Beaver Builder е като градивни елементи, които са лесни за използване. Можете да поставите нещата където искате, като просто ги плъзнете и пуснете.
Divi е набор от инструменти за правене на уебсайтове да изглеждат добре. Можете да създавате и променяте неща, без да знаете кода. Beaver Builder ви дава дизайн, с който да започнете, като книжка за оцветяване.
Divi Builder ви дава и отправни точки, но можете да ги рисувате по свой начин. И двете работят добре на малки екрани като телефони 📱. Beaver Builder е бърз ⚡, а Divi ви позволява да бъдете по-креативни.
Този поглед върху „Beaver Builder срещу Divi“ ви помага да видите какво всеки прави най-добре. Можете да изберете този, който е най-добър за вас, като помислите какво искате да правите.
В този блог ще намерите отговор на следните въпроси:
- Кой конструктор на уебсайтове е по-добър, Divi Builder или Beaver Builder?
- Кой конструктор на уебсайтове има повече функции, Divi или Beaver Builder?
- Как се сравнява Divi с Beaver Builder?
- Какви са стъпките за настройка на Beaver Builder и Divi?
- Какви са плюсовете и минусите на Divi Builder и Beaver Builder?
- Каква е цената на Divi срещу Beaver Builder?

Съдържание
Преглед: Beaver Builder срещу Divi Builder
И двата създателя на страници в WordPress са с най-висок рейтинг сред разработчиците. Те са предназначени да запазят най-дребните детайли в ума си. Те не са предназначени да ви накарат да страдате или да съжалявате за неспособността си да разберете кодов фрагмент.
Тези създатели на страници в WordPress ви позволяват да създавате технически изправни уебсайтове, дори ако нямате технически познания. (Ние обаче настояваме, че основното разбиране на HTML и CSS е от полза. Ако нямате това, не се притеснявайте за това.)
Един начинаещ може да използва конструктора, както намери за добре, докато професионалист на напреднало ниво може да избере колко контрол иска върху своя уебсайт. Няма ограничения.
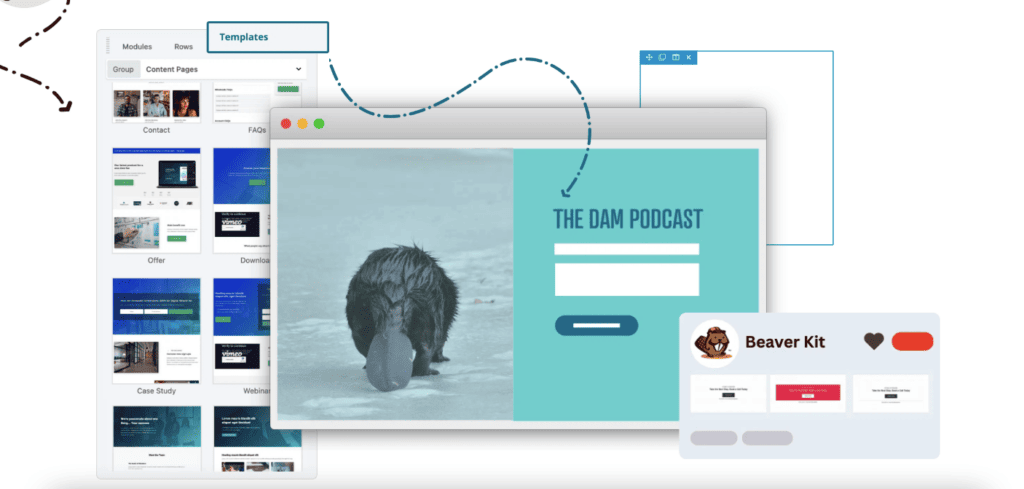
Преглед на Beaver Builder
Beaver Builder е известен със своята надеждност. Той има множество възможности за персонализиране и е лесен. Създателят на страници е изключително лесен за разработчици. Това, което го прави желан, е способността му да произвежда ясни и ясни кодови фрагменти.
