Trong bài viết này, chúng tôi đã giới thiệu Cách làm cho trang chủ blog WordPress của bạn tĩnh. Bạn có nhận ra rằng hiện có khoảng 200 triệu trang web đang được sử dụng không? Và con số này đang tăng lên từng ngày.
Một doanh nghiệp công nghệ mới tạo ra một trang web để giới thiệu sản phẩm của mình với công chúng. Một người làm vườn ở địa phương bắt đầu viết blog để chia sẻ kinh nghiệm trồng cà chua của mình. Mọi người đang cố gắng thiết lập sự hiện diện trên internet.
WordPress hiện là nền tảng phổ biến nhất để tạo trang web và nó độc quyền trên thị trường. Mặc dù WordPress được công nhận nhiều nhất nhờ khả năng viết blog nhưng nó cũng có thể được sử dụng để xây dựng một trang web tĩnh cho công ty của bạn.
Để làm mọi việc tốt hơn nữa, bạn không cần có bất kỳ kiến thức kỹ thuật nào trước đó để bắt đầu. WordPress có giao diện dễ điều hướng mà ngay cả người mới bắt đầu cũng có thể sử dụng.
Mục lục
Trang web tĩnh là gì?
Một trang web tĩnh bao gồm các trang web có nội dung được xác định trước. Mọi khách truy cập đều thấy thông tin giống nhau vì đây là hệ thống dựa trên cookie. Ví dụ: trang chủ của bạn là một trang tĩnh có bố cục được xác định rõ ràng để thông báo cho khách truy cập về công ty của bạn và các dịch vụ mà bạn cung cấp thông tin cho họ.
Trang web tĩnh và động
Các trang web động, trái ngược với các trang web tĩnh, có thể hiển thị nhiều tài liệu khác nhau tùy thuộc vào khách truy cập, thời gian trong ngày hoặc ngôn ngữ mẹ đẻ của khách truy cập, chẳng hạn như một số ví dụ. Blog được coi là trang web động vì các mục blog mới tạo ra nội dung mới được trình bày trên toàn bộ trang web.
Ví dụ về trang web tĩnh
Chúng tôi đã phát hiện ra một số ví dụ sẽ hỗ trợ bạn tìm hiểu thêm về trang web tĩnh. Bạn thậm chí có thể nghĩ ra một số khái niệm thiết kế.
Hãy xem trang “Giới thiệu về chúng tôi” của Under Armour để biết thêm thông tin. Nó nhấn mạnh niềm tin cốt lõi của công ty cũng như những gì phân biệt họ với các đối thủ cạnh tranh trên thị trường.
Dưới đây là cách thực hiện:
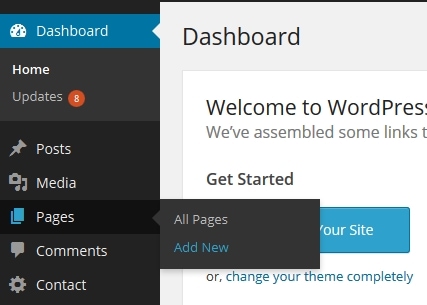
1. Trước hết, bạn phải thiết kế trang sẽ đóng vai trò là trang chính của trang web của bạn. Điều này có thể được thực hiện bằng cách đăng nhập vào bảng điều khiển WordPress của bạn và chọn “Trang -> Thêm mới”.
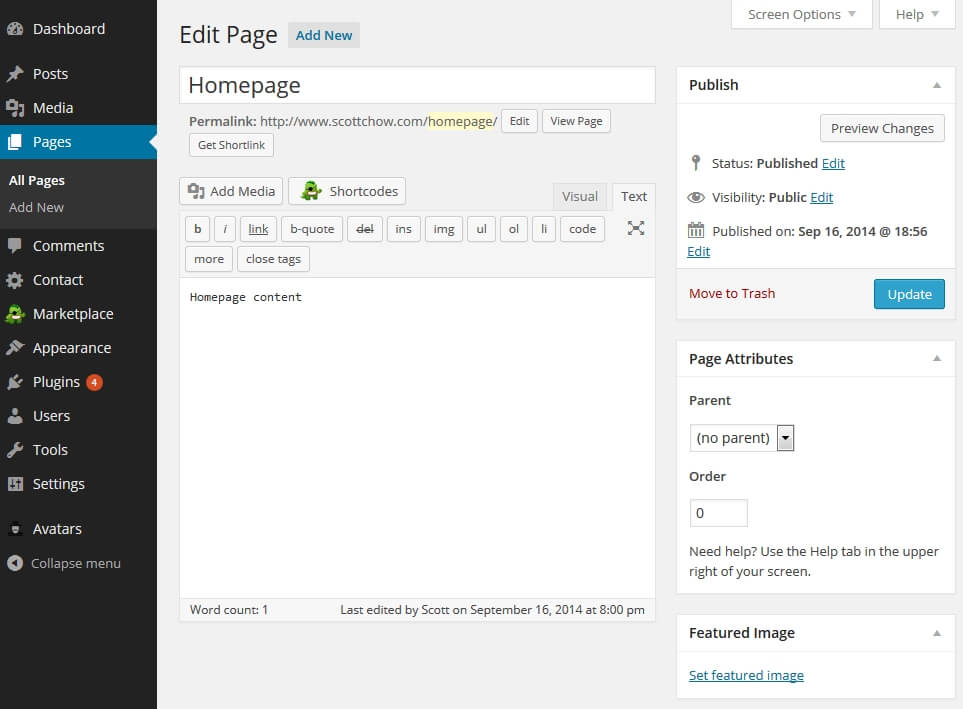
2. Hãy thiết lập một trang có tên “Trang chủ” để chứa tất cả thông tin của chúng tôi (bạn có thể đặt tên trang này bất cứ điều gì bạn muốn). Bạn có thể xuất bản trang của mình sau khi hoàn thành việc phát triển nó.

