Mục lục
Danh sách các mẫu quản trị React tốt nhất
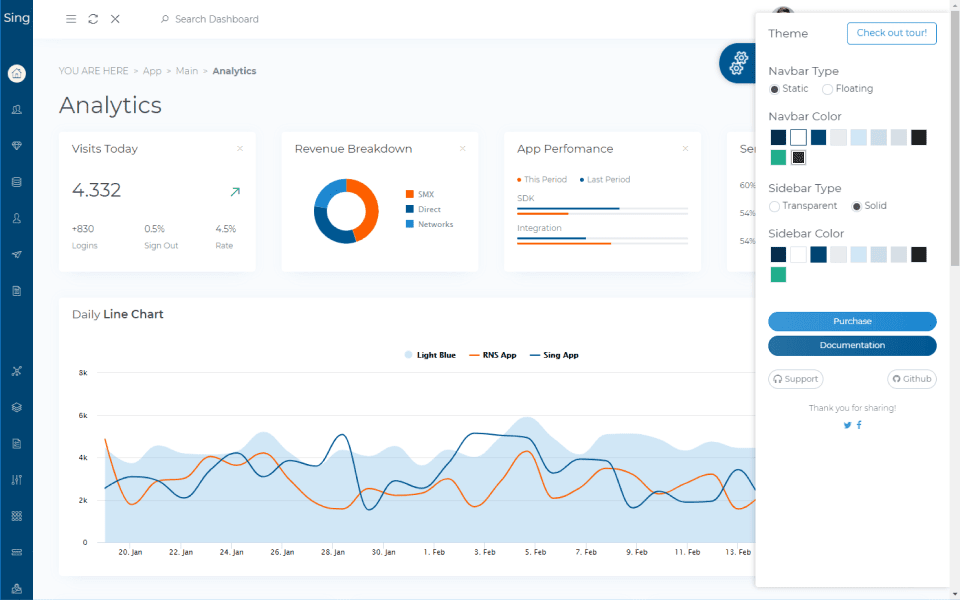
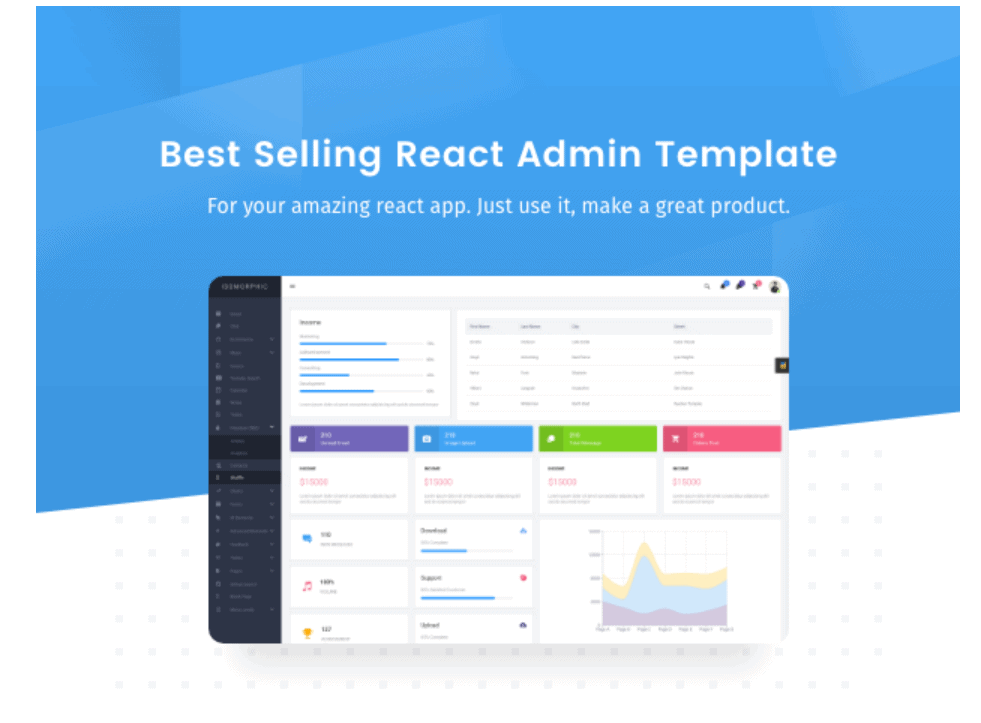
1) Ứng dụng hát
Sản phẩm Ứng dụng hát sẵn sàng trợ giúp bạn với bất kỳ trang tổng quan ứng dụng web nào. Bạn có thể nói rằng nó hiện đại, phong cách và có một bộ mẫu quản trị hoạt động khá tốt cho nhiều loại dự án.

- Nó được xây dựng bằng phiên bản mới nhất của React. Với điều này, bạn có thể bao gồm mọi trang trong dự án của mình.
- Các mẫu ở đây rất dễ tùy chỉnh.
- Bạn có thể sửa đổi một trong các tùy chọn hiện có để tạo một thiết kế mới.
- Bạn có thể thêm khoảng 60 thành phần vào trang quản trị của mình và có thể chia chúng thành các nút, biểu đồ, cảnh báo, biểu mẫu và máy tính bảng.
- Bạn có nhiều nguồn biểu tượng để lựa chọn.
- Danh sách các thành phần cũng sẽ có tùy chọn thêm các bảng cơ bản và động vào trang của bạn.
- Ví dụ bao gồm phòng trưng bày, hóa đơn, tùy chọn trò chuyện và lịch.
- Bạn có thể nhanh chóng thay đổi cách phối màu của các trang của mình.
- Sẽ rất hữu ích nếu bạn dễ dàng kết hợp thương hiệu ứng dụng của mình với thiết kế trang tổng quan và khu vực quản trị.
- Cá nhân hóa nhiều khía cạnh trong dự án của bạn nếu bạn chọn Ứng dụng Sing.
Bạn sẽ thấy ứng dụng này rất mạnh mẽ nếu bạn muốn tạo trang quản trị cho ứng dụng, phần mềm hoặc bất kỳ dự án nào khác.
Đánh giá:

3) Quản trị viên React Redux của Material React
Quản trị viên React Redux có năm bản demo chính mà bạn có thể chọn.
- Bạn có thể xây dựng một số lượng đáng kể thư viện mẫu mà bạn có thể sử dụng cho giao diện của mình.
- Nếu muốn thay đổi giao diện tổng thể của trang quản trị, bạn có thể sử dụng một trong sáu cách phối màu dựng sẵn để thay đổi giao diện một cách nhanh chóng.
- Bạn chắc chắn có thể tùy chỉnh trang của bạn.
- Nếu bạn muốn giao diện của mình trông khá đơn giản, bạn có thể tạo kiểu cho nội dung của mình và chọn trong số các cách phối màu mà công cụ này đưa ra.
- Bạn có được một loạt các loại bảng tuyệt vời để làm việc, chẳng hạn như các biểu mẫu dựng sẵn kiểu biểu đồ mà bạn có thể thêm vào các trang của mình.
- Nếu bạn muốn thêm nội dung nào đó vào trang của mình, bạn có cơ hội tốt để tìm thấy nội dung đó trong gói mẫu quản trị mà trang đó cung cấp.

4) Đẳng cấu

đẳng cấu thường được tìm thấy ở hai chế độ, bao gồm một chế độ dành cho ứng dụng khách sạn và nhiều dịch vụ hơn.
- Đặc biệt hữu ích nếu bạn đang tạo một cổng tương tác liên quan đến khách sạn hoặc một số hệ thống đặt phòng trực tuyến.
- Bạn có thể bao gồm một công cụ tìm kiếm có thể cho phép bạn xác định phần nào mà khách truy cập muốn lọc danh sách của bạn. Một thanh trượt có thể sẽ hiển thị lựa chọn cuộn của danh sách khách sạn nổi bật và khu vực quản trị. Điều này dành cho khách hàng và đại lý đăng nhập để quản lý tài khoản và nội dung của họ.
- Các tab có thể lọc này cho phép người dùng của bạn thu hẹp các tùy chọn có sẵn cho họ.
- Nó có mức hỗ trợ thương mại điện tử tuyệt vời. Điều đó giúp bạn biến gói mẫu quản trị này thành một lựa chọn chắc chắn để tạo tất cả hệ thống đặt hàng sản phẩm nội bộ của bạn.
- Hoàn toàn có thể tùy chỉnh quá.
- Nó tập trung vào các tùy chọn khách sạn tích hợp sẵn với bản demo có mục đích chung hơn nhiều.
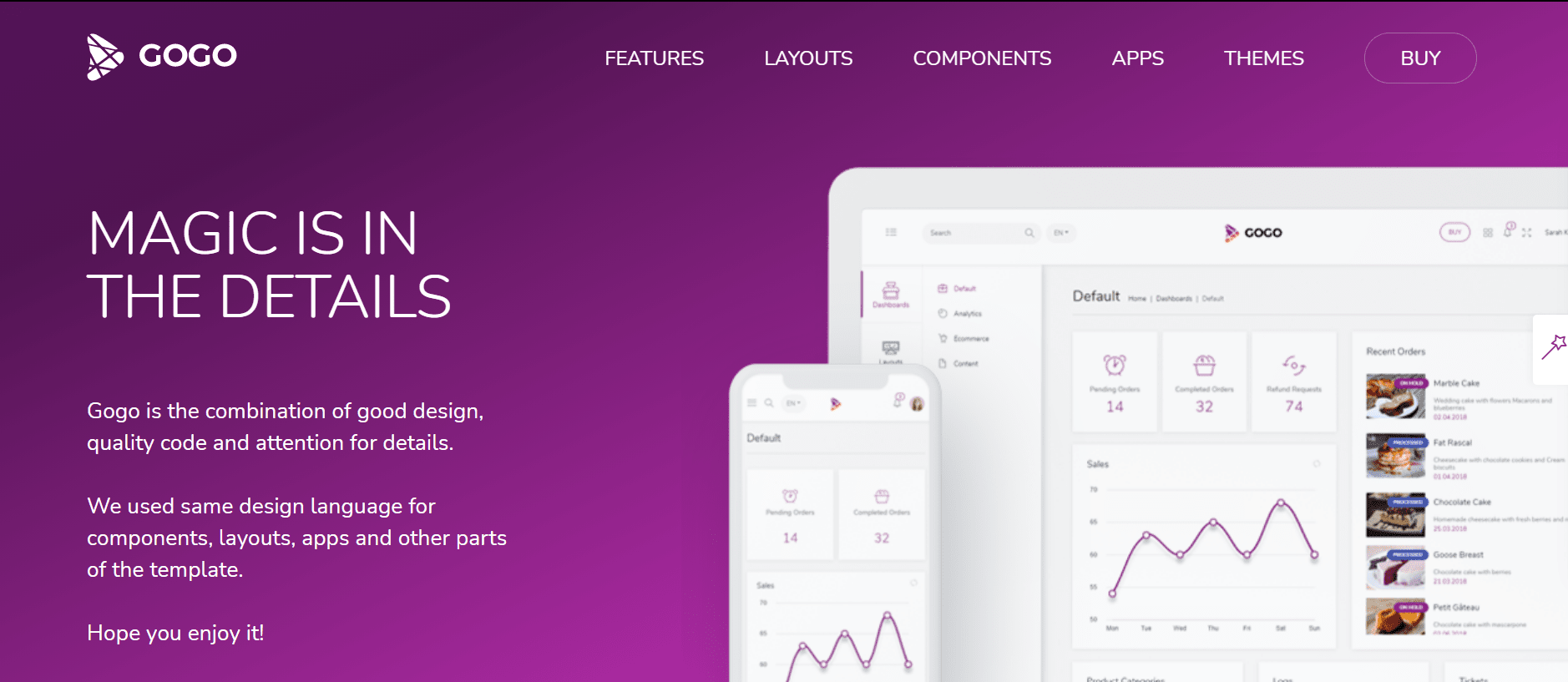
6) Gogo
Gogo là sự kết hợp hoàn hảo giữa thiết kế và mã chất lượng.
- Nếu bạn đang tìm giải pháp có sẵn và tìm kiếm một bộ mẫu để tùy chỉnh khu vực quản trị duy nhất của mình, hãy sử dụng mẫu này.
- Nó có các tính năng như mười cách phối màu và một thư viện biểu tượng. Để người dùng dễ dàng cá nhân hóa mà không cần phải đầu tư quá nhiều thời gian vào việc đó.
- Bạn có thể có rất nhiều thành phần để thêm vào trang của mình. Điều này có nghĩa là bao gồm cảnh báo, nút, huy hiệu và một số băng chuyền cũng như nhiều nội dung khác. Bạn sẽ thấy tất cả các sản phẩm đều có nhiều tùy chọn kích thước và kết hợp màu sắc khác nhau.
- Nó có các khái niệm thiết kế và phong cách độc đáo cho một số thành phần. Các thành phần biểu đồ và đồ thị xuất hiện thực sự tốt. Hơn nữa, những điều này có thể hỗ trợ bạn tích hợp độc đáo với phần còn lại của nội dung trang của bạn.
Tất cả các mẫu trang mà bạn mong muốn thấy trong gói mẫu quản trị viên React cao cấp đều có sẵn rất dễ dàng.
Bạn có thể nhanh chóng thêm thông tin đăng nhập và thông tin trang đăng ký vào phần mềm hoặc ứng dụng của mình.
Điều này có thể được thực hiện cùng với danh sách các sản phẩm và tất cả các chi tiết của chúng. Ngoài ra, bạn sẽ thấy hiển thị các hóa đơn trong bảng điều khiển của mình.
Hỗ trợ tạo các phím tắt đó giúp nâng cao trải nghiệm người dùng, xử lý đa ngôn ngữ để thu hút nhiều đối tượng hơn.
Điều này có nghĩa là các menu chuột phải giúp tăng thêm chiều sâu cho giao diện là một số lý do khác để bạn xem xét mẫu Gogo cho dự án của mình.
Nếu bạn đang tìm kiếm một bộ mẫu có thiết kế hơi khác một chút thì Gogo rất đáng để thử.