Beaver Builder е добре познат инструмент на WordPress, който ви помага да създавате уебсайтове. Използва се лесно, защото не е нужно да въвеждате код, за да местите нещата. Не е нужно да знаете как да кодирате, за да изглежда сайтът ви добре.

Beaver Themer, който е допълнителна част от Beaver Builder, ви позволява да създавате не само страници, но и части от страници като горната и долната част и как изглежда всяка публикация. Beaver Builder върши основната си работа добре и е лесен за използване.
Освен това не е твърде голям, така че няма да забави уебсайта ви. Но не е достатъчно добър. Той няма толкова страхотни функции, стилове и опции, колкото инструменти като Elementor и Диви.
Така че някои хора може да харесат много Beaver Builder, докато други може да харесат тези други инструменти повече.
Преглед на Divi
Divi Строител стартира през 2013 г. Elegant Theme с гордост обяви старта си, като много хора обмислят този ход.
Divi Builder е популярна тема на WordPress, която може да се използва като основа за изграждане на уебсайтове. Той дава както на начинаещите, така и на професионалистите опция за визуално редактиране, която им предоставя инструментите, от които се нуждаят, за да направят уебсайтове, които са интересни и изглеждат добре, дори и да не знаят как да кодират.

В допълнение, темата идва с повече от 800 предварително проектирани стила на уебсайт и система за разделно тестване, която улеснява сравняването на различни версии на вашия уебсайт. Огромната любов към Divi е ясна от многото добри отзиви, направени в Trustpilot.
Над 20,000 души са дали тази тема 4.9 звезди и „отличен” преглед, който показва колко е популярен. Независимо дали сте на свободна практика, служител на фирма или собственик на уебсайт, ще откриете, че създаването и управлението на уебсайт Divi е много лесна задача.
Можете също да проверите другото ми сравнение на Beaver Builder срещу Elementor; Сравних всичко, включително предимствата и недостатъците на цените, характеристиките и много други.
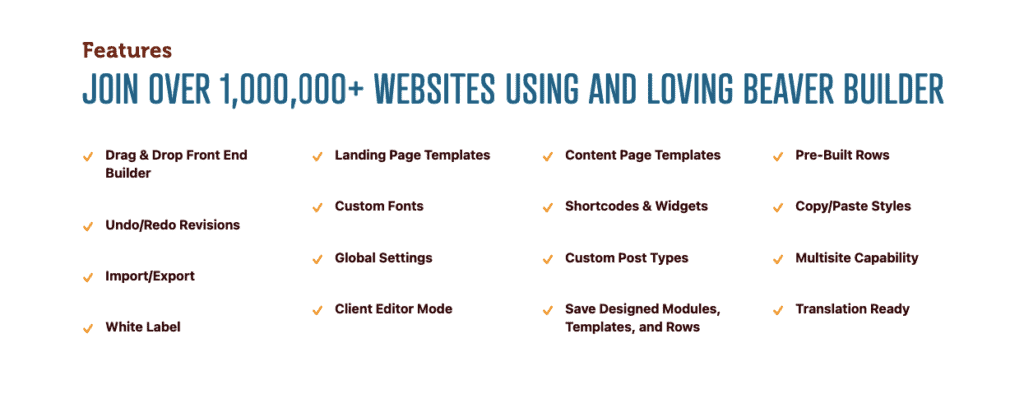
Характеристики на Beaver Builder срещу Divi

1. Потребителски интерфейс
Както в Beaver Builder, така и в Divi Builder можете да редактирате в предния край. Но и двете имат съвсем различен поглед върху начина, по който позволяват на потребителя да взаимодейства с визуалния преден край на уебсайта.
В Beaver Builder работите от страничните ленти, докато в Divi използвате плаващите функции.
- Интерфейсът на Beaver Builder
Всички настройки в Beaver builder присъстват в страничната лента. Тази странична лента може да се мести отляво надясно на екрана.
Може да се постави от всяка страна на екрана според избора на потребителя. Това помага на потребителя да задържи екрана. Освен това осигурява по-гладки условия на работа.
