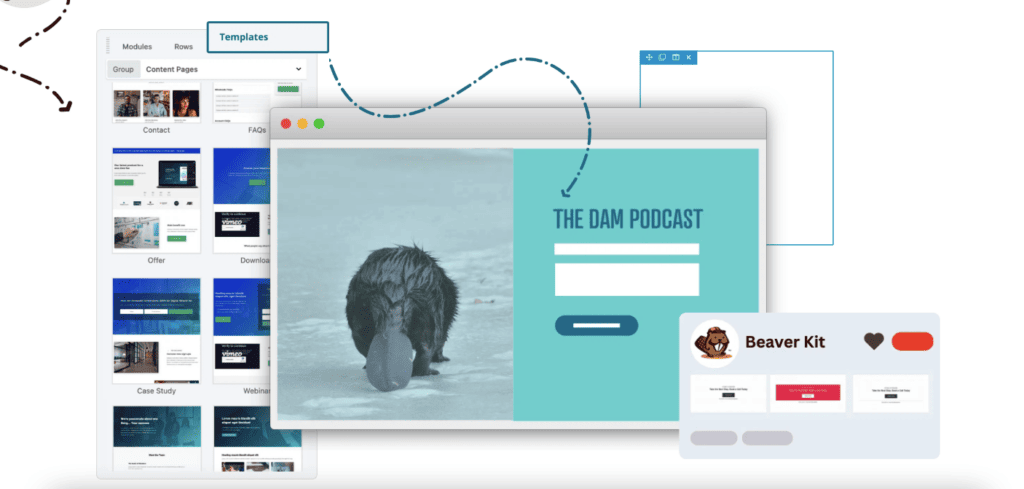
Beaver Builder ist wie einfach zu verwendende Bausteine. Sie können Dinge an der gewünschten Stelle platzieren, indem Sie sie einfach per Drag & Drop verschieben.
Divi ist eine Toolbox mit Tools, um Websites schön aussehen zu lassen. Sie können Dinge erstellen und ändern, ohne den Code zu kennen. Beaver Builder bietet Ihnen zunächst ein Design, wie ein Malbuch.
Divi Builder bietet Ihnen auch Ausgangspunkte, aber Sie können sie nach Ihren Wünschen gestalten. Beide funktionieren gut auf kleinen Bildschirmen wie Telefonen 📱. Beaver Builder ist schnell ⚡ und Divi lässt Sie kreativer sein.
Dieser Blick auf „Beaver Builder vs. Divi“ hilft Ihnen zu sehen, was jeder am besten kann. Sie können das für Sie am besten geeignete auswählen, indem Sie darüber nachdenken, was Sie tun möchten.
In diesem Blog werden folgende Fragen beantwortet:
- Welcher Website-Builder ist besser, Divi Builder oder Beaver Builder?
- Welcher Website-Builder hat mehr Funktionen, Divi oder Beaver Builder?
- Wie vergleicht sich Divi mit Beaver Builder?
- Was sind die Schritte zum Einrichten von Beaver Builder und Divi?
- Was sind die Vor- und Nachteile von Divi Builder und Beaver Builder?
- Was kostet Divi vs. Beaver Builder?

Inhaltsverzeichnis
Übersicht: Beaver Builder vs. Divi Builder
Beide WordPress-Seitenersteller werden von Entwicklern am besten bewertet. Sie sollen die kleinsten Details im Auge behalten. Sie sollen Sie nicht leiden lassen oder Ihre Unfähigkeit, einen Codeausschnitt zu verstehen, bereuen.
Mit diesen WordPress-Seitenerstellern können Sie technisch einwandfreie Websites erstellen, auch wenn Ihnen technische Kenntnisse fehlen. (Wir bestehen jedoch darauf, dass grundlegende Kenntnisse von HTML und CSS von Vorteil sind. Wenn Sie diese nicht haben, machen Sie sich darüber keine Sorgen.)
Ein Anfänger kann den Builder so verwenden, wie er es für richtig hält, während ein fortgeschrittener Profi wählen kann, wie viel Kontrolle er über seine Website haben möchte. Es gibt keine Einschränkungen.
Beaver Builder-Übersicht
Beaver Builder ist für seine Zuverlässigkeit bekannt. Es hat mehrere Anpassungsmöglichkeiten und ist einfach. Der Seitenersteller ist äußerst entwicklerfreundlich. Was es wünschenswert macht, ist seine Fähigkeit, klare und klare Codeschnipsel zu erzeugen.
Beaver Builder ist ein bekanntes WordPress-Tool, das Sie beim Erstellen von Websites unterstützt. Es ist einfach zu verwenden, da Sie keinen Code eingeben müssen, um Dinge zu verschieben. Sie müssen nicht wissen, wie man programmiert, damit Ihre Website gut aussieht.