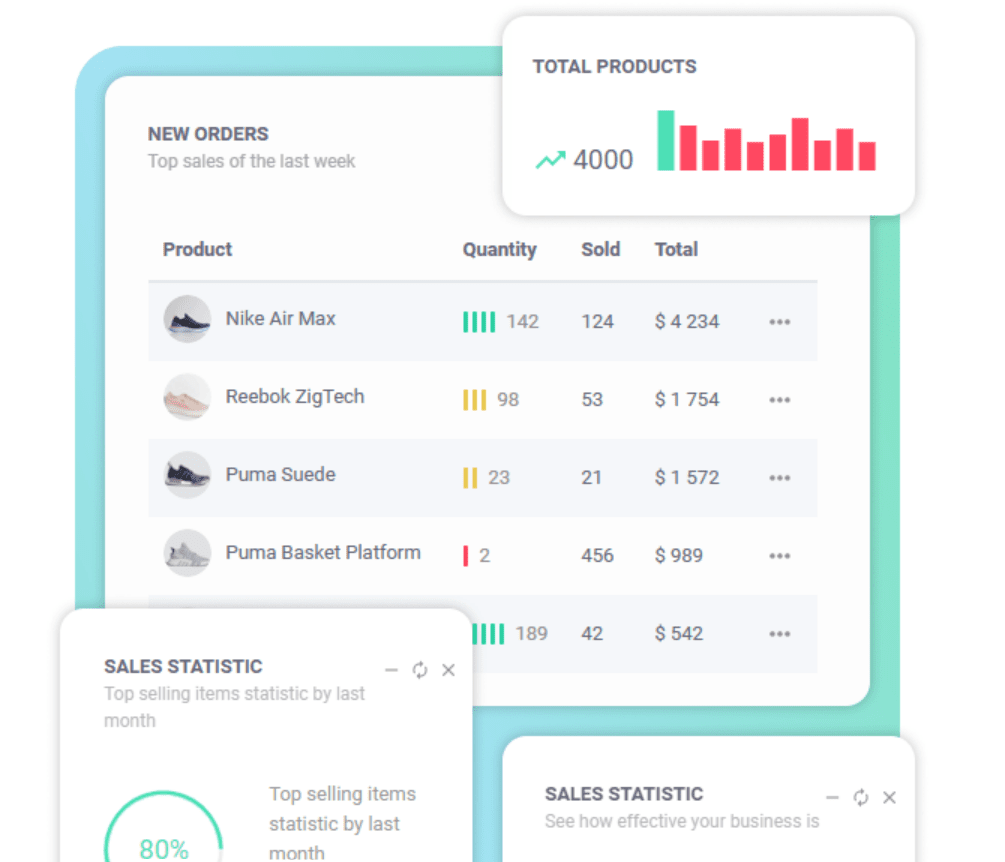
7) Cầu chì
Với Cầu chì, bạn sẽ tìm thấy các mẫu dựng sẵn có thể phục vụ nhiều đối tượng và nhiều loại dự án khác nhau.
- Nó được xây dựng trên thư viện UI vật liệu, điều đó có nghĩa là bạn sẽ có được một thiết kế rất đẹp và hiện đại. Nó mang lại cho dự án của bạn một cái nhìn rất chuyên nghiệp.
- Có các tùy chọn để hiển thị dữ liệu phân tích và thông tin tài chính.
- Một cách đúng đắn để sử dụng Fuse là tạo bảng phụ trợ cho cửa hàng thương mại điện tử của bạn.
- Với nhiều mẫu Thương mại điện tử dựng sẵn, nghĩa là bao gồm danh sách sản phẩm, màn hình chi tiết sản phẩm và hiển thị thông tin đơn hàng.
- Fuse có thể giúp bạn tăng tốc độ quá trình khởi chạy khu vực quản trị của hệ thống đặt hàng trực tuyến của bạn. Các phần tử biểu đồ và đồ thị sẽ hữu ích cho nhiều loại giao diện. Ngoài ra, chúng có thể mang lại lợi ích cho bảng điều khiển Thương mại điện tử, đặc biệt khi hiển thị dữ liệu tài chính ở định dạng dễ đọc.
- Một yếu tố hữu ích khác của Fuse là các mẫu lịch giúp bạn dễ dàng thêm tính năng này vào bảng điều khiển hoặc khu vực quản trị của mình. Như bạn mong đợi từ mẫu quản trị viên React cao cấp phổ biến, công cụ lịch của nó có tất cả các thành phần bạn cần. Ngay cả khi bạn cần thứ gì đó để biến nó thành một phần bổ sung hữu ích và hữu ích cho dự án của bạn.
- Hệ thống thư là một tính năng bổ sung khác sẽ giúp nó trở thành một lựa chọn hấp dẫn đối với nhiều độc giả.
- Với rất nhiều chủ đề mà bạn có thể sử dụng, Fuse có thể tạo nhiều loại giao diện quản trị.