Тук можете да плъзгате и пускате модули от съдържание и да формирате нови редове и колони. Напротив, в Divi редовете се създават ръчно.

По-рано Beaver Builder не поддържаше функцията за редактиране на линия като Divi. Това обаче вече не е така. Можете също така да извършвате редактиране на линия в Beaver Builder.
Изучаването на Beaver Builder може да отнеме известно време, но си струва усилието. Той е бърз и притежава качествата на звезден конструктор на страници. Можете да стилизирате оформленията по ваш избор.
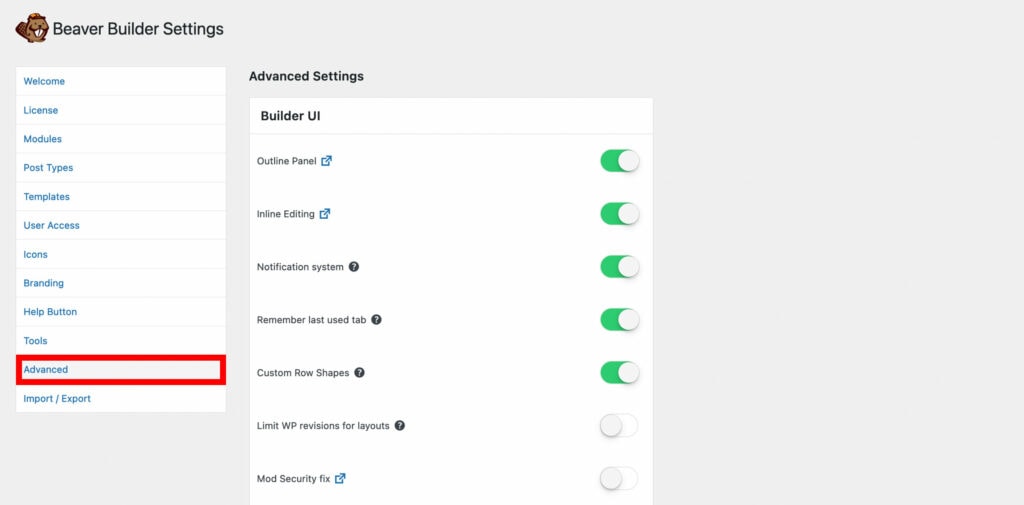
Преден интерфейс на Beaver Builder:
Разделът Frontend ви позволява да активирате или деактивирате функциите на интерфейса на Beaver Builder.
- Divi интерфейс
Divi е по-известен с поддръжката си на бекенд редактиране. Той поддържа визуално редактиране отпред. В Divi няма странични ленти. Опциите за настройка се показват в изскачащи прозорци.
Тези изскачащи прозорци са на върха на визуализацията на сайта. Така че не е нужно да продължавате да проверявате визуализацията на уебсайта, като затваряте страничните ленти.
Можете да правите бързи актуализации на страницата, като използвате изгледа с рамка. Divi предлага добавяне на редове и колони, като задържите курсора на мишката над елементите.
Веднъж върху елементите, можете да ги плъзнете и пуснете на желаното място.
2. Разширени опции за персонализиране
- Разширени опции за персонализиране на Beaver Builder
Beaver Builder предлага разширени опции за персонализиране, позволяващи на потребителите да контролират фино разстоянието, типографията, цветовете и анимациите.
Това дава възможност за създаване на уникално пригодени и визуално впечатляващи уебсайтове, безупречно подравняване на елементи, избор от разнообразна библиотека с шрифтове, съвпадащи цветове на марката и добавяне на завладяващи анимации за ангажиращо потребителско изживяване.

Това позволява креативни комбинации от типография, които резонират с марката и стила на уебсайта.
Друга забележителна функция са разширените опции за персонализиране на цветовете. Потребителите могат прецизно да контролират полета, подложки и размери, като гарантират, че всеки елемент е подравнен перфектно и допринася за сплотено оформление.
Това ниво на прецизност е от съществено значение за постигане на професионален и изчистен външен вид.
