Инструментите за Wireframe ви помагат да създадете план за вашия уебсайт или приложение. Те са чудесен начин да очертаете функционалността на вашия сайт или приложение и да получите обратна връзка от заинтересованите страни на ранен етап от процеса на проектиране. В тази публикация ще ви покажем как да използвате инструменти за телена рамка за създаване на висококачествени прототипи.
Дизайнът на потребителското изживяване е от решаващо значение за успеха на всеки цифров продукт. Wireframe е просто визуално ръководство, което помага на дизайнерите да начертаят структурата и оформлението на потребителския интерфейс. В тази публикация в блога ще ви покажем как да използвате wireframe инструменти за създаване на ефективни UX дизайни.

Съдържание
Какво е Wireframe?
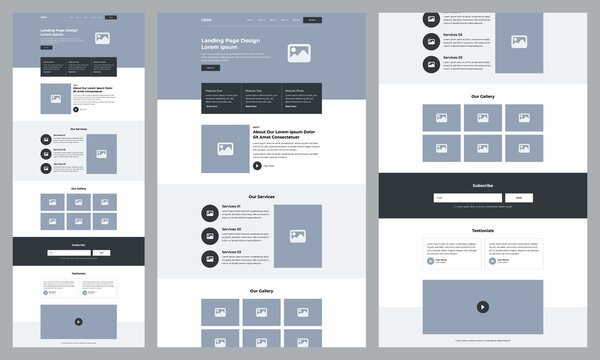
Wireframe е скица с ниска точност на потребителски интерфейс. Това е визуално ръководство, което помага на дизайнерите да начертаят структурата и оформлението на потребителския интерфейс.
Телените рамки обикновено се създават с помощта на прости форми и линии и не включват никакви цветови или брандиращи елементи. Това ги прави различни от прототипите с висока точност, които са по-детайлни и по-близки до крайния продукт.
Wireframes могат да се използват за уебсайтове, приложения или други цифрови продукти. Те помагат на дизайнерите да съобщят своите идеи на заинтересованите страни и да получат обратна връзка на ранен етап от процеса на проектиране. Wireframes също са полезни за планиране на съдържанието и функционалността на даден продукт, преди да инвестирате време и ресурси в създаването на прототипи с по-висока точност.
Защо да използвате Wireframe Tools?
Инструментите за Wireframe предлагат редица предимства пред традиционните методи като молив и хартия.
- Те ви помагат да дефинирате структурата на вашия уебсайт или приложение, преди да инвестирате време и ресурси във визуален дизайн. Това ви позволява да правите промени на ранен етап от процеса, без да поемате твърде много разходи или усилия.
2. Те ви принуждават да мислите за потребителското изживяване в началото на процеса. Какво трябва да направят потребителите на тази страница? От каква информация се нуждаят? Как ще навигират от една страница към друга? Като мислите за тези неща отрано, можете да избегнете необходимостта да правите големи промени по-късно по пътя.
3. Те осигуряват общ език за дизайнери, разработчици, заинтересовани страни и клиенти, за да комуникират своите идеи. Тъй като се фокусират върху функционалността над формата, те могат да помогнат за намаляване на разногласията относно посоката на проекта по-късно.
4. Те са лесни за промяна и повторение. За разлика от висококачествените визуални дизайни, чиято промяна може да отнеме часове или дори дни, телените рамки могат да се променят бързо и лесно.
Как да използвате инструментите за Wireframe?
Сега, след като отговорихме на въпроса „какво е wireframe?“ нека да разгледаме как да използваме wireframe инструменти за създаване на ефективни UX дизайни.
Има три стъпки в процеса: първо, ще трябва да изберете инструмент за wireframing; второ, ще трябва да създадете своите телени рамки; и трето, ще трябва да споделите своите телени рамки със заинтересованите страни за обратна връзка.
Нека разгледаме по-подробно всяка стъпка.
Стъпка 1: Изберете инструмент за Wireframing
Има десетки различни инструменти за wireframing на пазара днес, така че може да е трудно да изберете такъв, който е подходящ за вашите нужди. За да ви помогнем да стесните възможностите си, ние съставихме списък с нашите любими инструменти за wireframing по-долу:
- Adobe XD: Adobe XD е мощен инструмент за векторен дизайн, който е перфектен за създаване на прототипи с висока точност. Той предлага интуитивен интерфейс и широк набор от функции за рационализиране на вашия работен процес. Освен това той се интегрира с други приложения на Adobe Creative Cloud, като Photoshop и Illustrator, което улеснява добавянето на допълнителен лак към вашите дизайни.
- InVision Studio: InVision Studio е друга чудесна възможност за създаване на висококачествени прототипи. Подобно на Adobe XD, той предлага интуитивен интерфейс и мощни функции за рационализиране на вашия работен процес. Но това, което отличава InVision Studio, е неговата лекота на използване – то е създадено специално за хора, които не са запознати с използването на инструменти за проектиране като Photoshop или Sketch.
- Макети на Balsamiq: Balsamiq Mockups е достъпен инструмент за рамкиране, който е идеален за създаване на скици с ниска точност. Той предлага лесен за използване интерфейс за плъзгане и пускане и идва с библиотека от вградени компоненти.
Стъпка 2: Създайте вашите Wireframes

След като сте избрали инструмент за телени рамки, е време да започнете да създавате своите телени рамки.
Най-добрият начин да подходите към тази стъпка е като разделите проекта си на по-малки задачи. Например, ако проектирате уебсайт за електронна търговия, можете да започнете, като скицирате началната страница, след което преминете към страницата на продукта, страницата с количката за пазаруване и т.н.
Това ще ви помогне да останете организирани и да избегнете претоварването от обхвата на проекта.
Стъпка 3: Споделете вашите Wireframes със заинтересованите страни
След като създадете вашите телени рамки, е време да ги споделите със заинтересованите страни за обратна връзка. Най-добрият начин да направите това е да използвате онлайн инструмент за сътрудничество като InVision или Justinmind.
Тези инструменти ви позволяват да качвате вашите телени рамки и да каните други да ги гледат онлайн. Те също така позволяват на заинтересованите страни да оставят коментари директно върху дизайна, което ви улеснява да включите тяхната обратна връзка в бъдещи повторения.