Mit Beaver Themer, einem zusätzlichen Teil von Beaver Builder, können Sie nicht nur Seiten erstellen, sondern auch Teile von Seiten wie den oberen und unteren Rand und das Aussehen jedes Beitrags. Beaver Builder erledigt seine Hauptaufgabe gut und ist einfach zu bedienen.
Außerdem ist es nicht zu groß, sodass Ihre Website nicht verlangsamt wird. Aber es ist nicht gut genug. Es verfügt nicht über so viele coole Funktionen, Stile und Optionen wie Tools Elementor und Divi.
Einige Leute mögen Beaver Builder vielleicht sehr, während andere diese anderen Tools vielleicht besser mögen.
Divi Übersicht
Divi Baumeister wurde 2013 eingeführt. Elegant Theme kündigte stolz seinen Start an, und viele Leute dachten über den Schritt nach.
Divi Builder ist ein beliebtes WordPress-Theme, das als Grundlage für die Erstellung von Websites verwendet werden kann. Es bietet sowohl Neulingen als auch Profis eine visuelle Bearbeitungsoption, die ihnen die Werkzeuge an die Hand gibt, die sie benötigen, um Websites zu erstellen, die interessant und gut aussehen, auch wenn sie nicht wissen, wie man programmiert.

Darüber hinaus enthält das Theme mehr als 800 vorgefertigte Website-Stile und ein Split-Testing-System, das den Vergleich verschiedener Versionen Ihrer Website erleichtert. Die große Liebe zu Divi wird an den vielen guten Bewertungen auf Trustpilot deutlich.
Über 20,000 Menschen habe dieses Thema gegeben 4.9 Sterne und ein "Ausgezeichnet” Rezension, die zeigt, wie beliebt es ist. Egal, ob Sie Freiberufler, Angestellter eines Unternehmens oder Inhaber einer Website sind, Sie werden feststellen, dass die Erstellung und Verwaltung einer Divi-Website eine sehr einfache Aufgabe ist.
Sie können sich auch meinen anderen Vergleich ansehen Beaver Builder vs. Elementor; Ich habe alles verglichen, einschließlich der Vor- und Nachteile der Preisgestaltung, der Funktionen und vielem mehr.
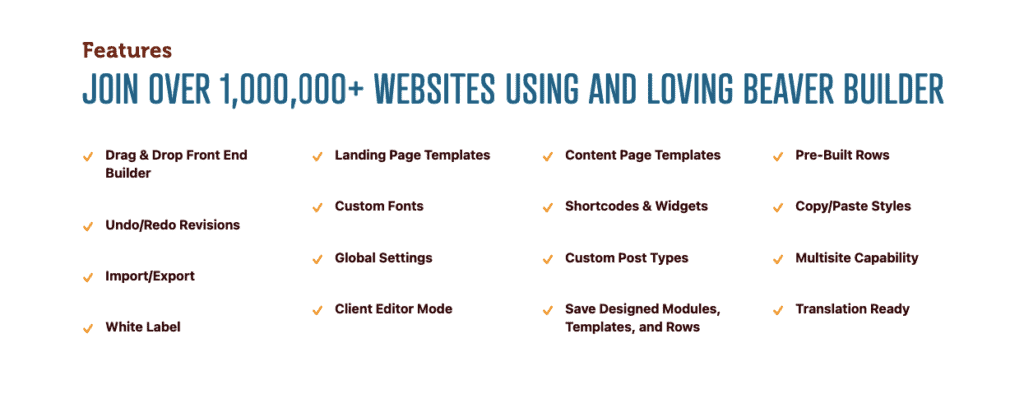
Funktionen von Beaver Builder vs. Divi

1. Benutzeroberfläche
Sowohl im Beaver Builder als auch im Divi Builder können Sie im Frontend bearbeiten. Beide haben jedoch eine völlig unterschiedliche Sichtweise darauf, wie sie den Benutzer mit dem visuellen Frontend der Website interagieren lassen.
In Beaver Builder arbeiten Sie über die Seitenleisten, während Sie in Divi die schwebenden Funktionen verwenden.
- Die Beaver Builder-Schnittstelle
Alle Einstellungen im Beaver Builder sind in der Seitenleiste vorhanden. Diese Seitenleiste kann auf dem Bildschirm von links nach rechts verschoben werden.
Es kann nach Wahl des Benutzers auf jeder Seite des Bildschirms platziert werden. Dies hilft dem Benutzer, den Bildschirm festzuhalten. Es sorgt auch für reibungslosere Arbeitsbedingungen.
Hier können Sie Inhaltsmodule per Drag & Drop verschieben und neue Zeilen und Spalten bilden. Im Gegensatz dazu werden in Divi Zeilen manuell erstellt.

Zuvor unterstützte Beaver Builder die Inline-Bearbeitungsfunktion nicht wie Divi. Dies ist jedoch nicht mehr der Fall. Sie können die Inline-Bearbeitung auch im Beaver Builder durchführen.
