你有元素 弹出窗口 生成器 为我们的客户提供创建弹出窗口的最佳方式,这些弹出窗口看起来很棒并且与其网站设计一致,并且在此过程中不需要自定义 CSS。
在本指南中,我将向您展示为什么您不再需要受到限制 外部 WordPress 弹出插件。 相反 - 使用 Popup Builder 并在用于构建整个网站的同一编辑器中构建弹出窗口。
这只是我们发布的几个视频和书面教程中的第一个,这些视频和书面教程解释了如何在 Elementor 中创建各种令人惊叹的弹出窗口。
准备好使用 Elementor 构建您的第一个弹出窗口了吗? 让我们努力吧……

您将创建的弹出窗口
在本指南中,我们将向您展示:
- 如何编辑弹出窗口
- 如何创建包含联系表单的 Elementor 弹出窗口
- 当用户向下滚动超过页面的 80% 时如何打开弹出窗口
- 用户提交表单后如何关闭弹出窗口
- 如何手动触发点击弹出窗口(当访问者点击按钮时)
目录
步骤1:入门
遵循这个简单的分步指南,使用 WordPress 在 WordPress 中构建弹出窗口 Elementor 的弹出窗口生成器。
在 Elementor 中,弹出窗口的构建方式与任何其他类型的模板一样。
如果您熟悉 Elementor 主题生成器,您已经遇到过页眉、页脚、单个和存档等模板。
弹出窗口以相同的方式构建。
在 WordPress 仪表板中,转到模板 > 弹出窗口 > 添加新内容
让我们将弹出模板命名为“我的第一个模板”,然后点击“创建模板”。
然后,弹出模板窗口将打开。 您可以从一百多个预先设计的弹出模板中进行选择。
正如您所看到的,我们做了很多工作,创建了一个巨大的漂亮弹出模板库供您使用。 您还可以使用 Elementor Pro 及其小部件的强大功能自行构建整个弹出窗口。
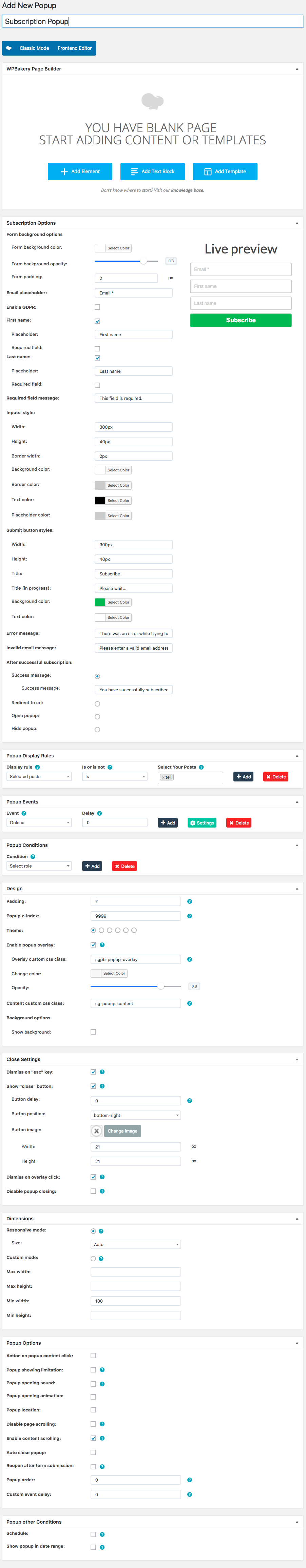
步骤2:在Popup Settings下设计弹出窗口
关闭库窗口后,Elementor 编辑器将打开,弹出设置面板出现在左侧。
顺便说一句,该面板始终可以通过底部齿轮图标访问。
在“布局”选项卡中,我们将弹出窗口的宽度设置为 700 像素,高度设置为“适合内容”。 我们的弹出窗口将位于水平和垂直方向的中心。
在“样式”选项卡中,我们将设置一个实心黄色边框,边框半径为 35 像素,使弹出窗口具有圆形外观。
弹出窗口设置还包括附加设置,例如在设定时间后显示关闭按钮、自动关闭弹出窗口、防止弹出窗口关闭的开关、禁用页面滚动的开关以及避免多个弹出窗口的开关。
我们不会在这里使用它们,但如果您需要它们,了解它们会很方便。

