目录
最佳 React 管理模板列表
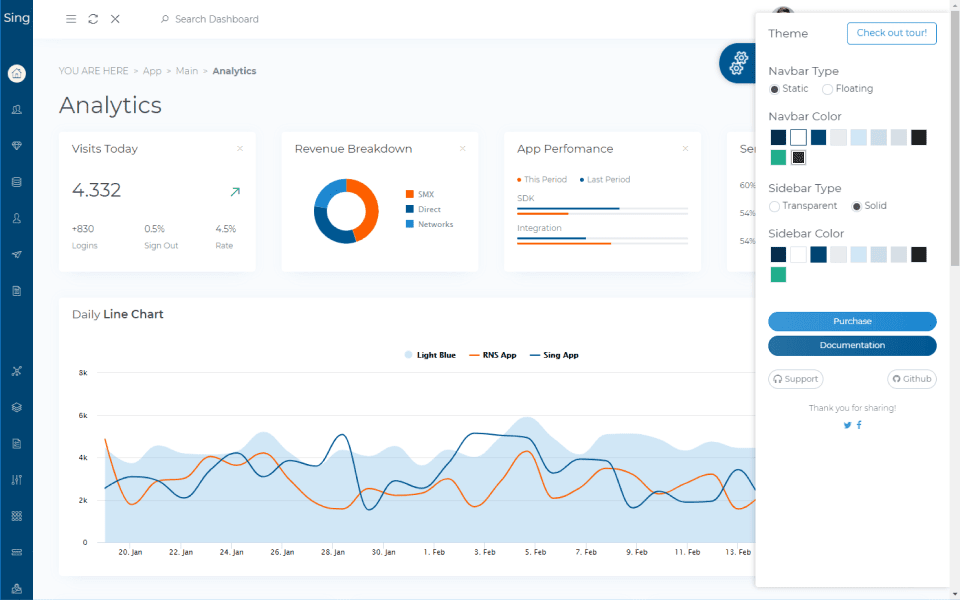
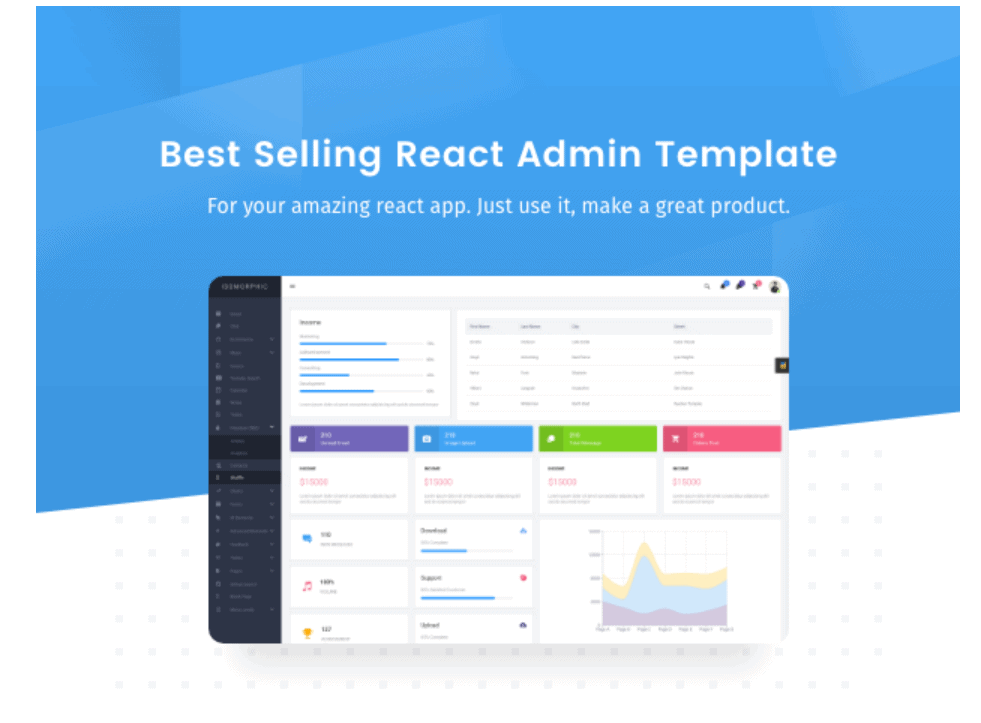
1) 唱歌应用程序
唱歌应用程序 可以帮助您使用任何 Web 应用程序仪表板。 您可以说它现代而时尚,并且有一组管理模板,适用于各种项目。