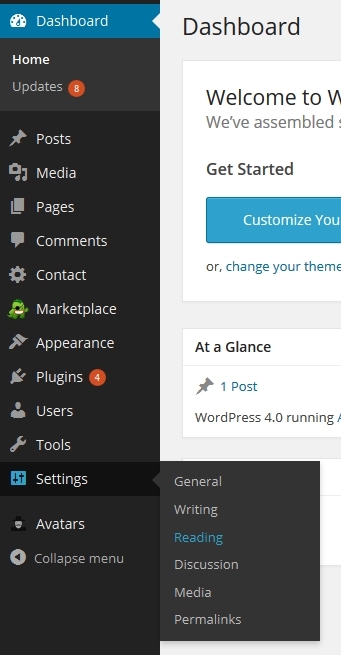
3. Chọn “Cài đặt -> Đọc” từ menu thả xuống.
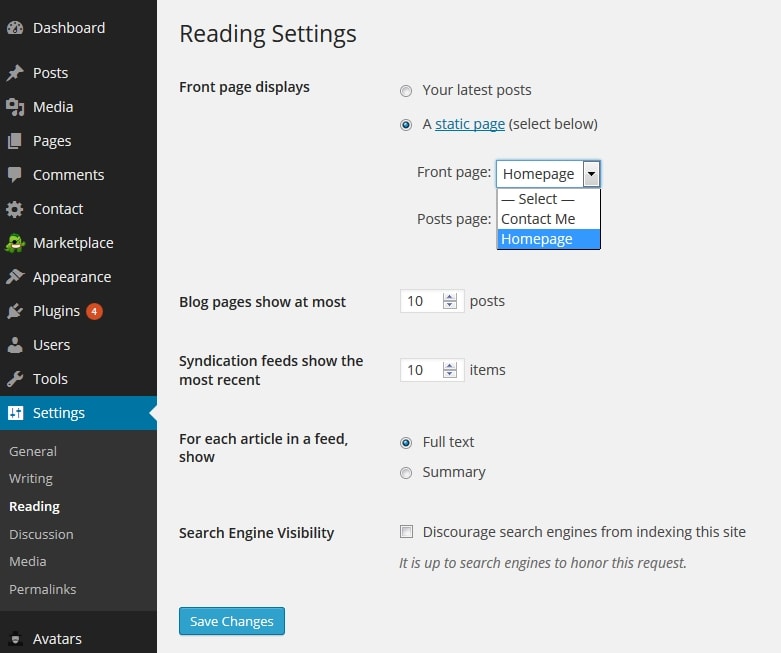
Trong phần Cài đặt đọc, ở đầu trang, bạn sẽ thấy cụm từ “Hiển thị trang trước”. Chọn “Trang tĩnh” từ menu thả xuống. Chọn trang bạn đã thiết lập ở bước #1 từ hộp thả xuống có nhãn “Trang trước:.” Nhấp vào “OK.”
5. Cuộn xuống cuối trang và nhấp vào “Lưu thay đổi”. Bây giờ bạn có một trang chủ tĩnh trên trang web của mình!
Liên kết nhanh:
Chủ đề WordPress để tạo trang web tĩnh của bạn
Bây giờ là lúc sáng tạo với thiết kế trang web tĩnh của bạn, điều này sẽ rất thú vị. Khả năng cá nhân hóa trang web của bạn cho phép khách truy cập trở nên quen thuộc hơn với thương hiệu của bạn ngay khi họ truy cập trang chủ của bạn.
Chúng tôi đã tiến hành một số nghiên cứu và phát hiện ra sáu chủ đề WordPress sẽ hỗ trợ bạn tạo bố cục tùy chỉnh cho trang web tĩnh của mình. Tìm một cái phù hợp nhất cho công ty của bạn.
1. Elementor
Elementor là một trình tạo trang tuyệt vời phù hợp cho cả người mới bắt đầu và nhà thiết kế trang web có kinh nghiệm. Bạn có thể sử dụng trình tạo chủ đề của nó để hiển thị nội dung động trên trang web tĩnh của mình bằng cách kéo và thả các tiện ích được tạo sẵn vào trang. Ngoài ra còn có tính năng chỉnh sửa trên thiết bị di động để hỗ trợ bạn tạo một thiết kế đáp ứng hoạt động bất kể khách truy cập sử dụng thiết bị nào để truy cập trang web của bạn.

2. Divi
Divi không chỉ là một chủ đề WordPress; nó cũng là một trình chỉnh sửa trực quan cho phép bạn xây dựng các thiết kế trực quan tuyệt vời một cách nhanh chóng và dễ dàng. Trình tạo trang kéo và thả này cho phép bạn tùy chỉnh trang của mình theo thời gian thực trong khi duyệt web. Ngoài ra, bạn sẽ có quyền truy cập vào hơn 80 thiết kế được tạo sẵn. Ngoài ra, các bố cục mới với hình ảnh, biểu tượng và tác phẩm nghệ thuật miễn phí bản quyền được xuất bản lên trang web hàng tuần.