- Разширени опции за персонализиране на Divi
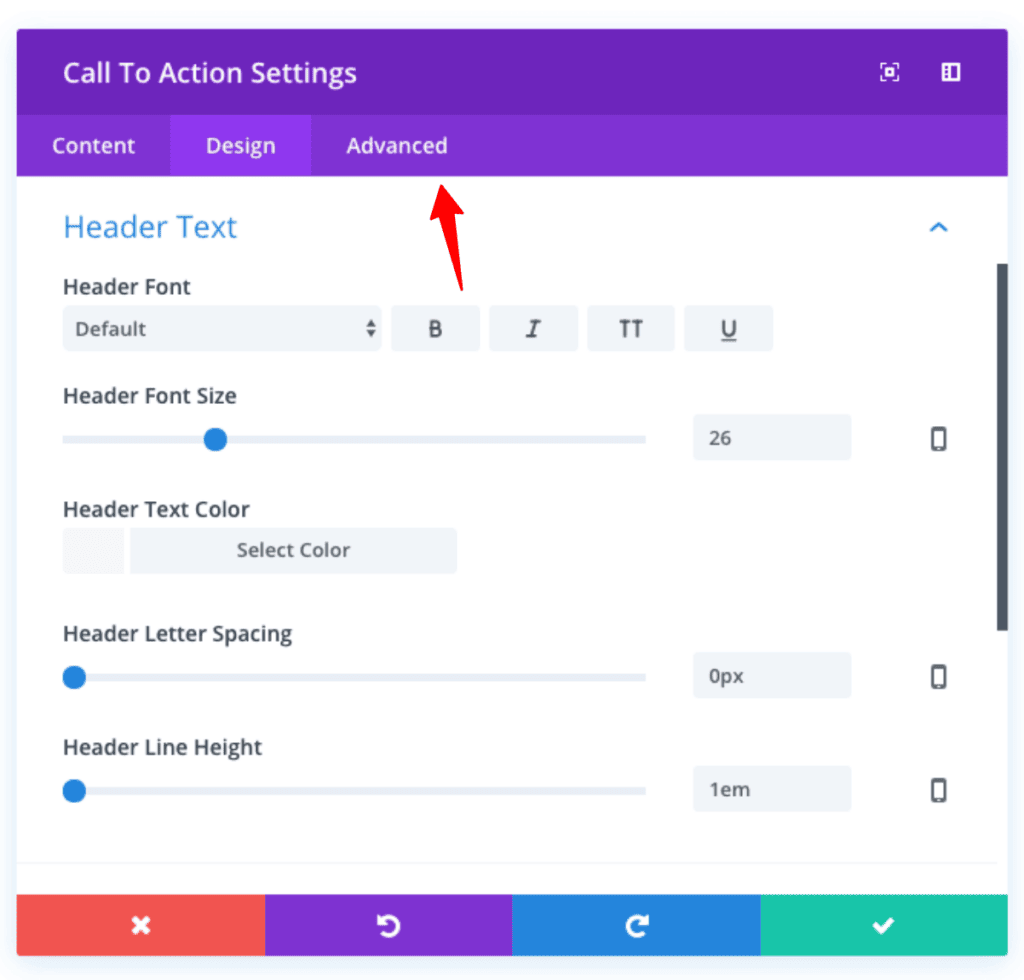
Когато промените модул, ред или раздел, изскачащият прозорец с настройки ще има три раздела: Съдържание, Дизайн и Разширени. Всички инструменти, от които се нуждаете, за да направите страхотни оформления на Divi и да използвате всеки раздел в максимална степен, са в раздела Съдържание.

Разделът „Дизайн“ обаче има повече възможности за избор за хора, които искат да имат повече контрол върху това как изглежда дадена секция. Разработчиците, които искат да използват свой собствен персонализиран CSS вместо настройките в раздела Дизайн, могат да го направят, като щракнете върху раздела Разширени. Когато тези неща се съберат, няма ограничения за това колко можете да промените нещата.