- 它是使用最新版本的 React 构建的。 这样,您就可以覆盖项目的每一页。
- 这里的模板非常容易定制。
- 您可以修改现有选项之一来创建新设计。
- 您可以向管理页面添加大约 60 个组件,并将它们分为按钮、图表、警报、表单和平板电脑。
- 您有多个图标源可供选择。
- 组件列表还应具有向页面添加基本和动态表格的选项。
- 示例包括图库、发票、聊天选项和日历。
- 您可以非常快速地更改页面的配色方案。
- 如果您能够轻松地将应用程序的品牌与仪表板和管理区域的设计相匹配,将会有所帮助。
- 如果您选择 Sing App,您的项目的许多方面都可以个性化。
如果您想为应用程序、软件或任何其他项目创建管理页面,您会发现此应用程序非常强大。
回顾:

3) Material React Redux 管理
Material React Redux 管理员 有五个主要演示可供您选择。
- 您可以构建大量可用于界面的模板库。
- 如果您想更改管理页面的整体外观,可以使用六种预构建的配色方案之一来快速更改外观。
- 您绝对可以自定义您的页面。
- 如果您希望界面看起来非常简单,您可以设计内容样式并在此工具提供的配色方案中进行选择。
- 您可以使用一系列出色的表格类型,例如可以添加到页面中的图表样式预构建表单。
- 如果您想向页面添加某些内容,您很有可能在它提供的管理模板包中找到它。

4)同构

同构 通常有两种模式,包括一种用于酒店应用程序和更多服务的模式。
- 如果您正在创建与酒店相关的交互式门户或某些在线预订系统,则特别有用。
- 您可以包含一个搜索工具,该工具可以让您定义访问者想要在哪个部分过滤您的列表。滑块可能会显示特色酒店列表和管理区域的滚动选择。 这是供客户和代理登录以管理其帐户和内容的。
- 这些可过滤的选项卡允许您的用户缩小可用的选项范围。
- 它具有出色的电子商务支持水平。 这可以帮助您使此管理模板包成为创建所有内部产品订购系统的可靠选择。
- 也完全可定制。
- 它专注于内置酒店选项,并提供更通用的演示。
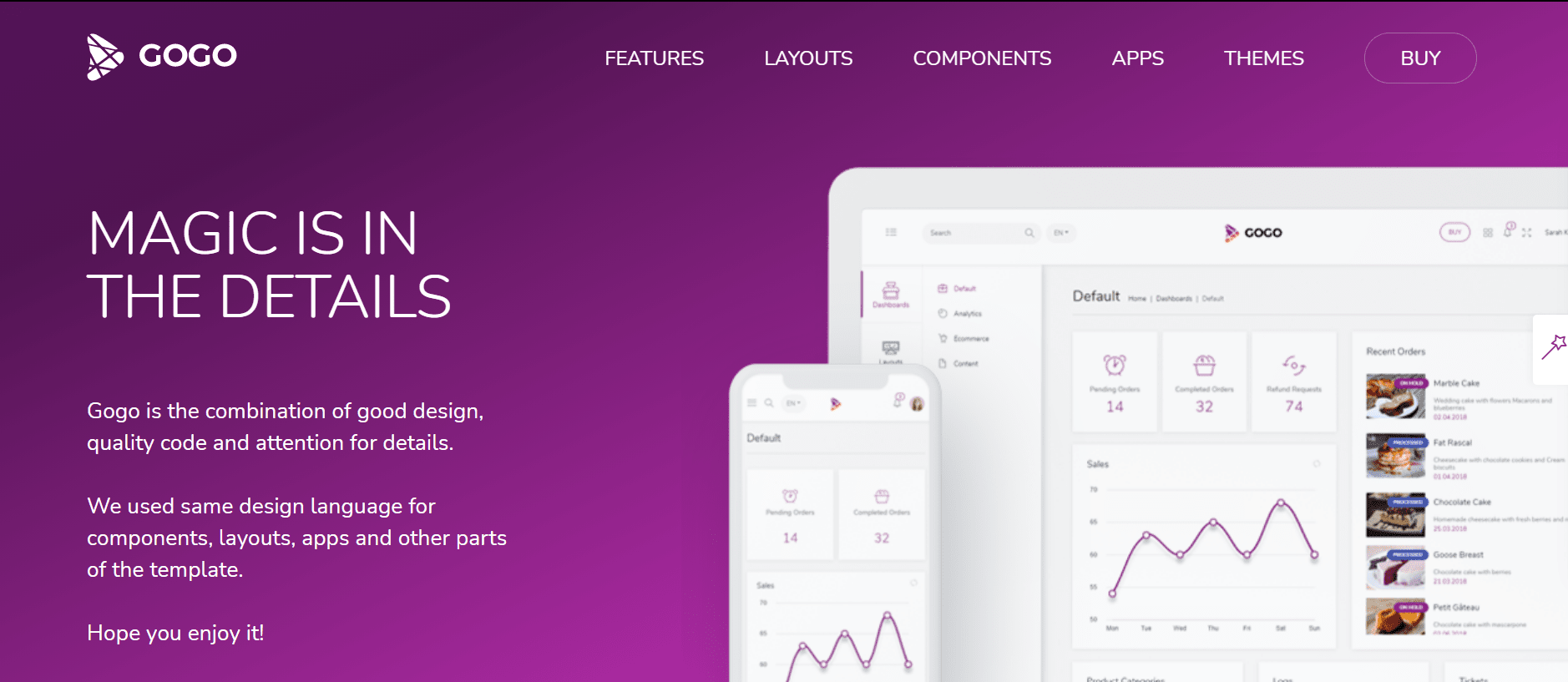
6) 戈戈
勾勾 是设计和质量代码的完美结合。
- 如果您正在寻找现成的解决方案并寻找一组模板来自定义您独特的管理区域,请使用此模板。
- 它具有十种配色方案和图标库等功能。 这样用户就可以轻松进行个性化设置,而无需投入太多时间。
- 您可以将许多组件添加到页面中。 这意味着,包括警报、按钮、徽章和一些轮播,以及许多其他东西。 您会看到所有单品都有不同的尺寸选项和颜色组合。
- 它对某些组件具有独特的设计和风格概念。 图表和图形组件看起来非常好。 此外,这些可以帮助您与页面的其余内容完美集成。
您希望在高级 React 管理模板包中看到的所有页面模板都很容易获得。
您可以快速将登录凭据和注册页面信息添加到您的软件或应用程序中。
这可以与产品列表及其所有详细信息一起完成。 此外,您将在仪表板中看到发票的显示。
支持创建这些键盘快捷键以帮助增强用户体验,多语言处理以吸引更广泛的受众。
这意味着增加界面深度的右键菜单是您在项目中考虑使用 Gogo 模板的其他一些原因。
如果您正在寻找一组设计略有不同的模板,Gogo 值得一试。

