У цій статті ми розповіли, як зробити домашню сторінку блогу WordPress статичною. Ви знали, що зараз використовується близько 200 мільйонів веб-сайтів? І число з кожним днем збільшується.
Новий технологічний бізнес створює веб-сайт, щоб продемонструвати свою продукцію громадськості. Місцевий садівник заводить блог, щоб поділитися своїм досвідом вирощування помідорів. Кожен намагається створити присутність в Інтернеті.
WordPress наразі є найпопулярнішою платформою для створення веб-сайтів, і вона є монополістом на ринку. Незважаючи на те, що WordPress найбільш відомий своїми можливостями ведення блогів, його також можна використовувати для створення статичного веб-сайту для вашої компанії.
Щоб зробити все ще краще, вам не потрібні жодні попередні технічні знання, щоб почати. WordPress має простий у навігації інтерфейс, який можуть використовувати навіть початківці.
Зміст
Що таке статичний веб-сайт?
Статичний веб-сайт складається з веб-сторінок із заздалегідь визначеним вмістом. Кожен відвідувач бачить однакову інформацію, оскільки це система на основі файлів cookie. Наприклад, ваша домашня сторінка – це статична сторінка з чітко визначеним макетом, яка інформує відвідувачів про вашу компанію та послуги, які ви їм надаєте.
Статичні та динамічні веб-сайти
Динамічні веб-сайти, на відміну від статичних, можуть відображати різні матеріали залежно від відвідувача, часу доби або рідної мови відвідувача, наприклад. Блоги вважаються динамічними веб-сайтами, оскільки нові записи в блозі створюють новий вміст, який представляється на веб-сайті в цілому.
Приклади статичних сайтів
Ми знайшли кілька прикладів, які допоможуть вам дізнатися більше про статичні веб-сайти. Ви навіть можете придумати деякі концепції дизайну.
Перегляньте сторінку «Про нас» Under Armour, щоб дізнатися більше. Він підкреслює основні переконання компанії, а також те, що відрізняє її від конкурентів на ринку.
Ось як це зробити:
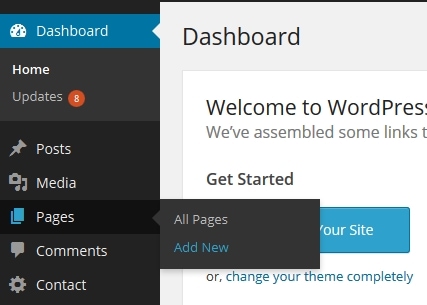
1. Перш за все, ви повинні створити сторінку, яка буде головною сторінкою вашого сайту. Це можна зробити, увійшовши на інформаційну панель WordPress і вибравши «Сторінки –> Додати нову».
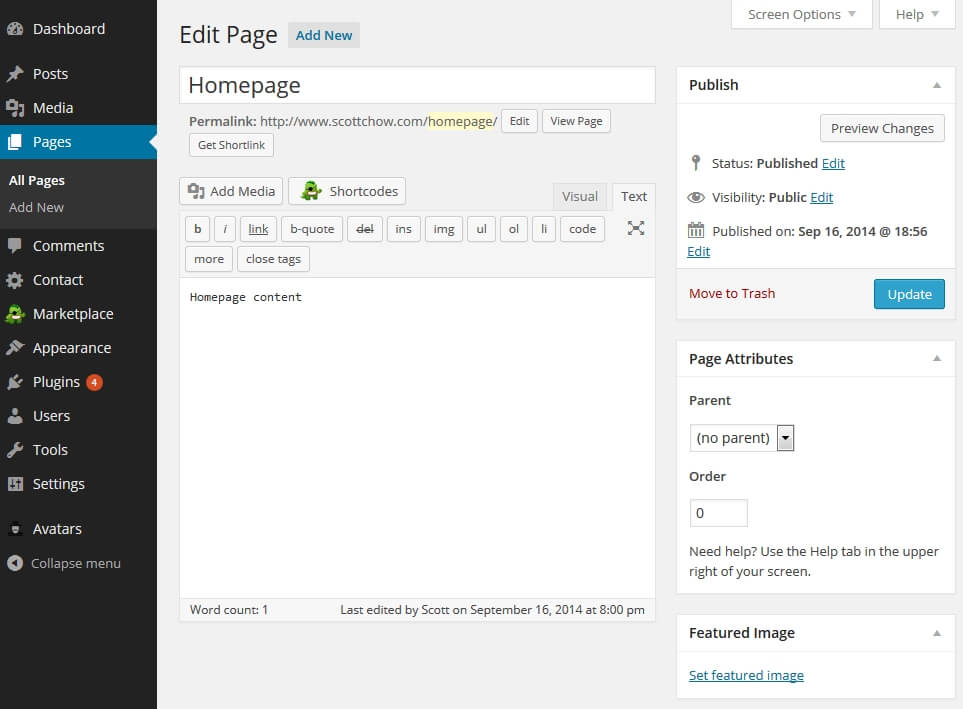
2. Давайте створимо сторінку під назвою «Домашня сторінка», щоб розмістити всю нашу інформацію (ви можете назвати цю сторінку як завгодно). Ви можете опублікувати свою сторінку, коли завершите її розробку.