4. Лесно използване
- Лесен за използване Beaver Builder
Beaver Builder е най-добрият приятел на разработчика! Той има чист, добре документиран код и е лесен за използване, така че авторите могат лесно да го променят, за да отговарят на вашите нужди.
Работи добре с много теми и плъгини на WordPress и ви дава достъп до много опции. Без значение колко опитен сте като разработчик, Beaver Builder улеснява изграждането, коригирането и оформянето на вашия уебсайт.
Кажете сбогом на ограниченията и здравейте на един свят, в който писането е лесно и дизайните могат да се правят по много различни начини. Освободете въображението си и оставете Beaver Builder да бъде инструментът, който прави вашето уеб създаване гладко и забавно.
- Лесна употреба на Divi
Бързо станах „професионалист“ с темата Divi само за няколко дни. Това не е защото имам специални умения, а защото темата е толкова лесна за използване.
Ако преди сте използвали конструктор на уебсайтове, ще знаете как да използвате Divi. Ако не, това е най-вече въпрос на плъзгане и поставяне на нещата, където искате.
Отнема малко време, за да се научите, но не е трудно. Използването на визуалния редактор за повече технически неща обаче може да бъде малко трудно.
Когато плъзгате и пускате неща, това не винаги работи правилно и начинът, по който изглежда текстът, може да се обърка, особено когато използвате стилове от библиотеката. За щастие има урок за това в блога на Elegant Themes. Което също е много лесно за разбиране.
5. Модули за съдържание на WordPress Page Builder
- Beaver Builder
Beaver Builder няма толкова модули със съдържание, колкото бихте искали. Броят е по-малък от модулите със съдържание в Divi. Освен това имате и ограничени възможности за персонализиране.
Има около 29 модула, налични в Beaver builder, и имат 6 категории:
- Основен,
- Media,
- Действия,
- Оформление,
- Информация,
- Публикации
Можете да добавяте джаджи с помощта на модула на страничната лента и да интегрирате добавки. Имате и различни функционалности под формата на модули. Добавянето на оформление и съдържание може да се извърши с помощта на различни модули.
Всеки модел има различни настройки, независимо от общата нишка между много модули.
- Divi
В Divi можете да добавяте модули за броячи, плъзгачи, ленти, изображения, видеоклипове и т.н. Има около 38 модула, които можете да комбинирате и да създавате нещо уникално.
Оформленията могат да бъдат цветно кодирани. Всяка персонализация, която направите, незабавно се записва в библиотеката Divi. Колоните и редовете трябва да се добавят ръчно.
Можете да персонализирате в Divi повече от това, което е налично в Beaver builder. Той има допълнително предимство от девет модула пред Beaver.
6. Удобно за потребителя
Плъгините за създаване на страници се появиха, за да направят тази функция реалност. Уеб сайтовете трябва да бъдат направени с лесни носители.
Използвайки създателите на страници, уебсайтовете се правят много по-бързо от кодирането на HTML/CSS.
- Beaver Builder
Веднъж активирани, Beaver Builders ще ви накарат да изградите уебсайтове за нула време. Те имат процес на включване, който е проектиран специално, за да улесни потребителя с цялата текуща информация на строителя.
Плъзнете и пуснете елементи и модули, за да ги персонализирате с едно натискане на бутон. Плъгинът включва и опция за много уебсайтове. Това ви дава възможност да управлявате инсталациите.
Единственият недостатък на конструктора е, че не поддържа 100% шаблони за дизайн с пълна ширина. Конструкторът разполага с добре разположени опции за настройка и модули. Те са лесни за използване и са проектирани с мисъл за потребителя.
- Divi
В Divi ви се предоставят три опции:
- Изградете от нулата
- Предварително изградени оформления
- Използвайте вече съществуваща страница като шаблон
Divi може да бъде плашеща в началото. Преди лесната част да може да започне, няколко неща трябва да са на мястото си. Конфигурирайте редовете и модулите според нуждите.