Das Erlernen von Beaver Builder kann einige Zeit in Anspruch nehmen, aber die Mühe lohnt sich. Es ist schnell und hat das Zeug zu einem hervorragenden Seitenersteller. Sie können die Layouts nach Ihren Wünschen gestalten.
Beaver Builder-Frontend-Schnittstelle:
Im Abschnitt „Frontend“ können Sie die Frontend-Funktionen von Beaver Builder aktivieren oder deaktivieren.
- Divi-Schnittstelle
Divi ist bekannter für seine Unterstützung der Backend-Bearbeitung. Es unterstützt die visuelle Front-End-Bearbeitung. In Divi sind keine Seitenleisten vorhanden. Die Einstellungsoptionen werden in Popups angezeigt.
Diese Pop-ups befinden sich über der Website-Vorschau. Sie müssen also nicht ständig die Website-Vorschau überprüfen, indem Sie die Seitenleisten schließen.
Mithilfe der Drahtgitteransicht können Sie schnelle Aktualisierungen auf der Seite vornehmen. Divi bietet an, Zeilen und Spalten hinzuzufügen, indem Sie mit der Maus über die Elemente fahren.
Sobald Sie sich auf den Elementen befinden, können Sie sie per Drag & Drop an die gewünschte Stelle ziehen.
2. Erweiterte Anpassungsoptionen
- Erweiterte Anpassungsoptionen für Beaver Builder
Beaver Builder bietet erweiterte Anpassungsoptionen, mit denen Benutzer Abstände, Typografie, Farben und Animationen genau steuern können.
Dies ermöglicht die Erstellung einzigartig zugeschnittener und optisch ansprechender Websites, die perfekte Ausrichtung von Elementen, die Auswahl aus einer vielfältigen Schriftartenbibliothek, die Abstimmung von Markenfarben und das Hinzufügen fesselnder Animationen für ein ansprechendes Benutzererlebnis.

Dies ermöglicht kreative Typografiekombinationen, die zum Branding und Stil der Website passen.
Ein weiteres herausragendes Merkmal sind die erweiterten Optionen zur Farbanpassung. Benutzer können Ränder, Abstände und Abmessungen präzise steuern und so sicherstellen, dass jedes Element perfekt ausgerichtet ist und zu einem zusammenhängenden Layout beiträgt.
Dieses Maß an Präzision ist für ein professionelles und gepflegtes Erscheinungsbild unerlässlich.
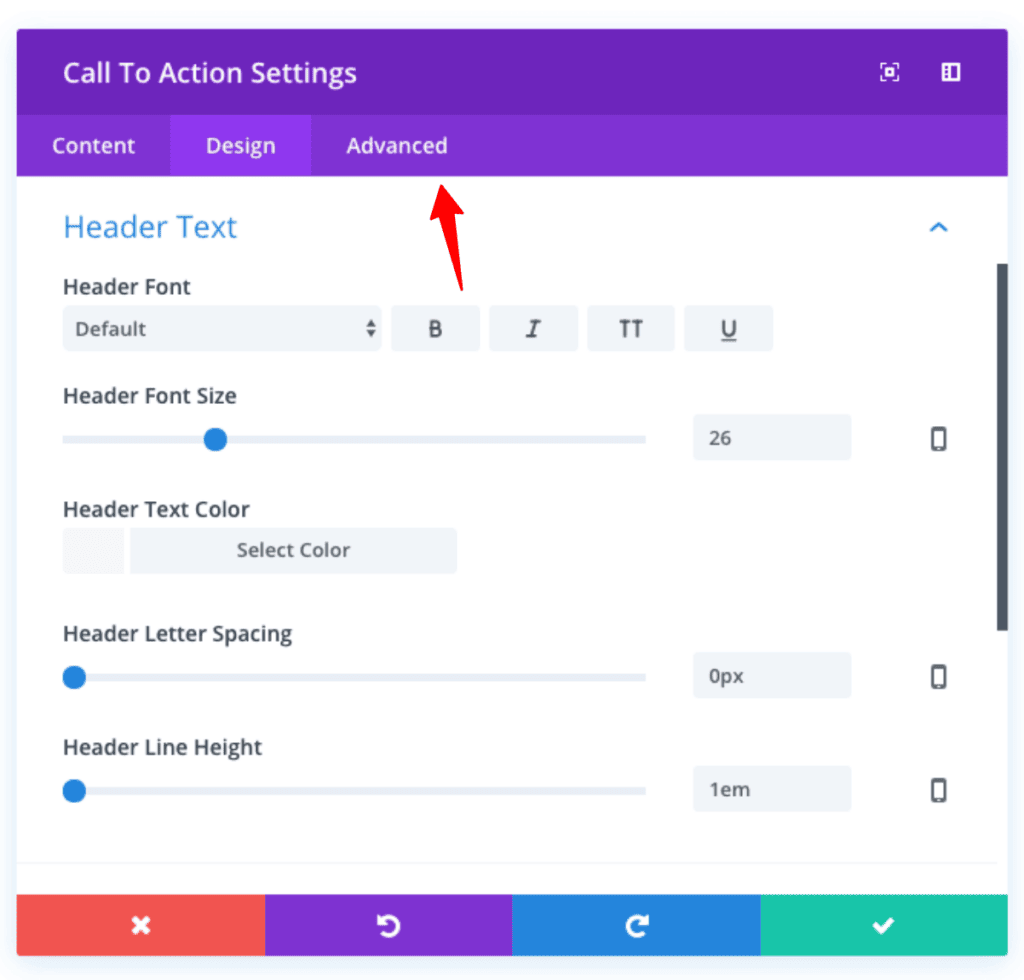
- Erweiterte Anpassungsoptionen von Divi
Wenn Sie ein Modul, eine Zeile oder einen Abschnitt ändern, enthält das Einstellungs-Popup drei Registerkarten: Inhalt, Design und Erweitert. Alle Tools, die Sie benötigen, um großartige Divi-Layouts zu erstellen und jeden Abschnitt in vollem Umfang zu nutzen, finden Sie auf der Registerkarte „Inhalt“.