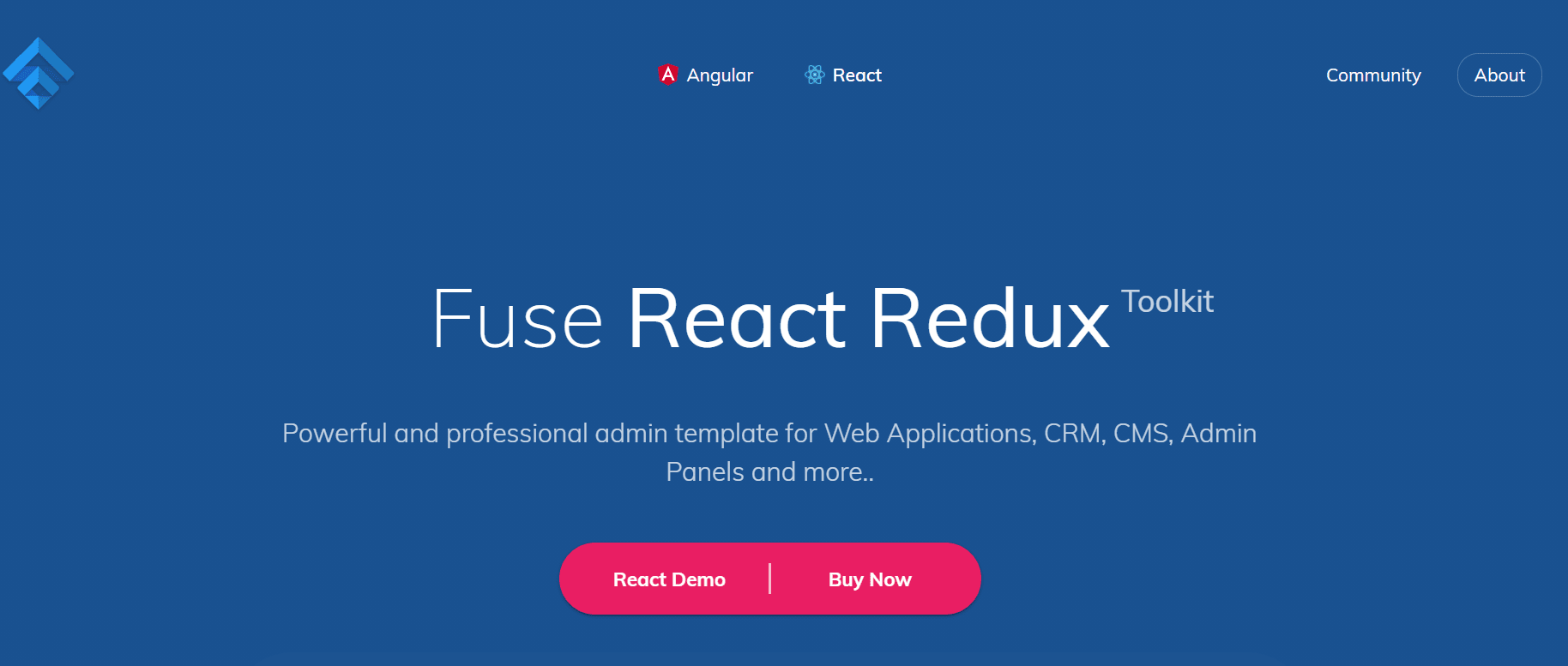
7) 保险丝
融合,您会发现预构建的模板可以满足您的广大受众和各种项目的需求。
- 它建立在 Material UI 库的基础上,这意味着您将获得非常时尚和现代的设计。 它使您的项目看起来非常专业。
- 有一些选项可以显示分析数据和财务信息。
- 使用 Fuse 的一种正确方法是为您的电子商务商店创建后端面板。
- 具有多个预先构建的电子商务模板,即包括产品列表、产品详细信息显示和显示订单信息。
- Fuse 可以帮助您提高启动在线订购系统管理区域的速度。 图表和图形元素对于多种界面都应该派上用场。 此外,它们可能对电子商务仪表板有益,特别是在以易于阅读的格式显示财务数据时。
- Fuse 的另一个有用元素是日历模板,可以轻松将此功能添加到仪表板或管理区域。 正如您对流行的高级 React 管理模板所期望的那样,它的日历工具具有您需要的所有组件。 即使您需要一些东西来使其成为您的项目的实用且有用的补充。
- 邮件系统是另一个附加功能,应该有助于使其成为对许多读者有吸引力的选择。
- Fuse 有很多可以直接使用的主题,可以创建多种类型的管理界面。