Ще забележите също, че конструкторите на Divi понякога могат да бъдат малко далновидни. Тя ви позволява лесно да конвертирате страници в различни изгледи.
7. Конфигуриране
- Конфигуриране на Beaver Builder
Конфигурирането на Beaver Builder е лесно и ви дава свободата да направите изживяването си при изграждане на уебсайт уникално. Когато отидете на страницата с настройки, ще намерите много начини да направите уебсайта си наистина свой собствен.
Опции за показване на съдържанието: Можете да промените начина, по който се показват материалите на вашия сайт. Можете да промените полетата, подложките и избора на гъвкав дизайн, за да сте сигурни, че вашето съдържание изглежда добре на всички устройства.
Контрол на потребителския достъп: Контролирайте кой може да влиза в сайта ви и да го променя. С потребителски задачи и права можете да работите заедно като екип, като същевременно следите кой може да прави промени.
Настройки на дизайна: Променете шрифтовете, цветовете и други части от дизайна на вашия сайт, за да изглежда точно както трябва. Улеснете сайта си да изглежда и да се чувства като вашия бизнес или както искате.
Помощ при миграция: Ако премествате сайта си, Beaver Builder има инструменти, които да ви помогнат да преместите настройките си на новото място без никакви проблеми. Тази функция улеснява да се уверите, че различните сайтове имат еднакъв стил и оформление.
Удобни за програмисти опции: Ако знаете как да кодирате, Beaver Builder има опции, където можете да добавите свой собствен CSS и JavaScript. Това ви позволява да подобрите още повече външния вид и полезността на уебсайта си.
Ако някога имате нужда от насоки, изчерпателна документация е лесно достъпен, за да ви преведе през всяка стъпка. С интуитивните опции за конфигуриране на Beaver Builder ще имате силата да създадете уебсайт, който е уникално ваш, без сложността.
- Конфигуриране на Divi
Конфигурирането на разширените настройки за дизайн на Divi е лесно и ви дава свободата да персонализирате външния вид на вашия уебсайт. Следвайки инструкциите в съответната литература, е лесно да стигнете до тези настройки и да ги използвате, за да направите персонализиран дизайн:
типография: Променете шрифтовете и стиловете на текста, за да отговарят на вашия бизнес или стил. Променете размерите на шрифта, стиловете и интервалите, за да направите текста по-лесен за четене и да изглежда по-добре.
Разстояние между редовете: Коригирайте разстоянието между различните части на вашата страница. Контролирайте границите и подложките, за да направите стил, който пасва на вашия текст и изглежда добре.
Цветове: Направете своя собствена цветова схема, за да покажете кой сте. Променете цветовете на фона, текста и други, за да направите дизайн, който изглежда добре и се откроява.
Фон: Променете опциите за фона на уебсайта си, за да изглежда по-добре. Използвайте цветове, картини или шарки, за да придадете дълбочина и характер на различните части.
Граници: Персонализирайте краищата на елементите, за да им придадете чист вид. Можете да промените стиловете, размерите и цветовете на границите, за да привлечете вниманието към определени части или да създадете уникален визуален ефект.
Box Shadows: Добавете малки сенки към дизайна, за да изглежда по-добре. Променете настройките на сенките, за да придадете на частите дълбочина и размери за актуален и интересен вид.
Филтри и смесване: Използвайте филтри и режими на смесване, за да изпробвате различни визуални ефекти. За уникален и артистичен щрих добавете слоеве или направете промени в картини и фонове.
Трансформира: Използвайте трансформации, за да промените размера, движението и разположението на обектите. С тези избори за трансформация можете да правите планове, които са живи и интересни за гледане.
Като се позовавате на изчерпателната документация, можете уверено да навигирате Разширени настройки за дизайн на Divi и разгърнете креативността си. Тези интуитивни опции за персонализиране ви предлагат гъвкавостта да създадете уебсайт, който да отговаря идеално на вашата визия и цели.