Allerdings bietet die Registerkarte „Design“ mehr Auswahlmöglichkeiten für Personen, die mehr Kontrolle über das Aussehen eines Abschnitts haben möchten. Entwickler, die ihr eigenes benutzerdefiniertes CSS anstelle der Einstellungen auf der Registerkarte „Design“ verwenden möchten, können dies tun, indem sie auf die Registerkarte „Erweitert“ klicken. Wenn diese Dinge zusammenkommen, sind der Veränderungsmöglichkeit keine Grenzen gesetzt.
4 Benutzerfreundlichkeit
- Beaver Builder Benutzerfreundlichkeit
Beaver Builder ist der beste Freund eines Entwicklers! Es verfügt über sauberen, gut dokumentierten Code und ist einfach zu verwenden, sodass Autoren ihn problemlos an Ihre Bedürfnisse anpassen können.
Es funktioniert gut mit vielen WordPress-Themes und -Plugins und bietet Ihnen Zugriff auf viele Optionen. Egal wie erfahren Sie als Entwickler sind, mit Beaver Builder können Sie Ihre Website ganz einfach erstellen, anpassen und gestalten.
Verabschieden Sie sich von Einschränkungen und begrüßen Sie eine Welt, in der das Schreiben einfach ist und Designs auf viele verschiedene Arten erstellt werden können. Lassen Sie Ihrer Fantasie freien Lauf und machen Sie Beaver Builder zum Werkzeug, das Ihre Web-Erstellung reibungslos und unterhaltsam macht.
- Divi-Benutzerfreundlichkeit
Innerhalb weniger Tage wurde ich schnell zum „Profi“ mit dem Divi-Theme. Das liegt nicht daran, dass ich über besondere Fähigkeiten verfüge, sondern daran, dass das Thema so einfach zu bedienen ist.
Wenn Sie bereits einen Website-Builder verwendet haben, wissen Sie, wie man Divi verwendet. Wenn nicht, geht es hauptsächlich darum, Dinge per Drag-and-Drop an die gewünschte Stelle zu bringen.
Das Erlernen dauert ein wenig, ist aber nicht schwer. Allerdings kann die Verwendung des visuellen Editors für technischere Dinge etwas schwierig sein.
Wenn Sie Dinge per Drag-and-Drop verschieben, funktioniert dies nicht immer richtig und das Erscheinungsbild des Textes kann durcheinander geraten, insbesondere wenn Sie Stile aus der Bibliothek verwenden. Zum Glück gibt es im Elegant Themes-Blog ein Tutorial dazu. Was auch sehr leicht zu verstehen ist.
5. WordPress Page Builder-Inhaltsmodule
- Beaver Builder
Beaver Builder hat nicht so viele Inhaltsmodule, wie Sie möchten. Die Anzahl ist geringer als die Inhaltsmodule in Divi. Außerdem haben Sie nur begrenzte Anpassungsmöglichkeiten.
Im Beaver Builder sind etwa 29 Module vorhanden, die in 6 Kategorien unterteilt sind:
- Basic,
- Medien,
- Aktionen,
- Layout,
- Die Info,
- BLOG-POSTS
Sie können Widgets über das Sidebar-Modul hinzufügen und Plugins integrieren. Sie haben auch verschiedene Funktionalitäten in Form von Modulen. Das Hinzufügen von Layout und Inhalt kann mit verschiedenen Modulen erfolgen.
Jedes Modell hat unterschiedliche Einstellungen, ungeachtet des gemeinsamen Nenners vieler Module.
- Divi
In Divi können Sie Module für Zähler, Schieberegler, Balken, Bilder, Videos usw. hinzufügen. Es sind etwa 38 Module vorhanden, die Sie mischen und anpassen und etwas Einzigartiges erstellen können.