第三步:构建弹出窗口的内部

由于设计弹出窗口的内部与设计任何页面的过程相同,因此我们不会详细介绍该过程。
请注意,Elementor 中的每种类型的内容和模板都可以在弹出窗口中使用。
我们弹出窗口的最终设计如下所示:
如何使用发布设置定位弹出窗口
正如您将看到的,设置高级定位和触发器就像按下开关一样简单。 点击“发布”,将打开“发布设置”窗口。
让我们快速浏览一下弹出窗口生成器中的定位选项,以便您了解如何使用条件、触发器和高级规则定位选项正确定位弹出窗口。
触发器
使用触发器,我们可以设置弹出窗口显示:
- 页面加载
- 滚动
- 滚动到元素时
- 点击时
- 不活动后
- 和页面退出意图
在本教程中,我们将使用用户单击按钮时触发的手动弹出窗口。
进阶规则
在高级规则下,e 可以设置非常具体的要求,必须满足这些要求才能显示弹出窗口:
- 达到一定数量的页面浏览量后
- 网站访问达到一定次数后
- 当访问者从特定 URL 到达时
- 当访问者通过外部链接/内部链接到达时
- 当他们从搜索引擎到达时。
您还可以对登录用户隐藏弹出窗口,或选择仅在桌面、平板电脑和移动设备上显示它们。

第 4 步:将弹出窗口设置为在滚动时显示并在提交时关闭
我们想向您展示两种不同的方式来启动我们创建的弹出窗口:一种通过链接单击手动,另一种使用滚动触发器自动。
对于自动触发器,我们还希望在用户在弹出窗口内提交表单后关闭弹出窗口。
使用滚动触发器打开弹出窗口
所以,对于第一个 弹出示例,我们希望当用户滚动页面的 80% 时出现弹出窗口。
在“触发器”下,打开“滚动时”,将方向设置为“向下”,并在“范围内”字段中输入 80。
关闭弹出窗口并提交表单
转到弹出窗口内的表单小部件,然后在“提交后操作”下选择“弹出窗口”。
单击现在出现在下面的弹出项目。
在“操作”下,选择“关闭弹出窗口”。

步骤 5:手动将弹出窗口连接到链接或表单
要设置手动触发器,我们将转到登陆页面并将其中一个按钮连接到弹出窗口。
按 CMD / CTRL + E 打开查找器,然后输入“添加新页面”。
在新页面上,拖入一个按钮小部件。
在按钮设置的内容下,单击链接字段旁边的动态图标。
然后,在链接 > 操作下,选择弹出窗口。
再次单击弹出窗口,确保操作设置为“打开弹出窗口”,然后输入我们创建的弹出窗口的名称。
快速链接:
常见问题解答 | WordPress 中的弹出窗口
👀WordPress 是用来做什么的?
WordPress是网络发布软件,可用于创建漂亮的网站或博客。 对于初学者来说,它可能是最简单,最灵活的博客和网站内容管理系统(CMS)。
😎WordPress 真的免费吗?
WordPress 软件在两种意义上都是免费的。 您可以免费下载 WordPress 的副本,一旦获得,您就可以根据需要使用或修改它。 该软件根据 GNU 通用公共许可证(或 GPL)发布,这意味着它不仅可以免费下载,还可以免费编辑、定制和使用。
🔥WordPress 适合初学者吗?
WordPress 对于初学者来说很简单,但对于开发人员来说功能强大:如前所述,WordPress 是一个非常容易上手的平台。 设置和运行非常容易。 大多数网络主机都附带所谓的一键式自动安装程序。 ... WordPress 与 Microsoft Word 等文字处理程序一样简单易用。
✔WordPress是用什么语言编写的?
PHP
🤷♂️WordPress 需要编码吗?
是的。 一些编码知识将有助于更改您的网站。 不需要有完整的编码背景但有帮助。
结论 | WordPress 2024 中的弹出窗口
点击发布并查看您的实时页面。 现在,单击按钮应该打开弹出窗口。
就是这样! 我们已使用滚动触发器和单击手动触发器成功打开弹出窗口,并在表单提交时将其关闭。
该博客让您初步了解弹出窗口生成器中可用的大量设计和定位选项。 请务必查看 弹出教程播放列表 我们已经为您准备好了。
我们很乐意听取您的意见 - 向我们展示您创建的弹出窗口,如果您有任何问题,请告诉我们。