче вікно за допомогою тригера Scroll і тригера On Click вручну та закрили його після надсилання форми.
У цьому блозі можна вперше спробувати широкий вибір дизайну та націлювання, доступних у конструкторі спливаючих вікон. Обов'язково перевірте спливаючий список відтворення підручника ми підготували для вас.
Ми будемо раді почути від вас — покажіть нам створені вами спливаючі вікна та повідомте нам, якщо у вас виникнуть запитання.