Die Layouts können farblich gekennzeichnet werden. Alle von Ihnen vorgenommenen Anpassungen werden sofort in der Divi-Bibliothek gespeichert. Spalten und Zeilen müssen manuell hinzugefügt werden.
Sie können in Divi mehr anpassen als im Beaver Builder verfügbar ist. Es hat einen zusätzlichen Vorteil von neun Modulen gegenüber Beaver.
6. Benutzerfreundlich
Die Seitenerstellungs-Plugins kamen ins Spiel, um diese Funktion Wirklichkeit werden zu lassen. Die Websites sollten mit einfachen Medien erstellt werden.
Mit Seitenerstellern werden Websites viel schneller erstellt als mit der Programmierung von HTML/CSS.
- Beaver Builder
Sobald Beaver Builders aktiviert ist, können Sie im Handumdrehen Websites erstellen. Sie verfügen über einen Onboarding-Prozess, der speziell darauf ausgelegt ist, den Benutzer mit allen aktuellen Informationen des Builders vertraut zu machen.
Ziehen Sie Elemente und Module per Drag-and-Drop, um sie mit einem Klick auf eine Schaltfläche anzupassen. Das Plugin enthält auch eine Option für mehrere Websites. Dies gibt Ihnen die Möglichkeit, Installationen zu verwalten.
Der einzige Nachteil des Builders ist, dass er keine Designvorlagen mit 100 % voller Breite unterstützt. Der Builder verfügt über gut platzierte Einstellungsmöglichkeiten und Module. Sie sind einfach zu bedienen und wurden mit Blick auf den Benutzer entwickelt.
- Divi
In Divi stehen Ihnen drei Optionen zur Verfügung:
- Von Grund auf neu aufbauen
- Vorgefertigte Layouts
- Verwenden Sie eine bereits vorhandene Seite als Vorlage
Divi kann am Anfang einschüchternd sein. Bevor der einfache Teil beginnen kann, müssen einige Dinge an Ort und Stelle sein. Konfigurieren Sie die Reihen und Module nach Bedarf.
Sie werden auch feststellen, dass Divi-Builder manchmal etwas vorausschauend sein können. Es ermöglicht Ihnen, Seiten einfach in verschiedene Ansichten umzuwandeln.
7. Konfigurieren
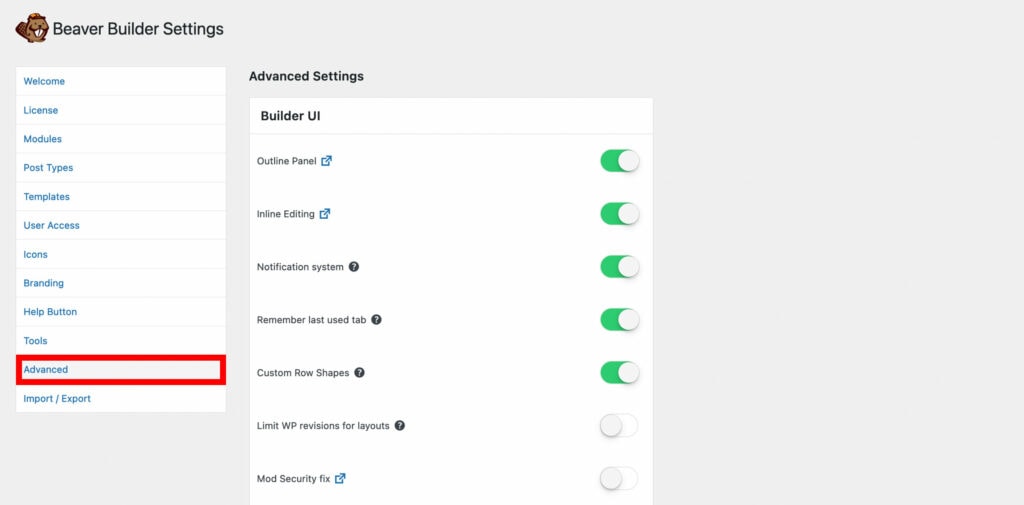
- Beaver Builder konfigurieren
Die Konfiguration von Beaver Builder ist einfach und gibt Ihnen die Freiheit, Ihr Website-Erstellungserlebnis einzigartig zu gestalten. Wenn Sie zur Einstellungsseite gehen, finden Sie viele Möglichkeiten, Ihre Website wirklich zu Ihrer eigenen zu machen.
Optionen zur Inhaltsanzeige: Sie können ändern, wie das Material Ihrer Website angezeigt wird. Sie können die Ränder, den Abstand und die flexiblen Designoptionen ändern, um sicherzustellen, dass Ihre Inhalte auf allen Geräten gut aussehen.
