在本文中,我们介绍了如何使您的 WordPress 博客主页静态化。 您是否意识到现在有大约 200 亿个网站在使用? 而且这个数字每天都在增加。
一家新技术企业创建了一个网站来向公众展示其产品。 当地的园丁开设了一个博客,分享他种植西红柿的经验。 每个人都在尝试在互联网上建立自己的影响力。
WordPress是目前最流行的网站创建平台,并且在市场上具有垄断地位。 虽然 WordPress 以其博客功能而闻名,但它也可用于为您的公司构建静态网站。
为了让事情变得更好,您不需要任何先验技术知识即可开始。 WordPress 具有易于导航的界面,即使是初学者也可以使用。
目录
什么是静态网站?
静态网站由具有预定内容的网页组成。 每个访问者都会看到相同的信息,因为它是一个基于 cookie 的系统。 例如,您的主页是一个具有明确布局的静态页面,可以向访问者介绍您的公司以及您为他们提供的服务信息。
静态网站与动态网站
与静态网站相反,动态网站可以根据访问者、一天中的时间或访问者的母语等来显示各种材料。 博客被认为是动态网站,因为新的博客条目会生成在整个网站上呈现的新内容。
静态网站的示例
我们发现了几个示例,可以帮助您了解有关静态网站的更多信息。 您甚至可能会想出一些设计概念。
