Какво е WYSIWYG редактор? Прочетете тази статия, за да научите повече за тази модна дума.
Съдържание
Какво е WYSIWYG редактор?
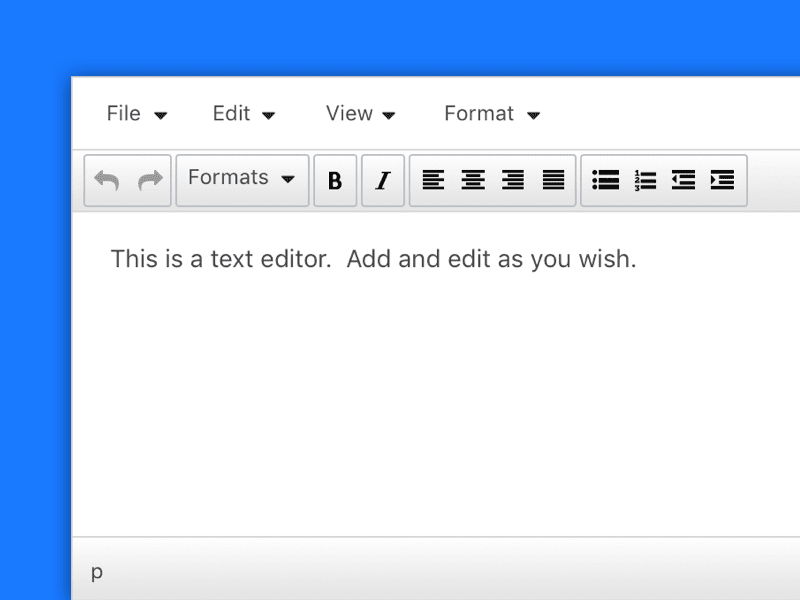
WYSIWYG (произнася се „wiz-ee-wig“) редактор или инструмент позволява на разработчика да види как ще изглежда крайният резултат, докато създава интерфейса или документа. WYSIWYG означава „това, което виждате, е това, което получавате“.

WSIWYG означава „What You See Is What You Get“ или „What You See Is What You Get“. Това се отнася до това как софтуерът може да покаже на хората как ще изглежда всеки тип съдържание, без да се налага да вършат допълнителна работа или да пишат код.
Идеята зад WYSIWYG е, че всички промени, които правите на екрана, ще се показват в крайния продукт, без да се налага да правите нищо друго. Това означава, че когато използвате WYSIWYG редактор, начинът, по който вашият дизайн и съдържание изглеждат на платформата, е точно както ще изглежда, когато бъде готово.
Редакторът WYSIWYG се различава от по-традиционните редактори по това, че те се нуждаят от разработчика да въведе описателни кодове (или маркиране) и не позволяват на разработчика да види незабавно ефектите от маркирането. Браво, приложение за текстообработка, беше първият пълен WYSIWYG редактор.
Разработено в изследователския център на Xerox Palo Alto през 1970-те години на миналия век от Чарлз Симони, той послужи като основа за работата на Simonyi в Microsoft и прерасна в два други WYSIWYG продукта, Word и Excel.
WYSIWYG и уеб дизайн
Редакторите с обогатен текст, от друга страна, не изискват от разработчиците да пишат описателен код или маркиране за създаване на уебсайтове. Това ги прави различни от традиционните редактори на обикновен текст, които изискват да пишат код или маркиране за създаване на уебсайтове. Редакторите на обикновен текст няма да ви покажат веднага как върви работата ви.

Когато се появиха удобни за потребителя създатели на уебсайтове като Wix, нетехническите хора имаха начин да направят уеб страници, които бяха лесни за използване. Отне много време, но корпоративните системи за управление на съдържанието започнаха да обръщат повече внимание на WYSIWYG редактирането.
Това даде на специалистите по маркетинг и уеб дизайнерите друг начин да правят уебсайтове и имейл бюлетини, без да се налага да искат помощ от ИТ отдела!
Като цяло, WYSIWYG редакторът улеснява търговците да направят по-добър потребителски интерфейс без помощ от разработчиците.
Предимства на WYSIWYG:
Ето основните предимства на WYSIWYG редактора:
- Лесен за използване: Потребителите не трябва да знаят как да пишат уеб код, за да използват много WYSIWYG редактори, които имат интерфейс за плъзгане и пускане. Те могат да добавят (или премахват) текст, изображения и видеоклипове към уеб страница, без да имат никакви познания по уеб програмиране. Интуитивен: Естествено е за мозъка да сглобява нещата по този начин.
- Ефективно: По отношение на скоростта и ефективността WYSIWYG редакторът е много по-бърз от писането на уеб страница от нулата, особено когато лицето, което отговаря, не е много запознато с технологиите. Няма нужда да превключвате екрани и да чакате визуализацията да се покаже на новия екран. Освен това потребителите могат да се съсредоточат повече върху дизайна, вместо да се затъват в технически подробности.
- гъвкавост: Можете да правите малки промени в движение с инструментите за проектиране WYSIWYG. Ако дадено изображение е малко не на място, можете да го поправите само с няколко щраквания. Като бонус, по този начин можете лесно да поддържате сайта си по-актуален, което го прави още по-добър.
Заключение
Много WYSIWYG хостове ви позволяват да създадете уебсайт, без да знаете много кодиране. Това обхваща добре познати услуги като Squarespace, Wix и Weebly. Те често включват интерфейси „плъзгане и пускане“, които ви позволяват да добавяте блокове със съдържание към страница, като същевременно се придържате към конкретен шаблон.