Benutzerzugriffskontrolle: Kontrollieren Sie, wer auf Ihre Website zugreifen und diese ändern kann. Mit Benutzerjobs und -rechten können Sie als Team zusammenarbeiten und gleichzeitig den Überblick darüber behalten, wer Änderungen vornehmen kann.
Designeinstellungen: Ändern Sie die Schriftarten, Farben und andere Teile des Designs Ihrer Website, damit sie genau richtig aussieht. Sorgen Sie dafür, dass Ihre Website wie Ihr Unternehmen aussieht und sich so anfühlt, wie Sie es sich wünschen.
Migrationshilfe: Wenn Sie Ihre Site verschieben, verfügt Beaver Builder über Tools, mit denen Sie Ihre Einstellungen problemlos an den neuen Ort verschieben können. Mit dieser Funktion lässt sich leichter sicherstellen, dass verschiedene Websites den gleichen Stil und das gleiche Layout haben.
Entwicklerfreundliche Optionen: Wenn Sie wissen, wie man programmiert, bietet Beaver Builder Optionen, mit denen Sie Ihr eigenes CSS und JavaScript hinzufügen können. Dadurch können Sie das Aussehen und den Nutzen Ihrer Website noch weiter verbessern.
Wenn Sie jemals Hilfe benötigen, wenden Sie sich an die umfassende Dokumentation steht Ihnen jederzeit zur Verfügung, um Sie durch jeden Schritt zu führen. Mit den intuitiven Konfigurationsoptionen von Beaver Builder haben Sie die Möglichkeit, ohne Komplexität eine Website zu erstellen, die einzigartig für Sie ist.
- Konfigurieren von Divi
Das Konfigurieren der erweiterten Designeinstellungen von Divi ist einfach und gibt Ihnen die Freiheit, das Erscheinungsbild Ihrer Website anzupassen. Wenn Sie den Anweisungen in der entsprechenden Literatur folgen, können Sie ganz einfach zu diesen Einstellungen gelangen und sie zum Erstellen eines benutzerdefinierten Designs verwenden:
Typografie: Ändern Sie die Schriftarten und Stile des Textes, um sie an Ihr Unternehmen oder Ihren Stil anzupassen. Ändern Sie die Schriftgrößen, Stile und Leerzeichen, um den Text besser lesbar und besser aussehen zu lassen.
Abstand: Passen Sie den Abstand zwischen den verschiedenen Teilen Ihrer Seite an. Kontrollieren Sie die Ränder und den Abstand, um einen Stil zu erstellen, der zu Ihrem Text passt und gut aussieht.
Farben: Machen Sie Ihr eigenes Farbschema, um zu zeigen, wer Sie sind. Ändern Sie die Farben des Hintergrunds, der Schrift und mehr, um ein Design zu erstellen, das gut aussieht und auffällt.
Hintergründe: Ändern Sie die Auswahl für den Hintergrund Ihrer Website, damit diese besser aussieht. Verwenden Sie Farben, Bilder oder Muster, um verschiedenen Teilen Tiefe und Charakter zu verleihen.
Grenzen: Passen Sie die Kanten von Elementen an, um ihnen ein klares Aussehen zu verleihen. Sie können die Stile, Größen und Farben der Ränder ändern, um die Aufmerksamkeit auf bestimmte Teile zu lenken oder einen einzigartigen visuellen Effekt zu erzielen.
Kastenschatten: Fügen Sie dem Design kleine Kastenschatten hinzu, damit es besser aussieht. Ändern Sie die Schatteneinstellungen, um den Teilen Tiefe und Dimension für ein aktuelles und interessantes Aussehen zu verleihen.
Filter und Mischung: Verwenden Sie Filter und Mischmodi, um verschiedene visuelle Effekte auszuprobieren. Fügen Sie für eine einzigartige und künstlerische Note Ebenen hinzu oder nehmen Sie Änderungen an Bildern und Hintergründen vor.
Transformiert: Verwenden Sie Transformationen, um die Größe, Bewegung und Platzierung von Objekten zu ändern. Mit diesen Transformationsoptionen können Sie Pläne erstellen, die lebendig und interessant anzusehen sind.
Wenn Sie auf die umfassende Dokumentation zurückgreifen, können Sie sich sicher zurechtfinden Die erweiterten Designeinstellungen von Divi und lassen Sie Ihrer Kreativität freien Lauf. Diese intuitiven Anpassungsoptionen bieten Ihnen die Flexibilität, eine Website zu erstellen, die perfekt zu Ihren Visionen und Zielen passt.
[/ Alarm-announce]Beaver Builder vs. Divi – Zusätzliche Funktionen
Vorgefertigte Layouts
Beaver Builder und Divi bieten beide eine Reihe vorgefertigter Layouts, die den Website-Erstellungsprozess vereinfachen. Diese Layouts dienen als Ausgangspunkt für verschiedene Arten von Websites und Designstilen.