8) 易开发
如果您正在寻找使用一系列组件填充页面, 易开发 是您的“转到”选项。
- 有预付费演示,涵盖预订系统、移动应用程序、电子商务界面、健身应用程序、加密货币项目等的仪表板。
- 可以说 EasyDev 可以快速帮助您启动项目。 您可以通过其网站查看所有演示。
- 此外,您还可以预览一般用途的演示模式。 这使您可以全面了解您到底想用这些模板做什么。
- 一些常见的示例包括警报和按钮、时间线、范围滑块以及最后的模式等元素。
- 它还可以选择聊天和邮件,为您提供一种简单的方法来提高仪表板或管理区域功能的实用性。
- 您可以在深色或浅色模式下部署所有这些演示,该模式可根据您的喜好进行调整。
- 如果您正在寻找更好的页面实践方法,您可以直接编辑该文件。
- 对于想要了解管理模板如何工作的初学者来说,EasyDev 是正确的选择。
回顾:

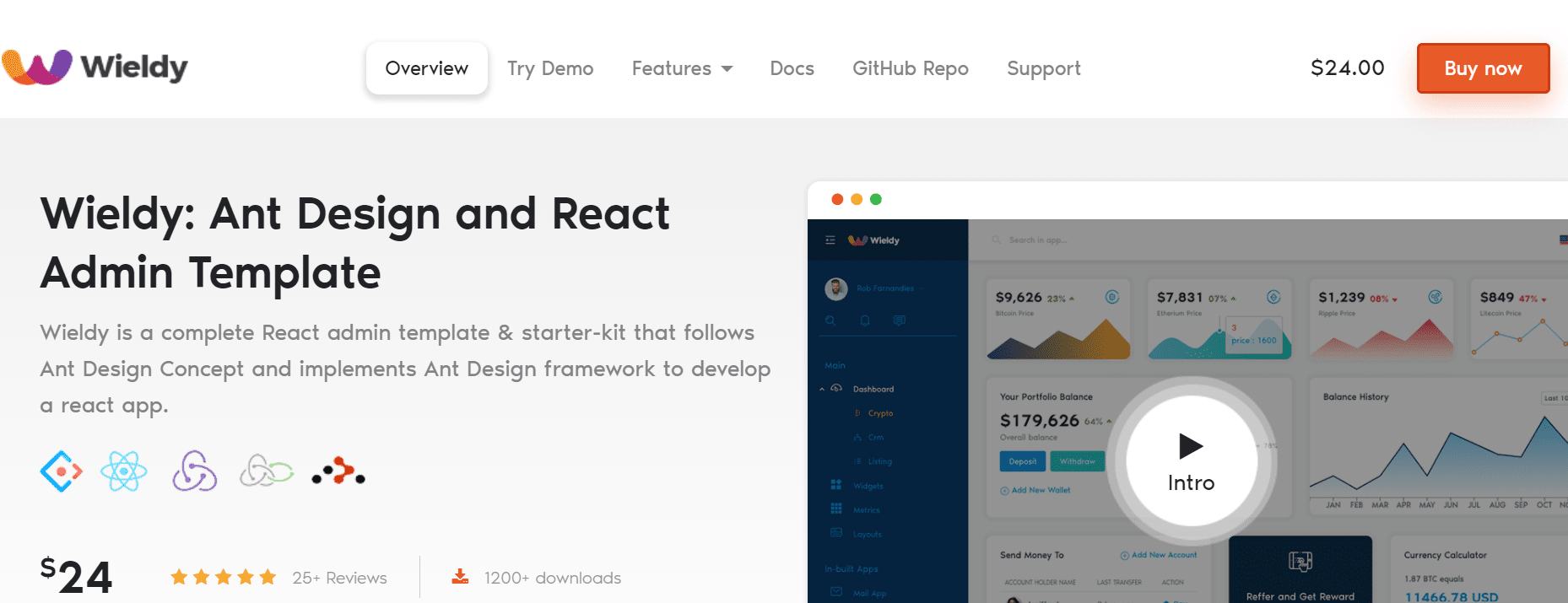
9) 威力十足
威武的 将附带九个不同的仪表板和三种布局,供您启动新的面板或管理区域。
- 这是一个非常时尚的 React 管理模板,包含创建应用程序所需的所有库。
- 它让您可以选择在您的项目中使用 120 页或更多。 还有一个选项可以选择小部件和矩阵。 因此,可以轻松填充您的页面。
- 您可以应用 Wieldy 提供的其中一种配色方案。
- 它可以通过它提供的应用程序改进您的仪表板。 该软件包有许多内置功能,使该模板成为一个方便的选择。 特别是用于构建客户关系管理系统。
- 现在支持多语言,使您的应用程序更加国际化。
通过查看 Wieldy 在线演示,您可以了解您的应用程序或仪表板的外观。

