Bạn có Elementor Popup Xây dựng để cung cấp cho khách hàng cách tốt nhất để tạo cửa sổ bật lên trông đẹp mắt và phù hợp với thiết kế trang web của họ, đồng thời không yêu cầu CSS tùy chỉnh trong quá trình này.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn lý do tại sao bạn không còn cần phải bị giới hạn bởi plugin bật lên WordPress bên ngoài. Thay vào đó – hãy sử dụng Trình tạo cửa sổ bật lên và tạo cửa sổ bật lên trong cùng trình chỉnh sửa mà bạn sử dụng để xây dựng toàn bộ trang web của mình.
Đây chỉ là video đầu tiên trong số một số video và hướng dẫn bằng văn bản mà chúng tôi phát hành để giải thích cách tạo nhiều cửa sổ bật lên tuyệt vời khác nhau trong Elementor.
Bạn đã sẵn sàng xây dựng cửa sổ bật lên đầu tiên của mình với Elementor chưa? Hãy cố gắng nhé…

Cửa sổ bật lên bạn sẽ tạo
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn:
- Cách chỉnh sửa cửa sổ bật lên
- Cách tạo cửa sổ bật lên Elementor bao gồm biểu mẫu liên hệ
- Cách mở cửa sổ bật lên khi người dùng cuộn xuống 80% trang
- Cách đóng cửa sổ bật lên sau khi người dùng gửi biểu mẫu
- Cách kích hoạt cửa sổ bật lên theo cách thủ công khi nhấp chuột (khi khách truy cập nhấp vào nút)
Mục lục
Bước 1: Bắt đầu
Hãy làm theo hướng dẫn từng bước dễ dàng này để tạo cửa sổ bật lên trong WordPress bằng cách sử dụng Trình tạo cửa sổ bật lên của Elementor.
Trong Elementor, cửa sổ bật lên được xây dựng giống như bất kỳ loại mẫu nào khác.
Nếu bạn quen thuộc với Elementor Trình tạo chủ đề, bạn đã gặp các mẫu như đầu trang, chân trang, đơn và lưu trữ.
Cửa sổ bật lên được xây dựng theo cách tương tự.
Trong bảng điều khiển WordPress, đi tới Mẫu > Cửa sổ bật lên > Thêm mới
Hãy đặt tên cho mẫu Popup của chúng tôi là Mẫu đầu tiên của tôi và nhấn 'Tạo mẫu'.
Sau đó, cửa sổ mẫu bật lên sẽ mở ra. Bạn sẽ có thể chọn từ hơn một trăm mẫu cửa sổ bật lên được thiết kế sẵn.
Như bạn có thể thấy, chúng tôi đã làm rất nhiều việc để tạo ra một thư viện khổng lồ gồm các mẫu cửa sổ bật lên đẹp mắt để bạn sử dụng. Bạn cũng có thể tự mình xây dựng toàn bộ cửa sổ bật lên bằng sức mạnh của Elementor Pro và các tiện ích của nó.
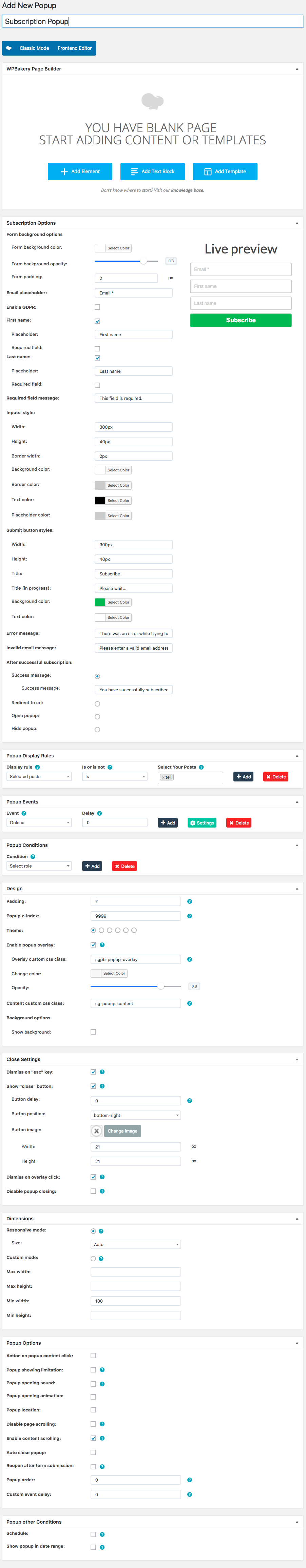
Bước 2: Thiết kế cửa sổ bật lên trong Cài đặt cửa sổ bật lên
Sau khi bạn đóng cửa sổ Thư viện, trình chỉnh sửa Elementor sẽ mở ra, với bảng cài đặt Popup xuất hiện ở bên trái.
BTW, bảng này luôn có thể truy cập được thông qua biểu tượng bánh răng phía dưới.
Trong tab Bố cục, chúng tôi sẽ đặt chiều rộng của cửa sổ bật lên thành 700 pixel và chiều cao là 'Vừa với Nội dung'. Cửa sổ bật lên của chúng tôi sẽ được đặt ở giữa, theo cả chiều ngang và chiều dọc.
Trong tab Kiểu, chúng tôi sẽ đặt đường viền màu vàng đồng nhất, với bán kính đường viền 35 pixel, mang lại cho cửa sổ bật lên của chúng tôi một giao diện tròn trịa.
Cài đặt cửa sổ bật lên cũng bao gồm các cài đặt bổ sung, như hiển thị nút đóng sau một thời gian đã đặt, tự động đóng cửa sổ bật lên, một công tắc để ngăn cửa sổ bật lên đóng, một công tắc để tắt cuộn trang và một công tắc để tránh nhiều cửa sổ bật lên.
Chúng tôi sẽ không sử dụng chúng ở đây nhưng sẽ rất hữu ích nếu bạn biết trong trường hợp bạn cần chúng.