[/ alert-alert]Beaver Builder срещу Divi – Допълнителни функции
Предварително изработени оформления
И Beaver Builder, и Divi предлагат набор от готови оформления, които опростяват процеса на създаване на уебсайт. Тези оформления служат като отправни точки за различни видове уебсайтове и стилове на дизайн.
- Готови оформления на Beaver Builder
Предварително изработените оформления на Beaver Builder предоставят колекция от професионално проектирани шаблони, които покриват различни индустрии и цели. Можете лесно да импортирате тези оформления и да ги промените, за да отговарят на вашите нужди. Това ще ви спести време и усилия по време на процеса на планиране.
- Divi Premade оформления
Divi също предлага широк набор от предварително подготвени оформления, което ви позволява бързо да настроите уебсайта си с визуално привлекателни дизайни. Библиотеката на Divi има стилове за различни типове страници, което улеснява създаването на уебсайт, който изглежда добре и лесен за използване.
Както Beaver Builder, така и Divi знаят колко е важно да направят уебсайтовете си лесни за използване, така че се уверяват, че техните предварително създадени стилове са гъвкави и лесни за промяна. Това означава, че можете да промените цветовете, шрифтовете, снимките и материала, за да отговарят на вашата марка и лични вкусове.
Поддръжка на клиенти в Beaver Builder
Beaver Builder има солидна система за поддръжка на клиенти. Има система за билети и можете да повдигате билети за всякакви проблеми, с които се сблъсквате.

Те също имат блогове и форуми, за да помогнат за изчистване на всякакви съмнения, пред които е изправен потребителят. Те имат групи на общността във Facebook, Slack и т.н.
Поддръжка на клиенти в Divi
Divi също има поддръжка от общностен форум за своите потребители. Освен това те имат 24/7 чат система на уебсайта за решаване на заявки в реално време.
Beaver Builder срещу Divi: Сравнение на цените
Beaver и Divi, създателите на страници, нямат ограничение за уебсайтове. Това означава, че можете да използвате приставката за създаване на толкова сайтове, колкото искате.
Beaver Builder е на по-висока цена в сравнение с Divi. Divi има удобни за потребителя планове и е много по-лесен за джоба на клиента.
Можете да получите демо версия на всеки от тези създатели на страници, преди да решите кой е най-добрият за вас.
Има и 30-дневна гаранция за връщане на парите. Ще получите възстановяването си без въпроси.
Ценообразуване на Beaver Builder
- Стандартен план на стойност $99
- Професионален план на стойност $199
- Планът на агенцията струва $399
- Крайният план струва $546

Ценообразуване на Divi
- Планът от $89 на година ви дава ранен достъп.
- $249 е еднократен доживотен план и се таксувате само веднъж.
ЧЗВ за Beaver Builder срещу Divi
Кой конструктор на страници е най-добрият от всички?
Това е обективен въпрос. Не можете да намерите категоричен отговор на това. Някои хора биха имали определени причини да харесат конструктор на страници и те може да не се припокриват с вашите причини да не го харесвате. Така че няма перфектен отговор на това. Определено проучване на пазара обаче може само да ви даде бегла представа за сценария на предпочитанията на хората. Има три големи три в пространството за строители: Elementor, Beaver и Divi. Те не са в определен ред. Това са известните. Така че давайте напред и изпробвайте техните демо версии, за да разберете от какво се нуждаете.
Какво ще струва Divi builder?
Най-привлекателната характеристика на конструктора Divi е неговият ценови план. Това е непълно привеждане в съответствие с изискванията на клиента. Получавате това, което виждате. Не е нужно да попадате в цикъла на плащане и подновяване. Можете просто да се възползвате от доживотния план и всички вълнуващи функции, които идват с него. Доживотният план струва $249 и е най-добрата сделка, която ще получите на пазара. Неговият годишен план също е планиран на $89, така че отново е по-нисък от други създатели на страници.
Какво трябва да направя, след като инсталирам Beaver builder?
Първи стъпки! След като създадете нова страница, стартирайте плъгина Beaver Builder и започнете да персонализирате.
Мога ли да правя адаптивни за мобилни устройства шаблони с помощта на Beaver Builder?