请查看 Under Armour 的“关于我们”页面了解更多信息。 它强调公司的核心信念以及公司与市场竞争对手的区别。
这是怎么做的:
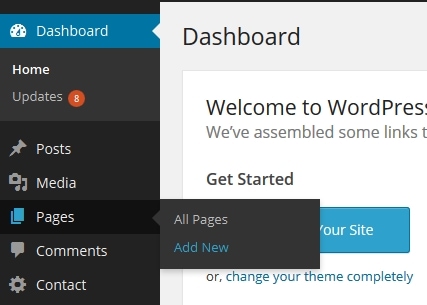
1. 首先,您必须设计将作为网站主页的页面。 这可以通过登录 WordPress 仪表板并选择“页面 –> 添加新页面”来完成。
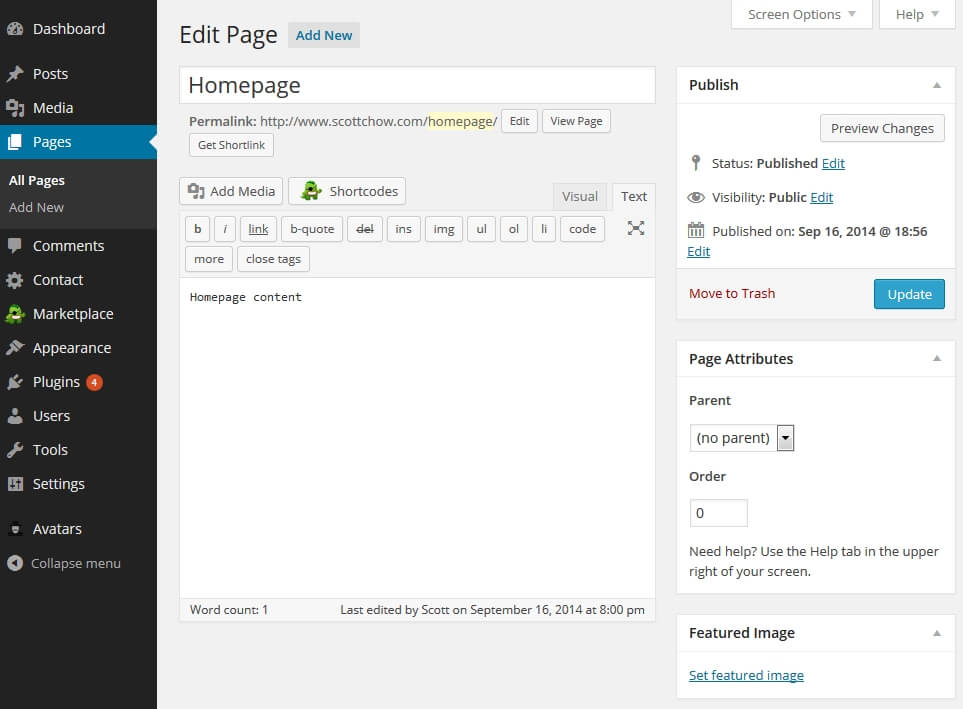
2. 让我们建立一个名为“主页”的页面来存放我们所有的信息(您可以将此页面命名为任何您想要的名称)。 完成开发后,您就可以发布页面。

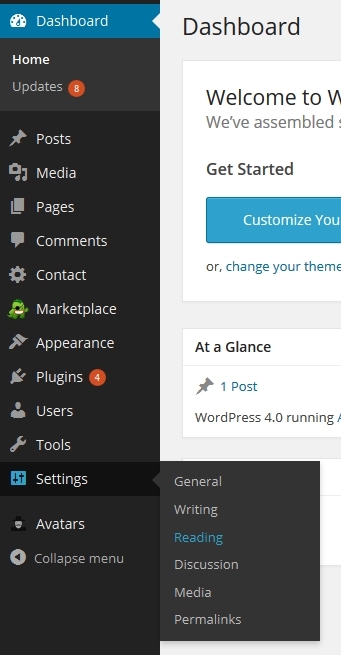
3. 从下拉菜单中选择“设置->阅读”。
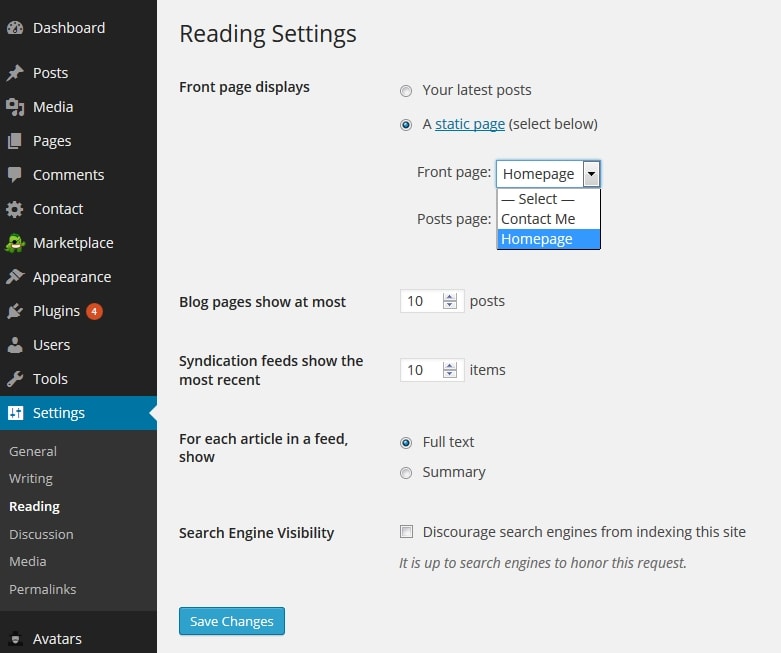
在页面顶部的“阅读设置”部分中,您会注意到短语“首页显示”。 从下拉菜单中选择“静态页面”。 从标有“首页:”的下拉框中选择您在步骤 1 中建立的页面。 单击“确定”。
5. 滚动到页面底部,然后单击“保存更改”。 您的网站现在有一个静态主页!
快速链接:
用于创建静态网站的 WordPress 主题