10) 蒲公英专业版
具有非常清新和现代的外观, 蒲公英专业版 模板为我们提供了许多有用的功能。
- 根据您的项目,在明暗模式之间快速切换并组合各种配色方案。 有机会在两种登陆页面设计和三种不同的仪表板之间进行选择。 这使得混合和匹配变得非常容易。
- 它有 40 多个 React 组件,分为九个部分。
- 您可以自由添加日历和产品信息、图片库、聊天和项目需求。
- 将即用型示例应用程序插入到您的包中。
- 在向用户发送电子邮件时,该模板附带了一整套模板,您可以使用它们根据您的用户编辑项目。
- 因此,Dandelion Pro 为您提供了您需要的一切。

12) Xtreme React Redux 管理
本篇 模板文档齐全、灵活且时尚,可满足您的要求。
- 它非常适合各种项目,您可以在模板的现场演示中查看这些项目。
- 这些设计带有水平栏和导航栏,可以选择迷你侧边栏和更宽的面板。
- 高度可定制,从而使您可以控制您的内容。 该模板支持有用的文档,您可以在其网站上查看。
- 同样,您可以在浅色和深色模式之间轻松切换。 有六种配色方案以及不同的表格功能、图表和日历、聊天应用程序、邮箱和添加字体。
回顾:

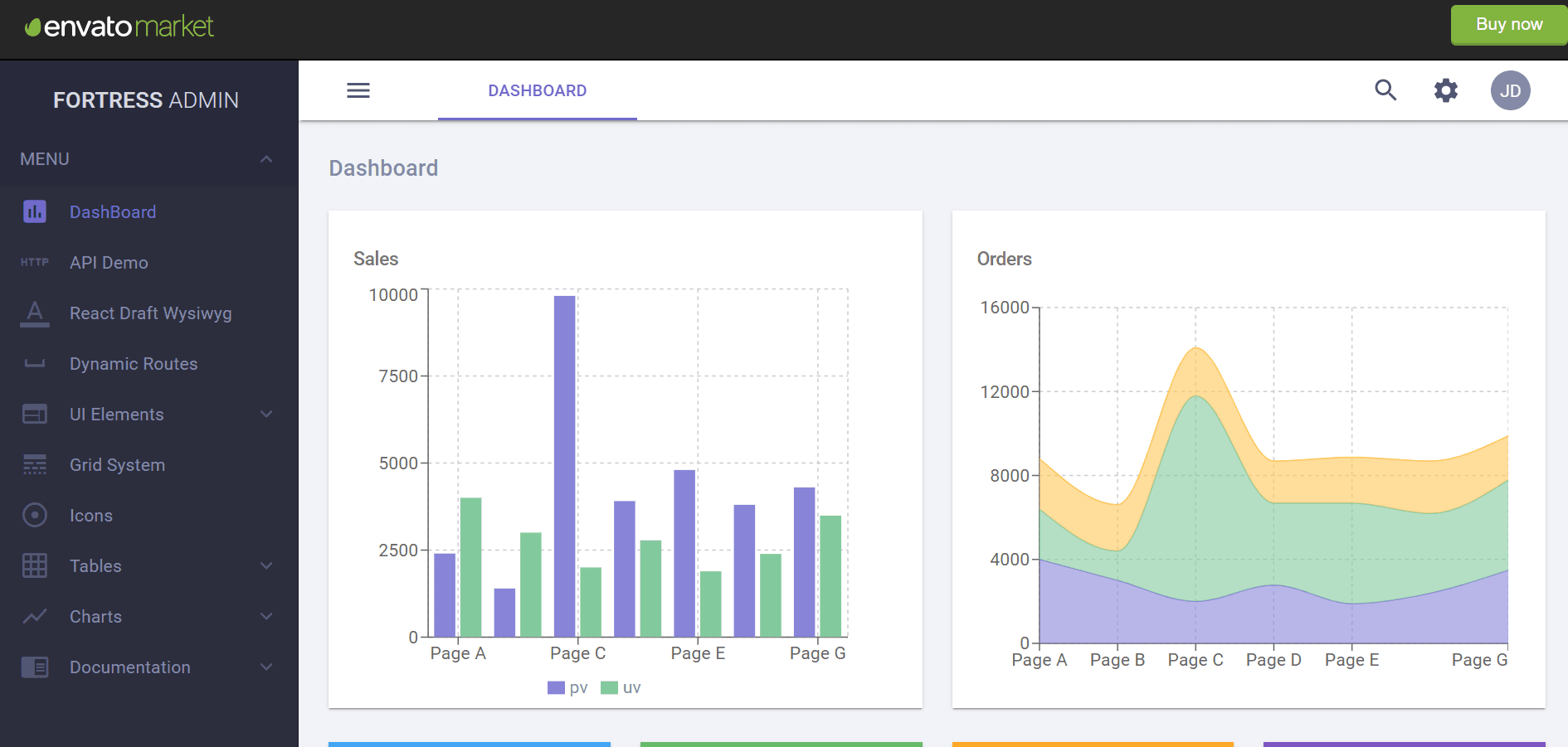
13) 堡垒
It 使用各种工具和技术(例如 Reacts 和 Redux)构建。
- 它是一个多用途模板,用于设置各种类型的控制面板和仪表板。
- 因此,如果您希望涵盖一系列项目,那么堡垒对您来说是一个不错的选择。
- 您可以选择几种不同的颜色主题和微妙的调色板。 此外,用户还可以自由选择自己的显示模式。
- 您可以访问广泛的 UI 元素库,例如按钮、徽章等。
- 您也可以在网格布局中使用其他组件来设计页面。
- 轻松将图标添加到您的页面。 精美的表格和各种带有图表的图表可以帮助您以正确的方式显示数据。
- 最新版本使您可以访问更好的模板和 UI 元素以及更好的文档。

14) 顶点
顶点 为您的仪表板和管理区域提供一组可自定义的页面。
该模板为您提供了 8 个不同选项的包,以创建一组更好的派上用场的预构建选项。
- 设计无疑是该模板最吸引人的特点。 只需一些额外的修饰就可以帮助您让您的项目看起来更宏伟。
- 着色效果和辐射的使用使您的数据显得有吸引力。
- 除了好看的外观之外,Apex 还具有强大且有用的元素。 添加有吸引力的图表和图形很容易。 向您的页面添加自定义或预构建表单也是如此。
- 使用将谷歌地图、表格和图表插入布局等功能。
回顾:

15) 维尔特里克斯
维尔特里x 是最热门的 React admin 之一。 它有一个非常现代的设计。
- 可以在各种预建布局、水平和垂直导航栏中进行选择:浅色和深色颜色变化。
- 从右到左 (RTL) 语言支持使该模板对全球受众非常有吸引力。
- 专业的外观,为您带来优质的用户体验。
- 它有各种内置应用程序。 所以你可以包括电子邮件、电子商务功能、日历等服务。很明显,它的元素非常有竞争力并且具有非常高的标准。
- 它基于 Bootstrap 框架构建,以确保您的应用程序看起来很棒。 特别是当您在智能手机等较小屏幕设备、智能手表等数字设备上使用它时。
回顾:

16) 反应
毫无疑问, Free Introduction 模板将为您提供一套有效的技术。 这确保了功能管理模板包的交付。
- 它专注于开发人员,从而旨在使创建自定义仪表板的过程变得非常简单。
- Rectify 提供了许多即用型组件、小部件以及用于快速部署的页面。 这对于一致的外观和用户体验非常有效。
- Reactify 确实专注于为 SaaS 产品创建仪表板。
- 它拥有广泛的项目。 开发人员分析 SaSS 产品并将必要的功能包含在其包中。 这意味着您将获得一个预构建的以 SaaS 为中心的仪表板。
- 您可以将其用作自定义界面的基础。
- Reactify 专注于为您提供快速的加载时间。 这是为了确保用户不会因加载时间缓慢而感到沮丧。 因此,此功能可以帮助您制作适合移动设备的管理区域或应用程序。
- 它提供了一组 65 个小部件,可提高您的开发速度。 它使得将不同组件插入页面变得非常简单。 除此之外,它还使用户配置文件(包括购物车和货币跟踪器)的选项卡变得更加容易。
- 图表、小部件和图表显然都在那里。
- 制作待办事项列表和管理电子邮件收件箱等常见功能以及薪资工具等服务利基变得高度易于管理。
- 还为新用户提供了授权功能,例如经过验证的社交媒体登录。
- Reactify 使您可以选择创建报告功能,例如发票模板、定价表等。
回顾:

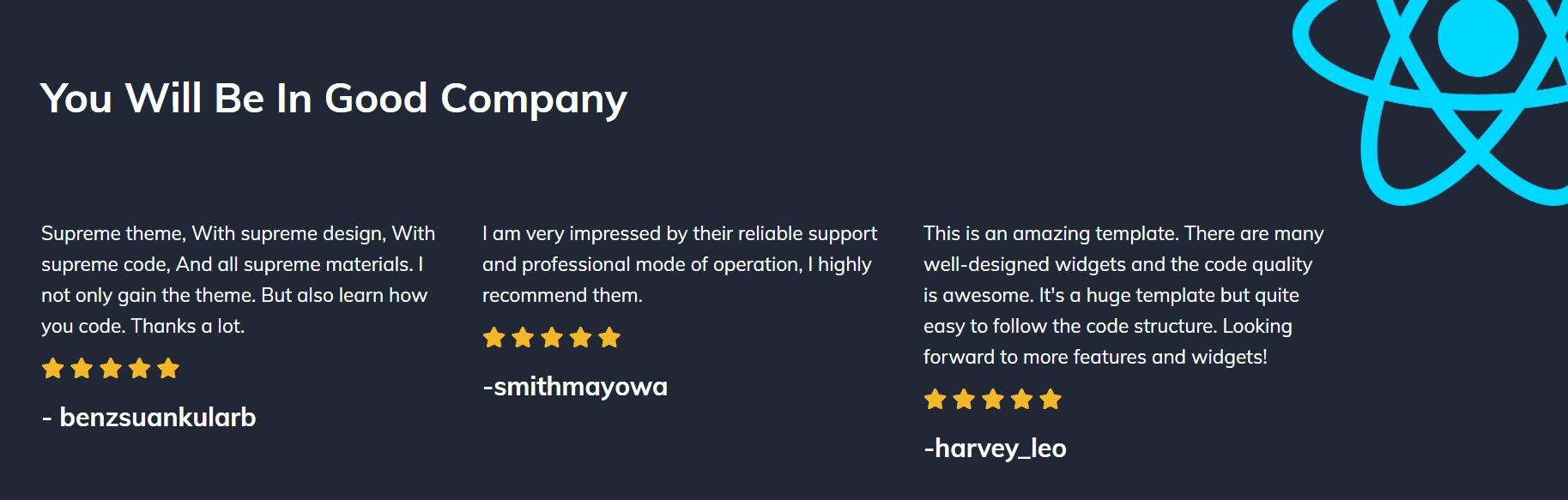
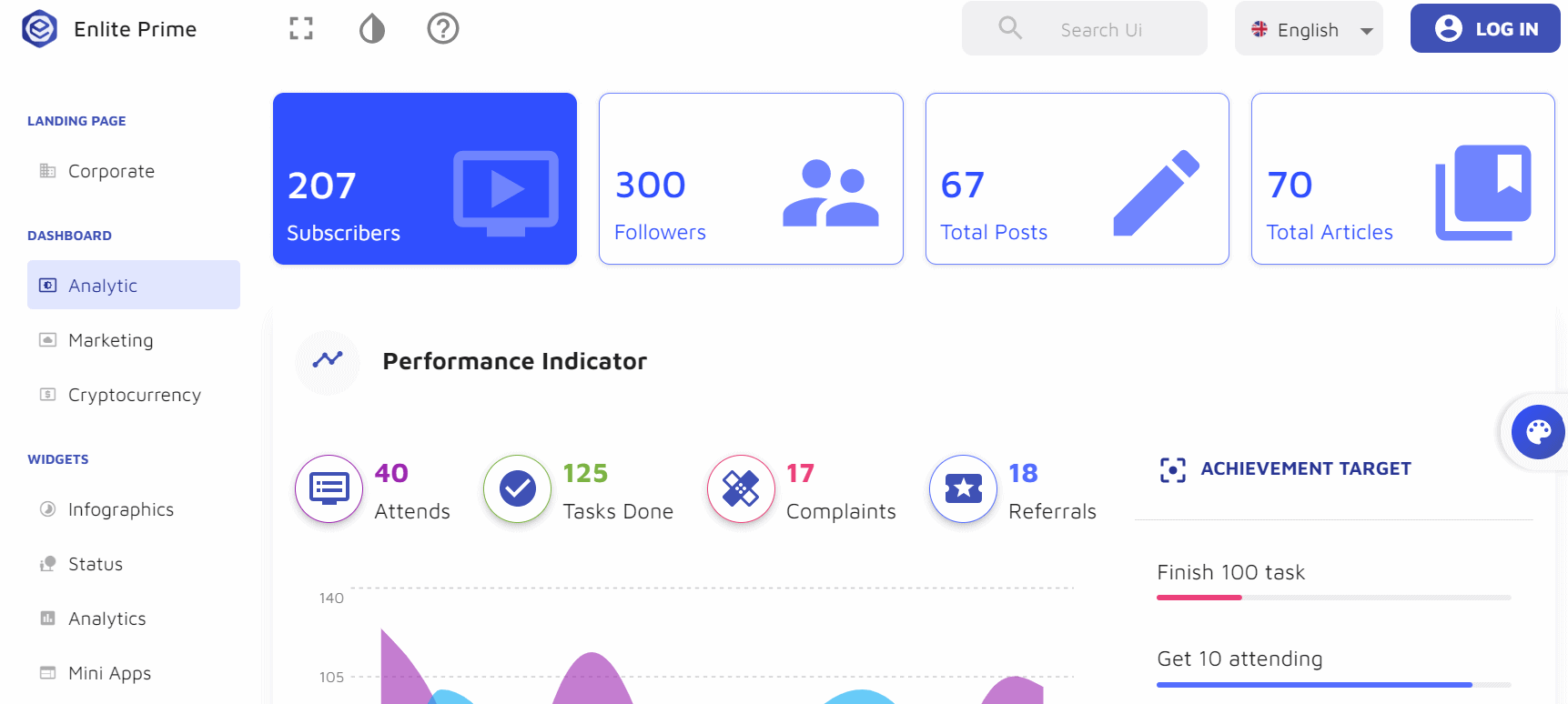
17) 恩利特
精英 为您提供有吸引力的社交元素来创建交互式用户体验。
- 它建立在材质 UI 库之上。
- 它为您提供独特的设计选择,例如有吸引力的调色板、非常酷的动画效果。 这些应该足以让您的仪表板显得优质。
- 它还为您提供了优秀的核心内容,如身份验证功能、锁屏页面模板、涵盖登录注册等等。
- 在 Enlite 提供的众多社交模板中,其中许多可以帮助您向用户帐户添加时间表。
- 您还可以为想要分享状态更新和照片的用户提供内容。
- 用户配置文件模板的设计使得联系人共享、位置服务的使用以及促进连接变得非常容易。
- Enlite 可以轻松创建饼图、散点图等易于阅读的图表格式。
- 您的页面有许多可重复使用的内容,例如卡片和容器、弹出窗口、抽屉、选项卡等等。
- 使用不同的卡和组件显示一系列信息和数据变得非常容易。