Bước 3: Xây dựng bên trong cửa sổ bật lên

Vì thiết kế bên trong cửa sổ bật lên cũng giống như quy trình thiết kế bất kỳ trang nào nên chúng tôi sẽ không trình bày chi tiết về quy trình này.
Chỉ cần lưu ý rằng mọi loại nội dung và mẫu bạn có trong Elementor đều có thể được sử dụng trong cửa sổ bật lên của bạn.
Thiết kế cuối cùng của cửa sổ bật lên của chúng tôi trông như thế này:
Cách nhắm mục tiêu cửa sổ bật lên bằng cài đặt xuất bản
Như bạn sẽ thấy, việc đặt nhắm mục tiêu và trình kích hoạt nâng cao dễ dàng như bật công tắc. Nhấn xuất bản và cửa sổ Cài đặt xuất bản sẽ mở ra.
Hãy nhanh chóng xem qua các tùy chọn nhắm mục tiêu trong Trình tạo cửa sổ bật lên để bạn biết cách nhắm mục tiêu chính xác các cửa sổ bật lên bằng cách sử dụng các tùy chọn nhắm mục tiêu Điều kiện, Trình kích hoạt và Quy tắc nâng cao.
Triggers
Sử dụng Trình kích hoạt, chúng tôi có thể đặt cửa sổ bật lên hiển thị:
- Tải trên trang
- Trên cuộn
- Khi cuộn đến phần tử
- Trong một cái nhấp chuột
- Sau khi không hoạt động
- Và ý định thoát trên trang
Đối với hướng dẫn này, chúng tôi sẽ sử dụng cửa sổ bật lên thủ công được kích hoạt khi người dùng nhấp vào nút.
Quy tắc nâng cao
Trong Quy tắc nâng cao, e có thể đặt các yêu cầu rất cụ thể phải đáp ứng để cửa sổ bật lên xuất hiện:
- Sau một số lượt xem trang nhất định
- Sau một số lượt truy cập trang web nhất định
- Khi khách truy cập đến từ một URL cụ thể
- Khi khách truy cập đến từ liên kết bên ngoài/liên kết nội bộ
- Khi họ đến từ công cụ tìm kiếm.
Bạn cũng có thể ẩn cửa sổ bật lên khỏi người dùng đã đăng nhập hoặc chọn chỉ hiển thị chúng trên máy tính để bàn, máy tính bảng và thiết bị di động.

Bước 4: Đặt cửa sổ bật lên hiển thị khi cuộn và đóng khi gửi
Chúng tôi muốn chỉ cho bạn hai cách khác nhau để kích hoạt cửa sổ bật lên mà chúng tôi đã tạo: một cách thủ công thông qua nhấp vào liên kết, cách còn lại tự động sử dụng trình kích hoạt khi cuộn.
Đối với trình kích hoạt tự động, chúng tôi cũng muốn cửa sổ bật lên đóng sau khi người dùng gửi biểu mẫu bên trong cửa sổ bật lên.
Mở cửa sổ bật lên bằng trình kích hoạt cuộn
Vì vậy, lần đầu tiên ví dụ về cửa sổ bật lên, chúng tôi muốn cửa sổ bật lên xuất hiện khi người dùng cuộn qua 80% trang.
Trong phần Kích hoạt, bật 'Khi cuộn', giữ hướng được đặt ở 'Xuống' và nhập 80 vào trường 'Trong'.
Đóng cửa sổ bật lên khi gửi biểu mẫu
Đi tới tiện ích Biểu mẫu bên trong cửa sổ bật lên và trong 'Hành động sau khi gửi', chọn 'Cửa sổ bật lên'.
Nhấp vào mục bật lên sẽ xuất hiện bên dưới.
Trong phần 'Hành động', chọn 'Đóng cửa sổ bật lên'.