- Beaver Builder Vorgefertigte Layouts
Die vorgefertigten Layouts von Beaver Builder bieten eine Sammlung professionell gestalteter Vorlagen, die verschiedene Branchen und Zwecke abdecken. Sie können diese Layouts einfach importieren und an Ihre Bedürfnisse anpassen. Dadurch sparen Sie Zeit und Aufwand bei der Planung.
- Divi vorgefertigte Layouts
Divi bietet außerdem eine große Auswahl an vorgefertigten Layouts, sodass Sie Ihre Website schnell mit optisch ansprechenden Designs einrichten können. Die Bibliothek von Divi verfügt über Stile für verschiedene Seitentypen, sodass Sie ganz einfach eine Website erstellen können, die gut aussieht und benutzerfreundlich ist.
Sowohl Beaver Builder als auch Divi wissen, wie wichtig es ist, ihre Websites benutzerfreundlich zu gestalten, und stellen daher sicher, dass ihre vorgefertigten Stile flexibel und leicht zu ändern sind. Das bedeutet, dass Sie die Farben, Schriftarten, Bilder und Materialien ändern können, um sie an Ihre Marke und Ihren persönlichen Geschmack anzupassen.
Kundenbetreuung bei Beaver Builder
Beaver Builder verfügt über ein solides Kundensupportsystem. Es verfügt über ein Ticketsystem und Sie können Tickets für alle Probleme sammeln, mit denen Sie konfrontiert sind.

Sie haben auch Blogs und Foren, um alle Zweifel des Benutzers auszuräumen. Sie haben Community-Gruppen auf Facebook, Slack usw.
Kundensupport bei Divi
Auch Divi bietet seinen Benutzern Community-Forum-Unterstützung. Darüber hinaus verfügen sie auf der Website über ein 24/7-Chat-System, um Anfragen in Echtzeit zu lösen.
Beaver Builder vs. Divi: Preisvergleich
Beaver und Divi, die Seitenersteller, haben beide kein Website-Limit. Das bedeutet, dass Sie das Builder-Plugin auf so vielen Websites verwenden können, wie Sie möchten.
Beaver Builder ist im Vergleich zu Divi auf der höheren Preisseite. Der Divi hat benutzerfreundliche Pläne und schont die Taschen des Kunden viel.
Sie können eine Demoversion von jedem dieser Seitenersteller erhalten, bevor Sie entscheiden, welcher für Sie am besten geeignet ist.
Außerdem gibt es eine 30-tägige Geld-zurück-Garantie. Sie erhalten Ihre Rückerstattung ohne weitere Fragen.
Preise für Beaver Builder
- Ein Standardplan im Wert von 99 $
- Ein Pro-Plan im Wert von 199 $
- Der Agenturplan ist 399 $ wert
- Der ultimative Plan ist 546 $ wert

Preise von Divi
- Mit dem 89-Dollar-Jahresplan erhalten Sie frühzeitigen Zugriff.
- Bei 249 $ handelt es sich um einen einmaligen lebenslangen Plan, der Ihnen nur einmal in Rechnung gestellt wird.
Häufig gestellte Fragen zu Beaver Builder vs. Divi
Welcher Seitenersteller ist der beste von allen?
Das ist eine objektive Frage. Darauf kann man keine absolute Antwort finden. Manche Leute haben bestimmte Gründe dafür, einen Seitenersteller zu mögen, und diese überschneiden sich möglicherweise nicht mit Ihren Gründen, warum Sie ihn nicht mögen. Es gibt also keine perfekte Antwort darauf. Eine bestimmte Marktstudie kann Ihnen jedoch nur einen Einblick in die Präferenzen der Menschen geben. Es gibt drei große Drei im Builder-Bereich: Elementor, Beaver und Divi. Diese sind nicht in einer bestimmten Reihenfolge. Das sind die Berühmtesten. Probieren Sie also die Demoversionen aus, um zu verstehen, was Sie brauchen.
Was kostet Divi Builder?
Das verlockendste Merkmal des Divi-Builders ist sein Preisplan. Es handelt sich um eine unvollständige Ausrichtung auf die Kundenanforderungen. Sie bekommen, was Sie sehen. Sie müssen nicht in den Kreislauf von Bezahlen und Erneuern verfallen. Sie können einfach den Lifetime-Plan und alle damit verbundenen aufregenden Funktionen nutzen. Der lebenslange Plan kostet 249 US-Dollar und ist das beste Angebot, das Sie auf dem Markt bekommen können. Der Jahresplan ist ebenfalls auf 89 US-Dollar festgelegt und liegt damit erneut unter dem Preis anderer Seitenersteller.
Was soll ich tun, nachdem ich den Beaver Builder installiert habe?
Loslegen! Sobald Sie eine neue Seite erstellt haben, starten Sie das Beaver Builder-Plugin und beginnen Sie mit der Anpassung.
Kann ich mit Beaver Builder responsive Vorlagen für Mobilgeräte erstellen?