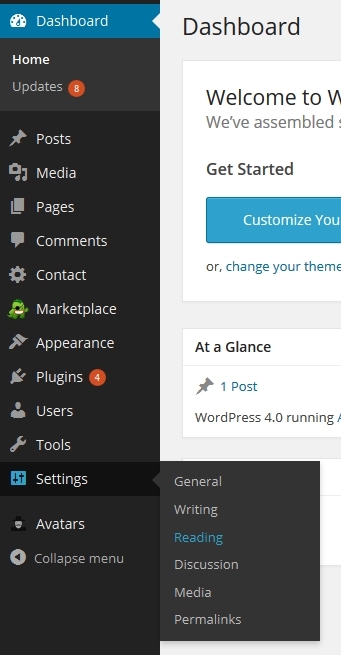
3. У спадному меню виберіть «Налаштування –> Читання».
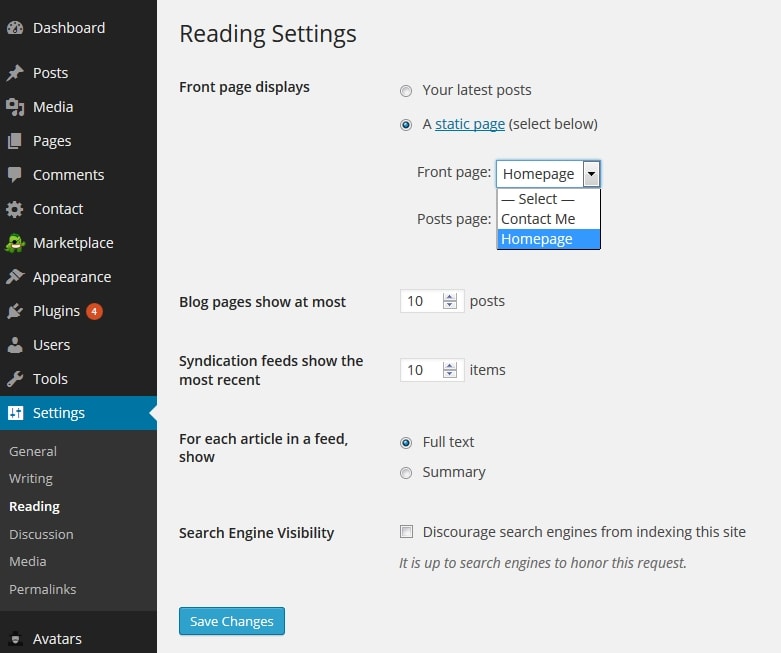
У розділі «Параметри читання» у верхній частині сторінки ви помітите фразу «Відображення першої сторінки». У спадному меню виберіть «Статична сторінка». Виберіть сторінку, яку ви створили на кроці №1, у спадному списку з позначкою «Перша сторінка:». Натисніть «ОК».
5. Прокрутіть донизу сторінки та натисніть «Зберегти зміни». Тепер на вашому сайті є статична домашня сторінка!