Bước 5: Kết nối cửa sổ bật lên với liên kết hoặc biểu mẫu theo cách thủ công
Để đặt trình kích hoạt thủ công, chúng tôi sẽ truy cập trang đích của mình và kết nối một trong các nút của chúng tôi với cửa sổ bật lên.
Nhấn CMD / CTRL + E để mở công cụ tìm và nhập 'Thêm trang mới'.
Trên trang mới, hãy kéo tiện ích Nút vào.
Trong cài đặt Nút, bên dưới nội dung, hãy nhấp vào biểu tượng động bên cạnh trường Liên kết.
Sau đó, trong Liên kết > Hành động, chọn Cửa sổ bật lên.
Nhấp lại vào Cửa sổ bật lên, đảm bảo hành động được đặt thành 'Mở cửa sổ bật lên' và nhập tên của cửa sổ bật lên mà chúng tôi đã tạo.
Liên kết nhanh:
- Khung chủ đề WordPress tốt nhất
- Làm cách nào để tạo thanh trượt trong WordPress?
- Cách tăng tốc trang web WordPress của bạn
Câu hỏi thường gặp | PopUp Trong WordPress
👀WordPress được sử dụng để làm gì?
WordPress là phần mềm xuất bản web mà bạn có thể sử dụng để tạo một trang web hoặc blog đẹp. Nó chỉ có thể là hệ thống quản lý nội dung trang web và blog (CMS) dễ dàng và linh hoạt nhất cho người mới bắt đầu.
😎WordPress có thực sự miễn phí không?
Phần mềm WordPress miễn phí theo cả hai nghĩa của từ này. Bạn có thể tải xuống bản sao WordPress miễn phí và sau khi có nó, bạn có quyền sử dụng hoặc sửa đổi theo ý muốn. Phần mềm này được xuất bản theo Giấy phép Công cộng GNU (hoặc GPL), có nghĩa là phần mềm này không chỉ miễn phí tải xuống mà còn có thể chỉnh sửa, tùy chỉnh và sử dụng miễn phí.
🔥WordPress có tốt cho người mới bắt đầu không?
WordPress rất dễ dàng đối với người mới bắt đầu nhưng lại mạnh mẽ đối với các nhà phát triển: Như đã thảo luận trước đó, WordPress là một nền tảng rất dễ dàng để bắt đầu. Nó rất dễ dàng để thiết lập và chạy. Hầu hết các máy chủ web đều đi kèm với cái được gọi là trình cài đặt tự động chỉ bằng một cú nhấp chuột. ... WordPress sử dụng đơn giản như một trình xử lý văn bản như Microsoft Word.
✔WordPress được viết bằng ngôn ngữ nào?
PHP
🤷♂️WordPress có yêu cầu viết mã không?
Đúng. Một số kiến thức về mã hóa sẽ hữu ích cho những thay đổi đối với trang web của bạn. Không cần phải có nền tảng mã hóa hoàn chỉnh nhưng vẫn hữu ích.
Kết luận | PopUp Trong WordPress 2024
Nhấn xuất bản và xem trang trực tiếp của bạn. Bây giờ, nhấp vào nút sẽ mở cửa sổ bật lên.
Đó là nó! Chúng tôi đã mở thành công cửa sổ bật lên bằng trình kích hoạt Cuộn và trình kích hoạt thủ công Khi nhấp chuột, đồng thời đóng cửa sổ bật lên khi gửi biểu mẫu.
Blog này cung cấp trải nghiệm đầu tiên về các tùy chọn nhắm mục tiêu và thiết kế rộng lớn có sẵn trong Trình tạo cửa sổ bật lên. Hãy chắc chắn kiểm tra danh sách phát hướng dẫn bật lên chúng tôi đã chuẩn bị cho bạn.
Chúng tôi rất mong nhận được phản hồi từ bạn — hãy cho chúng tôi xem cửa sổ bật lên mà bạn đã tạo và cho chúng tôi biết nếu bạn có bất kỳ câu hỏi nào.