8) EasyDev
Nếu bạn đang tìm cách đưa vào các trang của mình nhiều thành phần khác nhau, EasyDev là tùy chọn Đi tới của bạn.
- Có các bản demo được lập hóa đơn trước sẽ bao gồm bảng điều khiển của bạn cho hệ thống đặt chỗ, ứng dụng dành cho thiết bị di động, giao diện thương mại điện tử, ứng dụng thể dục, dự án tiền điện tử, v.v.
- Có thể nói EasyDev có thể nhanh chóng giúp bạn khởi động dự án của mình. Bạn có thể xem tất cả các bản demo thông qua trang web của nó.
- Ngoài ra, bạn có thể xem trước chế độ demo cho các mục đích chung. Điều này mang lại cho bạn cái nhìn tổng thể tuyệt vời về chính xác những gì bạn muốn làm với các mẫu này.
- Một số ví dụ phổ biến sẽ bao gồm các thành phần như cảnh báo và nút, dòng thời gian, thanh trượt phạm vi và cuối cùng là phương thức.
- Điều này cũng sẽ có tùy chọn trò chuyện và gửi thư, cung cấp cho bạn một cách dễ dàng để tăng tính hữu ích của trang tổng quan hoặc các chức năng trong khu vực quản trị của bạn.
- Bạn có thể triển khai tất cả các bản demo này ở chế độ tối hoặc sáng có thể điều chỉnh theo sở thích của bạn.
- Nếu bạn đang tìm kiếm một cách tiếp cận thực hành tốt hơn cho các trang của mình, bạn có thể chỉnh sửa trực tiếp tệp.
- EasyDev là lựa chọn phù hợp cho những người mới bắt đầu muốn biết cách hoạt động của các mẫu quản trị.
Đánh giá:

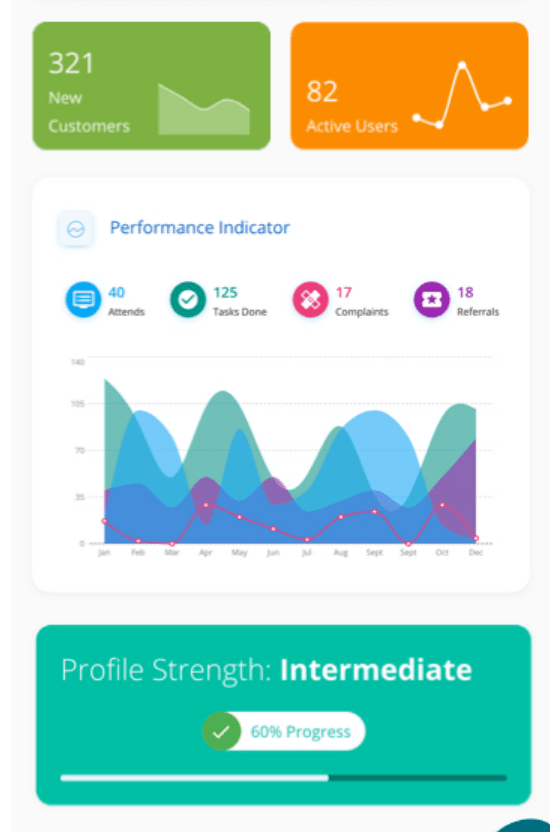
9) Sử dụng
Wieldy sẽ đi kèm với chín trang tổng quan khác nhau và ba bố cục để bạn khởi chạy bảng điều khiển hoặc khu vực quản trị mới của mình.
- Đây là một mẫu quản trị React rất phong cách với tất cả các thư viện bạn cần để tạo ứng dụng của mình.
- Nó cung cấp cho bạn tùy chọn sử dụng 120 trang trở lên cho dự án của bạn. Ngoài ra còn có một tùy chọn để chọn các vật dụng và ma trận. Vì vậy, làm cho việc điền các trang của bạn trở nên dễ dàng.
- Bạn có thể áp dụng một trong những cách phối màu mà Wieldy đưa ra.
- Nó có thể cải thiện bảng điều khiển của bạn bằng các ứng dụng mà nó cung cấp. Có nhiều tính năng tích hợp sẵn trong gói này khiến mẫu này trở thành một lựa chọn thuận tiện. Đặc biệt là xây dựng hệ thống quản lý quan hệ khách hàng.
- Hỗ trợ hiện đa ngôn ngữ, giúp ứng dụng của bạn trở nên quốc tế hơn.
Bằng cách xem bản demo trực tuyến của Wieldy, bạn có thể biết được ứng dụng hoặc trang tổng quan của mình sẽ trông như thế nào.

10) Bồ công anh Pro
Với vẻ ngoài rất mới mẻ và hiện đại, Bồ công anh Pro template cung cấp cho chúng ta nhiều tính năng hữu ích.
- Theo dự án của bạn, hãy nhanh chóng thay đổi giữa chế độ sáng và tối và kết hợp nhiều cách phối màu khác nhau. Có cơ hội lựa chọn giữa hai thiết kế trang đích và ba trang tổng quan khác nhau. Điều này làm cho việc trộn và kết hợp rất dễ dàng.
- Nó có hơn 40 thành phần React được chia thành chín phần.
- Bạn có quyền đưa thông tin về lịch và sản phẩm, thư viện hình ảnh, cuộc trò chuyện và nhu cầu của dự án.
- Chèn các ứng dụng mẫu sẵn sàng sử dụng vào gói của bạn.
- Trong khi gửi email cho người dùng, mẫu này đi kèm với toàn bộ bộ mẫu mà bạn có thể sử dụng để chỉnh sửa dự án theo người dùng của mình.
- Vì vậy, Dandelion Pro cung cấp cho bạn mọi thứ bạn cần.

12) Quản trị viên Xtreme React Redux
T mẫu được ghi chép rất tốt, linh hoạt và phong cách phù hợp với yêu cầu của bạn.
- Nó hoàn hảo cho nhiều dự án mà bạn có thể xem qua bản demo trực tiếp của mẫu.
- Các thiết kế đi kèm với các thanh ngang và thanh điều hướng, với tùy chọn thanh bên nhỏ và bảng điều khiển rộng hơn.
- Khả năng tùy biến cao, do đó cho phép bạn kiểm soát nội dung của mình. Mẫu này hỗ trợ tài liệu hữu ích mà bạn có thể xem trên trang web của họ.
- Một lần nữa, bạn có thể dễ dàng chuyển đổi giữa chế độ sáng và tối. Có sáu cách phối màu cùng với các chức năng bảng, biểu đồ và lịch khác nhau, ứng dụng trò chuyện, hộp thư và thêm phông chữ.
Đánh giá:

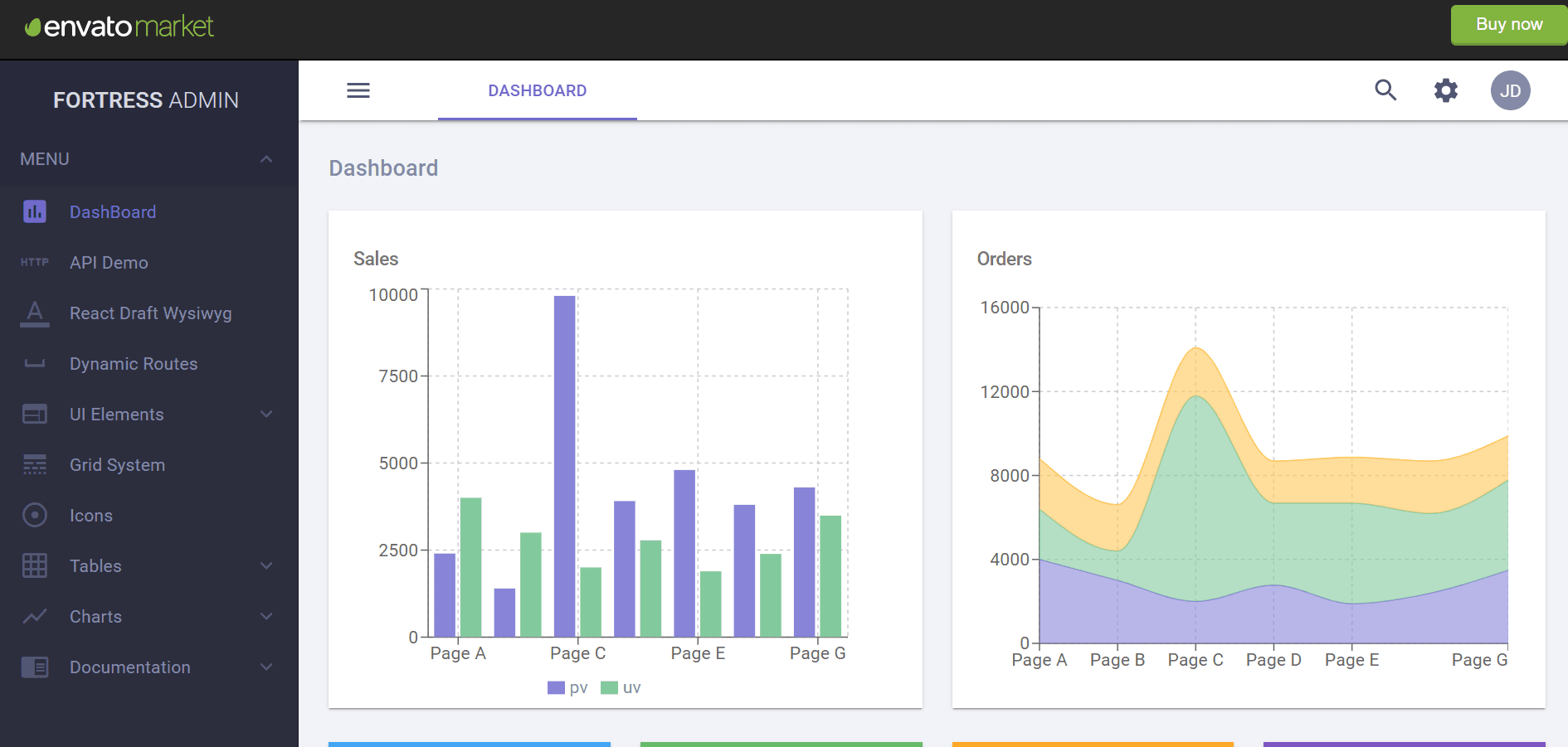
13) Pháo đài
It đã được xây dựng bằng nhiều công cụ và công nghệ khác nhau như Reacts và Redux.
- Đây là một mẫu đa năng để thiết lập nhiều loại bảng điều khiển và bảng chỉ số.
- Vì vậy, nếu bạn đang muốn thực hiện nhiều dự án, pháo đài là một lựa chọn tốt cho bạn.
- Bạn có tùy chọn để chọn từ một số chủ đề màu sắc khác nhau và bảng màu tinh tế. Hơn nữa, một tùy chọn miễn phí cho người dùng lựa chọn chế độ hiển thị của họ.
- Bạn có quyền truy cập vào một thư viện rộng lớn gồm các thành phần UI như nút, huy hiệu, v.v.
- Bạn có thể thiết kế trang của mình bằng cách sử dụng các thành phần khác trong bố cục dạng lưới.
- Dễ dàng thêm các biểu tượng vào trang của bạn. Các bảng hấp dẫn và nhiều loại biểu đồ có đồ thị luôn sẵn sàng hỗ trợ bạn hiển thị dữ liệu theo cách phù hợp.
- Phiên bản mới nhất cung cấp cho bạn quyền truy cập vào các mẫu và thành phần giao diện người dùng tốt hơn cùng với tài liệu tốt hơn.

14) Đỉnh
Đỉnh cung cấp cho bạn một bộ trang có thể tùy chỉnh cho bảng điều khiển và khu vực quản trị của bạn.
Mẫu này cung cấp cho bạn một gói gồm 8 tùy chọn khác nhau để tạo ra một bộ tùy chọn dựng sẵn tốt hơn và hữu ích.
- Thiết kế chắc chắn là tính năng hấp dẫn nhất của mẫu này. Chỉ cần một vài thao tác bổ sung có thể giúp bạn tạo cho dự án của mình một diện mạo hoành tráng.
- Việc sử dụng các hiệu ứng đổ bóng và tỏa sáng làm cho dữ liệu của bạn trông hấp dẫn.
- Ngoài vẻ ngoài đẹp mắt, Apex còn có những yếu tố mạnh mẽ và hữu ích. Việc bổ sung các biểu đồ và đồ thị hấp dẫn thật dễ dàng. Việc bổ sung các biểu mẫu tùy chỉnh hoặc dựng sẵn vào trang của bạn cũng vậy.
- Sử dụng các tính năng như chèn bản đồ, bảng và biểu đồ của Google vào bố cục của bạn.
Đánh giá:

15) Veltrix
Veltrix là một trong những quản trị viên React thịnh hành nhất. Nó có một thiết kế rất hiện đại.
- Có tùy chọn để chọn trong số các bố cục dựng sẵn khác nhau, thanh điều hướng ngang và dọc: các biến thể màu sáng và tối.
- Hỗ trợ ngôn ngữ từ phải sang trái (RTL) làm cho mẫu này trở nên rất hấp dẫn đối với khán giả toàn cầu.
- Với vẻ ngoài chuyên nghiệp, nó mang đến cho bạn trải nghiệm người dùng cao cấp.
- Nó có nhiều ứng dụng tích hợp khác nhau. Vì vậy, bạn có thể bao gồm các dịch vụ như email, chức năng thương mại điện tử, lịch, v.v. Rõ ràng là các yếu tố của nó có tính cạnh tranh rất cao và có tiêu chuẩn rất cao.
- Nó được xây dựng trên khung Bootstrap để đảm bảo ứng dụng của bạn trông đẹp mắt. Đặc biệt, khi bạn sử dụng nó trên các thiết bị có màn hình nhỏ hơn như điện thoại thông minh, thiết bị kỹ thuật số như đồng hồ thông minh.
Đánh giá:

16) Phản ứng
Không nghi ngờ gì, điều này mẫu sẽ cung cấp cho bạn một bộ công nghệ hiệu quả. Điều này đảm bảo việc cung cấp các gói mẫu quản trị chức năng.
- Nó tập trung vào các nhà phát triển, từ đó nhằm mục đích làm cho quá trình tạo bảng điều khiển tùy chỉnh trở nên rất đơn giản.
- Rectify cung cấp nhiều thành phần, widget sẵn sàng sử dụng cùng với các trang để triển khai nhanh chóng. Điều này hoạt động tốt để có giao diện nhất quán và trải nghiệm người dùng.
- Reactify tập trung vào việc tạo bảng thông tin cho các sản phẩm SaaS.
- Nó có một loạt các dự án. Các nhà phát triển phân tích các sản phẩm SaSS và đưa các tính năng cần thiết vào gói của nó. Điều này có nghĩa là bạn có được bảng thông tin tập trung vào SaaS được tạo sẵn.
- Điều này bạn có thể sử dụng làm nền tảng cho giao diện tùy chỉnh của mình.
- Reactify tập trung vào việc mang lại cho bạn thời gian tải nhanh. Điều này nhằm đảm bảo rằng người dùng không cảm thấy khó chịu vì thời gian tải chậm. Do đó, tính năng này giúp bạn tạo khu vực hoặc ứng dụng quản trị thân thiện với thiết bị di động.
- Nó cung cấp một bộ gồm 65 widget để tăng tốc độ phát triển của bạn. Nó làm cho việc chèn các thành phần khác nhau vào trang của bạn trở nên rất đơn giản. Bên cạnh đó, nó giúp việc lập tab hồ sơ người dùng, bao gồm giỏ hàng và trình theo dõi tiền tệ trở nên dễ dàng hơn.
- Đồ thị, vật dụng và biểu đồ rõ ràng là ở đó.
- Các chức năng phổ biến như tạo danh sách việc cần làm và quản lý hộp thư đến email cũng như các hốc dịch vụ như công cụ trả lương trở nên dễ quản lý hơn.
- Các chức năng ủy quyền như thông tin đăng nhập mạng xã hội đã được xác minh cũng được bao gồm cho người dùng mới.
- Reactify cung cấp cho bạn tùy chọn tạo các tính năng báo cáo như mẫu hóa đơn, bảng giá, v.v.
Đánh giá:

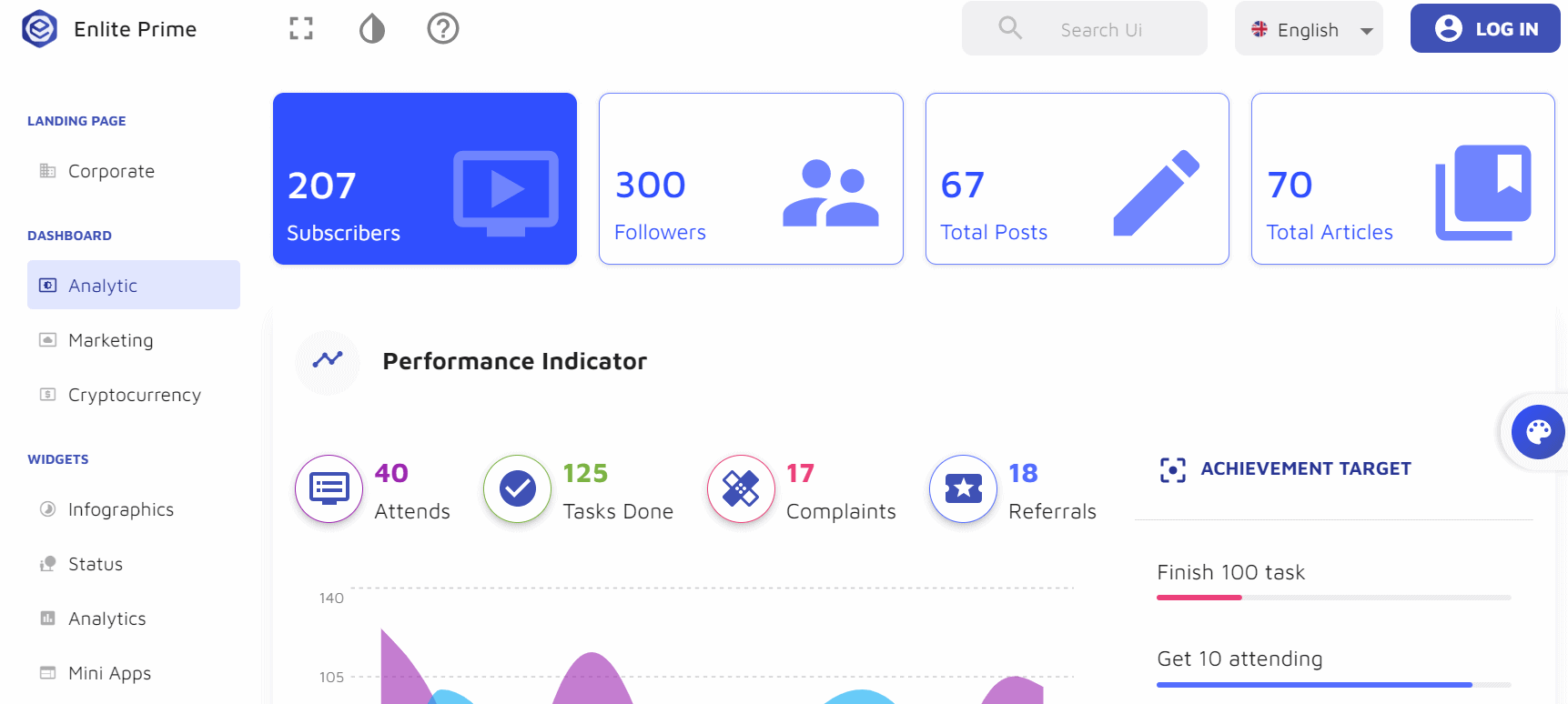
17) Tinh hoa
Enlite cung cấp cho bạn các yếu tố xã hội hấp dẫn để tạo trải nghiệm người dùng tương tác.
- Nó được xây dựng trên thư viện UI vật liệu.
- Nó mang đến cho bạn những lựa chọn thiết kế độc đáo riêng như bảng màu hấp dẫn, hiệu ứng hoạt hình thực sự thú vị. Những điều này là đủ để làm cho bảng điều khiển của bạn có vẻ cao cấp.
- Nó cũng cung cấp cho bạn nội dung cốt lõi tuyệt vời như chức năng xác thực, mẫu trang màn hình khóa, bao gồm đăng ký đăng nhập và nhiều nội dung khác.
- Trong số rất nhiều mẫu xã hội mà Enlite cung cấp, nhiều mẫu trong số đó giúp bạn thêm dòng thời gian vào tài khoản người dùng của mình.
- Bạn cũng có thể cung cấp nội dung cho những người dùng muốn chia sẻ cập nhật trạng thái và ảnh của họ.
- Các mẫu hồ sơ người dùng được thiết kế sao cho việc chia sẻ liên hệ, sử dụng dịch vụ định vị và hỗ trợ kết nối trở nên rất dễ dàng.
- Việc tạo các định dạng biểu đồ dễ đọc như hình tròn, phân tán, v.v. đều được Enlite thực hiện dễ dàng.
- Có sẵn rất nhiều nội dung có thể sử dụng lại cho trang của bạn—ví dụ: thẻ và vùng chứa, cửa sổ bật lên, ngăn kéo, tab, v.v.
- Việc hiển thị một loạt thông tin và dữ liệu bằng các thẻ và thành phần khác nhau trở nên rất dễ dàng.