Абсолютно! Броят на хората, които използват смартфони, значително надхвърля броя на потребителите на персонални компютри. Следователно трябва да предоставите опция за мобилните потребители, за да можете да се включите в този колосален пазар. Beaver Builder предоставя шаблони за мобилни приложения за операционни системи iOS и Android.
Колко струва Beaver Builder?
Версията Beaver Builder Lite е достъпна безплатно. В същото време стандартният план започва от $99/година, а Pro планът струва $199/година. Планът на агенцията струва $399/година.
Безплатен ли е Beaver Builder?
Не, не е. Годишната такса за стандартното издание е $99. Въпреки че трябва да използвате вашата тема, тя е съвместима с повечето теми, дори безплатни. Изданието Pro, което струва $199 на година, включва темата Beaver Builder и мултисайтови възможности.
Бърз ли е Beaver Builder?
Със сигурност е така. Това е приложение за плъзгане и пускане, базирано на рамката Bootstrap, което обещава да бъде бързо и леко.
Удобен ли е Beaver Builder за SEO?
Да, така е. Със сигурност можете да създадете удобен за SEO уебсайт с помощта на Beaver Builder, ако другите компоненти, използвани за направата на уебсайта, се допълват взаимно и също са удобни за SEO. Следното е разбивка на основните компоненти, необходими за успеха на SEO.
По-добър ли е Beaver Builder от Divi?
Ние заставаме на страната на Builder Beaver. Beaver Builder зарежда всичко малко по-бързо от Divi Builder и неговият потребителски интерфейс е по-лесен за използване. Все пак Divi Builder има множество допълнителни опции и възможности за персонализиране, които Beaver Builder няма.
Защо да използвате Beaver Builder?
Това е конструктор на страници с плъзгане и пускане, който ви позволява бързо да създавате оформления на страници с плъзгане и пускане от предния изглед на вашия сайт, без да докосвате нито един ред код. Той е лек и адаптивен, с множество възможности за избор на дизайн за всички нива на потребители на WordPress.
Подходящ ли е Beaver Builder за вас?
То е. Той е отличен инструмент за създаване на страници с няколко уникални особености и функции, насочени към опитни уеб разработчици. Той има елегантен потребителски интерфейс и уважавана колекция от шаблони, но не достига, когато става въпрос за цена.
Препоръки: Beaver Builder срещу Divi
Beaver Builder Reddit
Изображението на началната страница не се побира точно в мобилен изглед
byu/No-Front-6497 inбобърстроител
Персонализираните шрифтове не „залепват“
byu/OutrageousValue2967 inбобърстроител
Divi Reddit
Бързи връзки:
- Преглед на усилвателя на Beaver Builder
- Преглед на слайдера на Beaver Builder
- Преглед на Beaver Builder Lite
- Ценови планове на Beaver Builder
Заключение: Beaver Builder срещу Divi 2024
Когато сравняваме Divi срещу Beaver Builder, и двете решения са подходящи за нетехнически потребители като блогъри, собственици на малък бизнес, SEO експерти и опитни разработчици. Според мен обаче те предлагат значителни предимства в определени контексти.
Поради своите опции за бели етикети, Вярвам, че Beaver Builder е отличен избор за фирми за уеб дизайн. Неговите функции могат да бъдат допълнително разширени чрез използване на добавки и разширения като Ultimate Beaver.
Ако искате създател на уебсайтове с много възможности, предлагам Divi. Важно е обаче да се отбележи, че премахването на приставката Divi оставя множество кратки кодове, което може да е значителен недостатък.
Според моя опит, Beaver Builder е най-чистият избор тъй като не зависи от кратки кодове, гарантирайки, че няма да останат следи след деактивиране.
И накрая, и двете решения предлагат предимства и смятам, че няма неправилно решение. Ще се радвам да чуя вашите коментари по този въпрос.
Препоръки: Beaver Builder срещу Divi
Клиент на Beaver Builder Отзиви



Препоръки на клиенти на Divi