快速链接 :
常见问题解答 | 最佳反应管理模板
😍如何使用反应模板?
在 ReactJS 中集成管理模板第 1 步:配置一个 ReactJS 应用程序。 根据其原始文档,我们需要全局安装 create-react-app 。 ... 第 2 步:包含所有 css 和 js 文件。 ...第3步:为管理模板制作一个标题组件。 ... 第四步:制作一个侧边栏组件。 ... 第 4 步:制作一个内容组件。
👀react 是模板引擎吗?
而react-engine,在同一侧恰好使用了相同的渲染机制。 然而,它使用 JSX 代替模板引擎语义,或者如果我们愿意,我们也可以使用 JavaScript 。 因此,JSX 比模板引擎更广泛。 ...指令是 HTML 和 JavaScript 之间的粘合剂。
✌如何在 React 应用程序中创建模板?
自定义模板使您能够选择一个模板来创建项目,同时仍然保留 Create React App 的所有功能。 您会注意到自定义模板始终以 cra-template 格式命名,但是您只需向创建命令提供 。
👀React Material UI 是免费的吗?
Material Dashboard React 是一款免费的 Material-UI 管理工具,其新颖的设计灵感源自 Google 的 Material Design。 我们非常高兴能够通过一组易于使用且美观的组件来介绍我们对材料概念的看法。
🎈React JS 中的内联模板是什么?
对于那些不熟悉 React 的人来说,JSX 是一种内联标记,看起来像 HTML,但会转换为 JavaScript。 JSX 表达式以类似 HTML 的开放标记开始,并以相应的结束标记结束。 JSX 标签支持 XML 自关闭语法,因此您可以选择关闭结束标签。
😍我应该使用模板引擎吗?
模板引擎(例如 Smarty 和 Twig)对于编译文件具有更好的性能,这是 Web 应用程序的另一个缓存层。 因此,通过模板缓存,您可以节省将模板渲染到浏览器的时间,从而提高网站页面速度。
结论 | 2024 年最佳 React 管理模板
这里有一些 最佳反应管理模板 这将帮助您增强您的业务。 让我们知道这是否对您有帮助。