Đường dẫn nhanh :
- Chủ đề Bootstrap tối giản cao cấp
- Chủ đề WordPress của Cơ quan SEO tốt nhất dành cho dịch vụ SEO chuyên nghiệp
- Trang web tốt nhất để tải xuống mẫu Bootstrap miễn phí
Câu hỏi thường gặp | Mẫu quản trị phản ứng tốt nhất
😍Làm cách nào để sử dụng các mẫu phản ứng?
Tích hợp mẫu quản trị viên trong ReactJS Bước 1: Định cấu hình một ứng dụng Reactjs. Theo tài liệu ban đầu của nó, chúng tôi cần cài đặt ứng dụng tạo phản ứng trên toàn cầu. ... Bước 2: Bao gồm tất cả các tệp css và js. ... Bước 3: Tạo thành phần Header cho mẫu quản trị. ... Bước 4: Tạo một thành phần thanh bên. ... Bước 5: Tạo một thành phần nội dung.
👀React có phải là một công cụ tạo mẫu không?
Công cụ phản ứng, về mặt tương tự, nó sử dụng cùng một cơ chế kết xuất. Tuy nhiên, thay vì ngữ nghĩa của công cụ mẫu, nó sử dụng JSX hoặc nếu muốn, chúng ta cũng có thể sử dụng JavaScript . Do đó, JSX rộng hơn các công cụ tạo mẫu. ... Chỉ thị là chất kết dính giữa HTML và JavaScript.
✌Làm cách nào để tạo mẫu trong ứng dụng React?
Mẫu tùy chỉnh cho phép bạn chọn mẫu để tạo dự án của mình trong khi vẫn giữ lại tất cả các tính năng của Tạo ứng dụng React. Bạn sẽ nhận thấy rằng Mẫu tùy chỉnh luôn được đặt tên theo định dạng cra-template , tuy nhiên bạn chỉ cần cung cấp lệnh tạo.
👀Giao diện người dùng vật liệu phản ứng có miễn phí không?
Material Dashboard React là Quản trị viên Material-UI miễn phí với thiết kế mới mẻ, lấy cảm hứng từ Thiết kế Material Design của Google. Chúng tôi rất vui mừng được giới thiệu ý tưởng của chúng tôi về các khái niệm vật liệu thông qua một bộ thành phần đẹp mắt và dễ sử dụng.
🎈Tạo khuôn mẫu nội tuyến trong React JS là gì?
Đối với những người chưa quen với React, JSX là một mã đánh dấu nội tuyến trông giống như HTML và được chuyển đổi thành JavaScript. Biểu thức JSX bắt đầu bằng thẻ mở giống HTML và kết thúc bằng thẻ đóng tương ứng. Các thẻ JSX hỗ trợ cú pháp tự đóng XML nên bạn có thể tùy ý bỏ thẻ đóng.
😍Tôi có nên sử dụng công cụ tạo mẫu không?
Các công cụ tạo mẫu, như Smarty và Twig, có hiệu suất tốt hơn với các tệp được biên dịch, đây là một lớp bộ nhớ đệm khác dành cho ứng dụng web. Vì vậy, với bộ nhớ đệm mẫu, bạn có thể tiết kiệm thời gian hiển thị mẫu của mình cho trình duyệt, điều này sẽ giúp tăng tốc độ trang trang web của bạn.
Kết luận | Mẫu quản trị React tốt nhất 2024
Dưới đây là một số Mẫu quản trị phản ứng tốt nhất điều đó sẽ giúp bạn nâng cao hoạt động kinh doanh của mình. Hãy cho chúng tôi biết nếu điều này đã giúp bạn.