Absolut! Die Zahl der Smartphone-Nutzer übersteigt die der PC-Nutzer bei weitem. Daher müssen Sie mobilen Nutzern eine Option bieten, damit Sie diesen riesigen Markt erschließen können. Beaver Builder bietet mobile App-Vorlagen für iOS- und Android-Betriebssysteme.
Wie viel kostet Beaver Builder?
Die Beaver Builder Lite-Version ist kostenlos erhältlich. Gleichzeitig beginnt der Standardplan bei 99 $/Jahr und der Pro-Plan kostet 199 $/Jahr. Der Agenturplan kostet 399 $/Jahr.
Ist Beaver Builder kostenlos?
Nein ist es nicht. Die Jahresgebühr für die Standard-Edition beträgt 99 US-Dollar. Obwohl Sie Ihr Theme verwenden müssen, ist es mit den meisten Themes kompatibel, sogar mit kostenlosen. Die Pro-Edition, die 199 US-Dollar pro Jahr kostet, enthält das Beaver Builder-Theme und Multisite-Funktionen.
Ist Beaver Builder schnell?
Es ist sicherlich. Es ist eine Drag-and-Drop-Anwendung, die auf dem Bootstrap-Framework basiert und verspricht, schnell und leicht zu sein.
Ist Beaver Builder SEO-freundlich?
Ja ist es. Sie können mit Beaver Builder sicherlich eine SEO-freundliche Website erstellen, wenn die anderen Komponenten, die zur Erstellung der Website verwendet werden, sich ergänzen und ebenfalls SEO-freundlich sind. Im Folgenden finden Sie eine Aufschlüsselung der wichtigsten Komponenten, die für den SEO-Erfolg erforderlich sind.
Ist Beaver Builder besser als Divi?
Wir stehen auf der Seite von Builder Beaver. Beaver Builder lädt alles etwas schneller als Divi Builder und seine Benutzeroberfläche ist einfacher zu bedienen. Dennoch verfügt Divi Builder über eine Reihe zusätzlicher Anpassungsoptionen und -funktionen, die Beaver Builder nicht bietet.
Warum BeaverBuilder verwenden?
Es ist ein Drag-and-Drop-Seitenersteller, mit dem Sie schnell Drag-and-Drop-Seitenlayouts aus der Frontend-Ansicht Ihrer Website erstellen können, ohne eine einzige Codezeile zu berühren. Es ist leicht und anpassungsfähig, mit einer Fülle von Designoptionen für alle Ebenen von WordPress-Benutzern.
Ist Beaver Builder das Richtige für Sie?
Es ist. Es ist ein ausgezeichneter Seitenersteller mit mehreren einzigartigen Besonderheiten und Funktionen, die sich an erfahrene Webentwickler richten. Es verfügt über eine elegante Benutzeroberfläche und eine respektable Vorlagensammlung, ist aber preislich unzureichend.
Erfahrungsberichte: Beaver Builder vs. Divi
Beaver Builder Reddit
Das Bild der Startseite passt nicht richtig in die mobile Ansicht
byu/No-Front-6497 inBiberbauer
Benutzerdefinierte Schriftarten „kleben“ nicht
byu/OutrageousValue2967 inBiberbauer
Divi Reddit
Quick-Links:
- Beaver Builder Booster Bewertung
- Beaver Builder Slider Bewertung
- Beaver Builder Lite Bewertung
- Beaver Builder-Preispläne
Fazit: Beaver Builder vs. Divi 2024
Beim Vergleich von Divi und Beaver Builder sind beide Lösungen für technisch nicht versierte Benutzer wie Blogger, Kleinunternehmer, SEO-Experten und erfahrene Entwickler geeignet. Meiner Ansicht nach bieten sie jedoch in bestimmten Kontexten erhebliche Vorteile.
Aufgrund seiner White-Labeling-Optionen Ich glaube, dass Beaver Builder eine ausgezeichnete Wahl ist für Webdesign-Unternehmen. Seine Funktionen können durch die Verwendung von Plugins und Erweiterungen wie Ultimate Beaver weiter erweitert werden.
Wenn Sie einen Website-Builder mit vielen Möglichkeiten suchen, empfehle ich Divi. Es ist jedoch wichtig zu beachten, dass das Entfernen des Divi-Plugins eine Reihe von Shortcodes hinterlässt, was ein erheblicher Nachteil sein könnte.
Durch meine Erfahrung, Beaver Builder ist die sauberste Wahl Da es nicht auf Shortcodes angewiesen ist, ist gewährleistet, dass nach der Deaktivierung keine Spuren zurückbleiben.
Letztlich bieten beide Lösungen Vorteile und es liegt meiner Meinung nach keine Fehlentscheidung vor. Ich würde gerne Ihre Kommentare dazu hören.
Erfahrungsberichte: Beaver Builder vs. Divi
Beaver Builder-Kunde Referenzen



Erfahrungsberichte von Divi-Kunden