Швидкі посилання:
Теми WordPress для створення статичного веб-сайту
Настав час творчо підійти до статичного дизайну веб-сайту, який має приносити задоволення. Можливість персоналізувати ваш веб-сайт дозволяє відвідувачам ближче познайомитися з вашим брендом, щойно вони потрапляють на вашу домашню сторінку.
Ми провели деякі дослідження та виявили шість тем WordPress, які допоможуть вам створити індивідуальний макет для вашого статичного веб-сайту. Знайдіть той, який найбільше підходить для вашої компанії.
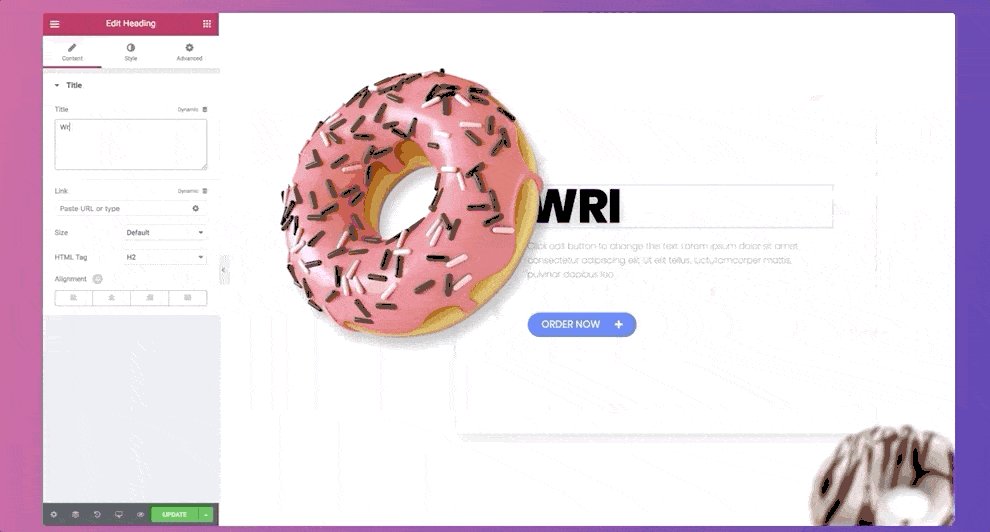
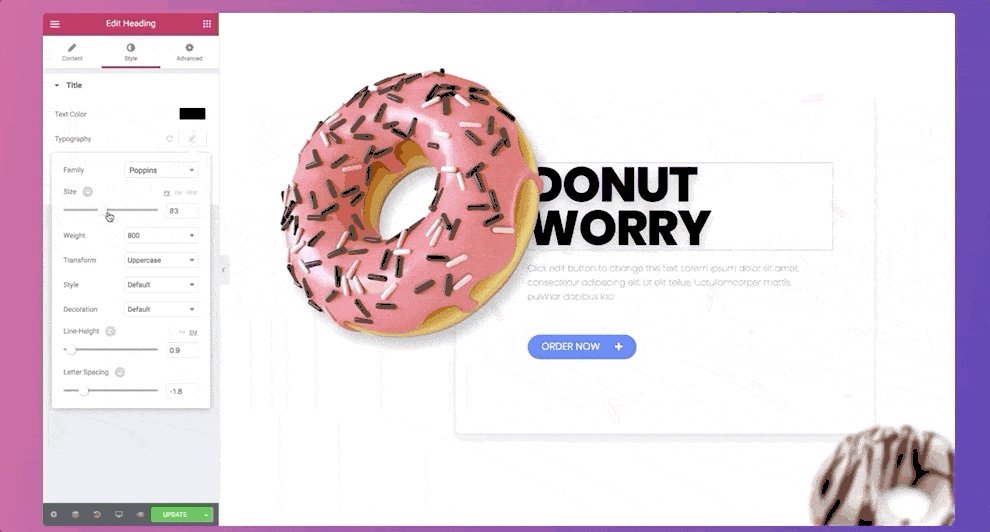
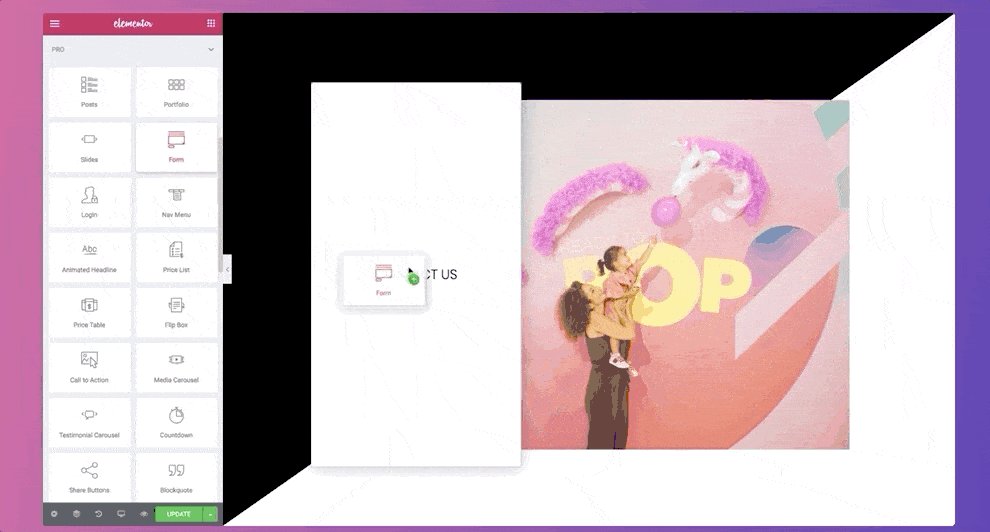
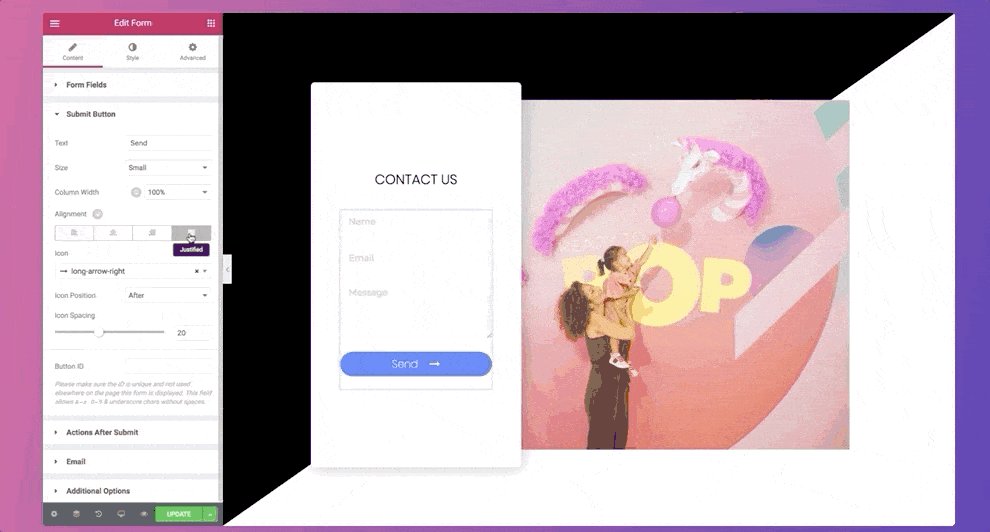
1. Елемент
Elementor — чудовий конструктор сторінок, який підходить як новачкам, так і досвідченим дизайнерам веб-сайтів. Ви можете використовувати його конструктор тем, щоб відображати динамічний вміст на своєму статичному веб-сайті, перетягуючи готові віджети на сторінку. Існує також мобільне редагування, яке допоможе вам створити адаптивний дизайн, який працюватиме незалежно від того, з якого пристрою відвідувачі використовують ваш сайт для доступу.

2. Ділення
Divi — це більше, ніж просто тема WordPress; це також візуальний редактор, який дає вам змогу швидко й легко створювати візуально дивовижні проекти. Цей конструктор сторінок із функцією перетягування дозволяє налаштовувати сторінку в реальному часі під час перегляду веб-сторінок. Крім того, ви отримаєте доступ до понад 80 готових дизайнів. Крім того, на сайті щотижня публікуються нові макети з безоплатними зображеннями, іконками та ілюстраціями.