现在是时候对静态网站设计发挥创意了,这应该会很有趣。 个性化您的网站的能力使访问者一登陆您的主页就可以更加熟悉您的品牌。
我们进行了一些研究,发现了六个 WordPress 主题,它们将帮助您为静态网站创建自定义布局。 找到最适合您公司的一种。
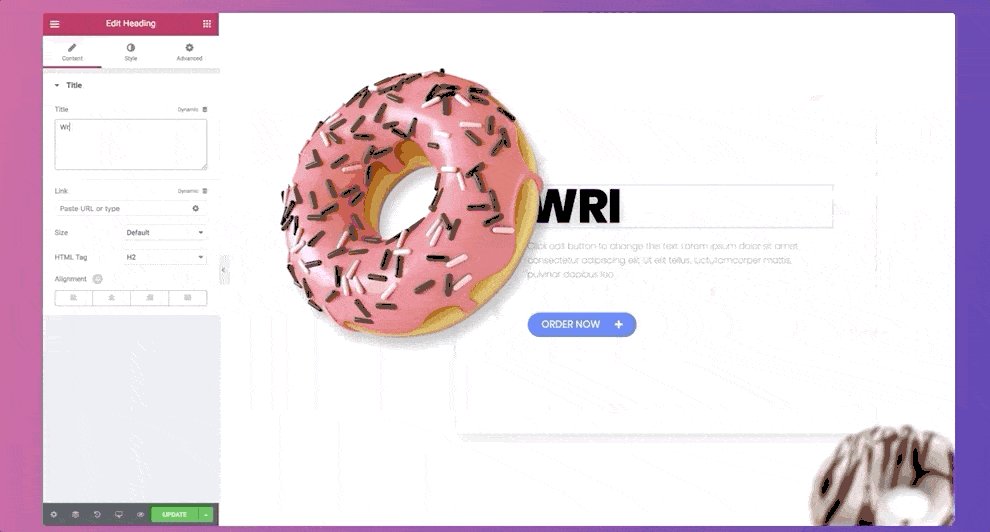
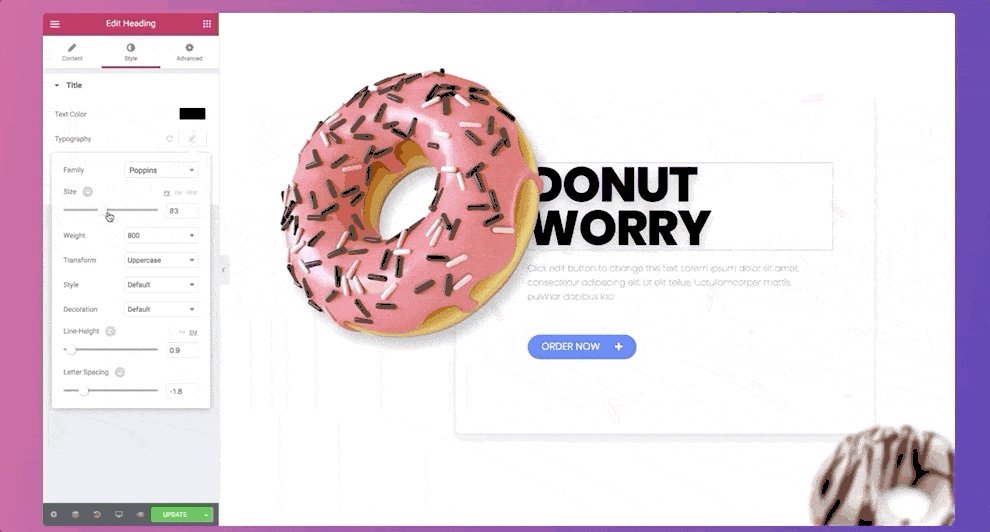
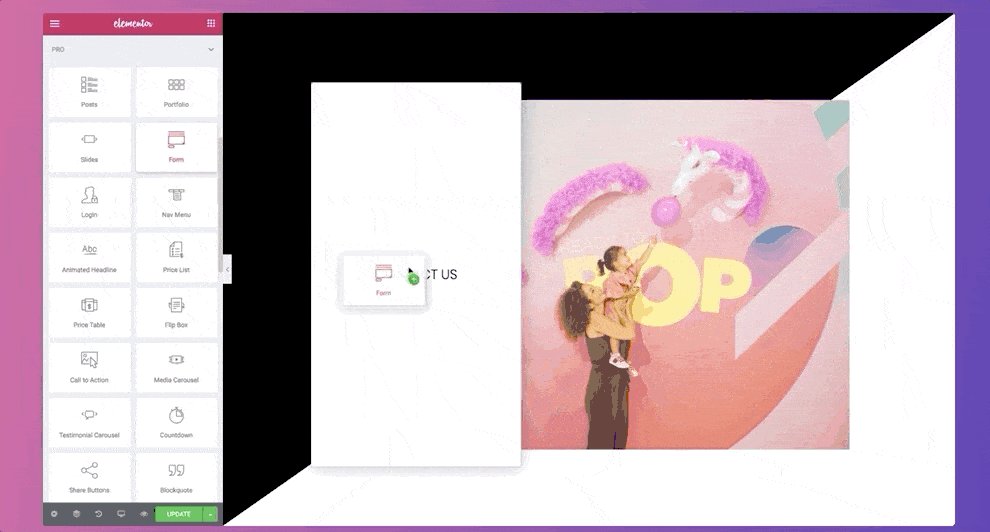
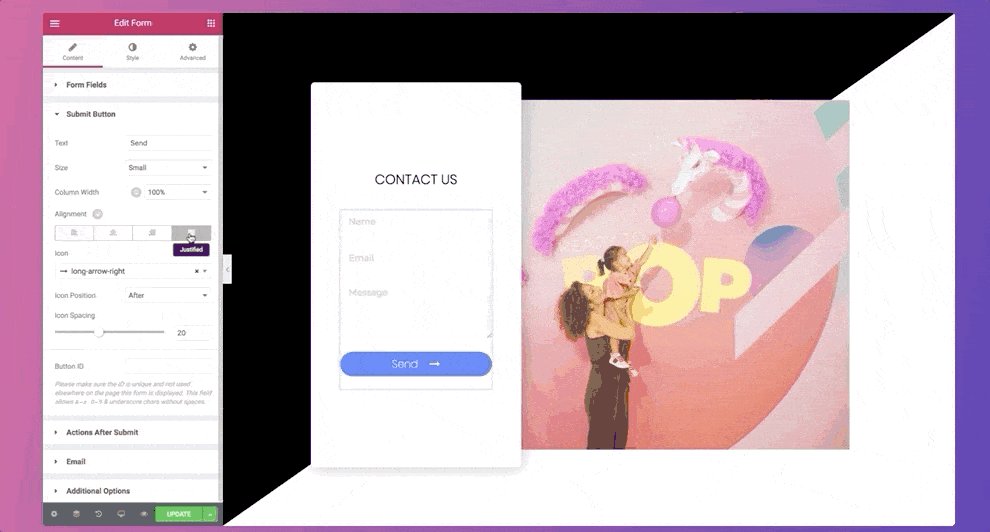
1.元素
Elementor 是一款出色的页面构建器,适合新手和经验丰富的网站设计者。 您可以使用其主题生成器通过将预制小部件拖放到页面上来在静态网站上显示动态内容。 还有移动编辑功能,可帮助您创建响应式设计,无论访问者使用什么设备访问您的网站,该设计都可以正常工作。

2. 迪维
Divi 不仅仅是一个 WordPress 主题; 它也是一个可视化编辑器,使您能够快速轻松地构建令人惊叹的视觉设计。 这个拖放页面构建器允许您在浏览网页时实时自定义页面。 此外,您还可以访问 80 多种预制设计。 此外,每周都会在网站上发布包含免版税图片、图标和艺术品的新布局。




